Text 組件提供多個選用參數,可用以設定其內容樣式。以下我們列出涵蓋最常見的文字使用方式參數。
如要查看 Text 的所有參數,請參閱 Compose 文字原始碼。
每當您設定其中一個參數,您就會套用樣式至整個文字值。如果需要在同一行或同一段落中套用多種樣式,請參閱多種內嵌樣式一節。
常見的文字樣式
以下各節說明常見的文字樣式設定方式。
變更文字顏色
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

調整文字大小
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

將文字設為斜體
使用 fontStyle 參數將文字設為斜體 (或設定另一個 FontStyle)。
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

將文字設為粗體
使用 fontWeight 參數將文字設為粗體 (或設定其他 FontWeight)。
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

新增陰影
您可以透過 style 參數設定 TextStyle 類型的物件,並設定多個參數,例如陰影。Shadow 會接收陰影色彩、偏移值或與 Text 的相對位置,以及模糊半徑 (即模糊程度)。
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

在文字中新增多種樣式
如要在相同的 Text 組件中設定不同樣式,請使用可使用任意註解樣式加上註解的字串 AnnotatedString。
AnnotatedString 是包含以下的資料類別:
Text值SpanStyleRange的List,等同於文字值內位置範圍的內嵌樣式ParagraphStyleRange的List,用於指定文字對齊方式、文字方向、行高和文字縮排樣式
TextStyle 用於 Text 組件中,其中 SpanStyle 和 ParagraphStyle 適用於 AnnotatedString。如要進一步瞭解如何在段落中套用多種樣式,請參閱「在段落中新增多種樣式」。
AnnotatedString 具有類型安全建構工具,可讓您輕鬆建立:buildAnnotatedString。
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

顯示含有文字連結的 HTML
在 Jetpack Compose 應用程式中,使用 AnnotatedString.fromHtml() 顯示 HTML 格式的文字,並加入可點選的連結。這個函式會將含有 HTML 標記的字串轉換為 AnnotatedString,方便您設定樣式及處理連結。
範例:含有樣式連結的 HTML
這個程式碼片段會以 HTML 格式算繪含有連結的文字,並將特定樣式套用至連結:
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
程式碼重點
AnnotatedString.fromHtml()會將htmlText字串轉換為AnnotatedString。linkStyles參數可自訂連結外觀。TextLinkStyles可定義 HTML 內連結的樣式。SpanStyle設定連結的文字裝飾、字型樣式和顏色。Text可組合函式會顯示產生的AnnotatedString。
結果
這段程式碼片段會將「Jetpack Compose」設為可點選的連結,並以藍色、底線和斜體樣式呈現:

使用 Brush 啟用進階樣式設定
如要啟用更進階的文字樣式,可以搭配 TextStyle 和 SpanStyle 使用 Brush API。在通常使用 TextStyle 或 SpanStyle 的任何位置,現在也可以使用 Brush。
使用筆刷設定文字樣式
使用 TextStyle 內建的筆刷設定文字。舉例來說,您可以按照下列方式,為文字設定 linearGradient 筆刷:
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient 函式和定義的顏色清單。你不必使用這個特定配色或著色風格,我們提供簡單的範例來突顯文字,但您可以使用任何內建筆刷,甚至只用 SolidColor 來強化文字。
整合
由於您可以同時使用 Brush、TextStyle 和 SpanStyle,因此與 TextField 和 buildAnnotatedString 的整合過程十分順暢。
如要進一步瞭解如何在 TextField 中使用筆刷 API,請參閱「使用 Brush API 設定輸入內容樣式」。
使用 SpanStyle 新增樣式
將筆刷套用至一段文字
如要只對部分文字套用筆刷,請使用 buildAnnotatedString 和 SpanStyle API,以及所選筆刷和漸層。
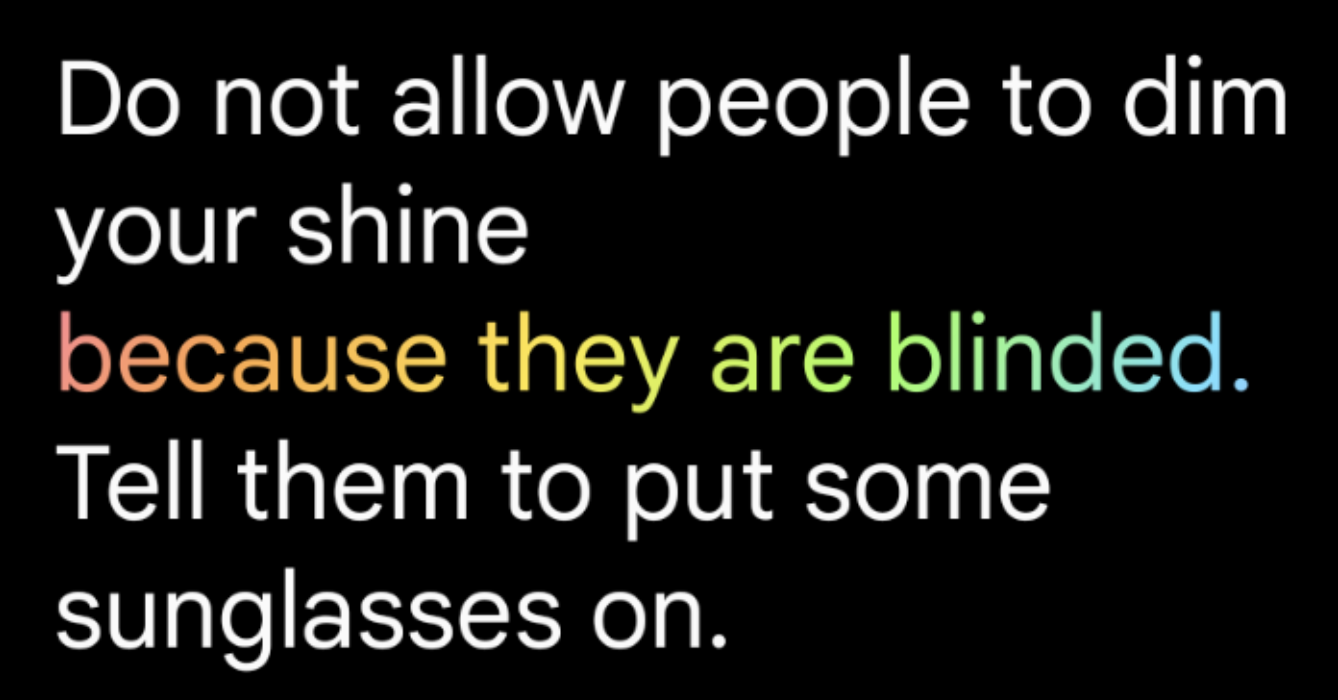
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient 做為 Text 的樣式。文字範圍中的不透明度
如要調整特定文字範圍的不透明度,請使用 SpanStyle 的選用 alpha 參數。為文字的兩個部分使用相同筆刷,並變更相應範圍中的 Alpha 參數。
在程式碼範例中,第一個文字跨度會以半透明度顯示 (alpha =.5f),第二個則會以完全不透明顯示 (alpha = 1f)。
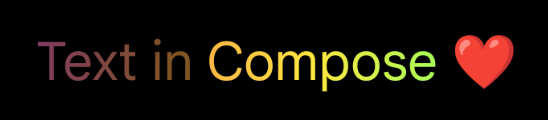
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString 和 SpanStyle 的 Alpha 參數,以及 linearGradient,為一段文字新增不透明度。為文字套用跑馬燈效果
您可以將 basicMarquee 修飾符套用至任何可組合函式,產生動畫捲動效果。如果內容太寬,無法符合可用限制,就會出現跑馬燈效果。根據預設,basicMarquee 會設定特定設定 (例如速度和初始延遲),但您可以修改這些參數來自訂效果。
以下程式碼片段會在 Text 可組合項上實作基本的跑馬燈效果:
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
圖 6. 套用至文字的 basicMarquee 修飾符。
其他資源
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 設定段落樣式
- Compose 中的 Material Design 2
- 圖形修飾符
