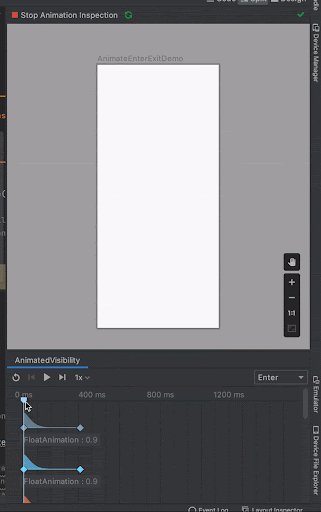
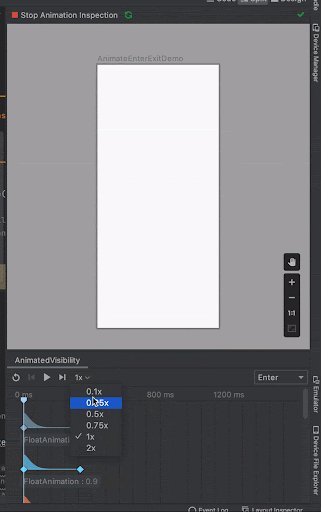
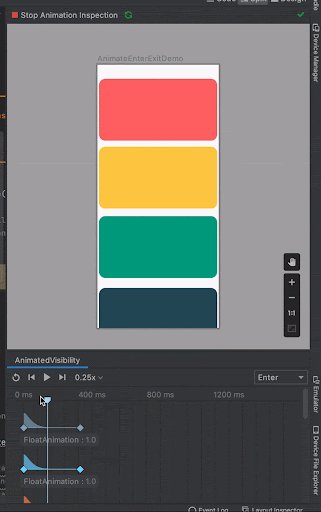
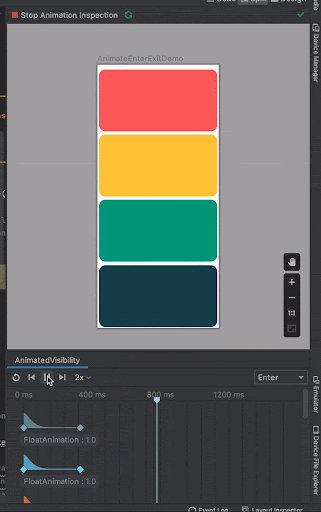
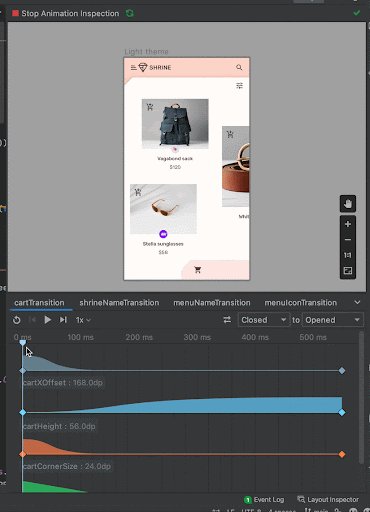
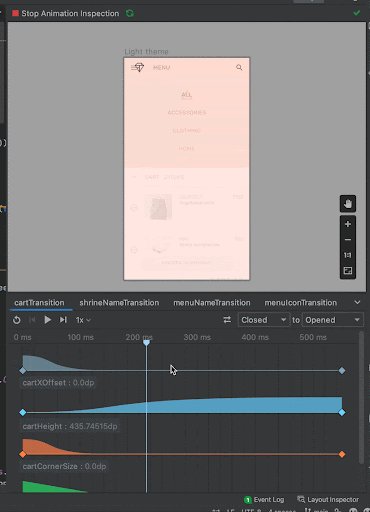
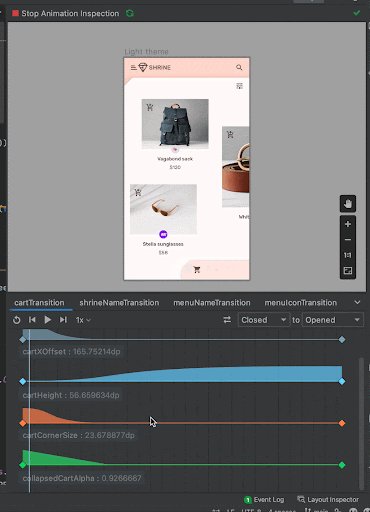
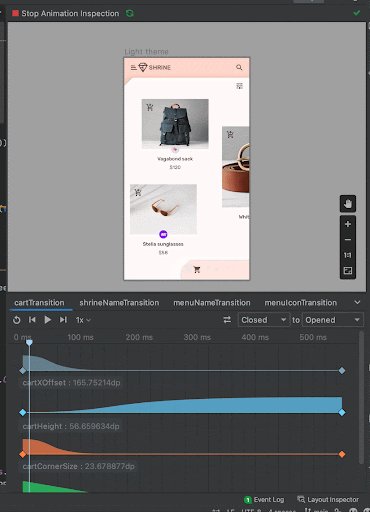
O Android Studio permite inspecionar animações na visualização de animações. Se uma animação é descrita em uma visualização de composição, você pode inspecionar o valor exato de cada valor animado em um momento específico, pausar a animação, repetir, acelerar ou desacelerar para ajudar a depurar a animação durante as transições:

Você também pode usar a visualização de animações para criar gráficos de curvas de animação, o que é útil para garantir que os valores da animação sejam coreografados corretamente:

A visualização de animações detecta automaticamente animações inspecionáveis, que são
indicadas pelo ícone Start Animation Preview
![]() .
.

Se você tiver várias animações, poderá usar a visualização de animações para inspecionar e coordená-las de uma só vez. Também é possível congelar uma animação específica.

Use seletores para definir estados booleanos ou não enumerados e depurar a animação do Compose usando entradas precisas. Em todas as APIs Animation do Compose com suporte, é possível tocar, pausar, deslizar, controlar a velocidade e coordenar.

No momento, a visualização de animações oferece suporte às APIs
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition
e AnimatedContent. Para acessar os recursos mais recentes, use a visualização de animações com o
Android Studio Koala e o compose.animation 1.6.8 e versões mais recentes.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Animações no Compose
- Suporte a ferramentas de animação {:#tooling}
- Animações com base no valor

