Simgeler, kullanıcılarınızın uygulamanızı ve uygulama içindeki işlemleri tanımlamasına yardımcı olur. Material Icons paketine erişebilir ve bunları Compose ile doğrudan uygulamanıza ekleyebilirsiniz. Android Studio, özel simgeler veya uygulamanız için Görünümler ile simgeler oluşturmak üzere Image Asset Studio'yu sunar.
Compose ile uygulamanıza simge ekleme
Compose ile Compose Material kitaplığını veya Compose Material 3 kitaplığını içe aktararak tüm Material simgelerine erişebilirsiniz. Ardından, uygulamanıza simge eklemek için Icon composable'ını kullanın. Materyal simgeleri, işlem çubuğu simgeleri, sekme simgeleri veya bildirim simgeleri için en kullanışlı olanlardır. Daha fazla bilgi için Material Icons konusuna bakın.
Özel simgeler (ör. uygulama başlatıcı simgeniz) oluşturmanız gerekiyorsa Image Asset Studio'yu kullanın. Başlatıcı simgeleri için AndroidManifest.xml
dosyası, mipmap/ konumuna referans vermelidir. Resim Öğesi Studio bu kodu otomatik olarak ekler. Aşağıdaki manifest dosyası kodu, mipmap/ dizinindeki ic_launcher simgesine referans verir:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Image Asset Studio hakkında
Android Studio, Materyal Simgeler, özel resimler ve metin dizelerinden kendi uygulama simgelerinizi oluşturmanıza yardımcı olan Image Asset Studio adlı bir araç içerir. Uygulamanızın desteklediği her piksel yoğunluğu için uygun çözünürlükte bir dizi simge oluşturur.
Image Asset Studio, yeni oluşturulan simgeleri projenizdeki res/ dizininin altındaki yoğunluğa özel klasörlere yerleştirir. Çalışma zamanında Android, uygulamanızın üzerinde çalıştığı cihazın ekran yoğunluğuna göre uygun kaynağı kullanır.
Image Asset Studio, aşağıdaki simge türlerini oluşturmanıza yardımcı olur:
- Başlatıcı simgeleri
- İşlem çubuğu ve sekme simgeleri
- Bildirim simgeleri
Aşağıdaki bölümlerde, oluşturabileceğiniz simge türleri ile kullanabileceğiniz resim ve metin girişleri açıklanmaktadır.
Uyarlanabilir ve eski başlatıcı simgeleri
Başlatıcı simgesi, uygulamanızı kullanıcılara tanıtan bir grafiktir. Şunları yapabilir:
- Cihazda yüklü uygulamalar listesinde ve ana ekranda görünür.
- Uygulamanıza yönelik kısayolları temsil edin (ör. bir kişinin ayrıntılı bilgilerini açan kişi kısayolu simgesi).
- Başlatıcı uygulamaları tarafından kullanılabilir.
- Kullanıcıların Google Play'de uygulamanızı bulmasına yardımcı olun.
Uyarlanabilir başlatıcı simgeleri, farklı cihaz modellerinde çeşitli şekillerde gösterilebilir ve Android 8.0 (API seviyesi 26) ve sonraki sürümlerde kullanılabilir. Android Studio 3.0, Image Asset Studio'yu kullanarak uyarlanabilir simgeler oluşturma desteği sunar. Resim Öğesi Studio, uyarlanabilir simgenin daire, yuvarlak kare, yuvarlatılmış kare ve kare şekillerindeki önizlemelerini ve simgenin tam taşma önizlemesini oluşturur. Image Asset Studio, simgenin eski, yuvarlak ve Google Play Store önizlemelerini de oluşturur. Eski başlatıcı simgesi, cihazın ana ekranında ve başlatıcı penceresinde uygulamanızı temsil eden bir grafiktir. Eski başlatıcı simgeleri, Android 7.1 (API düzeyi 25) veya önceki sürümleri çalıştıran, uyarlanabilir simgeleri desteklemeyen ve cihaz modellerinde farklı şekillerde gösterilmeyen cihazlarda kullanılmak üzere tasarlanmıştır.
Image Asset Studio, simgeleri res/mipmap-density/ dizinlerinde uygun konumlara yerleştirir. Ayrıca Google Play Store için uygun olan 512 x 512 piksel boyutunda bir resim oluşturur.
Eski Android sürümlerini destekliyor olsanız bile başlatıcı simgeleri için Material Design stilini kullanmanızı öneririz.
Daha fazla bilgi için Uyarlanabilir Başlatıcı Simgeleri ve Ürün Simgeleri - Materyal Tasarım başlıklı makalelere göz atın.
İşlem çubuğu ve sekme simgeleri
İşlem çubuğu simgeleri, işlem çubuğuna yerleştirilen ve tek tek işlem öğelerini temsil eden grafik öğeleridir. Daha fazla bilgi için İşlem Ekleme ve İşleme, Uygulama Çubuğu - Materyal Tasarım ve İşlem Çubuğu Tasarımı bölümlerini inceleyin.
Sekme simgeleri, çok sekmeli bir arayüzde tek sekmeleri temsil etmek için kullanılan grafik öğeleridir. Her sekme simgesinin iki durumu vardır: seçilmemiş ve seçilmiş. Daha fazla bilgi için Sekmelerle Kaydırma Görünümleri Oluşturma ve Sekmeler - Material Design başlıklı makaleleri inceleyin.
Image Asset Studio, simgeleri res/drawable-density/
dizinlerindeki doğru konumlara yerleştirir.
Eski Android sürümlerini destekliyor olsanız bile işlem çubuğu ve sekme simgeleri için Material Design stilini kullanmanızı öneririz. Materyal tasarım kullanıcı arayüzünüzü daha eski platform sürümlerinde sunmak için appcompat ve diğer destek kitaplıklarını kullanın.
Image Asset Studio'ya alternatif olarak, işlem çubuğu ve sekme simgeleri oluşturmak için Vector Asset Studio'yu kullanabilirsiniz. Vektör çizilebilir öğeler, basit simgeler için uygundur ve uygulamanızın boyutunu küçültebilir.
Bildirim simgeleri
Bildirim, uygulamanızın normal kullanıcı arayüzü dışında kullanıcıya gösterebileceğiniz bir mesajdır. Image Asset Studio, bildirim simgelerini res/drawable-density/ dizinlerindeki uygun konumlara yerleştirir:
- Android 2.2 (API seviyesi 8) ve önceki sürümler için simgeler
res/drawable-density/dizinlerine yerleştirilir. - Android 2.3-2.3.7 (API düzeyi 9-10) sürümlerinin simgeleri
res/drawable-density-v9/dizinlerine yerleştirilir. - Android 3 (API düzeyi 11) ve sonraki sürümler için simgeler
res/drawable-density-v11/dizinlerine yerleştirilir.
Uygulamanız Android 2.3 ile 2.3.7 (API düzeyi 9-10) sürümlerini destekliyorsa Image Asset Studio, simgenizin gri bir sürümünü oluşturur. Daha sonraki Android sürümlerinde, Image Asset Studio'nun oluşturduğu beyaz simge kullanılır.
Daha fazla bilgi için Bildirimler, Bildirimler Material Design, Bildirimler, Android 5.0 Değişiklikleri, Bildirimler, Android 4.4 ve Önceki Sürümler ve Durum Çubuğu Simgeleri, Android 3.0 ve Önceki Sürümler başlıklı makaleleri inceleyin.
Küçük resim
Image Asset Studio, Google Material Icons'ı VectorDrawable ve PNG biçimlerinde içe aktarmanızı kolaylaştırır: Bir iletişim kutusundan simge seçmeniz yeterlidir. Daha fazla bilgi için Material Icons konusuna bakın.
Resimler
Kendi resimlerinizi içe aktarabilir ve simge türüne göre ayarlayabilirsiniz. Resim Öğesi Stüdyosu şu dosya türlerini destekler: PNG (tercih edilen), JPG (kabul edilebilir) ve GIF (önerilmeyen).
Metin dizeleri
Resim Öğesi Stüdyosu, çeşitli yazı tiplerinde metin dizeleri yazmanıza ve bunları bir simgeye yerleştirmenize olanak tanır. Metin tabanlı simgeyi farklı yoğunluklar için PNG dosyalarına dönüştürür. Bilgisayarınızda yüklü olan yazı tiplerini kullanabilirsiniz.
Image Asset Studio'yu çalıştırma
Resim Öğesi Stüdyosu'nu başlatmak için aşağıdaki adımları uygulayın:
- Proje penceresinde Android görünümü'nü seçin.
- res klasörünü sağ tıklayın ve Yeni > Resim Öğesi'ni seçin.

- Aşağıdaki adımları uygulayarak devam edin:
- Uyarlanabilir ve eski başlatıcı simgeleri oluşturun.
- İşlem çubuğu veya sekme simgesi oluşturun.
- Bildirim simgesi oluşturun.
Uyarlanabilir ve eski başlatıcı simgeleri oluşturma
Resim Öğesi Studio'yu açtıktan sonra aşağıdaki adımları uygulayarak uyarlanabilir ve eski simgeler ekleyebilirsiniz:
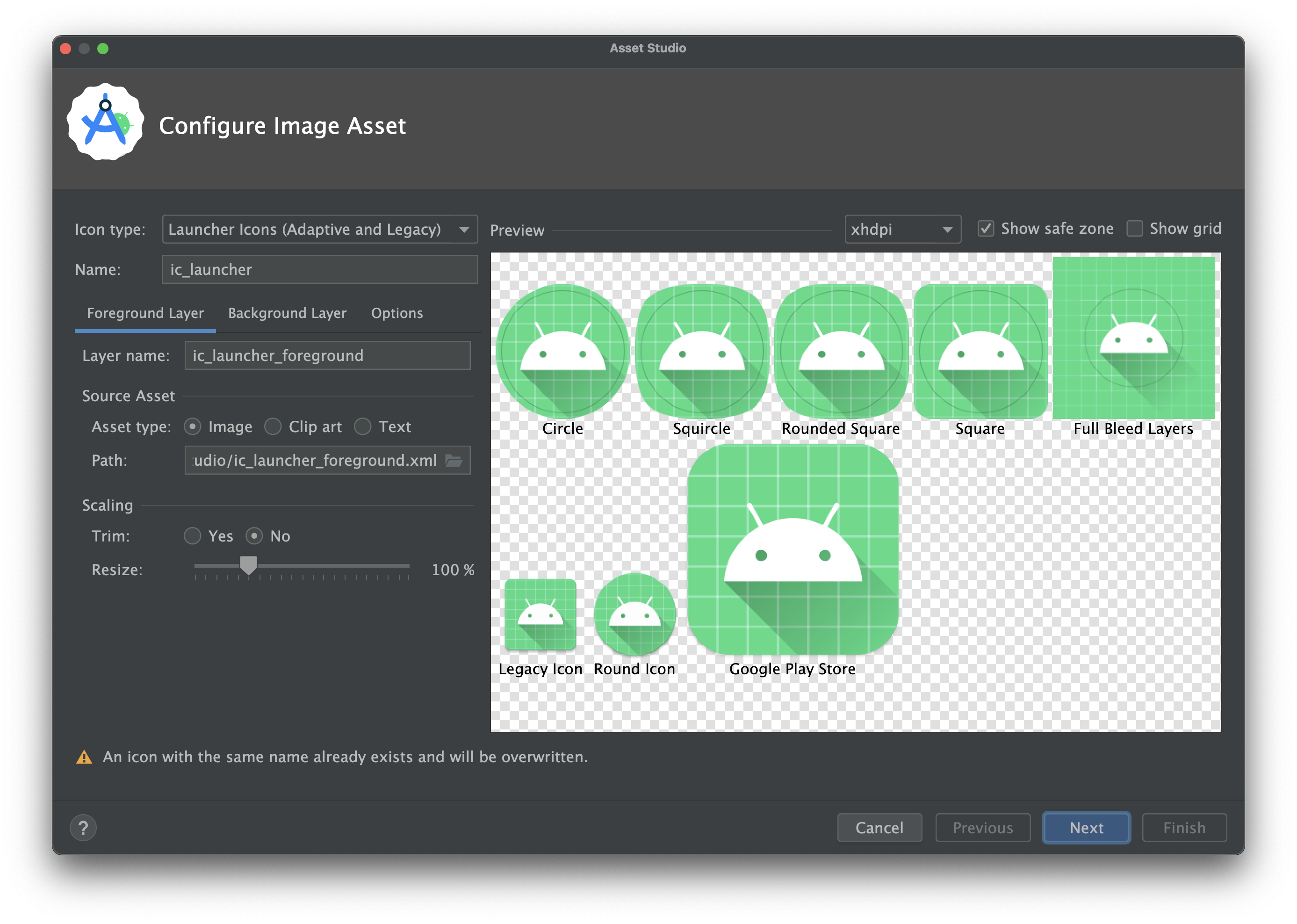
- Simge Türü alanında Başlatıcı Simgeleri (Uyarlanabilir ve Eski)'yi seçin.
- Ön Plan Katmanı sekmesinde bir Öğe Türü seçin ve ardından
aşağıdaki alanda öğeyi belirtin:
- Resim dosyasının yolunu belirtmek için Resim'i seçin.
- Material Design simge setinden bir resim belirtmek için Clip Art'ı seçin.
- Metin dizesi belirtmek ve yazı tipi seçmek için Metin'i seçin.
- Arka Plan Katmanı sekmesinde bir Öğe Türü seçin ve ardından altındaki alanda öğeyi belirtin. Bir renk seçebilir veya arka plan katmanı olarak kullanılacak bir resim belirtebilirsiniz.
- Tek Renkli Katman sekmesinde bir Öğe Türü (Resim, Küçük Resim veya Metin) seçin ya da Android Studio'nun ön plan katmanıyla aynı öğeyi yeniden kullanmasını sağlayın.
- Seçenekler sekmesinde varsayılan ayarları inceleyin ve eski, yuvarlak ve Google Play Store simgeleri oluşturmak istediğinizi onaylayın.
- İsteğe bağlı olarak Ön Plan Katmanı ve Arka Plan Katmanı sekmelerinin her birinin adını ve görüntüleme ayarlarını değiştirin:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Bu kaynak adı projede zaten varsa sihirbazın alt kısmındaki bir hatayla belirtildiği gibi üzerine yazılır. Ad yalnızca küçük harf, alt çizgi ve rakam içerebilir.
- Kırp: Kaynak öğedeki simge grafiği ile kenarlık arasındaki boşluğu ayarlamak için Evet'i seçin. Bu işlem, en boy oranı korunarak şeffaf alanı kaldırır. Kaynak öğeyi değiştirmeden bırakmak için Hayır'ı seçin.
- Renk: Küçük resim veya Metin simgesinin rengini değiştirmek için alanı tıklayın. Renk Seç iletişim kutusunda, bir renk belirtin ve Seç'i tıklayın. Yeni değer alanda görünür.
- Yeniden boyutlandır: Resim, Clip Art veya Metin simgesini yeniden boyutlandırmak için kaydırma çubuğunu kullanarak ölçeklendirme faktörünü yüzde olarak belirtin. Renk öğe türünü belirttiğinizde bu denetim arka plan katmanı için devre dışı bırakılır.
- İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin: Resim öğesini eklemek istediğiniz kaynak kaynağı kümesini seçin: src/main/res, src/debug/res, src/release/res veya özel bir kaynak kümesi. Ana kaynak grubu, hata ayıklama ve yayın dahil olmak üzere tüm derleme varyantları için geçerlidir. Hata ayıklama ve yayın kaynak kümeleri, ana kaynak kümesini geçersiz kılar ve derlemenin bir sürümü için geçerlidir. Hata ayıklama kaynağı grubu yalnızca hata ayıklama için kullanılır. Yeni bir kaynak grubu tanımlamak için Dosya > Proje Yapısı > app > Build Types'ı (Derleme Türleri) seçin. Örneğin, bir beta kaynak grubu tanımlayabilir ve sağ alt köşesinde "BETA" metnini içeren bir simge sürümü oluşturabilirsiniz. Daha fazla bilgi için Derleme Varyantlarını Yapılandırma başlıklı makaleyi inceleyin.
- Son'u tıklayın. Image Asset Studio, resimleri farklı yoğunluklar için mipmap klasörlerine ekler.
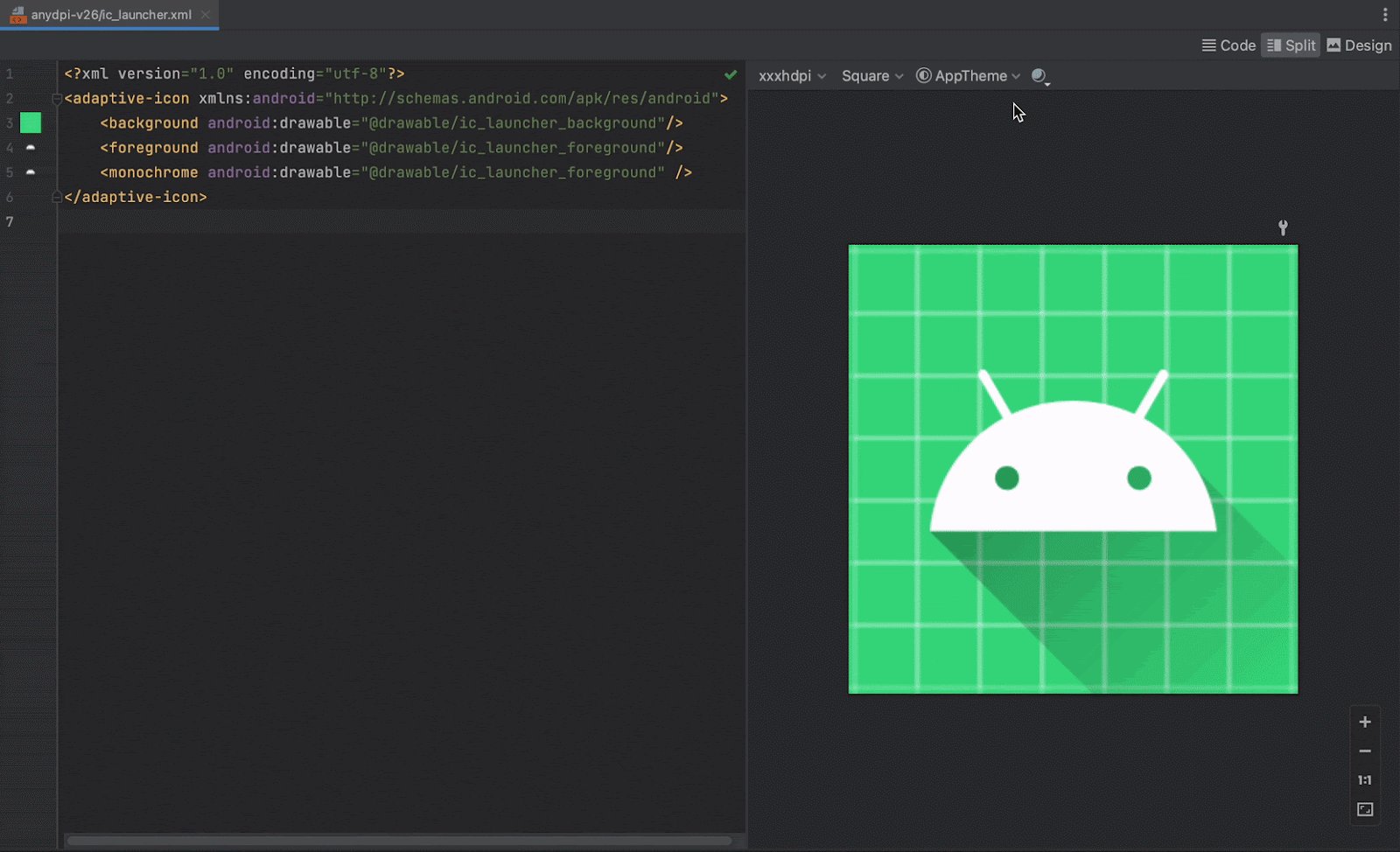
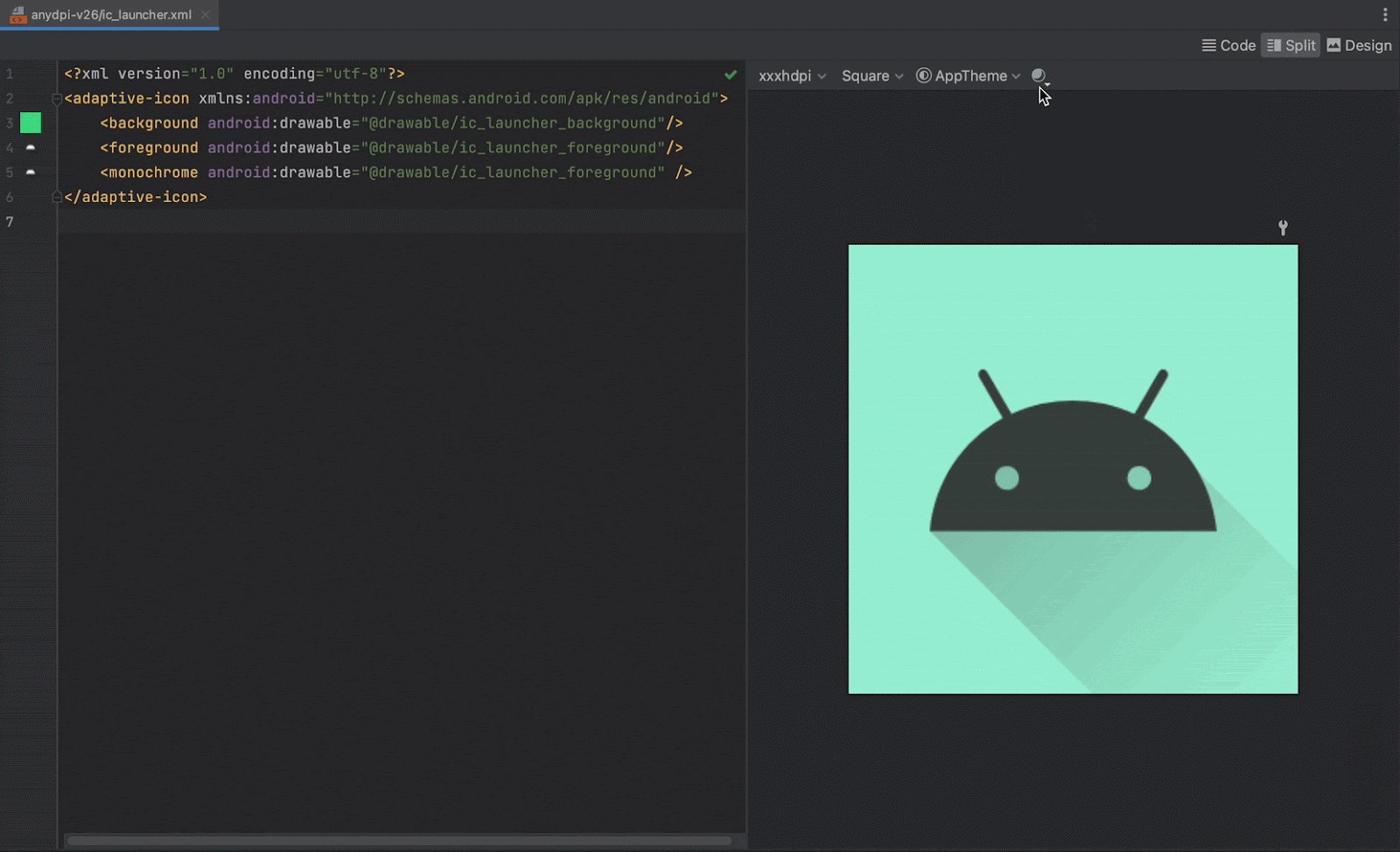
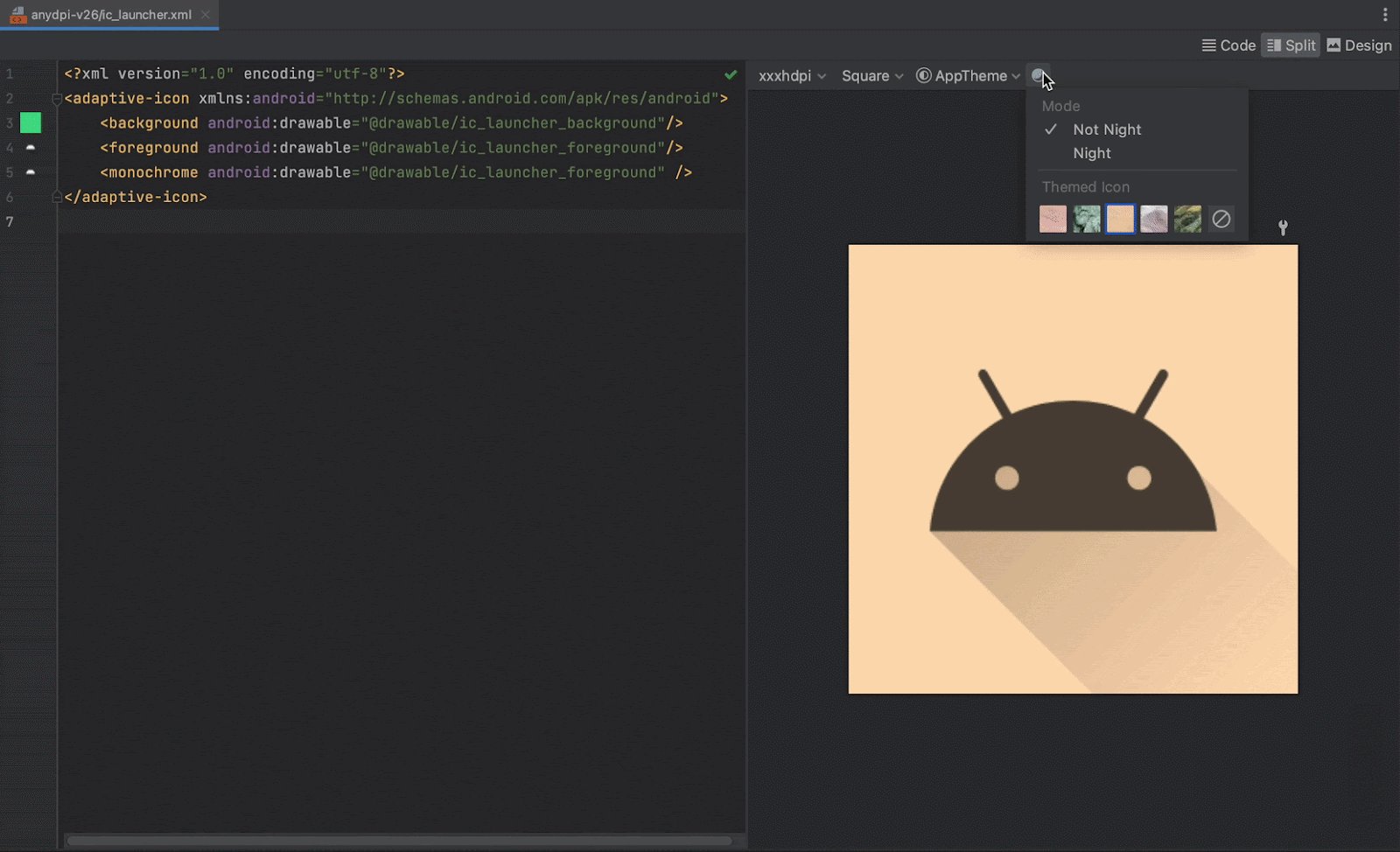
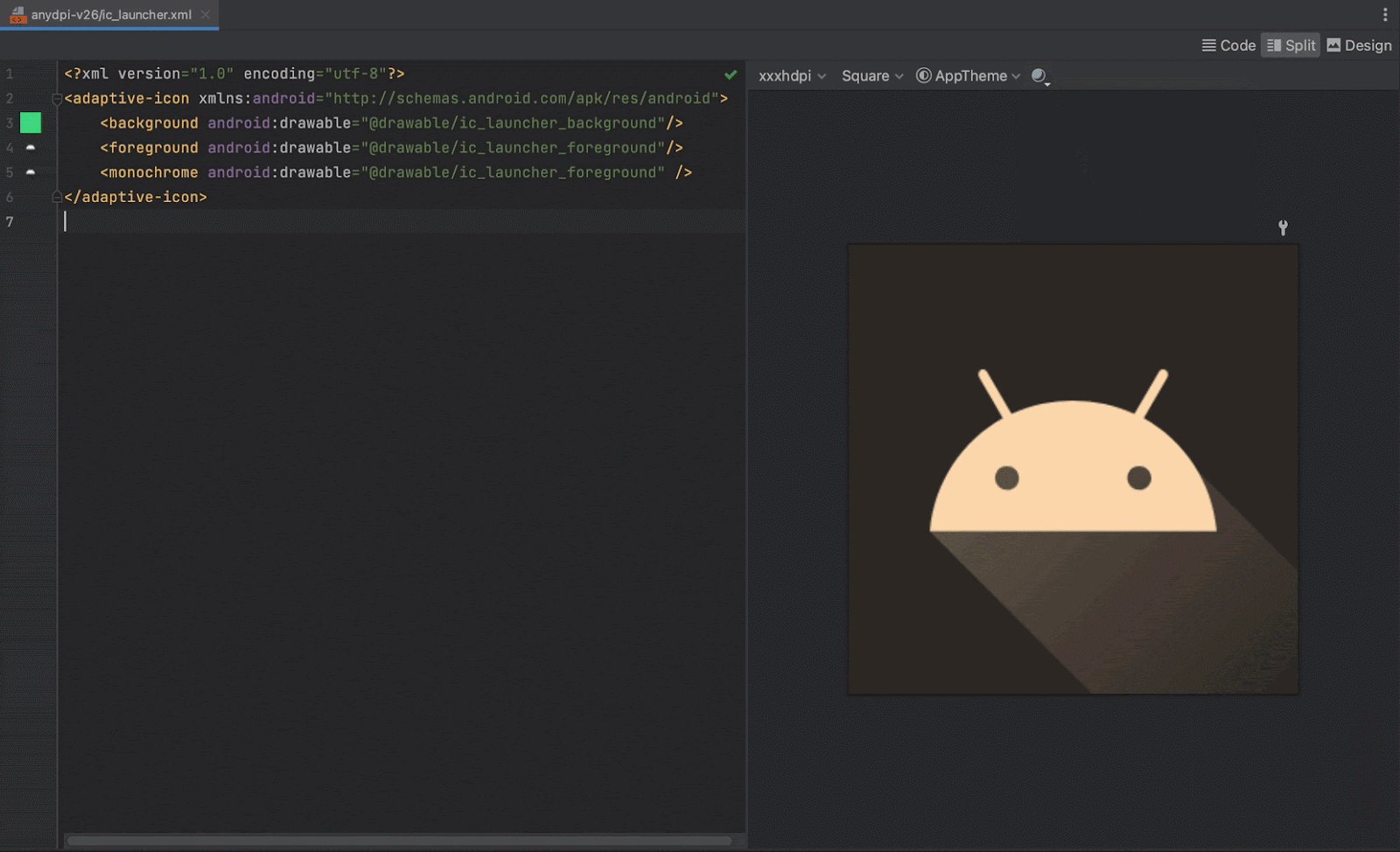
Temalı uygulama simgelerini önizleme
Android Studio, temalı uygulama simgenizin önizlemesini yapmanıza ve kullanıcının duvar kağıdının rengine nasıl uyum sağladığını test etmenize olanak tanır. Temalı uygulama simgenizin önizlemesini yapmak için simgenizi tanımlayan launcher.xml dosyasını açın ve araç çubuğundaki Sistem Kullanıcı Arayüzü Modu seçiciyi kullanarak duvar kağıtları arasında geçiş yapın ve simgenin nasıl tepki verdiğini görün.
Temalı uygulama simgeleri oluşturma hakkında daha fazla bilgi edinmek için Uyarlanabilir simgeler başlıklı makaleyi inceleyin.


İşlem çubuğu veya sekme simgesi oluşturma
Resim Öğesi Stüdyosu'nu açtıktan sonra aşağıdaki adımları uygulayarak işlem çubuğu veya sekme simgesi ekleyebilirsiniz:
- Simge Türü alanında İşlem Çubuğu ve Sekme Simgeleri'ni seçin.
- Bir Öğe Türü seçin ve ardından aşağıdaki alanda öğeyi belirtin:
- Clip Art (Küçük Resim) alanında düğmeyi tıklayın.
- Yol alanında, resmin yolunu ve dosya adını belirtin. İletişim kutusu kullanmak için ... seçeneğini tıklayın.
- Metin alanına bir metin dizesi yazın ve bir yazı tipi seçin.
- İsteğe bağlı olarak adı ve görüntüleme seçeneklerini değiştirin:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Sihirbazın alt kısmındaki bir hatanın gösterdiği gibi, bu kaynak adı projede zaten varsa üzerine yazılır. Ad yalnızca küçük harf, alt çizgi ve rakam içerebilir.
- Kırp: Kaynak öğedeki simge grafiği ile kenarlık arasındaki boşluğu ayarlamak için Evet'i seçin. Bu işlem, en boy oranını koruyarak şeffaf alanı kaldırır. Kaynak öğeyi değiştirmeden bırakmak için Hayır'ı seçin.
- Dolgu: Kaynak öğe dolgusunu dört tarafta da ayarlamak istiyorsanız kaydırma çubuğunu hareket ettirin. % -10 ile % 50 arasında bir değer seçin. Kırp'ı da seçerseniz önce kırpma işlemi yapılır.
- Tema: HOLO_LIGHT veya HOLO_DARK'ı seçin. Alternatif olarak, Renk Seç iletişim kutusunda bir renk belirtmek için ÖZEL'i seçin ve Özel renk alanını tıklayın.
Image Asset Studio, simgeyi şeffaf bir kare içinde oluşturur. Bu nedenle, kenarlarda biraz dolgu bulunur. Dolgu, standart gölge simge efekti için yeterli alan sağlar.
- İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin:
- Res Directory: Resim öğesini eklemek istediğiniz kaynak kümesini seçin: src/main/res, src/debug/res, src/release/res veya kullanıcı tanımlı bir kaynak kümesi. Ana kaynak grubu, hata ayıklama ve yayın dahil olmak üzere tüm derleme varyantları için geçerlidir. Hata ayıklama ve yayın kaynak kümeleri, ana kaynak kümesini geçersiz kılar ve derlemenin bir sürümüne uygulanır. Hata ayıklama kaynağı grubu yalnızca hata ayıklama için kullanılır. Yeni bir kaynak kümesi tanımlamak için Dosya > Proje Yapısı > app > Build Types'ı (Derleme Türleri) seçin. Örneğin, bir beta kaynak grubu tanımlayabilir ve sağ alt köşesinde "BETA" metnini içeren bir simge sürümü oluşturabilirsiniz. Daha fazla bilgi için Derleme Varyantlarını Yapılandırma başlıklı makaleye bakın.
- Son'u tıklayın.
Simge Seç iletişim kutusunda bir materyal simgesi seçip Tamam'ı tıklayın.
Simge, sağ taraftaki Kaynak Öğesi alanında ve sihirbazın alt kısmındaki önizleme alanında görünür.
Çıkış Dizinleri alanında, Proje penceresinin Proje Dosyaları görünümünde görünecek resimler ve klasörler gösterilir.
Resim Öğesi Stüdyosu, farklı yoğunluklar için drawable klasörlerindeki resimleri ekler.
Bildirim simgesi oluşturma
Resim Öğesi Stüdyosu'nu açtıktan sonra aşağıdaki adımları uygulayarak bildirim simgesi ekleyebilirsiniz:
- Simge Türü alanında Bildirim Simgeleri'ni seçin.
- Bir Öğe Türü seçin ve ardından aşağıdaki alanda öğeyi belirtin:
- Clip Art (Küçük Resim) alanında düğmeyi tıklayın.
- Yol alanında, resmin yolunu ve dosya adını belirtin. İletişim kutusu kullanmak için ... seçeneğini tıklayın.
- Metin alanına bir metin dizesi yazın ve bir yazı tipi seçin.
- İsteğe bağlı olarak adı ve görüntüleme seçeneklerini değiştirin:
- Ad: Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Sihirbazın alt kısmındaki bir hatanın gösterdiği gibi, bu kaynak adı projede zaten varsa üzerine yazılır. Ad yalnızca küçük harf, alt çizgi ve rakam içerebilir.
- Kırp: Kaynak öğedeki simge grafiği ile kenarlık arasındaki boşluğu ayarlamak için Evet'i seçin. Bu işlem, en boy oranını koruyarak şeffaf alanı kaldırır. Kaynak öğeyi değiştirmeden bırakmak için Hayır'ı seçin.
- Dolgu: Kaynak öğe dolgusunu dört tarafta da ayarlamak istiyorsanız kaydırma çubuğunu hareket ettirin. -10% ile 50% arasında bir değer seçin. Kırp'ı da seçerseniz kırpma işlemi önce yapılır.
Image Asset Studio, simgeyi şeffaf bir kare içinde oluşturur. Bu nedenle, kenarlarda biraz dolgu bulunur. Dolgu, standart gölge simge efekti için yeterli alan sağlar.
- İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin:
- Res Directory: Resim öğesini eklemek istediğiniz kaynak kümesini seçin: src/main/res, src/debug/res, src/release/res veya kullanıcı tanımlı bir kaynak kümesi. Ana kaynak grubu, hata ayıklama ve yayın dahil olmak üzere tüm derleme varyantları için geçerlidir. Hata ayıklama ve yayın kaynak kümeleri, ana kaynak kümesini geçersiz kılar ve derlemenin bir sürümüne uygulanır. Hata ayıklama kaynağı grubu yalnızca hata ayıklama için kullanılır. Yeni bir kaynak kümesi tanımlamak için Dosya > Proje Yapısı > app > Build Types'ı (Derleme Türleri) seçin. Örneğin, bir beta kaynak grubu tanımlayabilir ve sağ alt köşesinde "BETA" metnini içeren bir simge sürümü oluşturabilirsiniz. Daha fazla bilgi için Derleme Varyantlarını Yapılandırma başlıklı makaleye bakın.
- Son'u tıklayın.
Simge Seç iletişim kutusunda bir materyal simgesi seçip Tamam'ı tıklayın.
Simge, sağ taraftaki Kaynak Öğesi alanında ve sihirbazın alt kısmındaki önizleme alanında görünür.
Çıkış Dizinleri alanında, Proje penceresinin Proje Dosyaları görünümünde görünecek resimler ve klasörler gösterilir.
Resim Öğesi Stüdyosu, farklı yoğunluklar ve sürümler için drawable klasörlerindeki resimleri ekler.
Görünümlerle kodda bir resim kaynağına başvurma
Normalde kodunuzda bir resim kaynağına genel bir şekilde başvurabilirsiniz. Uygulamanız çalıştığında, cihaza bağlı olarak ilgili resim otomatik olarak gösterilir:
- Çoğu durumda, resim kaynaklarına XML kodunda
@drawableveya Java kodundaDrawableolarak başvurabilirsiniz. - Uygulamanızda Destek Kitaplığı kullanılıyorsa XML kodundaki bir resim kaynağına
app:srcCompatifadesiyle başvurabilirsiniz. Örneğin:
Örneğin, aşağıdaki düzen XML kodu, çizilebilir öğeyi bir ImageView içinde gösterir:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Aşağıdaki Java kodu, resmi Drawable olarak alır:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
yöntemi, etkinlikler, parçalar, düzenler ve görünümler gibi kullanıcı arayüzü nesneleri için geçerli olan Context
sınıfında bulunur.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Resim kaynaklarına yalnızca ana ileti dizisinden erişebilirsiniz.
Projenizin res/ dizininde bir resim kaynağı bulunduktan sonra, kaynak kimliğini kullanarak Java kodunuzdan veya XML düzeninizden buna referans verebilirsiniz.
Aşağıdaki Java kodu, drawable/myimage.png kaynağını kullanmak için bir ImageView ayarlar:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Daha fazla bilgi için Kaynaklara Erişim başlıklı makaleyi inceleyin.
Projeden simge silme
Bir simgeyi projeden kaldırmak için:
- Proje penceresinde Android görünümü'nü seçin.
- Başlatıcı simgesi için res/mipmap klasörünü, diğer simge türleri için ise res/drawable klasörünü genişletin.
- Silmek istediğiniz simgenin adını içeren bir alt klasör bulun.
- Klasörü seçip Sil tuşuna basın.
- İsteğe bağlı olarak, simgenin projede nerede kullanıldığını bulmak için seçenekleri belirleyin ve Tamam'ı tıklayın.
- Build (Derle) > Clean Project'i (Projeyi Temizle) seçin.
- Gerekirse kodun kaynağa referans veren bölümlerinden kaynaklanan hataları düzeltin.
Bu klasörde simgenin farklı yoğunluklardaki sürümleri bulunur.
Alternatif olarak Düzenle > Sil'i seçin. Dilerseniz dosyayı sağ tıklayıp Sil'i de seçebilirsiniz.
Güvenli Silme iletişim kutusu gösterilir.
Android Studio, dosyaları projeden ve sürücüden siler. Ancak, dosyanın kullanıldığı yerleri projede arama seçeneğini belirlediyseniz ve bazı kullanımlar bulunduysa bunları görüntüleyip silip silmeyeceğinize karar verebilirsiniz. Projenizi başarıyla derleyebilmek için bu referansları silmeniz veya değiştirmeniz gerekir.
Android Studio, silinen resim kaynağına karşılık gelen tüm oluşturulmuş resim dosyalarını kaldırır. Bu işlem, kullanıcıları projeden ve sürücüden kaldırır.
Android Studio, kodunuzdaki bu hataları vurgular. Kodunuzdaki tüm referansları kaldırdığınızda projenizi tekrar başarıyla oluşturabilirsiniz.

