สไตล์และธีมใน Android ช่วยให้คุณแยกรายละเอียดการออกแบบแอปออกจากโครงสร้างและลักษณะการทำงานของ UI ได้ เช่นเดียวกับสไตล์ชีตในการออกแบบเว็บ
สไตล์คือชุดของแอตทริบิวต์ที่ระบุลักษณะที่ปรากฏของ View รายการเดียว รูปแบบระบุแอตทริบิวต์ได้
เช่น สีแบบอักษร ขนาดแบบอักษร สีพื้นหลัง และอื่นๆ อีกมากมาย
ธีมคือชุดแอตทริบิวต์ที่ใช้กับทั้งแอป กิจกรรม หรือลําดับชั้นของมุมมอง ไม่ใช่แค่กับมุมมองเดียว เมื่อคุณใช้ธีม มุมมองหรือกิจกรรมทุกอย่างในแอปจะใช้แอตทริบิวต์แต่ละอย่างของธีมที่รองรับ ธีมยังใช้รูปแบบกับ องค์ประกอบที่ไม่ใช่ View ได้ด้วย เช่น แถบสถานะและพื้นหลังของหน้าต่าง
ประกาศรูปแบบและธีมในไฟล์ทรัพยากรรูปแบบในres/values/ โดยปกติจะมีชื่อว่า styles.xml

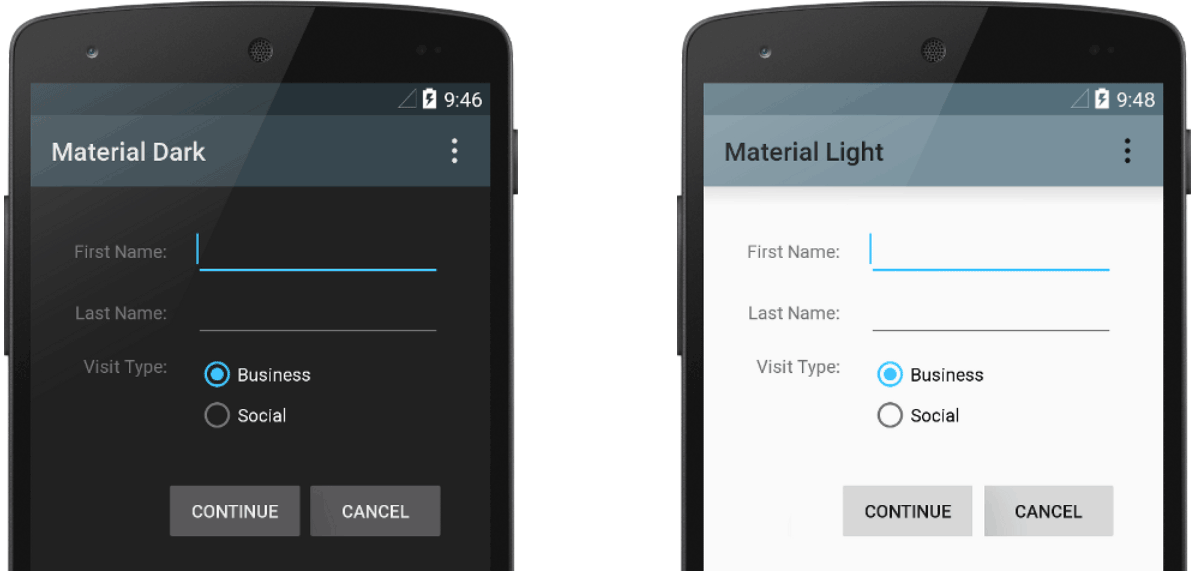
รูปที่ 1 ธีม 2 ธีมที่ใช้กับกิจกรรมเดียวกัน
Theme.AppCompat (ซ้าย) และ Theme.AppCompat.Light (ขวา)
ธีมกับสไตล์
ธีมและสไตล์มีความคล้ายคลึงกันหลายอย่าง แต่ใช้เพื่อวัตถุประสงค์ที่แตกต่างกัน ธีมและสไตล์มีโครงสร้างพื้นฐานเดียวกัน ซึ่งก็คือคู่คีย์-ค่าที่แมปแอตทริบิวต์กับทรัพยากร
สไตล์จะระบุแอตทริบิวต์สำหรับมุมมองประเภทหนึ่งๆ เช่น สไตล์หนึ่งอาจ ระบุแอตทริบิวต์ของปุ่ม แอตทริบิวต์ทุกรายการที่คุณระบุในสไตล์คือแอตทริบิวต์ที่คุณตั้งค่าได้ใน ไฟล์เลย์เอาต์ การแยกแอตทริบิวต์ทั้งหมดไปยังสไตล์จะช่วยให้ใช้งานและดูแลรักษาแอตทริบิวต์เหล่านั้นได้ง่าย ในวิดเจ็ตหลายรายการ
ธีมกำหนดคอลเล็กชันของทรัพยากรที่มีชื่อซึ่งสไตล์ เลย์เอาต์
วิดเจ็ต และอื่นๆ สามารถอ้างอิงได้ ธีมจะกำหนดชื่อเชิงความหมาย เช่น colorPrimary ให้กับทรัพยากร Android
สไตล์และธีมออกแบบมาให้ทำงานร่วมกัน เช่น คุณอาจมีสไตล์ที่ระบุว่าส่วนหนึ่งของปุ่มเป็น colorPrimary และอีกส่วนเป็น colorSecondary คำจำกัดความที่แท้จริงของสีเหล่านั้นจะอยู่ในธีม เมื่ออุปกรณ์เข้าสู่โหมดกลางคืน แอปจะเปลี่ยนจากธีม "สว่าง" เป็นธีม "มืด" ได้
โดยเปลี่ยนค่าสำหรับชื่อทรัพยากรทั้งหมด คุณไม่จำเป็นต้องเปลี่ยนรูปแบบ เนื่องจาก
รูปแบบใช้ชื่อเชิงความหมายและไม่ได้ใช้คำจำกัดความสีที่เฉพาะเจาะจง
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานร่วมกันของธีมและสไตล์ได้ที่บล็อกโพสต์ การจัดรูปแบบ Android: ธีมเทียบกับสไตล์
สร้างและใช้สไตล์
หากต้องการสร้างสไตล์ใหม่ ให้เปิดไฟล์ res/values/styles.xml ของโปรเจ็กต์ สำหรับ
แต่ละสไตล์ที่คุณต้องการสร้าง ให้ทำตามขั้นตอนต่อไปนี้
- เพิ่มองค์ประกอบ
<style>ที่มีชื่อซึ่งระบุรูปแบบได้อย่างไม่ซ้ำกัน - เพิ่มองค์ประกอบ
<item>สำหรับแอตทริบิวต์สไตล์แต่ละรายการที่คุณต้องการกำหนดnameในแต่ละรายการจะระบุแอตทริบิวต์ที่คุณใช้เป็นแอตทริบิวต์ XML ในเลย์เอาต์ ค่าในองค์ประกอบ<item>คือค่าของแอตทริบิวต์นั้น
เช่น สมมติว่าคุณกำหนดรูปแบบต่อไปนี้
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
คุณใช้สไตล์กับมุมมองได้โดยทำดังนี้
<TextView style="@style/GreenText" ... />
ระบบจะใช้แอตทริบิวต์แต่ละรายการที่ระบุในสไตล์กับมุมมองนั้น หากมุมมองยอมรับ มุมมอง จะไม่สนใจแอตทริบิวต์ใดๆ ที่ไม่ยอมรับ
อย่างไรก็ตาม โดยปกติแล้วแทนที่จะใช้สไตล์กับแต่ละมุมมอง คุณจะใช้สไตล์เป็นธีมสำหรับทั้งแอป กิจกรรม หรือคอลเล็กชันของมุมมอง ตามที่อธิบายไว้ในส่วนอื่นของคู่มือนี้
ขยายและปรับแต่งสไตล์
เมื่อสร้างสไตล์ของคุณเอง ให้ขยายสไตล์ที่มีอยู่จากเฟรมเวิร์กหรือไลบรารีการสนับสนุนเสมอ เพื่อให้คงความเข้ากันได้กับสไตล์ UI ของแพลตฟอร์ม หากต้องการขยายสไตล์ ให้ระบุ
สไตล์ที่ต้องการขยายด้วยแอตทริบิวต์ parent จากนั้นคุณจะลบล้างแอตทริบิวต์สไตล์ที่รับค่ามาและเพิ่มแอตทริบิวต์ใหม่ได้
เช่น คุณสามารถรับลักษณะข้อความเริ่มต้นของแพลตฟอร์ม Android และแก้ไขได้ดังนี้
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
อย่างไรก็ตาม ให้รับค่ารูปแบบแอปหลักจาก Android Support Library เสมอ สไตล์ใน
ไลบรารีการสนับสนุนจะมอบความเข้ากันได้ด้วยการเพิ่มประสิทธิภาพสไตล์แต่ละรายการสำหรับแอตทริบิวต์ UI ที่มีใน
แต่ละเวอร์ชัน โดยทั่วไปแล้ว สไตล์ของ Support Library มักจะมีชื่อคล้ายกับสไตล์จากแพลตฟอร์ม
แต่จะมี AppCompat รวมอยู่ด้วย
หากต้องการรับค่าสไตล์จากไลบรารีหรือโปรเจ็กต์ของคุณเอง ให้ประกาศชื่อสไตล์หลักโดยไม่มีส่วน @android:style/ ที่แสดงในตัวอย่างก่อนหน้า ตัวอย่างเช่น
ตัวอย่างต่อไปนี้จะรับช่วงรูปแบบลักษณะข้อความจากไลบรารีการสนับสนุน
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
นอกจากนี้ คุณยังรับค่าสไตล์ (ยกเว้นสไตล์จากแพลตฟอร์ม) ได้โดยขยายชื่อของสไตล์ด้วยรูปแบบจุดแทนการใช้แอตทริบิวต์ parent กล่าวคือ ให้ใส่คำนำหน้าชื่อสไตล์ด้วยชื่อของสไตล์ที่ต้องการรับค่า โดยคั่นด้วยจุด โดยปกติแล้ว คุณจะทำเช่นนี้เมื่อขยายสไตล์ของคุณเองเท่านั้น ไม่ใช่สไตล์จากไลบรารีอื่นๆ เช่น
รูปแบบต่อไปนี้จะรับช่วงรูปแบบทั้งหมดจาก GreenText ในตัวอย่างก่อนหน้า
แล้วเพิ่มขนาดข้อความ
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
คุณสามารถสืบทอดรูปแบบเช่นนี้ได้หลายครั้งตามที่ต้องการโดยการเชื่อมโยงชื่อเพิ่มเติม
หากต้องการดูว่าแอตทริบิวต์ใดที่ประกาศได้ด้วยแท็ก <item> ให้ดูตาราง "แอตทริบิวต์ XML" ในข้อมูลอ้างอิงของคลาสต่างๆ ทุกมุมมองรองรับแอตทริบิวต์ XML จากคลาสViewฐาน และมุมมองจำนวนมากจะเพิ่มแอตทริบิวต์พิเศษของตนเอง ตัวอย่างเช่น TextView แอตทริบิวต์ XML
มีแอตทริบิวต์
android:inputType
ที่คุณใช้กับมุมมองข้อความที่รับอินพุตได้ เช่น วิดเจ็ต
EditText
ใช้สไตล์เป็นธีม
คุณสร้างธีมได้ด้วยวิธีเดียวกับการสร้างสไตล์ ความแตกต่างคือวิธีที่คุณใช้ โดยแทนที่จะใช้รูปแบบที่มีแอตทริบิวต์ style ในมุมมอง คุณจะใช้ธีมที่มีแอตทริบิวต์ android:theme ในแท็ก <application> หรือแท็ก <activity> ในไฟล์ AndroidManifest.xml
ตัวอย่างเช่น วิธีใช้ธีม "มืด" ของ Material Design จากไลบรารีการสนับสนุน Android กับทั้งแอปมีดังนี้
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
และวิธีใช้ธีม "สว่าง" กับกิจกรรมเดียวมีดังนี้
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
ทุกมุมมองในแอปหรือกิจกรรมจะใช้รูปแบบที่รองรับจากรูปแบบที่กำหนดไว้ในธีมที่ระบุ หากมุมมองรองรับเฉพาะแอตทริบิวต์บางรายการที่ประกาศไว้ในสไตล์ ระบบจะใช้เฉพาะแอตทริบิวต์เหล่านั้นและไม่สนใจแอตทริบิวต์ที่ไม่รองรับ
ตั้งแต่ Android 5.0 (API ระดับ 21) และ Android Support Library v22.1 เป็นต้นไป คุณยังระบุแอตทริบิวต์ android:theme ให้กับ View ในไฟล์เลย์เอาต์ได้ด้วย ซึ่งจะแก้ไขธีมสำหรับมุมมองนั้นและมุมมองย่อยใดๆ ซึ่งมีประโยชน์ในการเปลี่ยนชุดสีของธีมในส่วนที่เฉพาะเจาะจงของอินเทอร์เฟซ
ตัวอย่างก่อนหน้าแสดงวิธีใช้ธีม เช่น Theme.AppCompat ที่จัดทำโดย Android Support Library
อย่างไรก็ตาม โดยปกติแล้วคุณจะต้องปรับแต่งธีมให้เหมาะกับแบรนด์ของแอป วิธีที่ดีที่สุดในการทำเช่นนี้คือการขยายรูปแบบเหล่านี้จาก Support Library และ
ลบล้างแอตทริบิวต์บางอย่างตามที่อธิบายไว้ในส่วนต่อไปนี้
ลำดับชั้นของสไตล์
Android มีวิธีต่างๆ ในการตั้งค่าแอตทริบิวต์ทั่วทั้งแอป Android เช่น คุณตั้งค่าแอตทริบิวต์ได้โดยตรงในเลย์เอาต์ ใช้สไตล์กับ View ใช้ธีมกับเลย์เอาต์ และ แม้แต่ตั้งค่าแอตทริบิวต์แบบเป็นโปรแกรม
เมื่อเลือกวิธีจัดรูปแบบแอป โปรดคำนึงถึงลำดับชั้นของสไตล์ของ Android โดยทั่วไป ให้ใช้ ธีมและสไตล์ให้มากที่สุดเพื่อความสอดคล้องกัน หากคุณระบุแอตทริบิวต์เดียวกันในหลายที่ รายการต่อไปนี้จะกำหนดว่าแอตทริบิวต์ใดที่จะมีผลในท้ายที่สุด โดยรายการจะ จัดเรียงจากลำดับความสำคัญสูงสุดไปต่ำสุด
- การใช้การจัดรูปแบบระดับอักขระหรือย่อหน้าโดยใช้ช่วงข้อความกับคลาสที่ได้จาก
TextView - การใช้แอตทริบิวต์แบบเป็นโปรแกรม
- ใช้แอตทริบิวต์แต่ละรายการกับมุมมองโดยตรง
- การใช้รูปแบบกับมุมมอง
- การจัดรูปแบบเริ่มต้น
- การใช้ธีมกับกลุ่มมุมมอง กิจกรรม หรือทั้งแอป
- การใช้การจัดรูปแบบเฉพาะมุมมองบางอย่าง เช่น การตั้งค่า
TextAppearanceในTextView

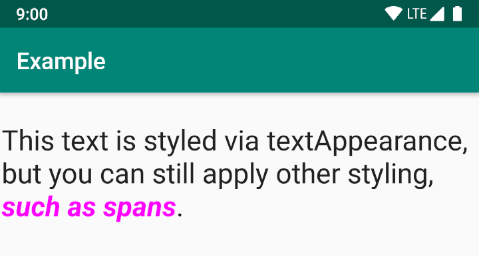
รูปที่ 2 การจัดรูปแบบจาก span จะลบล้างการจัดรูปแบบจาก textAppearance
TextAppearance
ข้อจำกัดอย่างหนึ่งของสไตล์คือคุณใช้สไตล์กับ View ได้เพียงสไตล์เดียว อย่างไรก็ตาม ใน
TextView คุณยังระบุแอตทริบิวต์
TextAppearance
ที่ทำงานคล้ายกับสไตล์ได้ด้วย ดังที่แสดงในตัวอย่างต่อไปนี้
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance ช่วยให้คุณกำหนดสไตล์เฉพาะข้อความได้ในขณะที่ปล่อยให้สไตล์ของ
View พร้อมใช้งานสำหรับวัตถุประสงค์อื่นๆ อย่างไรก็ตาม โปรดทราบว่าหากคุณกำหนดแอตทริบิวต์ข้อความ
โดยตรงใน View หรือในสไตล์ ค่าเหล่านั้นจะลบล้างค่า
TextAppearance
TextAppearance รองรับชุดย่อยของแอตทริบิวต์การจัดรูปแบบที่ TextView
มีให้ ดูรายการแอตทริบิวต์ทั้งหมดได้ที่
TextAppearance
แอตทริบิวต์ TextView ทั่วไปบางรายการที่ไม่ได้รวมไว้ ได้แก่
lineHeight[Multiplier|Extra]
lines
breakStrategy และ
hyphenationFrequency
TextAppearance ทำงานที่ระดับอักขระ ไม่ใช่ระดับย่อหน้า ดังนั้น
ระบบจึงไม่รองรับแอตทริบิวต์ที่มีผลต่อเลย์เอาต์ทั้งหมด
ปรับแต่งธีมเริ่มต้น
เมื่อสร้างโปรเจ็กต์ด้วย Android Studio ระบบจะใช้ธีม Material Design กับแอปโดยค่าเริ่มต้นตามที่กำหนดไว้ในstyles.xmlของโปรเจ็กต์ AppTheme สไตล์นี้
ขยายธีมจาก Support Library และมีการลบล้างแอตทริบิวต์สีที่ใช้
โดยองค์ประกอบ UI หลัก เช่น แถบแอปและ
ปุ่มการทำงานแบบลอย หากมีการใช้ ดังนั้น คุณจึงปรับแต่งการออกแบบสีของแอปได้อย่างรวดเร็วโดยการอัปเดตสีที่ระบุ
เช่น ไฟล์ styles.xml ของคุณมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
ค่าสไตล์เป็นเพียงการอ้างอิงถึงแหล่งข้อมูลสีอื่นๆ ที่กำหนดไว้ในไฟล์ res/values/colors.xml ของโปรเจ็กต์ ซึ่งเป็นไฟล์ที่คุณแก้ไขเพื่อเปลี่ยนสี
ดูภาพรวมสีของ Material Design
เพื่อปรับปรุงประสบการณ์ของผู้ใช้ด้วยสีแบบไดนามิกและสีที่กำหนดเองเพิ่มเติม
เมื่อทราบสีแล้ว ให้อัปเดตค่าใน res/values/colors.xml ดังนี้
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
จากนั้นคุณจะลบล้างสไตล์อื่นๆ ที่ต้องการได้ เช่น คุณสามารถเปลี่ยนสีพื้นหลังของกิจกรรม ได้ดังนี้
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
ดูรายการแอตทริบิวต์ที่คุณใช้ในธีมได้ที่ตารางแอตทริบิวต์ใน
R.styleable.Theme เมื่อเพิ่ม
สไตล์สำหรับมุมมองในเลย์เอาต์ คุณยังค้นหาแอตทริบิวต์ได้โดยดูตาราง "แอตทริบิวต์ XML"
ในการอ้างอิงคลาสของมุมมอง เช่น มุมมองทั้งหมดรองรับ
แอตทริบิวต์ XML จากView
คลาสฐาน
แอตทริบิวต์ส่วนใหญ่จะใช้กับมุมมองบางประเภท และบางแอตทริบิวต์จะใช้กับมุมมองทั้งหมด อย่างไรก็ตาม
แอตทริบิวต์ธีมบางอย่างที่ระบุไว้ใน
R.styleable.Theme จะมีผลกับ
หน้าต่างกิจกรรม ไม่ใช่มุมมองในเลย์เอาต์ เช่น windowBackground จะเปลี่ยน
พื้นหลังของหน้าต่าง และ windowEnterTransition จะกำหนดภาพเคลื่อนไหวทรานซิชันที่จะใช้เมื่อ
กิจกรรมเริ่มต้น ดูรายละเอียดเพิ่มเติมได้ที่เริ่ม
กิจกรรมโดยใช้ภาพเคลื่อนไหว
นอกจากนี้ ไลบรารีการสนับสนุนของ Android ยังมีแอตทริบิวต์อื่นๆ ที่คุณใช้ปรับแต่งธีมที่ขยายจาก Theme.AppCompat ได้ เช่น แอตทริบิวต์ colorPrimary ที่แสดงใน
ตัวอย่างก่อนหน้า โดยคุณจะดูข้อมูลเหล่านี้ได้ดีที่สุดในไฟล์attrs.xmlของคลัง
นอกจากนี้ยังมีธีมอื่นๆ จากคลังการสนับสนุนที่คุณอาจต้องการขยาย
แทนธีมที่แสดงในตัวอย่างก่อนหน้า คุณดูธีมที่พร้อมใช้งานได้ดีที่สุดใน
ไฟล์themes.xmlของคลัง
เพิ่มสไตล์เฉพาะเวอร์ชัน
หาก Android เวอร์ชันใหม่เพิ่มแอตทริบิวต์ธีมที่คุณต้องการใช้ คุณสามารถเพิ่มแอตทริบิวต์เหล่านั้นลงในธีม
ในขณะที่ยังคงใช้งานร่วมกับเวอร์ชันเก่าได้ คุณเพียงแค่ต้องมีไฟล์ styles.xml อีกไฟล์
ซึ่งบันทึกไว้ในไดเรกทอรี values ที่มี
ตัวระบุเวอร์ชันทรัพยากร
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
เนื่องจากสไตล์ในไฟล์ values/styles.xml ใช้ได้กับทุกเวอร์ชัน
ธีมใน values-v21/styles.xml จึงรับค่าสไตล์เหล่านั้นได้ ซึ่งหมายความว่าคุณสามารถหลีกเลี่ยง
การทำสไตล์ซ้ำได้โดยเริ่มจากธีม "ฐาน" แล้วขยายธีมนั้นในสไตล์เฉพาะเวอร์ชัน
เช่น หากต้องการประกาศการเปลี่ยนหน้าต่างสำหรับ Android 5.0 (API ระดับ 21) ขึ้นไป คุณต้องใช้แอตทริบิวต์ใหม่
ดังนั้น ธีมหลักใน res/values/styles.xml อาจมีลักษณะดังนี้
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
จากนั้นเพิ่มสไตล์เฉพาะเวอร์ชันใน res/values-v21/styles.xml ดังนี้
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
ตอนนี้คุณใช้ AppTheme ในไฟล์ Manifest ได้แล้ว และระบบจะเลือกสไตล์
ที่ใช้ได้สำหรับแต่ละเวอร์ชันของระบบ
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ทรัพยากรอื่นสำหรับอุปกรณ์ต่างๆ ได้ที่ การระบุทรัพยากรอื่น
ปรับแต่งรูปแบบวิดเจ็ต
ทุกวิดเจ็ตในเฟรมเวิร์กและไลบรารีการสนับสนุนมีรูปแบบเริ่มต้น เช่น เมื่อคุณ
จัดรูปแบบแอปโดยใช้ธีมจากคลังการสนับสนุน ระบบจะจัดรูปแบบอินสแตนซ์ของ
Buttonโดยใช้สไตล์
Widget.AppCompat.Button หากต้องการใช้สไตล์วิดเจ็ตอื่นกับปุ่ม คุณสามารถทำได้โดยใช้แอตทริบิวต์ style ในไฟล์เลย์เอาต์ ตัวอย่างเช่น
โค้ดต่อไปนี้จะใช้สไตล์ปุ่มแบบไม่มีเส้นขอบของไลบรารี
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
หากต้องการใช้สไตล์นี้กับปุ่มทั้งหมด คุณสามารถประกาศสไตล์ใน buttonStyle ของธีมได้ดังนี้
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
นอกจากนี้ คุณยังขยายรูปแบบวิดเจ็ตได้เช่นเดียวกับการขยายรูปแบบอื่นๆ แล้วใช้รูปแบบวิดเจ็ตที่กำหนดเองในเลย์เอาต์หรือธีม
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับธีมและสไตล์ได้ที่แหล่งข้อมูลเพิ่มเติมต่อไปนี้
บล็อกโพสต์
- การจัดรูปแบบ Android: ธีมเทียบกับสไตล์
- การจัดรูปแบบ Android: แอตทริบิวต์ธีมทั่วไป
- การจัดรูปแบบ Android: ใช้แอตทริบิวต์ธีม

