Android Studio, fotoğraf çekmenize yardımcı olan Vector Asset Studio adlı bir araç içerir. materyal simgeleri kullanabilir ve Ölçeklenebilir Vektör Grafiği (SVG) ile Adobe Photoshop Dokümanı (PSD) dosyalarını içe aktarabilirsiniz. Çekilebilir vektör kaynakları olarak projenize ekleyin. Bit eşlemler yerine vektör çekilebilir öğeleri kullanmak Aynı dosya farklı ekran yoğunluklarına göre yeniden boyutlandırılabileceğinden APK'nızın boyutu hiçbir değişiklik yapmazsanız. Android'in Vector Asset Studio, derleme sırasında vektörel çekilebilirlerinizi farklı bit eşlem boyutlarına böleriz.
Vector Asset Studio hakkında
Vector Asset Studio, resmi açıklayan bir XML dosyası olarak projeye bir vektör grafiğini ekler. Tek bir XML dosyasını yönetmek, farklı bölümlerde birden fazla kafes grafiği güncellemekten daha kolay olabilir. belirler.
Android 4.4 (API düzeyi 20) ve önceki sürümler, vektör çekilebilir kaynaklarını desteklemez. Eğer minimum API düzeyiniz bu API düzeylerinden birinde ayarlanmışsa iki seçeneğiniz vardır: Vector Asset Studio'yu kullanırken: Taşınabilir Ağ Grafiği (PNG) dosyaları oluşturun (varsayılan) veya Kitaplık'a dokunun.
Geriye dönük uyumluluk için Vector Asset Studio,
Çekilebilir vektörün kafes resimleri. Vektör ve kafes çekilebilir öğeleri
APK'da birlikte paketlenmiş olarak
sunabilirsiniz. Vektör çekilebilir öğeleri
Drawable.
veya
XML kodunda @drawable; çalıştırıldığında, ilgili vektörü
veya kafes resim, API düzeyine göre otomatik olarak gösterilir.
Yalnızca vektör çizimlerini kullanmak istiyorsanız Android Support Library 23.2 veya
daha yüksek. Bu teknik için build.gradle dosyanızda değişiklik yapılması gerekir
açıklandığı gibi Vector Asset Studio'yu çalıştırmadan önce
Destek Kitaplığı Geriye Dönük Uyumluluğu.
VectorDrawableCompat
sınıfını kullanarak VectorDrawable hizmetini
Android 2.1 (API düzeyi 7) ve sonraki sürümler.
Desteklenen vektör grafiği türleri
Google Materyal Tasarım spesifikasyonu, malzeme simgelerini Google Play'de kullanılabilir. Vector Asset Studio, malzeme simgelerini seçmenize, içe aktarmanıza ve boyutlandırmanıza yardımcı olmak için opaklık ve Sağdan Sola (RTL) yansıtma ayarını tanımlayabilirsiniz.
Vector Asset Studio, kendi SVG ve PSD dosyalarınızı içe aktarmanıza da olanak tanır. SVG, XML tabanlı bir açık dosyadır
(World Wide Web Consortium) standardına (W3C). PSD dosya biçimi, Adobe Photoshop'u destekler
özellikleri. Vector Asset Studio, tüm SVG ve PSD özelliklerini desteklemese de temel standartları destekler.
Bir SVG veya PSD dosyası belirttiğinizde, Vector Asset Studio,
desteklenip desteklenmediğinden emin olun. Dosyayı,
VectorDrawable.
girin. Hata alırsanız vektörünüzün çekilebilirliğinin amaçlandığı gibi göründüğünü doğrulamanız gerekir.
İzin verilen PSD özellikleri hakkında daha fazla bilgi edinmek için bkz.
PSD dosyaları için destek ve kısıtlamalar
Android 5.0 (API düzeyi 21) ve sonraki sürümlerde
AnimatedVectorDrawable.
sınıfına ait özelliklerin animasyonunu
VectorDrawable
sınıfını kullanır. Destek Kitaplığı ile
AnimatedVectorDrawableCompat.
sınıfını kullanmak için VectorDrawable sınıfını animasyonla değiştirin.
Daha fazla bilgi için bkz.
Vektör çizimlerine animasyon ekleme.
SVG ve PSD dosyalarıyla ilgili dikkat edilmesi gereken noktalar
Basit simgeler için çekilebilir bir vektör uygundur. İlgili içeriği oluşturmak için kullanılan malzeme simgelerinin kullanıcılara türlere ilişkin örnekler iyi çalışan resimlere bir örnek. Buna karşılık, birçok uygulama başlatma simgesinin bu nedenle kafes görüntüler olarak daha iyi performans gösterir.
Bir çekilebilir vektörün ilk yüklenmesi, karşılık gelen kafesten daha fazla CPU döngüsüne mal olabilir görüntüsüdür. Daha sonra bellek kullanımı ve performans, ikisi arasında benzerdir. Önerilerimiz: bir vektör resmi maksimum 200 x 200 dp ile sınırlandırın; Aksi takdirde, çizim çok uzun sürebilir.
Vektör çekilebilir öğeleri bir veya daha fazla rengi desteklese de çoğu durumda renklendirmek mantıklıdır.
siyah simgeler (android:fillColor="#FF000000"). Bu yaklaşımı kullanarak,
çekilebilir vektörü tonlama
simge renginin ton rengine dönüştüğünü görebilirsiniz. Simgenin rengi
yoksa simge rengi ton rengiyle karışabilir.
Vektörel çekilebilir geriye dönük uyumluluk çözümleri
Aşağıdaki tabloda projeniz için kullanabileceğiniz iki teknik geriye dönük uyumluluk:
| Teknik | APK'daki çekilebilir öğeler | VectorDrawable XML öğeleri | Sürüm | Derleme işaretleri | Uygulama kodu |
|---|---|---|---|---|---|
| PNG oluşturma | Vektör ve kafes | Alt küme desteklenir | SVG: Gradle 1.5.0 veya sonraki sürümler için Android eklentisi PSD: Android Studio 2.2 veya sonraki sürümler |
Varsayılan | Desteklenen çeşitli kodlama teknikleri |
| Destek Kitaplığı 23.2 veya sonraki sürümler | Vektör | Tam destek | Gradle 2.0 veya sonraki sürümler için Android eklentisi | Destek Kitaplığı ifadeleri gerekli | Desteklenen kodlama tekniklerinin alt kümesi |
Vektör çekilebilir öğelerinin kullanılması daha küçük bir APK üretebilir, ancak vektör çizimlerinin ilk kez yüklenmesi daha uzun sürebilir.
PNG oluşturma
Android 5.0 (API düzeyi 21) ve sonraki sürümler, vektör çekilebilir desteği sağlar. Uygulamanızda
daha düşük bir minimum API düzeyine ulaştığınızda, Vector Asset Studio, vektörel çekilebilir dosyayı şuraya ekler:
proje; Gradle, derleme sırasında çeşitli dillerde PNG kafes görüntüler oluşturur.
belirler. Gradle, Alana Özgü Dil (DSL) tarafından belirtilen PNG yoğunluklarını oluşturur
generateDensities özelliği
bir build.gradle dosyası oluşturur.
Vector Asset Studio, Android 5.0 (API düzeyi 21) ve sonraki sürümler için
VectorDrawable.
öğeler. Android 4.4 (API) ile geriye dönük uyumluluk için
20. düzey) ve altındaysa Vector Asset Studio şu XML öğelerini destekler:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
En iyi uygulama olmasa da Vector Asset Studio'nun oluşturduğu XML kodunu değiştirebilirsiniz. Koddaki değerlerin değiştirilmesi, geçerli ve statik oldukları sürece herhangi bir soruna neden olmaz. Eğer XML öğeleri eklemek isterseniz, bu öğelerin minimum API'nize göre desteklendiğinden emin olmanız gerekir. seviyesinde olmalıdır.
Destek Kitaplığı
Bu teknik, Android Destek Kitaplığı 23.2 veya sonraki bir sürümünü ve Android'i gerektirir
Gradle 2.0 veya sonraki sürümler için olan eklentidir ve yalnızca vektör çekilebilir öğeleri kullanır. İlgili içeriği oluşturmak için kullanılan
VectorDrawableCompat.
sınıfını kullanarak VectorDrawable hizmetini
Android 2.1 (API düzeyi 7) ve sonraki sürümler.
Kullanmadan önce
Vector Asset Studio,
build.gradle dosyası:
Eski
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Ayrıca, Destek Ekibi'yle uyumlu kodlama tekniklerini
app:srcCompat özelliğini kullanmak gibi
Vektör çekilebilir öğeleri için android:src özelliği. Daha fazla bilgi için bkz.
Android Destek Kitaplığı 23.2.
Vector Asset Studio'yu çalıştırma
Vector Asset Studio'yu başlatmak için:
- Android Studio'da bir Android uygulama projesi açın.
- Proje penceresinde Android görünümü.
- res klasörünü sağ tıklayın ve Yeni > Vektör Öğesi.
- Bunun yerine Gradle için Daha Yeni Android Eklentisi Gerekiyor iletişim kutusu görünürse aşağıdaki gibi Gradle sürümünüzü ekleyin:
- Dosya > seçeneğini belirleyin. Proje Yapısı.
- Proje Yapısı iletişim kutusundan Proje'yi seçin.
- Android Eklentisi Sürümü alanında, Gradle için Android Eklentisi'ni değiştirin. sürümünü 1.5.0 veya daha yüksek bir sürüme ayarlayın ve Tamam'ı tıklayın.
- Android görünümünde Proje penceresinde res klasörünü sağ tıklayın ve Yeni > Vektör Öğesi.
- Vektör Grafiği içe aktarma işlemine devam edin.
Bazı proje görünümlerinde ve klasörlerinde bu menü öğesi de bulunur.
Vector Asset Studio görünür.
1. Şekil. Vector Asset Studio.
Gradle, projeyi senkronize eder.
Vector Asset Studio görünür.
Vektör grafiği içe aktarma
Vector Asset Studio, bir vektör grafik dosyasını uygulama projenize aktarmanıza yardımcı olur. Birini takip et şu prosedürlerden yararlanabilirsiniz:
Materyal simgesi ekleme
Vector Asset Studio'yu açtıktan sonra bir materyal simgesini şu şekilde ekleyebilirsiniz: şöyle olur:
- Vector Asset Studio'da Material Simgesi'ni seçin.
- Simge alanındaki düğmeyi tıklayın.
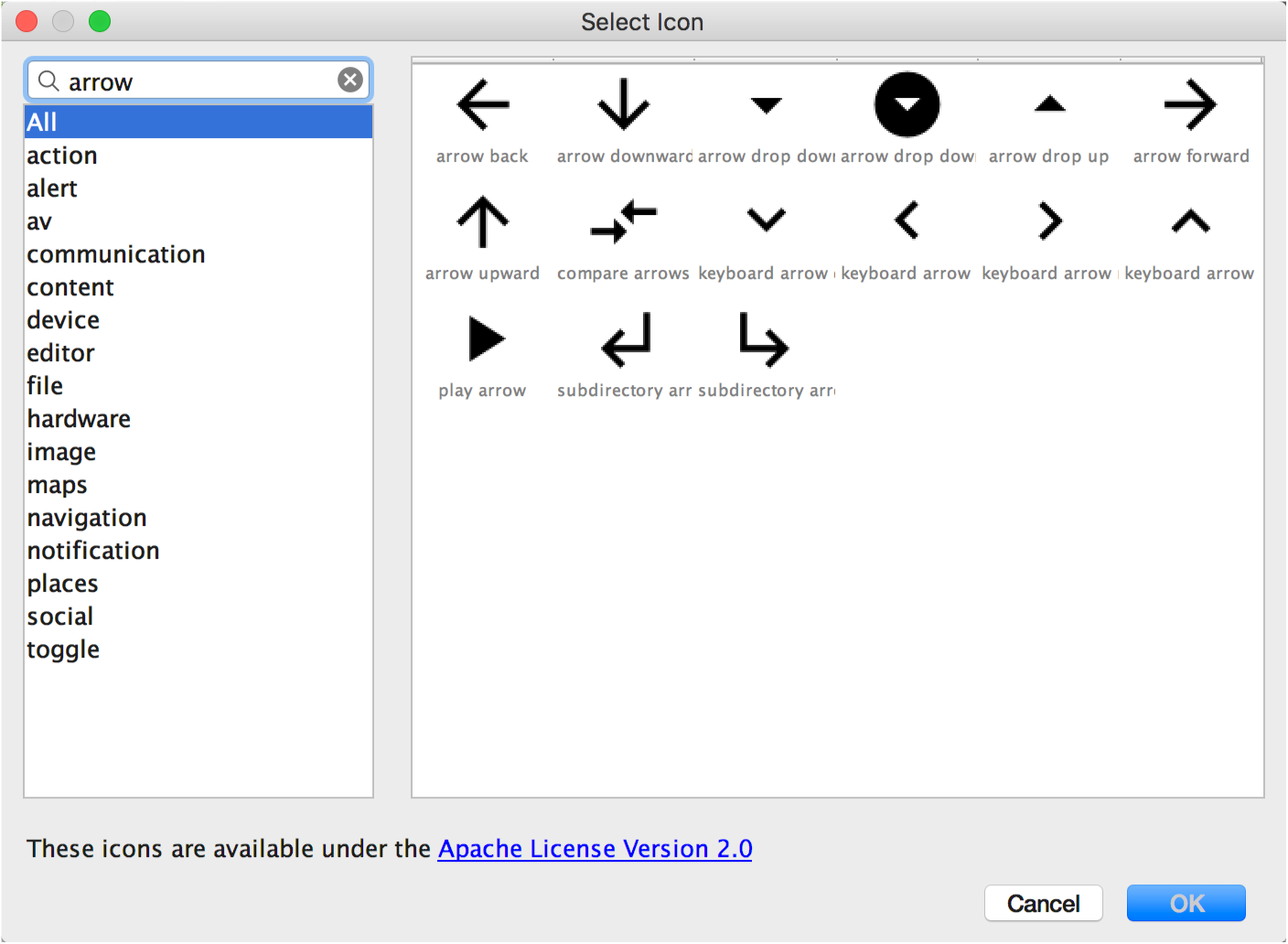
Simge Seçin iletişim kutusu görünür. Siz soldaki listeden bir simge kategorisi seçerek veya Şekil 2'de gösterildiği gibi arama alanına yazarak başlayın.

2. Şekil. Vektör Öğesinde malzeme simgelerini filtreleme Stüdyo'yu seçin.
- İsteğe bağlı olarak kaynak adını, boyutu, opaklığı ve Sağdan Sola (RTL) yansıtma ayarını değiştirin:
- Ad - Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın. Vector Asset Studio otomatik olarak benzersiz bir ad oluşturur (adın sonuna bir sayı ekler) söz konusu kaynak adı projede mevcutsa. Ad, küçük harf içerebilir Yalnızca karakterler, alt çizgi ve rakamlar kullanılmalıdır.
- Geçersiz kıl: Aşağıdaki durumlarda bu seçeneği belirleyin: resmin boyutunu ayarlamak istiyorsunuz. Yeni bir boyut yazdığınızda değişiklik önizleme alanında görünür.
- Saydamlık - Resmin opaklığını ayarlamak için kaydırma çubuğunu kullanın. Değişiklik önizleme alanında görünür.
- Sağdan sola düzeni için otomatik yansıtmayı etkinleştir - Bir düz ekran adının
düzen soldan sağa değil, sağdan sola olduğunda görüntülenecek şekilde yansıtılan resimdir. Örneğin,
Örneğin, bazı diller sağdan sola doğru okunur; bir ok simgeniz varsa bunu
ayna görüntüsü kullanın. Unutmayın, eski bir projeyle çalışıyorsanız
RACI matrisleri
android:supportsRtl="true"öğesini uygulama manifestinize eklemeniz gerekiyor. Otomatik yansıtma (şimdiki değeri) Android 5.0 (API düzeyi 21) ve sonraki sürümlerde ve Destek Kitaplığı ile desteklenir.
Varsayılan değer 24 x 24 dp'dir ve bu boyut malzeme tasarım bakın. Varsayılan ayarlara dönmek için onay kutusunun seçimini kaldırın.
- İleri'yi tıklayın.
- İsteğe bağlı olarak modülü ve kaynak dizinini değiştirin:
- Res Directory -
çekilebilir vektör:
src/main/res,src/debug/res,src/release/res, veya kullanıcı tanımlı bir kaynak kümesi olabilir. Ana kaynak grubu, şunlar dahil tüm derleme varyantları için geçerlidir: hata ayıklamak ve yayınlamaktır. Hata ayıklama ve sürüm kaynağı grupları, ana kaynak grubunu geçersiz kılar ve bir derleme sürümü olarak yükleyebilirsiniz. Hata ayıklama kaynağı grubu yalnızca hata ayıklama amaçlıdır. Yeni bir kaynak tanımlamak için ayarlayın, Dosya'yı seçin > Proje Yapısı > uygulama > Derleme Türleri. Örneğin, bir beta kaynak kümesi tanımlayabilir ve "BETA" metnini içeren bir simge sürümü dokunun. Daha fazla bilgi için bkz. Derleme Varyantlarını Yapılandırma - Son'u tıklayın.
- Projeyi oluşturun.
Bir malzeme simgesi seçip Tamam'ı tıklayın. Simge, tablodaki Vektör Çekilebilir Önizleme.
Çıkış Dizinleri alanında çekilebilir vektör ve dizin görüneceği yeri seçin.
Vector Asset Studio,
app/src/main/res/drawable/ klasör. Şuradan:
Şunun Android görünümü:
Proje
penceresinde oluşturulan vektör XML dosyasını drawable klasöründe görüntüleyebilirsiniz.
Minimum API düzeyi Android 4.4 (API düzeyi 20) veya önceki bir sürümse ve
Vector Asset Studio, Destek Kitaplığı tekniğini etkinleştirmemişse
PNG dosyalarıdır. Şuradan:
Proje Dosyaları görünümü
penceresindeki Proje penceresinde, oluşturulan PNG ve XML dosyalarını
app/build/generated/res/pngs/debug/ klasör.
Oluşturulan bu raster dosyalarını düzenlememeniz, bunun yerine vektör XML dosyasıyla çalışmanız gerekir. İlgili içeriği oluşturmak için kullanılan derleme sistemi, kafes dosyaları gerektiğinde otomatik olarak yeniden oluşturur; böylece sizin gerekir.
SVG veya PSD dosyasını içe aktarma
Vector Asset Studio'yu açtıktan sonra SVG veya PSD dosyasını şu şekilde içe aktarabilirsiniz: şöyle olur:
- Vector Asset Studio'da Yerel dosya'yı seçin.
- ... simgesini tıklayarak bir Resim dosyası belirtin.
- İsteğe bağlı olarak kaynak adını, boyutu, opaklığı ve Sağdan Sola (RTL) yansıtmayı değiştirin ayar:
- Ad - Varsayılan adı kullanmak istemiyorsanız yeni bir ad yazın dokunun. Vector Asset Studio otomatik olarak benzersiz bir ad oluşturur ( adı) eklemesi gerekir. Ad, küçük harf içerebilir Yalnızca karakterler, alt çizgi ve rakamlar kullanılmalıdır.
- Geçersiz kıl: Aşağıdaki durumlarda bu seçeneği belirleyin: resmin boyutunu ayarlamak istiyorsunuz. Seçiminizi yaptıktan sonra boyut, reklamın bir resim yükleyebilirsiniz. Boyutu her değiştirdiğinizde, değişiklik önizleme alanında görünür. Varsayılan değer 24 x 24 dp'dir ve bu boyut malzeme tasarım bakın.
- Saydamlık - Resmin opaklığını ayarlamak için kaydırma çubuğunu kullanın. Değişiklik önizleme alanında görünür.
- Sağdan sola düzeni için otomatik yansıtmayı etkinleştir - Bir düz ekran adının
düzen soldan sağa değil, sağdan sola olduğunda görüntülenecek şekilde yansıtılan resimdir. Örneğin,
Örneğin, bazı diller sağdan sola doğru okunur; bir ok simgeniz varsa bunu
ayna görüntüsü kullanın. Unutmayın, eski bir projeyle çalışıyorsanız
belirli bir
android:supportsRtl="true"öğesini uygulama manifestinize eklemeniz gerekiyor. Otomatik yansıtma (şimdiki değeri) , Android 5.0 (API düzeyi 21) ve sonraki sürümler ile Destek Kitaplığı tarafından desteklenir. - İleri'yi tıklayın.
- İsteğe bağlı olarak kaynak dizinini değiştirin:
- Res Directory -
vektör çekilebilir:
src/main/res,src/debug/res,src/release/res, veya kullanıcı tanımlı bir kaynak kümesi olabilir. Ana kaynak grubu, şunlar dahil tüm derleme varyantları için geçerlidir: hata ayıklamak ve yayınlamaktır. Hata ayıklama ve sürüm kaynağı grupları, ana kaynak grubunu geçersiz kılar ve bir derleme sürümü olarak yükleyebilirsiniz. Hata ayıklama kaynağı grubu yalnızca hata ayıklama amaçlıdır. Yeni bir kaynak tanımlamak için ayarlayın, Dosya'yı seçin > Proje Yapısı > uygulama > Derleme Türleri. Örneğin, bir beta kaynak kümesi tanımlayabilir ve "BETA" metnini içeren bir simge sürümü dokunun. Daha fazla bilgi için bkz. Derleme Varyantlarını Yapılandırma - Son'u tıklayın.
- Projeyi oluşturun.
Dosya yerel bir sürücüde olmalıdır. Örneğin, ağ üzerindeyse önce yerel bir sürücüye indirin.
Resim, Vektör Çekilebilir Önizlemesi'nde görünür.
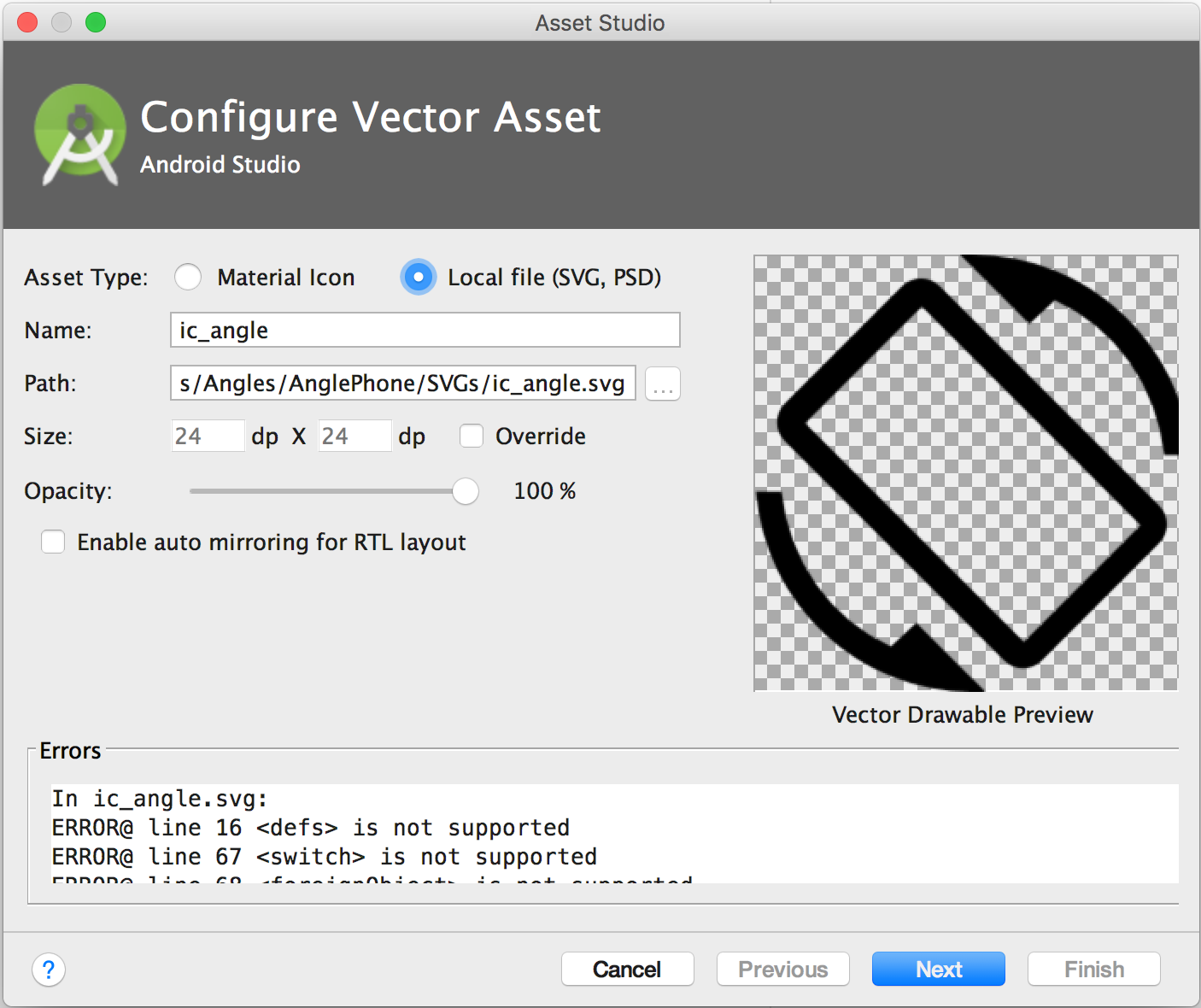
SVG veya PSD dosyası desteklenmeyen özellikler içeriyorsa dokümanın alt kısmında bir hata görünür Şekil 3'te gösterildiği gibi Vector Asset Studio.

3. Şekil. Vector Asset Studio bazı hatalar gösteriliyor.
Hata görürseniz içe aktarılan vektörün çekilebilirliğinin doğru oluşturulduğundan emin olmanız gerekir. Hataları görüntülemek için listede gezinin.
Desteklenen öğelerin listesi için bkz. Vektör Çekilebilir Geriye Dönük Uyumluluk Çözümleri. İzin verilen PSD dosyaları hakkında daha fazla bilgi edinmek için bkz. PSD Dosyaları için Destek ve Kısıtlamalar.
Çıkış Dizinleri alanında çekilebilir vektör ve dizin görüneceği yeri seçin.
Vector Asset Studio,
app/src/main/res/drawable/ klasör. Şuradan:
Şunun Android görünümü:
Proje
penceresinde oluşturulan vektör XML dosyasını drawable klasöründe görüntüleyebilirsiniz.
Minimum API düzeyi Android 4.4 (API düzeyi 20) veya önceki bir sürümse ve
Vector Asset Studio, Destek Kitaplığı tekniğini etkinleştirmemişse
PNG dosyalarıdır. Şuradan:
Proje Dosyaları görünümü
penceresindeki Proje penceresinde, oluşturulan PNG ve XML dosyalarını
app/build/generated/res/pngs/debug/ klasör.
Oluşturulan bu raster dosyalarını düzenlememeniz, bunun yerine vektör XML dosyasıyla çalışmanız gerekir. İlgili içeriği oluşturmak için kullanılan derleme sistemi, kafes dosyaları gerektiğinde otomatik olarak yeniden oluşturur; böylece sizin gerekir.
Düzene çekilebilir vektör ekleme
Bir düzen dosyasında, simgeyle ilgili herhangi bir widget'ı ayarlayabilirsiniz. Örneğin,
ImageButton,
ImageView vb.
çekilebilir bir vektörü işaret eder. Örneğin,
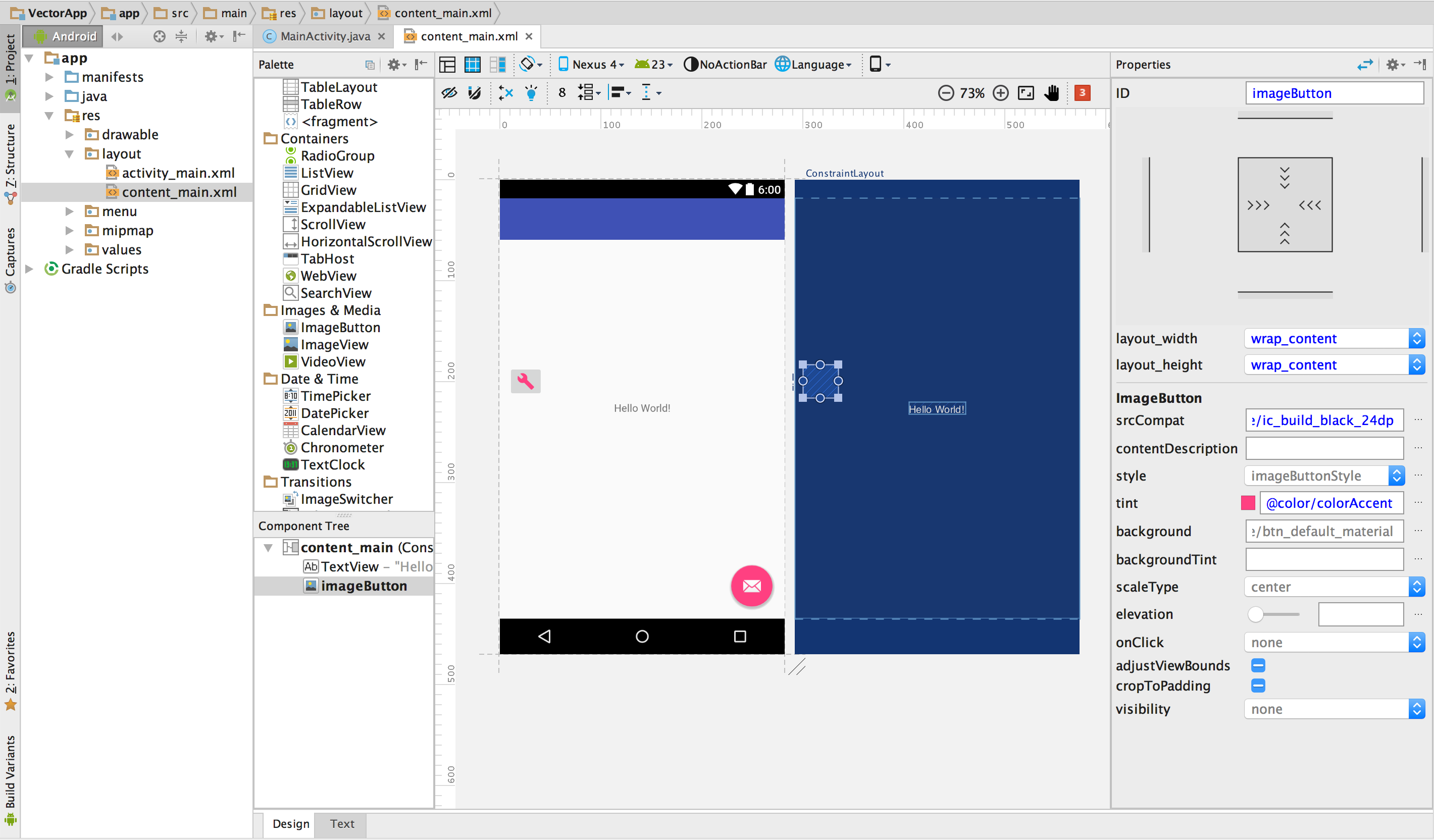
düzen, bir düğmede çekilebilir bir vektörü gösteriyor:

4. Şekil. Sayfadaki bir düğmede görüntülenen çizim kullanır.
Şekilde gösterildiği gibi bir widget üzerinde çizilebilir bir vektörü görüntülemek için:
- Bir proje açın ve bir çekilebilir vektörü içe aktarın.
- Cihazın Android görünümünde
Proje penceresindeki gibi bir düzen XML dosyasını çift tıklayın.
content_main.xml. - Şu öğeyi görüntülemek için Tasarım sekmesini tıklayın: Düzen Düzenleyici.
ImageButtonsimgesini sürükleyin. widget'ını Palet penceresinden Düzen Düzenleyici'ye taşıyın.- Kaynaklar iletişim kutusunda, sol bölmeden Çekilebilir'i seçin ve içe aktardığınız çekilebilir vektörü seçin. Tamam'ı tıklayın.
- Resmin rengini temada tanımlanan vurgu rengiyle değiştirmek için Özellikler penceresinde Ton özelliğini seçin ve ... seçeneğini tıklayın.
- Kaynaklar iletişim kutusunda şunları seçin: Sol bölmede Renk, ardından colorAccent'i seçin. Tamam'ı tıklayın.
Bu örnekte, Yeni Proje Sihirbazı ile oluşturulmuş bir Telefon/Tablet projesi kullanılmaktadır.
Çekilebilir vektör, düzendeki ImageButton bölümünde görünür.
Resmin rengi, düzendeki vurgu rengine dönüşür.
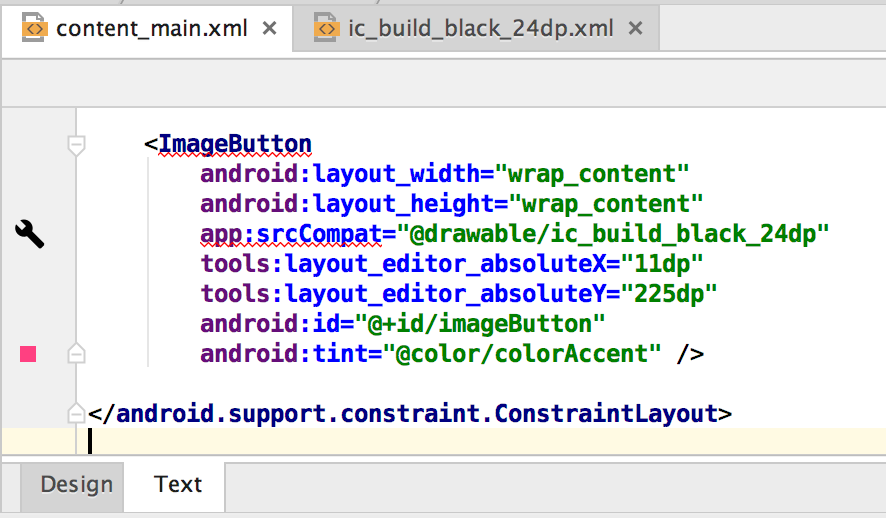
Proje Destek Kitaplığı'nı kullanıyorsa ImageButton kodu
aşağıdakine benzer:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Proje, Destek Kitaplığı'nı kullanmıyorsa vektörel çekilebilir kod
android:src="@drawable/ic_build_black_24dp"
Kodda çekilebilir bir vektöre atıfta bulunma
Normalde bir vektör çekilebilir kaynağına kodunuzda genel bir şekilde referans ilgili vektör veya kafes görüntü, API'ye bağlı olarak otomatik olarak gösterilir. seviye:
- Çoğu durumda, vektör çekilebilir öğelerine XML kodunda
@drawableveyaDrawablekullanır. - Uygulamanız Destek Kitaplığı'nı hiç kullanıyorsa (daha fazla bilgi edinmek için
vectorDrawables.useSupportLibrary = trueekstrebuild.gradledosyası) kullanıyorsanız, birden fazlaapp:srcCompatifadesi. Örnek: - Bazen çekilebilir kaynağı tam sınıfına yazmanız gerekebilir. Örneğin:
ürünün belirli özelliklerini kullanmanız gerektiğinde
VectorDrawable. sınıfını kullanır. Bunun için aşağıdaki gibi bir Java kodu kullanabilirsiniz:
Örneğin, aşağıdaki düzen XML kodu görüntüyü bir görünüme uygular:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Aşağıdaki Java kodu, görüntüyü
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
yöntemi, Context
sınıfını kullanır. Örneğin,
öğeler, parçalar, düzenler, görünümler vb.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Vektör çekilebilir kaynaklarına yalnızca ana iş parçacığından erişebilirsiniz.
Destek Kitaplığı tekniği için, doğru kullanıcı tarafından sunulan Destek Kitaplığı ile uyumludur. Daha fazla bilgi için bkz. Android Destek Kitaplığı 23.2.
Vector Asset Studio tarafından oluşturulan XML kodunu değiştirme
Vektör çekilebilir XML kodunu değiştirebilirsiniz, ancak PNG'leri ve oluşturulan ilgili XML kodunu değiştiremezsiniz. olduğunu unutmayın. Ancak bunu yapmanızı önermeyiz.
Vector Asset Studio, PNG oluşturma tekniğini kullanırken vektörün çekilebilir ve PNG'lerin eşleştiğinden ve manifest'in uygun kodu içerdiğinden emin olun. Örneğin, Android 4.4 (API düzeyi 20) ve önceki sürümlerde desteklenmiyor, vektörünüz ve PNG görseller farklılık gösterebilir. Ayrıca, manifest dosyasında dosyanın Google tarafından desteklenen kodu anlamına gelir.
Destek Kitaplığı'nı kullanmadığınızda vektör XML dosyasını değiştirmek için teknik:
- Proje penceresinde, oluşturulan vektör XML dosyasını çift tıklayın. drawable klasörü.
- XML kodunu minimum API düzeyinin desteklediği özelliklere göre düzenleyin:
- Android 5.0 (API düzeyi 21) ve sonraki sürümler - Vector Asset Studio,
DrawableveVectorDrawableöğeler. XML öğeleri ekleyebilir ve değerleri değiştirebilirsiniz. - Android 4.4 (API düzeyi 20) ve önceki sürümler - Vector Asset Studio,
Drawable. öğeleri veVectorDrawableöğeler. Görüntüleyin Vektör Çekilebilir Geriye Dönük Uyumluluk Çözümleri sayfasını inceleyin. Değerleri şuradan değiştirebilirsiniz: desteklenen XML öğeleri ekleyin. - Projeyi oluşturun ve vektörün çekilebilir ve karşılık gelen kafes görüntülerin aynı görünüyor.
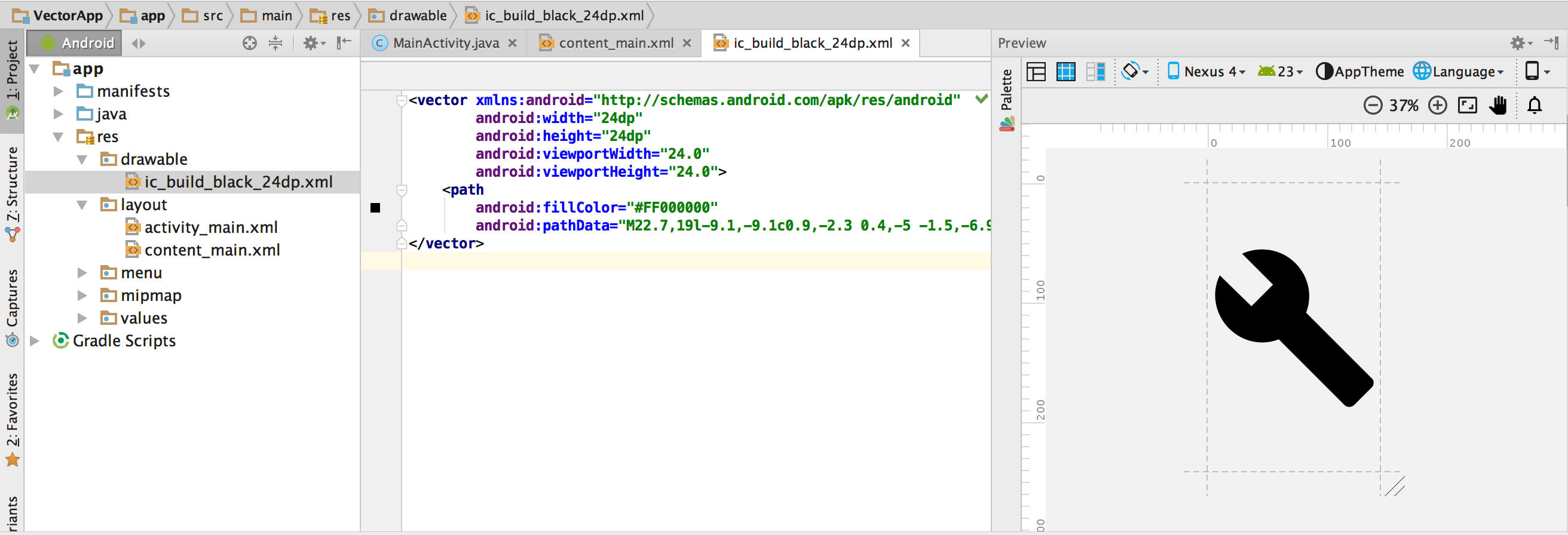
XML dosyası, düzenleyicide ve Önizleme pencerelerinde gösterilir.

5. Şekil. Kod Düzenleyici'de görüntülenen bir vektör XML dosyası ve Önizleme penceresi
Oluşturulan PNG'lerin Önizleme penceresinde farklı oluşturma motorları ve vektörde yapılan değişiklikler nedeniyle çizime aktarılmadan önce seçeceğiz. Vector Asset Studio tarafından oluşturulan vektör XML dosyasına kod eklerseniz Android 4.4 (API düzeyi 20) sürümlerinde desteklenmez. Kullanıcı kodu eklediğinizde, oluşturulan PNG'lerin vektörle eşleşip eşleşmediğini her zaman kontrol etmelisiniz. çekilebilir. Bunu yapmak için, pencerenin içindeki PNG'yi çift tıklayabilirsiniz. Proje Dosyaları görünümünü Proje pencere; Kod Düzenleyici'nin sol kenar boşluğunda, PNG resmi de gösterilir. çekilebilirsiniz; Şekil 6'da gösterildiği gibi.

6. Şekil. Sayfanın sol kenar boşluğunda bir PNG Kod Düzenleyici.
Projeden çekilebilir bir vektörü silme
Projeden çekilebilir bir vektörü kaldırmak için:
- Proje penceresinde, dosyayı seçerek oluşturulan vektör XML dosyasını silin ve Delete tuşuna basın (veya Düzenle'yi seçin > Sil).
- İsteğe bağlı olarak dosyanın projede kullanıldığı yeri bulmak için seçenekleri belirleyin ve Tamam.
- Derle'yi seçin > Temiz Proje.
Güvenli Silme iletişim kutusu görünür.
Android Studio, dosyayı projeden ve Drive'dan siler. Ancak, bir tarih aralığı için projede dosyanın kullanıldığı ve bazı kullanımların bulunduğu yerler için bunları görüntüleyebilir ve dosyanın silinip silinmeyeceğine karar verir.
Silinen vektöre karşılık gelen otomatik olarak oluşturulan PNG ve XML dosyaları çekilebilir öğeler projeden ve sürücüden kaldırılır.
Vektör çekilebilir öğeleri içeren uygulama iletme
Destek Kitaplığı tekniğini kullandıysanız veya minimum API düzeyiniz: Android 5.0 (API düzeyi 21) veya sonraki bir sürüm yüklüyse APK'nız vektör çekilebilir kaynaklarını içerir Vector Asset Studio ile eklediğiniz bir öğe. Bu APK'lar, vektör görüntülerin PNG'lere dönüştürülmesi durumundan daha küçük olacaktır.
Minimum API düzeyiniz Android 4.4 (API düzeyi 20) veya önceki sürümleri içerdiğinde ve projenizde karşılık gelen vektör çekilebilir öğeleri ile kafes görüntüler varsa, APK dosyalarınızı göndermek için iki seçeneğiniz vardır:
- Hem vektör çizimlerini hem de karşılık gelen vektörleri içeren bir APK oluşturma kafes temsilleri. Uygulanması en kolay çözüm budur.
- Farklı API düzeyleri için ayrı APK'lar oluşturun. Örneğin Android 5.0 (API düzeyi 21) için APK'da karşılık gelen raster resimler ve APK'nın boyutu çok daha küçük olabilir. Daha fazla bilgi için bkz. Birden Fazla APK Desteği.
PSD dosyaları için destek ve kısıtlamalar
Vector Asset Studio, tüm PSD dosyası özelliklerini desteklemez. Aşağıdaki listede desteklenen ve desteklenmeyen PSD özelliklerinin yanı sıra bazı dönüşüm ayrıntılarını da inceleyebilirsiniz.
Doküman
Desteklenir:
- Bit eşlem, gri tonlama, dizine eklenmiş, RGB, Lab veya CMYK'dan oluşan bir PSD renk modu.
- 8, 16 veya 32 bit renk derinliği.
Dönüşüm ayrıntıları:
- PSD doküman boyutları, çekilebilir vektör ve görüntü alanı haline gelir. seçin.
Desteklenmeyenler:
- Çift tonlu veya çok kanallı PSD renk modu.
Şekiller
Desteklenir:
- Kırpma tabanı başka bir şekilse kırpma maskeleri.
- Birleştirme/ekleme, kesişim, çıkarma ve birleştirme gibi şekil işlemleri hariç tut'a dokunun.
Desteklenmeyenler:
- Photoshop şekilleri tarafından kullanılan çift tek dolgu kuralı. Android 6.0'da (API düzeyi 23)
ve altında, vektör çekilebilir öğeleri yalnızca sıfır olmayan dolgu kuralını destekler. İçinde
şekillerin kesiştiği durumlarda, bu sınırlama, oluşturmada farklılıklara
Böylece, PSD ile elde edilen çekilebilir vektör arasında yer alır. Bu sorunu düzeltmek için
Çekilebilir vektördeki şekil üzerinde
android:fillType="evenOdd". Örneğin, örnek:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Çizgiler ve dolgular
Desteklenir:
- Renk, opaklık, genişlik, birleştirme, büyük harf, tire ve hizalama dahil olmak üzere çizgiler.
- Düz renk dolguları ve fırçalar.
- RGB, Lab veya CMYK olarak belirtilen çizgi ve dolgu renkleri.
Dönüşüm ayrıntıları:
- Çizgi kesik çizgiliyse, kırpma tabanı kullanılarak kırpılmışsa veya hizalama kullanılıyorsa merkezden farklı bir şekilde, Vector Asset Studio, bunu çekilebilirsiniz.
Desteklenmeyenler:
- Renk dolguları ve fırça darbeleri (ör. gradyanlar).
Opaklık
Desteklenir:
- Opaklığı 0 olan şekil katmanları.
Dönüşüm ayrıntıları:
- Vector Asset Studio, dolgu opaklığını katman opaklığıyla şu şekilde çarpar: dolgu alfasını hesaplayın.
- Araç, kırpma tabanının opaklığını çarpar (bir kırpma varsa taban) alfa dolgusuyla doldurulur.
- Araç, çizgi alfa.
- Araç, kırpma tabanının opaklığını çarpar (bir kırpma varsa taban).
Katmanlar
Desteklenir:
- Görünür herhangi bir şekil katmanı.
Dönüşüm ayrıntıları:
- Vector Asset Studio, çekilebilir vektörel katmanların adını korur dosyası olarak kaydedebilirsiniz.
Desteklenmeyenler:
- Katman efektleri.
- Düzenleme ve metin katmanları.
- Harmanlama modları (yoksayılır).
SVG dosyaları için destek ve kısıtlamalar
Vector Asset Studio tüm SVG dosyası özelliklerini desteklemez. Aşağıdaki bölümde
araç bir SVG dosyasını
VectorDrawable
ek dönüşüm ayrıntılarıyla birlikte gösterilir.
Desteklenen özellikler
VectorDrawable, şu uygulamaların tüm özelliklerini destekler:
Şu hariç Küçük SVG 1.2:
metin.
Şekiller
VectorDrawable destekler
SVG yolları.
Araç, küçük boyutlu şekilleri şekilde daire, kare ve çokgen şeklinde çizebilirsiniz.
Dönüşümler
Araç, dönüşüm matrislerini destekler ve bunları doğrudan alt yollara uygular.
Gruplar
Araç; çevirme, ölçeklendirme ve döndürme için grup öğelerini destekler. Gruplar desteklenmez opaklık özelliği olabilir.
Araç, grup stillerini veya opaklığını alt yollara da uygular.
Dolgular ve fırça darbeleri
Yollar düz renkler veya renk geçişleri (doğrusal, dairesel ya da açısal) kullanılarak doldurulabilir ve çizilebilir. Yalnızca ortalanmış fırçalar desteklenir. Karışım modları desteklenmez. Kesikli yollar desteklenir.
Maskeler
Araç, grup başına bir kırpma maskesini destekler.
SVG içe aktarıcısının desteklemediği özellikler
Yukarıdaki Desteklenen özellikler bölümünde listelenmeyen tüm özellikler desteklenmez. Desteklenmeyen önemli özelliklerden bazıları şunlardır:
- Filtre efektleri: Gölge, bulanıklaştırma ve renk matrisi gibi efektler desteklenmez.
- Metin: Metnin diğer araçlar kullanılarak şekillere dönüştürülmesi önerilir.
- Desen dolguları
