Jetpack Compose, Material Design को लागू करने की सुविधा देता है. यह डिजिटल इंटरफ़ेस बनाने के लिए एक बेहतरीन डिज़ाइन सिस्टम है. मटीरियल डिज़ाइन कॉम्पोनेंट (बटन, कार्ड, स्विच वगैरह) मटीरियल थीमिंग के आधार पर बनाए जाते हैं. यह मटीरियल डिज़ाइन को पसंद के मुताबिक बनाने का एक व्यवस्थित तरीका है. इससे आपके प्रॉडक्ट के ब्रैंड को बेहतर तरीके से दिखाया जा सकता है. मटीरियल थीम में color, typography, और shape एट्रिब्यूट होते हैं. इन एट्रिब्यूट को पसंद के मुताबिक बनाने पर, आपके बदलाव उन कॉम्पोनेंट में अपने-आप दिखते हैं जिनका इस्तेमाल ऐप्लिकेशन बनाने के लिए किया जाता है.
Jetpack Compose, इन सिद्धांतों को MaterialTheme कंपोज़ेबल के साथ लागू करता है:
MaterialTheme( colors = // ... typography = // ... shapes = // ... ) { // app content }
अपने ऐप्लिकेशन को थीम देने के लिए, MaterialTheme को पास किए जाने वाले पैरामीटर कॉन्फ़िगर करें.

रंग
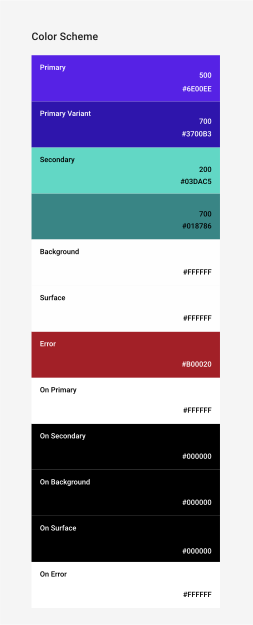
Compose में, Color क्लास का इस्तेमाल करके रंगों को मॉडल किया जाता है. यह एक डेटा-होल्डिंग क्लास है.
val Red = Color(0xffff0000) val Blue = Color(red = 0f, green = 0f, blue = 1f)
इनको अपनी पसंद के हिसाब से व्यवस्थित किया जा सकता है. जैसे, टॉप-लेवल कॉन्स्टेंट के तौर पर, सिंगलटन में या इनलाइन के तौर पर. हालांकि, हमारा सुझाव है कि आप अपनी थीम में रंगों के बारे में बताएं और वहां से रंगों को वापस पाएं. इस तरीके से, गहरे रंग वाली थीम और नेस्ट की गई थीम को इस्तेमाल किया जा सकता है.

Compose, Material color system को मॉडल करने के लिए Colors क्लास उपलब्ध कराता है. Colors, हल्के या गहरे रंगों के सेट बनाने के लिए बिल्डर फ़ंक्शन उपलब्ध कराता है:
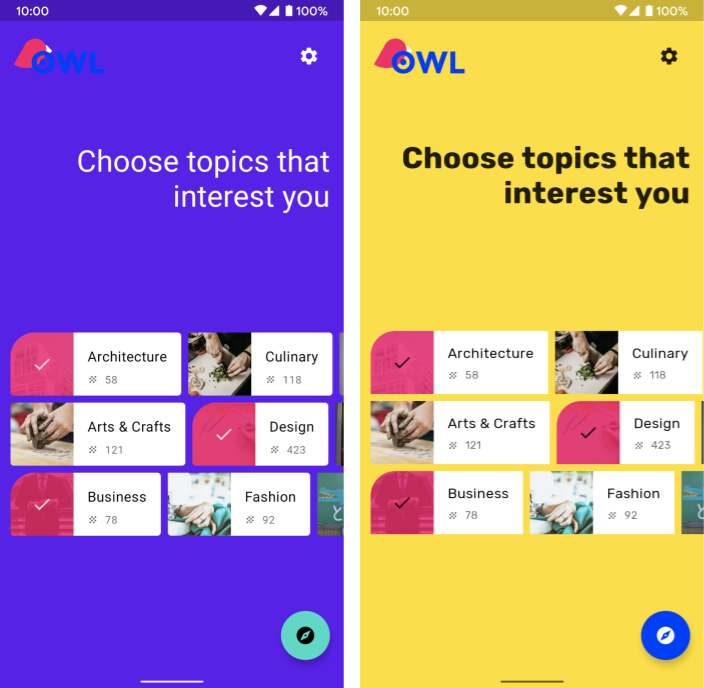
private val Yellow200 = Color(0xffffeb46) private val Blue200 = Color(0xff91a4fc) // ... private val DarkColors = darkColors( primary = Yellow200, secondary = Blue200, // ... ) private val LightColors = lightColors( primary = Yellow500, primaryVariant = Yellow400, secondary = Blue700, // ... )
Colors तय करने के बाद, उन्हें MaterialTheme को पास किया जा सकता है:
MaterialTheme( colors = if (darkTheme) DarkColors else LightColors ) { // app content }
थीम के रंगों का इस्तेमाल करना
MaterialTheme.colors का इस्तेमाल करके, MaterialTheme कंपोज़ेबल को दिए गए Colors को वापस पाया जा सकता है.
Text( text = "Hello theming", color = MaterialTheme.colors.primary )
सरफ़ेस और कॉन्टेंट का रंग
कई कॉम्पोनेंट, रंग और कॉन्टेंट के रंग की जोड़ी स्वीकार करते हैं:
Surface( color = MaterialTheme.colors.surface, contentColor = contentColorFor(color), // ... ) { /* ... */ } TopAppBar( backgroundColor = MaterialTheme.colors.primarySurface, contentColor = contentColorFor(backgroundColor), // ... ) { /* ... */ }
इससे, कंपोज़ेबल का रंग सेट करने के साथ-साथ,इसमें मौजूद कंपोज़ेबल के कॉन्टेंट के लिए डिफ़ॉल्ट रंग भी सेट किया जा सकता है. कई कंपोज़ेबल, डिफ़ॉल्ट रूप से इस कॉन्टेंट कलर का इस्तेमाल करते हैं. उदाहरण के लिए, Text अपने रंग को पैरंट के कॉन्टेंट के रंग के हिसाब से तय करता है. वहीं, Icon उस रंग का इस्तेमाल करके, अपने रंग का टिंट सेट करता है.

contentColorFor() तरीके से, थीम के किसी भी रंग के लिए सही "ऑन" रंग मिलता है. उदाहरण के लिए, अगर आपने Surface पर primary बैकग्राउंड का रंग सेट किया है, तो यह फ़ंक्शन onPrimary को कॉन्टेंट के रंग के तौर पर सेट करने के लिए इस फ़ंक्शन का इस्तेमाल करता है.
अगर आपने थीम के हिसाब से बैकग्राउंड का रंग सेट नहीं किया है, तो आपको कॉन्टेंट के लिए सही रंग भी सेट करना होगा. LocalContentColor का इस्तेमाल करके, मौजूदा बैकग्राउंड के लिए पसंदीदा कॉन्टेंट का रंग पाएं. ऐसा, क्रम में दी गई किसी जगह पर किया जा सकता है.
कॉन्टेंट का ऐल्फ़ा
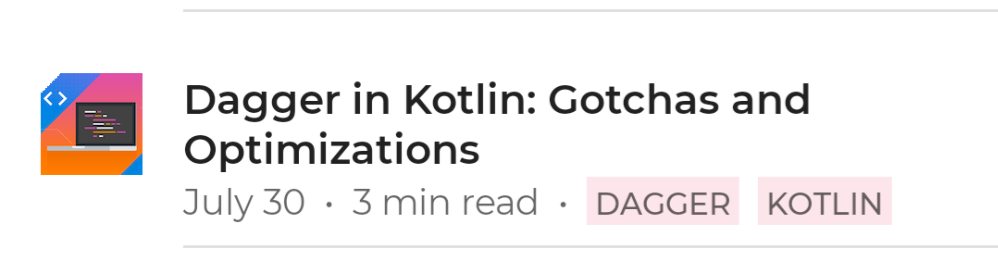
अक्सर आपको कॉन्टेंट पर ज़ोर देने के तरीके में बदलाव करना होता है, ताकि यह बताया जा सके कि कॉन्टेंट कितना ज़रूरी है. साथ ही, विज़ुअल हाइरार्की दी जा सके. मटेरियल डिज़ाइन के टेक्स्ट को आसानी से पढ़ने से जुड़े सुझावों में, अलग-अलग लेवल की अहमियत बताने के लिए, ओपैसिटी के अलग-अलग लेवल का इस्तेमाल करने की सलाह दी गई है.
Jetpack Compose, LocalContentAlpha का इस्तेमाल करके इसे लागू करता है. इस CompositionLocal के लिए वैल्यू देकर, किसी क्रम के लिए कॉन्टेंट ऐल्फ़ा तय किया जा सकता है. नेस्ट किए गए कंपोज़ेबल, इस वैल्यू का इस्तेमाल करके अपने कॉन्टेंट पर ऐल्फ़ा ट्रीटमेंट लागू कर सकते हैं. उदाहरण के लिए, Text और Icon डिफ़ॉल्ट रूप से, LocalContentColor के कॉम्बिनेशन का इस्तेमाल करते हैं. इसे LocalContentAlpha का इस्तेमाल करने के लिए अडजस्ट किया जाता है. मटेरियल, कुछ स्टैंडर्ड ऐल्फ़ा वैल्यू (high, medium, disabled) तय करता है. इन्हें ContentAlpha ऑब्जेक्ट से मॉडल किया जाता है.
// By default, both Icon & Text use the combination of LocalContentColor & // LocalContentAlpha. De-emphasize content by setting content alpha CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) { Text( // ... ) } CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) { Icon( // ... ) Text( // ... ) }
CompositionLocal के बारे में ज़्यादा जानने के लिए, Locally scoped data with
CompositionLocal देखें.

ContentAlpha.high का इस्तेमाल किया गया है. दूसरी लाइन में कम ज़रूरी मेटाडेटा होता है. इसलिए, इसमें ContentAlpha.medium का इस्तेमाल किया जाता है.गहरे रंग वाली थीम
Compose में, हल्के और गहरे रंग वाली थीम लागू करने के लिए, MaterialTheme कंपोज़ेबल को Colors के अलग-अलग सेट दिए जाते हैं:
@Composable fun MyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { MaterialTheme( colors = if (darkTheme) DarkColors else LightColors, /*...*/ content = content ) }
इस उदाहरण में, MaterialTheme को उसके कंपोज़ेबल फ़ंक्शन में रैप किया गया है. यह फ़ंक्शन, एक पैरामीटर स्वीकार करता है. यह पैरामीटर तय करता है कि डार्क थीम का इस्तेमाल करना है या नहीं. इस मामले में, फ़ंक्शन darkTheme के लिए डिफ़ॉल्ट वैल्यू पाने के लिए, डिवाइस थीम सेटिंग से क्वेरी करता है.
मौजूदा Colors हल्के या गहरे रंग के हैं या नहीं, यह देखने के लिए इस तरह के कोड का इस्तेमाल किया जा सकता है:
val isLightTheme = MaterialTheme.colors.isLight Icon( painterResource( id = if (isLightTheme) { R.drawable.ic_sun_24 } else { R.drawable.ic_moon_24 } ), contentDescription = "Theme" )
ऊंचाई के ओवरले
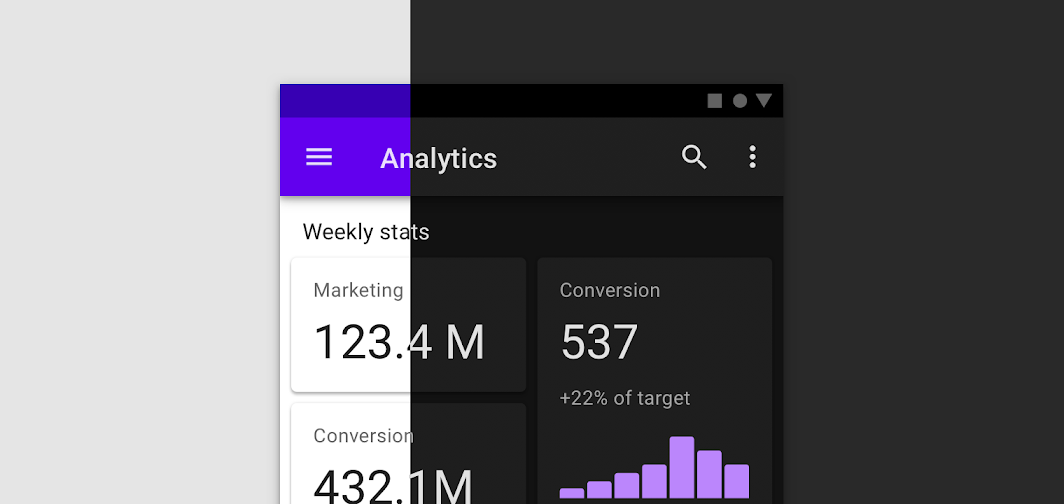
Material में, गहरे रंग वाली थीम में ज़्यादा एलिवेशन वाले सर्फ़ेस को एलिवेशन ओवरले मिलते हैं. इससे उनका बैकग्राउंड हल्का हो जाता है. किसी सतह की ऊंचाई जितनी ज़्यादा होती है (उसे रोशनी के स्रोत के जितना करीब लाया जाता है), वह सतह उतनी ही हल्की हो जाती है.
Surface कंपोज़ेबल, गहरे रंगों का इस्तेमाल करते समय इन ओवरले को अपने-आप लागू करता है. साथ ही, ऐसा कोई भी अन्य Material कंपोज़ेबल करता है जो किसी सतह का इस्तेमाल करता है:
Surface( elevation = 2.dp, color = MaterialTheme.colors.surface, // color will be adjusted for elevation /*...*/ ) { /*...*/ }

surface रंग का इस्तेमाल किया जा रहा है. कार्ड और बॉटम नेविगेशन, बैकग्राउंड से अलग एलिवेशन लेवल पर हैं. इसलिए, इनके रंग थोड़े अलग हैं. कार्ड, बैकग्राउंड से हल्के रंग के हैं और बॉटम नेविगेशन, कार्ड से हल्के रंग का है.कस्टम परिदृश्यों के लिए, Surface का इस्तेमाल न करें. इसके बजाय, LocalElevationOverlay का इस्तेमाल करें. यह CompositionLocal है, जिसमें ElevationOverlay शामिल है. इसका इस्तेमाल Surface कॉम्पोनेंट करते हैं:
// Elevation overlays // Implemented in Surface (and any components that use it) val color = MaterialTheme.colors.surface val elevation = 4.dp val overlaidColor = LocalElevationOverlay.current?.apply( color, elevation )
एलिवेशन ओवरले बंद करने के लिए, कंपोज़ेबल हाइरार्की में चुने गए पॉइंट पर null दें:
MyTheme { CompositionLocalProvider(LocalElevationOverlay provides null) { // Content without elevation overlays } }
ऐक्सेंट के लिए सीमित रंग
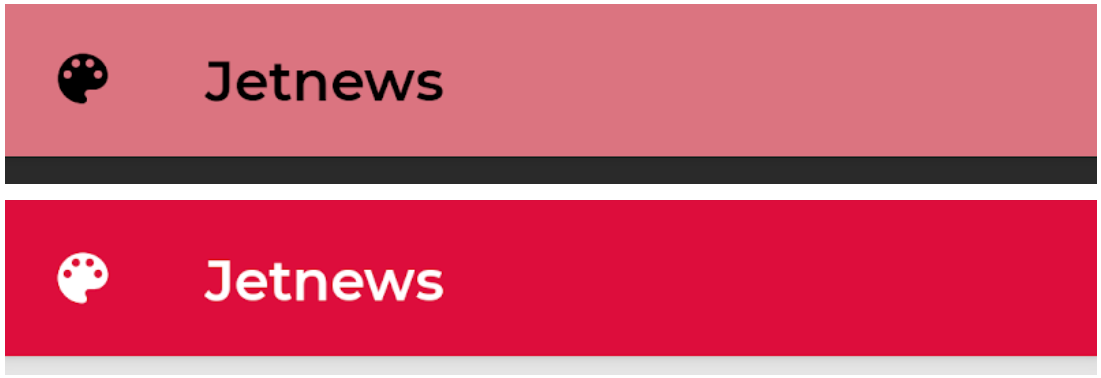
मटीरियल डिज़ाइन के मुताबिक, डार्क थीम के लिए कम रंग के ऐक्सेंट इस्तेमाल करने चाहिए. साथ ही, ज़्यादातर मामलों में primary रंग के बजाय surface रंग का इस्तेमाल करना चाहिए. TopAppBar और BottomNavigation जैसे मटीरियल कंपोज़ेबल, डिफ़ॉल्ट रूप से इस सुविधा को लागू करते हैं.

कस्टम स्थितियों के लिए, primarySurface एक्सटेंशन प्रॉपर्टी का इस्तेमाल करें:
Surface( // Switches between primary in light theme and surface in dark theme color = MaterialTheme.colors.primarySurface, /*...*/ ) { /*...*/ }
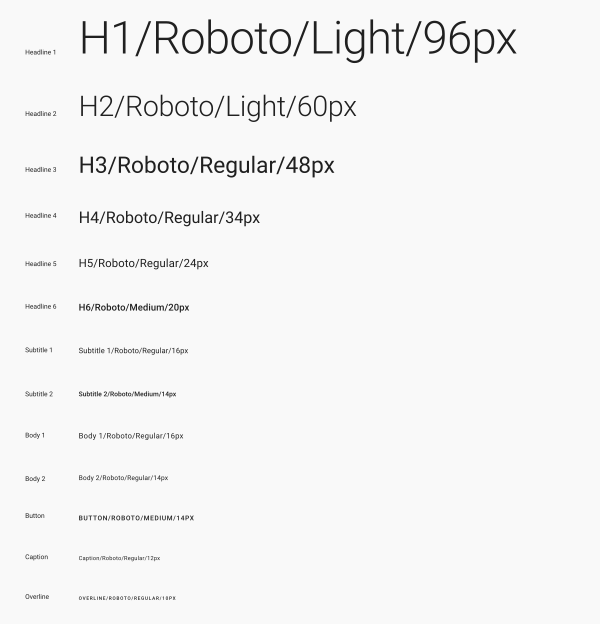
मुद्रण कला
Material, टाइप सिस्टम तय करता है. इससे आपको सिमैंटिक नाम वाले स्टाइल का कम इस्तेमाल करने के लिए बढ़ावा मिलता है.

Compose, टाइप सिस्टम को Typography,
TextStyle, और फ़ॉन्ट से जुड़ी क्लास के साथ लागू करता है. Typography कंस्ट्रक्टर, हर स्टाइल के लिए डिफ़ॉल्ट सेटिंग उपलब्ध कराता है. इसलिए, अगर आपको किसी स्टाइल को पसंद के मुताबिक नहीं बनाना है, तो उसे छोड़ा जा सकता है:
val raleway = FontFamily( Font(R.font.raleway_regular), Font(R.font.raleway_medium, FontWeight.W500), Font(R.font.raleway_semibold, FontWeight.SemiBold) ) val myTypography = Typography( h1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W300, fontSize = 96.sp ), body1 = TextStyle( fontFamily = raleway, fontWeight = FontWeight.W600, fontSize = 16.sp ) /*...*/ ) MaterialTheme(typography = myTypography, /*...*/) { /*...*/ }
अगर आपको पूरे टेक्स्ट में एक ही टाइपफ़ेस का इस्तेमाल करना है, तो defaultFontFamily पैरामीटर तय करें. साथ ही, किसी भी TextStyle एलिमेंट के fontFamily को हटा दें:
val typography = Typography(defaultFontFamily = raleway) MaterialTheme(typography = typography, /*...*/) { /*...*/ }
टेक्स्ट स्टाइल का इस्तेमाल करना
TextStyle एलिमेंट को MaterialTheme.typography का इस्तेमाल करके ऐक्सेस किया जाता है. TextStyle एलिमेंट को इस तरह से वापस पाएं:
Text( text = "Subtitle2 styled", style = MaterialTheme.typography.subtitle2 )

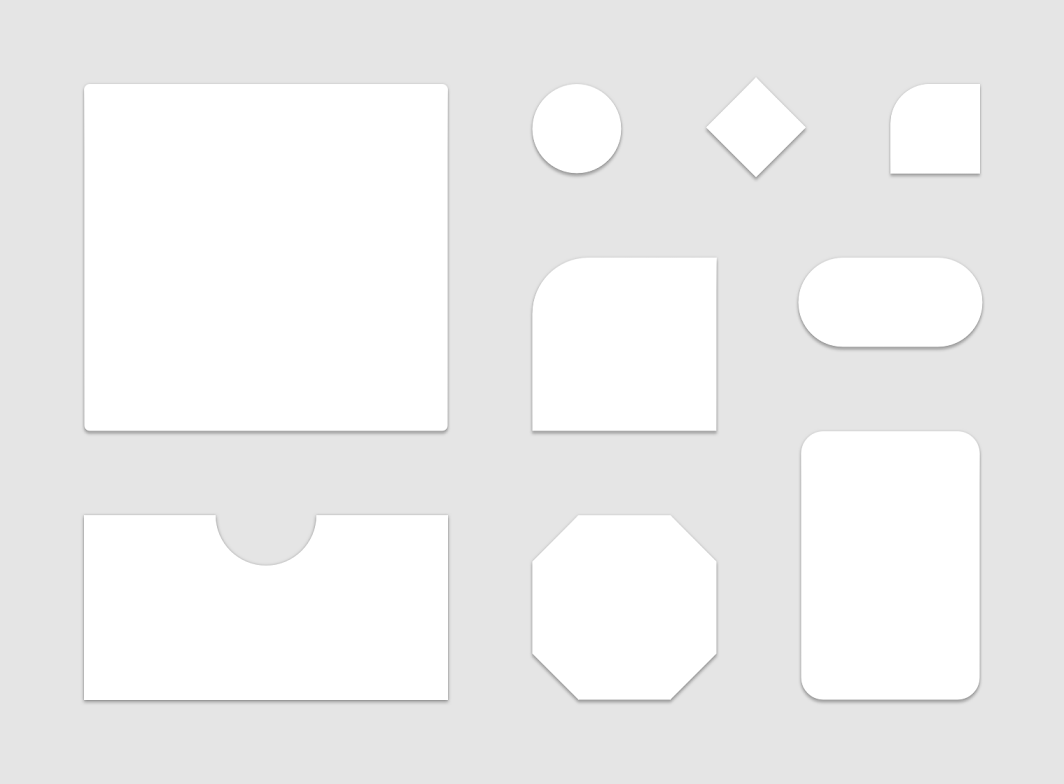
आकार
Material, शेप सिस्टम तय करता है. इससे बड़े, मीडियम, और छोटे कॉम्पोनेंट के लिए शेप तय किए जा सकते हैं.

Compose, Shapes क्लास के साथ शेप सिस्टम लागू करता है. इससे आपको हर साइज़ कैटगरी के लिए CornerBasedShape तय करने की सुविधा मिलती है:
val shapes = Shapes( small = RoundedCornerShape(percent = 50), medium = RoundedCornerShape(0f), large = CutCornerShape( topStart = 16.dp, topEnd = 0.dp, bottomEnd = 0.dp, bottomStart = 16.dp ) ) MaterialTheme(shapes = shapes, /*...*/) { /*...*/ }
कई कॉम्पोनेंट, डिफ़ॉल्ट रूप से इन शेप का इस्तेमाल करते हैं. उदाहरण के लिए, Button, TextField, और FloatingActionButton डिफ़ॉल्ट रूप से छोटे होते हैं. AlertDialog डिफ़ॉल्ट रूप से मीडियम होता है और ModalDrawer डिफ़ॉल्ट रूप से बड़ा होता है. पूरी मैपिंग के लिए, शेप स्कीम का रेफ़रंस देखें.
आकृतियों का इस्तेमाल करना
Shape एलिमेंट को MaterialTheme.shapes का इस्तेमाल करके ऐक्सेस किया जाता है. इस तरह के कोड की मदद से Shape एलिमेंट वापस पाएं:
Surface( shape = MaterialTheme.shapes.medium, /*...*/ ) { /*...*/ }

डिफ़ॉल्ट स्टाइल
Android व्यू में मौजूद डिफ़ॉल्ट स्टाइल के जैसा कोई कॉन्सेप्ट Compose में नहीं है. Material कॉम्पोनेंट को रैप करने वाले अपने overload
कंपोज़ेबल फ़ंक्शन बनाकर, मिलती-जुलती सुविधाएं दी जा सकती हैं. उदाहरण के लिए, बटन का स्टाइल बनाने के लिए, बटन को अपने कंपोज़ेबल फ़ंक्शन में रैप करें. इसके बाद, सीधे तौर पर उन पैरामीटर को सेट करें जिनमें आपको बदलाव करना है. साथ ही, अन्य पैरामीटर को कंपोज़ेबल फ़ंक्शन में शामिल करें.
@Composable fun MyButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary ), onClick = onClick, modifier = modifier, content = content ) }
थीम ओवरले
Compose में, Android व्यू के थीम ओवरले के बराबर फ़ंक्शनलिटी हासिल की जा सकती है. इसके लिए, MaterialTheme कंपोज़ेबल को नेस्ट करें. ऐसा इसलिए होता है, क्योंकि MaterialTheme डिफ़ॉल्ट रूप से, मौजूदा थीम की वैल्यू के हिसाब से रंग, टाइपोग्राफ़ी, और शेप सेट करता है. इसलिए, जब कोई थीम सिर्फ़ एक पैरामीटर सेट करती है, तो अन्य सभी पैरामीटर अपनी डिफ़ॉल्ट वैल्यू बनाए रखते हैं.
इसके अलावा, व्यू पर आधारित स्क्रीन को Compose में माइग्रेट करते समय, android:theme एट्रिब्यूट के इस्तेमाल पर ध्यान दें. ऐसा हो सकता है कि आपको Compose यूज़र इंटरफ़ेस (यूआई) ट्री के उस हिस्से में एक नए MaterialTheme की ज़रूरत हो.
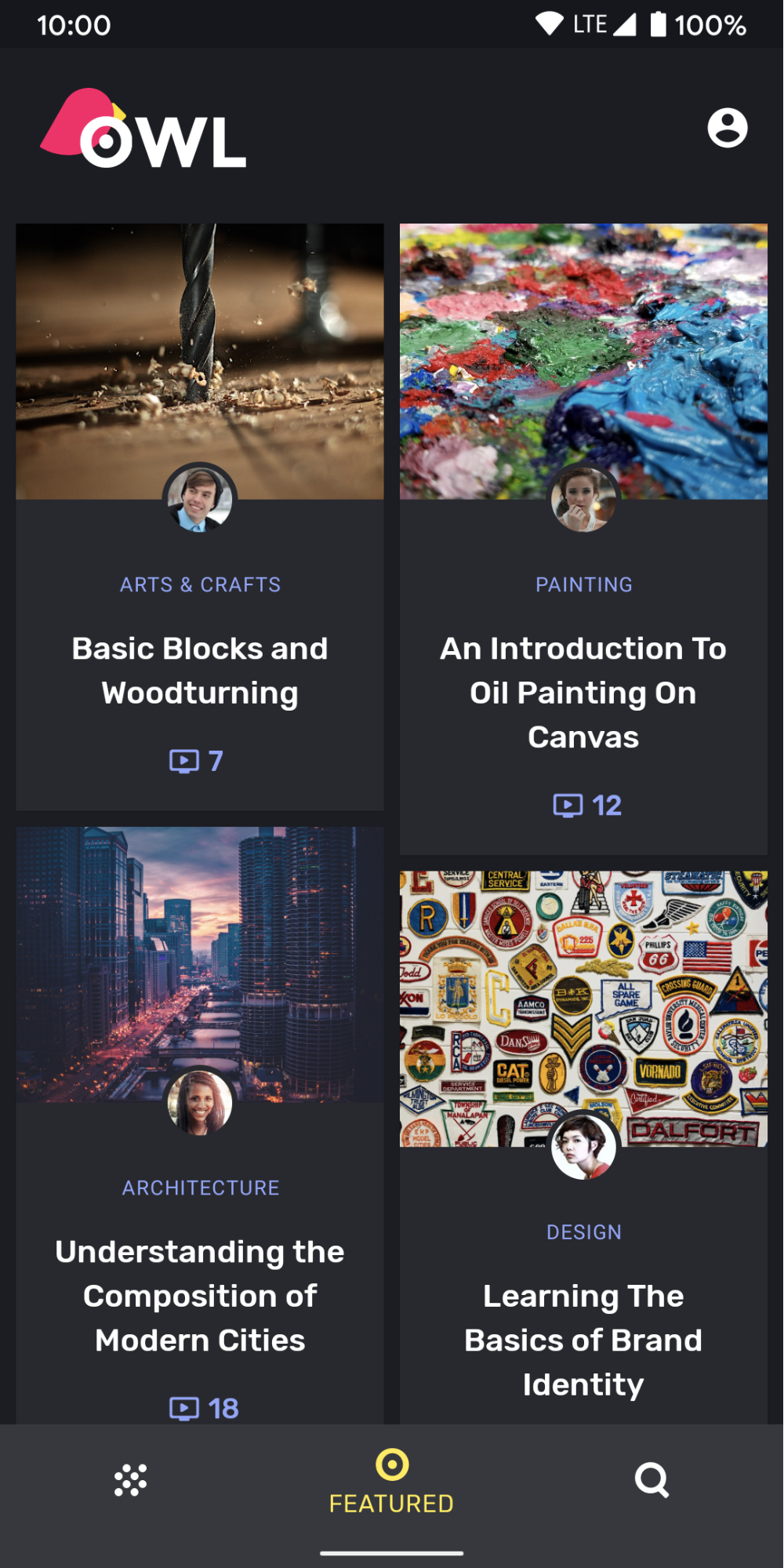
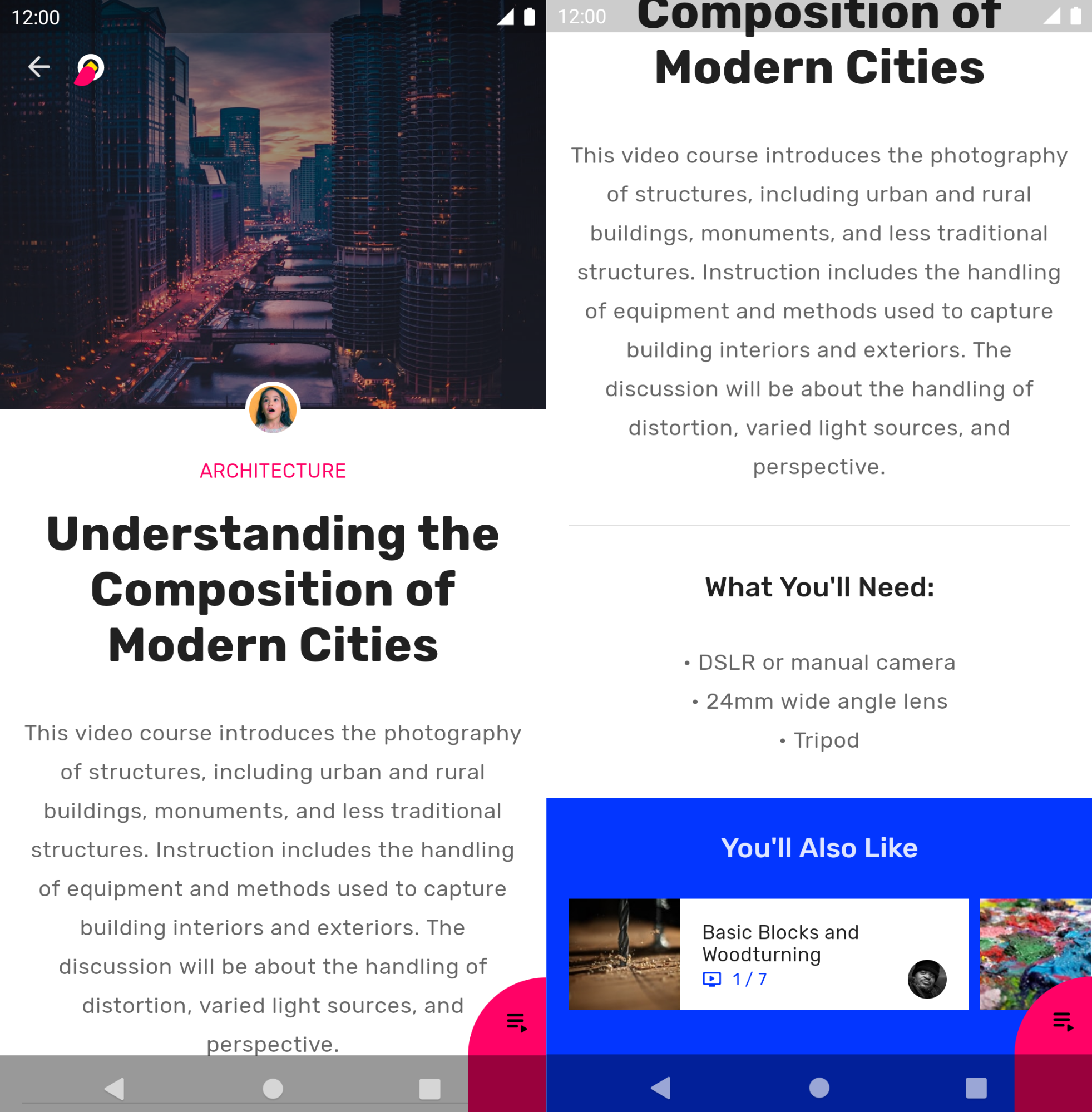
इस उदाहरण में, ज़्यादातर स्क्रीन के लिए PinkTheme का इस्तेमाल किया गया है. इसके बाद, मिलते-जुलते सेक्शन के लिए BlueTheme का इस्तेमाल किया गया है. इस सिद्धांत को समझने के लिए, यहां दिया गया स्क्रीनशॉट और कोड देखें:

@Composable fun DetailsScreen(/* ... */) { PinkTheme { // other content RelatedSection() } } @Composable fun RelatedSection(/* ... */) { BlueTheme { // content } }
कॉम्पोनेंट की स्थितियां
जिन मटीरियल कॉम्पोनेंट के साथ इंटरैक्ट किया जा सकता है (क्लिक किया जा सकता है, टॉगल किया जा सकता है वगैरह), वे अलग-अलग विज़ुअल स्टेट में हो सकते हैं. स्टेट में चालू, बंद, दबाया गया वगैरह शामिल हैं.
कंपोज़ेबल फ़ंक्शन में अक्सर एक enabled पैरामीटर होता है. इसे false पर सेट करने से, इंटरैक्शन नहीं किया जा सकता. साथ ही, यह रंग और एलिवेशन जैसी प्रॉपर्टी में बदलाव करता है, ताकि कॉम्पोनेंट की स्थिति को विज़ुअल तौर पर दिखाया जा सके.

enabled = true (बाएं) और enabled = false (दाएं) वाला बटन.ज़्यादातर मामलों में, रंग और एलिवेशन जैसी वैल्यू के लिए डिफ़ॉल्ट सेटिंग का इस्तेमाल किया जा सकता है. अगर आपको अलग-अलग स्थितियों में इस्तेमाल की गई वैल्यू कॉन्फ़िगर करनी हैं, तो क्लास और सुविधा फ़ंक्शन उपलब्ध हैं. बटन का यह उदाहरण देखें:
Button( onClick = { /* ... */ }, enabled = true, // Custom colors for different states colors = ButtonDefaults.buttonColors( backgroundColor = MaterialTheme.colors.secondary, disabledBackgroundColor = MaterialTheme.colors.onBackground .copy(alpha = 0.2f) .compositeOver(MaterialTheme.colors.background) // Also contentColor and disabledContentColor ), // Custom elevation for different states elevation = ButtonDefaults.elevation( defaultElevation = 8.dp, disabledElevation = 2.dp, // Also pressedElevation ) ) { /* ... */ }

enabled = true (बाईं ओर) और enabled = false (दाईं ओर) वाला बटन. इसमें रंग और एलिवेशन की वैल्यू को अडजस्ट किया गया है.लहरें
मैटेरियल कॉम्पोनेंट, रिपल इफ़ेक्ट का इस्तेमाल करके यह दिखाते हैं कि उनसे इंटरैक्ट किया जा रहा है. अगर आपने अपनी हाइरार्की में MaterialTheme का इस्तेमाल किया है, तो clickable और indication जैसे मॉडिफ़ायर में, Ripple को डिफ़ॉल्ट Indication के तौर पर इस्तेमाल किया जाता है.
ज़्यादातर मामलों में, डिफ़ॉल्ट Ripple पर भरोसा किया जा सकता है. अगर आपको उनकी स्टाइल कॉन्फ़िगर करनी है, तो RippleTheme का इस्तेमाल करके, रंग और ऐल्फ़ा जैसी प्रॉपर्टी बदली जा सकती हैं.
RippleTheme को बढ़ाया जा सकता है. साथ ही, defaultRippleColor और defaultRippleAlpha यूटिलिटी फ़ंक्शन का इस्तेमाल किया जा सकता है. इसके बाद, LocalRippleTheme का इस्तेमाल करके, अपनी पसंद के मुताबिक बनाई गई रिपल थीम को अपने क्रम में शामिल किया जा सकता है:
@Composable fun MyApp() { MaterialTheme { CompositionLocalProvider( LocalRippleTheme provides SecondaryRippleTheme ) { // App content } } } @Immutable private object SecondaryRippleTheme : RippleTheme { @Composable override fun defaultColor() = RippleTheme.defaultRippleColor( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) @Composable override fun rippleAlpha() = RippleTheme.defaultRippleAlpha( contentColor = MaterialTheme.colors.secondary, lightTheme = MaterialTheme.colors.isLight ) }

RippleTheme का इस्तेमाल करके, अलग-अलग रिपल वैल्यू वाले बटन दिए गए हैं.ज़्यादा जानें
Compose में मटीरियल थीमिंग के बारे में ज़्यादा जानने के लिए, यहां दिए गए अतिरिक्त संसाधन देखें.
कोडलैब
वीडियो
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose में कस्टम डिज़ाइन सिस्टम
- Compose में Material 2 से Material 3 पर माइग्रेट करना
- Compose में सुलभता
