Jetpack Compose Material Design এর একটি বাস্তবায়ন অফার করে, যা ডিজিটাল ইন্টারফেস তৈরির জন্য একটি বিস্তৃত ডিজাইন সিস্টেম। Material Design উপাদানগুলি (বোতাম, কার্ড, সুইচ এবং আরও অনেক কিছু) Material Theming এর উপরে তৈরি করা হয়, যা আপনার পণ্যের ব্র্যান্ডকে আরও ভালভাবে প্রতিফলিত করার জন্য Material Design কাস্টমাইজ করার একটি পদ্ধতিগত উপায়। একটি Material Theme-এ রঙ , টাইপোগ্রাফি এবং আকৃতির বৈশিষ্ট্য থাকে। যখন আপনি এই বৈশিষ্ট্যগুলি কাস্টমাইজ করেন, তখন আপনার পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে আপনার অ্যাপ তৈরিতে ব্যবহৃত উপাদানগুলিতে প্রতিফলিত হয়।
জেটপ্যাক কম্পোজ MaterialTheme কম্পোজেবলের মাধ্যমে এই ধারণাগুলি বাস্তবায়ন করে:
MaterialTheme( colors = // ... typography = // ... shapes = // ... ) { // app content }
আপনার অ্যাপ্লিকেশন থিম করার জন্য MaterialTheme এ আপনার পাস করা প্যারামিটারগুলি কনফিগার করুন।

রঙ
রঙগুলিকে কম্পোজে মডেল করা হয় Color ক্লাসের সাথে, যা একটি ডেটা-হোল্ডিং ক্লাস।
val Red = Color(0xffff0000) val Blue = Color(red = 0f, green = 0f, blue = 1f)
যদিও আপনি এগুলি আপনার পছন্দ মতো সাজাতে পারেন (শীর্ষ-স্তরের ধ্রুবক হিসাবে, একটি সিঙ্গেলটনের মধ্যে, অথবা সংজ্ঞায়িত ইনলাইন), আমরা দৃঢ়ভাবে আপনার থিমে রঙ নির্দিষ্ট করার এবং সেখান থেকে রঙগুলি পুনরুদ্ধার করার পরামর্শ দিচ্ছি। এই পদ্ধতির মাধ্যমে অন্ধকার থিম এবং নেস্টেড থিমগুলিকে সমর্থন করা সম্ভব হয়।

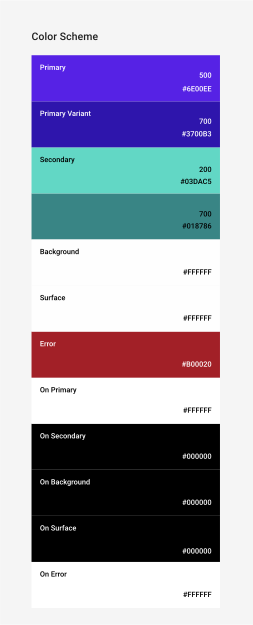
কম্পোজ ম্যাটেরিয়াল কালার সিস্টেম মডেল করার জন্য Colors ক্লাস প্রদান করে। Colors হালকা বা গাঢ় রঙের সেট তৈরি করার জন্য বিল্ডার ফাংশন প্রদান করে:
private val Yellow200 = Color(0xffffeb46) private val Blue200 = Color(0xff91a4fc) // ... private val DarkColors = darkColors( primary = Yellow200, secondary = Blue200, // ... ) private val LightColors = lightColors( primary = Yellow500, primaryVariant = Yellow400, secondary = Blue700, // ... )
আপনার Colors সংজ্ঞায়িত করার পরে, আপনি সেগুলি একটি MaterialTheme এ পাঠাতে পারেন:
MaterialTheme( colors = if (darkTheme) DarkColors else LightColors ) { // app content }
থিমের রঙ ব্যবহার করুন
আপনি MaterialTheme.colors ব্যবহার করে MaterialTheme কম্পোজেবলে প্রদত্ত Colors পুনরুদ্ধার করতে পারেন।
Text( text = "Hello theming", color = MaterialTheme.colors.primary )
পৃষ্ঠ এবং বিষয়বস্তুর রঙ
অনেক উপাদান রঙ এবং বিষয়বস্তুর রঙের একটি জোড়া গ্রহণ করে:
Surface( color = MaterialTheme.colors.surface, contentColor = contentColorFor(color), // ... ) { /* ... */ } TopAppBar( backgroundColor = MaterialTheme.colors.primarySurface, contentColor = contentColorFor(backgroundColor), // ... ) { /* ... */ }
এটি আপনাকে কেবল একটি কম্পোজেবলের রঙ সেট করতে দেয় না, বরং কন্টেন্টের জন্য একটি ডিফল্ট রঙও প্রদান করতে দেয়, এর মধ্যে থাকা কম্পোজেবলগুলি। অনেক কম্পোজেবল ডিফল্টভাবে এই কন্টেন্ট রঙ ব্যবহার করে। উদাহরণস্বরূপ, Text তার রঙটি তার মূল কন্টেন্ট রঙের উপর ভিত্তি করে তৈরি করে এবং Icon তার রঙ সেট করতে সেই রঙটি ব্যবহার করে।

contentColorFor() পদ্ধতি যেকোনো থিমের রঙের জন্য উপযুক্ত "অন" রঙ পুনরুদ্ধার করে। উদাহরণস্বরূপ, যদি আপনি Surface এ একটি primary ব্যাকগ্রাউন্ড রঙ সেট করেন, তাহলে এটি onPrimary কন্টেন্ট রঙ হিসেবে সেট করতে এই ফাংশনটি ব্যবহার করে। যদি আপনি একটি নন-থিম ব্যাকগ্রাউন্ড রঙ সেট করেন, তাহলে আপনার একটি উপযুক্ত কন্টেন্ট রঙও নির্দিষ্ট করা উচিত। অনুক্রমের একটি নির্দিষ্ট অবস্থানে বর্তমান ব্যাকগ্রাউন্ডের জন্য পছন্দের কন্টেন্ট রঙ পুনরুদ্ধার করতে LocalContentColor ব্যবহার করুন।
কন্টেন্ট আলফা
প্রায়শই আপনি গুরুত্ব প্রকাশ করতে এবং ভিজ্যুয়াল শ্রেণিবিন্যাস প্রদানের জন্য কন্টেন্টের উপর কতটা জোর দেবেন তা পরিবর্তন করতে চান। মেটেরিয়াল ডিজাইনের টেক্সট সুস্পষ্টতার সুপারিশগুলি বিভিন্ন গুরুত্বের স্তর বোঝাতে বিভিন্ন স্তরের অস্বচ্ছতা ব্যবহার করার পরামর্শ দেয়।
Jetpack Compose LocalContentAlpha ব্যবহার করে এটি বাস্তবায়ন করে। আপনি এই CompositionLocal এর জন্য একটি মান প্রদান করে একটি অনুক্রমের জন্য একটি কন্টেন্ট আলফা নির্দিষ্ট করতে পারেন। নেস্টেড কম্পোজেবলগুলি তাদের কন্টেন্টে আলফা ট্রিটমেন্ট প্রয়োগ করতে এই মান ব্যবহার করতে পারে। উদাহরণস্বরূপ, Text এবং Icon ডিফল্টভাবে LocalContentColor এর সমন্বয় ব্যবহার করে LocalContentAlpha ব্যবহার করার জন্য সামঞ্জস্য করা হয়। Material কিছু স্ট্যান্ডার্ড আলফা মান ( high , medium , disabled ) নির্দিষ্ট করে যা ContentAlpha অবজেক্ট দ্বারা মডেল করা হয়।
// By default, both Icon & Text use the combination of LocalContentColor & // LocalContentAlpha. De-emphasize content by setting content alpha CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) { Text( // ... ) } CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) { Icon( // ... ) Text( // ... ) }
CompositionLocal সম্পর্কে আরও জানতে, CompositionLocal সহ স্থানীয়ভাবে স্কোপড ডেটা দেখুন।

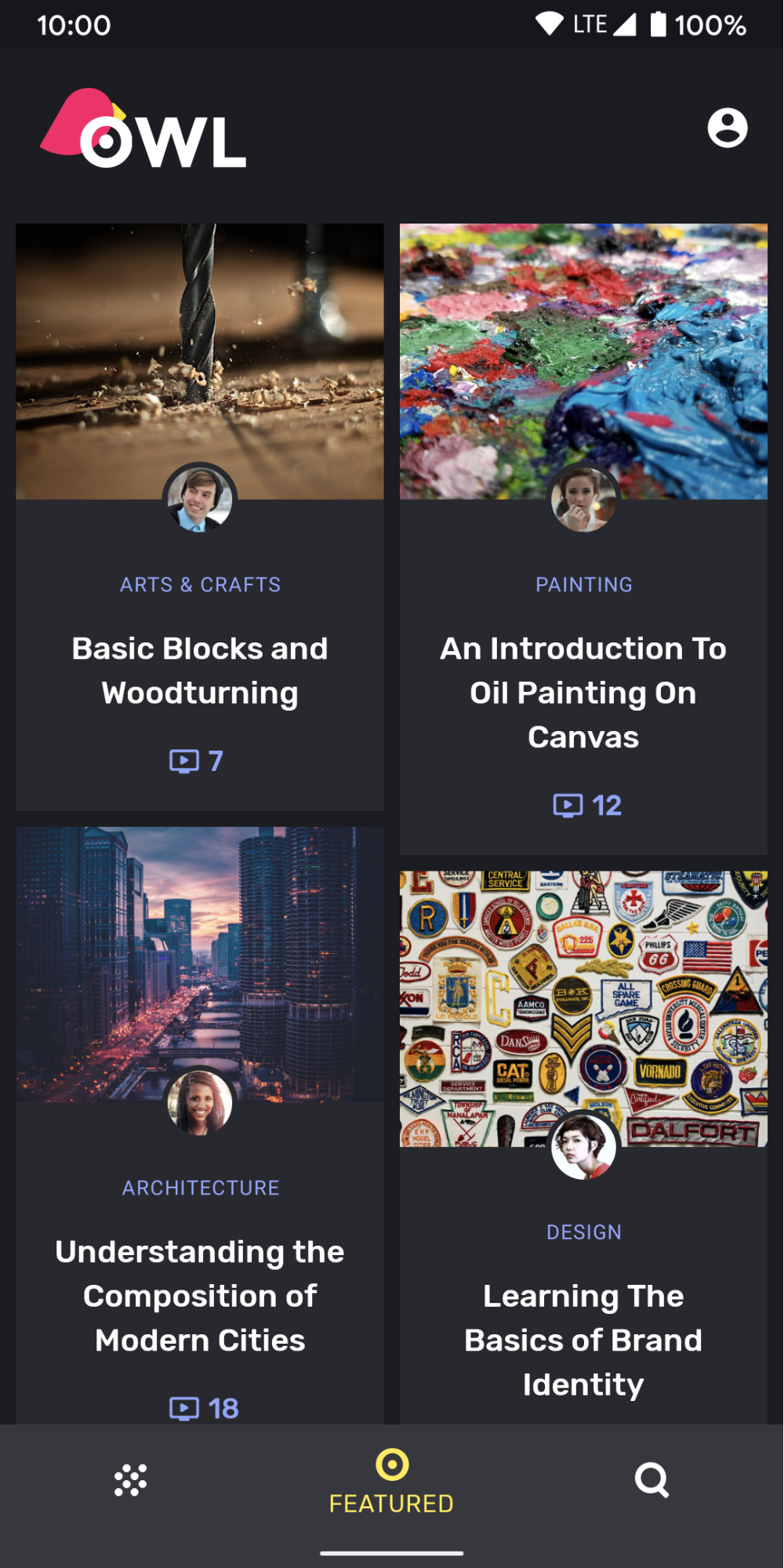
ContentAlpha.high ব্যবহার করে। দ্বিতীয় লাইনে কম গুরুত্বপূর্ণ মেটাডেটা রয়েছে, এবং তাই ContentAlpha.medium ব্যবহার করে।গাঢ় থিম
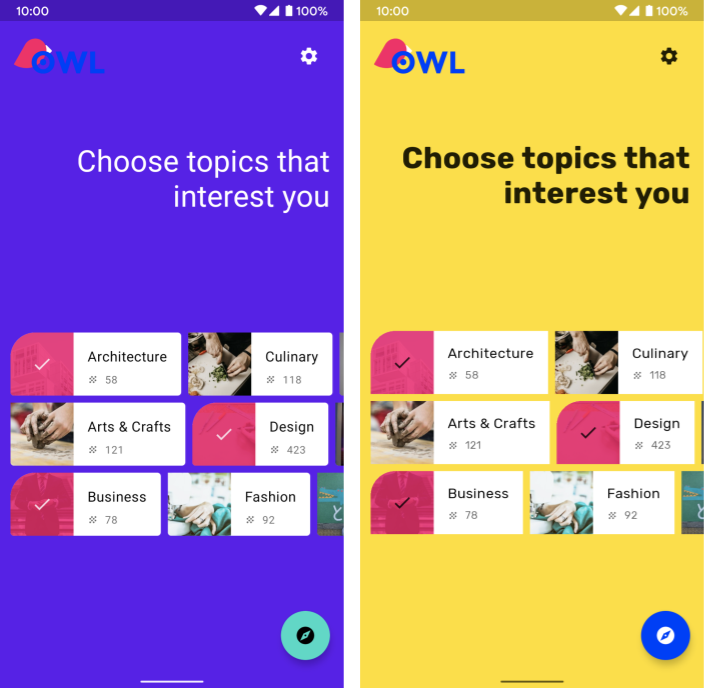
কম্পোজে, আপনি MaterialTheme কম্পোজেবল Colors বিভিন্ন সেট প্রদান করে হালকা এবং গাঢ় থিম বাস্তবায়ন করেন:
@Composable fun MyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { MaterialTheme( colors = if (darkTheme) DarkColors else LightColors, /*...*/ content = content ) }
এই উদাহরণে, MaterialTheme তার নিজস্ব কম্পোজেবল ফাংশনে মোড়ানো, যা একটি প্যারামিটার গ্রহণ করে যা নির্দিষ্ট করে যে একটি অন্ধকার থিম ব্যবহার করা হবে কিনা। এই ক্ষেত্রে, ফাংশনটি ডিভাইস থিম সেটিংটি জিজ্ঞাসা করে darkTheme এর জন্য ডিফল্ট মান পায়।
বর্তমান Colors হালকা নাকি গাঢ় তা পরীক্ষা করার জন্য আপনি এই কোডটি ব্যবহার করতে পারেন:
val isLightTheme = MaterialTheme.colors.isLight Icon( painterResource( id = if (isLightTheme) { R.drawable.ic_sun_24 } else { R.drawable.ic_moon_24 } ), contentDescription = "Theme" )
উচ্চতা ওভারলে
উপাদানে, উচ্চতর উচ্চতা সহ অন্ধকার থিমের পৃষ্ঠগুলি উচ্চতার ওভারলে পায়, যা তাদের পটভূমিকে হালকা করে। একটি পৃষ্ঠের উচ্চতা যত বেশি হয় (এটিকে একটি অন্তর্নিহিত আলোর উৎসের কাছাকাছি উত্থাপন করা হয়), সেই পৃষ্ঠটি তত হালকা হয়।
গাঢ় রঙ ব্যবহার করার সময় Surface কম্পোজেবল এই ওভারলেগুলি স্বয়ংক্রিয়ভাবে প্রয়োগ করে, এবং অন্য যেকোনো ম্যাটেরিয়াল কম্পোজেবল যা সারফেস ব্যবহার করে:
Surface( elevation = 2.dp, color = MaterialTheme.colors.surface, // color will be adjusted for elevation /*...*/ ) { /*...*/ }

surface রঙ ব্যবহার করছে। যেহেতু কার্ড এবং নীচের নেভিগেশন পটভূমির উপরে বিভিন্ন উচ্চতায় রয়েছে, তাই তাদের রঙ কিছুটা আলাদা - কার্ডগুলি পটভূমির চেয়ে হালকা এবং নীচের নেভিগেশন কার্ডগুলির চেয়ে হালকা। Surface ব্যবহার না করে এমন কাস্টম দৃশ্যকল্পের জন্য, LocalElevationOverlay ব্যবহার করুন, একটি CompositionLocal যেখানে Surface উপাদানগুলি দ্বারা ব্যবহৃত ElevationOverlay রয়েছে:
// Elevation overlays // Implemented in Surface (and any components that use it) val color = MaterialTheme.colors.surface val elevation = 4.dp val overlaidColor = LocalElevationOverlay.current?.apply( color, elevation )
উচ্চতা ওভারলে নিষ্ক্রিয় করতে, একটি কম্পোজেবল হায়ারার্কিতে নির্বাচিত বিন্দুতে null প্রদান করুন:
MyTheme { CompositionLocalProvider(LocalElevationOverlay provides null) { // Content without elevation overlays } }
সীমিত রঙের উচ্চারণ
বেশিরভাগ ক্ষেত্রেই primary রঙের চেয়ে surface রঙের ব্যবহারকে অগ্রাধিকার দিয়ে গাঢ় থিমের জন্য সীমিত রঙের অ্যাকসেন্ট প্রয়োগ করার পরামর্শ দেয় ম্যাটেরিয়াল। TopAppBar এবং BottomNavigation মতো ম্যাটেরিয়াল কম্পোজেবলগুলি ডিফল্টরূপে এই আচরণটি বাস্তবায়ন করে।

কাস্টম দৃশ্যকল্পের জন্য, primarySurface এক্সটেনশন বৈশিষ্ট্যটি ব্যবহার করুন:
Surface( // Switches between primary in light theme and surface in dark theme color = MaterialTheme.colors.primarySurface, /*...*/ ) { /*...*/ }
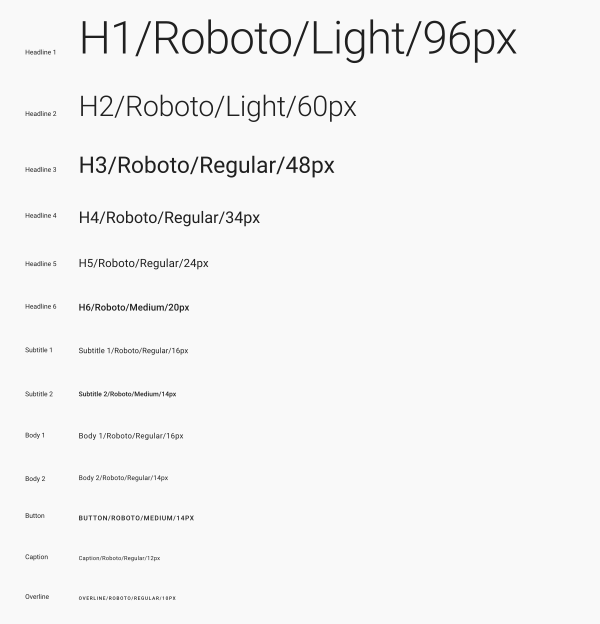
টাইপোগ্রাফি
ম্যাটেরিয়াল একটি টাইপ সিস্টেমকে সংজ্ঞায়িত করে, যা আপনাকে অল্প সংখ্যক শব্দার্থগতভাবে নামকরণ করা শৈলী ব্যবহার করতে উৎসাহিত করে।

কম্পোজ Typography , TextStyle এবং ফন্ট-সম্পর্কিত ক্লাসগুলির সাথে টাইপ সিস্টেমটি প্রয়োগ করে। Typography কনস্ট্রাক্টর প্রতিটি স্টাইলের জন্য ডিফল্ট অফার করে যাতে আপনি যে কোনও স্টাইলকে কাস্টমাইজ করতে চান না তা বাদ দিতে পারেন:
val raleway = FontFamily( Font(R.font.raleway_regular), Font(R.font.raleway_medium, FontWeight.W500), Font(R.font.raleway_semibold, FontWeight.SemiBold) ) val myTypography = Typography( h1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W300, fontSize = 96.sp ), body1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W600, fontSize = 16.sp ) /*...*/ ) MaterialTheme(typography = myTypography, /*...*/) { /*...*/ }
যদি আপনি একই টাইপফেস সর্বত্র ব্যবহার করতে চান, defaultFontFamily প্যারামিটারটি নির্দিষ্ট করুন এবং যেকোনো TextStyle উপাদানের fontFamily বাদ দিন:
val typography = Typography(defaultFontFamily = raleway) MaterialTheme(typography = typography, /*...*/) { /*...*/ }
টেক্সট স্টাইল ব্যবহার করুন
TextStyle উপাদানগুলি MaterialTheme.typography ব্যবহার করে অ্যাক্সেস করা হয়। নিম্নরূপ TextStyle উপাদানগুলি পুনরুদ্ধার করুন:
Text( text = "Subtitle2 styled", style = MaterialTheme.typography.subtitle2 )

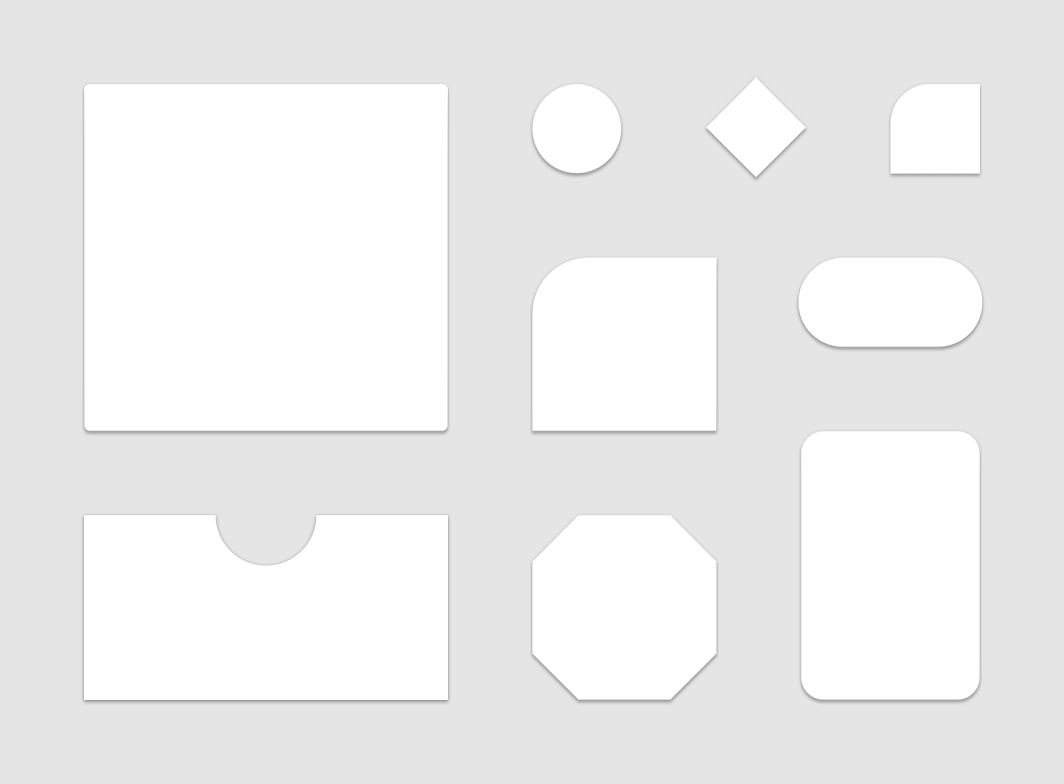
আকৃতি
উপাদান একটি আকৃতি ব্যবস্থা সংজ্ঞায়িত করে, যা আপনাকে বৃহৎ, মাঝারি এবং ছোট উপাদানগুলির জন্য আকার সংজ্ঞায়িত করতে দেয়।

Compose Shapes ক্লাসের সাহায্যে shape সিস্টেমটি বাস্তবায়ন করে, যা আপনাকে প্রতিটি আকারের বিভাগের জন্য একটি CornerBasedShape নির্দিষ্ট করতে দেয়:
val shapes = Shapes( small = RoundedCornerShape(percent = 50), medium = RoundedCornerShape(0f), large = CutCornerShape( topStart = 16.dp, topEnd = 0.dp, bottomEnd = 0.dp, bottomStart = 16.dp ) ) MaterialTheme(shapes = shapes, /*...*/) { /*...*/ }
অনেক উপাদান ডিফল্টরূপে এই আকারগুলি ব্যবহার করে। উদাহরণস্বরূপ, Button , TextField , এবং FloatingActionButton ডিফল্টভাবে ছোট, AlertDialog ডিফল্টভাবে মাঝারি এবং ModalDrawer ডিফল্টভাবে বড় — সম্পূর্ণ ম্যাপিংয়ের জন্য আকৃতি স্কিম রেফারেন্স দেখুন।
আকার ব্যবহার করুন
MaterialTheme.shapes ব্যবহার করে Shape উপাদানগুলি অ্যাক্সেস করা হয়। এই কোড ব্যবহার করে Shape উপাদানগুলি পুনরুদ্ধার করুন:
Surface( shape = MaterialTheme.shapes.medium, /*...*/ ) { /*...*/ }

ডিফল্ট স্টাইল
অ্যান্ড্রয়েড ভিউ থেকে ডিফল্ট স্টাইলের কম্পোজে কোনও সমতুল্য ধারণা নেই। আপনি আপনার নিজস্ব overload কম্পোজেবল ফাংশন তৈরি করে অনুরূপ কার্যকারিতা প্রদান করতে পারেন যা ম্যাটেরিয়াল কম্পোনেন্টগুলিকে মোড়ানো হয়। উদাহরণস্বরূপ, বোতামের একটি স্টাইল তৈরি করতে, আপনার নিজস্ব কম্পোজেবল ফাংশনে একটি বোতাম মোড়ানো, আপনার পছন্দসই বা পরিবর্তন করার জন্য প্রয়োজনীয় প্যারামিটারগুলি সরাসরি সেট করুন এবং অন্যগুলিকে কন্টেনিং কম্পোজেবলের প্যারামিটার হিসাবে প্রকাশ করুন।
@Composable fun MyButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary ), onClick = onClick, modifier = modifier, content = content ) }
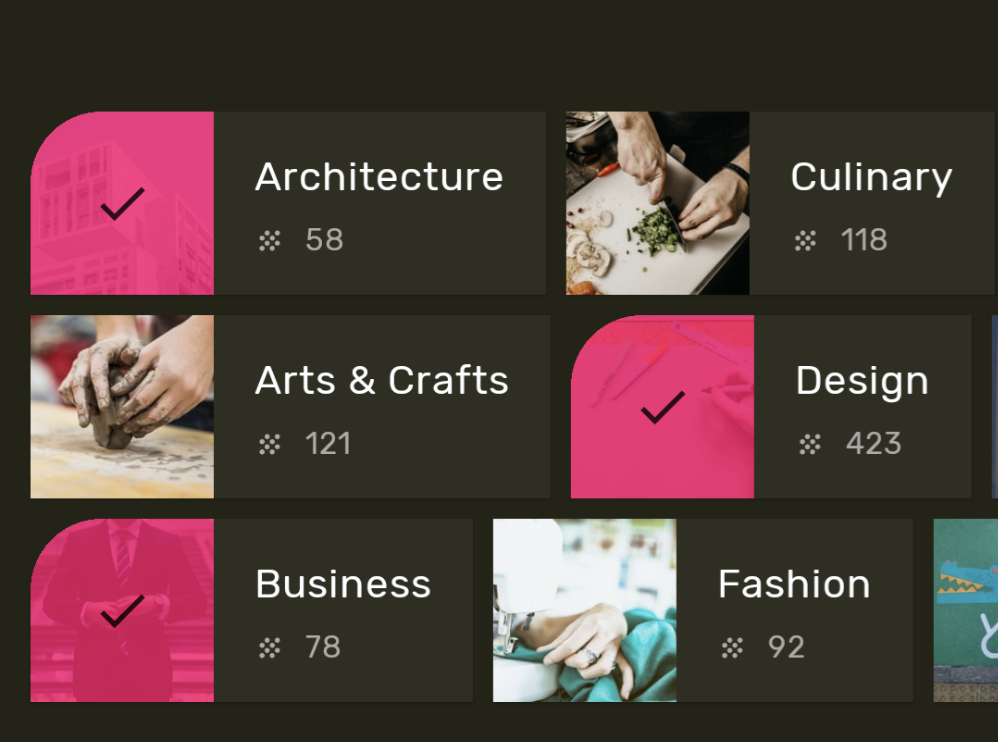
থিম ওভারলে
আপনি MaterialTheme composables নেস্ট করে Compose-এ Android Views থেকে থিম ওভারলে- এর সমতুল্য অর্জন করতে পারেন। যেহেতু MaterialTheme বর্তমান থিমের মান অনুসারে রঙ, টাইপোগ্রাফি এবং আকারগুলিকে ডিফল্ট করে, তাই যখন একটি থিম শুধুমাত্র সেই প্যারামিটারগুলির মধ্যে একটি সেট করে তখন অন্যান্য সমস্ত প্যারামিটার তাদের ডিফল্ট মান বজায় রাখে।
তদুপরি, ভিউ-ভিত্তিক স্ক্রিনগুলি কম্পোজে স্থানান্তর করার সময়, android:theme অ্যাট্রিবিউটের ব্যবহারের দিকে নজর রাখুন। সম্ভবত আপনার কম্পোজ UI ট্রির সেই অংশে একটি নতুন MaterialTheme প্রয়োজন।
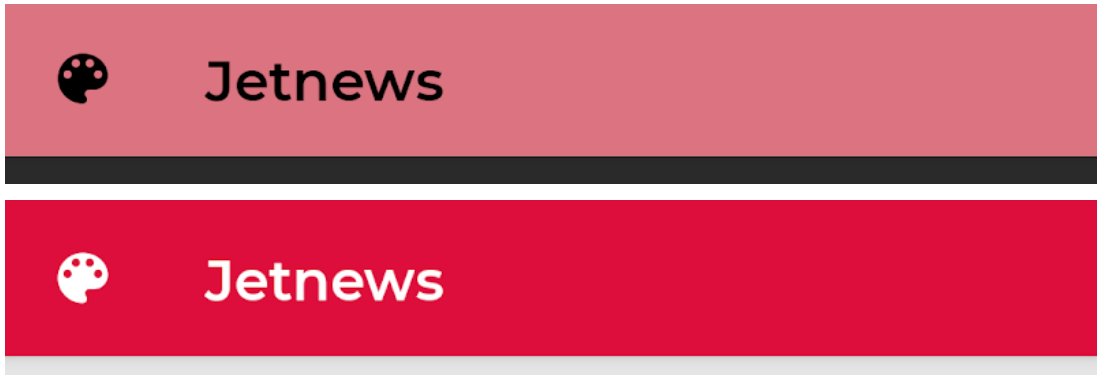
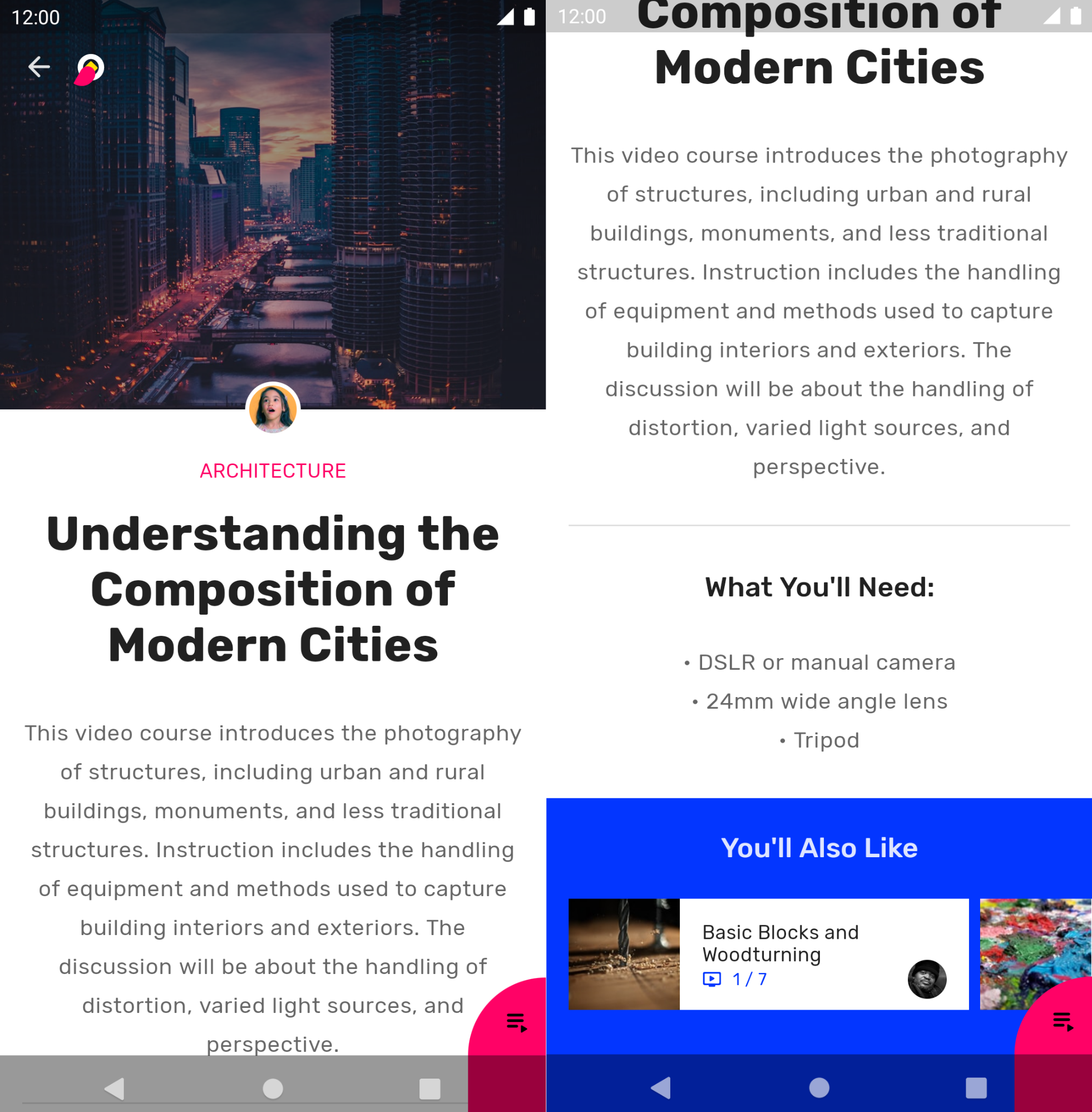
এই উদাহরণে, বিস্তারিত স্ক্রিনটি বেশিরভাগ স্ক্রিনের জন্য একটি PinkTheme ব্যবহার করে এবং তারপরে সম্পর্কিত বিভাগের জন্য একটি BlueTheme ব্যবহার করে। নিম্নলিখিত স্ক্রিনশট এবং কোডটি এই ধারণাটি ব্যাখ্যা করে:

@Composable fun DetailsScreen(/* ... */) { PinkTheme { // other content RelatedSection() } } @Composable fun RelatedSection(/* ... */) { BlueTheme { // content } }
উপাদান অবস্থা
যেসব উপাদানের সাথে ইন্টারঅ্যাক্ট করা যায় (ক্লিক করা, টগল করা, ইত্যাদি) সেগুলো বিভিন্ন ভিজ্যুয়াল অবস্থায় থাকতে পারে। অবস্থার মধ্যে রয়েছে সক্রিয়, অক্ষম, চাপা ইত্যাদি।
কম্পোজেবলের প্রায়ই একটি enabled প্যারামিটার থাকে। এটিকে false হিসেবে সেট করলে মিথস্ক্রিয়া বাধাগ্রস্ত হয় এবং রঙ এবং উচ্চতার মতো বৈশিষ্ট্য পরিবর্তন করে কম্পোনেন্টের অবস্থা দৃশ্যত প্রকাশ করে।

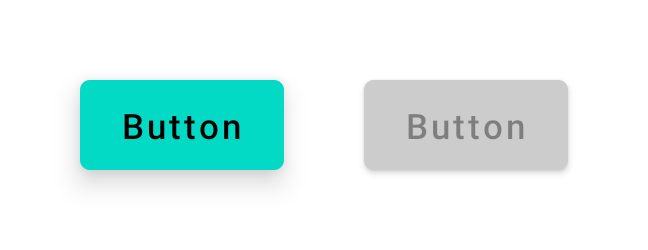
enabled = true (বামে) এবং enabled = false (ডানে) সহ বোতাম।বেশিরভাগ ক্ষেত্রেই আপনি রঙ এবং উচ্চতার মতো মানগুলির জন্য ডিফল্টের উপর নির্ভর করতে পারেন। যদি আপনার বিভিন্ন রাজ্যে ব্যবহৃত মানগুলি কনফিগার করার প্রয়োজন হয়, তাহলে ক্লাস এবং সুবিধাজনক ফাংশন উপলব্ধ রয়েছে। নিম্নলিখিত বোতামের উদাহরণটি বিবেচনা করুন:
Button( onClick = { /* ... */ }, enabled = true, // Custom colors for different states colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary, disabledBackgroundColor = MaterialTheme.colors.onBackground .copy(alpha = 0.2f) .compositeOver(MaterialTheme.colors.background) // Also contentColor and disabledContentColor ), // Custom elevation for different states elevation = ButtonDefaults.elevation( defaultElevation = 8.dp, disabledElevation = 2.dp, // Also pressedElevation ) ) { /* ... */ }

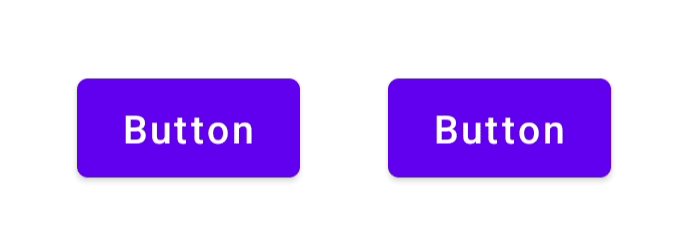
enabled = true (বামে) এবং enabled = false (ডানে) সহ বোতাম, সামঞ্জস্যপূর্ণ রঙ এবং উচ্চতা মান সহ।তরঙ্গ
ম্যাটেরিয়াল কম্পোনেন্টগুলো রিপল ব্যবহার করে বোঝায় যে তাদের সাথে ইন্টারঅ্যাক্ট করা হচ্ছে। যদি আপনি আপনার হায়ারার্কিতে MaterialTheme ব্যবহার করেন, তাহলে clickable এবং indication মতো মডিফায়ারের ভিতরে ডিফল্ট Indication হিসেবে একটি Ripple ব্যবহার করা হয়।
বেশিরভাগ ক্ষেত্রেই আপনি ডিফল্ট Ripple উপর নির্ভর করতে পারেন। যদি আপনার তাদের চেহারা কনফিগার করার প্রয়োজন হয়, তাহলে আপনি RippleTheme ব্যবহার করে রঙ এবং আলফার মতো বৈশিষ্ট্য পরিবর্তন করতে পারেন।
আপনি RippleTheme প্রসারিত করতে পারেন এবং defaultRippleColor এবং defaultRippleAlpha ইউটিলিটি ফাংশন ব্যবহার করতে পারেন। তারপর আপনি LocalRippleTheme ব্যবহার করে আপনার অনুক্রমের মধ্যে আপনার কাস্টম রিপল থিম প্রদান করতে পারেন:
@Composable fun MyApp() { MaterialTheme { CompositionLocalProvider( LocalRippleTheme provides SecondaryRippleTheme ) { // App content } } } @Immutable private object SecondaryRippleTheme : RippleTheme { @Composable override fun defaultColor() = RippleTheme.defaultRippleColor( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) @Composable override fun rippleAlpha() = RippleTheme.defaultRippleAlpha( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) }

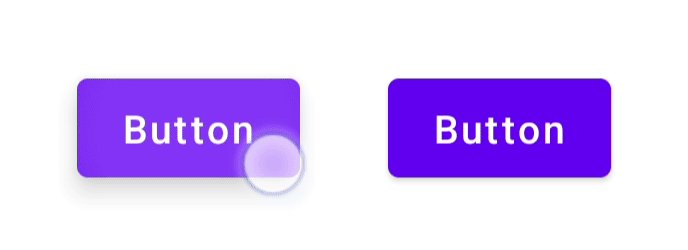
RippleTheme ব্যবহার করে বিভিন্ন রিপল মান সহ বোতামগুলি প্রদান করা হয়েছে।আরও জানুন
কম্পোজে মেটেরিয়াল থিমিং সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন।
কোডল্যাব
ভিডিও
{% অক্ষরে অক্ষরে %}আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- কম্পোজে কাস্টম ডিজাইন সিস্টেম
- কম্পোজে উপাদান 2 থেকে উপাদান 3 এ স্থানান্তর করুন
- কম্পোজে অ্যাক্সেসিবিলিটি

