Khi người dùng tương tác với ứng dụng của bạn, họ thường làm như vậy bằng cách chạm vào các phần tử ở trên trên màn hình của họ. Tuy nhiên, đây không phải là hình thức tương tác duy nhất. Các hình thức khác của tương tác có thể bao gồm:
- Người dùng ChromeOS có thể sử dụng các phím mũi tên trên bàn phím vật lý để điều hướng trên màn hình.
- Người chơi trò chơi có thể sử dụng tay điều khiển trò chơi đi kèm để thao tác thông qua trình đơn của trò chơi.
- Người dùng ứng dụng di động có thể chuyển đổi giữa các thành phần bằng bàn phím ảo.
Trong những trường hợp này, bạn cần phải theo dõi xem thành phần nào đang hoạt động tại thời điểm cụ thể. Đây được gọi là tập trung. Các thành phần trên màn hình phải tập trung theo thứ tự logic. Jetpack Compose có phương thức mặc định để xử lý tiêu điểm là chính xác trong hầu hết các trường hợp. Tuy nhiên, trong một số trường hợp, bạn có thể cần phải sửa đổi hành vi mặc định này.
Các trang sau đây mô tả cách sử dụng tiêu điểm trong ứng dụng của bạn:
- Thay đổi thứ tự truyền tải tiêu điểm: Giải thích cách thay đổi thứ tự tiêu điểm mặc định, thêm nhóm tiêu điểm và tắt tiêu điểm của một thành phần kết hợp.
- Thay đổi hành vi của tiêu điểm: Mô tả cách yêu cầu, chụp và thả tiêu điểm, cũng như cách chuyển hướng tiêu điểm khi vào một màn hình.
- Phản ứng để lấy tiêu điểm: Giải thích cách phản ứng với các thay đổi về tiêu điểm, thêm chỉ dẫn bằng hình ảnh cho các phần tử và tìm hiểu trạng thái tâm điểm của một phần tử.
Thứ tự truyền tải tiêu điểm mặc định
Trước khi chúng ta đi sâu vào hành vi mặc định của tính năng tìm kiếm tiêu điểm, điều quan trọng là
hiểu khái niệm cấp trong hệ thống phân cấp: nói chung, chúng ta có thể
cho biết hai Composables ở cùng cấp khi chúng là anh chị em, nghĩa là
chúng có cùng bố mẹ. Ví dụ: các phần tử bên trong Column nằm tại
cùng cấp. Việc tăng một cấp có nghĩa là đi từ một thành phần con lên Composable của thành phần con đó
thành phần mẹ, hoặc giữ nguyên ví dụ, chuyển từ một mục sang Column
chứa tập dữ liệu đó. Xuống cấp là ngược lại, từ Column
cấp độ gốc vào các mục được chứa. Khái niệm này có thể được áp dụng cho mỗi Composable
có thể chứa Composables khác.
Hoạt động điều hướng trên giao diện người dùng có thể diễn ra theo nhiều cách, một số cách mà hầu hết người dùng biết:
- THẺ: điều hướng một chiều, tiến tiến hoặc ngược. THẺ
điều hướng sẽ chuyển tiêu điểm đến phần tử tiếp theo hoặc trước đó trong hệ phân cấp. Theo
Mặc định, Compose sẽ tuân theo nội dung khai báo của
Composables. Một chiều có thể điều hướng thông qua phímtabtrên bàn phím hoặc Bezel trên đồng hồ và loại tìm kiếm tiêu điểm này sẽ truy cập từng phần tử trên màn hình. - Các phím mũi tên: di chuyển hai chiều, di chuyển sang trái, phải, lên hoặc xuống. Bạn có thể điều hướng hai chiều thông qua D-Pad trên TV hoặc mũi tên các phím trên bàn phím và thứ tự duyệt này chỉ truy cập các phần tử tại một cấp độ. Bạn có thể dùng trung tâm D-Pad và nút Quay lại để di chuyển xuống và sao lưu cấp độ khác nhau.
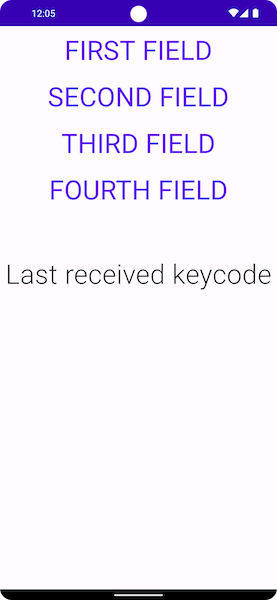
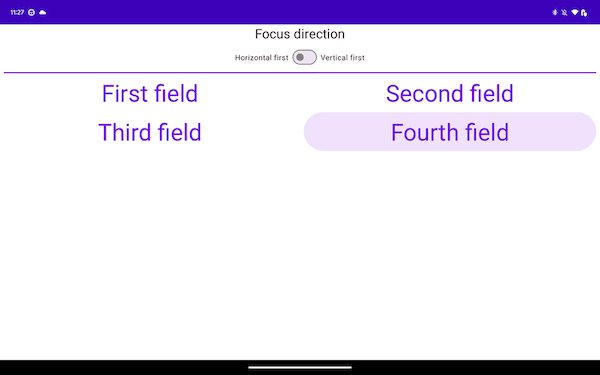
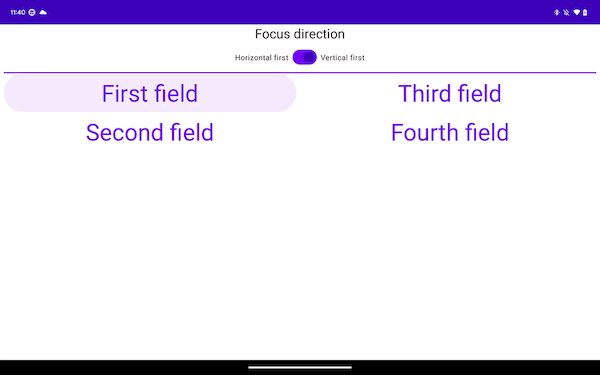
Hãy lấy ví dụ về ảnh chụp màn hình bên dưới, trong đó bạn có 4 nút, một nút ở bên dưới
phần khác và bạn muốn duyệt qua tất cả theo thứ tự xuất hiện.
Jetpack Compose cung cấp hành vi này ngay từ đầu: bộ công cụ này sẽ giúp bạn
duyệt qua từng thành phần kết hợp theo thứ tự dọc từ trên xuống dưới bằng cách sử dụng
phím tab hoặc di chuyển tiêu điểm bằng cách nhấn mũi tên lên hoặc xuống.

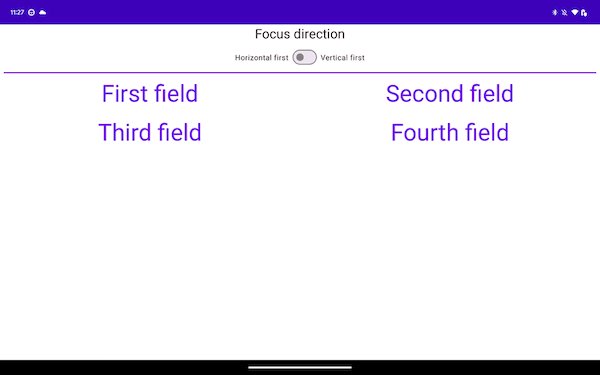
Khi bạn chuyển sang một loại bố cục khác, mọi thứ sẽ thay đổi đôi chút. Nếu
bố cục có nhiều cột, như bố cục bên dưới, Jetpack Compose cho phép bạn
điều hướng qua chúng mà không phải thêm bất kỳ mã nào. Nếu bạn nhấn phím tab
khoá, Jetpack Compose sẽ tự động làm nổi bật các mục theo thứ tự khai báo,
từ Thứ nhất đến Thứ tư. Sử dụng các phím mũi tên trên bàn phím để lựa chọn
theo hướng mong muốn trong không gian 2D.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Composables được khai báo trong 2 Rows và các phần tử lấy nét là
khai báo theo thứ tự, từ thứ nhất đến thứ tư. Khi bạn nhấn phím tab, thao tác này
sẽ tạo ra thứ tự tiêu điểm sau:

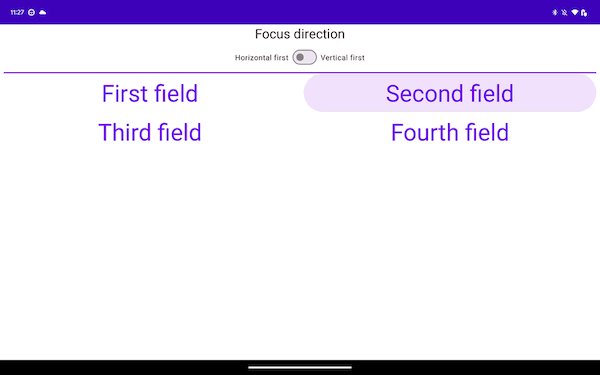
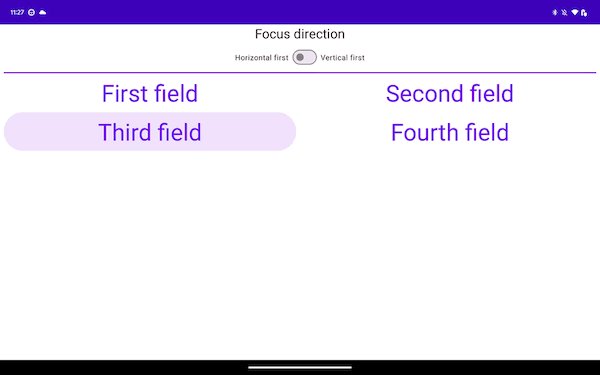
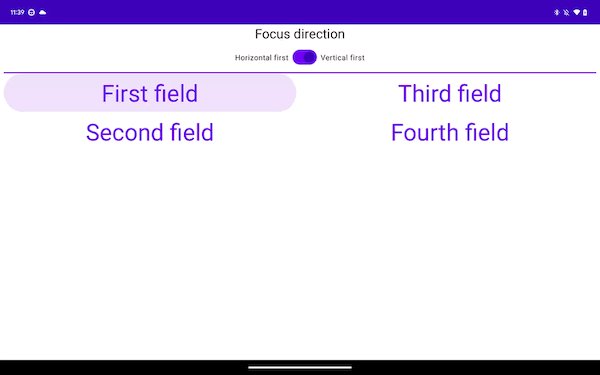
Trong đoạn mã dưới đây, bạn khai báo các mục trong Columns thay vì trong Rows:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Bố cục này truyền tải các mục theo chiều dọc, từ trên xuống dưới, từ đầu xuống dưới của màn hình ở cuối:

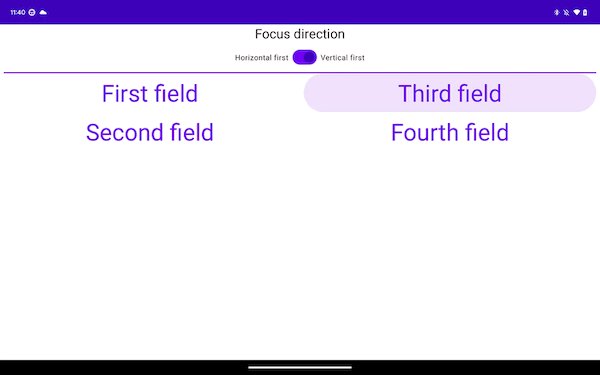
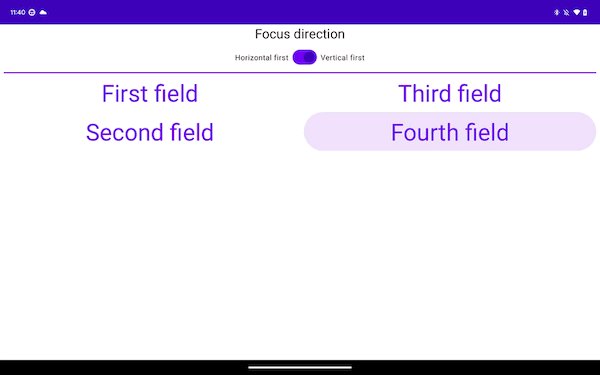
Hai mẫu trước đó, mặc dù khác nhau về cách thao tác một chiều, nhưng cung cấp cho bạn
trải nghiệm tương tự khi điều hướng hai chiều. Việc này thường
vì các mục trên màn hình có cùng vị trí địa lý trong cả
ví dụ. Khi di chuyển sang phải từ Column đầu tiên, tiêu điểm sẽ di chuyển đến
thứ hai và khi di chuyển xuống từ Row đầu tiên, tiêu điểm sẽ di chuyển sang nút
bên dưới.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Thay đổi chế độ lấy nét
- ConstraintLayout trong Compose
- Bố cục Flow trong Compose

