Draw 9-patch ツールは、Android Studio に組み込まれている WYSIWYG エディタです。このツールを使用すると、ビューのコンテンツと画面のサイズに合わせて自動的にサイズが変更されるビットマップ画像を作成できます。画像内に描画されるインジケーターに基づいて、画像の選択した部分を水平方向または垂直方向に拡大 / 縮小できます。
NinePatch グラフィックの概要と仕組みについては、NinePatch ドローアブルをご覧ください。

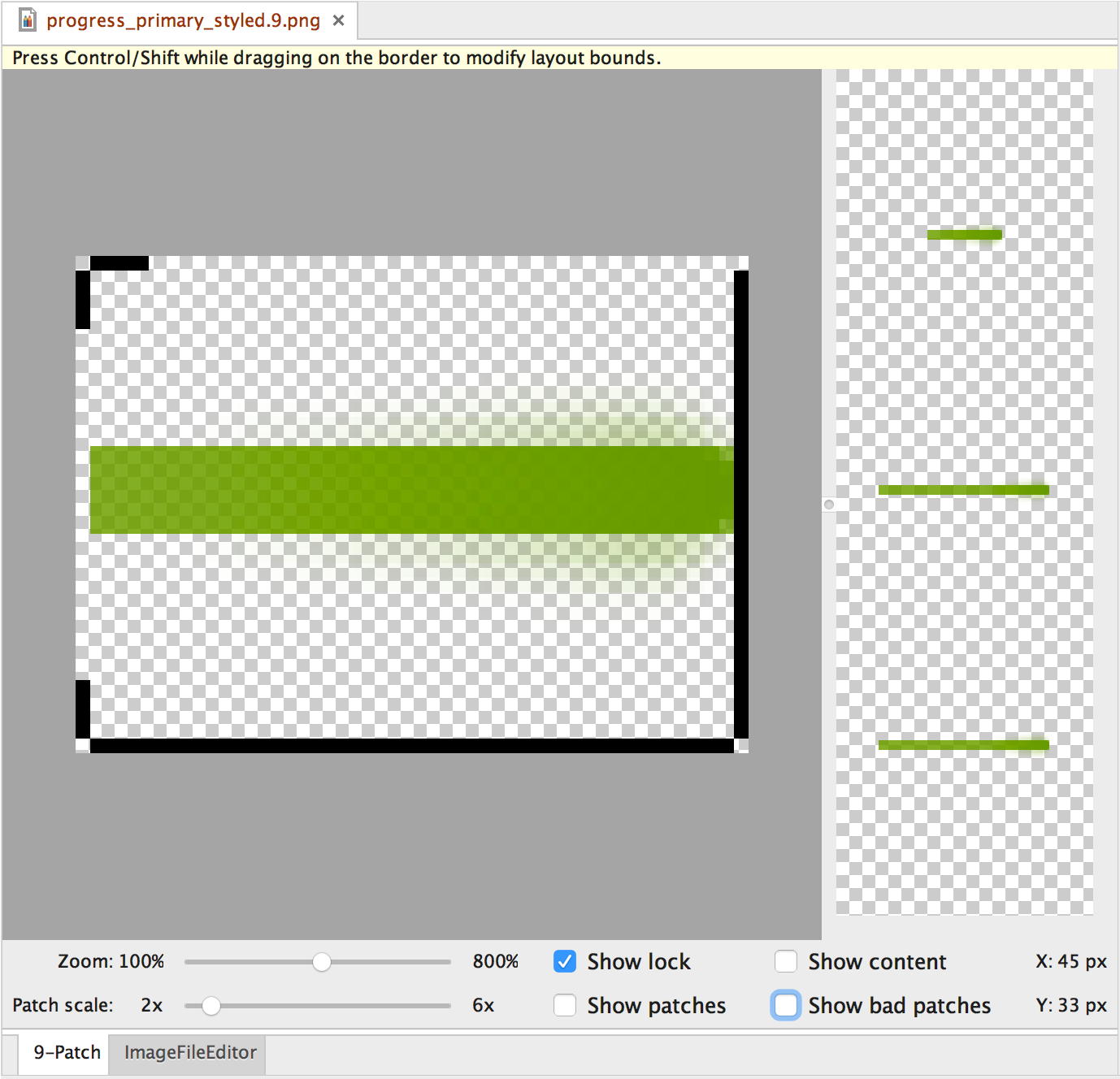
図 1. NinePatch 画像が表示されている Android Studio の Draw 9-patch ツール。
Android Studio の Draw 9-patch ツールを使用して NinePatch グラフィックを作成する手順を次に示します。前提として、NinePatch 画像の作成に使用する PNG 画像が必要です。
- Android Studio で、NinePatch 画像の作成に使用する PNG 画像を右クリックし、[Create 9-patch file] をクリックします。
- NinePatch 画像のファイル名を入力して、[OK] をクリックします。
.9.pngファイル拡張子が付いた画像ファイルが作成されます。 - 新たに作成した NinePatch ファイルをダブルクリックして、Android Studio で開きます。
表示されるワークスペースの左のペインは描画領域で、伸縮可能なパッチとコンテンツ領域の線を編集できます。右のペインはプレビュー領域で、グラフィックを伸縮したときのプレビューを表示できます。
- 1 ピクセルの外周線内をクリックして、伸縮可能なパッチと(オプションの)コンテンツ領域を定義する線を引きます。
右クリックすると、前に描画した線を消去できます(Mac では Shift キーを押しながらクリックします)。
- 完了したら、[File] > [Save] をクリックして、変更内容を保存します。
Android Studio で既存の NinePatch ファイルを開くには、ファイルをダブルクリックします。
NinePatch グラフィックを適切に縮小するには、伸縮可能な領域のサイズを少なくとも 2x2 ピクセルにする必要があります。そうしないと、縮小したときに領域が表示されなくなる可能性があります。拡大 / 縮小中に補間によって境界線の色が変わることを防ぐには、伸縮可能な領域の周囲のグラフィックに 1 ピクセルの安全余白を設けます。
注: 通常の PNG ファイル(*.png)は、画像の周囲に 1 ピクセルの空白の枠線が追加された状態で読み込まれます。この枠線の内側に、伸縮可能なパッチとコンテンツ領域を描画できます。前に保存した NinePatch ファイル(*.9.png)にはすでに描画領域が存在するため、描画領域は追加されず、そのまま読み込まれます。

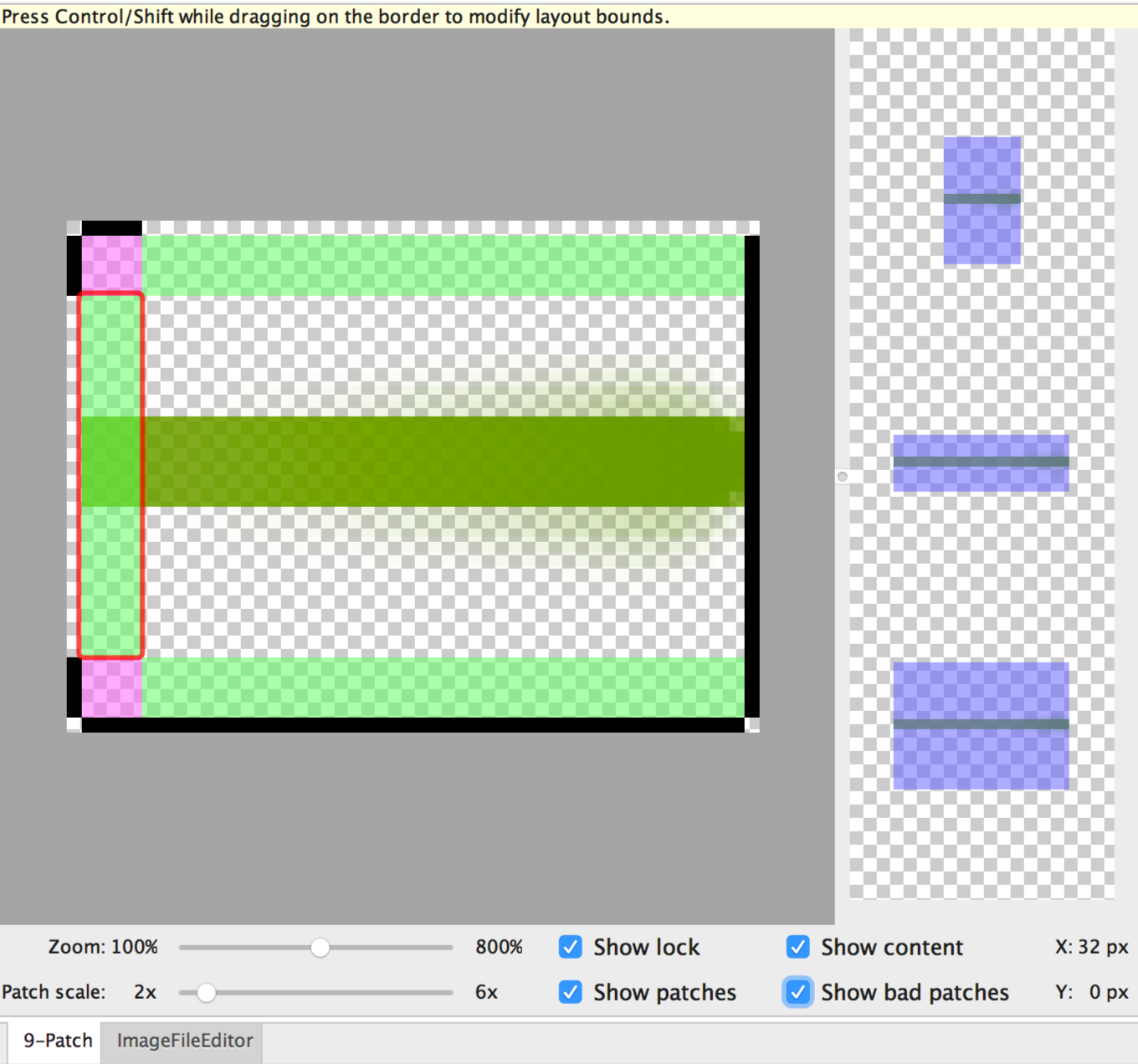
図 2. コンテンツ、パッチ、不適切なパッチが表示されている Android Studio の NinePatch 画像。
オプションのコントロールには次のものがあります。
- Zoom: 描画領域内のグラフィックのズームレベルを調整します。
- Patch scale: プレビュー領域内の画像のスケールを調整します。
- Show lock: マウスオーバーにより、グラフィックの描画不可能領域を視覚化します。
- Show patches: 描画領域内に伸縮可能なパッチのプレビューを表示します。図 2 のように、伸縮可能なパッチがピンク色で示されます。
- Show content: プレビュー画像内のコンテンツ領域をハイライト表示します。図 2 のように、コンテンツを表示できる領域が紫色で示されます。
- Show bad patches: 図 2 のように、伸縮するとグラフィックにアーティファクトが発生する可能性があるパッチ領域の周囲に赤い枠線を追加表示します。不適切なパッチをすべて取り除くと、伸縮した画像が明瞭に見えるようになります。
