ไอคอนช่วยให้ผู้ใช้ระบุแอปและการกระทำภายในแอปได้ คุณเข้าถึงชุดไอคอน Material และเพิ่มลงในแอปได้โดยตรงด้วย Compose หากต้องการสร้างไอคอนที่กำหนดเองหรือไอคอนสำหรับ แอปที่มี View ทาง Android Studio มี Image Asset Studio ให้ใช้งาน
เพิ่มไอคอนภายในแอปด้วย Compose
Compose ช่วยให้คุณนำเข้าไลบรารี Material ของ Compose หรือไลบรารี Material 3 ของ Compose เพื่อเข้าถึงไอคอน Material ได้ จากนั้นใช้ Composable Icon เพื่อเพิ่มไอคอนลงในแอป ไอคอน Material มีประโยชน์มากที่สุดสำหรับไอคอนแถบการทำงาน ไอคอนแท็บ หรือไอคอนการแจ้งเตือน ดูข้อมูลเพิ่มเติมได้ที่ไอคอน Material
หากต้องการสร้างไอคอนที่กำหนดเอง เช่น ไอคอนตัวเรียกใช้แอป ให้ใช้ Image Asset Studio สำหรับไอคอนตัวเรียกใช้ ไฟล์ AndroidManifest.xml
ต้องอ้างอิงตำแหน่ง mipmap/ Image Asset Studio จะเพิ่มโค้ดนี้โดยอัตโนมัติ
โค้ดไฟล์ Manifest ต่อไปนี้อ้างอิงถึง
ไอคอน ic_launcher ในไดเรกทอรี mipmap/
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
เกี่ยวกับ Image Asset Studio
Android Studio มีเครื่องมือที่ชื่อ Image Asset Studio ซึ่งช่วยสร้างไอคอนแอปของคุณเองจากไอคอน Material รูปภาพที่กำหนดเอง และสตริงข้อความ โดยจะสร้างชุดไอคอนที่ความละเอียดที่เหมาะสม
สำหรับความหนาแน่น
ของพิกเซลแต่ละรายการที่แอปของคุณรองรับ
Image Asset Studio จะวางไอคอนที่สร้างขึ้นใหม่ในโฟลเดอร์ที่แบ่งตามความหนาแน่นภายใต้ไดเรกทอรี res/ ในโปรเจ็กต์ ในขณะรันไทม์ Android จะใช้ทรัพยากรที่เหมาะสม
ตามความหนาแน่นของหน้าจอของอุปกรณ์ที่แอปของคุณทำงานอยู่
Image Asset Studio ช่วยสร้างไอคอนประเภทต่อไปนี้
- ไอคอน Launcher
- ไอคอนแถบการทำงานและแท็บ
- ไอคอนการแจ้งเตือน
ส่วนต่อไปนี้จะอธิบายประเภทไอคอนที่คุณสร้างได้ รวมถึงอินพุตรูปภาพและข้อความ ที่คุณใช้ได้
ไอคอน Launcher แบบปรับอัตโนมัติและแบบเดิม
ไอคอน Launcher คือกราฟิกที่แสดงแอปของคุณต่อผู้ใช้ โดยสามารถทำสิ่งต่อไปนี้ได้
- ปรากฏในรายการแอปที่ติดตั้งในอุปกรณ์และในหน้าจอหลัก
- แสดงทางลัดไปยังแอป (เช่น ไอคอนทางลัดของรายชื่อติดต่อที่ เปิดข้อมูลรายละเอียดของรายชื่อติดต่อ)
- ใช้โดยแอป Launcher
- ช่วยให้ผู้ใช้ค้นหาแอปของคุณใน Google Play
ไอคอน Launcher แบบปรับอัตโนมัติแสดงเป็นรูปร่างต่างๆ ได้ในอุปกรณ์รุ่นต่างๆ และพร้อมใช้งานใน Android 8.0 (API ระดับ 26) ขึ้นไป Android Studio 3.0 รองรับการสร้างไอคอนแบบปรับอัตโนมัติโดยใช้ Image Asset Studio Image Asset Studio จะสร้างตัวอย่าง ไอคอนที่ปรับเปลี่ยนได้ในรูปทรงวงกลม สี่เหลี่ยมจัตุรัสขอบมน สี่เหลี่ยมจัตุรัส และสี่เหลี่ยมจัตุรัส รวมถึง ตัวอย่างไอคอนแบบเต็มขอบ นอกจากนี้ Image Asset Studio ยังสร้างตัวอย่างไอคอนเดิม แบบกลม และ Google Play Store ด้วย ไอคอน Launcher เดิมเป็นกราฟิกที่แสดงแอปของคุณในหน้าจอหลักของอุปกรณ์และในหน้าต่าง Launcher ไอคอน Launcher เดิมมีไว้สำหรับใช้ในอุปกรณ์ที่ใช้ Android 7.1 (API ระดับ 25) หรือต่ำกว่า ซึ่งไม่รองรับไอคอนแบบปรับอัตโนมัติ และไม่แสดงเป็นรูปร่างต่างๆ ในอุปกรณ์รุ่นต่างๆ
Image Asset Studio จะวางไอคอนในตำแหน่งที่เหมาะสมในres/mipmap-density/ไดเรกทอรี นอกจากนี้ยังสร้างรูปภาพขนาด 512 x 512 พิกเซล
ที่เหมาะสำหรับ Google Play Store ด้วย
เราขอแนะนำให้คุณใช้สไตล์ Material Design สำหรับไอคอนแอปเรียกใช้ แม้ว่าคุณจะรองรับ Android เวอร์ชันเก่าก็ตาม
ดูข้อมูลเพิ่มเติมได้ที่ ไอคอน Launcher แบบปรับอัตโนมัติและ ไอคอนผลิตภัณฑ์ - Material Design
ไอคอนแถบการทำงานและแท็บ
ไอคอนแถบการทำงานเป็นองค์ประกอบกราฟิกที่อยู่ในแถบการทำงานและแสดงรายการการทำงานแต่ละรายการ ดูข้อมูลเพิ่มเติมได้ที่การเพิ่มและการจัดการการดำเนินการ แถบแอป - Material Design และ การออกแบบแถบการดำเนินการ
ไอคอนแท็บเป็นองค์ประกอบกราฟิกที่ใช้แสดงแท็บแต่ละแท็บในอินเทอร์เฟซแบบหลายแท็บ ไอคอนแท็บแต่ละรายการมี 2 สถานะ ได้แก่ ไม่ได้เลือกและเลือกแล้ว ดูข้อมูลเพิ่มเติมได้ที่การสร้างมุมมองการปัดด้วยแท็บและ แท็บ - Material Design
Image Asset Studio จะวางไอคอนในตำแหน่งที่เหมาะสมในไดเรกทอรี res/drawable-density/
เราขอแนะนำให้คุณใช้สไตล์ Material Design สำหรับไอคอนแถบการดำเนินการ
และแท็บ แม้ว่าคุณจะรองรับ Android เวอร์ชันเก่าก็ตาม ใช้ appcompat และ
ไลบรารีสนับสนุนอื่นๆ
เพื่อส่งมอบ UI ของ Material Design ให้กับแพลตฟอร์มเวอร์ชันเก่า
คุณสามารถใช้ Vector Asset Studio เพื่อสร้างแถบการทำงานและไอคอนแท็บแทน Image Asset Studio ได้ Vector Drawable เหมาะสำหรับไอคอนเรียบง่ายและช่วยลดขนาดของแอปได้
ไอคอนการแจ้งเตือน
การแจ้งเตือนคือข้อความที่คุณแสดงต่อผู้ใช้ได้นอก UI ปกติของแอป
Image Asset Studio จะวางไอคอนการแจ้งเตือนไว้ในตำแหน่งที่เหมาะสมในไดเรกทอรี res/drawable-density/
- ไอคอนสำหรับ Android 2.2
(API ระดับ 8) และต่ำกว่าจะอยู่ในไดเรกทอรี
res/drawable-density/ - ไอคอนสำหรับ Android 2.3 ถึง 2.3.7 (API ระดับ 9 ถึง 10) จะอยู่ในไดเรกทอรี
res/drawable-density-v9/ - ไอคอนสำหรับ Android 3 (API ระดับ 11) ขึ้นไปจะอยู่ในไดเรกทอรี
res/drawable-density-v11/
หากแอปของคุณรองรับ Android 2.3 ถึง 2.3.7 (API ระดับ 9 ถึง 10) Image Asset Studio จะสร้างไอคอนเวอร์ชันสีเทาให้ Android เวอร์ชันที่ใหม่กว่าจะใช้ไอคอนสีขาวที่ Image Asset Studio สร้างขึ้น
ดูข้อมูลเพิ่มเติมได้ที่การแจ้งเตือน Material Design ของการแจ้งเตือน การแจ้งเตือน การเปลี่ยนแปลงใน Android 5.0 การแจ้งเตือน Android 4.4 และต่ำกว่า และ ไอคอนแถบสถานะ Android 3.0 และต่ำกว่า
คลิปอาร์ต
Image Asset Studio ช่วยให้คุณนำเข้าไอคอน Material ของ Google ในรูปแบบ VectorDrawable และ PNG ได้อย่างง่ายดาย เพียงเลือกไอคอนจากกล่องโต้ตอบ ดูข้อมูลเพิ่มเติมได้ที่ ไอคอน Material
รูปภาพ
คุณสามารถนำเข้ารูปภาพของคุณเองและปรับให้เหมาะกับประเภทไอคอนได้ Image Asset Studio รองรับไฟล์ประเภทต่อไปนี้ PNG (แนะนำ), JPG (ยอมรับได้) และ GIF (ไม่แนะนำ)
สตริงข้อความ
สตูดิโอชิ้นงานรูปภาพช่วยให้คุณพิมพ์สตริงข้อความในแบบอักษรต่างๆ และวางไว้บนไอคอนได้ โดยจะแปลงไอคอนที่เป็นข้อความเป็นไฟล์ PNG สำหรับความหนาแน่นต่างๆ คุณใช้แบบอักษรที่ ติดตั้งอยู่ในคอมพิวเตอร์ได้
เรียกใช้ Image Asset Studio
หากต้องการเริ่มใช้ Image Asset Studio ให้ทำตามขั้นตอนต่อไปนี้
- ในหน้าต่างโปรเจ็กต์ ให้เลือก มุมมอง Android
- คลิกขวาที่โฟลเดอร์ res แล้วเลือก
ใหม่ > ชิ้นงานรูปภาพ

- ดำเนินการต่อโดยทำตามขั้นตอนต่อไปนี้
สร้างไอคอน Launcher แบบปรับอัตโนมัติและแบบเดิม
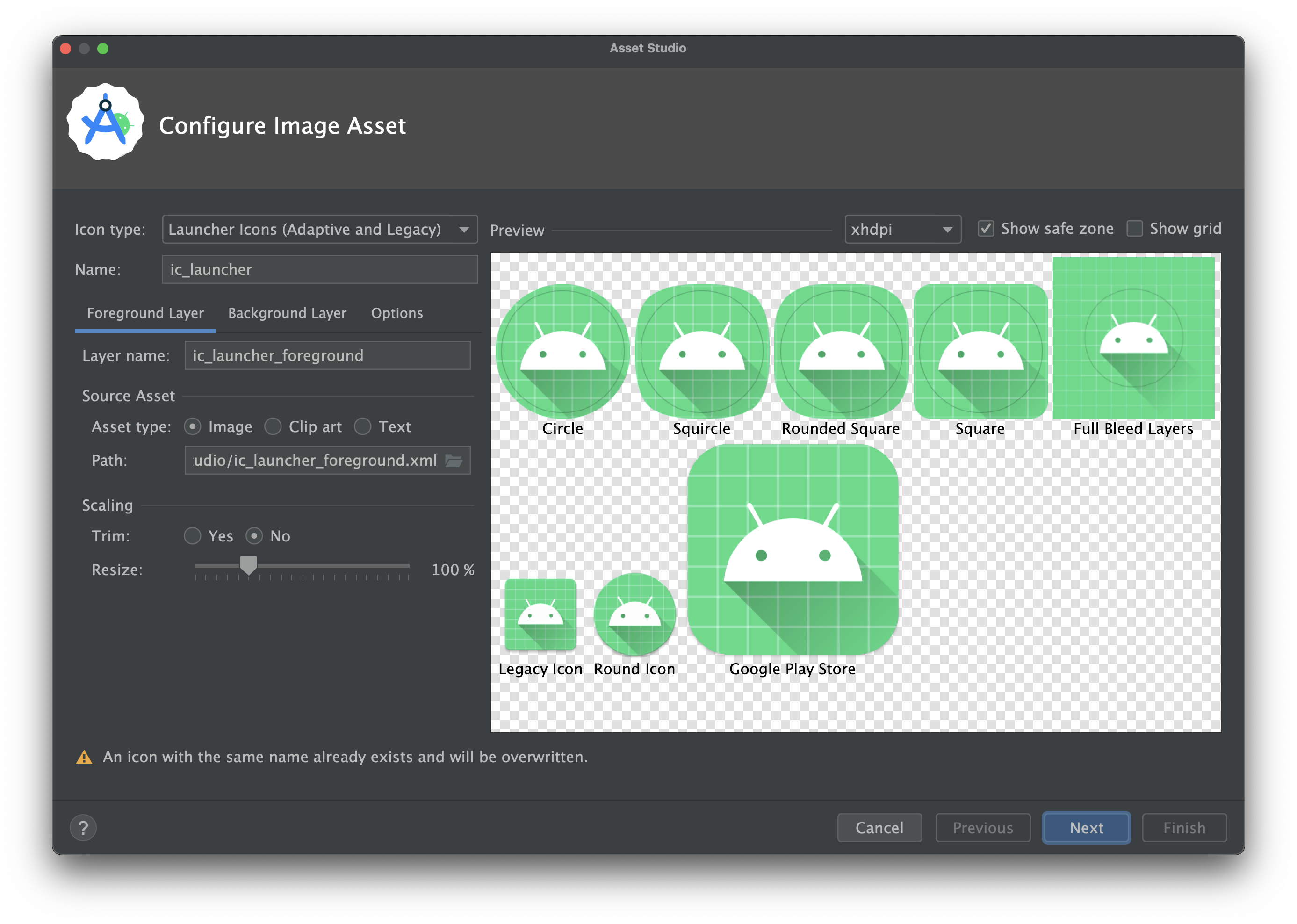
หลังจากเปิด Image Asset Studio แล้ว คุณจะเพิ่มไอคอนแบบปรับได้และไอคอนเดิมได้โดยทำตามขั้นตอนต่อไปนี้
- ในช่องประเภทไอคอน ให้เลือกไอคอน Launcher (ไอคอนแบบปรับได้และ ไอคอนเดิม)
- ในแท็บเลเยอร์ด้านหน้า ให้เลือกประเภทชิ้นงาน แล้วทำดังนี้
ระบุชิ้นงานในช่องด้านล่าง
- เลือกรูปภาพเพื่อระบุเส้นทางของไฟล์รูปภาพ
- เลือกภาพคลิปอาร์ตเพื่อระบุรูปภาพจาก ชุดไอคอน Material Design
- เลือกข้อความเพื่อระบุสตริงข้อความและเลือกแบบอักษร
- ในแท็บเลเยอร์พื้นหลัง ให้เลือกประเภทชิ้นงาน แล้ว ระบุชิ้นงานในช่องด้านล่าง คุณจะเลือกสีหรือ ระบุรูปภาพที่จะใช้เป็นเลเยอร์พื้นหลังก็ได้
- ในแท็บเลเยอร์ขาวดำ ให้เลือกประเภทชิ้นงาน (รูปภาพ ภาพคลิปอาร์ต หรือข้อความ) หรือปล่อยให้ Android Studio ใช้ชิ้นงานเดิมซ้ำเป็นเลเยอร์ เลเยอร์พื้นหน้าโดยค่าเริ่มต้น
- ในแท็บตัวเลือก ให้ตรวจสอบการตั้งค่าเริ่มต้นและยืนยันว่าคุณต้องการ สร้างไอคอนรุ่นเดิม ไอคอนกลม และไอคอน Google Play Store
- คุณเลือกเปลี่ยนชื่อและการตั้งค่าการแสดงผลสำหรับแท็บเลเยอร์ด้านหน้าและเลเยอร์ด้านหลังแต่ละแท็บได้
- ชื่อ - หากไม่ต้องการใช้ชื่อเริ่มต้น ให้พิมพ์ชื่อใหม่ หากชื่อทรัพยากรนั้นมีอยู่ในโปรเจ็กต์แล้วตามที่ระบุ โดยข้อผิดพลาดที่ด้านล่างของวิซาร์ด ระบบจะเขียนทับชื่อทรัพยากรนั้น ชื่อมีได้เฉพาะอักขระตัวพิมพ์เล็ก ขีดล่าง และตัวเลขเท่านั้น
- ครอบตัด - หากต้องการปรับขอบระหว่างกราฟิกไอคอนกับเส้นขอบ ในชิ้นงานต้นฉบับ ให้เลือกใช่ การดำเนินการนี้จะนำ พื้นที่โปร่งใสออกโดยคงสัดส่วนภาพเดิมไว้ หากต้องการปล่อยให้ชิ้นงานต้นฉบับไม่เปลี่ยนแปลง ให้เลือกไม่
- สี - หากต้องการเปลี่ยนสีสำหรับภาพคลิปอาร์ตหรือไอคอนข้อความ ให้คลิกช่อง ในกล่องโต้ตอบเลือกสี ระบุสี แล้วคลิกเลือก ค่าใหม่จะปรากฏใน ช่อง
- ปรับขนาด - ใช้แถบเลื่อนเพื่อระบุปัจจัยการปรับขนาดเป็นเปอร์เซ็นต์ เพื่อปรับขนาดไอคอนรูปภาพ ภาพคลิปอาร์ต หรือข้อความ การควบคุมนี้จะปิดใช้สำหรับเลเยอร์พื้นหลังเมื่อคุณระบุประเภทชิ้นงานสี
- คลิกถัดไป
- ไม่บังคับ: เปลี่ยนไดเรกทอรีทรัพยากรโดยเลือกชุดแหล่งที่มาของทรัพยากร ที่คุณต้องการเพิ่มชิ้นงานรูปภาพ: src/main/res, src/debug/res, src/release/res หรือชุดแหล่งที่มาที่กำหนดเอง ชุดแหล่งข้อมูลหลักจะมีผลกับตัวแปรบิลด์ทั้งหมด รวมถึงตัวแปรบิลด์สำหรับดีบักและรีลีส ชุดแหล่งที่มาของการแก้ไขข้อบกพร่องและการเผยแพร่จะลบล้างชุดแหล่งที่มาหลักและ ใช้กับบิลด์เวอร์ชันเดียว ชุดแหล่งข้อมูลการแก้ไขข้อบกพร่องมีไว้สำหรับการแก้ไขข้อบกพร่องเท่านั้น หากต้องการกำหนดชุดแหล่งที่มาใหม่ ให้เลือก ไฟล์ > โครงสร้างโปรเจ็กต์ > แอป > ประเภทบิลด์ เช่น คุณสามารถกำหนดชุดแหล่งข้อมูลเวอร์ชันเบต้าและสร้างเวอร์ชันของไอคอน ที่มีข้อความ "เบต้า" ที่มุมขวาล่าง ดูข้อมูลเพิ่มเติมได้ที่กำหนดค่า ตัวแปรบิลด์
- คลิกเสร็จสิ้น สตูดิโอชิ้นงานรูปภาพจะเพิ่มรูปภาพลงในโฟลเดอร์ mipmap สำหรับความหนาแน่นต่างๆ
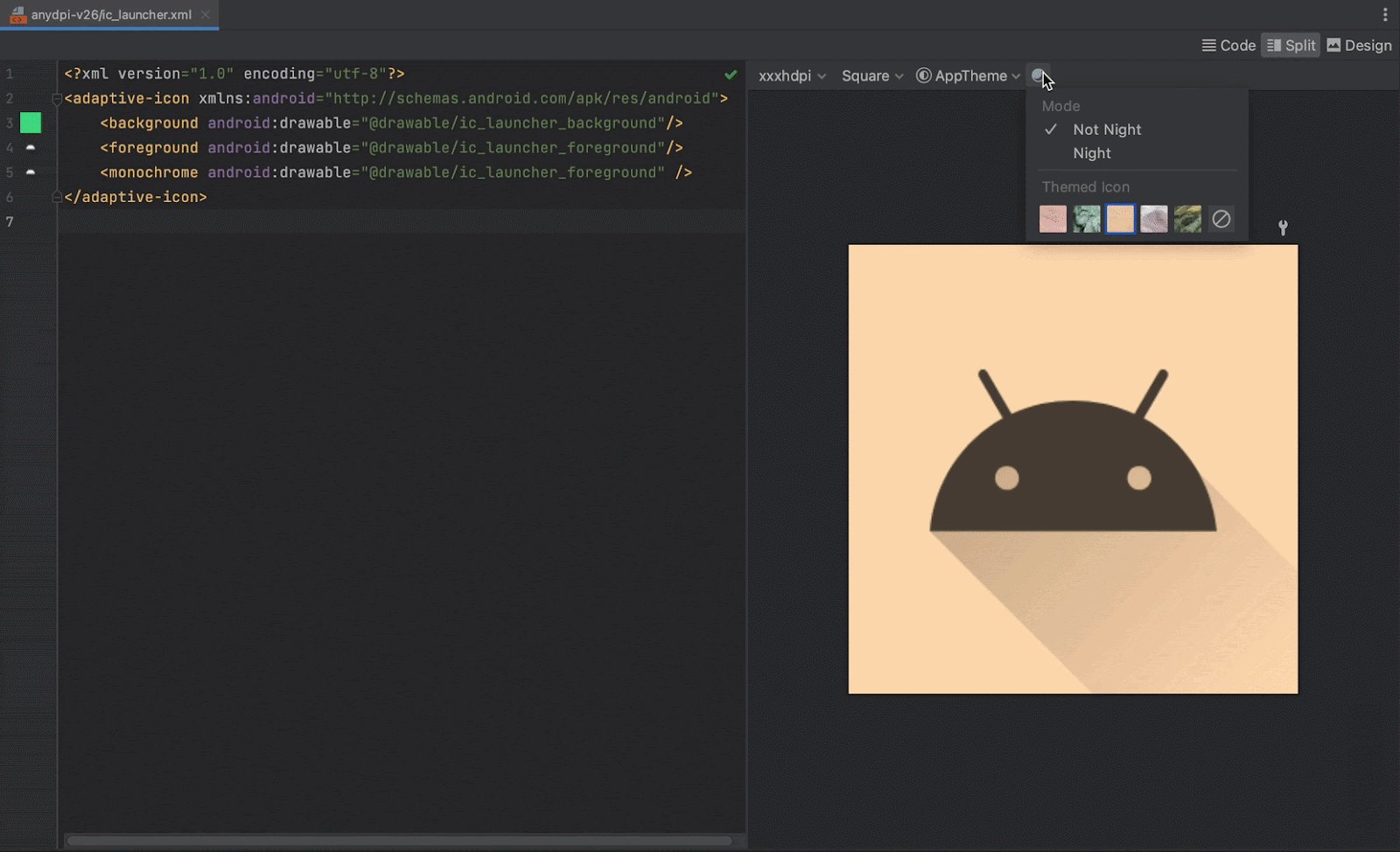
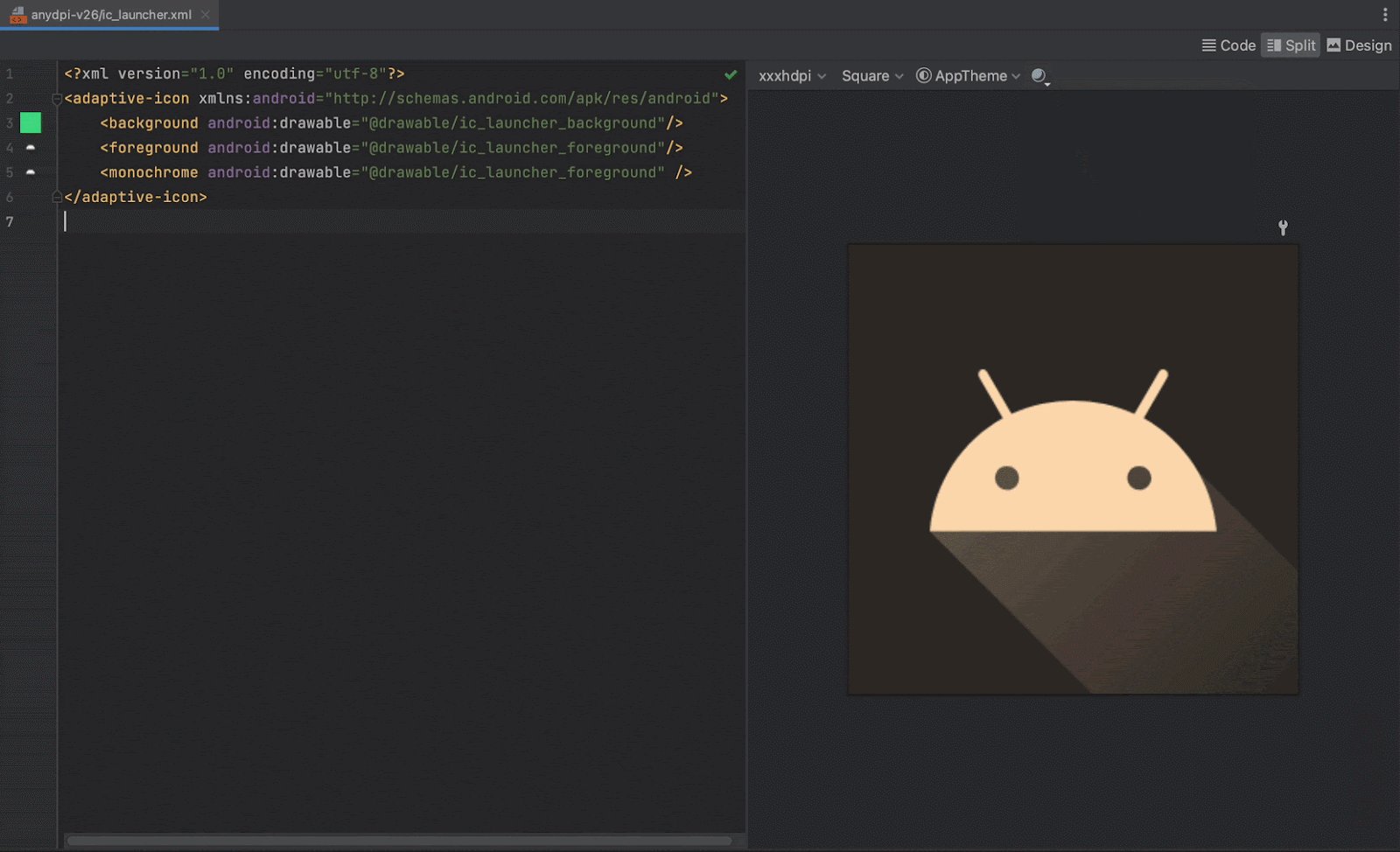
ดูตัวอย่างไอคอนแอปตามธีม
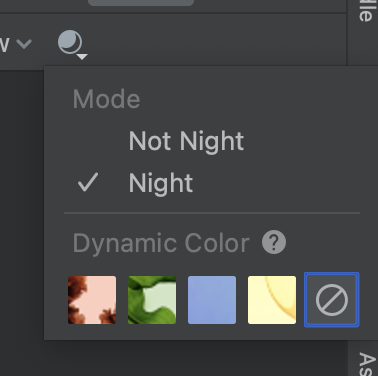
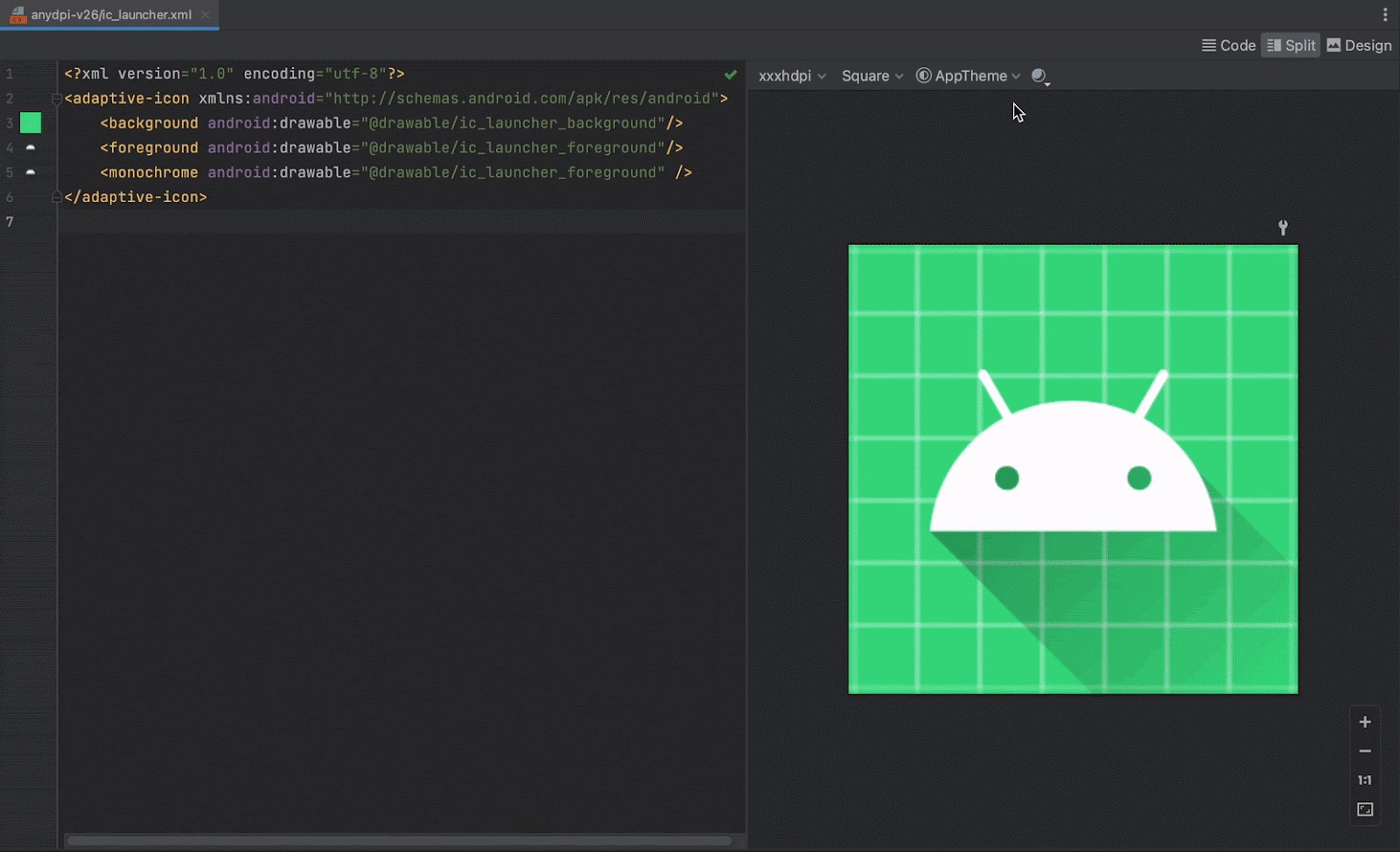
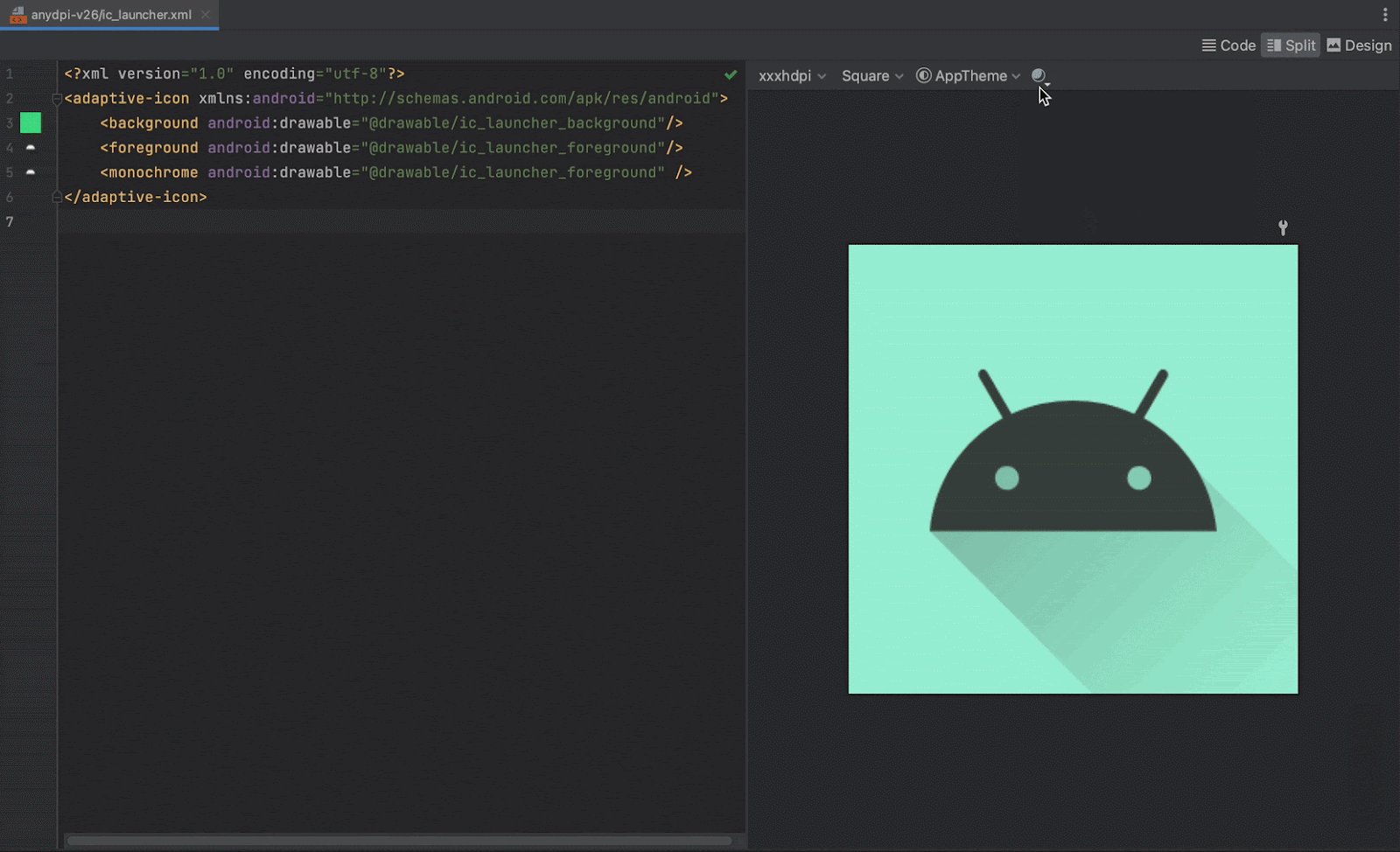
Android Studio ช่วยให้คุณแสดงตัวอย่างไอคอนแอปที่มีธีม
และทดสอบวิธีปรับให้เข้ากับสีของวอลเปเปอร์ของผู้ใช้ได้ หากต้องการดูตัวอย่างไอคอนแอปที่มีธีม ให้เปิดไฟล์ launcher.xml ที่กำหนดไอคอน แล้วใช้ตัวเลือกโหมด UI ของระบบในแถบเครื่องมือเพื่อเปลี่ยนวอลเปเปอร์และดูว่าไอคอนตอบสนองอย่างไร
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างไอคอนแอปตามธีมได้ที่ ไอคอนแบบปรับอัตโนมัติ


สร้างแถบการทำงานหรือไอคอนแท็บ
หลังจากเปิด Image Asset Studio แล้ว คุณจะเพิ่มแถบการกระทําหรือไอคอนแท็บได้ โดยทําตามขั้นตอนต่อไปนี้
- ในช่องประเภทไอคอน ให้เลือกไอคอนแถบการดำเนินการและแท็บ
- เลือกประเภทชิ้นงาน แล้วระบุชิ้นงานในช่องด้านล่าง
- คลิกปุ่มในช่องภาพคลิปอาร์ต
- ในช่องเส้นทาง ให้ระบุเส้นทางและชื่อไฟล์ของรูปภาพ คลิก ... เพื่อใช้กล่องโต้ตอบ
- ในช่องข้อความ ให้พิมพ์สตริงข้อความและเลือกแบบอักษร
- เปลี่ยนชื่อและตัวเลือกการแสดงผล (ไม่บังคับ) โดยทำดังนี้
- ชื่อ - หากไม่ต้องการใช้ชื่อเริ่มต้น ให้พิมพ์ชื่อใหม่ หากชื่อทรัพยากรนั้นมีอยู่ในโปรเจ็กต์แล้วตามที่ระบุโดยข้อผิดพลาดที่ ด้านล่างของวิซาร์ด ระบบจะเขียนทับชื่อนั้น ชื่อมีได้เฉพาะอักขระตัวพิมพ์เล็ก ขีดล่าง และตัวเลขเท่านั้น
- ครอบตัด - หากต้องการปรับขอบระหว่างกราฟิกไอคอนกับเส้นขอบในชิ้นงานต้นฉบับ ให้เลือกใช่ การดำเนินการนี้ จะนำพื้นที่โปร่งใสออก พร้อมทั้งรักษาสัดส่วนภาพไว้ หากต้องการปล่อยให้ชิ้นงานต้นฉบับไม่มีการเปลี่ยนแปลง ให้เลือก ไม่
- ระยะห่าง - หากต้องการปรับ ระยะห่างของชิ้นงานต้นฉบับทั้ง 4 ด้าน ให้เลื่อนแถบเลื่อน เลือกค่าระหว่าง -10% ถึง 50% หากเลือกตัดด้วย ระบบจะตัดก่อน
- ธีม - เลือก HOLO_LIGHT หรือ HOLO_DARK หรือหากต้องการระบุสีในกล่องโต้ตอบเลือกสี ให้เลือก กำหนดเอง แล้วคลิกช่องสีที่กำหนดเอง
Image Asset Studio จะสร้างไอคอนภายในสี่เหลี่ยมจัตุรัสโปร่งใสเพื่อให้มีระยะขอบ ที่ขอบ การเว้นวรรคจะช่วยให้มีพื้นที่เพียงพอสำหรับเอฟเฟกต์ไอคอนเงาตกกระทบมาตรฐาน
- คลิกถัดไป
- เปลี่ยนไดเรกทอรีทรัพยากร (ไม่บังคับ)
- ไดเรกทอรี Res - เลือกชุดแหล่งที่มาของทรัพยากรที่คุณต้องการเพิ่มชิ้นงานรูปภาพ: src/main/res, src/debug/res, src/release/res, หรือชุดแหล่งที่มาที่ผู้ใช้กำหนด ชุดแหล่งที่มาหลักใช้กับตัวแปรบิลด์ทั้งหมด รวมถึง การแก้ไขข้อบกพร่องและรุ่นที่เผยแพร่ ชุดแหล่งที่มาของการแก้ไขข้อบกพร่องและการเผยแพร่จะลบล้างชุดแหล่งที่มาหลักและใช้กับ การสร้างเวอร์ชันหนึ่ง ชุดแหล่งข้อมูลการแก้ไขข้อบกพร่องมีไว้สำหรับการแก้ไขข้อบกพร่องเท่านั้น หากต้องการกำหนดชุดแหล่งข้อมูลใหม่ ให้เลือกไฟล์ > โครงสร้างโปรเจ็กต์ > app > ประเภทบิลด์ เช่น คุณอาจกำหนดชุดแหล่งข้อมูลเวอร์ชันเบต้าและสร้าง ไอคอนเวอร์ชันที่มีข้อความ "เบต้า" ที่มุมขวาล่าง ดูข้อมูลเพิ่มเติมได้ที่ กำหนดค่าตัวแปรบิลด์
- คลิกเสร็จสิ้น
ในกล่องโต้ตอบเลือกไอคอน ให้เลือกไอคอน Material แล้วคลิกตกลง
ไอคอนจะปรากฏในส่วนชิ้นงานต้นฉบับทางด้านขวา และใน ส่วนแสดงตัวอย่างที่ด้านล่างของวิซาร์ด
ส่วนไดเรกทอรีเอาต์พุตจะแสดงรูปภาพและโฟลเดอร์ ที่รูปภาพจะปรากฏใน มุมมองไฟล์โปรเจ็กต์ของหน้าต่าง โปรเจ็กต์
Image Asset Studio จะเพิ่มรูปภาพในโฟลเดอร์ drawable สำหรับความหนาแน่นต่างๆ
สร้างไอคอนการแจ้งเตือน
หลังจากเปิด Image Asset Studio แล้ว คุณจะเพิ่มไอคอนการแจ้งเตือนได้โดยทำตามขั้นตอนต่อไปนี้
- ในช่องประเภทไอคอน ให้เลือกไอคอนการแจ้งเตือน
- เลือกประเภทชิ้นงาน แล้วระบุชิ้นงานในช่องด้านล่าง
- คลิกปุ่มในช่องภาพคลิปอาร์ต
- ในช่องเส้นทาง ให้ระบุเส้นทางและชื่อไฟล์ของรูปภาพ คลิก ... เพื่อใช้กล่องโต้ตอบ
- ในช่องข้อความ ให้พิมพ์สตริงข้อความและเลือกแบบอักษร
- เปลี่ยนชื่อและตัวเลือกการแสดงผล (ไม่บังคับ) โดยทำดังนี้
- ชื่อ - หากไม่ต้องการใช้ชื่อเริ่มต้น ให้พิมพ์ชื่อใหม่ หากชื่อทรัพยากรนั้นมีอยู่ในโปรเจ็กต์แล้วตามที่ระบุโดยข้อผิดพลาดที่ ด้านล่างของวิซาร์ด ระบบจะเขียนทับชื่อนั้น ชื่อมีได้เฉพาะอักขระตัวพิมพ์เล็ก ขีดล่าง และตัวเลขเท่านั้น
- ครอบตัด - หากต้องการปรับขอบระหว่างกราฟิกไอคอนกับเส้นขอบในชิ้นงานต้นฉบับ ให้เลือกใช่ การดำเนินการนี้ จะนำพื้นที่โปร่งใสออกโดยคงสัดส่วนภาพไว้ หากต้องการปล่อยให้ชิ้นงานต้นฉบับ ไม่มีการเปลี่ยนแปลง ให้เลือกไม่
- ระยะห่าง - หากต้องการปรับ ระยะห่างของชิ้นงานต้นฉบับทั้ง 4 ด้าน ให้เลื่อนแถบเลื่อน เลือกค่าระหว่าง -10% ถึง 50% หากคุณเลือกตัดด้วย ระบบจะตัดก่อน
Image Asset Studio จะสร้างไอคอนภายในสี่เหลี่ยมจัตุรัสโปร่งใสเพื่อให้มีระยะขอบ ที่ขอบ การเว้นวรรคจะช่วยให้มีพื้นที่เพียงพอสำหรับเอฟเฟกต์ไอคอนเงาตกกระทบมาตรฐาน
- คลิกถัดไป
- เปลี่ยนไดเรกทอรีทรัพยากร (ไม่บังคับ)
- ไดเรกทอรี Res - เลือกชุดแหล่งที่มาของทรัพยากรที่คุณต้องการเพิ่มชิ้นงานรูปภาพ: src/main/res, src/debug/res, src/release/res, หรือชุดแหล่งที่มาที่ผู้ใช้กำหนด ชุดแหล่งที่มาหลักใช้กับตัวแปรบิลด์ทั้งหมด รวมถึง การแก้ไขข้อบกพร่องและรุ่นที่เผยแพร่ ชุดแหล่งที่มาของการแก้ไขข้อบกพร่องและการเผยแพร่จะลบล้างชุดแหล่งที่มาหลักและใช้กับ การสร้างเวอร์ชันหนึ่ง ชุดแหล่งข้อมูลการแก้ไขข้อบกพร่องมีไว้สำหรับการแก้ไขข้อบกพร่องเท่านั้น หากต้องการกำหนดชุดแหล่งข้อมูลใหม่ ให้เลือกไฟล์ > โครงสร้างโปรเจ็กต์ > app > ประเภทบิลด์ เช่น คุณอาจกำหนดชุดแหล่งข้อมูลเวอร์ชันเบต้าและสร้าง ไอคอนเวอร์ชันที่มีข้อความ "เบต้า" ที่มุมขวาล่าง ดูข้อมูลเพิ่มเติมได้ที่ กำหนดค่าตัวแปรบิลด์
- คลิกเสร็จสิ้น
ในกล่องโต้ตอบเลือกไอคอน ให้เลือกไอคอน Material แล้วคลิกตกลง
ไอคอนจะปรากฏในส่วนชิ้นงานต้นฉบับทางด้านขวา และใน ส่วนแสดงตัวอย่างที่ด้านล่างของวิซาร์ด
ส่วนไดเรกทอรีเอาต์พุตจะแสดงรูปภาพและโฟลเดอร์ ที่รูปภาพจะปรากฏใน มุมมองไฟล์โปรเจ็กต์ของหน้าต่าง โปรเจ็กต์
Image Asset Studio จะเพิ่มรูปภาพในโฟลเดอร์ drawable สำหรับความหนาแน่นและเวอร์ชันต่างๆ
อ้างอิงถึงทรัพยากรรูปภาพในโค้ดด้วย View
โดยปกติแล้ว คุณจะอ้างอิงแหล่งข้อมูลรูปภาพในโค้ดด้วยวิธีทั่วไปได้ และเมื่อ แอปทำงาน รูปภาพที่เกี่ยวข้องจะแสดงโดยอัตโนมัติโดยขึ้นอยู่กับ อุปกรณ์
- ในกรณีส่วนใหญ่ คุณสามารถอ้างอิงทรัพยากรรูปภาพเป็น
@drawableในโค้ด XML หรือDrawableในโค้ด Java - หากแอปใช้ไลบรารีการสนับสนุน คุณจะอ้างอิงทรัพยากรรูปภาพในโค้ด XML ได้ด้วยคำสั่ง
app:srcCompatเช่น
ตัวอย่างเช่น โค้ด XML ของเลย์เอาต์ต่อไปนี้จะแสดง Drawable ใน ImageView
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
โค้ด Java ต่อไปนี้จะดึงรูปภาพเป็น Drawable
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
เมธอด getResources()
อยู่ในคลาส Context
ซึ่งใช้กับออบเจ็กต์ UI เช่น
กิจกรรม, Fragment, เลย์เอาต์, View และอื่นๆ
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
คุณเข้าถึงทรัพยากรรูปภาพได้จากเทรดหลักเท่านั้น
หลังจากมีแหล่งข้อมูลรูปภาพในไดเรกทอรี res/ ของโปรเจ็กต์แล้ว คุณจะอ้างอิงจากโค้ด Java หรือเลย์เอาต์ XML ได้โดยใช้รหัสแหล่งข้อมูล
โค้ด Java ต่อไปนี้จะตั้งค่า ImageView ให้ใช้
ทรัพยากร drawable/myimage.png
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
ดูข้อมูลเพิ่มเติมได้ที่ การเข้าถึงแหล่งข้อมูล
ลบไอคอนออกจากโปรเจ็กต์
วิธีนำไอคอนออกจากโปรเจ็กต์
- ในหน้าต่างโปรเจ็กต์ ให้เลือก มุมมอง Android
- ขยายโฟลเดอร์ res/mipmap สำหรับไอคอนตัวเรียกใช้ หรือโฟลเดอร์ res/drawable สำหรับไอคอนประเภทอื่นๆ
- ค้นหาโฟลเดอร์ย่อยที่มีชื่อไอคอนที่ต้องการลบ
- เลือกโฟลเดอร์แล้ว กดแป้น Delete
- เลือกตัวเลือกเพื่อดูว่าไอคอนใช้ที่ใดในโปรเจ็กต์ (ไม่บังคับ) แล้วคลิกตกลง
- เลือกสร้าง > ล้างข้อมูลโปรเจ็กต์
- หากจำเป็น ให้แก้ไขข้อผิดพลาดที่เหลือเนื่องจากโค้ดบางส่วนที่อ้างอิงถึง ทรัพยากร
โฟลเดอร์นี้มีไอคอนที่มีความหนาแน่นแตกต่างกัน
หรือเลือกแก้ไข > ลบ หรือคลิกขวาที่ไฟล์ แล้วเลือกลบ
กล่องโต้ตอบลบอย่างปลอดภัยจะปรากฏขึ้น
Android Studio จะลบไฟล์ออกจากโปรเจ็กต์และไดรฟ์ อย่างไรก็ตาม หากเลือกค้นหาสถานที่ในโปรเจ็กต์ที่มีการใช้ไฟล์และพบการใช้งานบางอย่าง คุณจะดูการใช้งานเหล่านั้นและตัดสินใจว่าจะลบไฟล์หรือไม่ก็ได้ คุณต้องลบหรือแทนที่การอ้างอิงเหล่านี้จึงจะ คอมไพล์โปรเจ็กต์ได้สำเร็จ
Android Studio จะนำไฟล์รูปภาพที่สร้างขึ้นซึ่งสอดคล้องกับแหล่งข้อมูลรูปภาพที่ลบออก ซึ่งจะเป็นการนำไฟล์ออกจากโปรเจ็กต์และไดรฟ์
Android Studio จะไฮไลต์ข้อผิดพลาดเหล่านี้ในโค้ด เมื่อนำการอ้างอิงทั้งหมดออกจากโค้ดแล้ว คุณจะสร้างโปรเจ็กต์ได้อีกครั้ง
