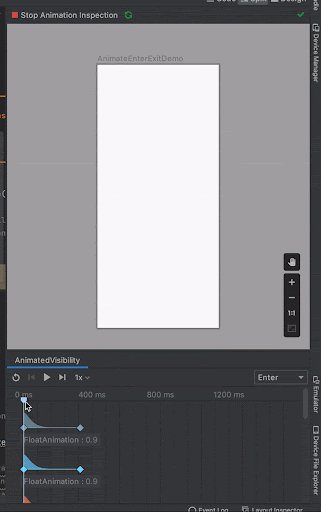
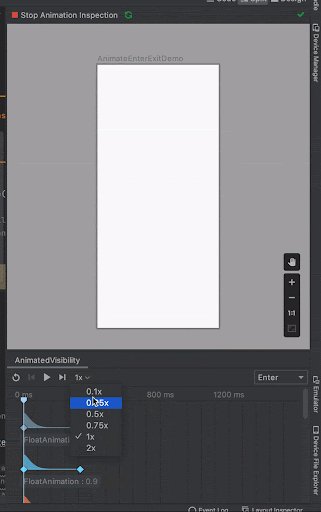
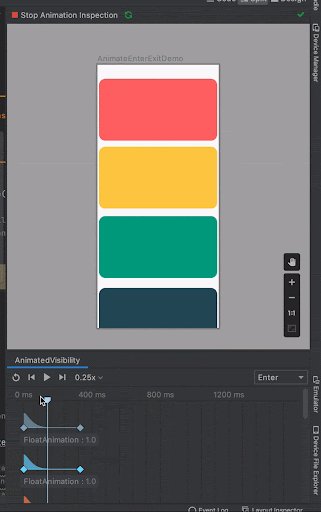
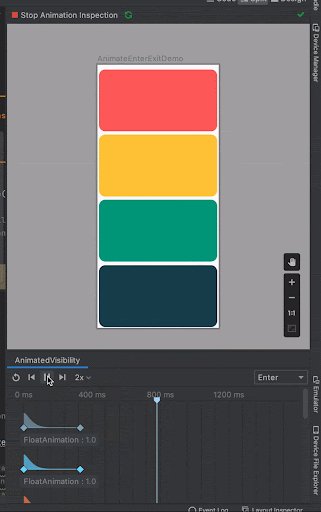
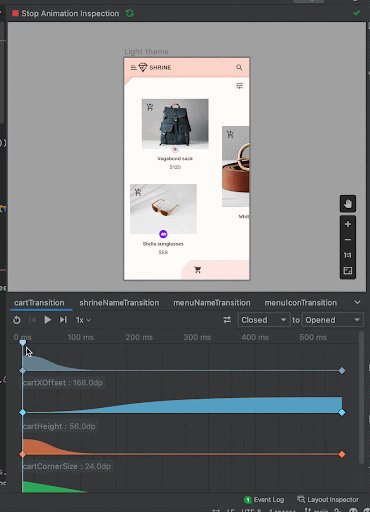
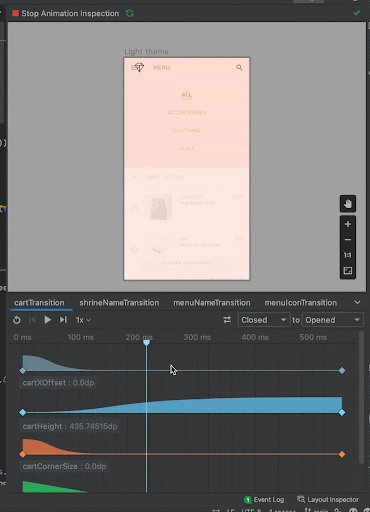
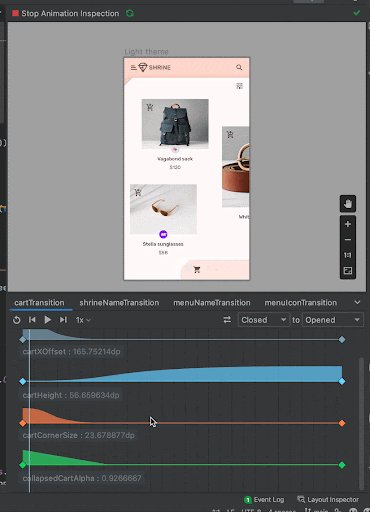
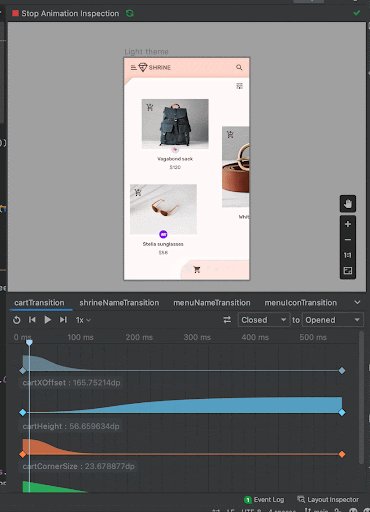
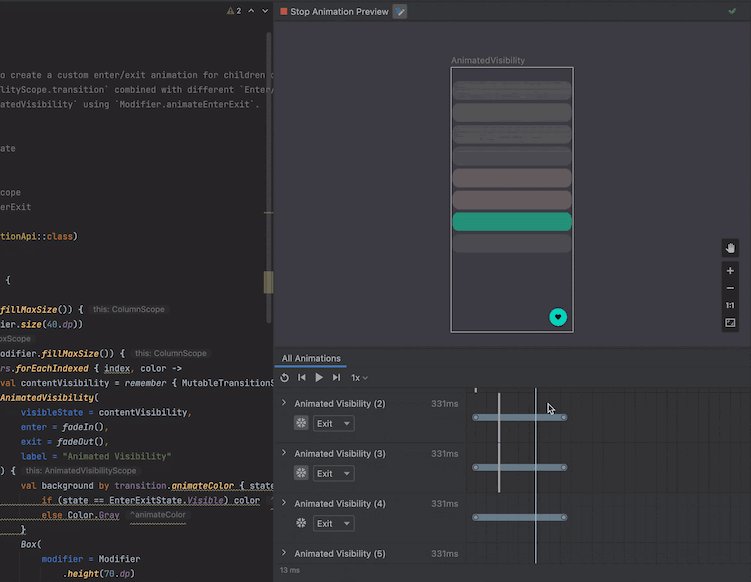
Android 스튜디오를 사용하면 애니메이션 미리보기에서 애니메이션을 검사할 수 있습니다. 컴포저블 미리보기에서 애니메이션이 설명된 경우 전환 기간 동안 애니메이션을 디버그하기 위해 특정 시간에 각 애니메이션된 값의 정확한 값을 검사하거나 애니메이션을 일시중지하거나 루핑하거나 빨리 감거나 느리게 재생할 수 있습니다.

애니메이션 미리보기를 사용하여 애니메이션 곡선을 그래프로 시각화할 수도 있습니다. 이는 애니메이션 값이 제대로 구성되었는지 확인하는 데 유용합니다.

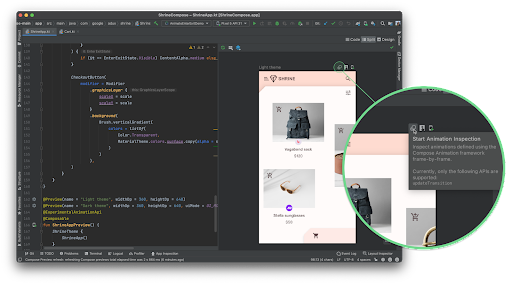
애니메이션 미리보기는 검사 가능한 애니메이션을 자동으로 감지합니다.
Start Animation Preview 아이콘으로 표시
![]() 입니다.
입니다.

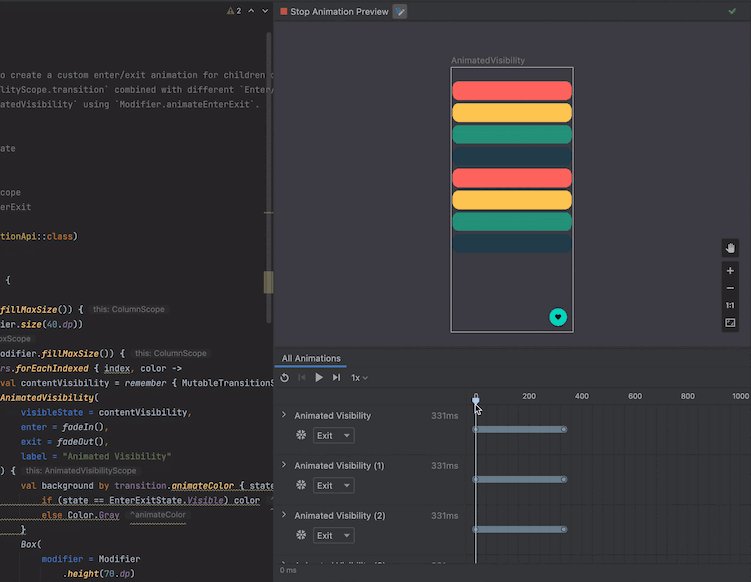
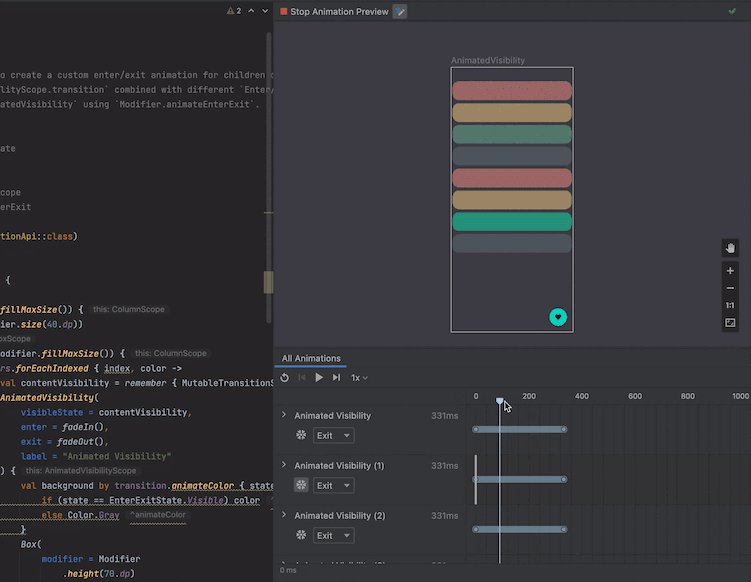
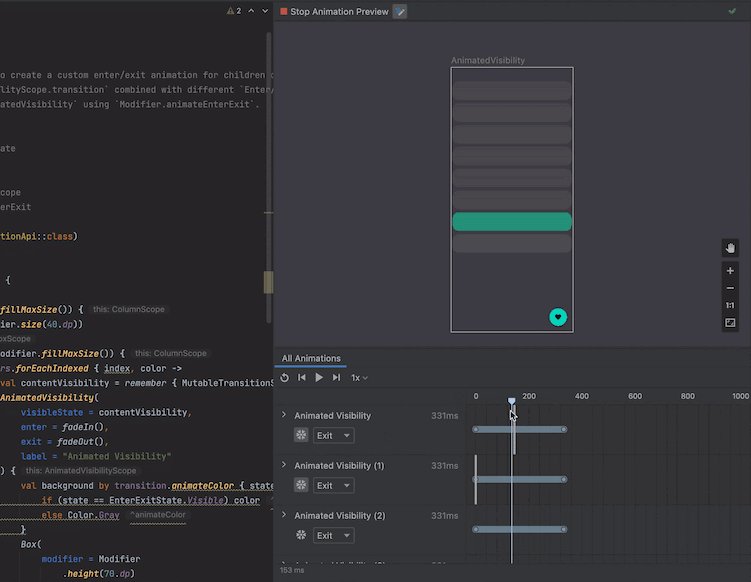
여러 개의 애니메이션이 있는 경우, 애니메이션 미리보기를 사용하여 애니메이션을 검사하고 한 번에 조율할 수 있습니다. 특정 애니메이션을 정지할 수도 있습니다.

선택 도구를 사용하여 enum이 아닌 상태 또는 불리언 상태를 설정하여 Compose 애니메이션 디버그 모델을 학습시킬 수 있습니다 지원되는 모든 Compose Animation API에서 다음을 재생할 수 있습니다. 일시 중지, 스크러빙, 속도 제어 및 좌표 조절이 가능합니다.

애니메이션 미리보기는 현재
updateTransition님,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
및 AnimatedContent
API에 액세스할 수 있습니다 최신 기능에 액세스하려면 다음에서 애니메이션 미리보기를 사용하세요.
Android 스튜디오 Koala 기능 출시 및 compose.animation 1.7.0 이상
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose의 애니메이션
- 애니메이션 도구 지원 {:#tooling}
- 가치 기반 애니메이션

