
Relay는 디자이너와 개발자 간에 Android UI 구성요소를 즉시 핸드오프합니다.
디자이너는 Figma용 Relay 플러그인을 사용하여 레이아웃과 스타일 지정, 동적 콘텐츠, 상호작용 동작 관련 정보 등 개발자가 사용할 UI 구성요소를 주석 처리하고 패키징합니다.
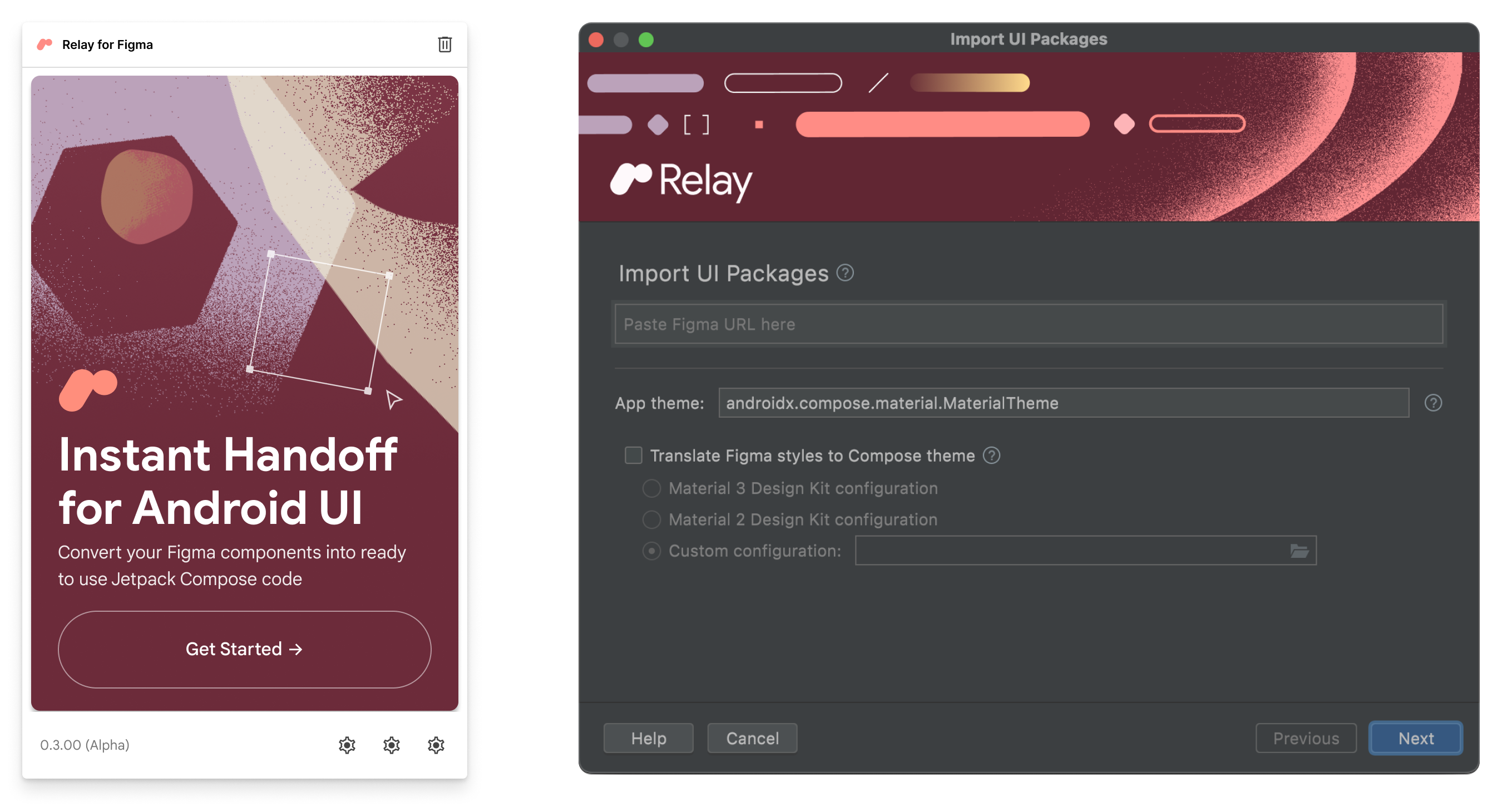
개발자는 Android 스튜디오용 Relay 플러그인을 사용하여 UI 패키지를 가져오고 완벽한 픽셀의 Jetpack Compose 코드를 생성합니다. 이 프로세스는 즉각적인 레이아웃 및 스타일 구현을 제공하고 데이터 결합 프로세스의 속도를 높입니다. UI 패키지에는 스타일과 테마가 포함될 수 있으며 코드에 있는 디자인 시스템 구성요소를 참조할 수 있습니다.
Relay는 지루한 디자인 사양과 작은 세부정보를 위한 통신 루프를 필요로 하지 않습니다. 제품이 개선됨에 따라 UI 패키지는 코드베이스 전체에서 점진적으로 업데이트, 확장, 채택될 수 있습니다.
먼저 Figma용 Relay 플러그인을 사용하여 UI 패키지를 만듭니다. UI 패키지를 만든 후 Android 스튜디오용 Relay 플러그인을 사용하여 UI 패키지를 Jetpack Compose 코드로 변환합니다.

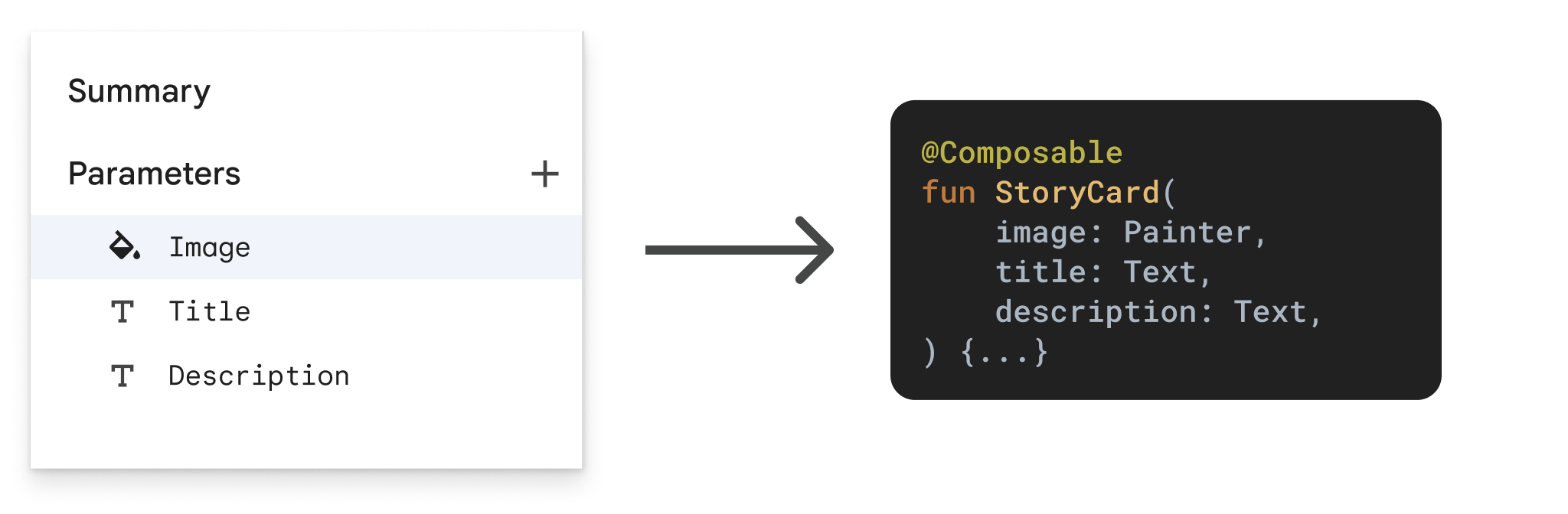
Figma용 Relay 플러그인을 사용하면 디자이너와 개발자가 함께 협력해 콘텐츠 매개변수와 상호작용 핸들러를 추가하여 디자인의 동적 요소를 캡처하고 구성 가능한 함수에서 상응하는 매개변수를 생성할 수 있습니다.

Relay팀에서는 Material Design 및 기타 맞춤 디자인 시스템 지원을 개발하고 있습니다. 현재 Google에서는 디자인 시스템과 Compose 구현 간에 매핑할 수 있도록 두 가지 실험용 기능인 Figma 스타일 매핑과 Figma 구성요소 매핑을 지원합니다.
Relay는 현재 알파 제품이므로 사용해 보면서 요구사항에 부합하는 부분과 부합하지 않는 부분에 관해 알려주세요. 의견을 바탕으로 성능과 기능, 전반적인 워크플로의 개선사항을 포함하여 정기적으로 출시할 예정입니다.
다음 단계
Relay를 시작하는 가장 좋은 방법은 튜토리얼을 통해 전체 엔드 투 엔드 워크플로를 시도하는 것입니다. 일상적인 Relay 사용이 워크플로의 일부에만 중점을 둘 수 있다고 해도 디자이너와 개발자가 Android 애플리케이션을 만드는 데 Relay를 사용하는 방법을 이해하면 유용합니다.
시작하려면 Relay를 설치하세요.

