Composable ditentukan oleh fungsi dan dianotasi dengan @Composable:
@Composable fun SimpleComposable() { Text("Hello World") }

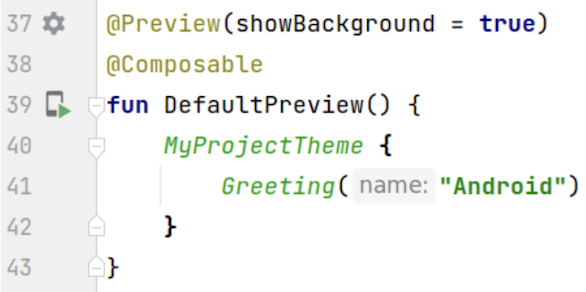
Untuk mengaktifkan pratinjau composable ini, buat composable lain, yang dianotasikan dengan @Composable dan @Preview. Composable baru yang dianotasi ini sekarang berisi
composable yang Anda buat sebelumnya, SimpleComposable:
@Preview @Composable fun SimpleComposablePreview() { SimpleComposable() }
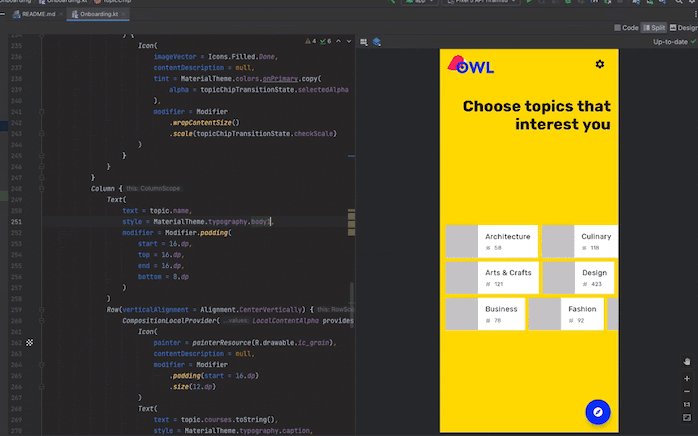
Anotasi @Preview memberi tahu Android Studio bahwa
composable ini harus ditampilkan dalam tampilan desain file ini. Anda dapat melihat pembaruan langsung pada pratinjau composable saat Anda melakukan pengeditan.

Anda dapat menambahkan parameter secara manual dalam kode untuk menyesuaikan cara Android Studio
merender @Preview. Anda bahkan dapat menambahkan anotasi @Preview ke fungsi yang sama beberapa kali untuk melihat pratinjau composable dengan properti yang berbeda.
Salah satu manfaat utama penggunaan composable @Preview adalah untuk menghindari ketergantungan pada emulator di Android Studio. Anda dapat menyimpan startup emulator yang memakan banyak memori untuk perubahan tampilan dan nuansa akhir lainnya, serta kemampuan @Preview untuk membuat dan menguji perubahan kode kecil dengan mudah.
Untuk memanfaatkan anotasi @Preview secara paling efektif, pastikan Anda menentukan
layar dalam hal status yang diterimanya sebagai input dan peristiwa yang
dikeluarkannya.
Tentukan @Preview Anda
Android Studio menawarkan beberapa fitur untuk memperluas pratinjau composable. Anda dapat mengubah desain penampung, berinteraksi dengan mereka, atau menerapkannya langsung ke emulator atau perangkat.
Dimensi
Secara default, dimensi @Preview dipilih secara otomatis untuk menggabungkan kontennya.
Untuk menyetel dimensi secara manual, tambahkan parameter heightDp dan widthDp. Nilai tersebut sudah diinterpretasikan sebagai dp, jadi Anda tidak perlu menambahkan .dp
ke nilai tersebut:
@Preview(widthDp = 50, heightDp = 50) @Composable fun SquareComposablePreview() { Box(Modifier.background(Color.Yellow)) { Text("Hello World") } }

Pratinjau warna dinamis
Jika Anda telah mengaktifkan warna
dinamis di aplikasi,
gunakan atribut wallpaper untuk beralih wallpaper dan melihat bagaimana UI Anda bereaksi terhadap
berbagai pilihan pengguna wallpaper. Pilih dari berbagai tema wallpaper yang ditawarkan oleh kelas Wallpaper. Fitur ini memerlukan Compose 1.4.0 atau yang lebih tinggi.
Menggunakan dengan perangkat yang berbeda
Di Android Studio Flamingo, Anda dapat mengedit parameter device dari anotasi Preview
untuk menentukan konfigurasi composable di berbagai perangkat.

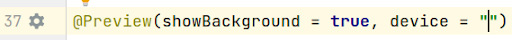
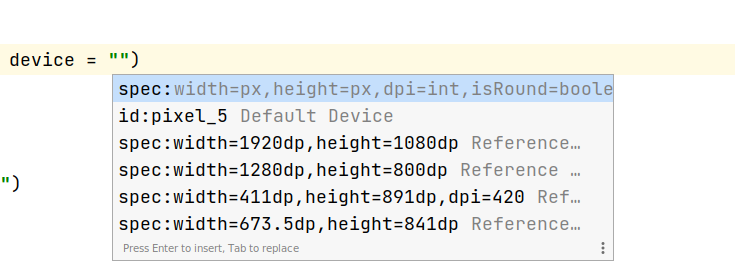
Jika parameter perangkat memiliki string kosong (@Preview(device = "")), Anda dapat
memanggil pelengkapan otomatis dengan menekan Ctrl + Space. Kemudian, Anda dapat menetapkan nilai
setiap parameter.

Dari pelengkapan otomatis, Anda dapat memilih opsi perangkat apa pun dari daftar–misalnya,
@Preview(device = "id:pixel_4"). Atau, Anda dapat memasukkan perangkat kustom
dengan memilih spec:width=px,height=px,dpi=int… untuk menetapkan nilai individual
setiap parameter.

Untuk menerapkan, tekan Enter, atau batalkan dengan Esc.
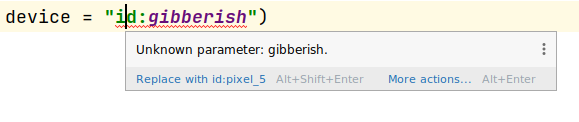
Jika Anda menetapkan nilai yang tidak valid, deklarasi akan digarisbawahi dengan warna merah dan perbaikan mungkin tersedia (Alt + Enter (⌥ + ⏎ untuk macOS) > Ganti dengan …. Pemeriksaan akan mencoba memberikan perbaikan yang paling mirip dengan input Anda.

Lokal
Untuk menguji berbagai lokal pengguna, tambahkan parameter locale:
@Preview(locale = "fr-rFR") @Composable fun DifferentLocaleComposablePreview() { Text(text = stringResource(R.string.greeting)) }

Menetapkan warna latar belakang
Secara default, composable Anda ditampilkan dengan latar belakang transparan. Untuk menambahkan
latar belakang, tambahkan parameter showBackground dan backgroundColor. Perhatikan bahwa backgroundColor adalah Long ARGB, bukan nilai Color:
@Preview(showBackground = true, backgroundColor = 0xFF00FF00) @Composable fun WithGreenBackground() { Text("Hello World") }

UI Sistem
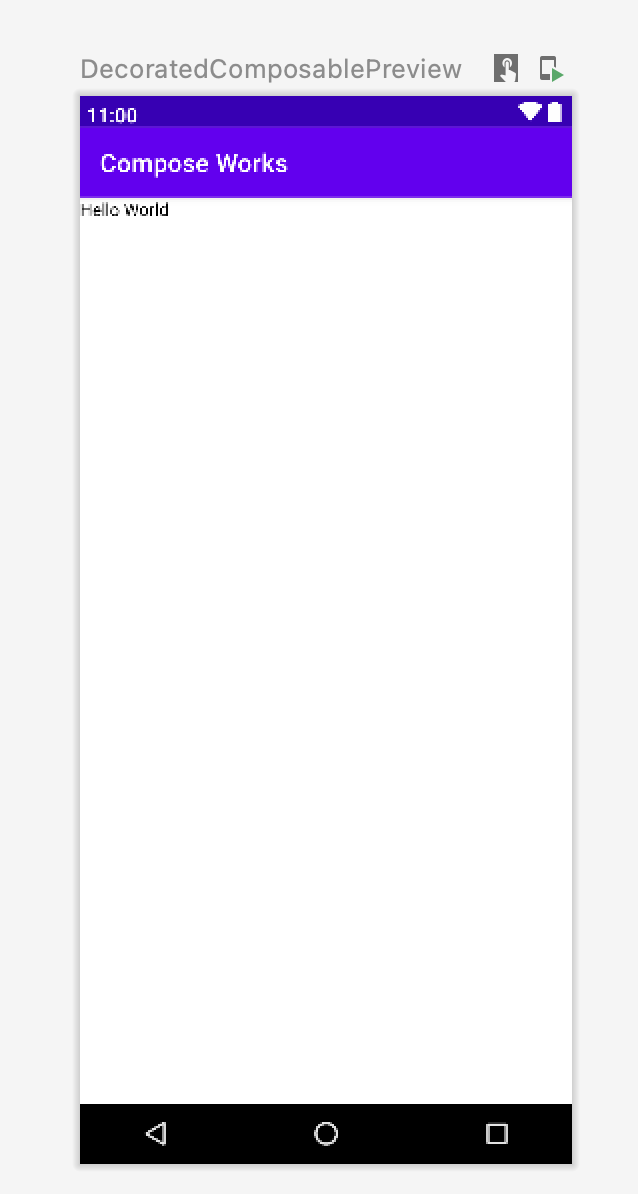
Jika Anda perlu menampilkan status dan panel tindakan di dalam pratinjau, tambahkan parameter showSystemUi:
@Preview(showSystemUi = true) @Composable fun DecoratedComposablePreview() { Text("Hello World") }

Mode UI
Parameter uiMode dapat menggunakan salah satu konstanta Configuration.UI_*
dan memungkinkan Anda mengubah perilaku pratinjau. Misalnya,
Anda dapat menyetel pratinjau ke Mode Malam untuk melihat reaksi tema.

LocalInspectionMode
Anda dapat membaca dari LocalInspectionMode
CompositionLocal untuk melihat apakah composable dirender dalam pratinjau (di dalam
komponen yang dapat diinspeksi). Jika komposisi dirender
dalam pratinjau, LocalInspectionMode.current akan mengevaluasi ke true. Informasi ini memungkinkan Anda menyesuaikan pratinjau; misalnya, Anda dapat menampilkan gambar placeholder di jendela pratinjau, bukan menampilkan data nyata.
Dengan begitu, Anda juga dapat mengatasi keterbatasan. Misalnya, menampilkan data contoh, bukan memanggil permintaan jaringan.
@Composable fun GreetingScreen(name: String) { if (LocalInspectionMode.current) { // Show this text in a preview window: Text("Hello preview user!") } else { // Show this text in the app: Text("Hello $name!") } }
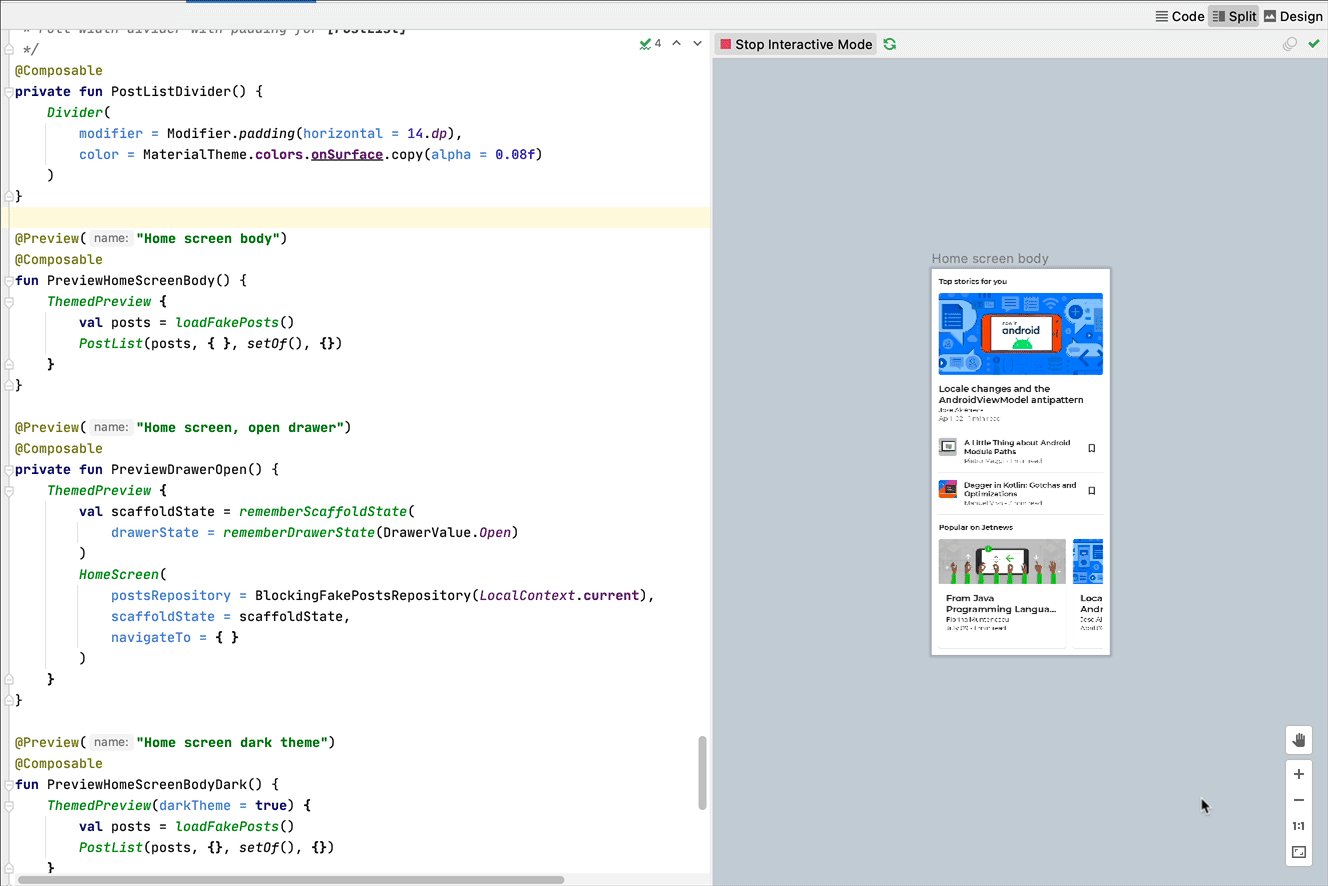
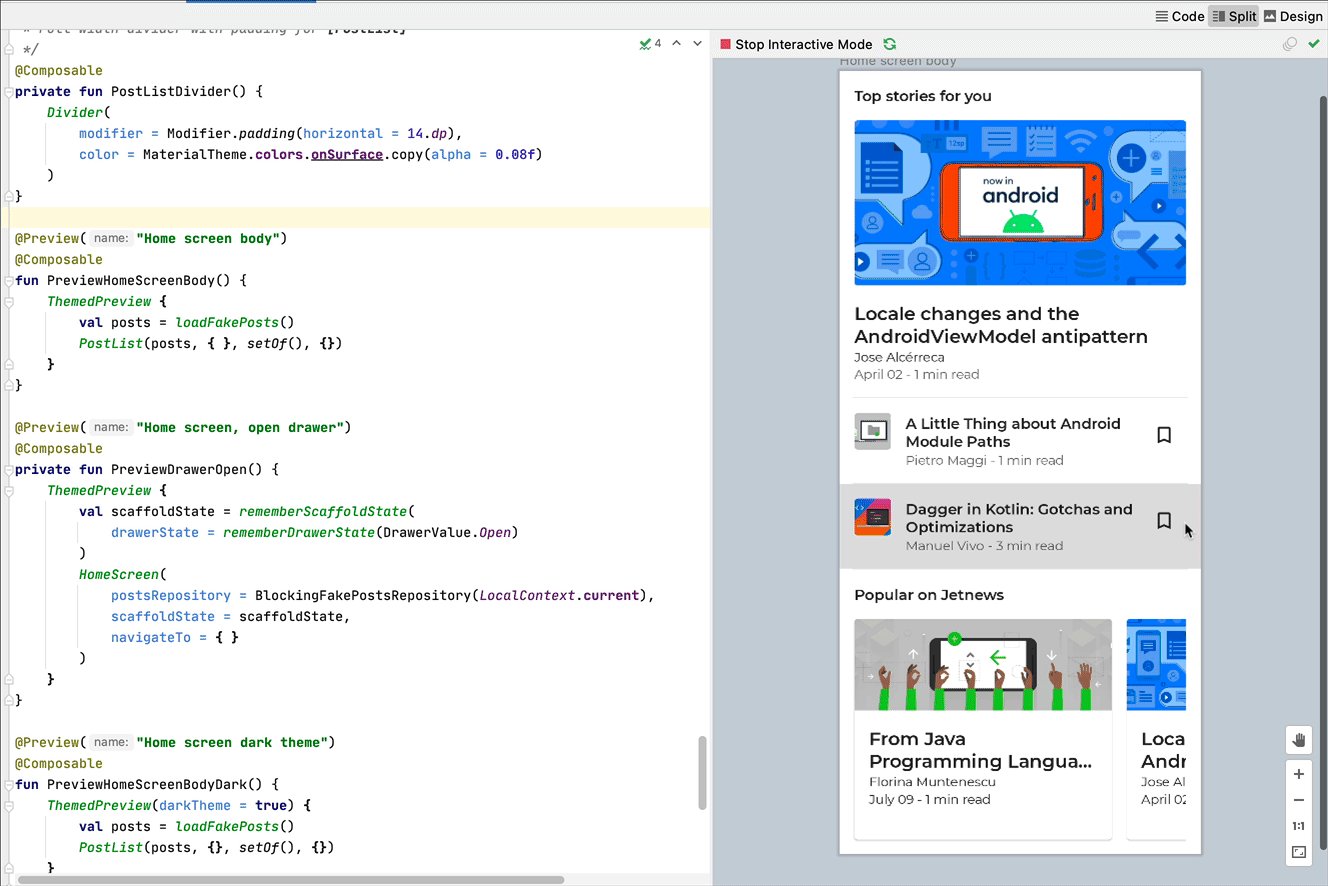
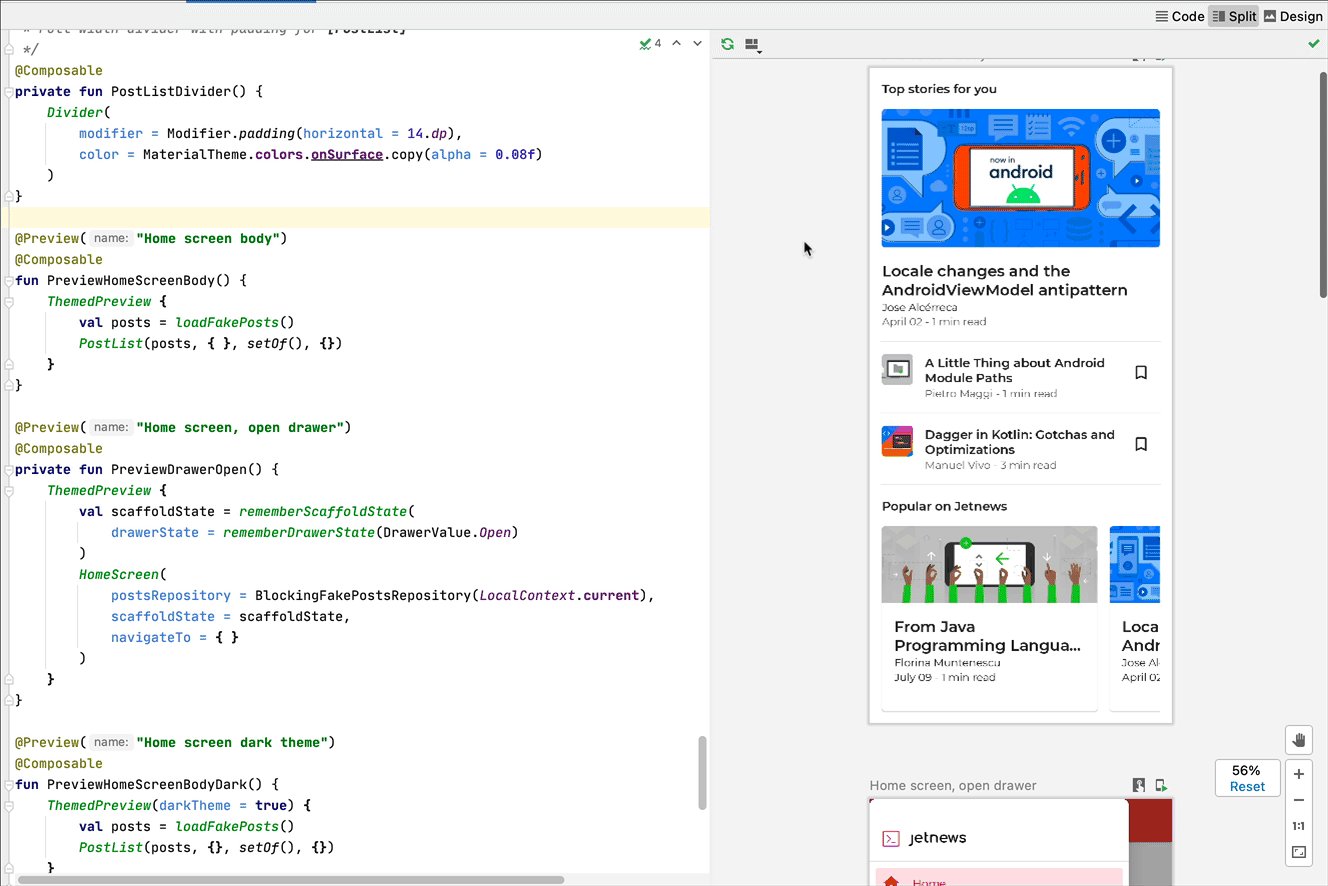
Berinteraksi dengan @Preview Anda
Android Studio menyediakan fitur yang memungkinkan Anda berinteraksi dengan pratinjau yang ditentukan. Interaksi ini membantu Anda memahami perilaku runtime pratinjau dan memungkinkan Anda menjelajahi UI dengan pratinjau secara lebih baik.
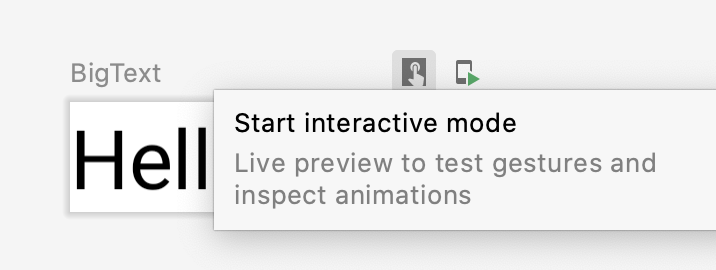
Mode interaktif
Mode interaktif memungkinkan Anda berinteraksi dengan pratinjau dengan cara yang sama seperti yang akan Anda lakukan di perangkat yang menjalankan program Anda, seperti ponsel atau tablet. Mode interaktif diisolasi di lingkungan sandbox (artinya, dipisahkan dari pratinjau lain), tempat Anda dapat mengklik elemen dan memasukkan input pengguna dalam pratinjau. Ini adalah cara cepat untuk menguji berbagai status, gestur, dan bahkan animasi composable Anda.


Navigasi kode dan kerangka composable
Anda dapat mengarahkan kursor ke pratinjau untuk melihat garis besar dari composable yang ada di dalamnya. Mengklik outline composable akan memicu tampilan editor Anda untuk menuju ke definisinya.

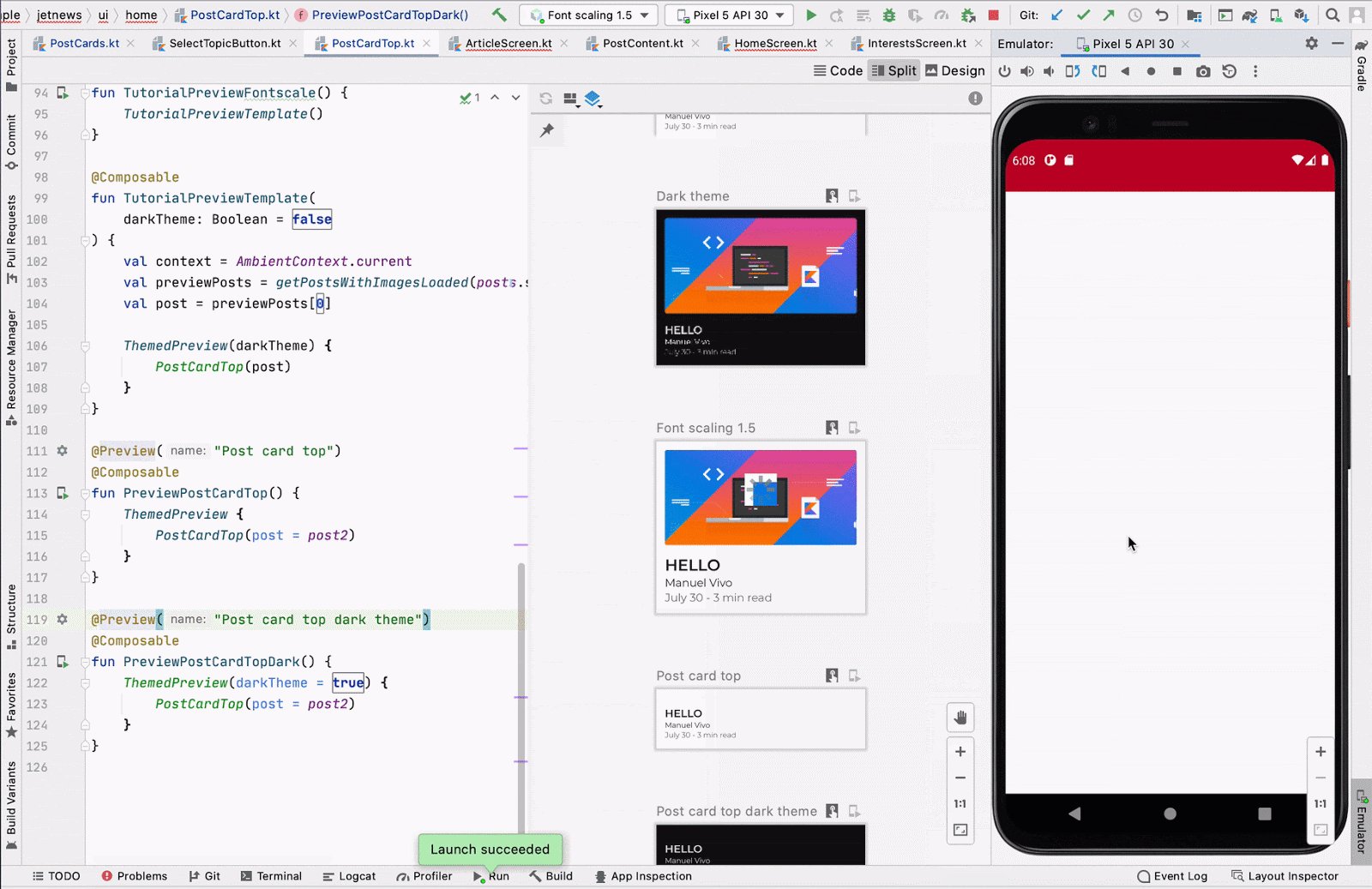
Jalankan pratinjau
Anda dapat menjalankan @Preview tertentu di emulator atau perangkat fisik. Pratinjau di-deploy dalam aplikasi project yang sama sebagai Activity baru, sehingga memiliki konteks dan izin yang sama. Anda tidak perlu menulis kode boilerplate yang meminta izin jika izin telah diberikan.
Klik ikon Run Preview ![]() di samping anotasi
di samping anotasi @Preview atau di bagian atas pratinjau, dan Android
Studio akan men-deploy @Preview tersebut ke perangkat atau emulator yang terhubung.


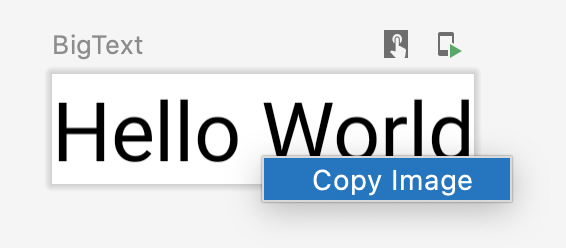
Salin render @Preview
Setiap pratinjau yang dirender dapat disalin sebagai image dengan mengklik kanan pada image.

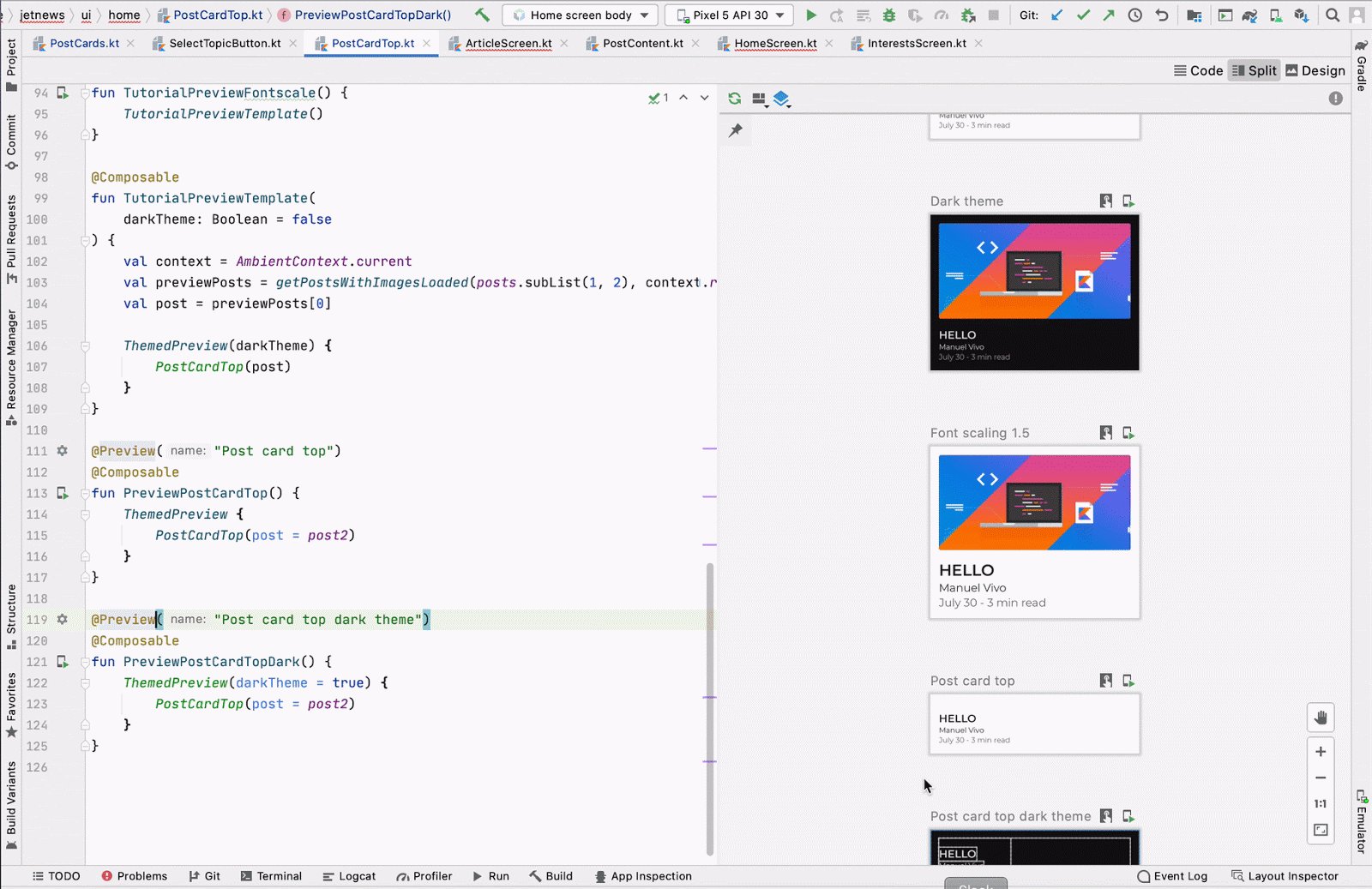
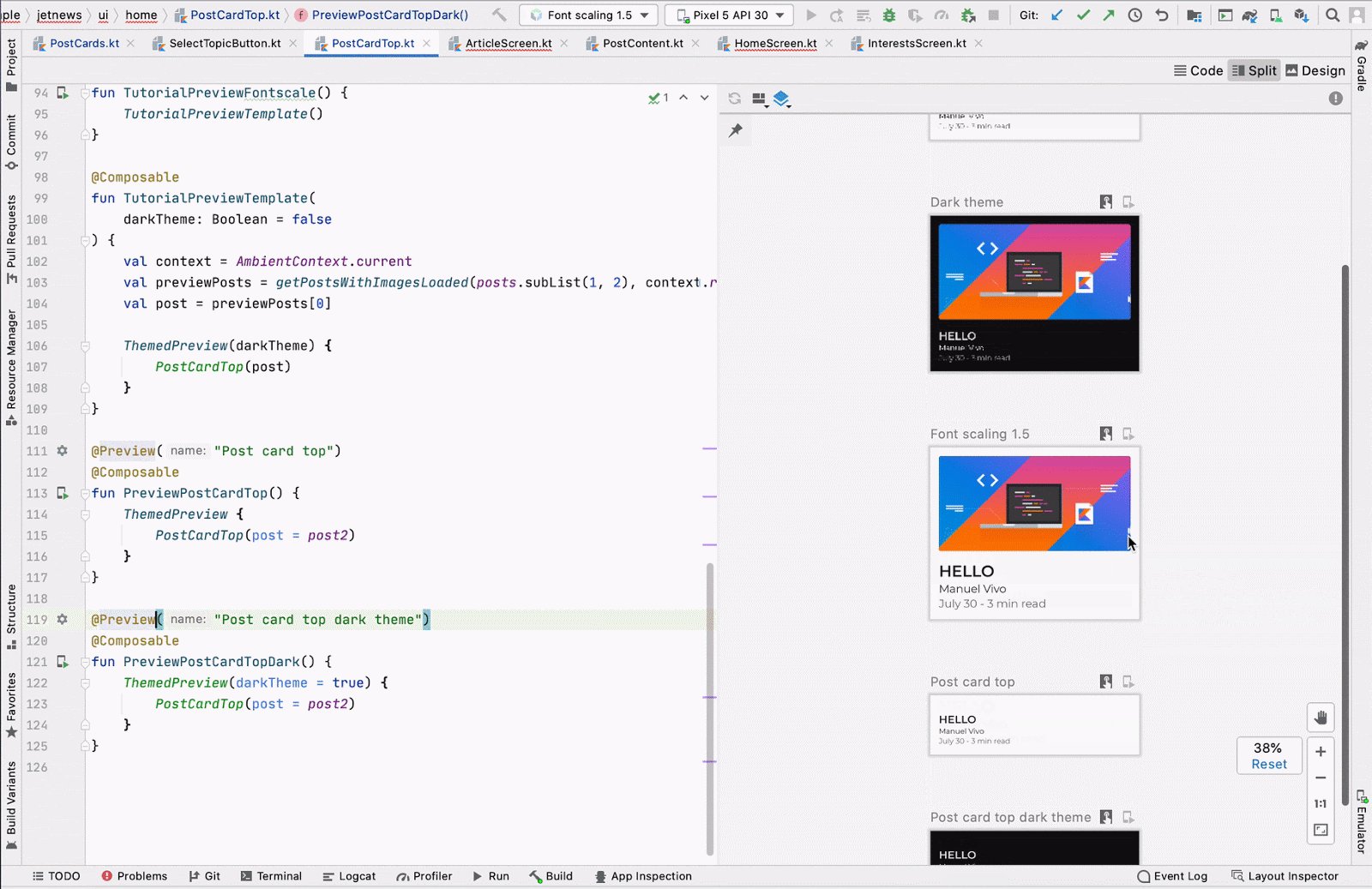
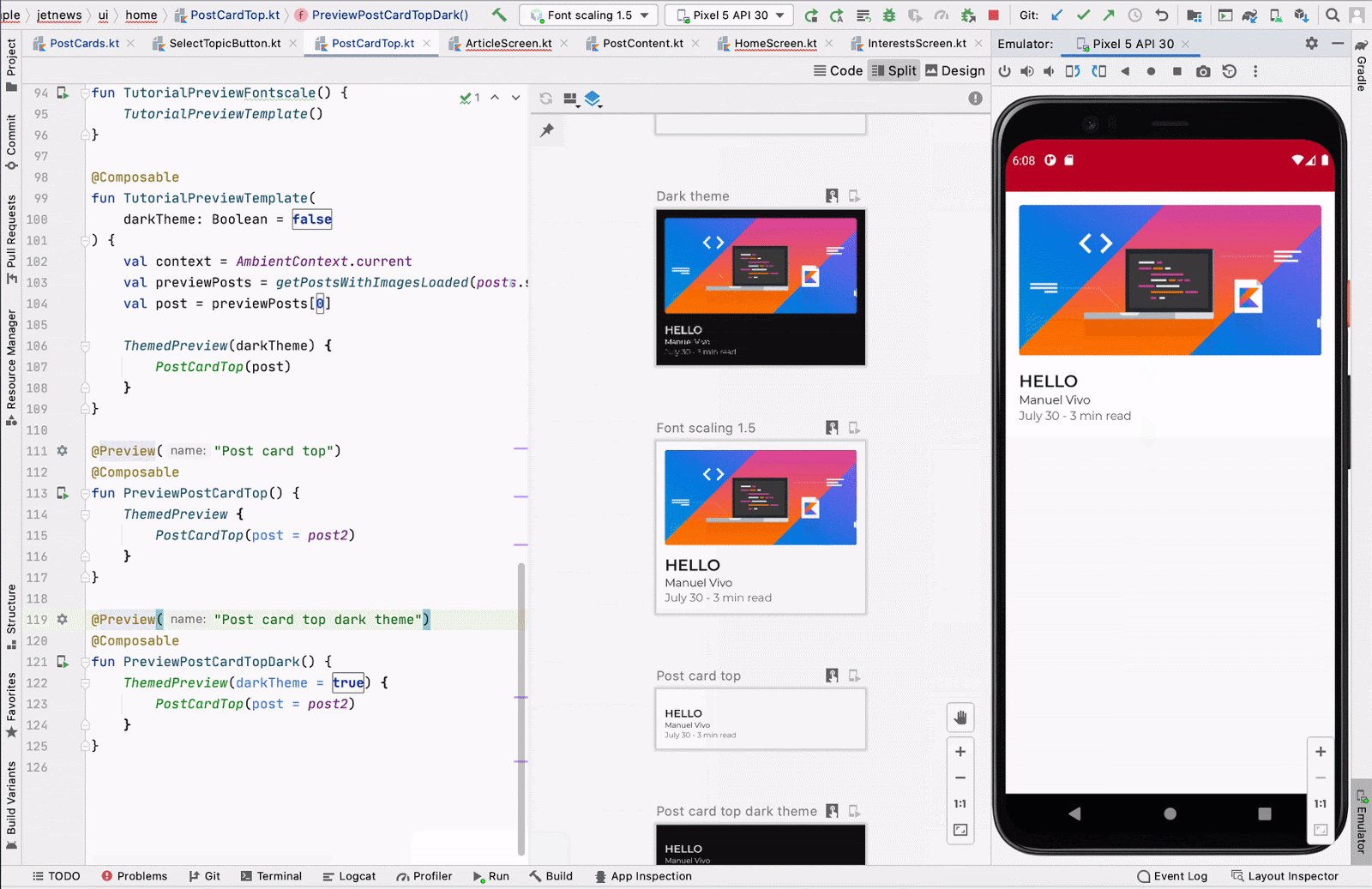
Beberapa pratinjau anotasi @Preview yang sama
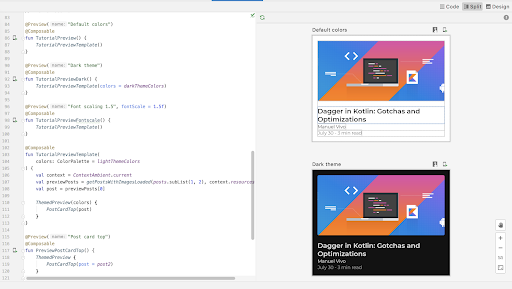
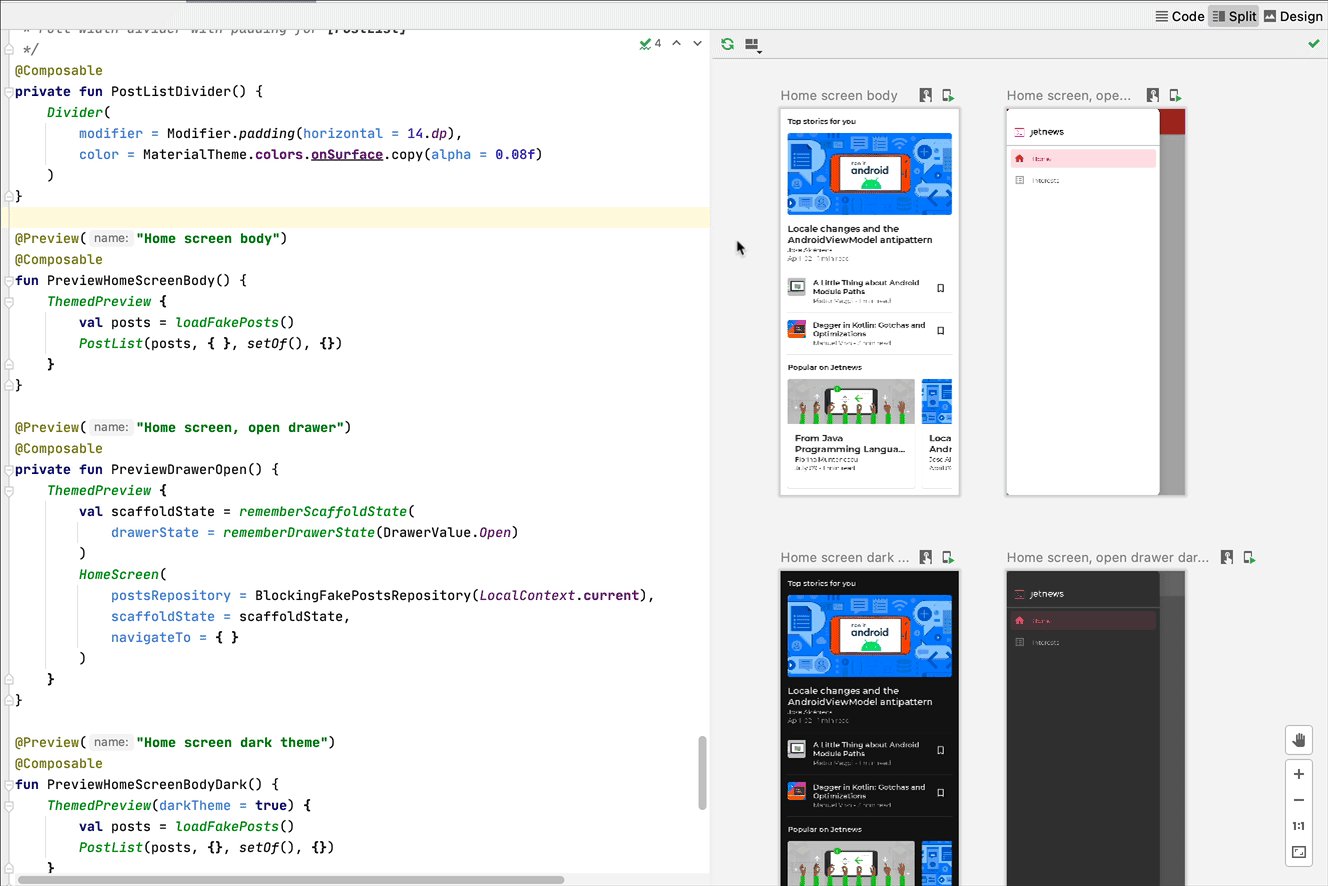
Anda dapat menampilkan beberapa versi composable @Preview yang sama dengan
spesifikasi berbeda, atau parameter berbeda yang diteruskan ke composable. Dengan
cara ini, Anda dapat mengurangi kode boilerplate yang perlu Anda tulis.
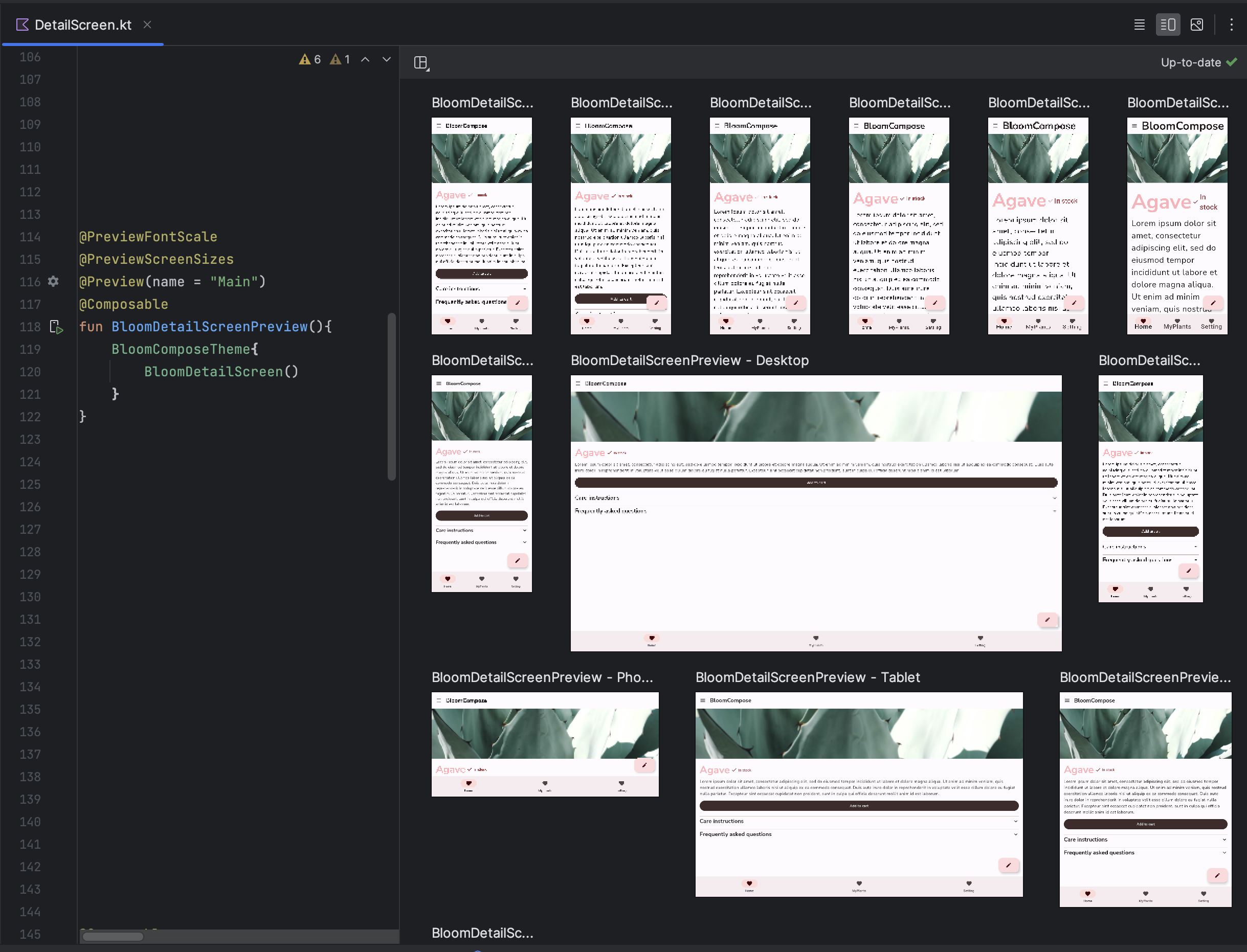
Template multipratinjau
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ memperkenalkan template
Multipreview API: @PreviewScreenSizes, @PreviewFontScales, @PreviewLightDark,
dan @PreviewDynamicColors, sehingga dengan satu anotasi, Anda dapat
melihat pratinjau UI Compose dalam skenario umum.

Membuat anotasi multipratinjau kustom
Dengan multipratinjau, Anda dapat menentukan class anotasi yang sudah memiliki beberapa
anotasi @Preview dengan konfigurasi berbeda. Menambahkan anotasi ini ke
fungsi composable akan otomatis merender semua pratinjau yang berbeda
sekaligus. Misalnya, Anda dapat menggunakan anotasi ini untuk melihat pratinjau beberapa perangkat, ukuran
font, atau tema secara bersamaan tanpa perlu mengulangi definisi tersebut untuk setiap
satu composable.
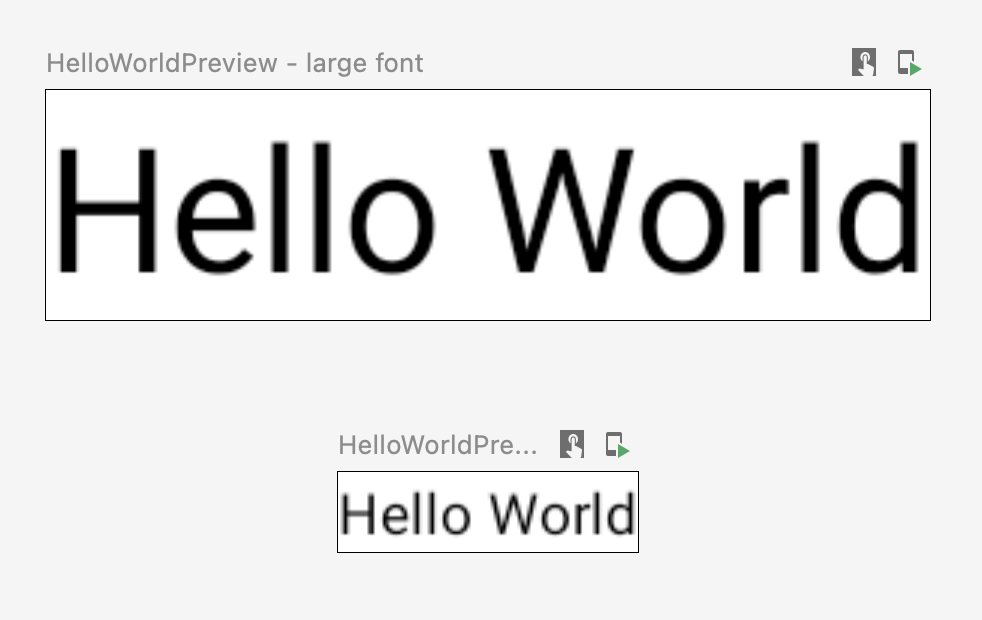
Mulai dengan membuat class anotasi kustom Anda sendiri:
@Preview( name = "small font", group = "font scales", fontScale = 0.5f ) @Preview( name = "large font", group = "font scales", fontScale = 1.5f ) annotation class FontScalePreviews
Anda dapat menggunakan anotasi kustom ini untuk composable pratinjau:
@FontScalePreviews @Composable fun HelloWorldPreview() { Text("Hello World") }

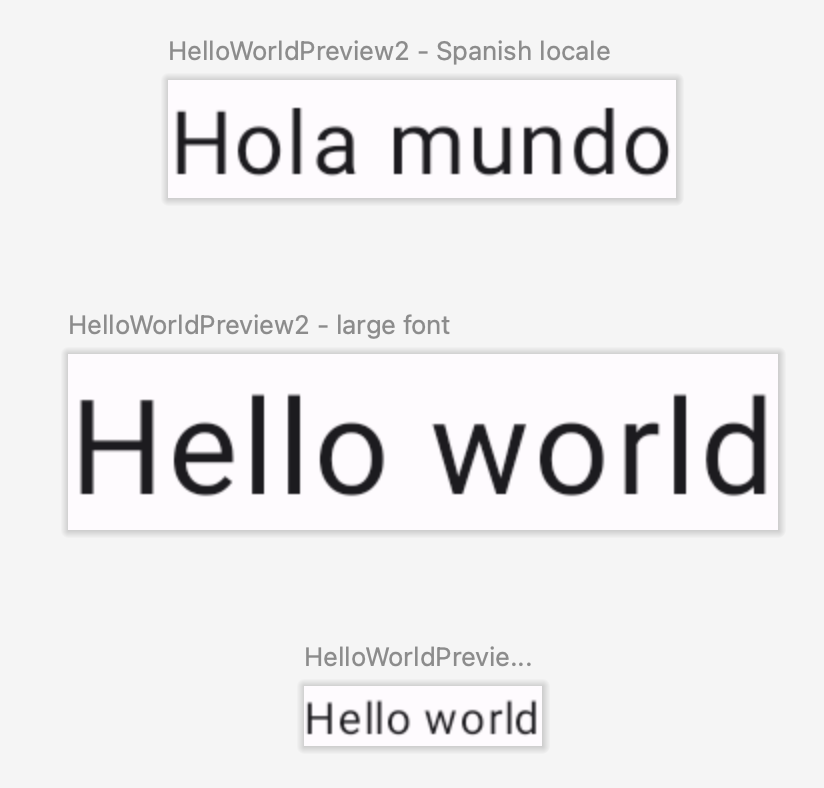
Anda dapat menggabungkan beberapa anotasi multipratinjau dan anotasi pratinjau normal untuk membuat kumpulan pratinjau yang lebih lengkap. Menggabungkan anotasi multipratinjau tidak berarti semua kombinasi berbeda akan ditampilkan. Sebaliknya, setiap anotasi multipratinjau bertindak secara independen dan hanya merender variannya sendiri.
@Preview( name = "Spanish", group = "locale", locale = "es" ) @FontScalePreviews annotation class CombinedPreviews @CombinedPreviews @Composable fun HelloWorldPreview2() { MaterialTheme { Surface { Text(stringResource(R.string.hello_world)) } } }

Sifat multipratinjau yang dapat dicocokkan--dan pratinjau normal--memungkinkan Anda menguji banyak properti project berskala besar secara lebih komprehensif.
@Preview dan set data besar
Sering kali, muncul kebutuhan di mana Anda harus meneruskan set data besar ke pratinjau composable. Untuk melakukannya, cukup teruskan data contoh ke fungsi Pratinjau Composable dengan
menambahkan parameter dengan anotasi @PreviewParameter.
@Preview @Composable fun UserProfilePreview( @PreviewParameter(UserPreviewParameterProvider::class) user: User ) { UserProfile(user) }
Untuk menyediakan data contoh, buat class yang mengimplementasikan
PreviewParameterProvider dan menampilkan
data contoh sebagai urutan.
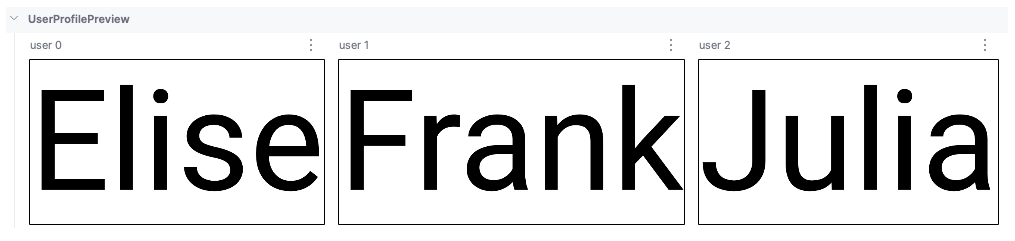
class UserPreviewParameterProvider : PreviewParameterProvider<User> { override val values = sequenceOf( User("Elise"), User("Frank"), User("Julia") ) }
Tindakan ini merender satu pratinjau per elemen data dalam urutan:

Anda dapat menggunakan class penyedia yang sama untuk beberapa pratinjau. Jika perlu, batasi jumlah pratinjau dengan menyetel parameter batas.
@Preview @Composable fun UserProfilePreview2( @PreviewParameter(UserPreviewParameterProvider::class, limit = 2) user: User ) { UserProfile(user) }
Pratinjau yang menggunakan @PreviewParameter diberi nama secara default menggunakan indeks
parameter dan nama properti (pengguna 0, pengguna 1, pengguna 2, dan sebagainya), yang dapat
membuatnya sulit dibedakan. Untuk meningkatkan kejelasan pratinjau, Anda dapat memberikan
nama tampilan kustom untuk setiap pratinjau dengan mengganti getDisplayName() di
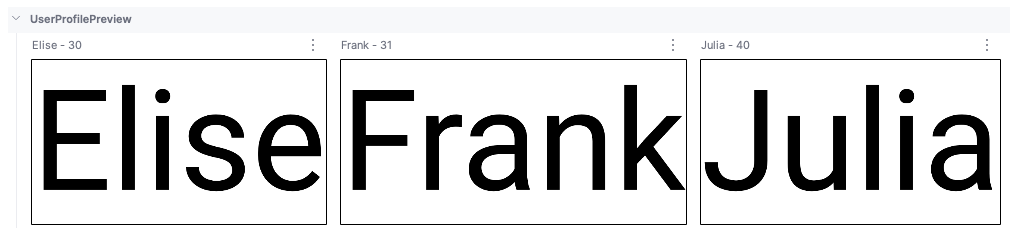
PreviewParameterProvider. Hal ini membantu membedakan berbagai variasi data atau status UI. Misalnya, Anda dapat memberi label pratinjau berdasarkan data
input:
class UserAgePreviewParameterProvider : PreviewParameterProvider<User> { // Using a List internally for efficient index-based access private val userList = listOf( User(name = "Elise", age = 30), User(name = "Frank", age = 31), User(name = "Julia", age = 40) ) override val values = userList.asSequence() override fun getDisplayName(index: Int): String? { // Return null or an empty string to use the default index-based name val user = userList.getOrNull(index) ?: return null return "${user.name} - ${user.age}" } }

Batasan dan praktik terbaik
Android Studio menjalankan kode pratinjau secara langsung di area pratinjau. Fitur ini tidak
memerlukan emulator atau perangkat fisik karena memanfaatkan bagian framework Android yang di-porting yang disebut Layoutlib. Layoutlib adalah versi kustom
framework Android yang dirancang untuk berjalan di luar perangkat Android. Tujuan library ini adalah untuk memberikan pratinjau tata letak di Android Studio yang sangat mirip dengan rendering-nya di perangkat.
Batasan pratinjau
Karena cara pratinjau dirender dalam Android Studio, pratinjau bersifat ringan dan tidak memerlukan seluruh framework Android untuk merendernya. Namun, hal ini memiliki batasan berikut:
- Tidak ada akses jaringan
- Tidak ada akses file
- Beberapa API
Contextmungkin tidak sepenuhnya tersedia
Pratinjau dan ViewModels
Pratinjau terbatas saat menggunakan ViewModel dalam
composable. Sistem pratinjau tidak dapat membuat semua parameter yang diteruskan ke ViewModel, seperti repositori, kasus penggunaan, pengelola, atau yang serupa. Selain itu, jika ViewModel Anda berpartisipasi dalam injeksi dependensi (seperti
dengan Hilt), sistem pratinjau tidak dapat membuat seluruh grafik
dependensi untuk membuat ViewModel.
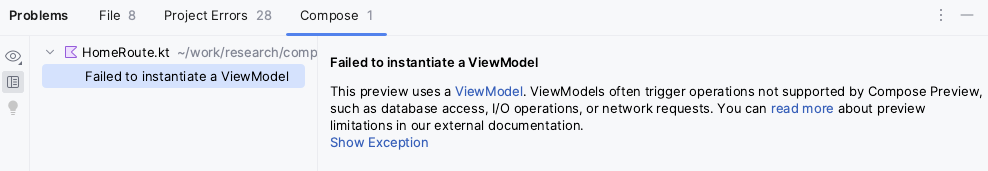
Saat Anda mencoba melihat pratinjau composable dengan ViewModel, Android Studio akan menampilkan
error saat merender composable tertentu:

Jika Anda ingin melihat pratinjau composable yang menggunakan ViewModel, Anda harus membuat
composable lain dengan parameter dari ViewModel yang diteruskan sebagai argumen
composable. Dengan begitu, Anda tidak perlu melihat pratinjau composable yang menggunakan
ViewModel.
@Composable
fun AuthorScreen(viewModel: AuthorViewModel = viewModel()) {
AuthorScreen(
name = viewModel.authorName,
// ViewModel sends the network requests and makes posts available as a state
posts = viewModel.posts
)
}
@Composable
fun AuthorScreen(
name: NameLabel,
posts: PostsList
) {
// ...
}
@Preview
@Composable
fun AuthorScreenPreview(
// You can use some sample data to preview your composable without the need to construct the ViewModel
name: String = sampleAuthor.name,
posts: List<Post> = samplePosts[sampleAuthor]
) {
AuthorScreen(
name = NameLabel(name),
posts = PostsList(posts)
)
}
Class anotasi @Preview
Anda selalu dapat 'ctrl atau ⌘ + mengklik' anotasi @Preview di Android
Studio untuk melihat daftar lengkap parameter yang dapat disesuaikan saat menyesuaikan
pratinjau.
annotation class Preview( val name: String = "", val group: String = "", @IntRange(from = 1) val apiLevel: Int = -1, val widthDp: Int = -1, val heightDp: Int = -1, val locale: String = "", @FloatRange(from = 0.01) val fontScale: Float = 1f, val showSystemUi: Boolean = false, val showBackground: Boolean = false, val backgroundColor: Long = 0, @UiMode val uiMode: Int = 0, @Device val device: String = Devices.DEFAULT, @Wallpaper val wallpaper: Int = Wallpapers.NONE, )
Referensi lainnya
Untuk membaca selengkapnya tentang cara Android Studio meningkatkan @Previewkemudahan penggunaan, dan mempelajari lebih lanjut tips Alat, lihat blog Alat Compose.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Data yang dibatasi secara lokal dengan CompositionLocal
- Desain Material 2 di Compose
- Menggunakan View di Compose
