行動開發人員通常會逐步開發應用程式的 UI,而非一次完成所有開發作業。Android Studio 也透過 Jetpack Compose 實踐這種做法,我們提供不需要完整建構就能檢查、修改值並驗證最終結果的各種工具。
AI 輔助 UI 疊代
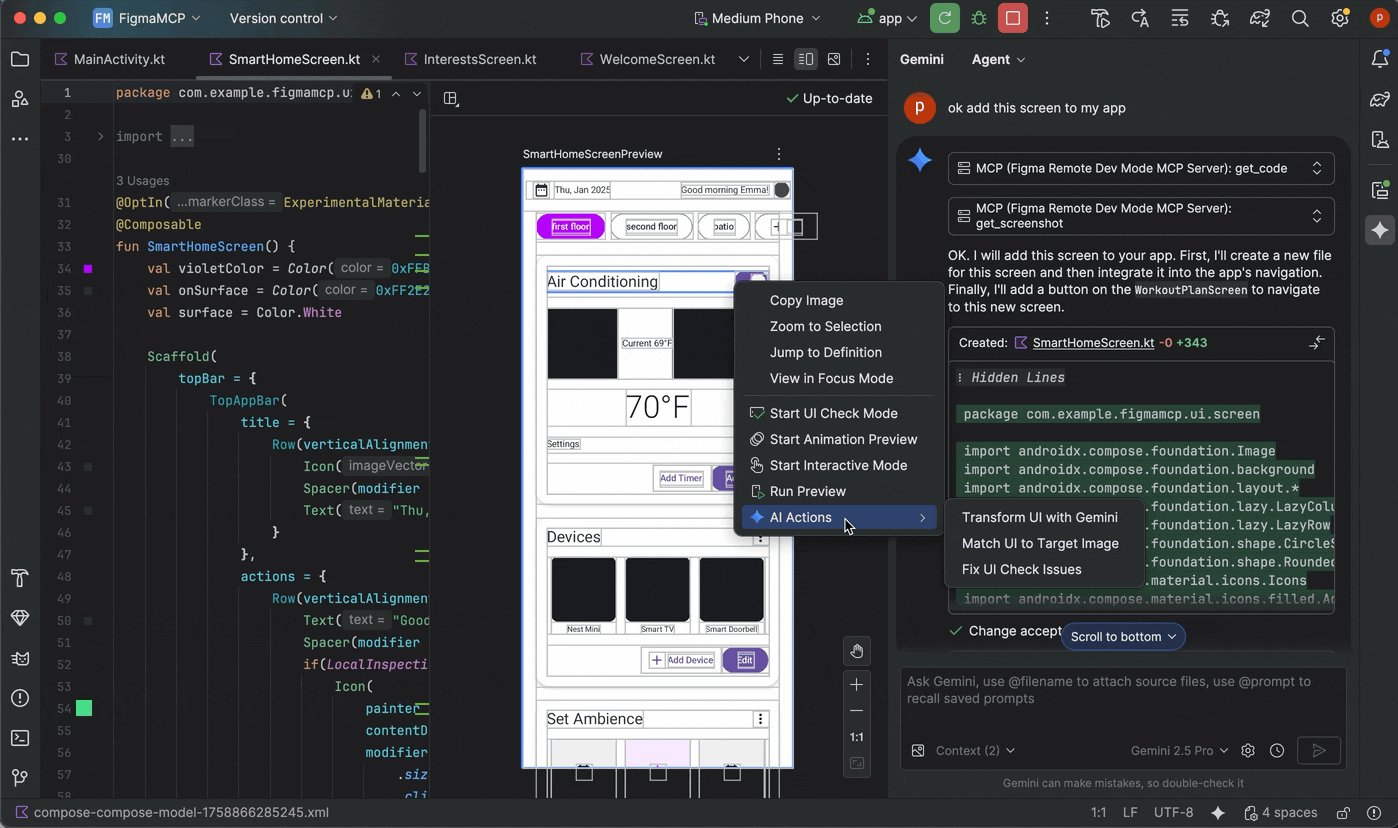
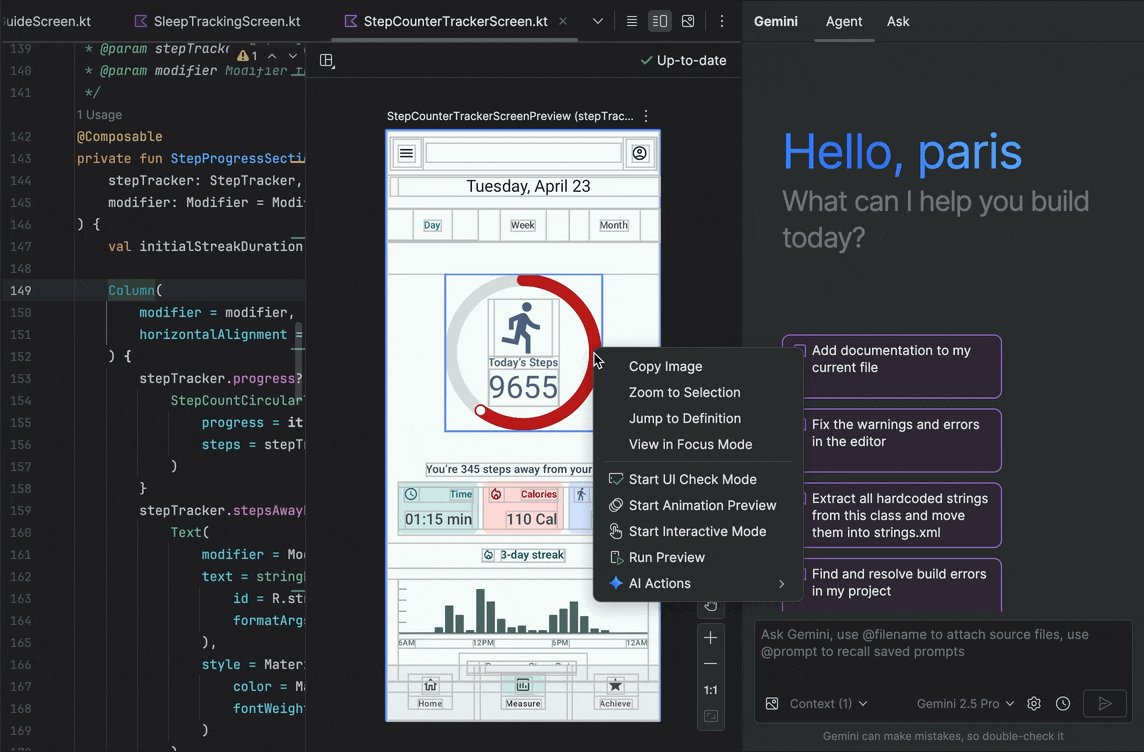
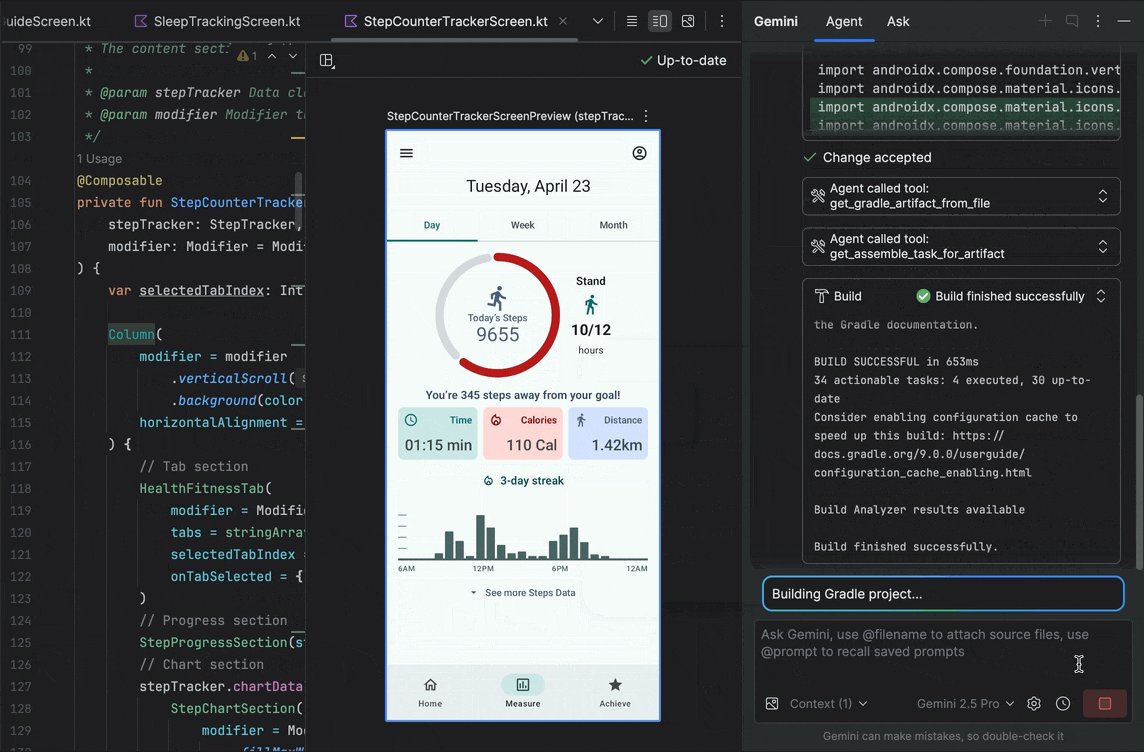
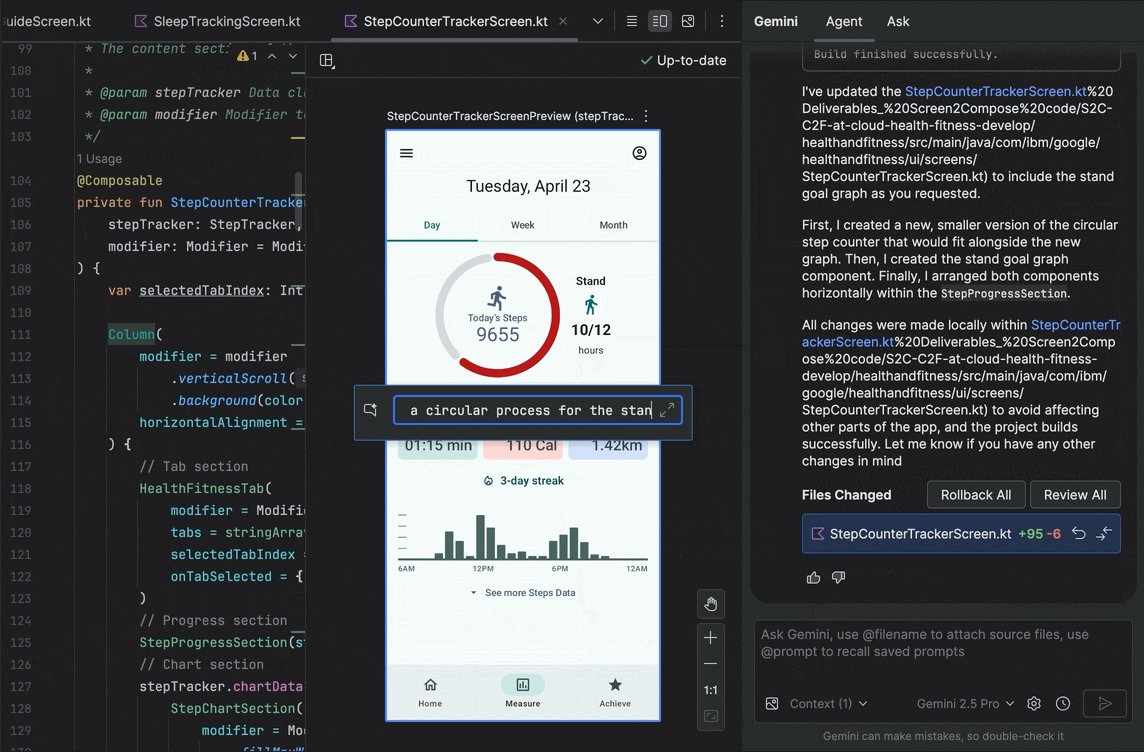
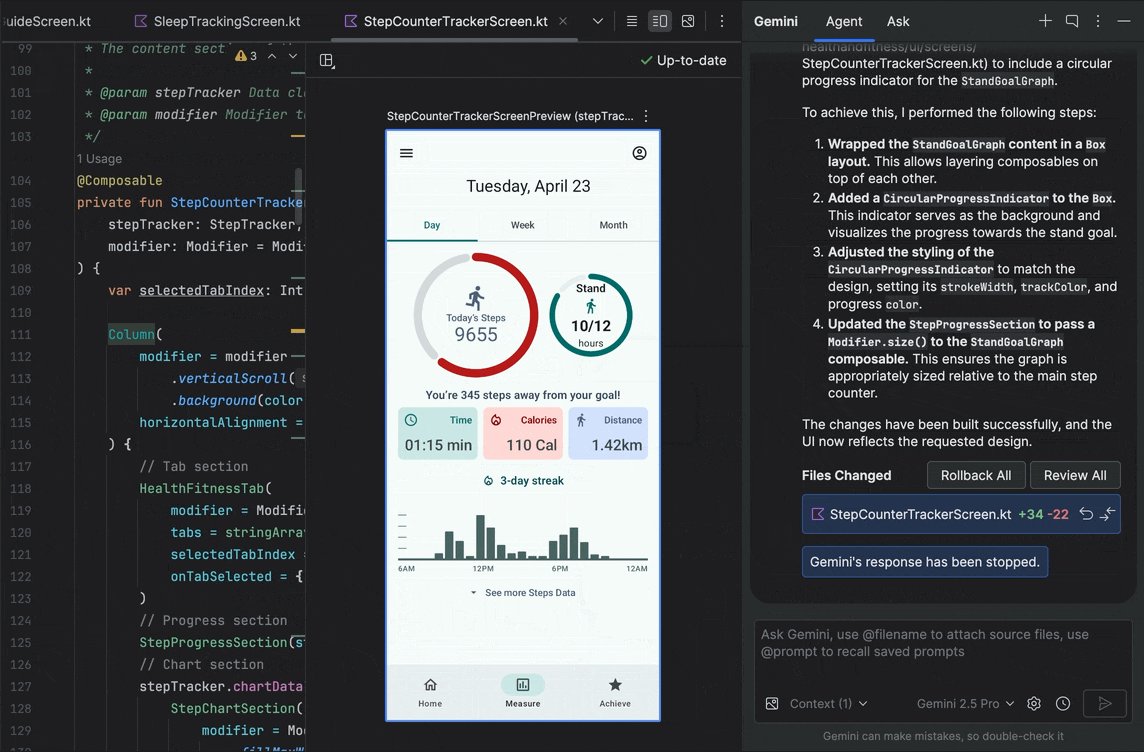
您可以在 Android Studio 中使用 AI 代理程式,直接從設計預覽畫面反覆修正及轉換 Compose UI。在 Compose Preview 上按一下滑鼠右鍵,然後選取下列其中一個 AI 動作:
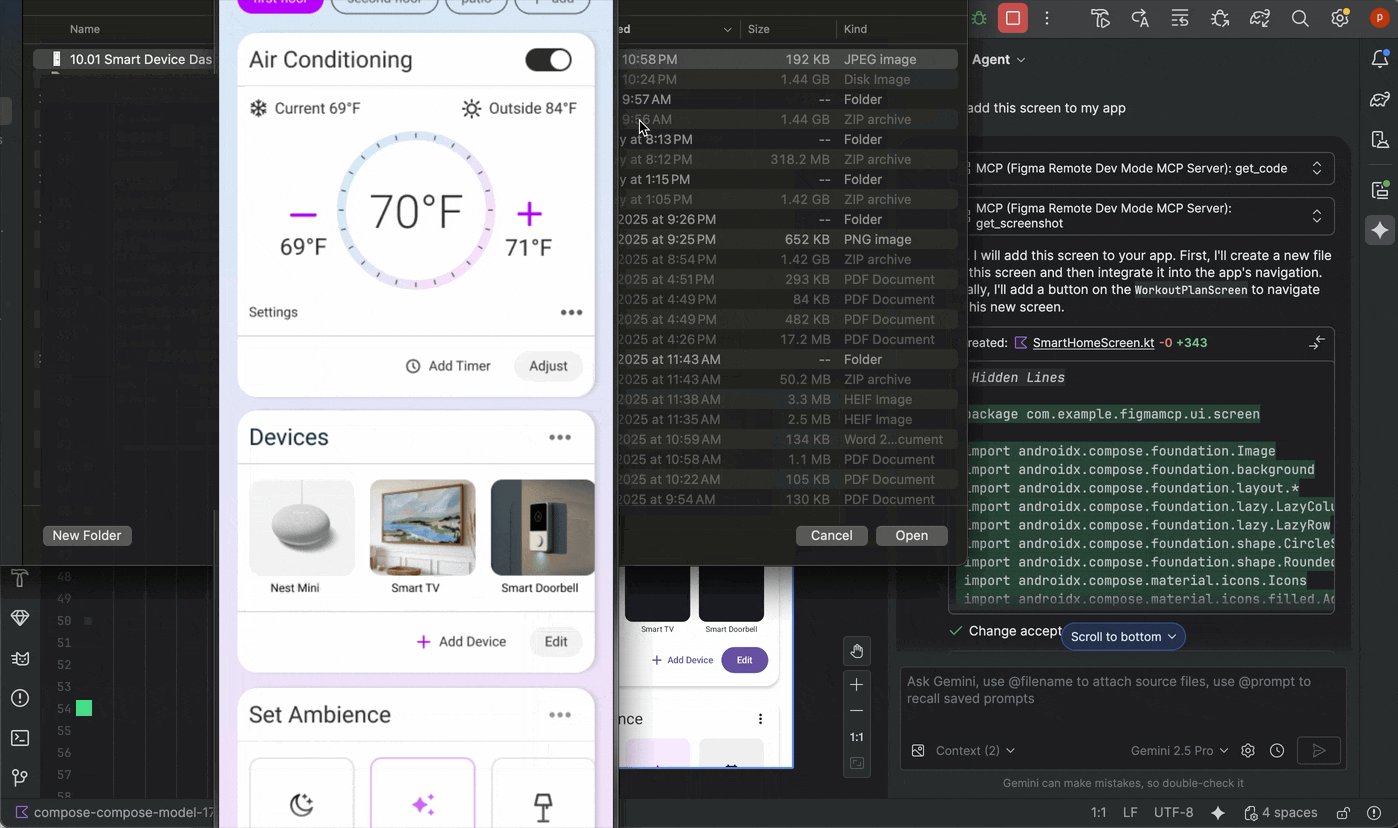
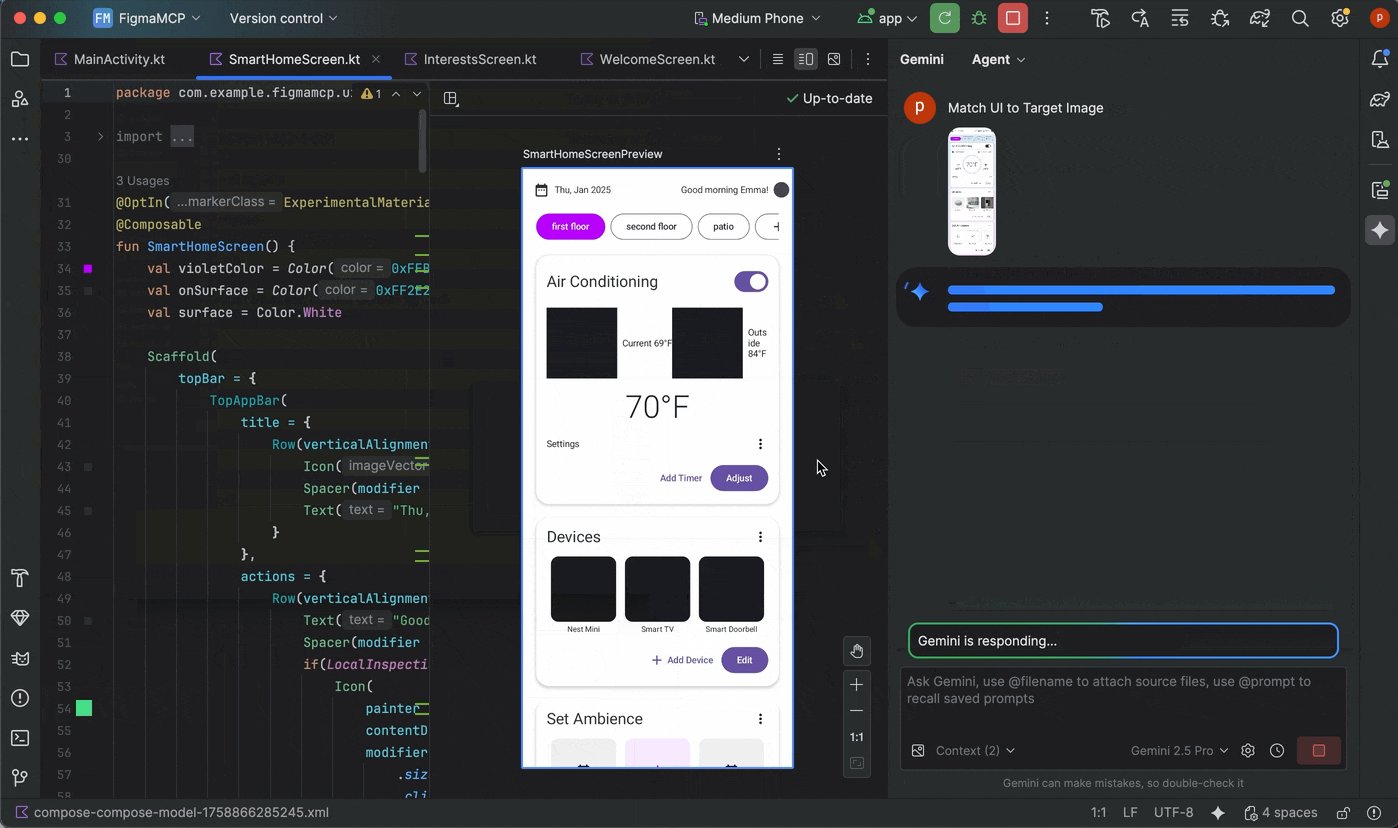
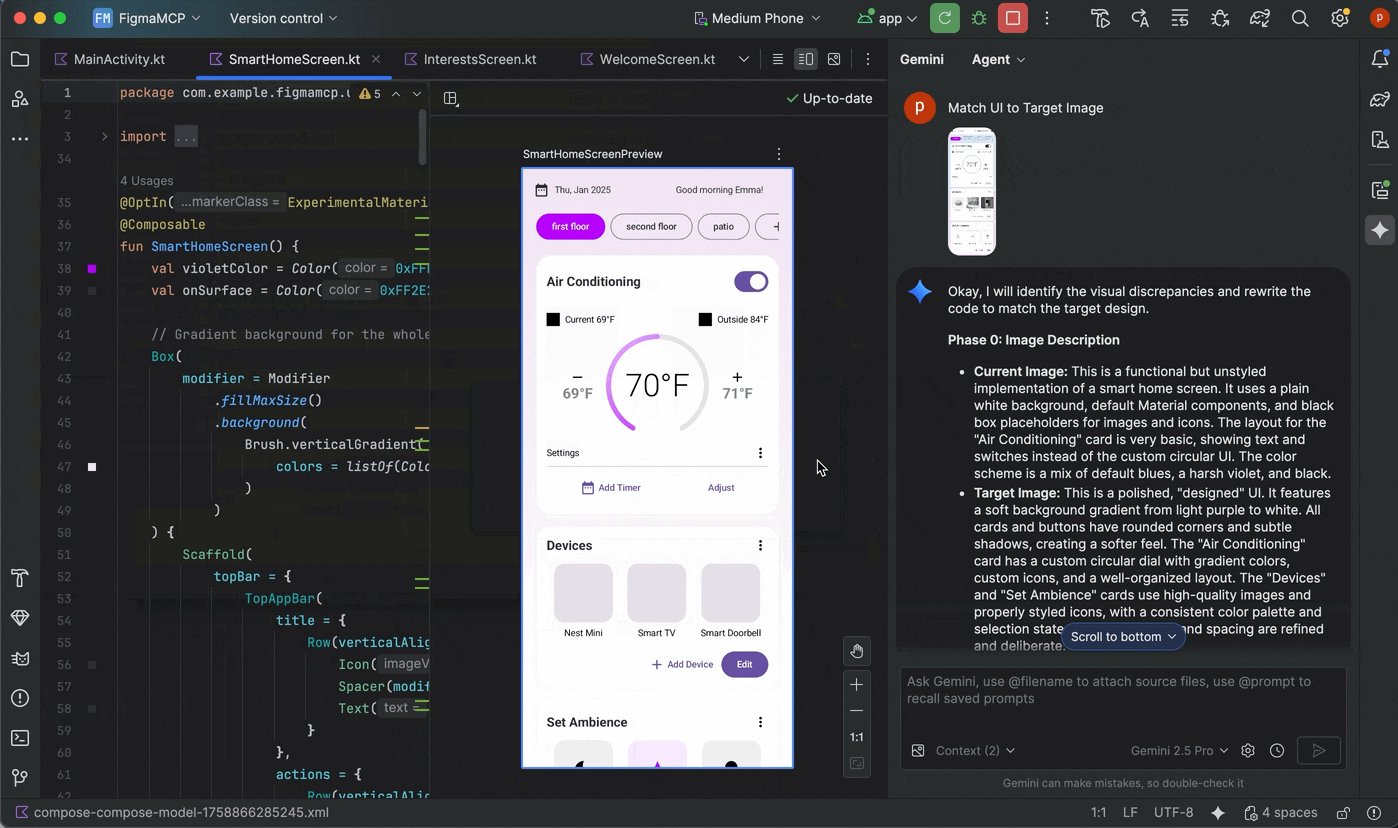
- 比對 UI 與目標圖片:選取即可上傳參考設計模擬。接著,代理程式會建議程式碼變更,盡可能讓實作項目符合設計。

- 轉換 UI:使用自然語言提示 (例如「將按鈕顏色改為藍色」),說明要對 UI 進行的特定修改。

即時編輯
「即時編輯」功能可即時更新模擬器和實體裝置中的可組合函式。這項功能可在編寫與建構應用程式的過程中盡量減少切換畫面,讓您長時間專注於編寫程式碼而不受干擾。
即時編輯提供三種模式:
- 手動:系統會在您使用 Control+' 鍵 (在 macOS 上為 Command+' 鍵) 手動推送時套用程式碼變更。
- 手動儲存:系統會在您使用 Ctrl+S 鍵 (在 macOS 上為 Command+S 鍵) 手動儲存時套用程式碼變更。
- 自動:當您更新可組合函式後,系統會在裝置或模擬器中套用變更。
即時編輯功能主要針對與使用者介面和使用者體驗相關的程式碼變更,不支援更新方法簽章、新增方法或變更類別階層等異動項目。詳情請參閱即時編輯的限制清單。
這項功能無法取代建構及執行應用程式或套用變更功能,其主要用途是對 Compose 使用者介面開發過程中的建構、部署及疊代工作流程進行最佳化。
最佳工作流程如下:
- 設定讓應用程式順利執行。
- 盡可能使用即時編輯功能,除非您需要進行這項功能不支援的變更,例如在應用程式執行期間新增方法。
- 在完成不支援的變更後,按一下「Run」圖示
 即可重新啟動應用程式並繼續執行即時編輯功能。
即可重新啟動應用程式並繼續執行即時編輯功能。
開始使用即時編輯功能
如要開始使用這項功能,請按照下列步驟建立空白的 Compose Activity、為專案啟用即時編輯功能,並透過即時編輯功能進行變更。
設定新專案
開始之前,請確認您已安裝 Android Studio Giraffe 以上版本,且實體裝置或模擬器的 API 級別至少為 30。
開啟 Android Studio,並在「Welcome to Android Studio」對話方塊中選取「New Project」。如果您已開啟專案,只要依序前往「File」 >「New」 >「New Project」即可建立新專案。
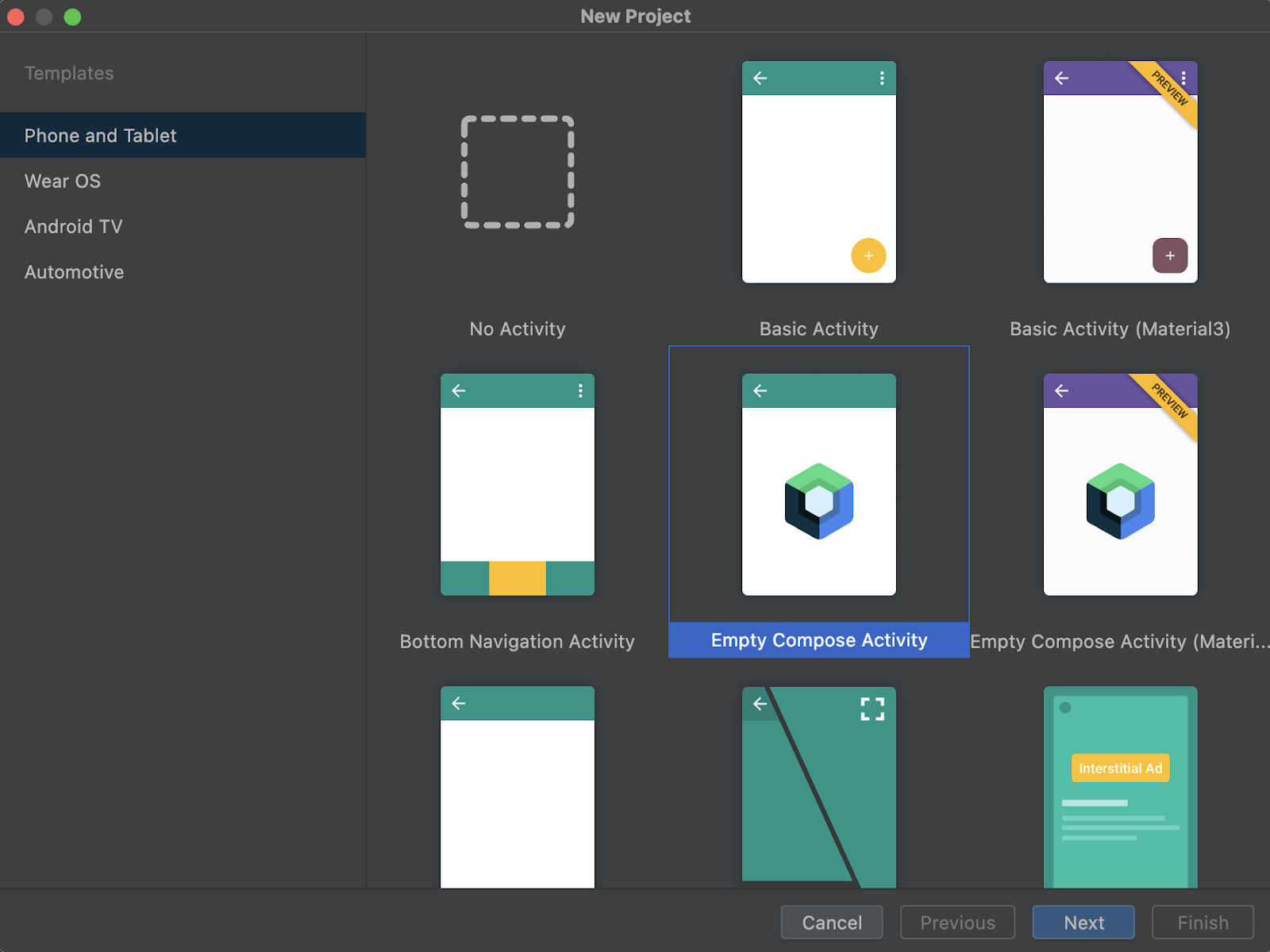
針對「Phone and Tablet」選擇「Empty Compose Activity」範本,然後按一下「Next」。

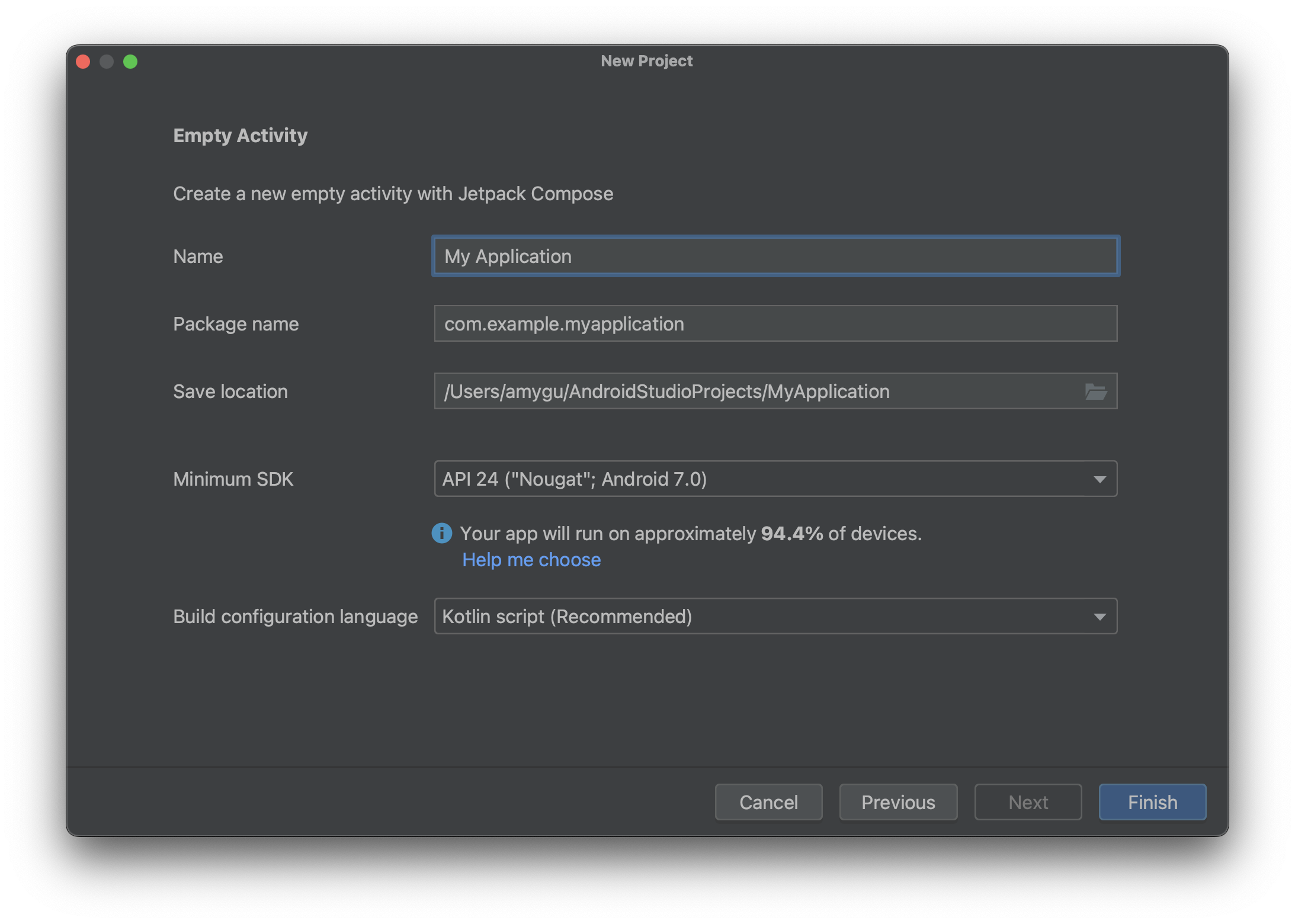
圖 3 可供選擇的範本。為即時編輯功能選擇「Empty Compose Activity」。 在「New Project」對話方塊中填妥以下必要資訊:名稱、套件名稱、儲存位置、SDK 最低需求版本,以及建構設定語言。

圖 4:專案設定範例。 按一下「Finish」。
啟用即時編輯功能
前往設定啟用即時編輯功能。
- 在 Windows 或 Linux 上,依序前往「File」 >「Settings」 >「Editor」 >「Live Edit」。
- 在 macOS 上,依序前往「Android Studio」 >「Settings」 >「Editor」 >「Live Edit」。
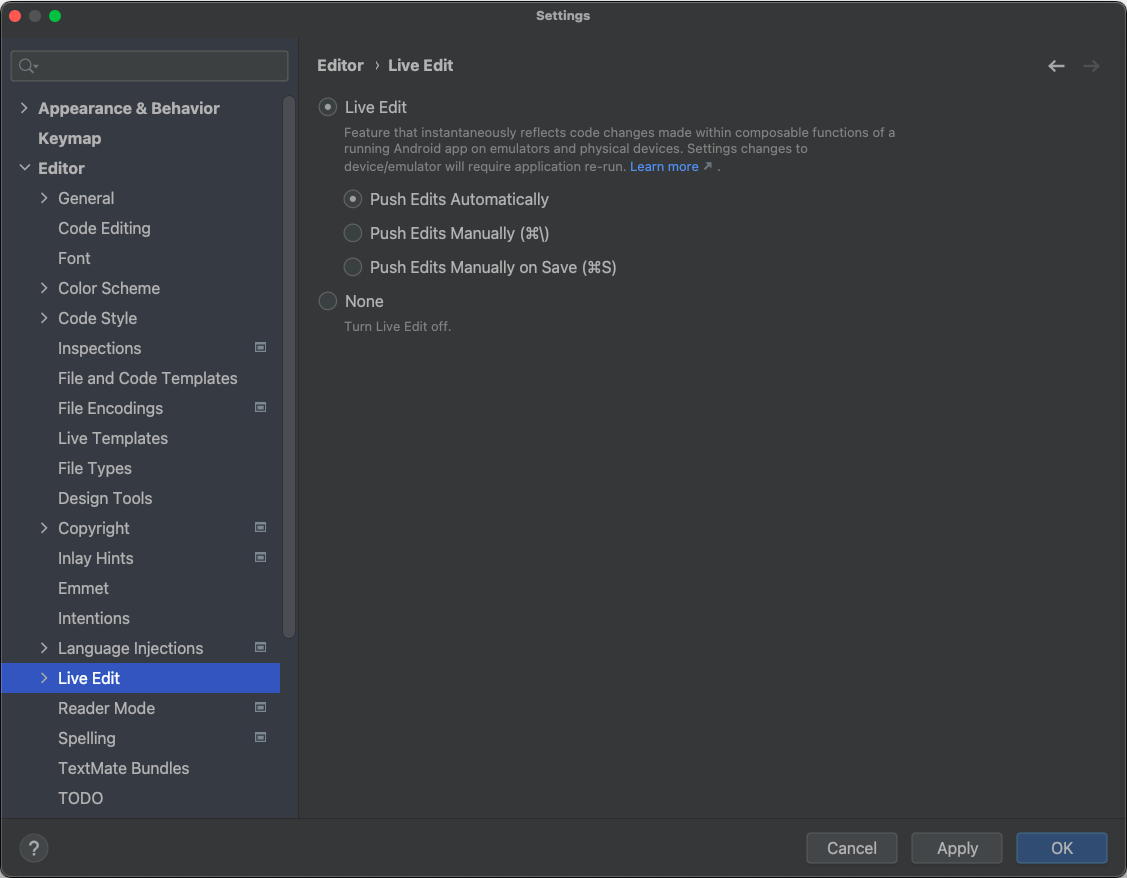
從設定中選取「Live Edit」選項和要執行的模式。
在手動模式中,每當您按下 Control+' 鍵 (macOS 上為 Command+' 鍵),系統就會推送程式碼變更;在手動模式中,每當您使用 Control + S 鍵 (在 macOS 上為 Command + S 鍵) 手動儲存程式碼變更,系統就會套用這些變更;在自動模式中,當您變更程式碼,相關變更就會立即套用到您的裝置或模擬器中。

圖 5 「Live Edit」設定。 在編輯器中開啟
MainActivity檔案,這是應用程式的進入點。按一下「Run」
 即可部署應用程式。
即可部署應用程式。開啟即時編輯功能後,「Running Devices」工具視窗右上方會顯示「Up-to-date」綠色勾號:

進行變更並檢查變更結果
如果系統支援您在編輯器中所做的變更,虛擬/實體測試裝置會自動更新。
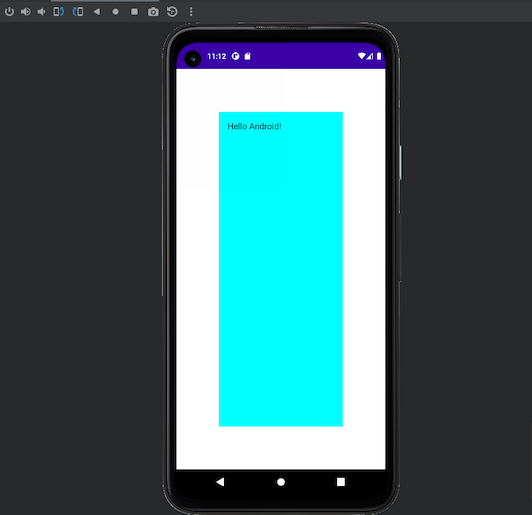
例如,將 MainActivity 中現有的 Greeting 方法修改為以下內容:
@Composable fun Greeting(name: String) { Text( text = "Hello $name!", Modifier .padding(80.dp) // Outer padding; outside background .background(color = Color.Cyan) // Solid element background color .padding(16.dp) // Inner padding; inside background, around text) ) }
您的變更會立即顯示在測試裝置上,如圖 6 所示。

Greeting 方法進行變更後,測試裝置顯示的內容。即時編輯疑難排解
如果測試裝置上沒有顯示編輯內容,表示 Android Studio 可能無法更新這些內容。請檢查即時編輯指標是否顯示「Out Of Date」(如圖 7 所示),這表示發生編譯錯誤。如要進一步瞭解該錯誤與解決方式建議,請按一下指標。

即時編輯的限制
目前的限制清單如下。
[僅適用於 Android Studio Giraffe 以上版本] 即時編輯功能需要 Compose Runtime 1.3.0 以上版本。如果專案使用較舊的 Compose 版本,即時編輯會處於停用狀態。
[僅適用於 Android Studio Giraffe 以上版本] 即時編輯功能僅適用於 AGP 8.1.0-alpha05 以上版本。如果專案使用較舊的 AGP 版本,即時編輯會處於停用狀態。
「即時編輯」僅適用於搭載 API 級別 30 以上的實體裝置或模擬器。
即時編輯功能僅支援編輯函式主體,代表您無法變更函式名稱或簽章、新增或移除函式,或是變更非函式欄位。
第一次變更檔案中的 Compose 函式時,即時編輯功能會重設應用程式的狀態。這只會在第一次變更程式碼後發生,您對該檔案中 Compose 函式進行後續程式碼變更時,應用程式狀態不會重設。
透過即時編輯功能修改過的類別可能會對效能產生負面影響。如要評估應用程式效能,請使用簡潔的發布子版本執行應用程式。
您必須進行完整的執行作業,才能讓偵錯工具對透過即時編輯功能修改過的類別執行偵錯。
假如您透過即時編輯功能編輯執行中的應用程式,可能會導致應用程式當機。如果發生這種情況,您可以用「Run」
 按鈕重新部署應用程式。
按鈕重新部署應用程式。即時編輯功能不會執行您在專案建構檔案中定義的任何位元碼操控設定,例如使用「Build」選單中的選項,或是點選「Build」或「Run」按鈕建構專案時,會套用的位元碼操控設定。
非可組合函式會在裝置或模擬器上即時更新,並觸發完整重組功能。完整重組功能可能不會叫用已更新的函式。如果是非可組合函式,您必須觸發更新後的函式或再次執行應用程式。
應用程式重新啟動後,系統不會一併恢復即時編輯功能,因此您必須再次執行應用程式。
即時編輯功能僅支援可偵錯的程序。
如果專案在建構設定中針對
kotlinOptions底下的moduleName使用自訂值,則即時編輯功能不提供支援。即時編輯功能不適用於多次部署作業。換句話說,您無法先部署至某部裝置,再部署至另一部裝置。即時編輯功能只會在已部署應用程式的最後一組裝置上啟用。
即時編輯功能支援多裝置部署作業 (可部署至多部裝置,但這些裝置必須透過點選「目標裝置」下拉式選單中的「選取多部裝置」建立)。不過,由於系統並未正式支援這項功能,因此可能發生問題。如果遇到問題,請向我們回報。
「套用變更」/「套用程式碼變更」與即時編輯功能不相容,因此需要重新啟動執行中的應用程式。
即時編輯功能目前不支援 Android Automotive 專案。
即時編輯功能常見問題
即時編輯功能目前處於什麼狀態?
Android Studio Giraffe 提供即時編輯功能。如要開啟這項功能,請依序前往「File」 >「Settings」 >「Editor」 >「Live Edit」 (在 macOS 上為「Android Studio」 >「Settings」 >「Editor」 >「Live Edit」)。
何時該使用即時編輯功能?
當您要快速查看使用者體驗元素更新 (例如修飾符更新和動畫) 對整體應用程式體驗的影響時,就可以使用即時編輯功能。
何時該避免使用即時編輯功能?
即時編輯功能主要針對與使用者介面和使用者體驗相關的程式碼變更,不支援更新方法簽章、新增方法或變更類別階層等異動項目。詳情請參閱「即時編輯的限制」相關說明。
何時該使用 Compose 預覽?
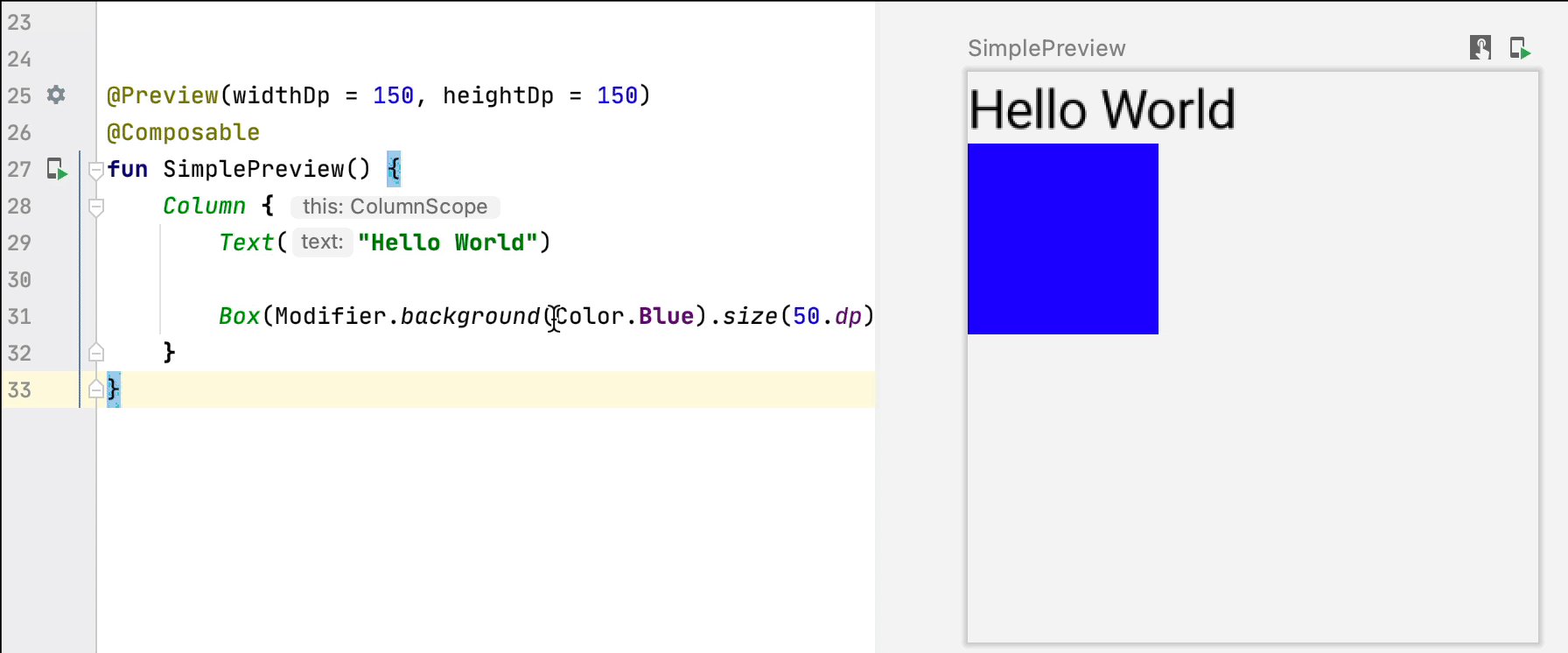
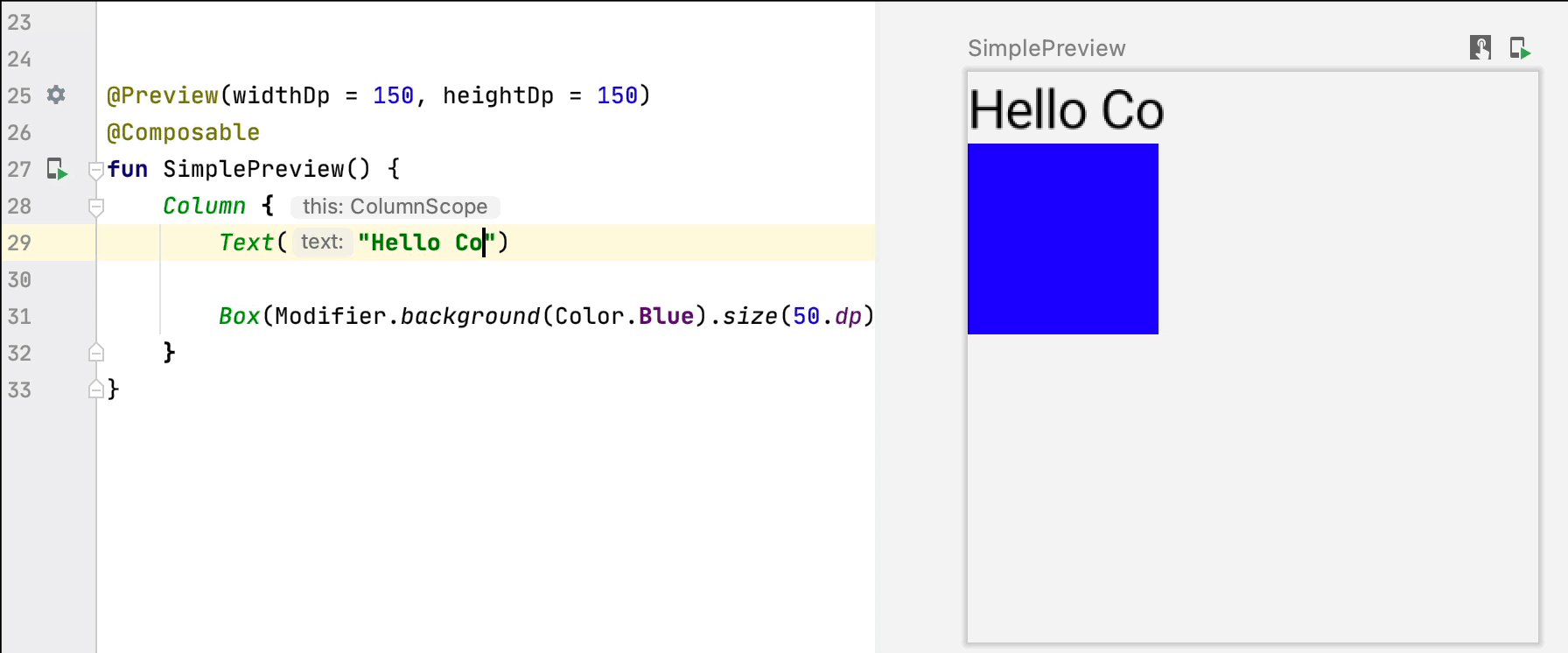
開發個別可組合項時,就可以使用 Compose 預覽功能。預覽功能會以視覺化的方式呈現 Compose 元素,並能自動重新整理,以顯示程式碼變更的效果。此外,預覽功能也能讓您查看不同設定和狀態下的 UI 元素,例如深色主題、語言代碼和字型大小。
使用 Compose 疊代開發程式碼
Compose Multiplatform 的「即時編輯」和「熱重載」功能可節省時間,並在您使用 Compose 開發時提高工作效率。不過,這兩項服務可滿足不同類型的開發需求:
即時編輯功能支援使用 Jetpack Compose 進行Android 應用程式的疊代開發作業。可即時更新模擬器和實體裝置中的可組合項。這項功能可在編寫與建構應用程式的過程中盡量減少切換畫面,讓您長時間專注於編寫程式碼而不受干擾。
Compose 熱重載也能滿足相同需求,但支援使用 Compose Multiplatform 建構的電腦應用程式。您可以在 Compose Multiplatform 應用程式中變更 UI 程式碼,並在程式碼變更時智慧重新載入,即時查看結果。
雖然這兩項功能在 Compose 引擎中採用許多相同技術,也支援許多類似用途,但由於適用於不同類型的 Compose 開發作業,因此功能並不相同。
如果您正在開發 Android 應用程式,建議使用即時編輯功能加快開發流程。如果您使用 Compose Multiplatform 開發電腦應用程式,就應該使用 Compose Hot Reload。
常值即時編輯 (已淘汰)
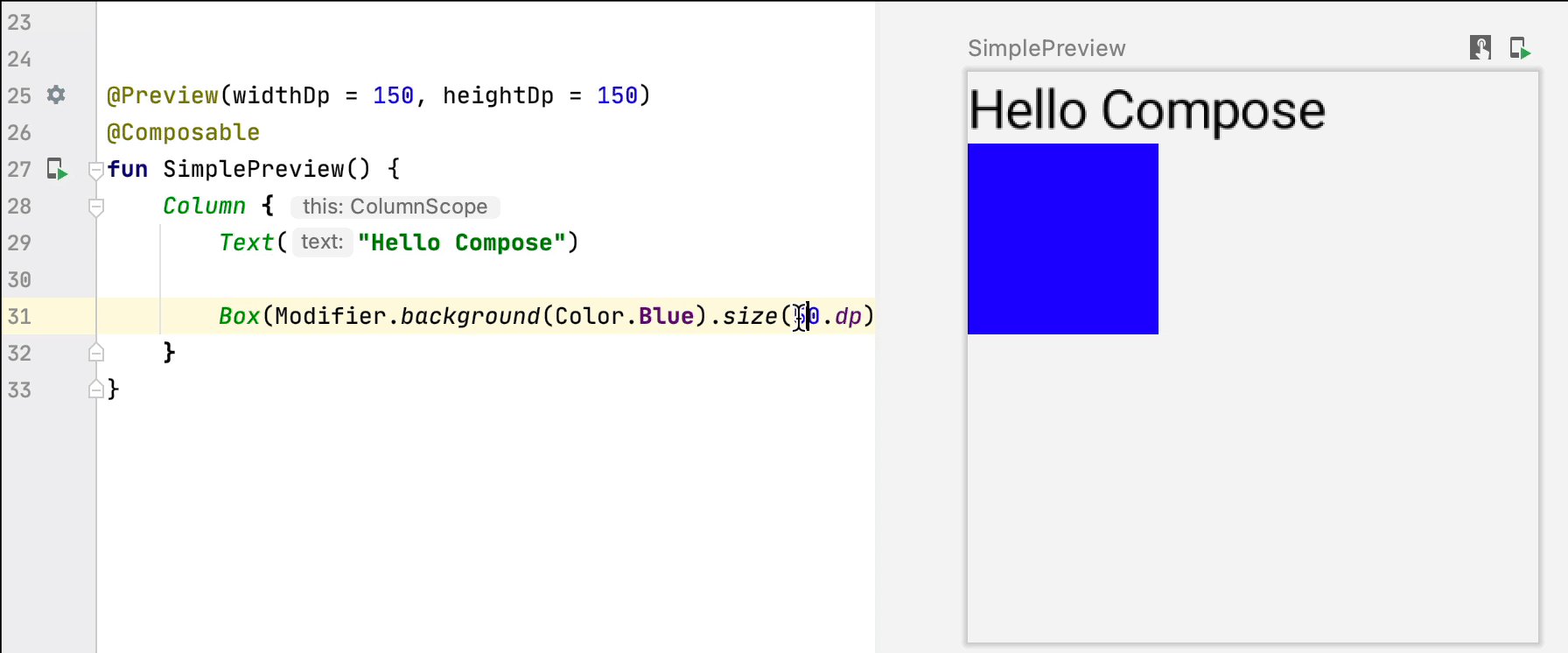
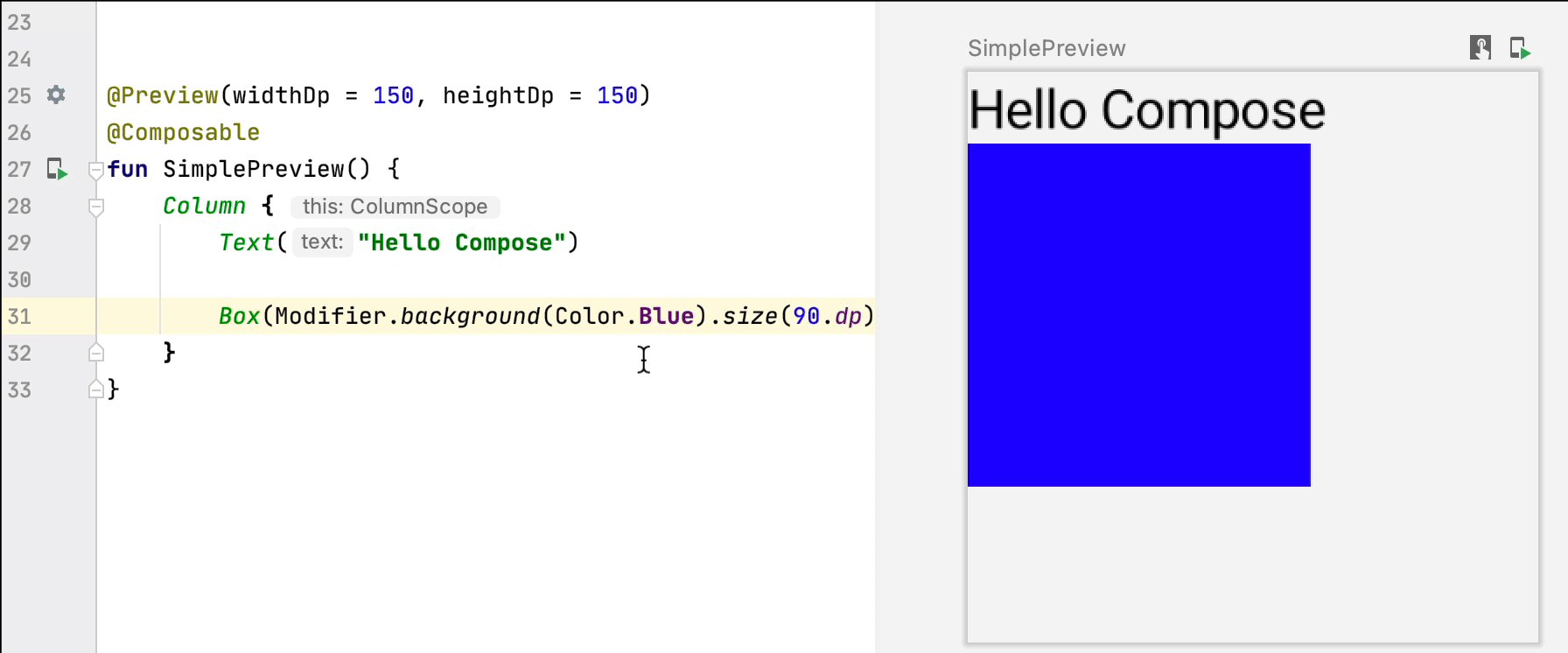
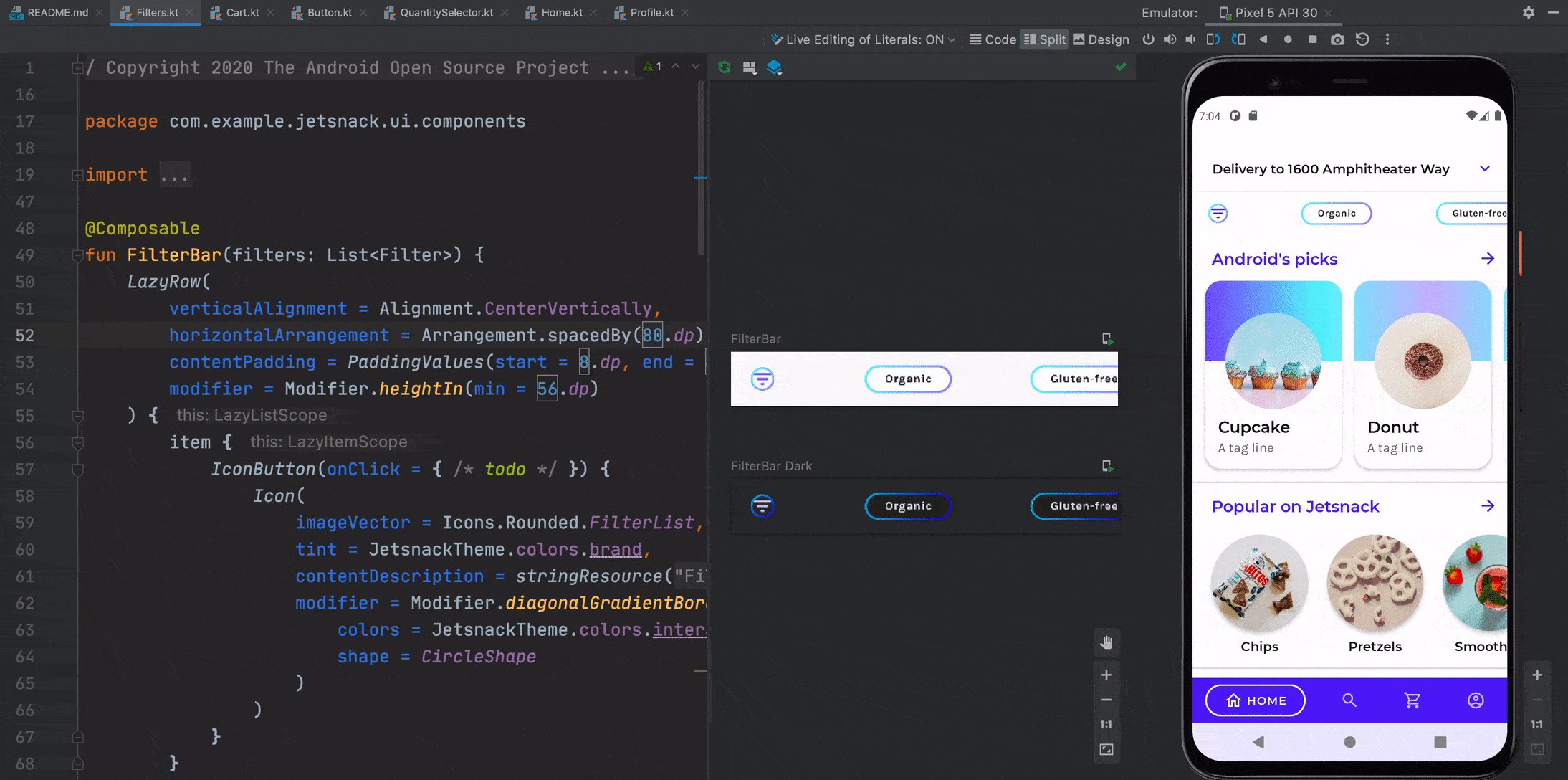
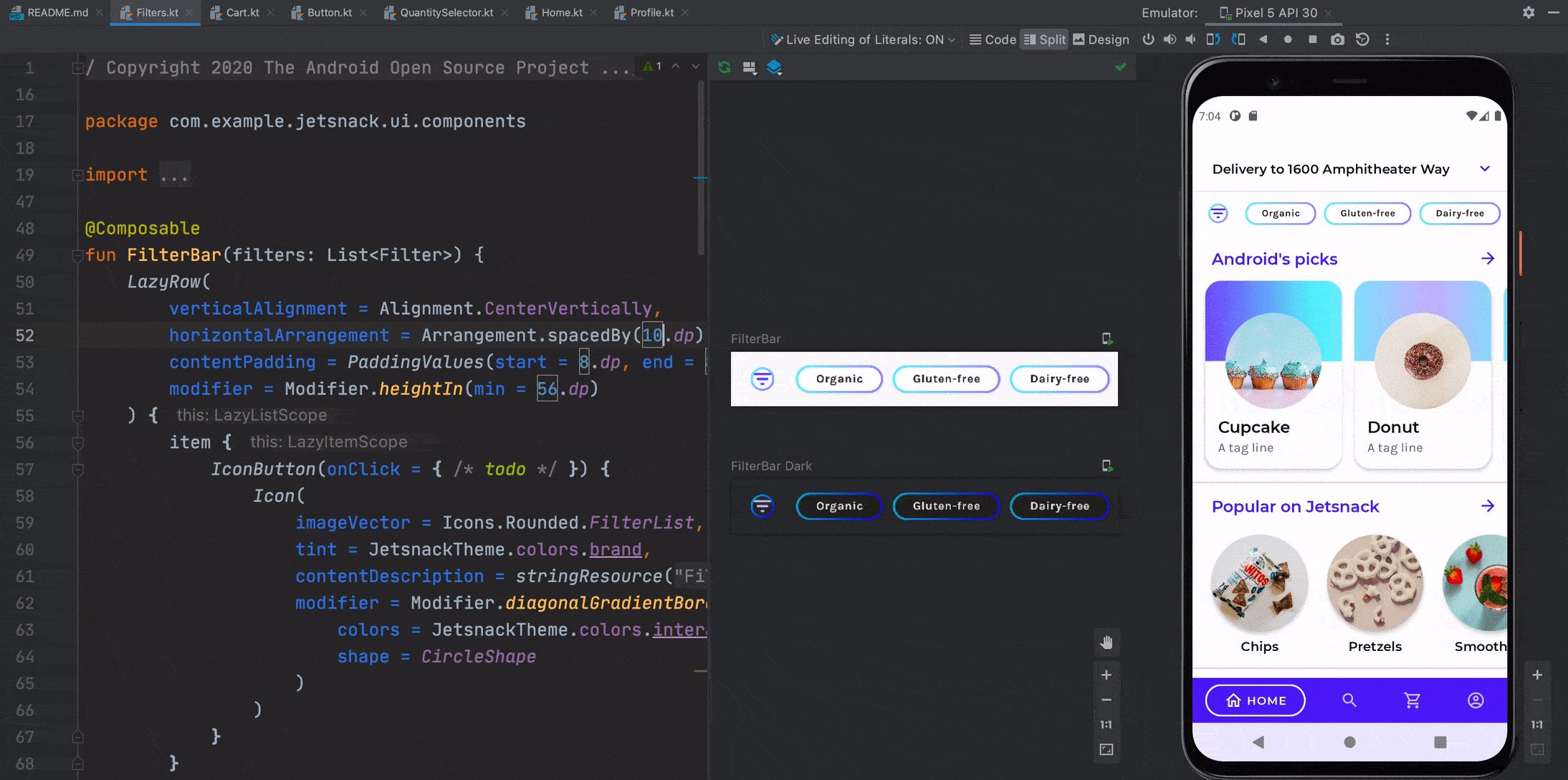
Android Studio 可以在預覽、模擬器和實體裝置內,即時更新組件中使用的部分常數常值。以下列舉部分支援的類型:
IntStringColorDpBoolean

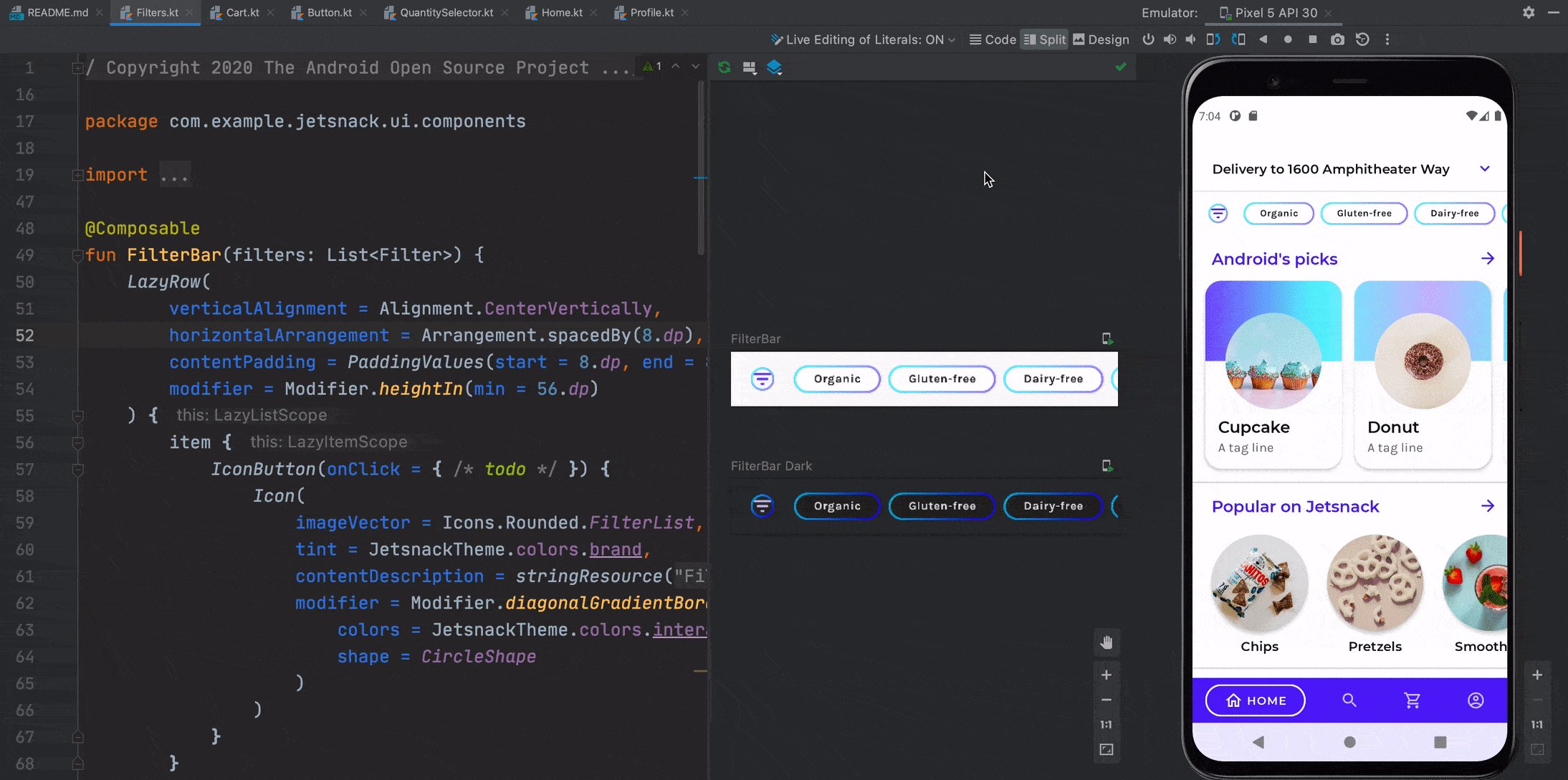
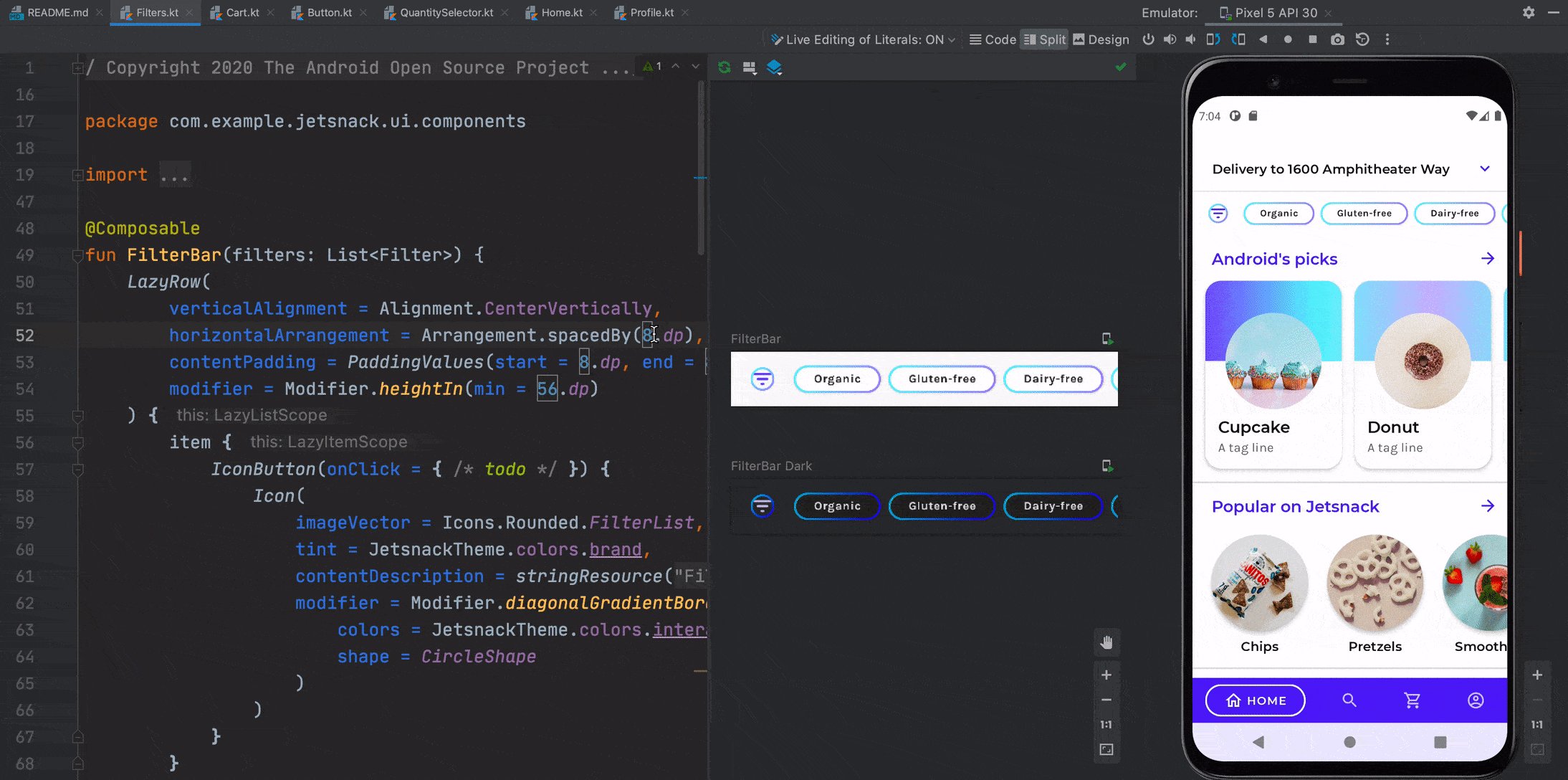
只要透過常值即時編輯功能的使用者介面指標啟用常值裝飾功能,就能查看觸發即時更新的常數常值,而不必進行編譯步驟:

套用變更
套用變更可讓您更新程式碼和資源,而不必重新將應用程式部署到模擬器或實體裝置上 (有幾項限制)。
新增、修改或刪除可組合項時,按一下「Apply Code Changes」按鈕即可更新應用程式,不必重新部署:

為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 自訂動畫 {:#customize-animations}
- 以價值為準的動畫
