Как разработчик мобильных приложений, вы часто разрабатываете пользовательский интерфейс своего приложения поэтапно, а не сразу. Android Studio реализует этот подход в Jetpack Compose, предоставляя инструменты, не требующие полной сборки для проверки, изменения значений и подтверждения конечного результата.
Редактировать в реальном времени
Функция Live Edit позволяет обновлять компонуемые объекты в эмуляторах и на физических устройствах в режиме реального времени. Эта функция сводит к минимуму переключение контекста между написанием и сборкой приложения, позволяя вам дольше сосредоточиться на написании кода, не отвлекаясь.
Live Edit имеет три режима:
- Вручную: изменения кода применяются при их ручном нажатии с помощью Control+' ( Command+' в macOS).
- Вручную при сохранении: изменения кода применяются при ручном сохранении с помощью Control+S ( Command+S в macOS).
- Автоматически: изменения применяются на вашем устройстве или эмуляторе при обновлении компонуемой функции.
Функция Live Edit ориентирована на изменения кода, связанные с пользовательским интерфейсом (UI) и взаимодействием с пользователем (UX). Live Edit не поддерживает такие изменения, как обновление сигнатур методов, добавление новых методов или изменение иерархии классов. Подробнее см. в списке ограничений функции Live Edit .
Эта функция не заменяет сборку и запуск приложения или функцию «Применить изменения» . Она предназначена для оптимизации рабочего процесса при сборке, развертывании и итерациях разработки Compose UI.
Оптимальный рабочий процесс выглядит следующим образом:
- Настройте приложение так, чтобы его можно было запустить.
- Используйте Live Edit настолько часто, насколько это возможно, пока вам не понадобится внести изменения, которые Live Edit не поддерживает, например, добавить новые методы во время работы приложения.
- После внесения неподдерживаемого изменения нажмите «Выполнить».
 чтобы перезапустить приложение и возобновить Live Edit.
чтобы перезапустить приложение и возобновить Live Edit.
Начните работу с Live Edit
Чтобы начать работу, выполните следующие действия, чтобы создать пустую операцию «Составить», включить функцию Live Edit для своего проекта и внести изменения с помощью Live Edit.
Создайте свой новый проект
Прежде чем начать, убедитесь, что у вас установлена Android Studio Giraffe или более поздняя версия, а уровень API вашего физического устройства или эмулятора не ниже 30.
Откройте Android Studio и выберите «Новый проект» в диалоговом окне «Добро пожаловать в Android Studio» . Если у вас уже открыт проект, вы можете создать новый, перейдя в меню «Файл» > «Создать» > «Новый проект» .
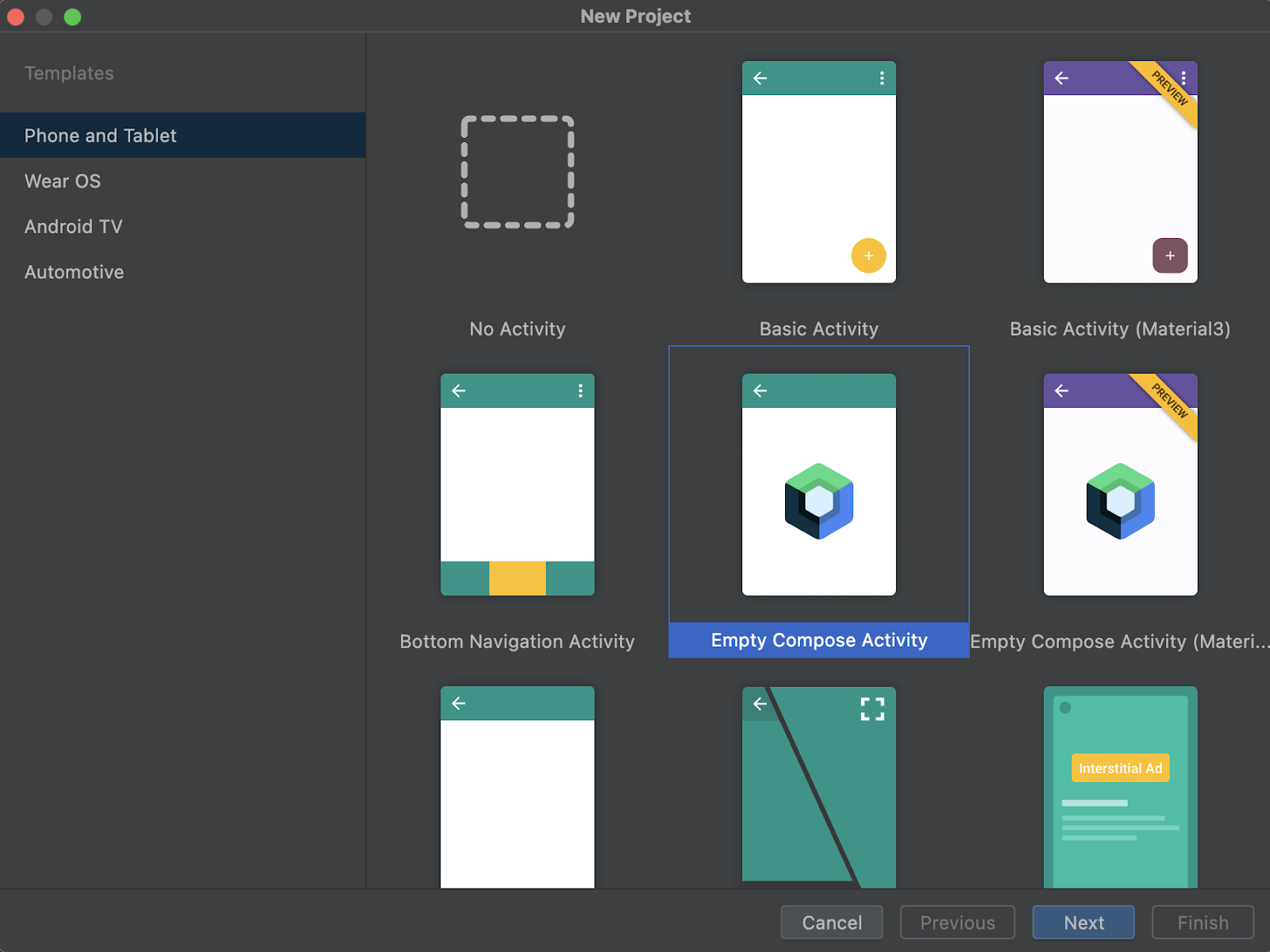
Выберите шаблон «Пустой составитель действий» для телефона и планшета , а затем нажмите «Далее» .

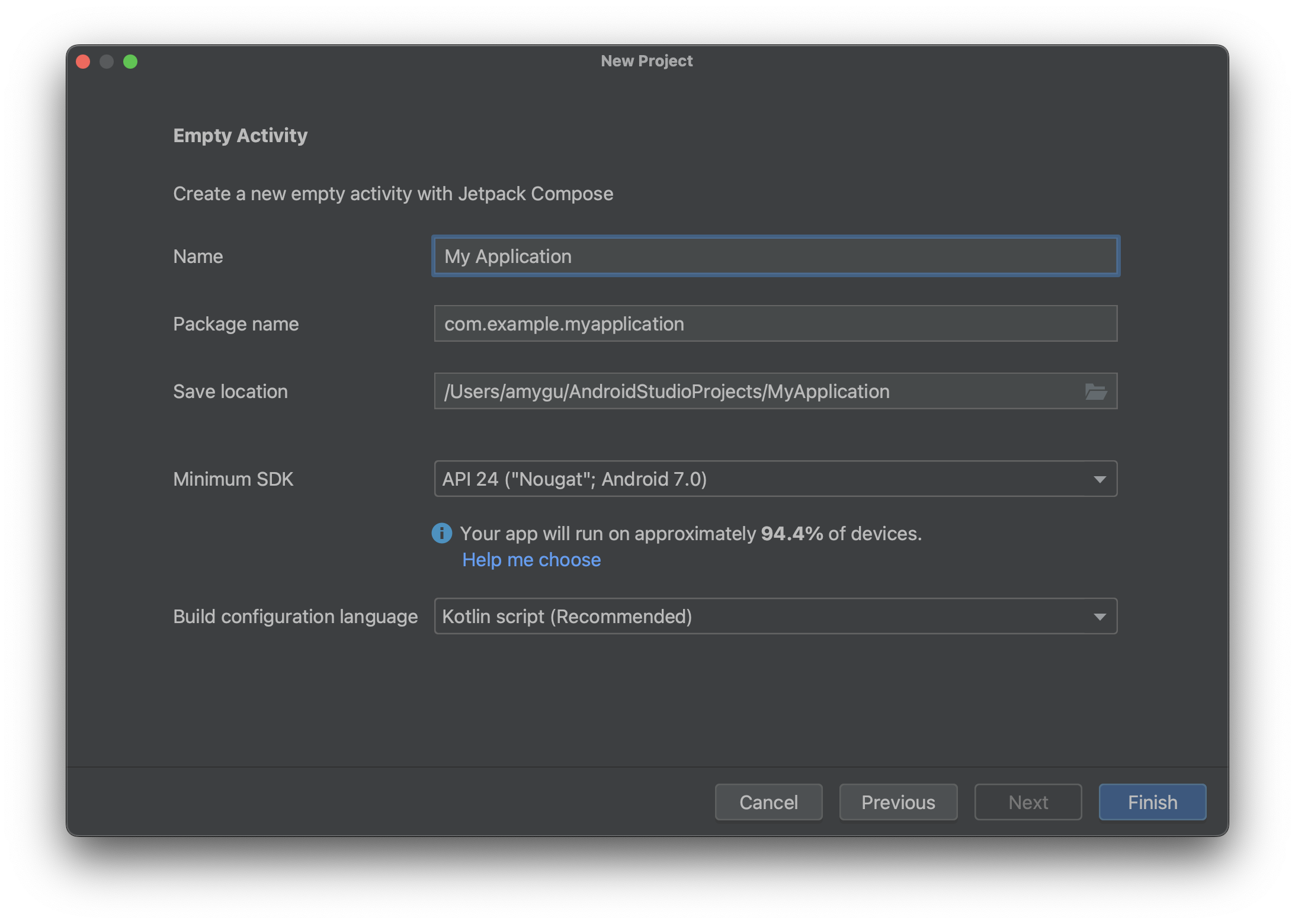
Рисунок 1. Шаблоны, которые вы можете выбрать. Для редактирования в реальном времени выберите «Пустая запись» . Заполните диалоговое окно «Новый проект» , указав необходимую информацию: имя, имя пакета, место сохранения, минимальный SDK и язык конфигурации сборки.

Рисунок 2. Пример настроек проекта. Нажмите кнопку Готово .
Включить редактирование в реальном времени
Перейдите в настройки, чтобы включить функцию Live Edit.
- В Windows или Linux перейдите в Файл > Настройки > Редактор > Live Edit .
- В macOS перейдите в Android Studio > Настройки > Редактор > Live Edit .
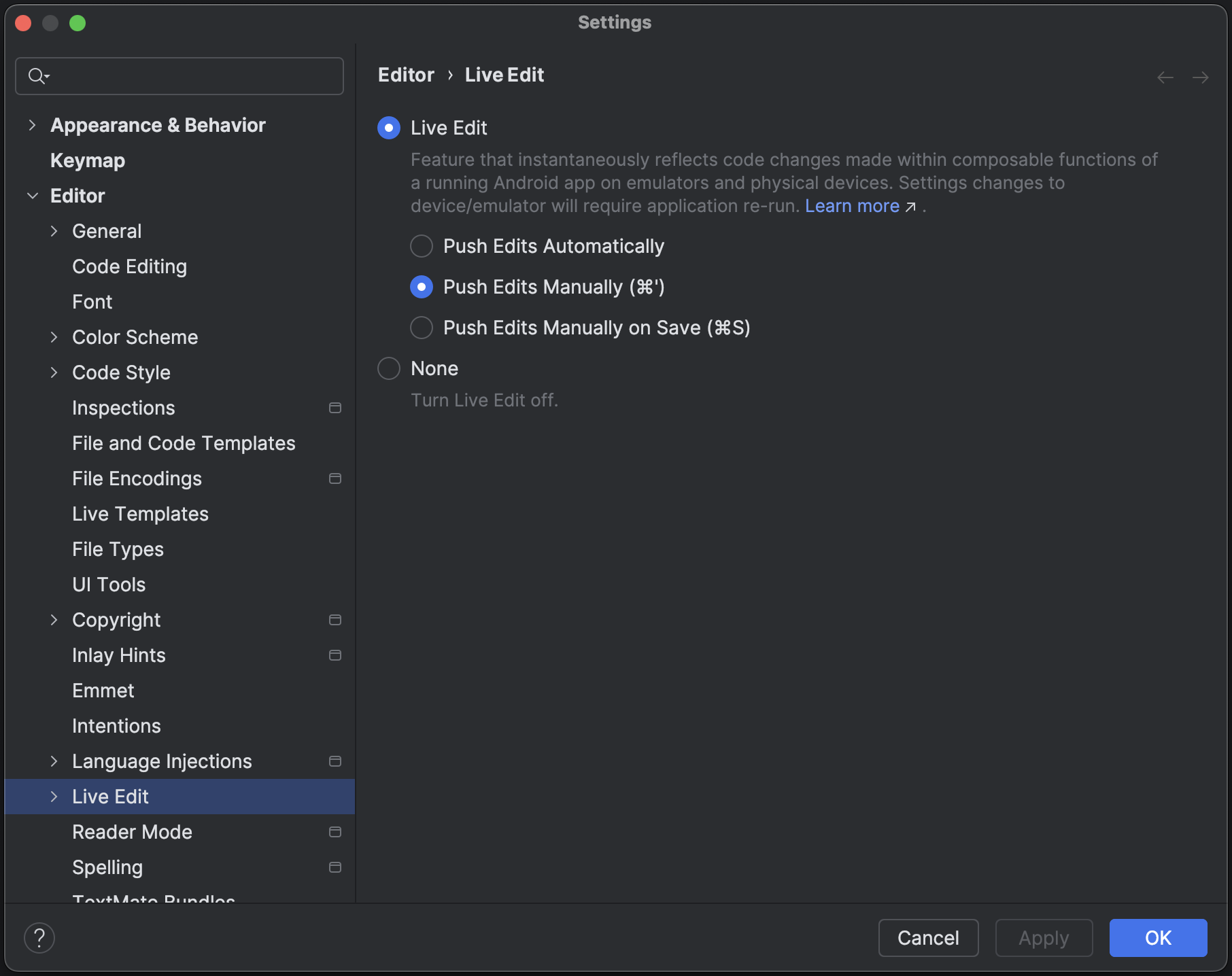
Выберите опцию Live Edit и нужный режим в настройках.
В ручном режиме изменения кода применяются каждый раз при нажатии клавиш Control+' ( Command+' на macOS). В ручном режиме при сохранении изменения кода применяются каждый раз при ручном сохранении с помощью клавиш Control + S ( Command + S на macOS). В автоматическом режиме изменения кода применяются на вашем устройстве или эмуляторе по мере внесения изменений.

Рисунок 3. Настройки живого редактирования. В редакторе откройте файл
MainActivity, который является точкой входа для вашего приложения.Нажмите «Выполнить».
 для развертывания вашего приложения.
для развертывания вашего приложения.После включения Live Edit в правом верхнем углу окна инструментов «Запущенные устройства» появится зеленая галочка «Обновлено» :

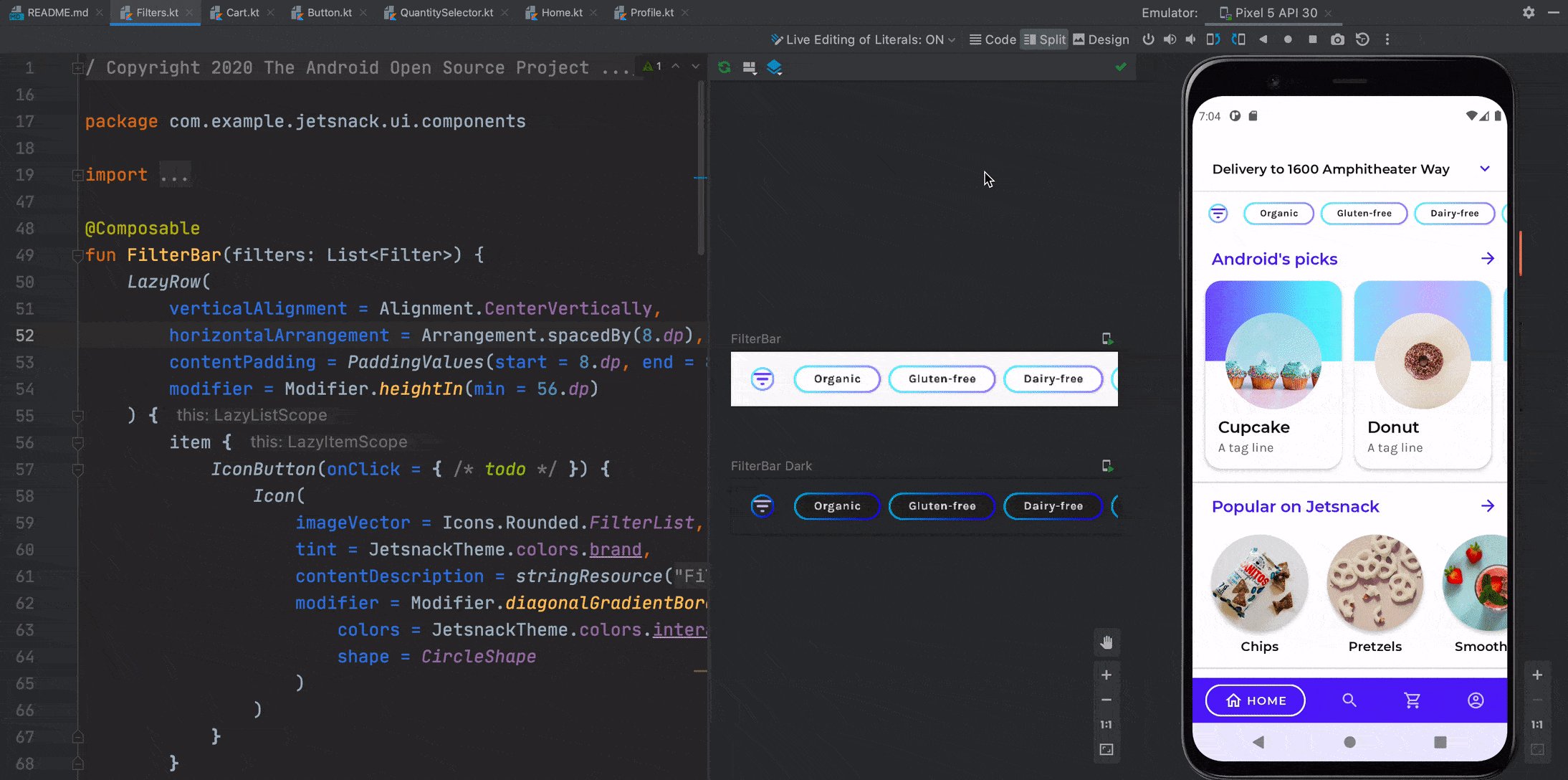
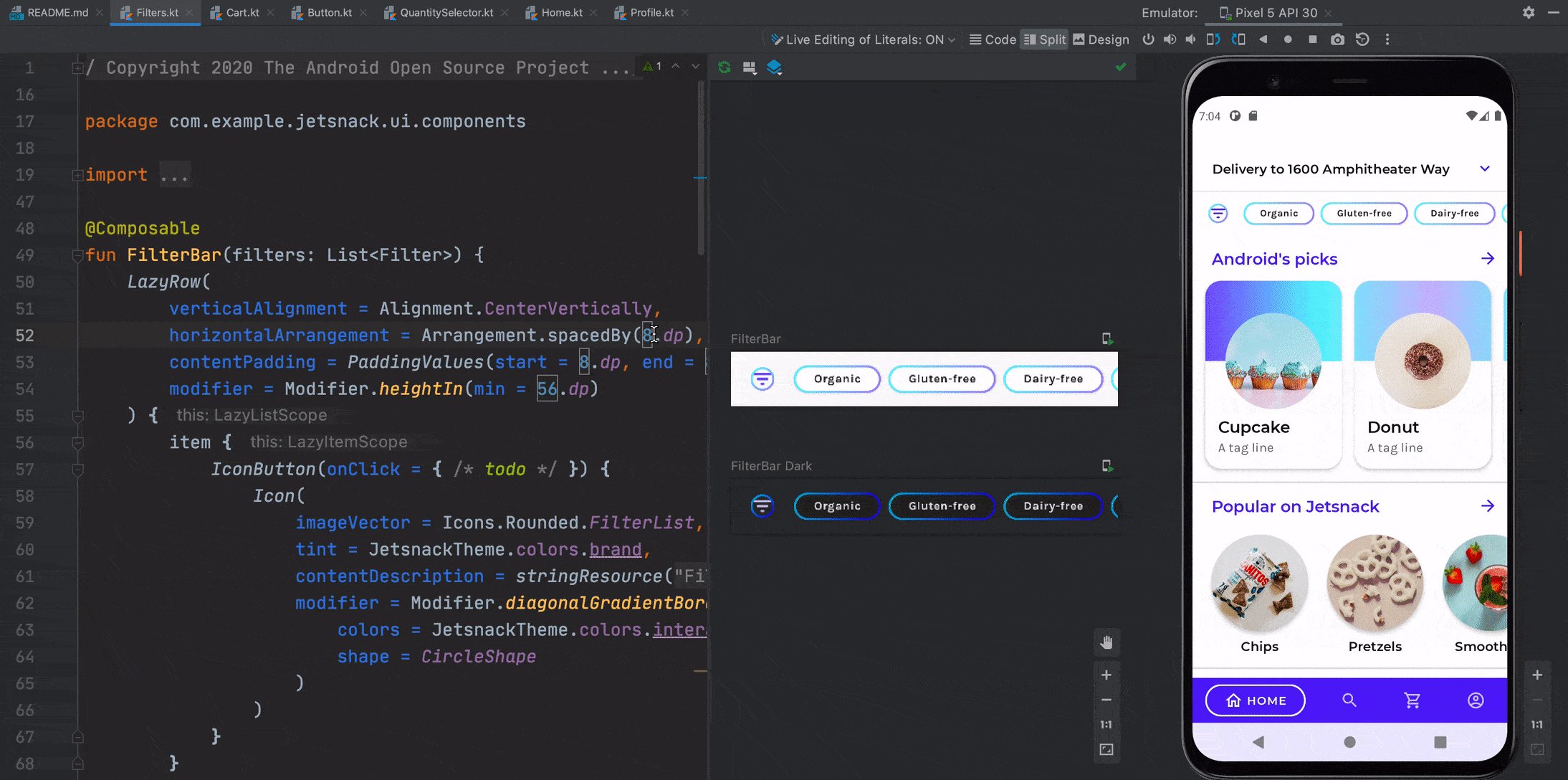
Внесение и проверка изменений
При внесении поддерживаемых изменений в редакторе виртуальное или физическое тестовое устройство обновляется автоматически.
Например, измените существующий метод Greeting в MainActivity следующим образом:
@Composable fun Greeting(name: String) { Text( text = "Hello $name!", Modifier .padding(80.dp) // Outer padding; outside background .background(color = Color.Cyan) // Solid element background color .padding(16.dp) // Inner padding; inside background, around text) ) }
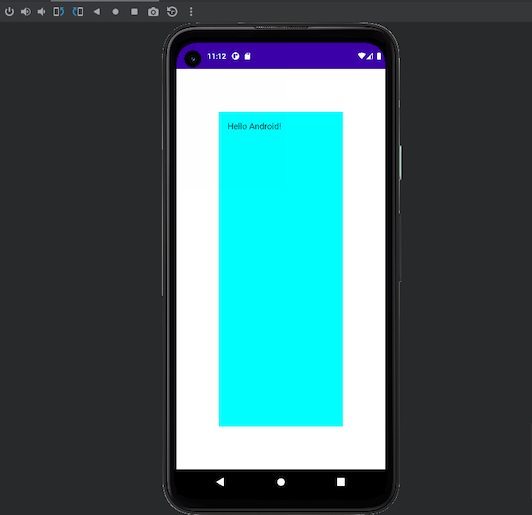
Ваши изменения мгновенно отображаются на тестовом устройстве, как показано на рисунке 4.

Greeting в режиме реального времени.Устранение неполадок при редактировании в реальном времени
Если вы не видите свои правки на тестовом устройстве, возможно, Android Studio не удалось обновить их. Проверьте, отображается ли индикатор Live Edit как «Устаревший» , как показано на рисунке 5, что указывает на ошибку компиляции. Чтобы получить информацию об ошибке и рекомендации по её устранению, нажмите на индикатор.

Ограничения живого редактирования
Ниже приведен список текущих ограничений.
[Только для Android Studio Giraffe и более поздних версий] Для Live Edit требуется Compose Runtime 1.3.0 или более поздней версии . Если в вашем проекте используется более ранняя версия Compose, Live Edit будет отключен.
[Только для Android Studio Giraffe и более поздних версий] Для Live Edit требуется AGP 8.1.0-alpha05 или выше. Если в вашем проекте используется более ранняя версия AGP, Live Edit будет отключен.
Для Live Edit требуется физическое устройство или эмулятор, работающий под управлением API уровня 30 или выше.
Live Edit поддерживает только редактирование тела функции. Это означает, что вы не можете изменить имя функции или сигнатуру, добавить или удалить функцию или изменить поля, не являющиеся функциями.
Функция Live Edit сбрасывает состояние приложения при первом изменении функции Compose в файле. Это происходит только после первого изменения кода — состояние приложения не сбрасывается последующими изменениями кода функций Compose в этом файле.
Классы, изменённые с помощью Live Edit, могут привести к некоторому снижению производительности. Запустите приложение и используйте чистую сборку релиза, если вы оцениваете его производительность .
Вам необходимо выполнить полный запуск отладчика, чтобы он мог работать с классами, которые вы изменили с помощью Live Edit.
Работающее приложение может аварийно завершить работу при редактировании с помощью функции Live Edit. В этом случае вы можете повторно развернуть приложение с помощью функции Run.
 кнопка.
кнопка.Live Edit не выполняет никаких манипуляций с байт-кодом, определенных в файле сборки вашего проекта, например, манипуляций с байт-кодом, которые применяются при сборке проекта с использованием параметров в меню «Сборка» или путем нажатия кнопок «Сборка» или «Запустить» .
Некомпозируемые функции обновляются в режиме реального времени на устройстве или эмуляторе, и запускается полная перекомпозиция. Полная перекомпозиция может не вызвать обновлённую функцию. Для некомпозируемых функций необходимо вызвать обновлённые функции или перезапустить приложение.
Live Edit не возобновляется после перезапуска приложения. Необходимо перезапустить приложение.
Live Edit поддерживает только отлаживаемые процессы.
Live Edit не поддерживает проекты, в которых используются пользовательские значения
moduleNameвkotlinOptionsв конфигурации сборки.Функция Live Edit не работает с несколькими развёртываниями. Это означает, что вы не можете развернуть приложение сначала на одном устройстве, а затем на другом. Функция Live Edit активна только на последней группе устройств, на которых оно было развёрнуто.
Live Edit поддерживает многоустройственные развёртывания (развёртывания на нескольких устройствах, созданные с помощью функции «Выбрать несколько устройств » в раскрывающемся списке целевого устройства). Однако эта функция официально не поддерживается, и могут возникнуть проблемы. Если у вас возникнут проблемы, пожалуйста, сообщите о них .
Функции «Применить изменения»/«Применить изменения кода» несовместимы с функцией Live Edit и требуют перезапуска работающего приложения.
Live Edit в настоящее время не поддерживает проекты Android Automotive.
Часто задаваемые вопросы о Live Edit
Каков текущий статус Live Edit?
Функция Live Edit доступна в Android Studio Giraffe. Чтобы включить её, перейдите в меню «Файл» > «Настройки » > «Редактор» > Live Edit ( в Android Studio > «Настройки» > «Редактор» > Live Edit на macOS).
Когда следует использовать функцию Live Edit?
Используйте функцию Live Edit, когда вы хотите быстро увидеть влияние обновлений элементов UX (например, обновлений модификаторов и анимаций) на общий опыт использования приложения.
Когда следует избегать использования Live Edit?
Функция Live Edit ориентирована на изменения кода, связанные с пользовательским интерфейсом (UI) и взаимодействием с пользователем (UX). Она не поддерживает такие изменения, как обновление сигнатур методов, добавление новых методов или изменение иерархии классов. Подробнее см. в разделе «Ограничения Live Edit» .
Когда следует использовать функцию предварительного просмотра Compose?
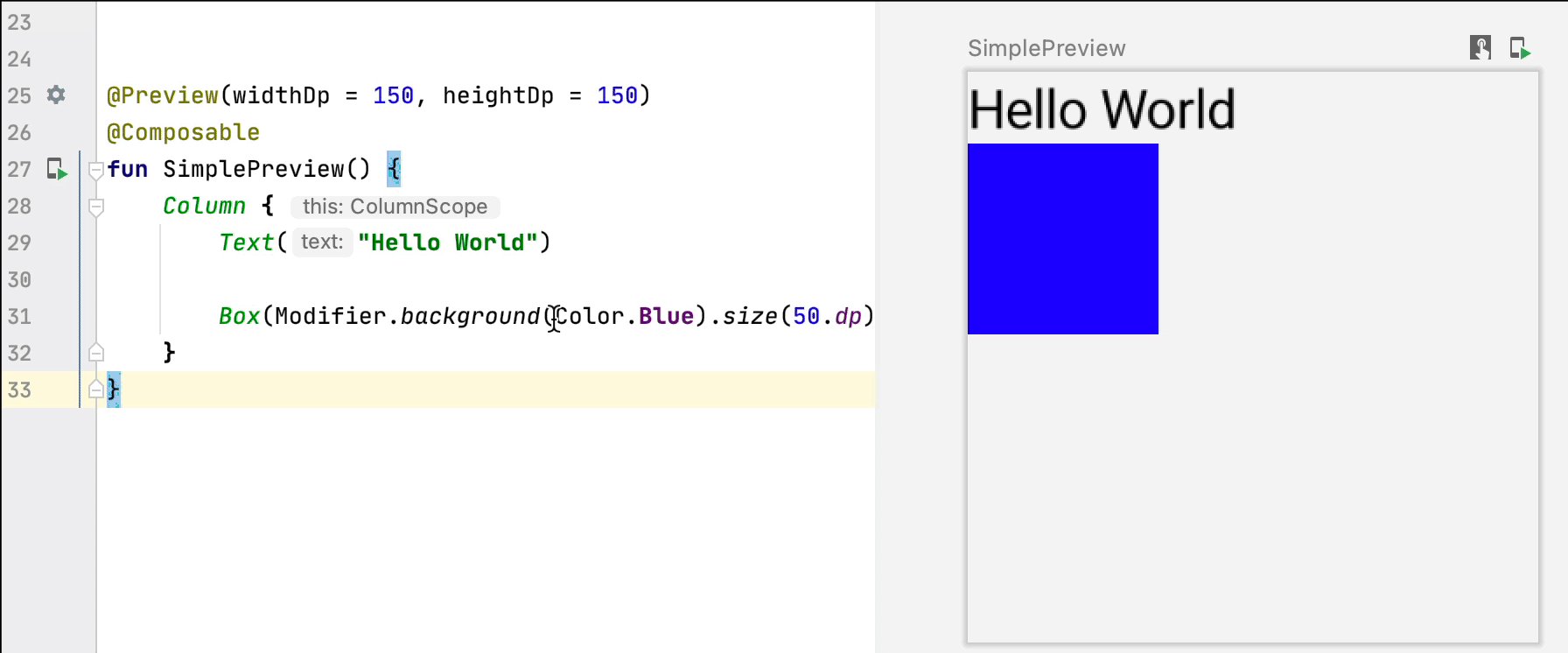
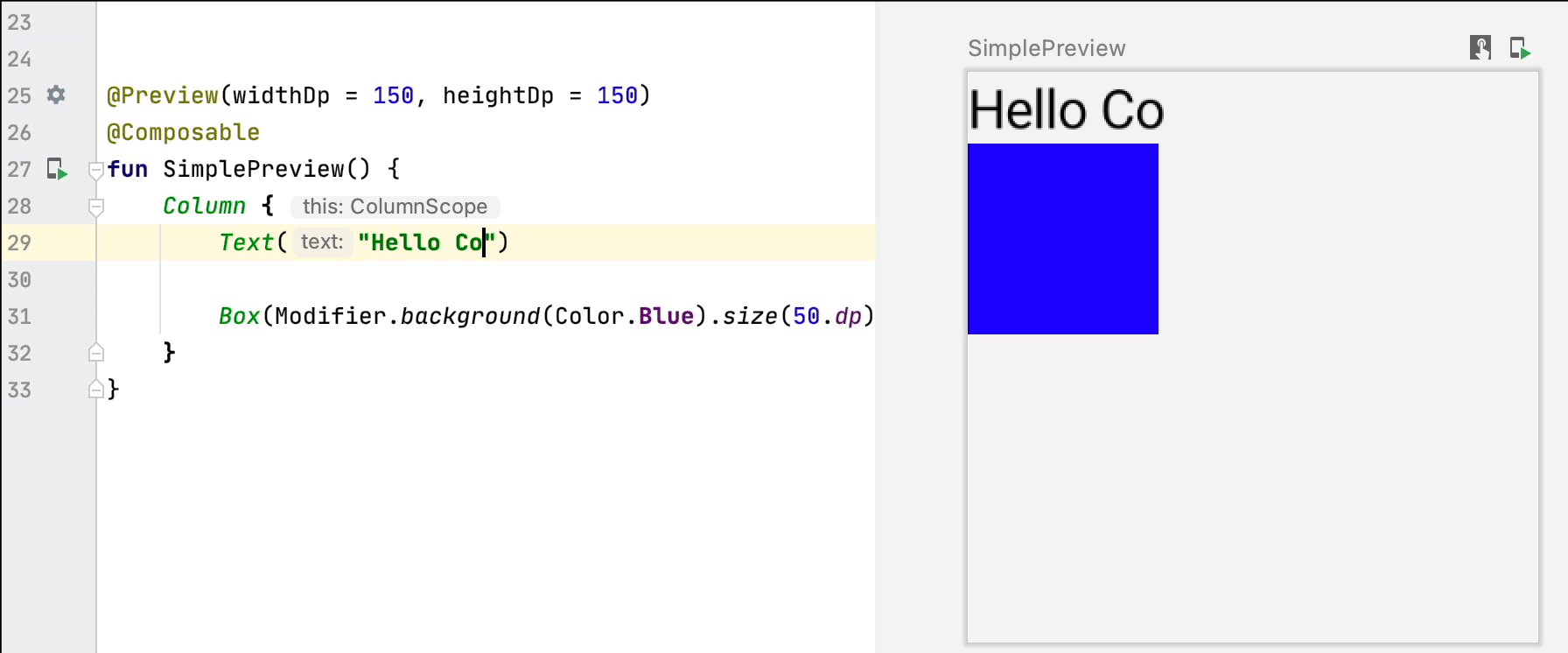
Используйте Compose Preview при разработке отдельных компонуемых элементов. Preview визуализирует элементы Compose и автоматически обновляется, чтобы отобразить эффект изменений кода. Preview также поддерживает просмотр элементов пользовательского интерфейса в различных конфигурациях и состояниях, таких как тёмная тема, локали и масштаб шрифта.
Итеративная разработка кода с помощью Compose
Функции Live Edit и Hot Reload для Compose Multiplatform могут сэкономить ваше время и повысить производительность при разработке с помощью Compose. Однако они предназначены для разных типов разработки:
Функция Live Edit поддерживает итеративную разработку с помощью Jetpack Compose для приложений Android . Она позволяет обновлять компонуемые объекты в эмуляторах и на физических устройствах в режиме реального времени. Эта функция сводит к минимуму переключение контекста между написанием и сборкой приложения, позволяя вам дольше сосредоточиться на написании кода, не отвлекаясь.
Compose Hot Reload служит той же цели, но поддерживает десктопные приложения, созданные с помощью Compose Multiplatform . Он позволяет вносить изменения в код пользовательского интерфейса в приложении Compose Multiplatform и видеть результаты в режиме реального времени, интеллектуально перезагружая код при каждом его изменении.
Хотя эти две функции используют много общих технологий в движке Compose и поддерживают множество схожих вариантов использования, они не обладают одинаковыми возможностями, поскольку применяются к разным типам разработки Compose.
Если вы разрабатываете приложение для Android, используйте функцию Live Edit для ускорения процесса. Если вы разрабатываете десктопное приложение с помощью Compose Multiplatform, используйте Compose Hot Reload.
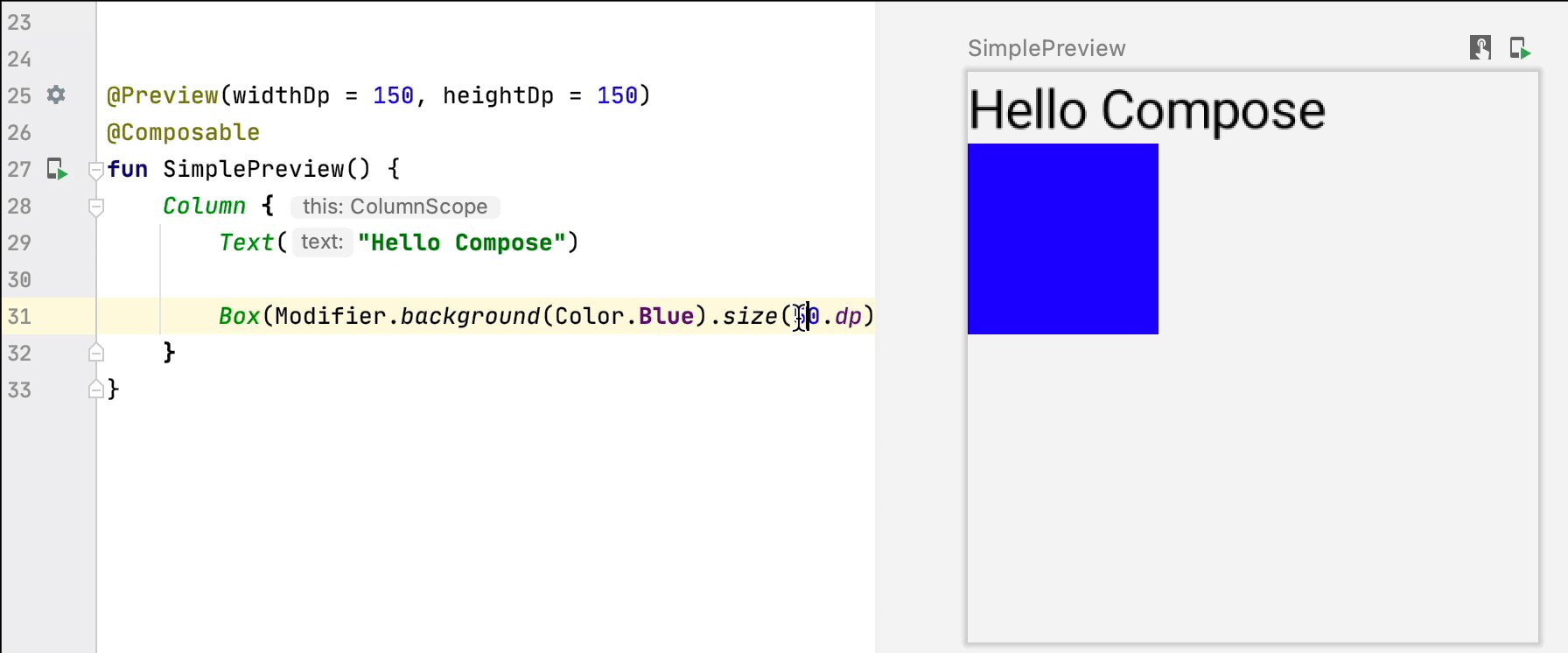
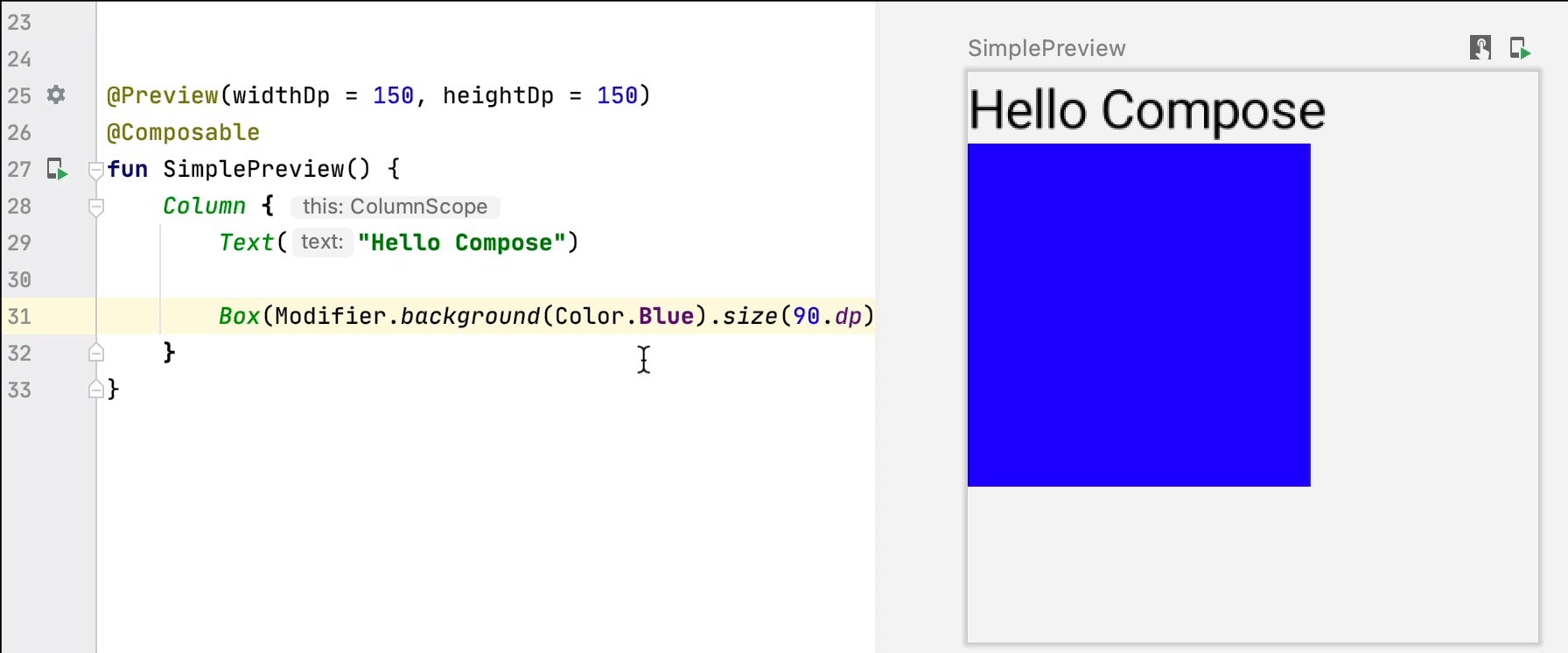
Редактирование литералов в реальном времени (устарело)
Android Studio может обновлять в режиме реального времени некоторые константные литералы, используемые в компонуемых объектах в предпросмотрах, эмуляторах и на физических устройствах. Вот некоторые поддерживаемые типы:
-
Int -
String -
Color -
Dp -
Boolean

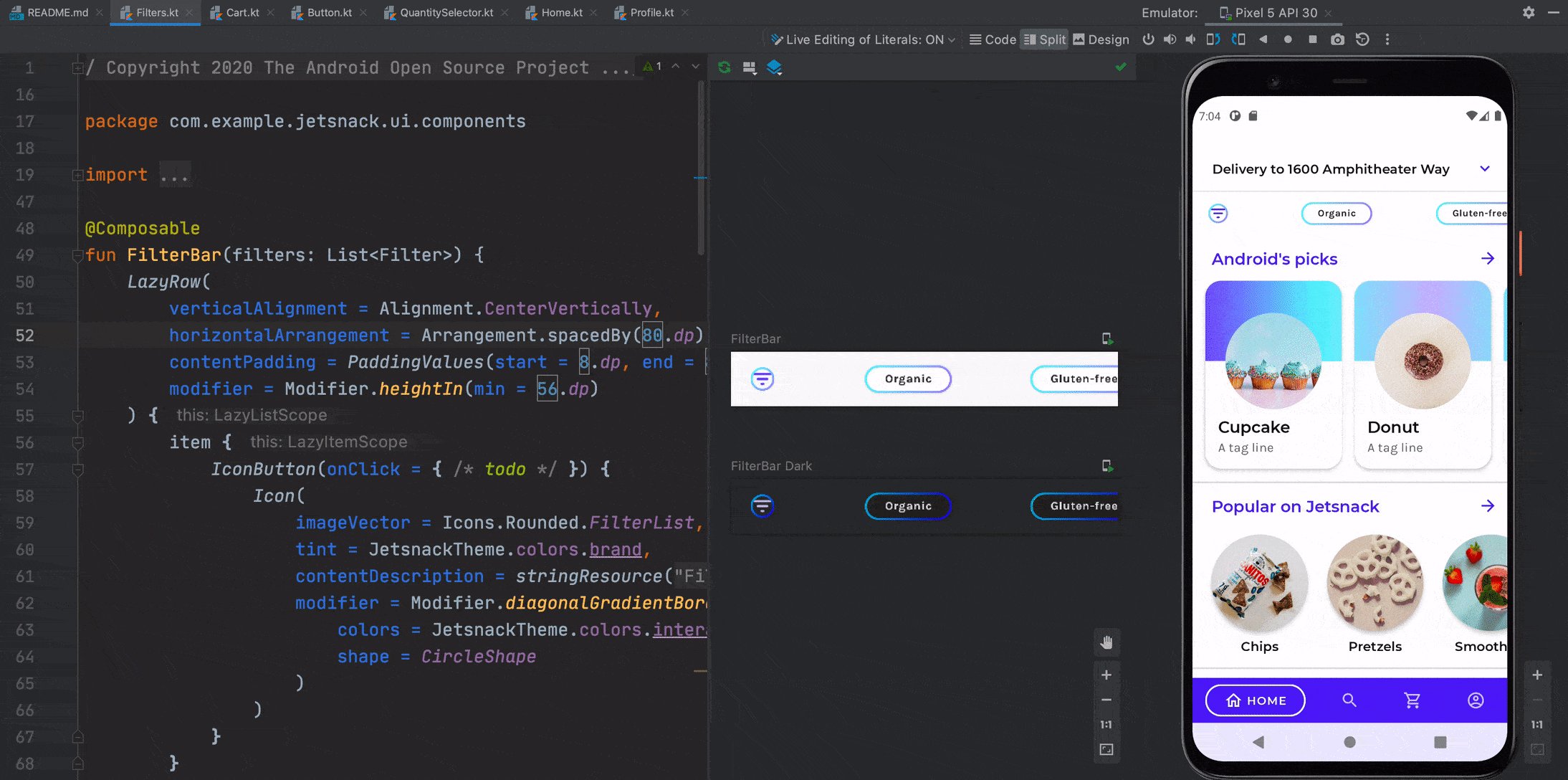
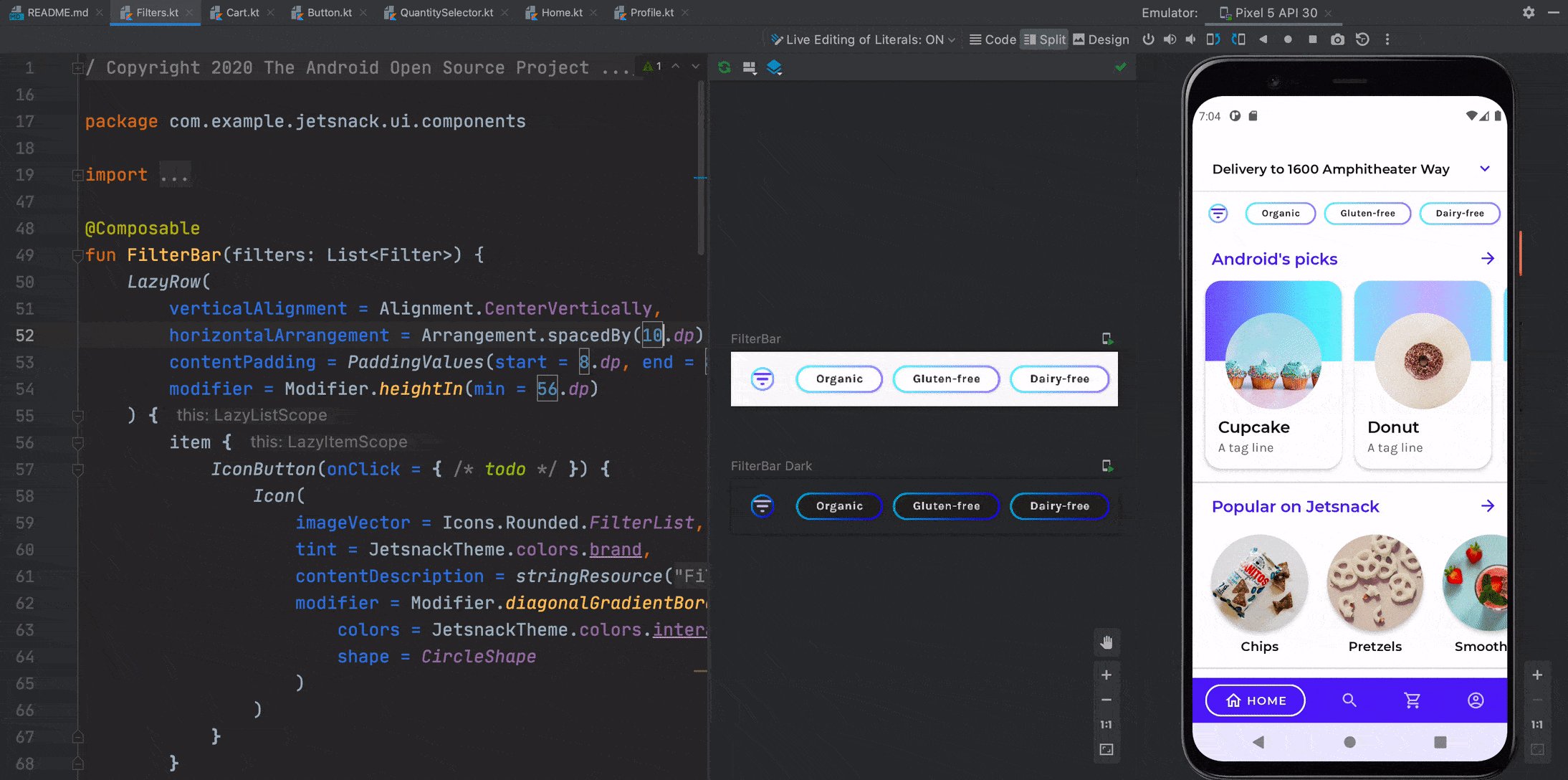
Вы можете просматривать константные литералы, которые запускают обновления в реальном времени без этапа компиляции, включив оформление литералов с помощью индикатора пользовательского интерфейса Live Edit of literals:

Применить изменения
Функция «Применить изменения» позволяет обновлять код и ресурсы без необходимости повторного развертывания приложения на эмуляторе или физическом устройстве (с некоторыми ограничениями ).
При каждом добавлении, изменении или удалении компонуемых элементов вы можете обновить свое приложение без необходимости его повторного развертывания, нажав кнопку «Применить изменения кода» :

Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Настройка анимаций {:#customize-animations}
- Анимации, основанные на ценностях

