![]()
Biểu tượng thích ứng hoặc AdaptiveIconDrawable có thể thay đổi tuỳ thuộc vào khả năng của từng thiết bị và giao diện của người dùng. Biểu tượng thích ứng chủ yếu được trình chạy dùng trên màn hình chính, nhưng cũng có thể được dùng trong các lối tắt, ứng dụng Cài đặt, hộp thoại chia sẻ và màn hình tổng quan. Biểu tượng thích ứng được dùng trên tất cả hệ số hình dạng của Android.
Khác với hình ảnh bitmap, biểu tượng thích ứng có thể thích ứng với nhiều trường hợp sử dụng:
Nhiều hình dạng: biểu tượng thích ứng có thể hiển thị nhiều hình dạng trên các mẫu thiết bị khác nhau. Ví dụ: biểu tượng này có thể hiển thị hình tròn trên một thiết bị OEM và hiển thị hình vuông tròn (hình dạng giữa hình vuông và hình tròn) trên một thiết bị khác. Mỗi nhà sản xuất thiết bị gốc phải cung cấp một mặt nạ mà hệ thống dùng để hiển thị tất cả biểu tượng thích ứng có cùng hình dạng.

Hình 1. Biểu tượng thích ứng hỗ trợ nhiều loại mặt nạ, tuỳ theo từng thiết bị. Hiệu ứng hình ảnh: biểu tượng thích ứng hỗ trợ nhiều hiệu ứng hình ảnh hấp dẫn. Những hiệu ứng này xuất hiện khi người dùng đặt hoặc di chuyển biểu tượng xung quanh màn hình chính.

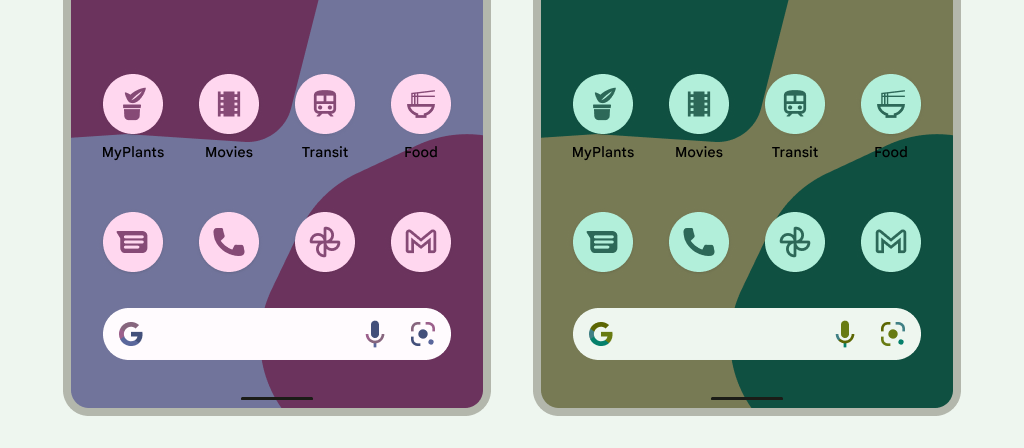
Hình 2. Ví dụ về hiệu ứng hình ảnh do biểu tượng thích ứng hiển thị. Thiết lập giao diện cho người dùng: từ Android 13 (API cấp 33), người dùng có thể thiết lập giao diện cho biểu tượng thích ứng. Nếu người dùng bật tính năng biểu tượng ứng dụng theo giao diện trong phần cài đặt hệ thống và trình chạy có hỗ trợ tính năng này, thì hệ thống sẽ sử dụng màu của hình nền và giao diện mà người dùng chọn để xác định sắc thái màu cho biểu tượng ứng dụng đối với những ứng dụng có lớp
monochrometrong biểu tượng thích ứng. Kể từ Android 16 QPR 2, Android sẽ tự động thiết lập giao diện cho biểu tượng ứng dụng đối với những ứng dụng không cung cấp biểu tượng riêng.
Hình 3. Biểu tượng thích ứng kế thừa từ hình nền và giao diện của người dùng. Trong các trường hợp sau, màn hình chính không hiển thị biểu tượng ứng dụng theo chủ đề mà thay vào đó hiển thị biểu tượng ứng dụng thích ứng hoặc tiêu chuẩn:
- Nếu người dùng không bật biểu tượng ứng dụng theo giao diện.
- Nếu ứng dụng của bạn không cung cấp biểu tượng ứng dụng đơn sắc và thiết bị của người dùng chạy trên phiên bản Android cũ hơn Android 16 QPR 2.
- Nếu trình chạy không hỗ trợ biểu tượng ứng dụng theo giao diện.
Thiết kế biểu tượng thích ứng
Để đảm bảo biểu tượng thích ứng hỗ trợ nhiều hình dạng, hiệu ứng hình ảnh và giao diện mà người dùng chọn, thì thiết kế phải đáp ứng các yêu cầu sau:
Bạn phải cung cấp hai lớp cho phiên bản biểu tượng đa sắc: một lớp cho nền trước và một lớp cho nền sau. Các lớp có thể là vectơ hoặc bitmap, mặc dù vectơ được ưu tiên hơn.

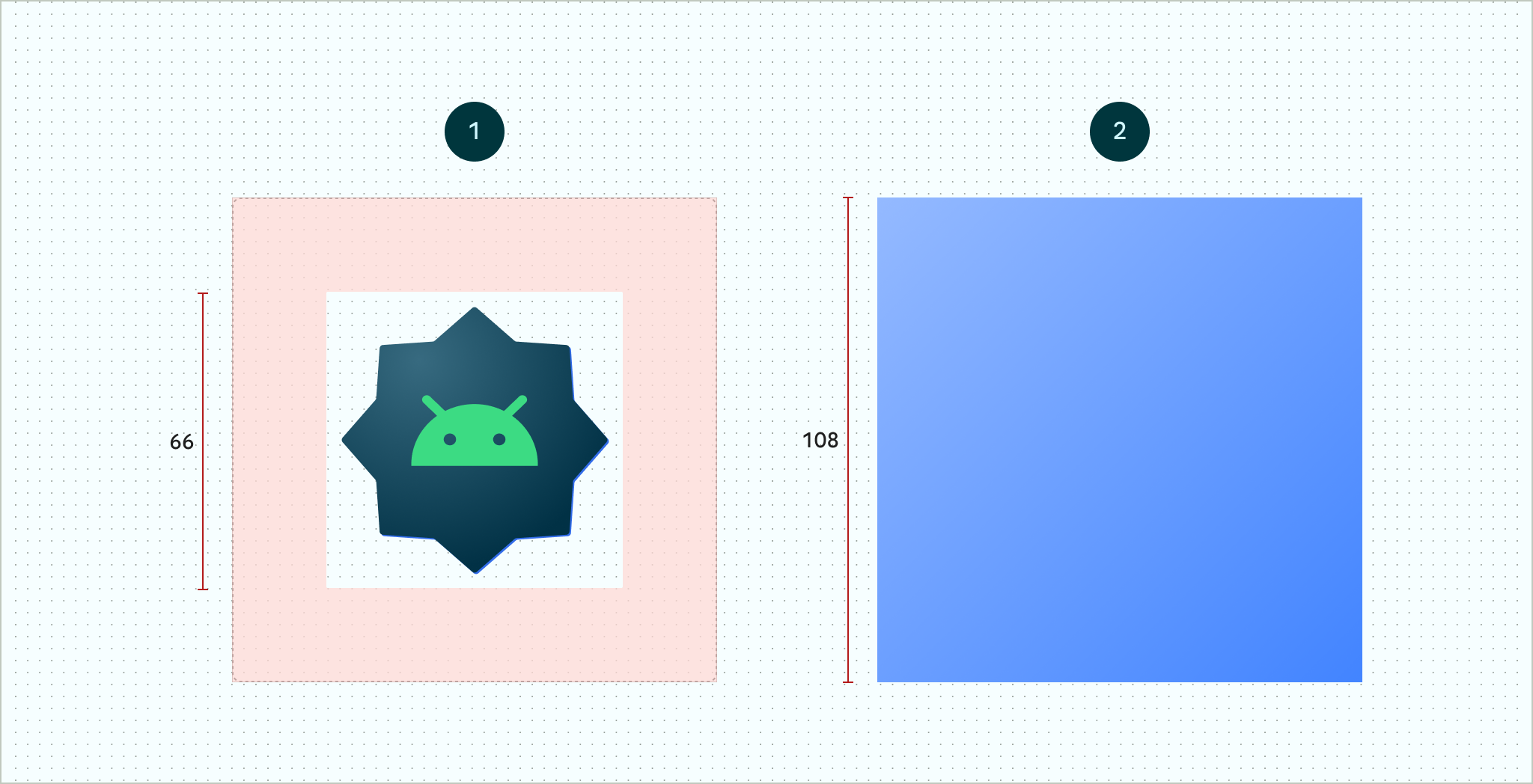
Hình 4. Biểu tượng thích ứng được xác định bằng các lớp nền trước và nền sau. Vùng an toàn 66x66 được mô tả là vùng không bao giờ bị cắt bớt bởi lớp phủ do OEM xác định. 
Hình 5. Ví dụ về cách lớp nền trước và lớp nền xuất hiện cùng nhau khi áp dụng mặt nạ tròn. Nếu bạn muốn hỗ trợ giao diện mà người dùng chọn cho biểu tượng ứng dụng, hãy cung cấp một lớp duy nhất cho phiên bản đơn sắc của biểu tượng.

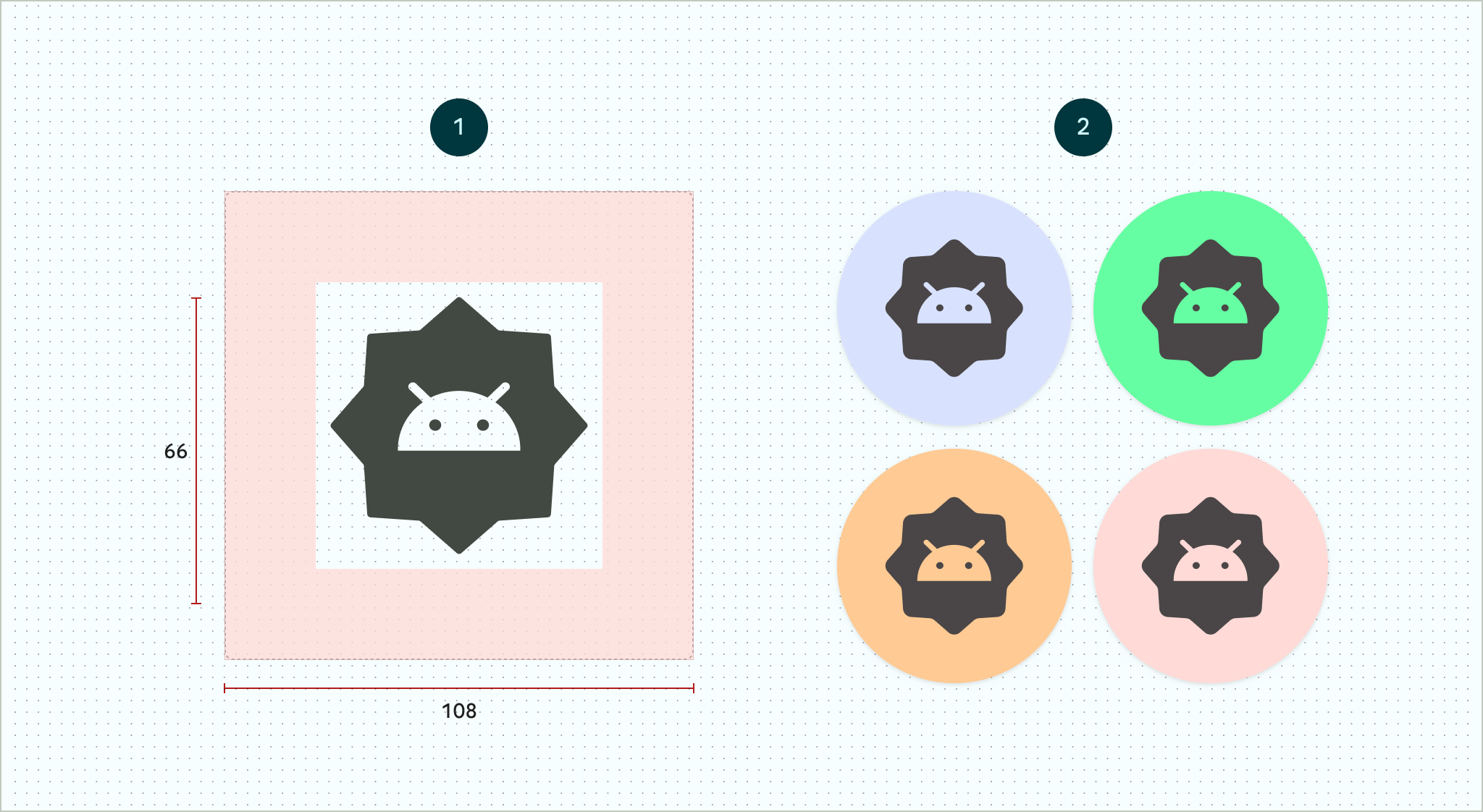
Hình 6. Một lớp biểu tượng đơn sắc (trái) với các ví dụ về bản xem trước màu (phải). Điều chỉnh kích thước tất cả các lớp thành 108x108 dp.
Sử dụng biểu tượng có các cạnh rõ ràng. Các lớp không được có mặt nạ hoặc bóng nền xung quanh đường viền của biểu tượng.
Sử dụng biểu trưng có kích thước tối thiểu là 48x48 dp. Kích thước này không được vượt quá 66x66 dp, vì kích thước trong 66x66 dp của biểu tượng sẽ xuất hiện trong cửa sổ xem có mặt nạ.
18 dp bên ngoài trên mỗi trong số 4 mặt của các lớp được dành riêng cho việc che phủ và tạo hiệu ứng hình ảnh như thị sai hoặc rung động.
Để tìm hiểu cách tạo biểu tượng thích ứng bằng Android Studio, hãy xem mẫu biểu tượng ứng dụng Android trên Figma hoặc tài liệu về Android Studio để tạo biểu tượng trình chạy. Ngoài ra, hãy xem bài đăng trên blog Thiết kế biểu tượng thích ứng.
Thêm biểu tượng thích ứng vào ứng dụng
Giống như biểu tượng không thích ứng, biểu tượng thích ứng được chỉ định bằng thuộc tính android:icon trong tệp kê khai ứng dụng.
Một thuộc tính không bắt buộc, android:roundIcon, được trình chạy dùng để biểu thị các ứng dụng có biểu tượng hình tròn và có thể hữu ích nếu biểu tượng của ứng dụng có một nền hình tròn là phần cốt lõi trong thiết kế. Các trình chạy như vậy phải tạo biểu tượng ứng dụng bằng cách áp dụng một lớp phủ hình tròn cho android:roundIcon và đảm bảo này có thể cho phép bạn tối ưu hoá giao diện của biểu tượng ứng dụng bằng cách, chẳng hạn như phóng to biểu trưng một chút và đảm bảo rằng khi bị cắt, nền hình tròn sẽ tràn viền.
Đoạn mã sau minh hoạ cả hai thuộc tính này, nhưng hầu hết các ứng dụng chỉ chỉ định android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Tiếp theo, hãy lưu biểu tượng thích ứng vào res/mipmap-anydpi-v26/ic_launcher.xml. Sử dụng phần tử <adaptive-icon> để xác định các tài nguyên lớp đơn sắc, nền và nền trước cho biểu tượng. Các phần tử bên trong <foreground>, <background> và <monochrome> đều hỗ trợ cả hình ảnh vectơ và bitmap.
Ví dụ sau đây cho thấy cách xác định các phần tử <foreground>, <background> và <monochrome> bên trong <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Các lớp nền trước và đơn sắc đang sử dụng cùng một đối tượng có thể vẽ. Tuy nhiên, bạn có thể tạo các đối tượng có thể vẽ riêng cho từng lớp nếu cần.
Bạn cũng có thể xác định các mục có thể kéo làm phần tử bằng cách nội tuyến các mục đó vào phần tử <foreground>, <background> và <monochrome>. Đoạn mã sau đây cho thấy ví dụ về cách thực hiện việc này bằng drawable ở nền trước.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Nếu bạn muốn áp dụng cùng một mặt nạ và hiệu ứng hình ảnh cho lối tắt dưới dạng biểu tượng thích ứng thông thường, hãy dùng một trong các kỹ thuật sau:
- Đối với các lối tắt tĩnh, hãy dùng phần tử
<adaptive-icon>. - Đối với các lối tắt động, hãy gọi phương thức
createWithAdaptiveBitmap()khi bạn tạo lối tắt.
Để biết thêm thông tin về cách triển khai biểu tượng thích ứng, hãy xem bài viết Triển khai biểu tượng thích ứng. Để biết thêm thông tin về lối tắt, hãy xem bài viết Tổng quan về lối tắt ứng dụng.
Tài nguyên khác
Hãy xem các tài nguyên sau để biết thêm thông tin về cách thiết kế và triển khai biểu tượng thích ứng.
- Mẫu trang cộng đồng Figma
- Hiểu về các biểu tượng thích ứng dành cho Android
- Thiết kế biểu tượng thích ứng
- Triển khai biểu tượng thích ứng
- Tạo biểu tượng ứng dụng trong Android Studio
- Quy cách thiết kế biểu tượng Google Play
