Cuando un usuario interactúa con tu aplicación, a menudo lo hace tocando elementos en sus pantallas. Sin embargo, esta no es la única forma de interacción. Otras formas de interacción podría incluir lo siguiente:
- Un usuario de ChromeOS puede usar las teclas de flecha de su teclado físico para navegar por la pantalla.
- Un juego puede usar el control de juegos conectado para navegar. a través del menú del juego.
- Un usuario de una app para dispositivos móviles puede alternar entre los elementos con el teclado en pantalla.
En estos casos, es importante rastrear qué componente está activo en un determinado un momento determinado, que es lo que llamamos enfoque. Los elementos en la pantalla deben estar se enfocan en un orden lógico. Jetpack Compose tiene una forma predeterminada de controlar el foco es correcto en la mayoría de los casos. Sin embargo, en algunos casos, tal vez debas modificar este comportamiento predeterminado.
En las siguientes páginas, se describe cómo usar el foco en tu app:
- Cambia el orden del recorrido del enfoque: Explica cómo cambiar el orden del enfoque predeterminado, agregar grupos de enfoque y cómo inhabilitar el enfoque de un elemento componible.
- Cambiar el comportamiento del enfoque: Describe cómo solicitar, capturar y soltar el foco, y cómo redireccionar el foco cuando se ingresa a una pantalla.
- Reaccionar al enfoque: Explica cómo reaccionar a los cambios de enfoque, agregar indicadores visuales a los elementos y comprender el estado del enfoque de un elemento.
Orden de recorrido del enfoque predeterminado
Antes de adentrarnos en el comportamiento predeterminado de la búsqueda de enfoque, es importante
entender el concepto de level en la jerarquía: en términos generales, podemos
Supongamos que dos Composables están en el mismo nivel cuando son hermanos, lo que significa
que tienen los mismos padres. Por ejemplo, los elementos dentro de un Column están en
en el mismo nivel. Subir de nivel implica pasar de ser un niño a su Composable
superior o, siguiendo el mismo ejemplo, volver de un elemento a un Column que
lo contiene. Bajar de nivel es al revés, desde Column.
superior a los elementos contenidos. Este concepto se puede aplicar a cada Composable
que pueden contener otros Composables.
La navegación de la IU puede ocurrir de varias maneras, algunas de las cuales la mayoría de los usuarios ya saber:
- Pestañas: navegación unidimensional, hacia adelante o hacia atrás PESTAÑA
la navegación avanza el enfoque al elemento siguiente o anterior en la jerarquía. De
de forma predeterminada, Compose sigue la declaración de
Composables. Unidireccional la navegación se puede lograr a través de la teclatabde un teclado o la tecla rotativa en el bisel de un reloj. Este tipo de búsqueda de enfoque visitará cada elemento en la pantalla. - Teclas de flecha: Navegación bidimensional hacia la izquierda, hacia la derecha, arriba o abajo. La navegación bidimensional se puede realizar con un pad direccional en un televisor o una flecha. de un teclado, y su orden transversal solo visita elementos de un a nivel de organización. Puedes usar el centro del pad direccional y el botón Atrás para bajar y volver a un un nivel diferente.
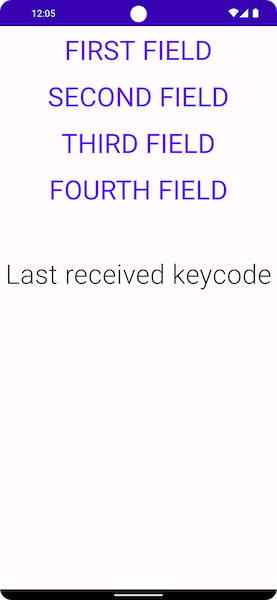
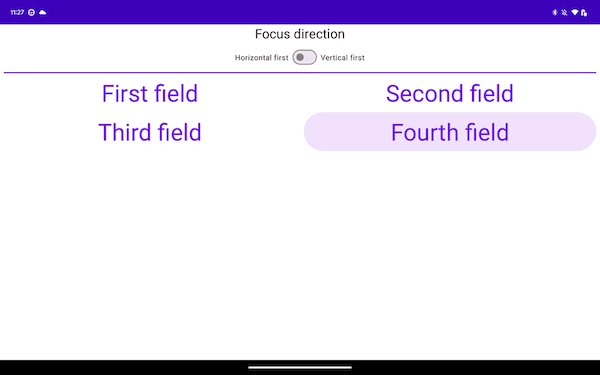
Tomemos como ejemplo la siguiente captura de pantalla, donde tienes cuatro botones, uno debajo.
y quieres recorrerlas por orden de aparición.
Jetpack Compose ofrece este comportamiento listo para usar: el kit de herramientas te permite
recorrer cada elemento componible en orden vertical de arriba abajo con el
tab o presiona la flecha arriba o abajo para mover el foco.

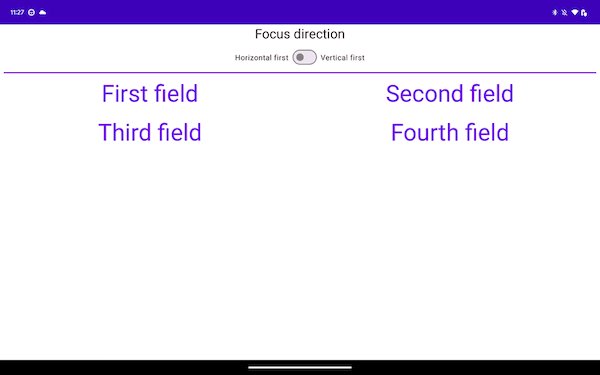
Cuando cambias a un tipo diferente de diseño, las cosas cambian un poco. Si el
tiene más de una columna, como el que se muestra a continuación, Jetpack Compose te permite
navegar por ellas sin tener que agregar ningún código. Si presionas tab
, Jetpack Compose destaca automáticamente los elementos en el orden de declaración,
del primero al cuarto. Usa las teclas de flecha del teclado para realizar la selección
y sigue la dirección deseada en un espacio 2D.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Los Composables se declaran en dos Rows, y los elementos de enfoque se
declaradas en orden, del primero al cuarto. Cuando presionas la tecla tab, esta
produce el siguiente orden de enfoque:

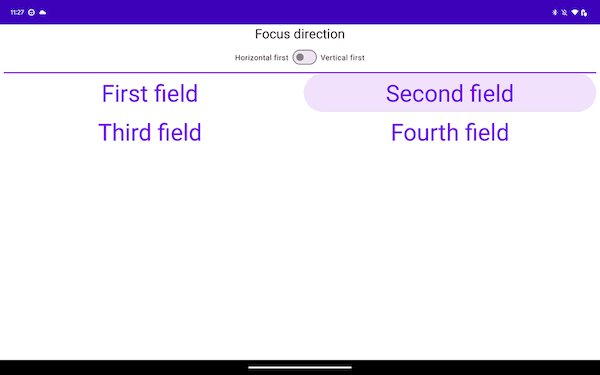
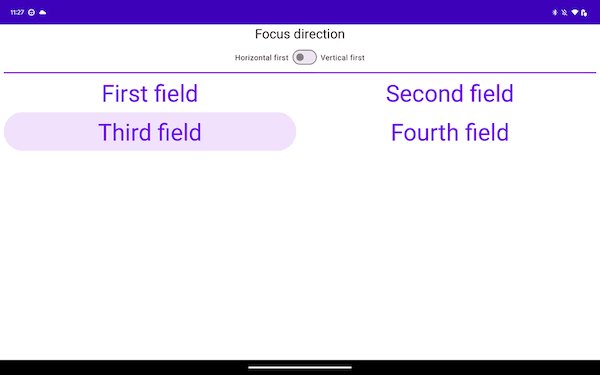
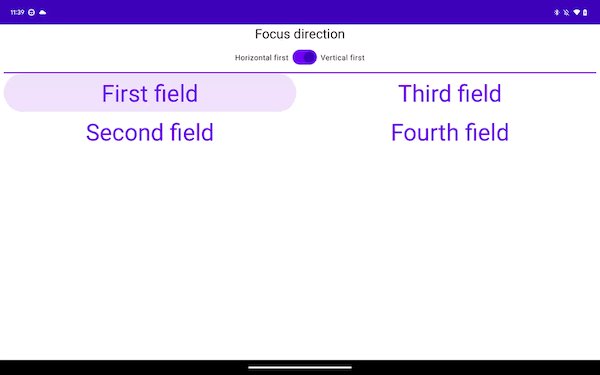
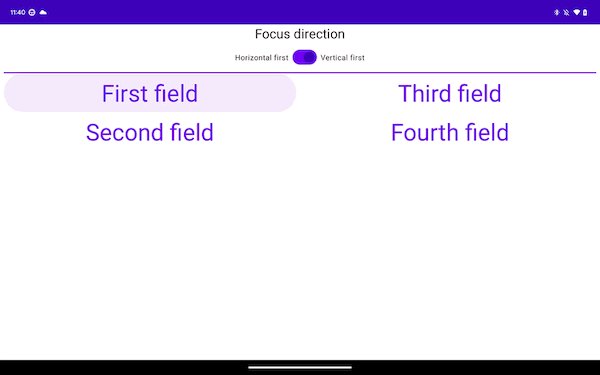
En el siguiente fragmento, declaras los elementos en Columns en lugar de en Rows:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Este diseño desvía los elementos verticalmente, de arriba abajo, desde el principio de la pantalla hacia el final:

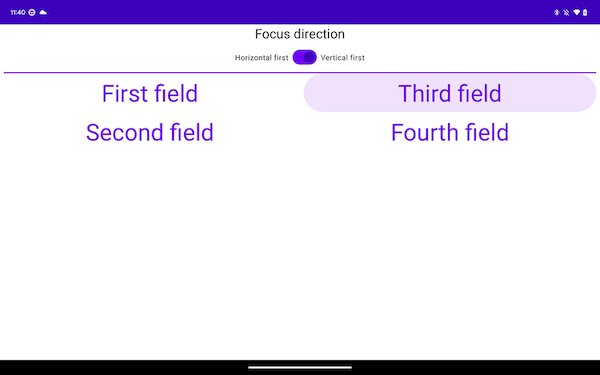
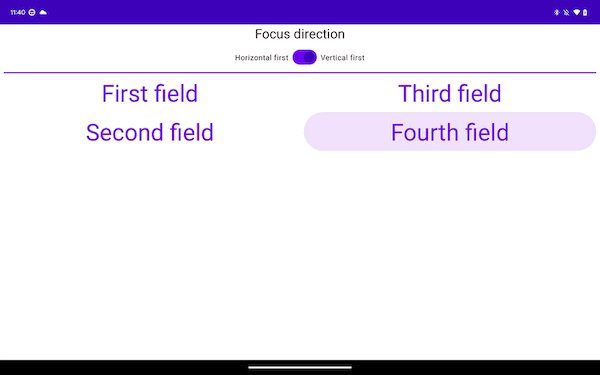
Los dos ejemplos anteriores, si bien difieren en la navegación unidireccional, proporcionan
la misma experiencia cuando se trata de la navegación bidimensional. Por lo general,
debido a que los elementos de la pantalla tienen la misma ubicación geográfica tanto en
ejemplos. Navegar hacia la derecha desde los primeros Column mueve el foco a la
segundo, y si navegas hacia abajo desde el primer Row, se mueve el enfoque
debajo de él.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Cómo cambiar el comportamiento del enfoque
- ConstraintLayout en Compose
- Diseños de flujo en Compose
