Android Studio'daki Düzen Denetleyici, uygulamanızın düzenindeki hataları her görünümün özelliklerini inceleyebileceğiniz bir görünüm hiyerarşisi gösterir. Düzen Denetleyici ile uygulamanızın düzenini tasarım taslaklarıyla karşılaştırabilir, uygulamanızın büyütülmüş veya 3D görünümünü görüntüleyebilir ve çalışma zamanında düzeninin ayrıntılarını inceleyebilirsiniz. Bu, özellikle düzeniniz yerine çalışma zamanında oluşturulduğunda ve düzen beklenmedik şekilde davranıyor.

Başlayın
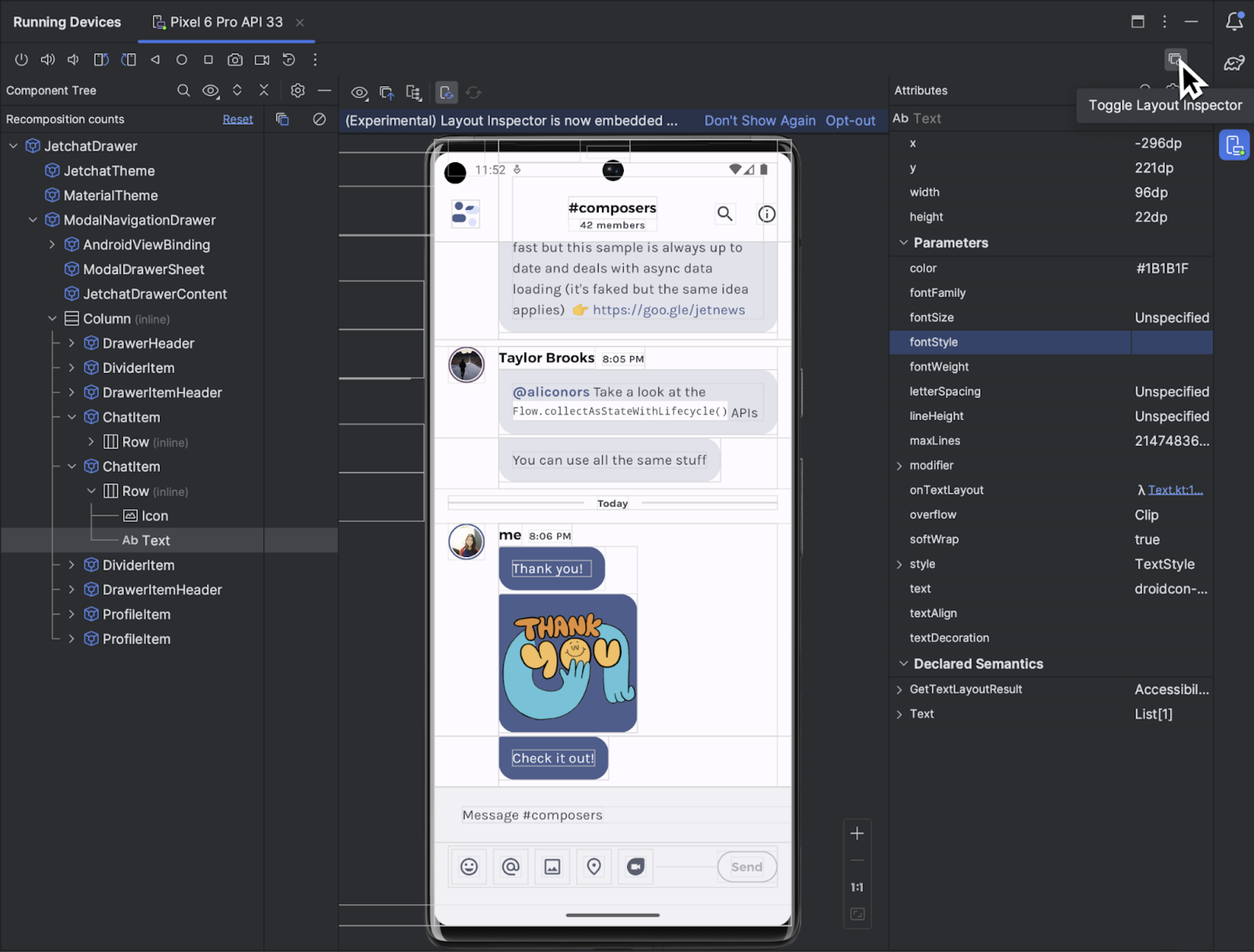
Düzen Denetleyici'yi başlatmak için uygulamanızı çalıştırın, Çalışmakta Olan Cihazlar penceresine gidin ve Düzen Denetleyici'yi Aç/Kapat'ı  tıklayın.
Birden fazla cihaz veya proje arasında geçiş yaparsanız düzen denetleyici, bağlı cihazın ön planında çalışan hata ayıklama işlemlerine otomatik olarak bağlanır.
tıklayın.
Birden fazla cihaz veya proje arasında geçiş yaparsanız düzen denetleyici, bağlı cihazın ön planında çalışan hata ayıklama işlemlerine otomatik olarak bağlanır.
Bazı yaygın görevleri nasıl yapacağınız aşağıda açıklanmıştır:
- Hiyerarşiyi görüntülemek ve her bir görünümün özelliklerini incelemek için Bileşen Ağacı ve Özellikler araç pencereleri. İçerik Düzenleyici'nin özelliklere erişmesi için etkinliğin yeniden başlatılması gerekebilir. Daha fazla bilgi için Özellik İncelemesini Görüntüleme başlıklı makaleyi inceleyin.
- Görünümleri doğrudan tek tıklayarak seçmek veya görünümleri çift tıklayarak koda gitmek için Derin Denetlemeyi Aç/Kapat'ı
 etkinleştirin.
etkinleştirin. - Uygulamayla etkileşimde bulunmak için Derin İncelemeyi Aç/Kapat ayarını
 devre dışı bırakın.
devre dışı bırakın. - Fiziksel cihazları incelemek için şunları etkinleştirin: cihaz yansıtma özellikleridir.
- Uygulamanızın kullanıcı arayüzünü güncellerken canlı güncellemeleri etkinleştirmek için şunu kontrol edin: Canlı Düzenleme etkin.
- 3D modunu kullanmak için bir düzen denetleyicisi anlık görüntüsü
 alın ve ardından 3D Modu'nu
alın ve ardından 3D Modu'nu  tıklayın.
tıklayın.
Bir görünümü seçme veya izole etme
Görünüm, genellikle kullanıcının görebileceği ve etkileşimde bulunabileceği bir şeyi çizer. İlgili içeriği oluşturmak için kullanılan Bileşen Ağacı, her görünümde uygulamanızın hiyerarşisini gerçek zamanlı olarak gösterir Bu bileşen, uygulamanızın düzeniyle ilgili hataları ayıklamanıza yardımcı olur. Böylece, uygulamanızın öğeleri ve bunlarla ilişkili değerleri seçin.
Bir görünüm seçmek için Bileşen Ağacı'nda veya Düzen Ekranı'nda ilgili görünümü tıklayın. Seçilen görünümün tüm düzen özellikleri, Özellikler kontrol edebilirsiniz.
Düzeniniz örtüşen görünümler içeriyorsa Derin İnceleme modunda sağ tıkladığınızda bir bölgedeki tüm görünümleri görebilirsiniz . Seçmek için
olmayan bir görünümü Bileşen Ağacı'nda tıklayın veya
düzeni döndürün.
. Seçmek için
olmayan bir görünümü Bileşen Ağacı'nda tıklayın veya
düzeni döndürün.
Karmaşık düzenlere çalışmak için, görünümleri tek tek ayırarak yalnızca belirli bir
düzenin alt kümesi Bileşen Ağacı'nda gösterilir ve
Düzen Ekranı. Bir görünümü izole etmek için anlık görüntü alın
 , sağ tıklayın
Bileşen Ağacı'ndaki görünümü seçin ve Yalnızca Alt Ağacı Göster'i veya
Yalnızca Ebeveynleri Göster. Tam görünüme dönmek için görünümü sağ tıklayın ve
Tümünü Göster'i seçin. Bir görünümü ayırmadan önce anlık görüntü çekmeniz gerekir.
, sağ tıklayın
Bileşen Ağacı'ndaki görünümü seçin ve Yalnızca Alt Ağacı Göster'i veya
Yalnızca Ebeveynleri Göster. Tam görünüme dönmek için görünümü sağ tıklayın ve
Tümünü Göster'i seçin. Bir görünümü ayırmadan önce anlık görüntü çekmeniz gerekir.
Düzen sınırlarını gizleme ve etiketleri görüntüleme
Sınırlayıcı kutuyu gizlemek veya bir düzen öğesine ilişkin etiketleri görüntülemek için Görüntüle'yi tıklayın
Seçenekler ![]() Düzen Görüntüsü'nün üst tarafındaki Kenarlıkları Göster veya Görünümü Göster'i açın
Etiket.
Düzen Görüntüsü'nün üst tarafındaki Kenarlıkları Göster veya Görünümü Göster'i açın
Etiket.
Düzen hiyerarşisi anlık görüntülerini yakalama
Düzen İnceleyici, çalışan uygulamanızın düzen hiyerarşisinin anlık görüntülerini kaydetmenize olanak tanır. Böylece bunları başkalarıyla paylaşabilir veya daha sonra referans olarak kullanabilirsiniz.
Anlık görüntüler, düzeninizin ayrıntılı 3D oluşturma işlemi, Görüntüleme, Oluşturma veya karma düzeninizin bileşen ağacı ve kullanıcı arayüzünüzün her bileşenine ait ayrıntılı özellikler de dahil olmak üzere, düzen denetleyiciyi kullanırken genellikle göreceğiniz verileri yakalar. Anlık görüntü kaydetmek için Anlık Görüntü Dışa Aktarma/İçe Aktarma'yı  ve ardından Anlık Görüntü Dışa Aktarma'yı tıklayın.
ve ardından Anlık Görüntü Dışa Aktarma'yı tıklayın.
Daha önce kaydedilmiş bir Düzen İnceleyici anlık görüntüsünü şunu tıklayarak yükleyin: Anlık Görüntüyü İçe Aktar.
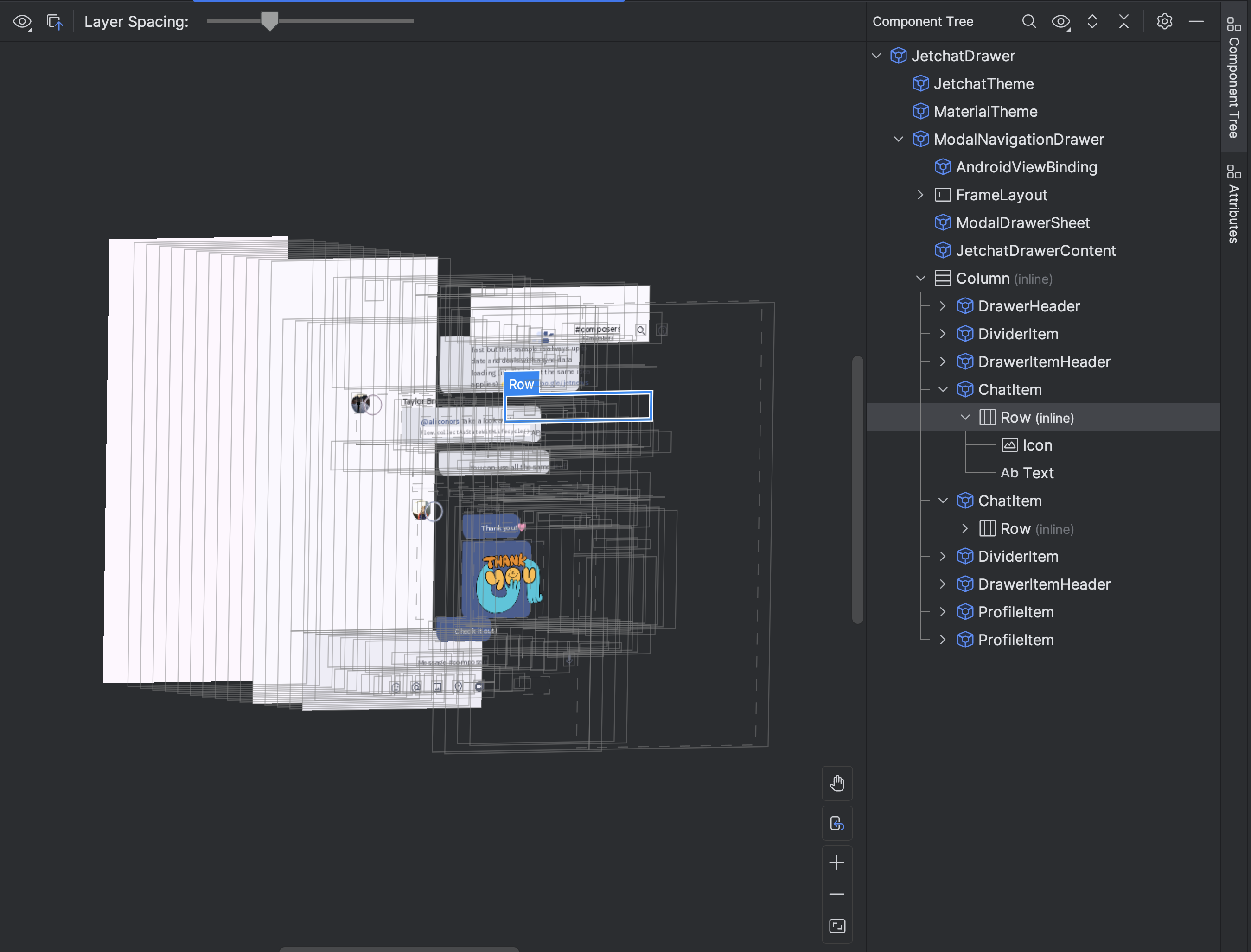
3D modu
Düzen Görünümü, çalışma zamanında uygulamanızın görünüm hiyerarşisinin gelişmiş bir 3D görselleştirmesini sunar. Bu özelliği kullanmak için bir ekran görüntüsü alın , ekran görüntüsü denetleyici penceresindeki 3D Modu düğmesini
, ekran görüntüsü denetleyici penceresindeki 3D Modu düğmesini![]() tıklayın ve fareyi sürükleyerek döndürün.
tıklayın ve fareyi sürükleyerek döndürün.


Uygulama düzenini referans resim yer paylaşımıyla karşılaştırma
Uygulama düzeninizi kullanıcı arayüzü modeli gibi bir referans resimle karşılaştırmak için Düzen İnceleyici'de bir bit eşlem resim bindirmesi yüklemek
- Yer paylaşımı yüklemek için Düzen Denetleyici araç çubuğundan Yer paylaşımı yükle'yi
 seçin. Yer paylaşımı, düzene sığacak şekilde ölçeklendirilir.
seçin. Yer paylaşımı, düzene sığacak şekilde ölçeklendirilir. - Yer paylaşımının şeffaflığını ayarlamak için Yer Paylaşımı Alfa kaydırma çubuğunu kullanın.
- Yer paylaşımını kaldırmak için Yer Paylaşımını Temizle'yi tıklayın.

Oluşturma'yı inceleme
Düzen Denetleyici, bir emülatörde veya fiziksel cihazda çalışan bir uygulamanın içindeki bir Oluştur düzenini incelemenize olanak tanır. Bir bileşenin ne sıklıkta yeniden oluşturulduğunu veya atlandığını kontrol etmek için düzen denetçisini kullanabilirsiniz. Bu, uygulamanızdaki sorunları belirlemenize yardımcı olabilir. Örneğin, bazı kodlama hataları kullanıcı arayüzünüzü aşırı derecede yeniden oluşturmaya zorlayabilir ve bu da düşük performansa neden olabilir. Bazı kodlama hataları, kullanıcı arayüzünüzün yeniden derlenmesini ve dolayısıyla kullanıcı arayüzü değişikliklerinizin ekranda gösterilmesini engelleyebilir.
Compose için Layout Inspector hakkında daha fazla bilgi edinin.
Görünüm Özelliği İncelemesi
Düzen Denetleyici'nin düzgün çalışması için aşağıdaki genel ayarın etkin olması gerekir:
adb shell settings put global debug_view_attributes 1
Bu seçenek, mevcut müşterilerinize ait tüm tedarikçilerin bu verileri görüntüleyebilirsiniz.
Düzen Denetleyici, başlatıldığında ayarı otomatik olarak etkinleştirir. Bu mevcut ön plan etkinliğinin yeniden başlatılmasına neden olur. Başka bir bölüm görmeyeceksiniz Bayrak cihazda manuel olarak devre dışı bırakılmadığı sürece etkinlik yeniden başlatılır.
İşareti devre dışı bırakmak için aşağıdaki adb komutunu çalıştırın:
adb shell settings delete global debug_view_attributes
Alternatif olarak Görünüm özelliği incelemesini etkinleştir'i kapatabilirsiniz. cihazınızın geliştirici seçeneklerinden.
Bağımsız Düzen Denetleyicisi
En iyi performans için Düzen Denetleyici'yi varsayılan yerleşik modunda kullanmanızı öneririz. Düzen İnceleyici'nin yerleştirmesini kaldırmak istiyorsanız Dosya'ya gidin. (macOS'te Android Studio)> Ayarlar > Araçlar > Düzen İnceleyici ve Yerleştirilmiş Düzen Denetleyici'yi etkinleştir onay kutusunun işaretini kaldırın.
Bağımsız modda Canlı Güncellemeler'i tıklayarak canlı güncellemeleri etkinleştirin.
Şu fiyattan başlayan  seçenek:
Düzen Denetleyici araç çubuğunda
seçenek:
Düzen Denetleyici araç çubuğunda
