На этой странице описано, как можно стилизовать текст абзаца. Для настройки стиля на уровне абзаца можно задать такие параметры, как textAlign и lineHeight , или определить собственный ParagraphStyle ).
Установить выравнивание текста
Параметр textAlign позволяет задать горизонтальное выравнивание текста в пределах области, создаваемой элементом Text .
По умолчанию Text будет выбирать естественное выравнивание в зависимости от значения его содержимого:
- Левый край
Textконтейнера для алфавитов, начинающихся слева направо, таких как латинский, кириллический или хангыль. - Правый край
Textконтейнера для алфавитов, начинающихся справа налево, таких как арабский или иврит.
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

Если вы хотите вручную задать выравнивание текста в составном Text объекте, предпочтительнее использовать TextAlign.Start и TextAlign.End вместо TextAlign.Left и TextAlign.Right соответственно, поскольку они выравниваются по правому краю составного Text объекта в зависимости от предпочтительной ориентации текста на выбранном языке. Например, TextAlign.End выравнивает текст по правому краю для французского текста и по левому краю для арабского текста, а TextAlign.Right выравнивает текст по правому краю независимо от используемого алфавита.
Добавьте несколько стилей в абзац.
Чтобы добавить несколько стилей в абзац, можно использовать ParagraphStyle в AnnotatedString , который можно аннотировать стилями произвольных аннотаций. После того, как часть текста будет отмечена стилем ParagraphStyle , эта часть будет отделена от остального текста так, как если бы в начале и конце были символы перевода строки.
Для получения дополнительной информации о добавлении нескольких стилей в текст см. раздел «Добавление нескольких стилей в текст» .
AnnotatedString имеет типобезопасный конструктор , упрощающий его создание: buildAnnotatedString . В следующем фрагменте кода используется buildAnnotatedString для установки ParagraphStyle :
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

Отрегулируйте высоту строки и отступы.
includeFontPadding — это устаревшее свойство, добавляющее дополнительный отступ на основе метрик шрифта в верхней части первой строки и в нижней части последней строки текста. Начиная с версии Compose BOM 2024.01.01 , includeFontPadding по умолчанию установлено в значение false , что приводит стандартную компоновку текста в большее соответствие с распространенными инструментами дизайна.
Возможность настройки lineHeight не нова — она доступна ещё с Android Q. Вы можете настроить lineHeight для Text с помощью параметра lineHeight , который распределяет высоту строки по каждой строке текста. Затем вы можете использовать новый LineHeightStyle API для дальнейшей настройки выравнивания текста в отведённом пространстве и удаления пробелов.
Для повышения точности можно использовать единицу измерения lineHeight "em" (относительный размер шрифта) — вместо "sp" (масштабированные пиксели). Дополнительную информацию о выборе подходящей единицы измерения см. в TextUnit .

lineHeight и при необходимости обрезать лишнее пространство. Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
В дополнение к регулировке lineHeight , теперь вы можете дополнительно центрировать и стилизовать текст, используя конфигурации с API LineHeightStyle : LineHeightStyle.Alignment и LineHeightStyle.Trim (для работы Trim необходимо установить includeFontPadding в значение false ). Alignment и Trim используют измеренное расстояние между строками текста для более точного распределения его по всем строкам, включая одну строку текста и верхнюю строку блока текста.
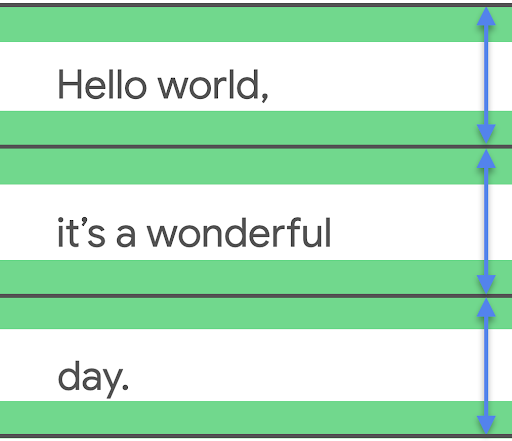
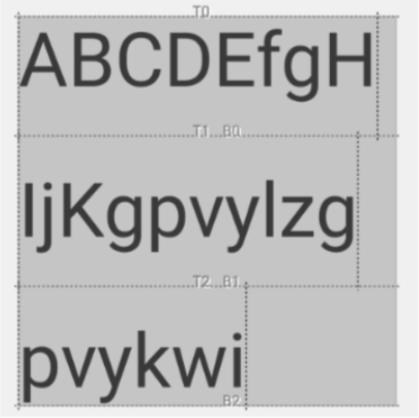
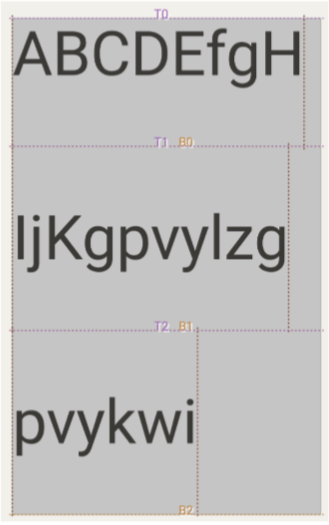
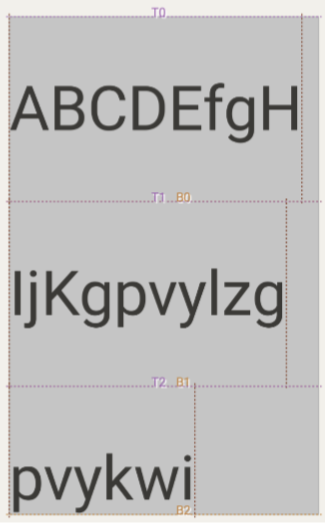
LineHeightStyle.Alignment определяет, как выравнивать строку в пространстве, заданном высотой строки. В каждой строке можно выравнивать текст по верхнему краю, по нижнему краю, по центру или пропорционально. LineHeightStyle.Trim позволяет оставлять или удалять лишнее пространство сверху первой строки и снизу последней строки текста, созданное на основе настроек lineHeight и выравнивания. Следующие примеры показывают, как выглядит многострочный текст с различными настройками LineHeightStyle.Trim при центрировании ( LineHeightStyle.Alignment.Center ).
 |  |
LineHeightStyle.Trim.None | LineHeightStyle.Trim.Both |
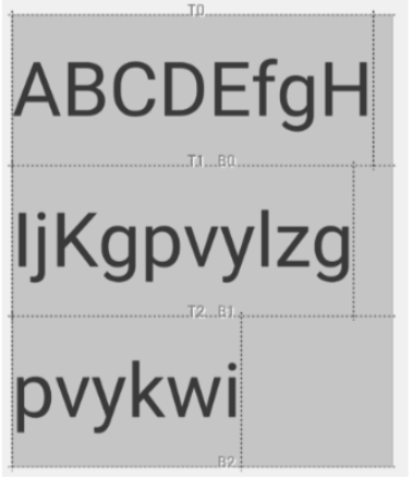
 |  |
LineHeightStyle.Trim.FirstLineTop | LineHeightStyle.Trim.LastLineBottom |
Подробнее о контексте этого изменения, о том, как includeFontPadding работала в системе View, а также об изменениях, внесенных в Compose и новые API LineHeightStyle , можно узнать в статье блога «Исправление отступов шрифта в Compose Text».
Вставьте переносы строк
API LineBreak определяет критерии, по которым текст разбивается на несколько строк. Вы можете указать желаемый тип переноса строки в блоке TextStyle вашего Text элемента. Предустановленные типы переноса строк включают следующие:
-
Simple— быстрый и базовый перенос строк. Рекомендуется для полей ввода текста. -
Heading— Перенос строки с более свободными правилами переноса. Рекомендуется для коротких текстов, таких как заголовки. -
Paragraph— Более медленный и качественный перенос строки для улучшения читаемости. Рекомендуется для больших объемов текста, таких как абзацы.
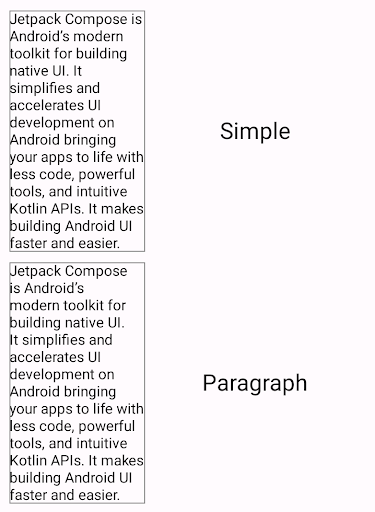
В следующем фрагменте кода используются функции Simple и Paragraph для задания поведения переноса строк в длинном блоке текста:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

В приведенном выше примере обратите внимание, что перенос строки Paragraph обеспечивает более сбалансированный визуальный результат, чем Simple перенос строки.
Настройка переносов строк
Вы также можете создать собственную конфигурацию LineBreak с помощью параметра Strategy . Strategy может быть любой из следующих:
-
Balanced— пытается сбалансировать длину строк текста, а также применяет автоматическую расстановку переносов, если она включена. Рекомендуется для небольших экранов, например, на часах, чтобы максимально увеличить отображаемый объем текста. -
HighQuality— Оптимизирует абзац для более читабельного текста, включая переносы, если они включены. (Должно быть значением по умолчанию для всего, что не относитсяBalancedилиSimple.) -
Simple— базовая, быстрая стратегия. Если включена, перенос слов выполняется только для тех слов, которые не помещаются на целой строке. Полезно для редактирования текста, чтобы избежать смены позиции во время набора.
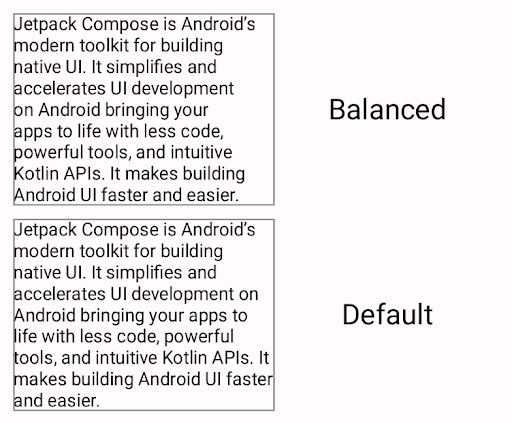
Следующий фрагмент кода демонстрирует разницу между абзацем с настройками по умолчанию и абзацем, оптимизированным для небольших экранов с использованием стратегии Balanced переноса строк:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced стратегии переноса строк (вверху), по сравнению с абзацем, отформатированным без использования стратегии переноса строк.Соображения CJK
Вы также можете настроить LineBreak с помощью API Strictness и WordBreak , разработанных специально для языков китайского, японского и корейского происхождения . В языках, отличных от китайского, японского и корейского происхождения, эффект от этих API может быть виден не всегда. В целом, правила переноса строк определяются в зависимости от локали.
Strictness описывает степень строгости переноса строк и обладает следующими свойствами:
-
Default— Правила нарушения локали по умолчанию. Может соответствовать значениямNormalилиStrict. -
Loose— наименее строгие правила. Подходят для коротких очередей. -
Normal— наиболее распространенные правила переноса строк. -
Strict— самые строгие правила переноса строк.
WordBreak определяет, как следует вставлять переносы строк внутри слов, обладающих следующими свойствами:
-
Default— Правила, нарушающие работу языка по умолчанию. -
Phraseстрок основан на фразах.
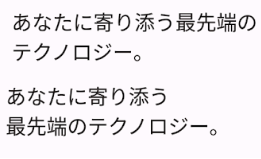
В следующем фрагменте кода используются Strict режим и разбивка слов Phrase для японского текста:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness и WordBreak (сверху), по сравнению с текстом, отформатированным только с использованием LineBreak.Heading (снизу).Разделение текста на строки с помощью дефиса
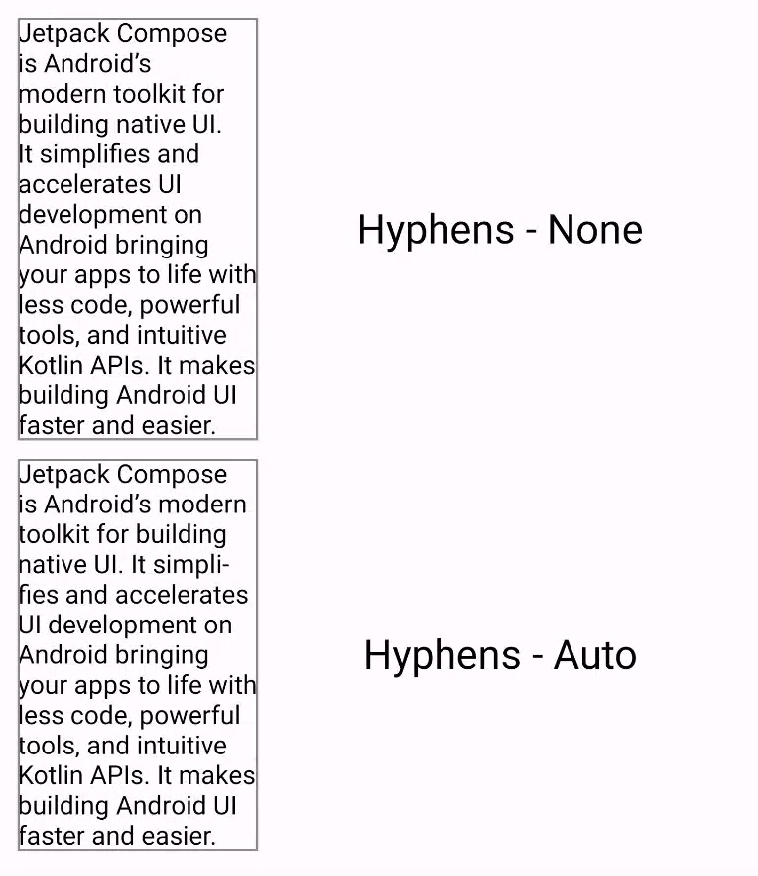
API Hyphens позволяет добавить поддержку переноса слов в ваше приложение. Перенос слов — это добавление знака препинания, похожего на тире, для обозначения разделения слова на две строки текста. При включении перенос добавляется между слогами слова в соответствующих точках переноса.
По умолчанию перенос слов отключен. Чтобы включить перенос слов, добавьте параметр Hyphens.Auto в блок TextStyle :
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

При включении этой функции перенос слов происходит только при следующих условиях:
- Слово не помещается на одной строке. При использовании
Simpleстратегии переноса строк, дефис в слове ставится только в том случае, если строка короче этого слова. - Соответствующие языковые настройки устанавливаются на вашем устройстве, поскольку правильное расстановка переносов определяется с помощью словарей, имеющихся в системе.
Рекомендуем вам
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Стиль текста
- Основы компоновки.
- Внутренние измерения в компоновке Compose

