Text 컴포저블에는 콘텐츠의 스타일을 지정할 수 있는 여러 매개변수가 선택사항으로 제공됩니다.
아래에는 가장 일반적인 텍스트 사용 사례가 포함된 매개변수가 표시되어 있습니다.
Text의 모든 매개변수는 Compose 텍스트 소스 코드를 참고하세요.
이 매개변수 중 하나를 설정할 때마다 전체 텍스트 값에 스타일이 적용됩니다. 동일한 줄 또는 단락 내에서 여러 스타일을 적용해야 하는 경우 여러 인라인 스타일에 관한 섹션을 참고하세요.
일반적인 텍스트 스타일
다음 섹션에서는 텍스트 스타일을 지정하는 일반적인 방법을 설명합니다.
텍스트 색상 변경
@Composable fun BlueText() { Text("Hello World", color = Color.Blue) }

텍스트 크기 변경하기
@Composable fun BigText() { Text("Hello World", fontSize = 30.sp) }

텍스트를 기울임꼴로 표시
fontStyle 매개변수를 사용하여 텍스트를 기울임꼴로 표시하거나 다른 FontStyle을 설정합니다.
@Composable fun ItalicText() { Text("Hello World", fontStyle = FontStyle.Italic) }

텍스트를 굵게 표시
fontWeight 매개변수를 사용하여 텍스트를 굵게 표시하거나 다른 FontWeight를 설정합니다.
@Composable fun BoldText() { Text("Hello World", fontWeight = FontWeight.Bold) }

그림자 추가
style 매개변수를 사용하면 TextStyle 유형의 객체를 설정하고 여러 매개변수(예: 그림자)를 구성할 수 있습니다.
Shadow는 그림자의 색상, 오프셋 또는 Text와 관련하여 배치되는 위치, 흐리게 처리되는 정도를 나타내는 블러 반경을 수신합니다.
@Composable fun TextShadow() { val offset = Offset(5.0f, 10.0f) Text( text = "Hello world!", style = TextStyle( fontSize = 24.sp, shadow = Shadow( color = Color.Blue, offset = offset, blurRadius = 3f ) ) ) }

텍스트에 여러 스타일 추가
동일한 Text 컴포저블 내에서 여러 스타일을 설정하려면 임의의 주석 스타일로 주석을 추가할 수 있는 문자열인 AnnotatedString을 사용하세요.
AnnotatedString은 다음 항목이 포함된 데이터 클래스입니다.
Text값SpanStyleRange의List: 텍스트 값 내의 위치 범위가 포함되는 인라인 스타일 지정과 동일함ParagraphStyleRange의List: 텍스트 정렬, 텍스트 방향, 줄 간격, 텍스트 들여쓰기 스타일 지정
TextStyle은 Text 컴포저블에서 사용되며 SpanStyle 및 ParagraphStyle은 AnnotatedString에서 사용됩니다. 단락의 여러 스타일에 관한 자세한 내용은 단락에 여러 스타일 추가를 참고하세요.
AnnotatedString에는 더 간편하게 만들 수 있는 유형 안전 빌더 buildAnnotatedString이 있습니다.
@Composable fun MultipleStylesInText() { Text( buildAnnotatedString { withStyle(style = SpanStyle(color = Color.Blue)) { append("H") } append("ello ") withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Red)) { append("W") } append("orld") } ) }

텍스트에 링크가 포함된 HTML 표시
AnnotatedString.fromHtml()을 사용하여 Jetpack Compose 애플리케이션에 클릭 가능한 링크가 있는 HTML 형식 텍스트를 표시합니다. 이 함수는 HTML 태그가 있는 문자열을 AnnotatedString로 변환하여 스타일 지정 및 링크 처리를 지원합니다.
예: 스타일이 지정된 링크가 있는 HTML
이 스니펫은 링크가 있는 HTML 형식 텍스트를 렌더링하고 링크에 특정 스타일을 적용합니다.
@Composable fun AnnotatedHtmlStringWithLink( modifier: Modifier = Modifier, htmlText: String = """ <h1>Jetpack Compose</h1> <p> Build <b>better apps</b> faster with <a href="https://www.android.com">Jetpack Compose</a> </p> """.trimIndent() ) { Text( AnnotatedString.fromHtml( htmlText, linkStyles = TextLinkStyles( style = SpanStyle( textDecoration = TextDecoration.Underline, fontStyle = FontStyle.Italic, color = Color.Blue ) ) ), modifier ) }
코드에 관한 핵심 사항
AnnotatedString.fromHtml()는htmlText문자열을AnnotatedString로 변환합니다.linkStyles매개변수는 링크 모양을 맞춤설정합니다.TextLinkStyles은 HTML 내 링크의 스타일을 정의합니다.SpanStyle은 링크의 텍스트 장식, 글꼴 스타일, 색상을 설정합니다.Text컴포저블은 결과AnnotatedString를 표시합니다.
결과
이 스니펫은 파란색으로 스타일이 지정되고 밑줄이 그어져 있으며 기울임꼴로 표시된 클릭 가능한 링크로 'Jetpack Compose'를 사용 설정합니다.

Brush로 고급 스타일링 사용 설정
고급 텍스트 스타일을 사용 설정하려면 TextStyle 및 SpanStyle와 함께 Brush API를 사용하면 됩니다. 일반적으로 TextStyle 또는 SpanStyle를 사용하는 모든 위치에서 이제 Brush도 사용할 수 있습니다.
텍스트 스타일 지정에 브러시 사용
TextStyle 내의 기본 브러시를 사용하여 텍스트를 구성합니다. 예를 들어 다음과 같이 텍스트에 linearGradient 브러시를 구성할 수 있습니다.
val gradientColors = listOf(Cyan, LightBlue, Purple /*...*/) Text( text = text, style = TextStyle( brush = Brush.linearGradient( colors = gradientColors ) ) )

linearGradient 함수를 사용합니다.이 특정 색 구성표나 색칠 스타일로 제한되지 않습니다. 강조 표시를 위한 간단한 예가 제공되었지만, 기본 제공 브러시를 사용하거나 SolidColor를 사용하여 텍스트를 개선할 수 있습니다.
통합
Brush을 TextStyle 및 SpanStyle와 함께 사용할 수 있으므로 TextField 및 buildAnnotatedString과의 통합이 원활합니다.
TextField 내에서 브러시 API를 사용하는 방법에 관한 자세한 내용은 브러시 API로 입력 스타일 지정을 참고하세요.
SpanStyle를 사용한 추가 스타일 지정
텍스트 범위에 브러시 적용
텍스트의 일부에만 브러시를 적용하려면 buildAnnotatedString 및 SpanStyle API를 선택한 브러시 및 그라데이션과 함께 사용하세요.
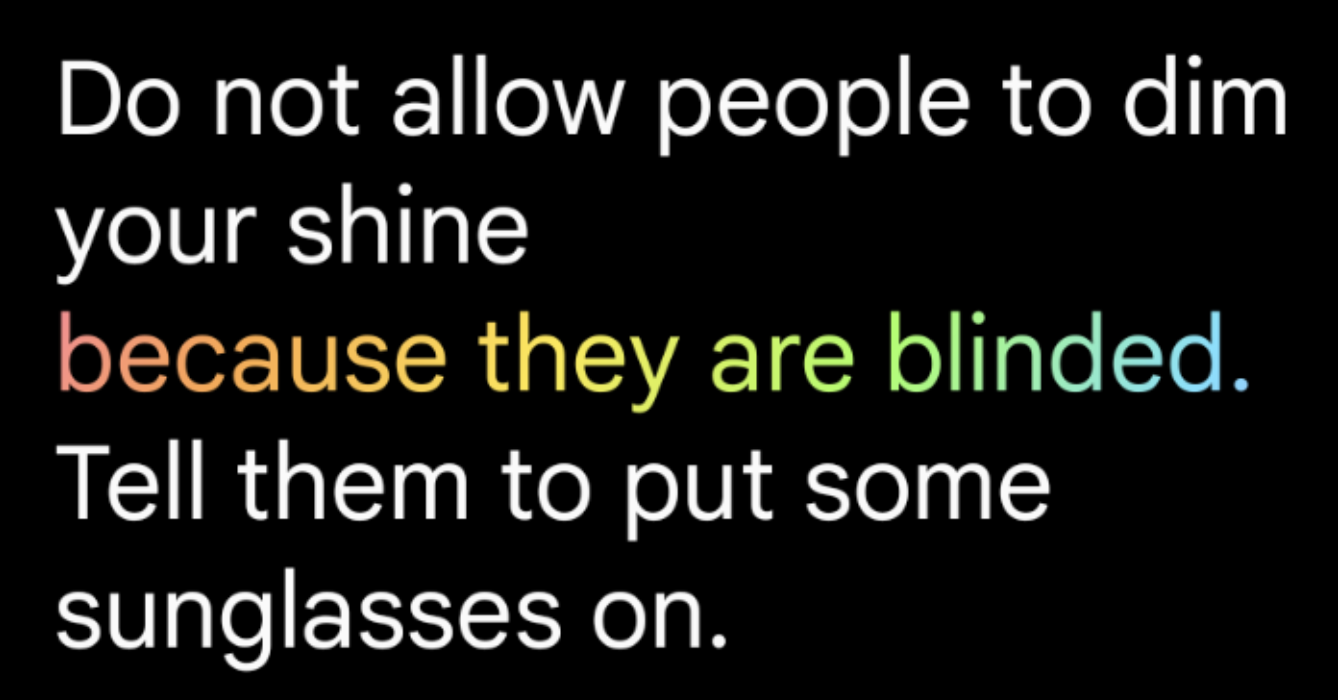
Text( text = buildAnnotatedString { append("Do not allow people to dim your shine\n") withStyle( SpanStyle( brush = Brush.linearGradient( colors = rainbowColors ) ) ) { append("because they are blinded.") } append("\nTell them to put some sunglasses on.") } )

linearGradient를 Text의 스타일로 사용하여 기본 브러시를 사용합니다.텍스트 범위의 불투명도
특정 텍스트 범위의 불투명도를 조정하려면 SpanStyle의 선택적 alpha 매개변수를 사용합니다. 텍스트의 두 부분에 동일한 브러시를 사용하고 해당 범위에서 알파 매개변수를 변경합니다.
코드 샘플에서 첫 번째 텍스트 스팬은 불투명도 50%(alpha =.5f)로 표시되고 두 번째 스팬은 불투명도 100%(alpha = 1f)로 표시됩니다.
val brush = Brush.linearGradient(colors = rainbowColors) buildAnnotatedString { withStyle( SpanStyle( brush = brush, alpha = .5f ) ) { append("Text in ") } withStyle( SpanStyle( brush = brush, alpha = 1f ) ) { append("Compose ❤️") } }

buildAnnotatedString 및 SpanStyle의 알파 매개변수와 linearGradient를 사용하여 텍스트 스팬에 불투명도를 추가합니다.텍스트에 마키 효과 적용
basicMarquee 수정자를 컴포저블에 적용하여 애니메이션 스크롤 효과를 만들 수 있습니다. 콘텐츠가 사용 가능한 제약 조건에 맞지 않을 만큼 너무 넓으면 마키 효과가 발생합니다. 기본적으로 basicMarquee에는 속도, 초기 지연 시간과 같은 특정 구성이 설정되어 있지만 이러한 매개변수를 수정하여 효과를 맞춤설정할 수 있습니다.
다음 스니펫은 Text 컴포저블에 기본적인 마키 효과를 구현합니다.
@Composable fun BasicMarqueeSample() { // Marquee only animates when the content doesn't fit in the max width. Column(Modifier.width(400.dp)) { Text( "Learn about why it's great to use Jetpack Compose", modifier = Modifier.basicMarquee(), fontSize = 50.sp ) } }
그림 6. 텍스트에 적용된 basicMarquee 수정자입니다.
추가 리소스
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- 단락 스타일 지정
- Compose의 Material Design 2
- 그래픽 수정자

