Biểu tượng giúp người dùng xác định được ứng dụng của bạn và các hành động trong đó. Bạn có thể truy cập vào bộ biểu tượng Material và trực tiếp thêm các biểu tượng đó vào ứng dụng bằng Compose. Android Studio cung cấp công cụ Image Asset Studio để tạo các biểu tượng hoặc biểu tượng tuỳ chỉnh cho ứng dụng bằng Khung hiển thị.
Thêm biểu tượng trong ứng dụng bằng Compose
Với Compose, bạn có thể nhập thư viện Compose Material hoặc thư viện Compose Material 3 để truy cập vào bất kỳ biểu tượng Material nào. Sau đó, sử dụng thành phần kết hợp Icon để thêm các biểu tượng vào ứng dụng của bạn. Biểu tượng Material hữu ích nhất khi bạn cần biểu tượng cho thanh thao tác, thẻ hoặc thông báo. Để biết thêm thông tin, hãy xem bài viết Biểu tượng Material.
Nếu bạn cần tạo biểu tượng tuỳ chỉnh, chẳng hạn như biểu tượng trình chạy ứng dụng, hãy dùng công cụ Image Asset Studio. Đối với các biểu tượng trình chạy, tệp AndroidManifest.xml phải tham chiếu đến vị trí mipmap/. Công cụ Image Asset Studio sẽ tự động thêm mã này. Đoạn mã tệp kê khai sau đây tham chiếu đến biểu tượng ic_launcher trong thư mục mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
Giới thiệu về Image Asset Studio
Android Studio có một công cụ gọi là Image Asset Studio, giúp bạn tạo các biểu tượng ứng dụng của riêng mình từ biểu tượng Material, hình ảnh tuỳ chỉnh và chuỗi văn bản. Công cụ này tạo ra một tập hợp các biểu tượng ở độ phân giải thích hợp cho từng mật độ pixel mà ứng dụng của bạn hỗ trợ.
Image Asset Studio sẽ đặt các biểu tượng mới được tạo trong các thư mục cụ thể theo mật độ trong thư mục res/ của dự án. Trong thời gian chạy, Android sẽ sử dụng tài nguyên phù hợp dựa trên mật độ màn hình của thiết bị mà ứng dụng của bạn đang chạy.
Image Asset Studio giúp bạn tạo các loại biểu tượng sau:
- Biểu tượng trình khởi chạy
- Biểu tượng thanh thao tác và thẻ
- Biểu tượng thông báo
Các phần sau đây mô tả những loại biểu tượng mà bạn có thể tạo cũng như kiểu văn bản và hình ảnh đầu vào mà bạn có thể sử dụng.
Biểu tượng trình chạy thích ứng và cũ
Biểu tượng trình chạy là hình ảnh đại diện của ứng dụng mà người dùng nhìn thấy. Nó có thể:
- Xuất hiện trong danh sách các ứng dụng được cài đặt trên thiết bị và trên Màn hình chính.
- Biểu thị lối tắt vào ứng dụng của bạn (ví dụ: biểu tượng lối tắt liên hệ để mở thông tin chi tiết về một liên hệ).
- Dùng trong các ứng dụng trình chạy.
- Giúp người dùng tìm thấy ứng dụng của bạn trên Google Play.
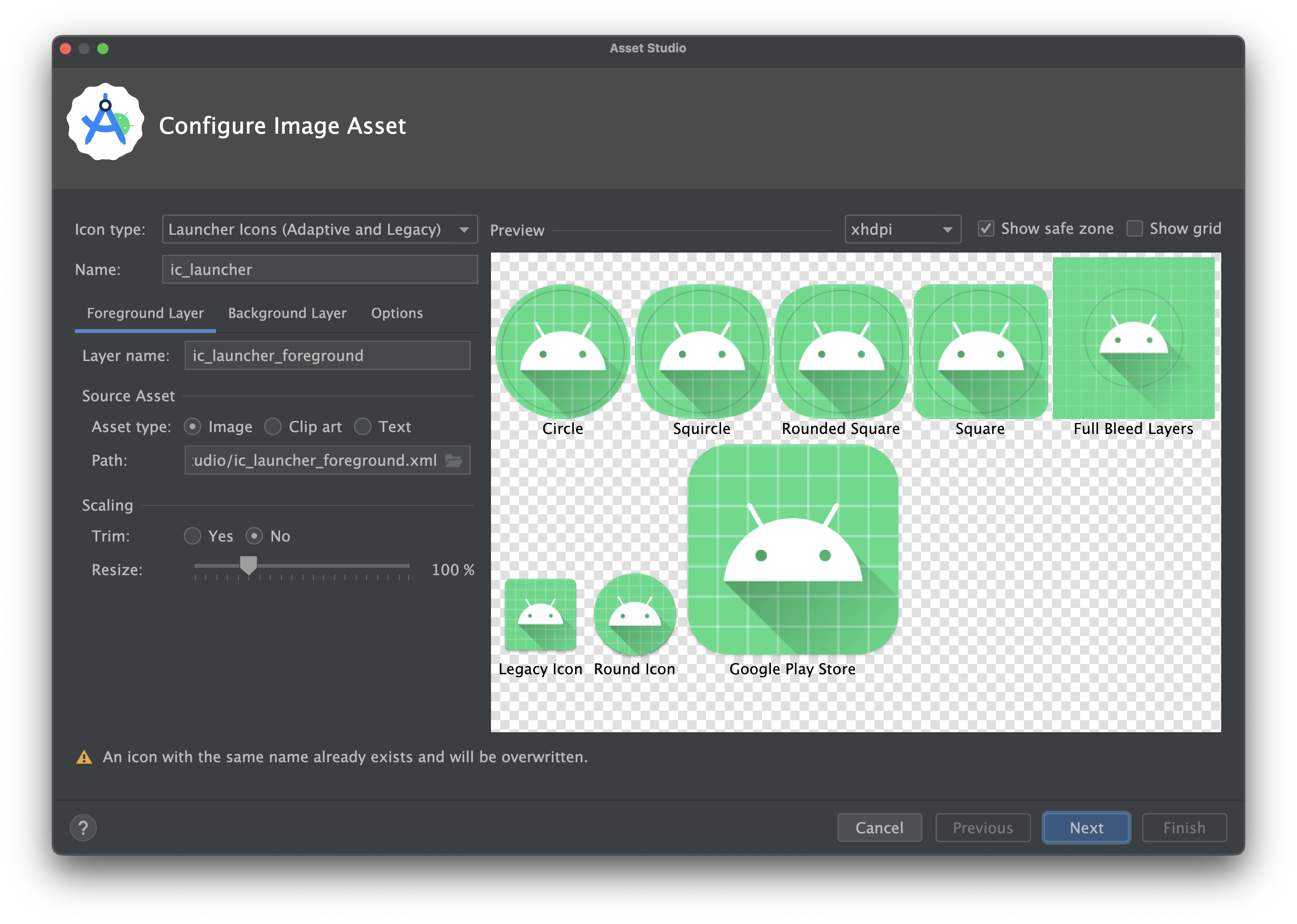
Các biểu tượng trình chạy thích ứng có thể hiển thị dưới nhiều hình dạng trên các mẫu thiết bị khác nhau và có trong Android 8.0 (API cấp 26) trở lên. Android Studio 3.0 hỗ trợ việc tạo biểu tượng thích ứng bằng cách sử dụng Image Asset Studio. Image Asset Studio tạo bản xem trước của một biểu tượng thích ứng ở dạng hình tròn, hình vuông cạnh tròn, hình vuông góc tròn và hình vuông, cũng như chế độ xem trước tràn viền của biểu tượng. Image Asset Studio cũng tạo các bản xem trước cũ, hình tròn và trên Cửa hàng Google Play của biểu tượng. Biểu tượng trình chạy cũ là hình ảnh đại diện cho ứng dụng của bạn trên màn hình chính của thiết bị và trong cửa sổ trình chạy. Các biểu tượng trình chạy cũ dùng cho các thiết bị chạy Android 7.1 (API cấp 25) trở xuống, không hỗ trợ biểu tượng thích ứng và không hiển thị theo các hình dạng khác nhau trên các mẫu thiết bị.
Image Asset Studio sẽ đặt các biểu tượng vào đúng vị trí trong thư mục res/mipmap-density/. Công cụ này cũng tạo ra hình ảnh 512 x 512 pixel, vốn phù hợp với cửa hàng Google Play.
Bạn nên sử dụng kiểu thiết kế Material Design cho biểu tượng trình chạy, ngay cả khi bạn hỗ trợ các phiên bản Android cũ.
Xem bài viết Biểu tượng trình chạy thích ứng và Biểu tượng sản phẩm – Material Design để biết thêm thông tin.
Biểu tượng thanh thao tác và thẻ
Biểu tượng thanh thao tác là các phần tử đồ hoạ được đặt trong thanh thao tác và đại diện cho từng mục hành động. Hãy xem các bài viết Hành động thêm và xử lý, Thanh ứng dụng – Thiết kế Material Design và Thiết kế thanh thao tác để biết thêm thông tin.
Biểu tượng thẻ là các phần tử đồ hoạ được dùng để thể hiện các thẻ riêng lẻ trong một giao diện nhiều thẻ. Mỗi biểu tượng thẻ có hai trạng thái: chưa đánh dấu và đã chọn. Hãy xem phần Tạo chế độ xem vuốt bằng thẻ và Thẻ – Material Design để biết thêm thông tin.
Image Asset Studio đặt các biểu tượng ở những vị trí thích hợp trong thư mục res/drawable-density/.
Bạn nên sử dụng kiểu thiết kế Material Design cho thanh thao tác và biểu tượng thẻ, ngay cả khi bạn hỗ trợ các phiên bản Android cũ. Sử dụng appcompat và các thư viện hỗ trợ khác để phân phối giao diện người dùng thiết kế Material Design cho các phiên bản nền tảng cũ.
Thay thế cho Image Asset Studio, bạn có thể sử dụng Vector Asset Studio để tạo thanh thao tác và biểu tượng thẻ. Vectơ vẽ được thích hợp để dùng cho các biểu tượng đơn giản và có thể làm giảm kích thước của ứng dụng.
Biểu tượng thông báo
Thông báo là một nội dung mà bạn có thể hiển thị cho người dùng bên ngoài giao diện người dùng thông thường của ứng dụng. Image Asset Studio đặt các biểu tượng thông báo ở những vị trí thích hợp trong thư mục res/drawable-density/:
- Các biểu tượng dành cho Android 2.2
(API cấp 8) trở xuống được đặt trong các thư mục
res/drawable-density/. - Các biểu tượng dành cho Android 2.3 đến 2.3.7 (API cấp 9 đến 10) được đặt trong các thư mục
res/drawable-density-v9/. - Các biểu tượng dành cho Android 3 (API cấp 11) trở lên được đặt trong các thư mục
res/drawable-density-v11/.
Nếu ứng dụng của bạn hỗ trợ Android 2.3 đến 2.3.7 (API cấp 9 đến 10), Image Asset Studio sẽ tạo phiên bản màu xám cho biểu tượng của bạn. Các phiên bản Android sau này sử dụng biểu tượng màu trắng mà Image Asset Studio tạo ra.
Xem Thông báo; Thiết kế thông báo theo Material Design; Thông báo, Thay đổi đối với Android 5.0; Thông báo, Android 4.4 trở xuống; và Biểu tượng thanh trạng thái, Android 3.0 trở xuống để biết thêm thông tin.
Hình mẫu
Image Asset Studio giúp bạn dễ dàng nhập các biểu tượng Material của Google ở định dạng VectorDrawable và PNG: chỉ cần chọn một biểu tượng trong hộp thoại. Để biết thêm thông tin, hãy xem bài viết Biểu tượng Material
Hình ảnh
Bạn có thể nhập hình ảnh của riêng mình và điều chỉnh cho phù hợp với loại biểu tượng. Image Asset Studio hỗ trợ các loại tệp sau: PNG (ưu tiên), JPG (có thể chấp nhận) và GIF (không nên chọn).
Chuỗi văn bản
Image Asset Studio cho phép bạn nhập một chuỗi văn bản ở nhiều phông chữ và đặt chuỗi đó vào một biểu tượng. Công cụ này chuyển đổi biểu tượng dựa trên văn bản thành tệp PNG cho các mật độ khác nhau. Bạn có thể sử dụng các phông chữ đã cài đặt trên máy tính.
Chạy Image Asset Studio
Để khởi chạy Image Asset Studio, hãy làm theo các bước sau:
- Trong cửa sổ Project (Dự án), hãy chọn Android view (chế độ xem Android).
- Nhấp chuột phải vào thư mục res rồi chọn New (Mới) > Image Asset (Thành phần hình ảnh).

- Tiếp tục bằng cách làm theo các bước sau:
Tạo biểu tượng trình chạy thích ứng và cũ
Sau khi mở Image Asset Studio, bạn có thể thêm biểu tượng thích ứng và biểu tượng cũ bằng cách làm theo các bước sau:
- Trong trường Icon Type (Loại biểu tượng), hãy chọn Launcher Icons (Adaptive and Legacy) (Biểu tượng trình chạy (Thích ứng và cũ)).
- Trong thẻ Foreground Layer (Lớp nền trước), hãy chọn Asset Type (Loại tài sản), sau đó chỉ định tài sản trong trường bên dưới:
- Chọn Image (Hình ảnh) để chỉ định đường dẫn cho một tệp hình ảnh.
- Chọn Hình ảnh mẫu để chỉ định hình ảnh từ bộ biểu tượng thiết kế material.
- Chọn Văn bản để chỉ định một chuỗi văn bản và chọn một phông chữ.
- Trong thẻ Lớp nền, hãy chọn một Loại tài sản, sau đó chỉ định tài sản trong trường bên dưới. Bạn có thể chọn một màu hoặc chỉ định một hình ảnh để sử dụng làm lớp nền.
- Trong thẻ Monochrome Layer (Lớp đơn sắc), hãy chọn một Asset Type (Image (Hình ảnh), Clip Art (Hình mẫu) hoặc Text (Văn bản)), hoặc để Android Studio mặc định sử dụng lại cùng một tài sản làm lớp nền trước.
- Trong thẻ Tuỳ chọn, hãy xem lại các chế độ cài đặt mặc định và xác nhận rằng bạn muốn tạo biểu tượng cũ, hình tròn và Cửa hàng Google Play.
- Tuỳ chọn thay đổi tên và chế độ cài đặt hiển thị cho từng thẻ
Lớp nền trước và Lớp nền.
- Tên – Nếu bạn không muốn sử dụng tên mặc định, hãy nhập tên mới. Nếu tên tài nguyên đó đã tồn tại trong dự án, như được biểu thị bằng một lỗi ở cuối trình hướng dẫn, thì tên đó sẽ bị ghi đè. Tên này chỉ có thể chứa ký tự viết thường, dấu gạch dưới và chữ số.
- Cắt bỏ – Để điều chỉnh lề giữa đồ hoạ biểu tượng và đường viền trong tài sản nguồn, hãy chọn Có. Thao tác này sẽ xoá không gian trong suốt mà vẫn giữ nguyên tỷ lệ khung hình. Để giữ nguyên tài sản nguồn, hãy chọn Không.
- Màu – Để thay đổi màu cho một biểu tượng Hình mẫu hoặc Văn bản, hãy nhấp vào trường đó. Trong hộp thoại Chọn màu, hãy chỉ định màu rồi nhấp vào Chọn. Giá trị mới sẽ xuất hiện trong trường này.
- Đổi kích thước – Sử dụng thanh trượt để chỉ định hệ số tỷ lệ theo phần trăm để đổi kích thước biểu tượng Hình ảnh, Hình mẫu hoặc Tin nhắn văn bản. Tuỳ chọn kiểm soát này bị tắt cho lớp nền khi bạn chỉ định loại tài sản Màu.
- Nhấp vào Tiếp theo.
- Tuỳ chọn, thay đổi thư mục tài nguyên: Chọn tập hợp nguồn tài nguyên mà bạn muốn thêm tài sản hình ảnh: src/main/res, src/debug/res, src/release/res hoặc một tập hợp nguồn tuỳ chỉnh. Tập hợp nguồn chính áp dụng cho tất cả các biến thể của bản dựng, bao gồm cả bản gỡ lỗi và bản phát hành. Các bộ nguồn gỡ lỗi và phát hành ghi đè tập hợp nguồn chính và áp dụng cho một phiên bản của một bản dựng. Bộ nguồn gỡ lỗi chỉ dùng để gỡ lỗi. Để xác định một tập hợp nguồn mới, hãy chọn Tệp > Cấu trúc dự án > ứng dụng > Loại bản dựng. Ví dụ: bạn có thể xác định một tập hợp nguồn beta và tạo phiên bản của biểu tượng bao gồm văn bản "BETA" ở góc dưới cùng bên phải. Để biết thêm thông tin, hãy xem Định cấu hình biến thể bản dựng.
- Nhấp vào Hoàn tất. Image Asset Studio sẽ thêm các hình ảnh này vào các thư mục mipmap cho các mật độ khác nhau.
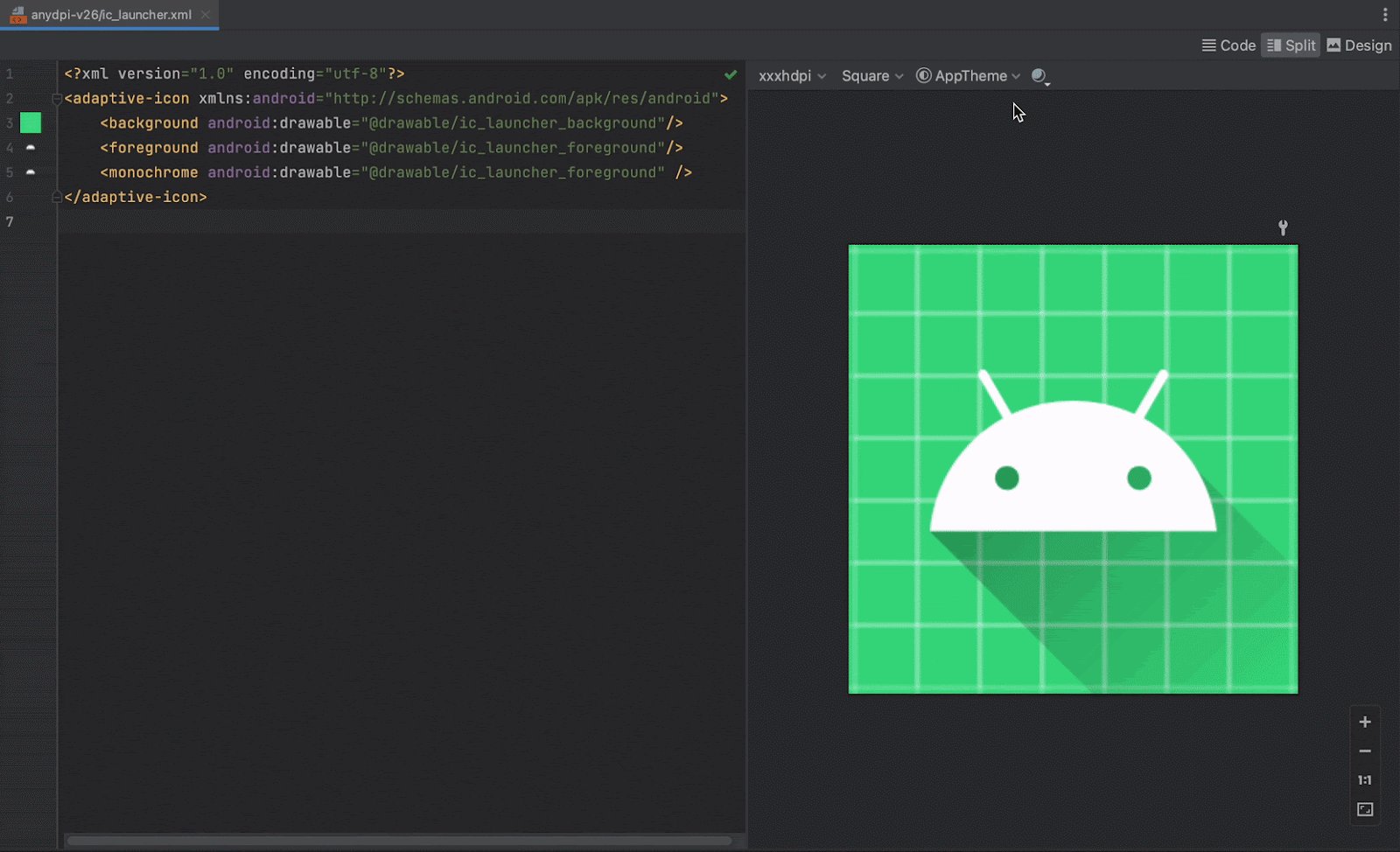
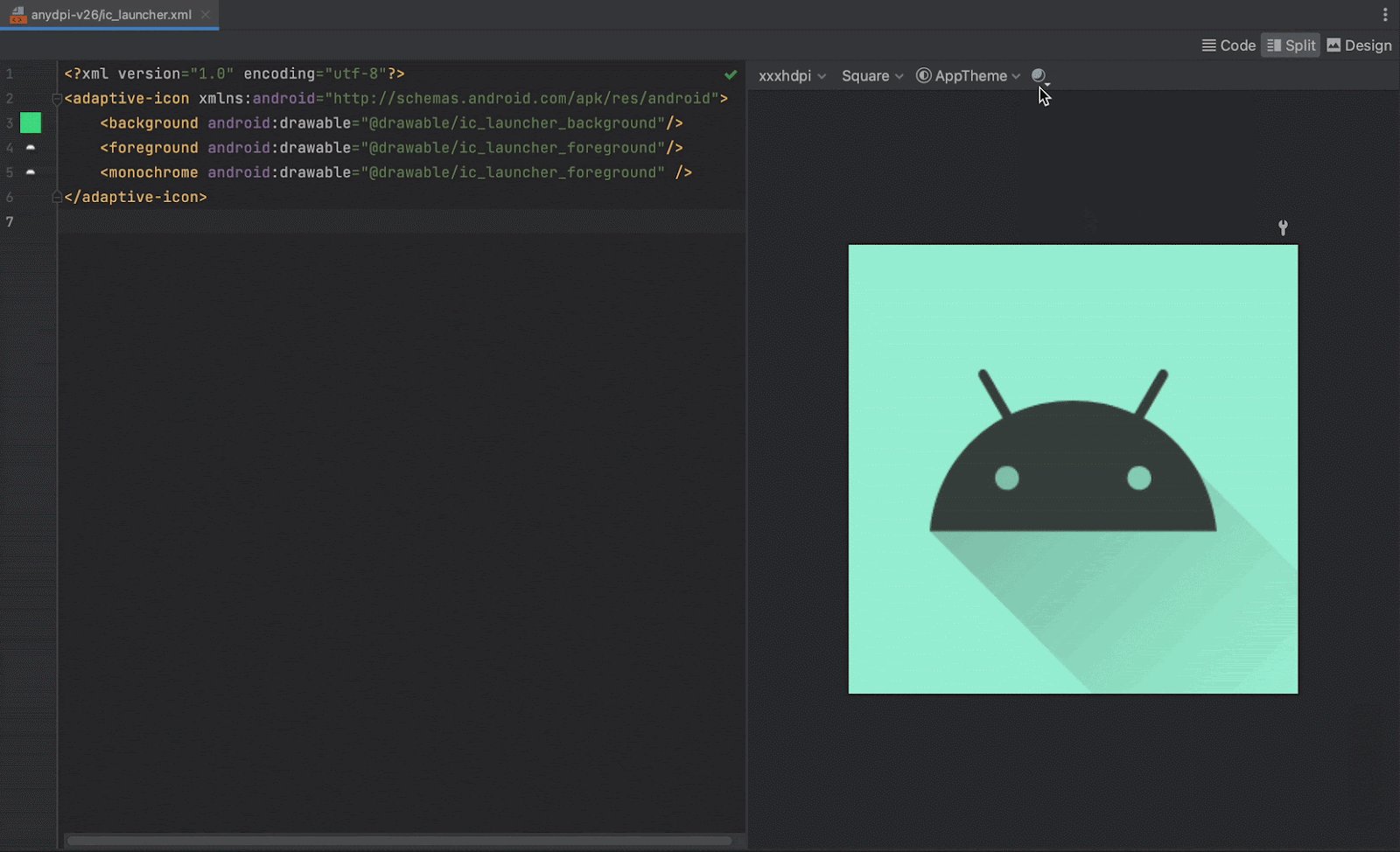
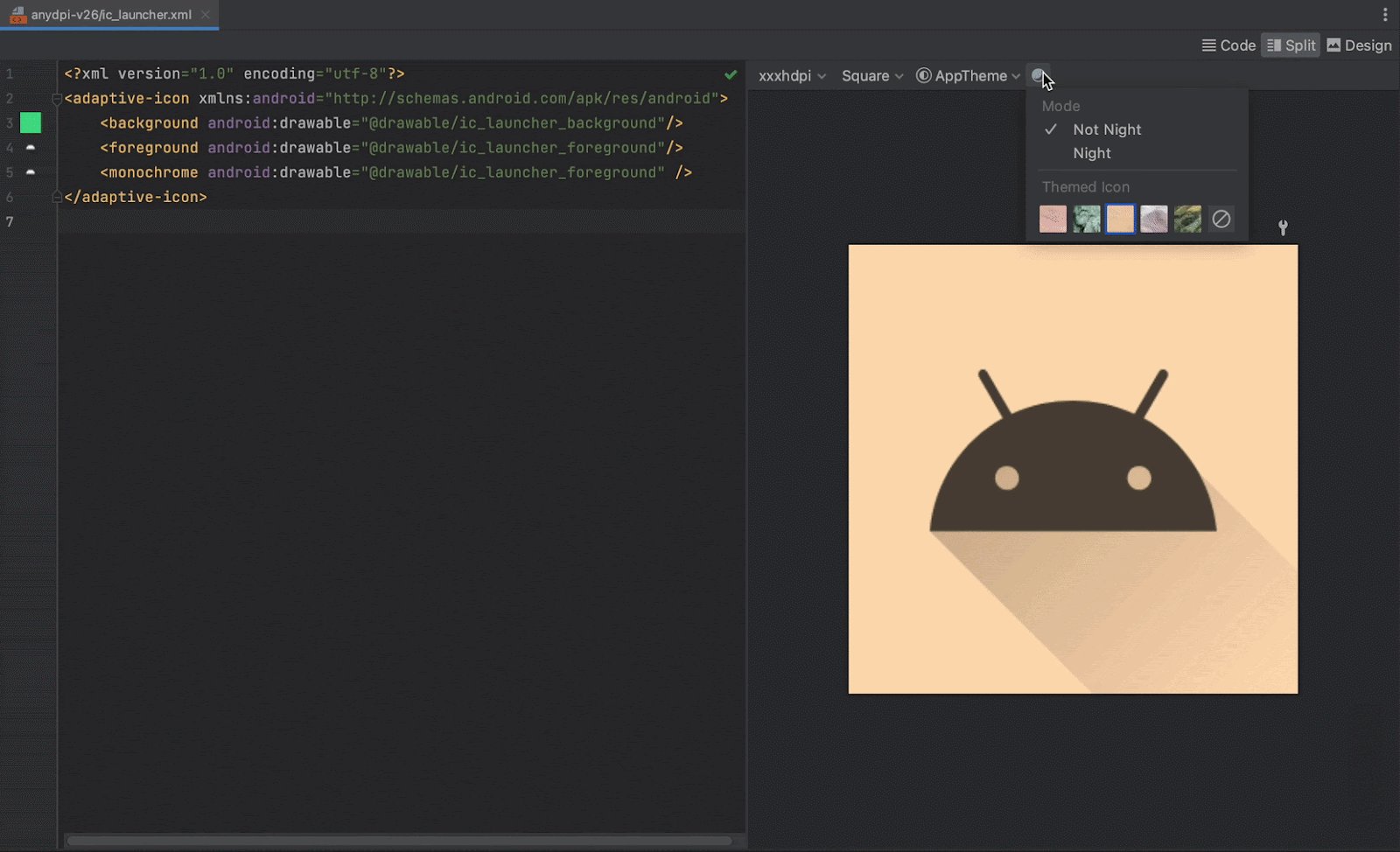
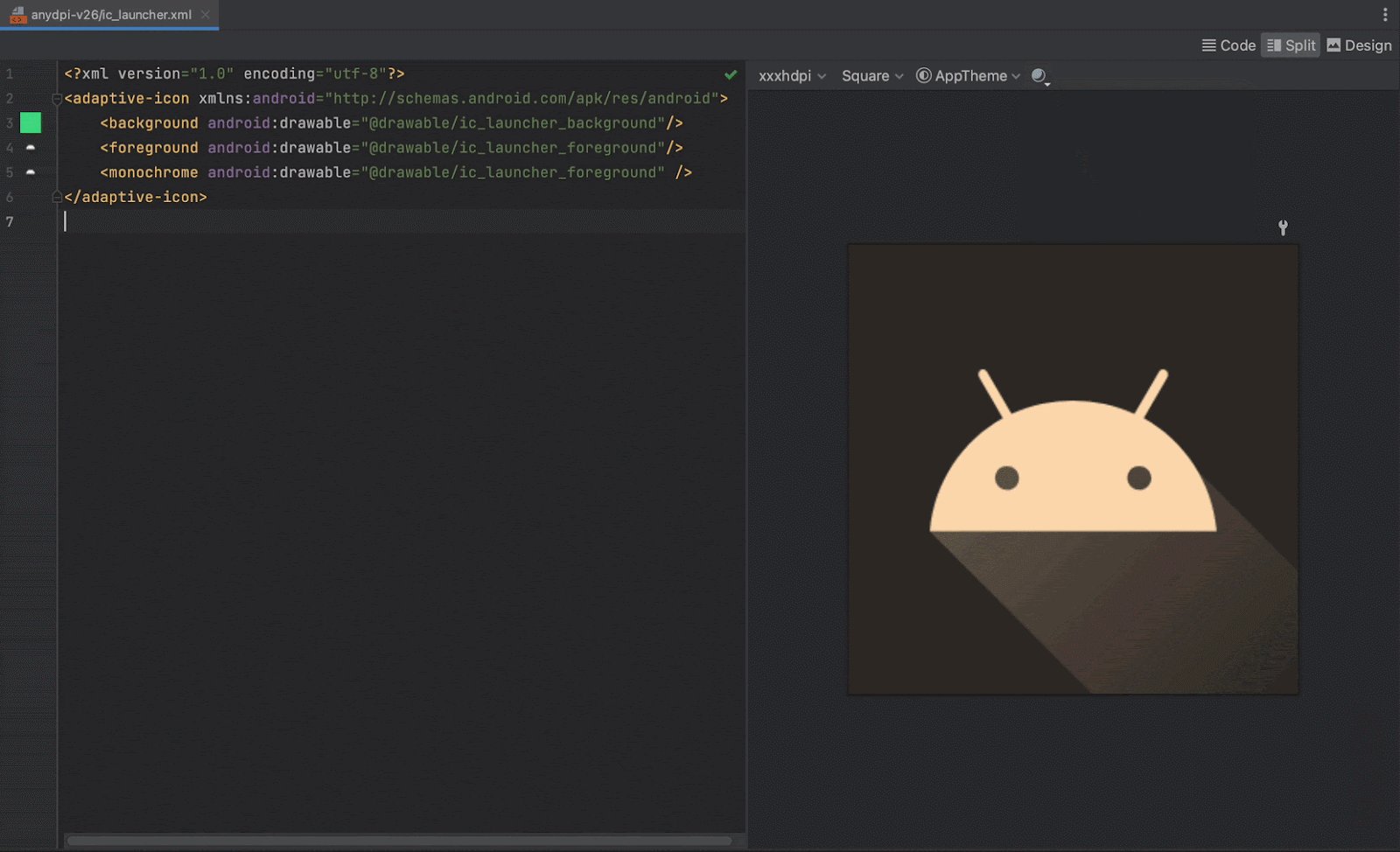
Xem trước biểu tượng ứng dụng theo chủ đề
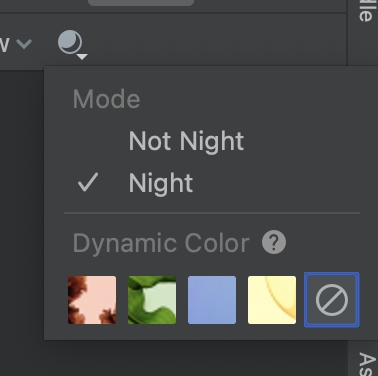
Android Studio cho phép bạn xem trước biểu tượng ứng dụng theo chủ đề và kiểm thử xem biểu tượng thích ứng như thế nào với màu hình nền của người dùng. Để xem trước biểu tượng ứng dụng theo chủ đề, hãy mở tệp launcher.xml dùng để xác định biểu tượng của bạn, sau đó dùng bộ chọn System UI Mode (Chế độ giao diện người dùng hệ thống) trên thanh công cụ để chuyển đổi hình nền và cách biểu tượng phản ứng.
Để tìm hiểu thêm về cách tạo biểu tượng ứng dụng theo chủ đề, hãy xem phần Biểu tượng thích ứng.


Tạo biểu tượng thẻ hoặc thanh thao tác
Sau khi mở Image Asset Studio, bạn có thể thêm biểu tượng thẻ hoặc thanh thao tác bằng cách làm theo những bước sau:
- Trong trường Loại biểu tượng, hãy chọn Biểu tượng thẻ và thanh thao tác.
- Chọn Loại tài sản, sau đó chỉ định tài sản trong trường bên dưới:
- Trong trường Hình mẫu, hãy nhấp vào nút.
- Trong trường Đường dẫn, hãy chỉ định đường dẫn và tên tệp của hình ảnh. Nhấp vào ... để sử dụng hộp thoại.
- Trong trường Văn bản, hãy nhập một chuỗi văn bản và chọn một phông chữ.
- Tuỳ chọn thay đổi tên và tuỳ chọn hiển thị:
- Tên – Nếu bạn không muốn sử dụng tên mặc định, hãy nhập tên mới. Nếu tên tài nguyên đó đã tồn tại trong dự án, biểu thị bằng một lỗi ở cuối trình hướng dẫn, thì tên đó sẽ bị ghi đè. Tên này chỉ chứa các ký tự viết thường, dấu gạch dưới và chữ số.
- Cắt bỏ – Để điều chỉnh lề giữa đồ hoạ biểu tượng và đường viền trong nội dung nguồn, hãy chọn Có. Thao tác này sẽ xoá bớt không gian trong suốt, đồng thời giữ nguyên tỷ lệ khung hình. Để giữ nguyên nội dung nguồn, hãy chọn Không.
- Chèn - nếu bạn muốn điều chỉnh khoảng đệm nội dung nguồn ở cả bốn cạnh, hãy di chuyển thanh trượt. Chọn một giá trị nằm trong khoảng từ -10% đến 50%. Nếu bạn cũng chọn Cắt bỏ, thì tính năng cắt bỏ sẽ diễn ra trước.
- Giao diện – Chọn HOLO_LIGHT hoặc HOLO_DARK. Hoặc để chỉ định màu trongChọn màu hộp thoại, chọn T Y CH NH và sau đó nhấp vào trường Màu tuỳ chỉnh.
Image Asset Studio tạo biểu tượng trong một hình vuông trong suốt để có một khoảng đệm ở các cạnh. Khoảng đệm cung cấp đủ không gian cho hiệu ứng biểu tượng bóng đổ tiêu chuẩn.
- Nhấp vào Tiếp theo.
- Thay đổi thư mục tài nguyên không bắt buộc:
- Thư mục Res - Chọn tập hợp nguồn tài nguyên mà bạn muốn thêm tài sản hình ảnh: src/main/res, src/debug/res, src/release/res hoặc tập hợp nguồn do người dùng xác định. Tập hợp nguồn chính áp dụng cho tất cả các biến thể của bản dựng, bao gồm cả gỡ lỗi và phát hành. Các bộ nguồn gỡ lỗi và phát hành ghi đè tập hợp nguồn chính và áp dụng cho một phiên bản của một bản dựng. Bộ nguồn gỡ lỗi chỉ dùng để gỡ lỗi. Để xác định tập hợp nguồn mới, hãy chọn Tệp > Cấu trúc dự án > ứng dụng > Loại bản dựng. Ví dụ: bạn có thể xác định một tập hợp nguồn beta và tạo phiên bản của biểu tượng bao gồm văn bản "BETA" ở góc dưới cùng bên phải. Để biết thêm thông tin, hãy xem phần Định cấu hình biến thể bản dựng.
- Nhấp vào Hoàn tất.
Trong hộp thoại Chọn biểu tượng, hãy chọn biểu tượng quan trọng rồi nhấp vào OK.
Biểu tượng xuất hiện trong khu vực Tài nguyên nguồn ở bên phải và trong khu vực xem trước ở cuối trình hướng dẫn.
Vùng Output Thư mục hiển thị hình ảnh và các thư mục mà chúng sẽ xuất hiện trong chế độ xem Tệp dự án của cửa sổ Dự án.
Image Asset Studio sẽ thêm hình ảnh trong các thư mục có thể kéo cho các mật độ khác nhau.
Tạo biểu tượng thông báo
Sau khi mở Image Asset Studio, bạn có thể thêm biểu tượng thông báo bằng cách làm theo những bước sau:
- Trong trường Loại biểu tượng, hãy chọn Biểu tượng thông báo.
- Chọn Loại tài sản, sau đó chỉ định tài sản trong trường bên dưới:
- Trong trường Hình mẫu, hãy nhấp vào nút.
- Trong trường Đường dẫn, hãy chỉ định đường dẫn và tên tệp của hình ảnh. Nhấp vào ... để sử dụng hộp thoại.
- Trong trường Văn bản, hãy nhập một chuỗi văn bản và chọn một phông chữ.
- Tuỳ chọn thay đổi tên và tuỳ chọn hiển thị:
- Tên – Nếu bạn không muốn sử dụng tên mặc định, hãy nhập tên mới. Nếu tên tài nguyên đó đã tồn tại trong dự án, biểu thị bằng một lỗi ở cuối trình hướng dẫn, thì tên đó sẽ bị ghi đè. Tên này chỉ chứa các ký tự viết thường, dấu gạch dưới và chữ số.
- Cắt bỏ – Để điều chỉnh lề giữa đồ hoạ biểu tượng và đường viền trong nội dung nguồn, hãy chọn Có. Thao tác này sẽ xoá bớt không gian trong suốt mà vẫn giữ được tỷ lệ khung hình. Để giữ nguyên nội dung nguồn, hãy chọn Không.
- Chèn - nếu bạn muốn điều chỉnh khoảng đệm nội dung nguồn ở cả bốn cạnh, hãy di chuyển thanh trượt. Chọn một giá trị nằm trong khoảng từ -10% đến 50%. Nếu bạn cũng chọn Cắt bỏ, thì tính năng cắt bỏ sẽ diễn ra trước.
Image Asset Studio tạo biểu tượng trong một hình vuông trong suốt để có một khoảng đệm ở các cạnh. Khoảng đệm cung cấp đủ không gian cho hiệu ứng biểu tượng bóng đổ tiêu chuẩn.
- Nhấp vào Tiếp theo.
- Thay đổi thư mục tài nguyên không bắt buộc:
- Thư mục Res - Chọn tập hợp nguồn tài nguyên mà bạn muốn thêm tài sản hình ảnh: src/main/res, src/debug/res, src/release/res hoặc tập hợp nguồn do người dùng xác định. Tập hợp nguồn chính áp dụng cho tất cả các biến thể của bản dựng, bao gồm cả gỡ lỗi và phát hành. Các bộ nguồn gỡ lỗi và phát hành ghi đè tập hợp nguồn chính và áp dụng cho một phiên bản của một bản dựng. Bộ nguồn gỡ lỗi chỉ dùng để gỡ lỗi. Để xác định tập hợp nguồn mới, hãy chọn Tệp > Cấu trúc dự án > ứng dụng > Loại bản dựng. Ví dụ: bạn có thể xác định một tập hợp nguồn beta và tạo phiên bản của biểu tượng bao gồm văn bản "BETA" ở góc dưới cùng bên phải. Để biết thêm thông tin, hãy xem phần Định cấu hình biến thể bản dựng.
- Nhấp vào Hoàn tất.
Trong hộp thoại Chọn biểu tượng, hãy chọn biểu tượng quan trọng rồi nhấp vào OK.
Biểu tượng xuất hiện trong khu vực Tài nguyên nguồn ở bên phải và trong khu vực xem trước ở cuối trình hướng dẫn.
Vùng Output Thư mục hiển thị hình ảnh và các thư mục mà chúng sẽ xuất hiện trong chế độ xem Tệp dự án của cửa sổ Dự án.
Image Asset Studio sẽ thêm hình ảnh trong các thư mục drawable (đối tượng có thể vẽ) cho các mật độ và phiên bản khác nhau.
Tham chiếu đến một tài nguyên hình ảnh trong mã bằng Khung hiển thị
Thông thường, bạn có thể tham chiếu đến một tài nguyên hình ảnh theo cách chung trong mã và khi ứng dụng của bạn chạy, hình ảnh tương ứng sẽ tự động hiển thị tuỳ thuộc vào thiết bị:
- Trong hầu hết trường hợp, bạn có thể tham chiếu các tài nguyên hình ảnh dưới dạng
@drawabletrong mã XML hoặcDrawabletrong mã Java. - Nếu ứng dụng của bạn sử dụng Thư viện hỗ trợ, thì bạn có thể tham chiếu tài nguyên hình ảnh trong mã XML bằng một
câu lệnh
app:srcCompat. Ví dụ:
Ví dụ: mã XML có bố cục hiển thị các mục có thể kéo trong ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Mã Java sau đây truy xuất hình ảnh dưới dạng
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
Phương thức getResources()
nằm trong lớp Context
áp dụng cho các đối tượng giao diện người dùng, chẳng hạn như
hoạt động, mảnh, bố cục, chế độ xem, và nhiều hơn nữa.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Bạn chỉ có thể truy cập vào tài nguyên hình ảnh từ chuỗi chính.
Sau khi đã có tài nguyên hình ảnh trong thư mục res/ của dự án, bạn có thể
tham chiếu đến tài nguyên đó từ mã Java hoặc bố cục XML của bạn bằng mã tài nguyên.
Mã Java sau đây đặt
ImageView để sử dụng
tài nguyên drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Bạn có thể xem phần Truy cập vào tài nguyên để biết thêm thông tin.
Xoá biểu tượng khỏi dự án
Cách xoá biểu tượng khỏi dự án:
- Trong cửa sổ Project (Dự án), hãy chọn Android view (chế độ xem Android).
- Mở rộng thư mục res/mipmap cho biểu tượng trình chạy hoặc thư mục res/Drawable cho các loại biểu tượng khác.
- Tìm một thư mục con có tên của biểu tượng mà bạn muốn xoá.
- Chọn thư mục và nhấn phím Xoá.
- (Không bắt buộc) Chọn các tuỳ chọn để tìm vị trí biểu tượng sử dụng trong dự án và nhấp vào OK.
- Chọn Xây dựng > Dự án sạch.
- Nếu cần, hãy sửa mọi lỗi còn lại do các phần của mã tham chiếu đến tài nguyên.
Thư mục này chứa biểu tượng có các mật độ khác nhau.
Hoặc, chọn Chỉnh sửa > Xoá. Bạn cũng có thể nhấp chuột phải vào tệp và chọn Xoá.
Hộp thoại Xoá an toàn xuất hiện.
Android Studio sẽ xoá các tệp khỏi dự án và ổ đĩa. Tuy nhiên, nếu bạn chọn tìm những địa điểm trong dự án có sử dụng các tệp đó và phát hiện một số trường hợp sử dụng, thì bạn có thể xem và quyết định có xoá những tệp đó hay không. Bạn phải xoá hoặc thay thế các tệp đối chiếu này để có thể biên soạn dự án thành công.
Android Studio sẽ xoá mọi tệp hình ảnh đã tạo tương ứng với tài nguyên hình ảnh đã xoá. Thao tác này sẽ xoá những dữ liệu đó khỏi dự án và ổ đĩa.
Android Studio sẽ làm nổi bật các lỗi này trong mã của bạn. Khi đã xoá tất cả các tệp tham chiếu khỏi mã của mình, bạn có thể tạo lại dự án thành công.
