Android Studio Iguana の新機能は次のとおりです。
パッチリリース
Android Studio Iguana と Android Gradle プラグイン 8.3 のパッチリリースを以下に示します。
Android Studio Iguana | 2023.2.1 パッチ 2、AGP 8.3.2(2024 年 4 月)
このマイナー アップデートには、こちらのバグの修正が含まれています。
Android Studio Iguana | 2023.2.1 パッチ 1、AGP 8.3.1(2024 年 3 月)
このマイナー アップデートには、こちらのバグの修正が含まれています。
IntelliJ IDEA 2023.2 プラットフォームのアップデート
Android Studio Iguana には、Studio IDE のエクスペリエンスを向上させる IntelliJ IDEA 2023.2 アップデートが含まれています。変更の詳細については、IntelliJ IDEA 2023.2 リリースノートをご覧ください。
App Quality Insights でのバージョン管理システムの統合
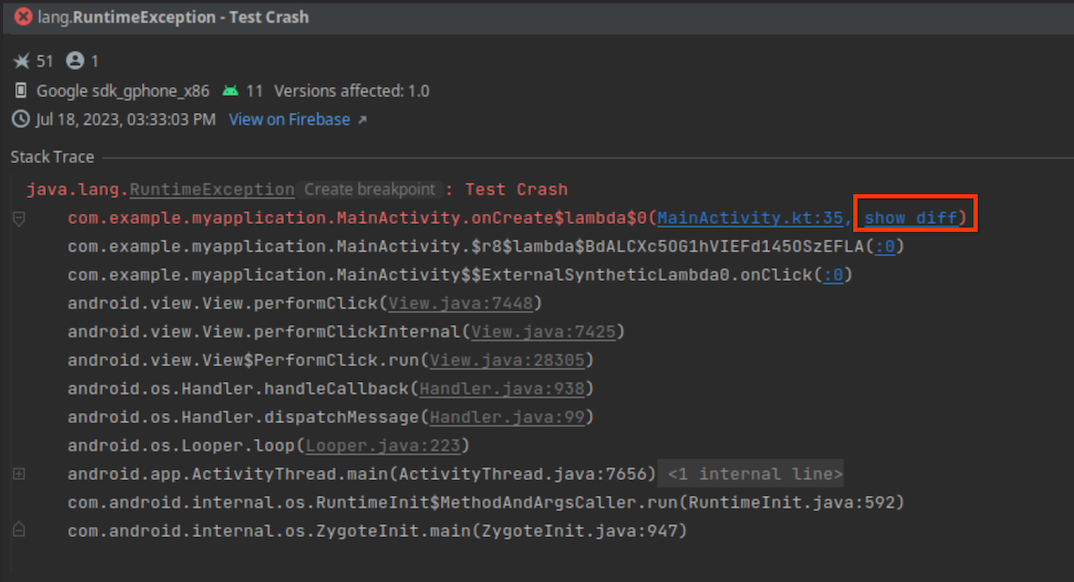
App Quality Insights で、Crashlytics のスタック トレースから、クラッシュが発生した時点の関連するコードに移動できるようになりました。AGP は git コミット ハッシュデータをクラッシュ レポートに付加します。これにより、Android Studio はコードに移動し、問題が発生したバージョンでのコードの状態を表示できます。App Quality Insights でクラッシュ レポートを表示する際に、現在の git チェックアウトのコード行に移動するか、現在のチェックアウトとクラッシュを生成したコードベースのバージョンとの差分を表示するかを選択できます。

バージョン管理システムを App Quality Insights と統合するには、次の最小要件を満たす必要があります。
- Android Studio Iguana の最新の Canary 版
- Android Gradle プラグイン 8.3 の最新のアルファ版
- Crashlytics SDK v18.3.7 (または Firebase Android 部品表 v32.0.0)
デバッグ可能なビルドタイプでバージョン管理の統合を使用するには、モジュール レベルのビルドファイルで vcsInfo フラグを有効にします。リリース(デバッグ不可)ビルドの場合、このフラグはデフォルトで有効になっています。
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
アプリをビルドして Google Play に公開すると、クラッシュ レポートに、IDE がスタック トレースからアプリの以前のバージョンにリンクするために必要なデータが含まれるようになります。
App Quality Insights で Crashlytics のクラッシュ バリエーションを表示する
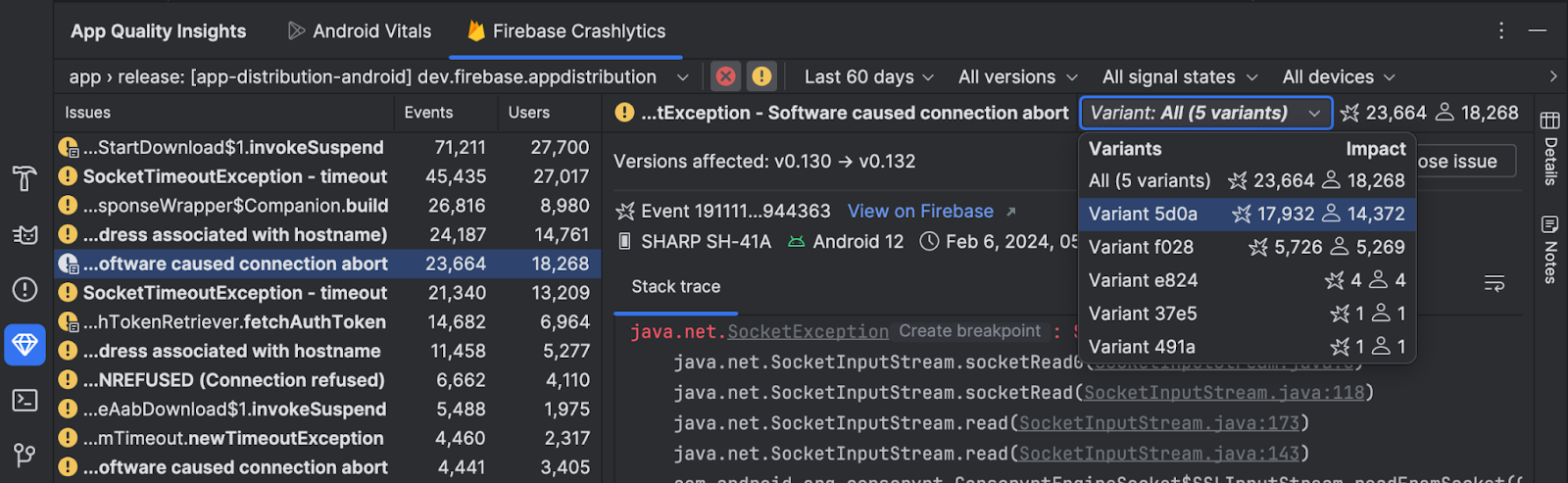
クラッシュの根本原因を分析しやすくするため、App Quality Insights で、問題のバリエーション(類似したスタック トレースを共有するイベントのグループ)ごとにイベントを表示できるようになりました。クラッシュ レポートの各バリアントのイベントを表示するには、プルダウンからバリアントを選択します。すべてのバリエーションの情報を集計するには、[すべて] を選択します。

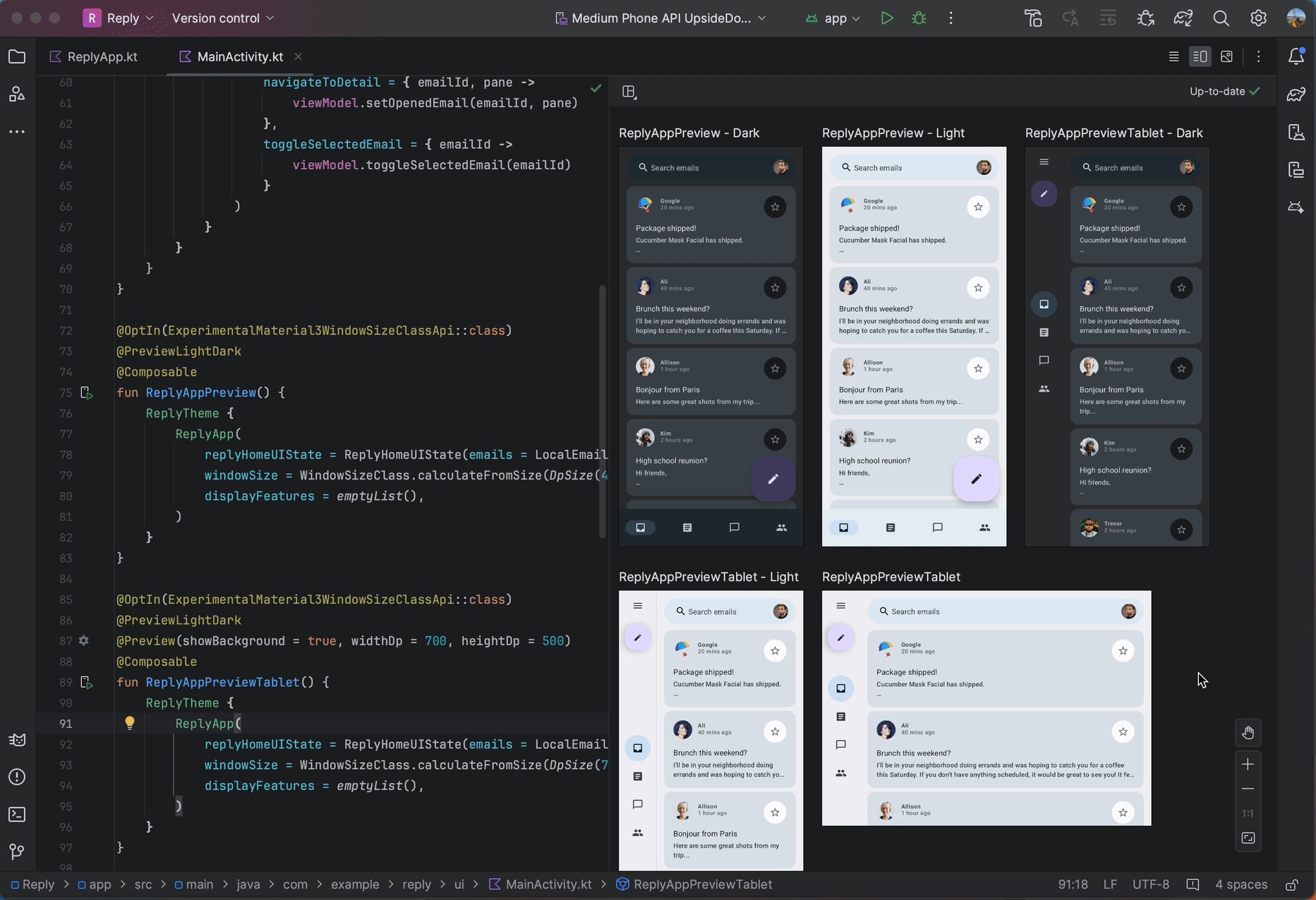
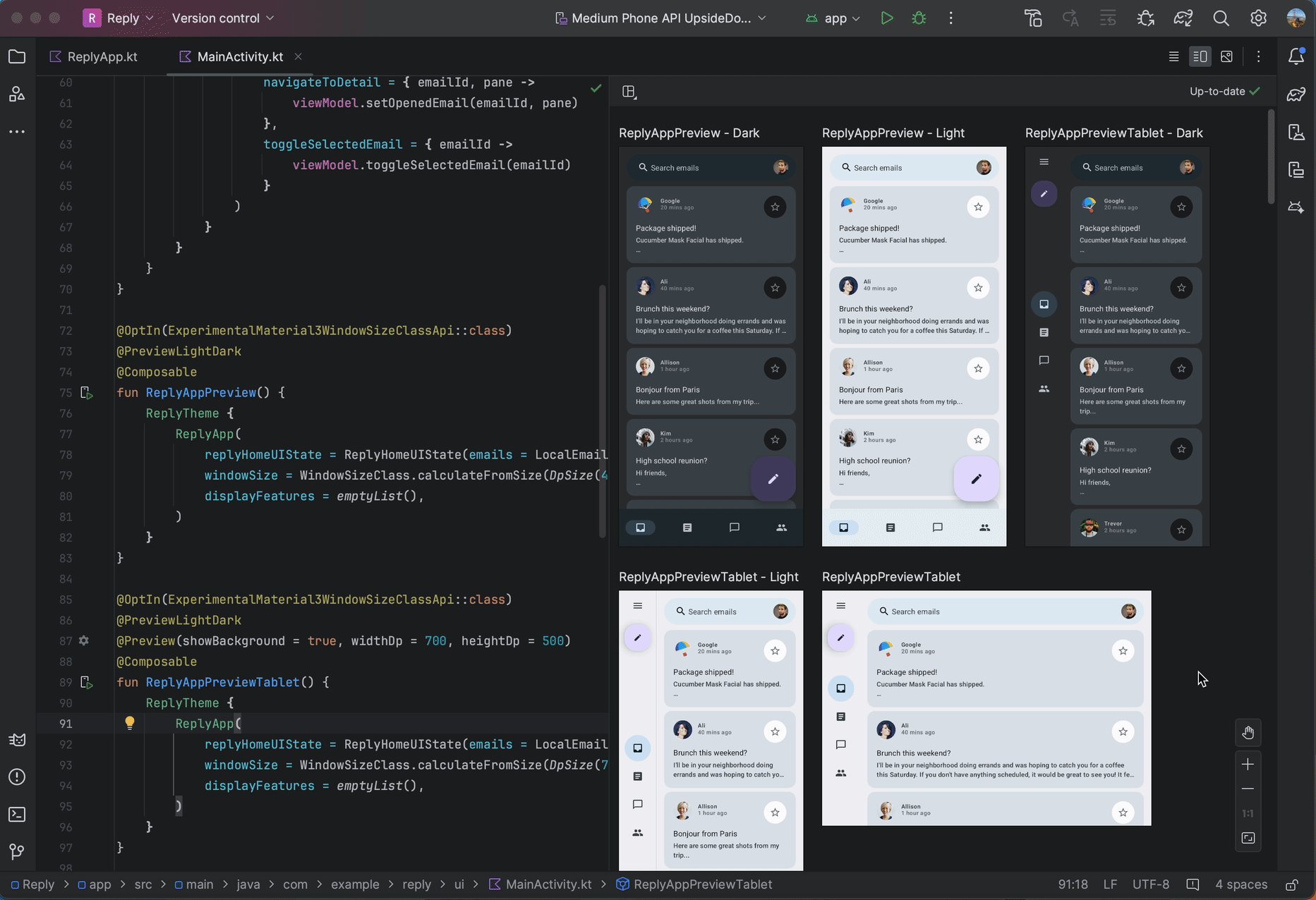
Compose UI チェック
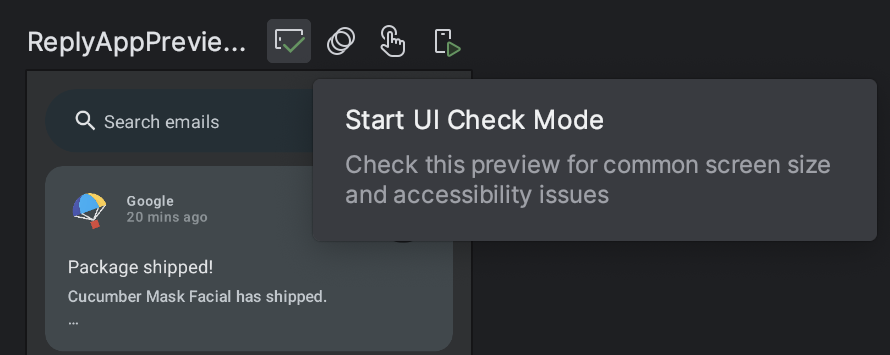
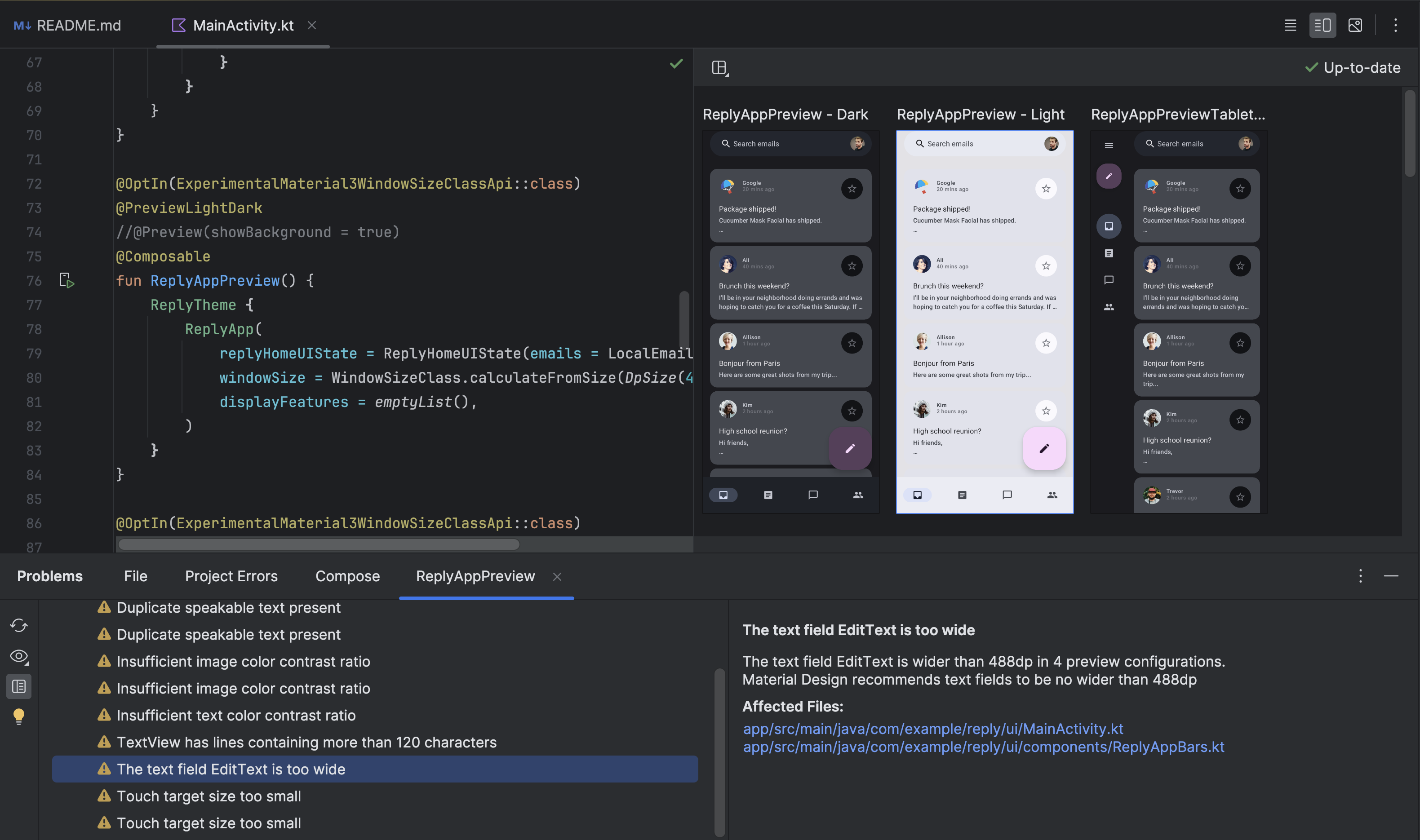
Jetpack Compose でより適応性の高いユーザー補助機能が充実した UI を構築できるように、Android Studio Iguana Canary 5 では、Compose プレビューに新しい UI チェックモードが導入されました。この機能は、ビューのビジュアル リンティングやユーザー補助チェックの統合と同様に動作します。Compose UI チェックモードを有効にすると、Android Studio は Compose UI を自動的に監査し、大画面でのテキストの引き伸ばしや色のコントラストの低さなど、さまざまな画面サイズにおけるアダプティブとユーザー補助の問題をチェックします。このモードでは、さまざまなプレビュー構成で検出された問題がハイライト表示され、[問題] パネルに一覧表示されます。
Compose プレビューの [UI チェック] ボタン ![]() をクリックして、この機能を今すぐお試しいただき、フィードバックをお送りください。
をクリックして、この機能を今すぐお試しいただき、フィードバックをお送りください。

UI チェックモードの既知の問題:
- [問題] パネルで選択した問題のフォーカスが外れることがある
- 「抑制ルール」が機能しない

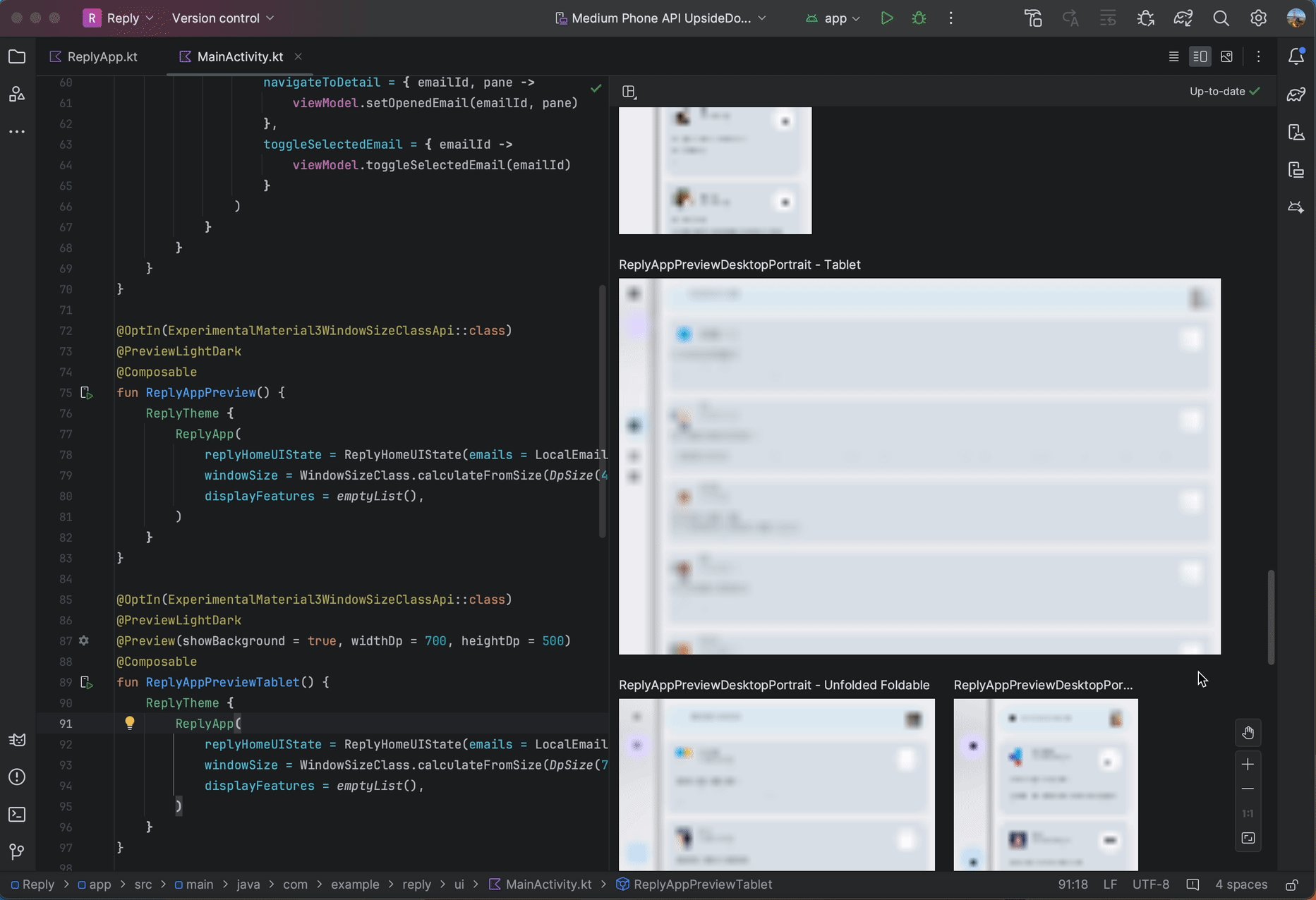
Compose プレビューのプログレッシブ レンダリング
Android Studio Iguana Canary 3 では、Compose プレビューにプログレッシブ レンダリングが導入されています。プレビューのパフォーマンスを向上させるための継続的な取り組みの一環として、ビューから外れたプレビューについては、メモリ使用量を節約するために、レンダリング品質を意図的に下げています。
この機能は、ファイル内でより多くのプレビューを同時に処理できるようにすることで、プレビューのユーザビリティをさらに向上させることを目的として開発されました。ぜひお試しいただき、フィードバックをお寄せください。

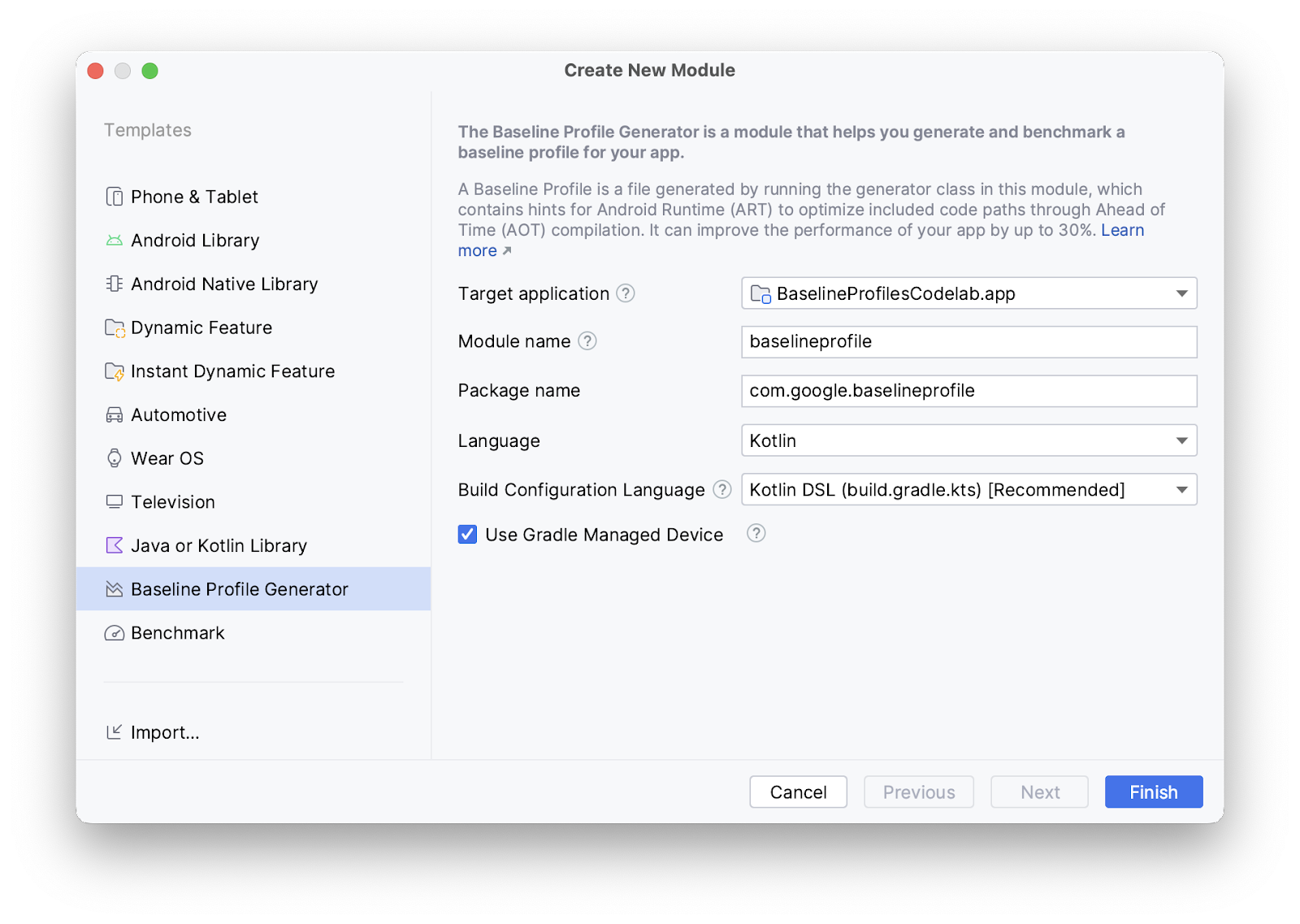
ベースライン プロファイル モジュール ウィザード
Android Studio Iguana 以降では、新しいモジュール ウィザード([File] > [New] > [New Module])のベースライン プロファイル ジェネレータ テンプレートを使用して、アプリのベースライン プロファイルを生成できます。

このテンプレートは、ベースライン プロファイルをサポートできるようにプロジェクトを設定します。このプラグインは、新しいベースライン プロファイル Gradle プラグインを使用します。このプラグインは、1 つの Gradle タスクで必要な方法でプロジェクトを設定するプロセスを自動化します。
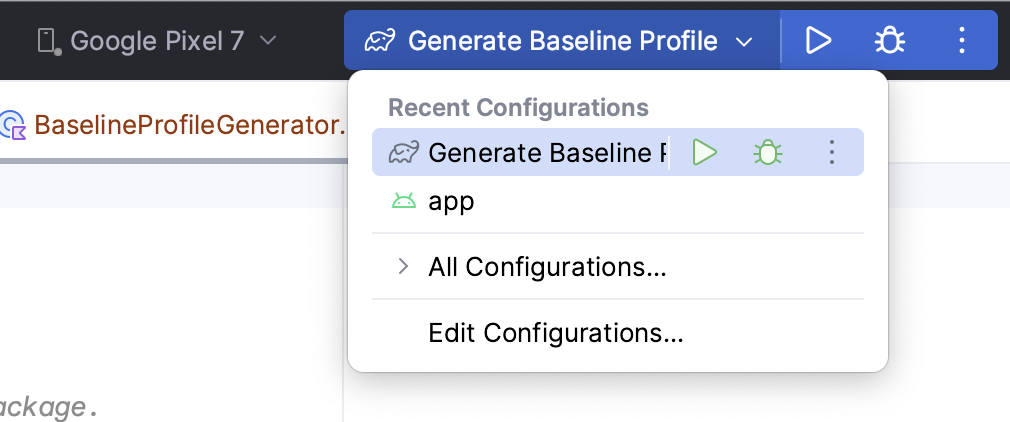
このテンプレートでは、[Select Run/Debug Configuration] プルダウン リストからワンクリックでベースライン プロファイルを生成できる実行構成も作成されます。

Espresso Device API を使用して構成変更に対するテストを行う
Espresso Device API を使用して、デバイスの回転や画面の展開など、一般的な構成変更が行われたときにアプリをテストします。Espresso Device API を使用すると、仮想デバイスでこれらの構成変更をシミュレートし、テストを同期的に実行できるため、一度に 1 つの UI アクションまたはアサーションのみが実行され、テスト結果の信頼性が高まります。詳しくは、Espresso で UI テストを作成する方法をご覧ください。
Espresso Device API を使用するには、次のものが必要です。
- Android Studio Iguana 以降
- Android Gradle プラグイン 8.3 以降
- Android Emulator 33.1.10 以降
- API レベル 24 以上を実行する Android 仮想デバイス
Espresso Device API 用にプロジェクトを設定する
Espresso Device API をサポートするようにプロジェクトを設定する手順は次のとおりです。
テストがテストデバイスにコマンドを渡せるようにするには、
androidTestソースセットのマニフェスト ファイルにINTERNET権限とACCESS_NETWORK_STATE権限を追加します。<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
gradle.propertiesファイルでenableEmulatorControl試験運用版フラグを有効にします。android.experimental.androidTest.enableEmulatorControl=true
モジュール レベルのビルド スクリプトで
emulatorControlオプションを有効にします。Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
モジュール レベルのビルド スクリプトで、Espresso Device ライブラリをプロジェクトにインポートします。
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
一般的な構成変更に対してテストする
Espresso Device API には、デバイス構成の変更をシミュレートするために使用できる画面の向きと折りたたみ状態が複数あります。
画面の回転に対するテスト
デバイスの画面が回転したときにアプリがどうなるかをテストする例を次に示します。
まず、一貫した開始状態にするため、デバイスを縦向きモードに設定します。
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
テスト実行中にデバイスを横向きに設定するテストを作成します。
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
画面が回転したら、UI が新しいレイアウトに期待どおりに適応していることを確認します。
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
画面の展開に対するテスト
折りたたみ式デバイスで画面が開いた場合にアプリがどうなるかをテストする例を次に示します。
まず、
onDevice().setClosedMode()を呼び出して、デバイスが折りたたまれた状態でテストします。アプリのレイアウトがコンパクトな画面幅に適応していることを確認します。@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
完全に開いた状態に遷移するには、
onDevice().setFlatMode()を呼び出します。アプリのレイアウトが拡大されたサイズクラスに適応していることを確認します。@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
テストに必要なデバイスを指定する
折りたたみ式ではないデバイスで折りたたみアクションを実行するテストを実行すると、通常はテストが失敗します。実行中のデバイスに関連するテストのみを実行するには、@RequiresDeviceMode アノテーションを使用します。テストランナーは、テスト対象の構成をサポートしていないデバイスでのテストの実行を自動的にスキップします。デバイス要件ルールは、各テストまたはテストクラス全体に追加できます。
たとえば、テストをフラット構成に展開できるデバイスでのみ実行するように指定するには、次の @RequiresDeviceMode コードをテストに追加します。
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
