Bu sayfada, paragrafınızdaki metni nasıl biçimlendirebileceğiniz açıklanmaktadır. Paragraf düzeyinde stil ayarlamak için textAlign ve lineHeight gibi parametreleri yapılandırabilir veya kendi ParagraphStyle değerinizi tanımlayabilirsiniz.
Metin hizalamasını ayarlama
textAlign parametresi, Text composable yüzey alanındaki metnin yatay hizalamasını ayarlamanıza olanak tanır.
Text, varsayılan olarak içerik değerine bağlı olarak doğal metin hizalamasını seçer:
- Latin, Kiril veya Hangul gibi soldan sağa alfabeler için
Textkapsayıcısının sol kenarı - Arapça veya İbranice gibi sağdan sola alfabeler için
Textkapsayıcısının sağ kenarı
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Bir Text composable'ın metin hizalamasını manuel olarak ayarlamak istiyorsanız tercih edilen dilin metin yönüne bağlı olarak Text composable'ın sağ kenarına çözümlendiğinden TextAlign.Left ve TextAlign.Right yerine sırasıyla TextAlign.Start ve TextAlign.End kullanmayı tercih edin. Örneğin, TextAlign.End Fransızca metin için sağ tarafa, Arapça metin için sol tarafa hizalanır ancak TextAlign.Right, hangi alfabe kullanılırsa kullanılsın sağ tarafa hizalanır.
Paragrafa birden fazla stil ekleme
Bir paragrafa birden fazla stil eklemek için ParagraphStyle öğesini AnnotatedString içinde kullanabilirsiniz. Bu öğe, rastgele ek açıklamaların stilleriyle açıklama olarak eklenebilir.
Metninizin bir kısmı ParagraphStyle ile işaretlendiğinde, bu kısım, başında ve sonunda satır besleme karakterleri varmış gibi metnin geri kalanından ayrılır.
Metne birden fazla stil ekleme hakkında daha fazla bilgi için Metne birden fazla stil ekleme başlıklı makaleyi inceleyin.
AnnotatedString, tür güvenli
oluşturucu içerir. Bu sayede buildAnnotatedString oluşturmak kolaylaşır. Aşağıdaki snippet, ParagraphStyle değerini ayarlamak için buildAnnotatedString kullanır:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Satır yüksekliğini ve dolguyu ayarlama
includeFontPadding, bir metnin ilk satırının üst kısmına ve son satırının alt kısmına yazı tipi metriklerine göre ek dolgu ekleyen eski bir özelliktir.
Compose BOM sürümü 2024.01.01'dan itibaren includeFontPadding, varsayılan olarak false olarak ayarlanır. Bu sayede varsayılan metin düzeni, yaygın tasarım araçlarıyla daha uyumlu hale gelir.
lineHeight yapılandırma özelliği yeni değildir. Android Q'dan beri kullanılmaktadır. Metnin her satırındaki satır yüksekliğini dağıtan lineHeight parametresini kullanarak lineHeight için lineHeight yapılandırabilirsiniz.Text Ardından, bu metnin alan içinde nasıl hizalandığını daha ayrıntılı bir şekilde yapılandırmak ve boşluğu kaldırmak için yeni LineHeightStyle API simgesini kullanabilirsiniz.
Daha iyi bir hassasiyet için lineHeight değerini "sp" (ölçeklendirilmiş pikseller) yerine "em" (göreceli yazı tipi boyutu) metin birimini kullanarak ayarlamak isteyebilirsiniz. Uygun bir metin birimi seçme hakkında daha fazla bilgi için TextUnit başlıklı makaleye bakın.

lineHeight içinde düzenlemek için hizalama ve kırpma özelliklerini kullanın. Gerekirse fazla alanı kırpın.
Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
lineHeight ayarını yapmanın yanı sıra, artık LineHeightStyle API ile yapılandırmaları kullanarak metni daha da ortalayabilir ve stilini belirleyebilirsiniz: LineHeightStyle.Alignment ve LineHeightStyle.Trim (Trim işlevinin çalışması için includeFontPadding, false olarak ayarlanmalıdır). Hizalama ve Kırpma, metin satırları arasındaki ölçülen alanı kullanarak tek satırlık metin ve metin bloğunun en üst satırı da dahil olmak üzere tüm satırlara daha uygun şekilde dağıtır.
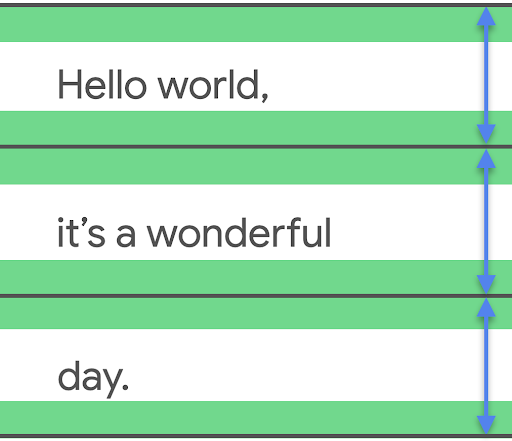
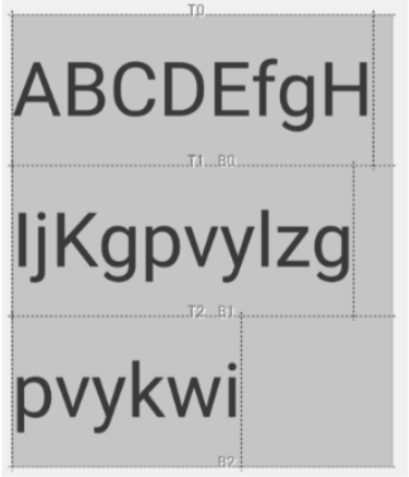
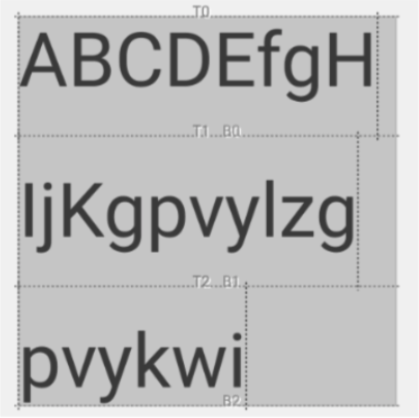
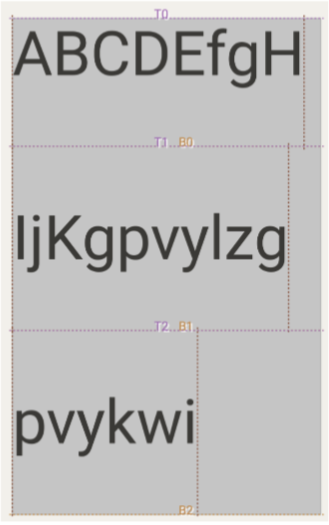
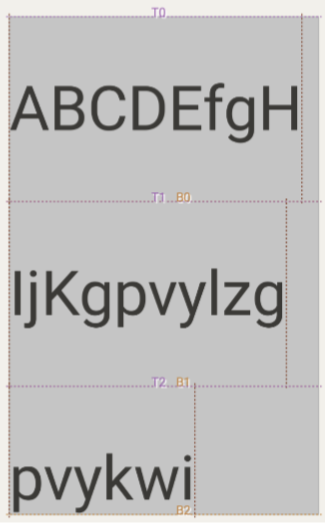
LineHeightStyle.Alignment, satırın satır yüksekliğinin sağladığı alanda nasıl hizalanacağını tanımlar. Her satırda metni üste, alta, ortaya veya orantılı olarak hizalayabilirsiniz. LineHeightStyle.Trim, lineHeight ve hizalama ayarlamalarından oluşturulan metninizin ilk satırının üst kısmında ve son satırının alt kısmında kalan boşluğu kaldırmanıza veya bırakmanıza olanak tanır. Aşağıdaki örneklerde, hizalama ortalandığında (LineHeightStyle.Alignment.Center) çok satırlı metnin çeşitli LineHeightStyle.Trim yapılandırmalarıyla nasıl göründüğü gösterilmektedir.
 |
 |
LineHeightStyle.Trim.None |
LineHeightStyle.Trim.Both |
 |
 |
LineHeightStyle.Trim.FirstLineTop |
LineHeightStyle.Trim.LastLineBottom |
Bu değişikliğin bağlamı, includeFontPadding öğesinin View sisteminde nasıl çalıştığı ve Compose ile yeni LineHeightStyle API'leri için yapılan değişiklikler hakkında daha fazla bilgi edinmek üzere Fixing Font Padding in Compose Text (Compose Metninde Yazı Tipi Dolgusunu Düzeltme) başlıklı blog yayınını inceleyin.
Satır sonu ekleme
LineBreak API, metnin birden fazla satıra bölünme ölçütlerini tanımlar. Text composable'ınızın TextStyle bloğunda istediğiniz satır sonu türünü belirtebilirsiniz. Hazır satır sonu türleri şunlardır:
Simple— Hızlı ve temel satır sonu. Metin giriş alanları için önerilir.Heading: Daha esnek satır sonu kurallarıyla satır sonu oluşturma. Başlıklar gibi kısa metinler için önerilir.Paragraph— Okunabilirliği artırmak için daha yavaş ve daha kaliteli satır sonu. Paragraflar gibi daha büyük metinler için önerilir.
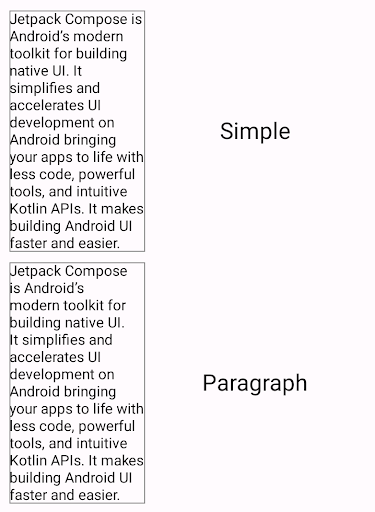
Aşağıdaki snippet, uzun bir metin bloğunda satır sonu davranışını belirtmek için hem Simple hem de Paragraph kullanır:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

Yukarıdaki çıktıda, Paragraph satır sonu davranışının, Simple satır sonu davranışına kıyasla daha dengeli bir görsel sonuç ürettiğini görebilirsiniz.
Satır sonlarını özelleştirme
LineBreak parametresiyle kendi Strategy yapılandırmanızı da oluşturabilirsiniz. Strategy aşağıdakilerden herhangi biri olabilir:
Balanced: Metnin satır uzunluklarını dengelemeye çalışır ve etkinleştirilmişse otomatik tireleme de uygular. Görüntülenen metin miktarını en üst düzeye çıkarmak için saat gibi küçük ekranlarda önerilir.HighQuality: Paragrafı, daha okunabilir metin için optimize eder. Bu kapsamda, etkinleştirilmişse tireleme de yapılır. (BalancedveyaSimpleolmayan her şey için varsayılan olmalıdır.)Simple— temel, hızlı strateji. Etkinleştirilirse tireleme yalnızca tek başına tam bir satıra sığmayan kelimeler için yapılır. Yazarken konum değiştirmemek için metin düzenlemeye yardımcı olur.
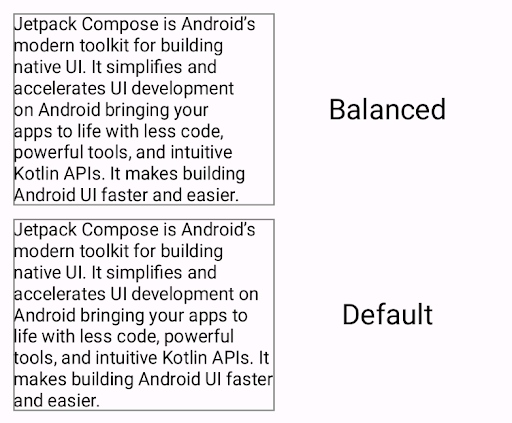
Aşağıdaki snippet'te, varsayılan ayarlara sahip bir paragraf ile Balancedsatır sonu stratejisi kullanılarak küçük ekranlar için optimize edilmiş bir paragraf arasındaki fark gösterilmektedir:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

BalancedSatır sonu stratejisi
(üst) ile biçimlendirilmiş bir paragraf ve satır sonu stratejisi olmadan biçimlendirilmiş bir paragraf.CJK ile ilgili dikkat edilmesi gereken noktalar
Ayrıca, LineBreak'yı özellikle Çince, Japonca ve Korece dilleri için tasarlanmış olan Strictness ve WordBreak API'leriyle de özelleştirebilirsiniz.
Bu API'lerin etkilerini CJK dışındaki dillerde her zaman göremeyebilirsiniz. Genel olarak,
satır sonu kuralları yerel ayara göre tanımlanır.
Strictness, aşağıdaki özelliklerle satır sonunun katılığını tanımlar:
Default: Yerel ayar için varsayılan ayırma kuralları.NormalveyaStrictile eşleşebilir.Loose: En az kısıtlayıcı kurallar. Kısa satırlar için uygundur.Normal: Satır sonuyla ilgili en yaygın kurallar.Strict: Satır sonu için en katı kurallar.
WordBreak, aşağıdaki özelliklerle kelimelere nasıl satır sonu eklenmesi gerektiğini tanımlar:
Default: Yerel ayar için varsayılan ayırma kuralları.Phrase: Satır sonları, ifadelere göre belirlenir.
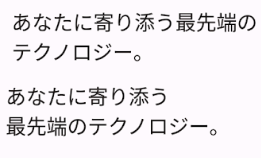
Aşağıdaki snippet'te Japonca bir metin için Strict katılığı ve Phrase kelime ayırma ayarı kullanılıyor:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness ve WordBreak ayarlarıyla biçimlendirilmiş metin (üstte) ile yalnızca LineBreak.Heading ile biçimlendirilmiş metin (altta) karşılaştırması.Satırlara bölünmüş metni tireyle ayırma
Hyphens API, uygulamanıza heceleme desteği eklemenize olanak tanır.
Heceleme, bir kelimenin metin satırları arasında bölündüğünü belirtmek için tire benzeri bir noktalama işareti eklemeyi ifade eder. Etkinleştirildiğinde, kelimelerin heceleri arasına uygun tireleme noktalarında tire eklenir.
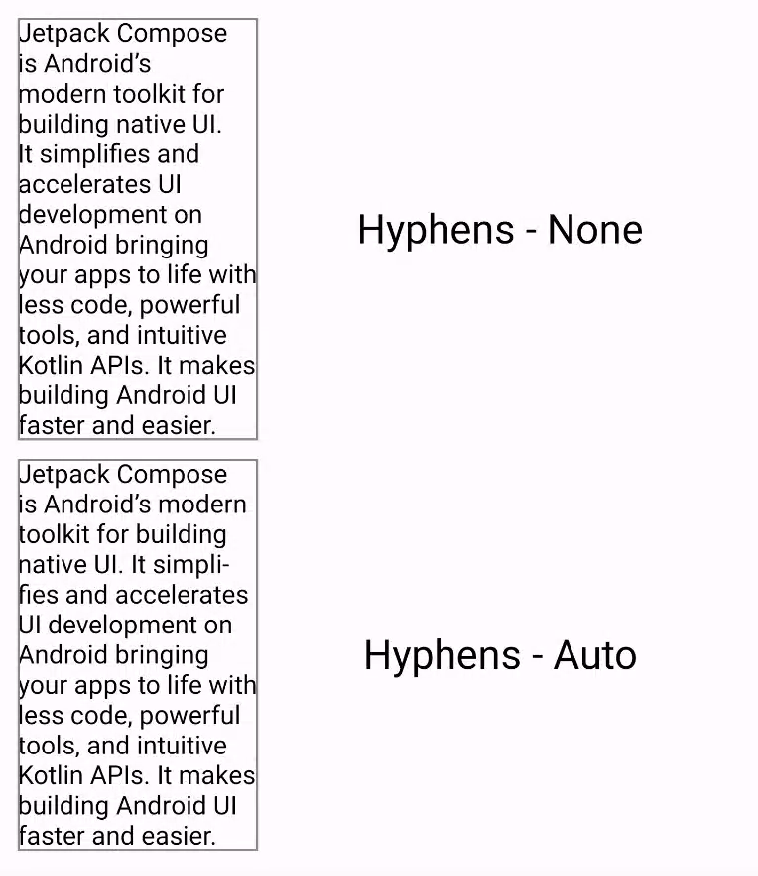
Varsayılan olarak heceleme etkin değildir. Hecelemeyi etkinleştirmek için Hyphens.Auto öğesini TextStyle bloğuna parametre olarak ekleyin:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

Etkinleştirildiğinde tireleme yalnızca aşağıdaki koşullarda gerçekleşir:
- Bir kelime satıra sığmıyor.
Simplesatır sonu stratejisi kullanıyorsanız bir kelimenin hecelenmesi yalnızca satır tek kelimeden kısaysa gerçekleşir. - Sistemde bulunan sözlükler kullanılarak uygun heceleme belirlendiğinden cihazınızda uygun yerel ayar belirlenir.
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Metni biçimlendirme
- Oluşturma düzeniyle ilgili temel bilgiler
- Intrinsic ölçümleri Compose düzenlerinde kullanma
