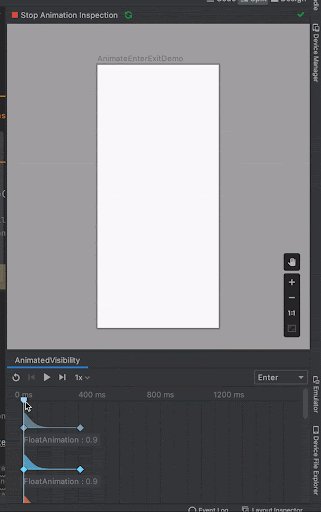
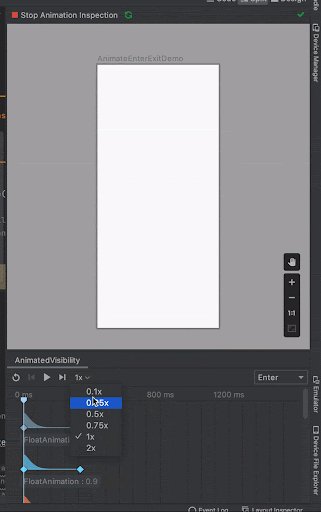
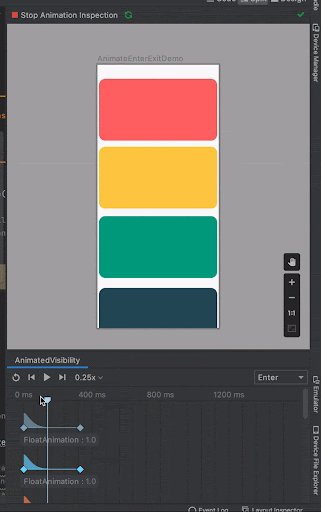
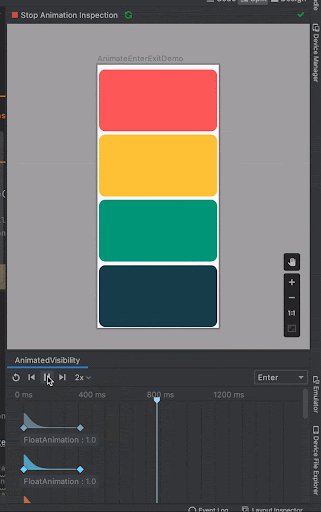
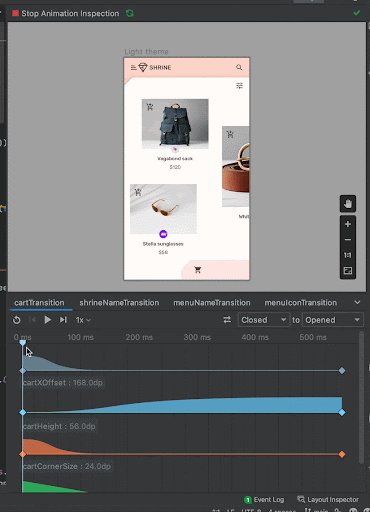
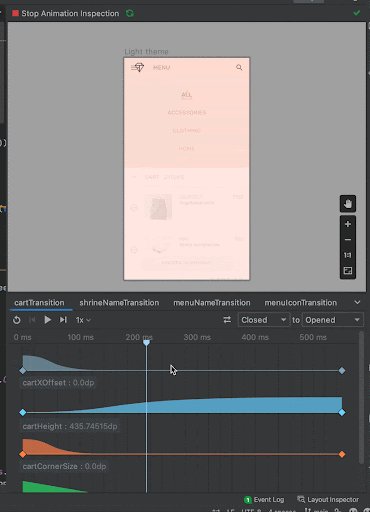
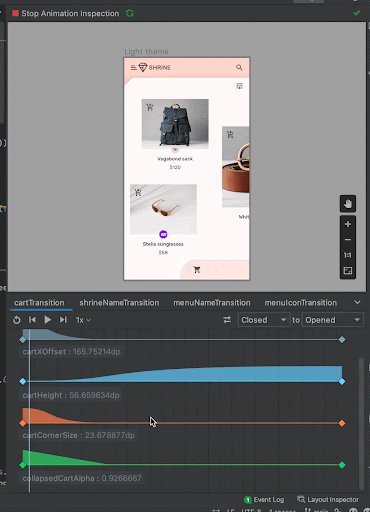
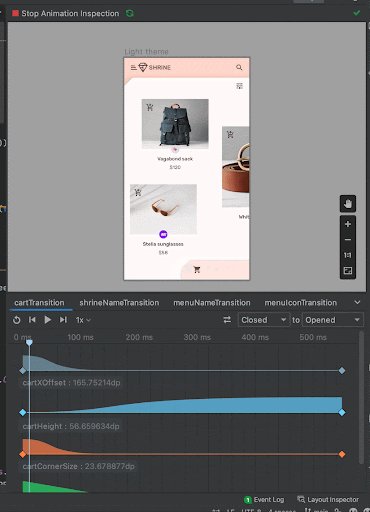
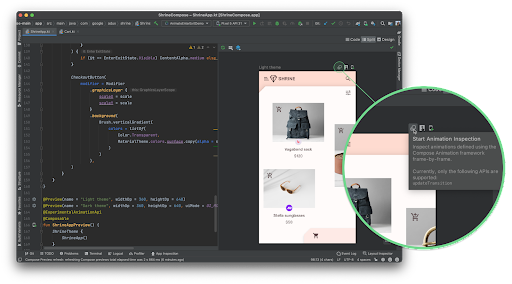
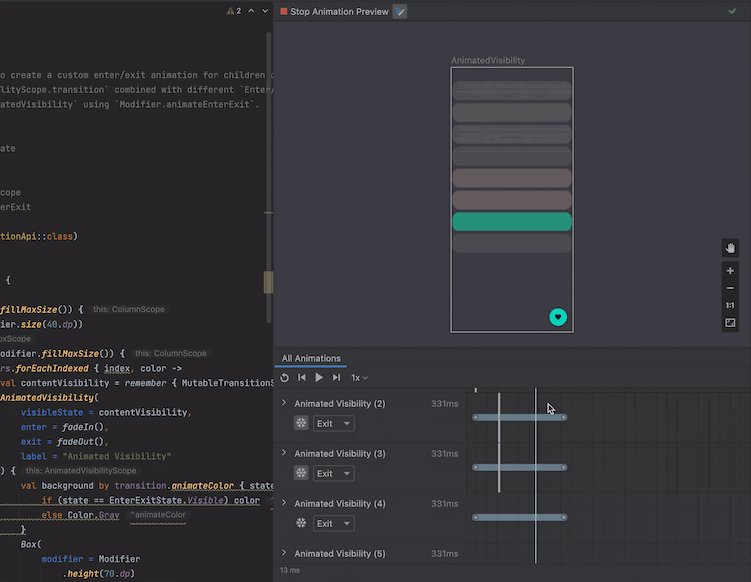
In Android Studio können Sie Animationen in der Animationsvorschau untersuchen. Wenn eine Animation in einer zusammensetzbaren Vorschau beschrieben wird, können Sie den genauen Wert jeder animierten Eigenschaft zu einem bestimmten Zeitpunkt prüfen, die Animation pausieren, wiederholen, vorspulen oder verlangsamen, um die Animation während der Übergänge zu debuggen:

Mit der Animationsvorschau können Sie auch Animationskurven grafisch darstellen. Das ist hilfreich, um sicherzustellen, dass die Animationswerte richtig abgestimmt sind:

In der Animationsvorschau werden automatisch prüfbare Animationen erkannt, die durch das Symbol Animationsvorschau starten ![]() gekennzeichnet sind.
gekennzeichnet sind.

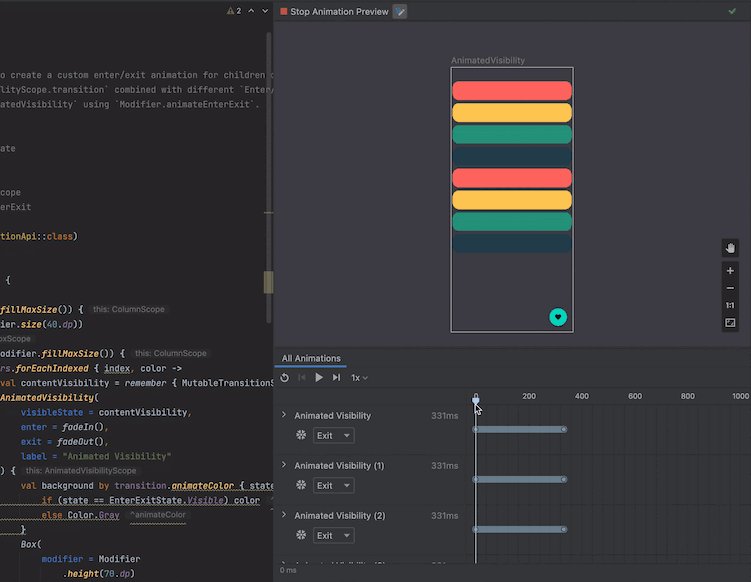
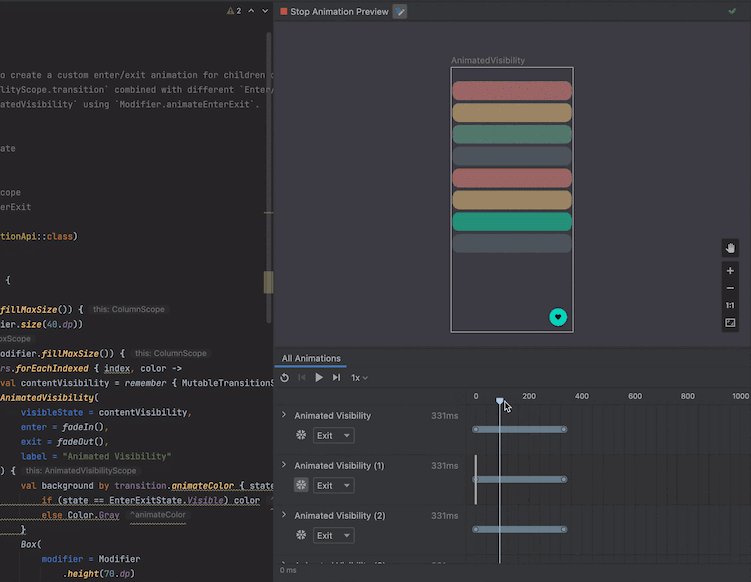
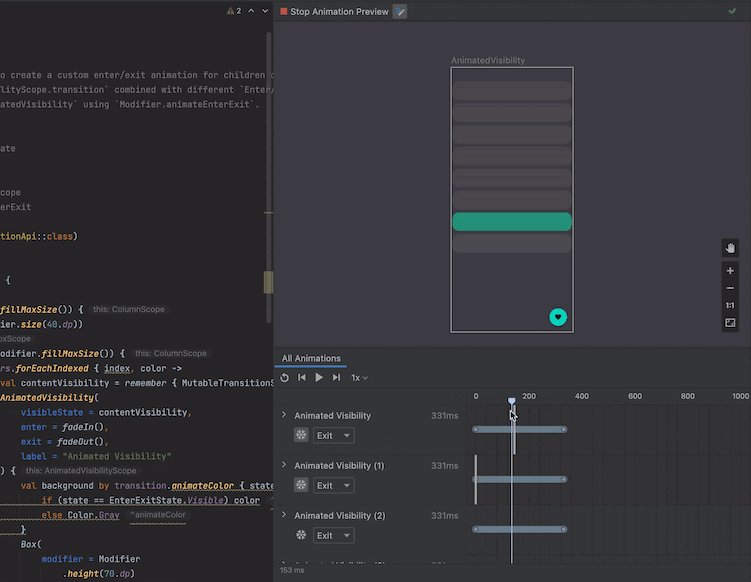
Wenn Sie mehrere Animationen haben, können Sie sie mit der Animationsvorschau gleichzeitig prüfen und koordinieren. Sie können auch eine bestimmte Animation einfrieren.

Verwenden Sie Auswahlen, um nicht-enumerierte oder boolesche Status festzulegen, um Ihre Compose-Animation mit präzisen Eingaben zu debuggen. Für alle unterstützten Compose Animation-APIs können Sie Animationen abspielen, pausieren, scrubben, die Geschwindigkeit steuern und koordinieren.

Die Animationsvorschau unterstützt derzeit die APIs updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition und AnimatedContent. Wenn Sie auf die neuesten Funktionen zugreifen möchten, verwenden Sie die Animationsvorschau mit dem Android Studio Narwhal 4 Feature Drop und compose.animation 1.9.3 oder höher.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Animationen in Compose
- Unterstützung von Animationstools {:#tooling}
- Wertbezogene Animationen

