Trang này mô tả cách đặt phông chữ trong ứng dụng Compose.
Đặt phông chữ
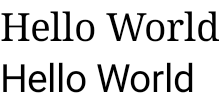
Text có một thông số fontFamily để cho phép cài đặt phông chữ được dùng trong
thành phần kết hợp. Theo mặc định, bộ phông chữ serif, sans-serif, phông chữ đơn cách và chữ viết tay
được bao gồm:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

Bạn có thể sử dụng thuộc tính fontFamily để làm việc với các phông chữ và kiểu chữ tuỳ chỉnh được xác định trong thư mục res/font:

Ví dụ này cho thấy cách bạn xác định fontFamily dựa trên các tệp phông chữ đó và sử dụng hàm Font:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
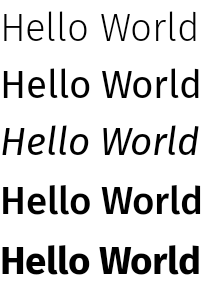
Bạn có thể truyền fontFamily này đến thành phần kết hợp Text. Bởi vì
fontFamily có thể bao gồm các trọng số khác nhau, nên bạn có thể đặt fontWeight theo cách thủ công để
chọn trọng số phù hợp cho văn bản của mình:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Để tìm hiểu cách đặt kiểu chữ trong toàn bộ ứng dụng, hãy xem bài viết Các hệ thống thiết kế tuỳ chỉnh trong Compose.
Phông chữ có thể tải xuống
Kể từ phiên bản Compose 1.2.0, bạn có thể dùng API phông chữ có thể tải xuống trong ứng dụng Compose để tải phông chữ của Google xuống một cách không đồng bộ và dùng cho ứng dụng của mình.
Hiện tại, chúng tôi chưa hỗ trợ phông chữ có thể tải xuống do nhà cung cấp tuỳ chỉnh cung cấp.
Sử dụng phông chữ có thể tải xuống theo phương thức lập trình
Để tải phông chữ theo phương thức lập trình trong ứng dụng, hãy làm theo các bước sau:
- Thêm phần phụ thuộc:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.0" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.0") }
- Khởi chạy
GoogleFont.Providerbằng thông tin xác thực của Google Fonts:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- Nhà cung cấp phông chữ cho Google Fonts.
- Gói trình cung cấp phông chữ để xác minh danh tính của trình cung cấp
- Danh sách tập hợp hàm băm cho các chứng chỉ để xác minh danh tính của trình cung cấp. Bạn có thể tìm các hàm băm bắt buộc cho nhà cung cấp Google Fonts trong tệp
font_certs.xmltrong ứng dụng mẫu Jetchat.
- Xác định
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeightvàFontStyletương ứng:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- Định cấu hình
FontFamilyđể sử dụng trong hàm kết hợp Văn bản:
Text( fontFamily = fontFamily, text = "Hello World!" )

Bạn cũng có thể xác định Kiểu chữ để sử dụng FontFamily:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Tiếp theo, hãy đặt Kiểu chữ thành chủ đề của ứng dụng:
MyAppTheme( typography = MyTypography )/*...*/
Để xem ví dụ về một ứng dụng triển khai phông chữ có thể tải xuống trong Compose cùng với Material3, hãy xem ứng dụng mẫu Jetchat.
Thêm phông chữ dự phòng
Bạn có thể xác định một chuỗi dự phòng cho phông chữ của mình trong trường hợp phông chữ không được tải xuống đúng cách. Chẳng hạn, nếu bạn có phông chữ có thể tải xuống được xác định như sau:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Bạn có thể xác định giá trị mặc định cho phông chữ với cả hai trọng số như sau:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Hãy nhớ thêm chính xác dữ liệu nhập.
Việc xác định FontFamily như thế này sẽ tạo ra một FontFamily chứa hai chuỗi, mỗi trọng số một chuỗi. Cơ chế tải sẽ cố gắng phân giải phông chữ trực tuyến trước, sau đó mới đến phông chữ nằm trong thư mục tài nguyên R.font cục bộ của bạn.
Gỡ lỗi quá trình triển khai
Để xác minh liệu phông chữ có được tải xuống chính xác hay không, bạn cần xác định một trình xử lý coroutine gỡ lỗi. Trình xử lý của bạn cung cấp hành vi của việc cần làm trong trường hợp phông chữ không tải không đồng bộ được.
Hãy bắt đầu bằng cách tạo CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Truyền hàm này đến phương thức createFontFamilyResolver để yêu cầu trình phân giải sử dụng trình xử lý mới:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Bạn cũng có thể sử dụng API isAvailableOnDevice của nhà cung cấp để kiểm tra xem họ có sẵn không và các chứng chỉ có được định cấu hình chính xác hay không. Để thực hiện việc này, bạn có thể gọi phương thức isAvailableOnDevice trả về giá trị false nếu nhà cung cấp được định cấu hình không chính xác.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Chú ý
Google Fonts mất vài tháng để cung cấp phông chữ mới trên Android.
Có một khoảng thời gian trống giữa thời điểm phông chữ được thêm vào fonts.google.com và thời điểm phông chữ đó có sẵn thông qua API phông chữ có thể tải xuống (trong hệ thống Chế độ xem hoặc trong Compose). Phông chữ mới được thêm vào có thể không tải được trên ứng dụng của bạn bằng IllegalStateException.
Để giúp nhà phát triển xác định lỗi này so với các loại lỗi tải phông chữ khác, chúng tôi đã thêm thông báo mô tả cho trường hợp ngoại lệ này trong Compose với những thay đổi tại đây.
Nếu bạn phát hiện thấy vấn đề, hãy báo cáo vấn đề đó bằng công cụ theo dõi lỗi.
Sử dụng phông chữ biến đổi
Phông chữ biến đổi là một định dạng phông chữ cho phép một tệp phông chữ chứa nhiều kiểu. Với phông chữ có thể thay đổi, bạn có thể sửa đổi các trục (hoặc thông số) để tạo kiểu mà bạn muốn. Các trục này có thể là trục tiêu chuẩn, chẳng hạn như độ dày, chiều rộng, độ nghiêng và kiểu chữ nghiêng, hoặc trục tuỳ chỉnh (khác nhau giữa các phông chữ có thể thay đổi).

Khi sử dụng phông chữ có thể thay đổi thay vì tệp phông chữ thông thường, bạn chỉ cần có một tệp phông chữ thay vì nhiều tệp.
Để biết thêm thông tin cơ bản về phông chữ có thể thay đổi, hãy xem Google Fonts Knowledge (Kiến thức về Google Fonts), toàn bộ danh mục phông chữ có thể thay đổi hiện có và bảng các trục được hỗ trợ cho từng phông chữ.
Tài liệu này hướng dẫn bạn cách triển khai một phông chữ có thể thay đổi trong ứng dụng Compose.
Tải một phông chữ biến đổi
Tải phông chữ có thể thay đổi mà bạn muốn dùng (ví dụ: Roboto Flex) xuống rồi đặt phông chữ đó vào thư mục
app/res/fonttrong ứng dụng. Đảm bảo rằng .ttfmà bạn thêm là phiên bản phông chữ có thể thay đổi của phông chữ và tên tệp phông chữ của bạn phải viết thường và không chứa bất kỳ ký tự đặc biệt nào.Để tải một phông chữ biến đổi, hãy xác định
FontFamilybằng cách sử dụng phông chữ được đặt trong thư mụcres/font/:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
API
FontVariationcho phép bạn định cấu hình các trục phông chữ tiêu chuẩn, chẳng hạn như độ đậm, chiều rộng và độ nghiêng. Đây là các trục tiêu chuẩn có sẵn trong mọi phông chữ biến đổi. Bạn có thể tạo nhiều cấu hình của phông chữ dựa trên vị trí mà phông chữ sẽ được dùng.Phông chữ biến đổi chỉ có trên Android phiên bản O trở lên, vì vậy, hãy thêm một rào chắn và định cấu hình một phương án dự phòng thích hợp:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Trích xuất các chế độ cài đặt thành một tập hợp các hằng số để dễ dàng sử dụng lại và thay thế các chế độ cài đặt phông chữ bằng các hằng số này:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Định cấu hình kiểu chữ Material Design 3 để dùng
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Mẫu này sử dụng
displayLargekiểu chữ Material 3, có các chế độ cài đặt phông chữ mặc định và cách sử dụng được đề xuất khác nhau. Ví dụ: bạn nên sử dụngdisplayLargecho văn bản ngắn và quan trọng vì đây là văn bản lớn nhất trên màn hình.Với Material 3, bạn có thể thay đổi các giá trị mặc định của
TextStylevàfontFamilyđể tuỳ chỉnh kiểu chữ. Trong đoạn mã ở trên, bạn định cấu hình các phiên bản củaTextStyleđể tuỳ chỉnh chế độ cài đặt phông chữ cho từng họ phông chữ.Bây giờ, bạn đã xác định được kiểu chữ, hãy truyền kiểu chữ đó vào
MaterialThemecủa M3:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
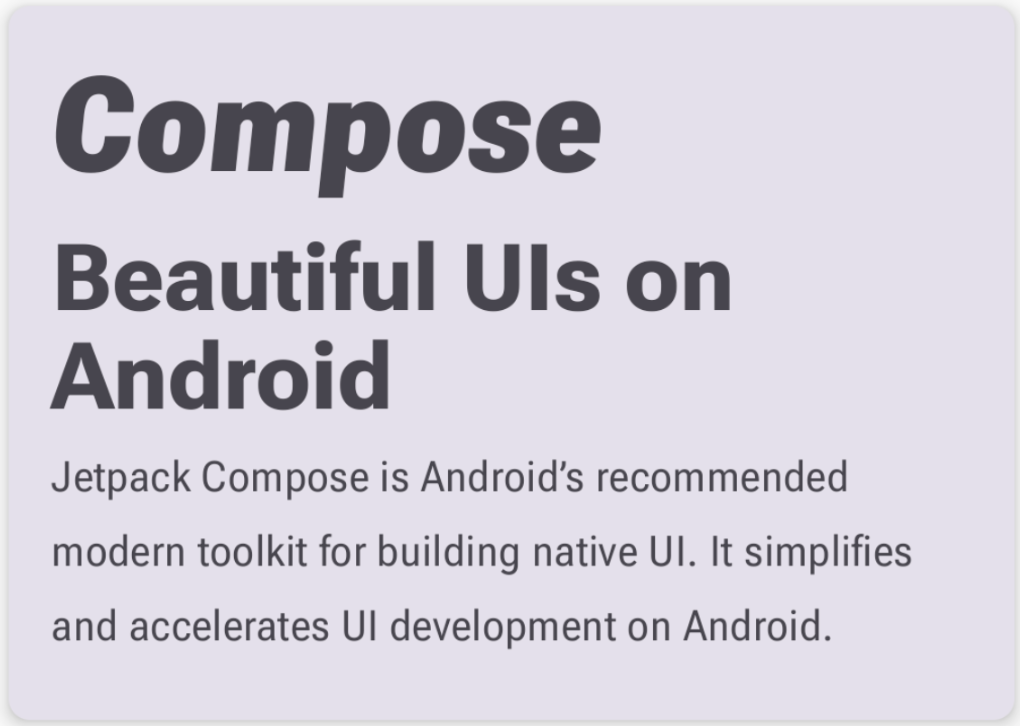
Cuối cùng, hãy sử dụng thành phần kết hợp
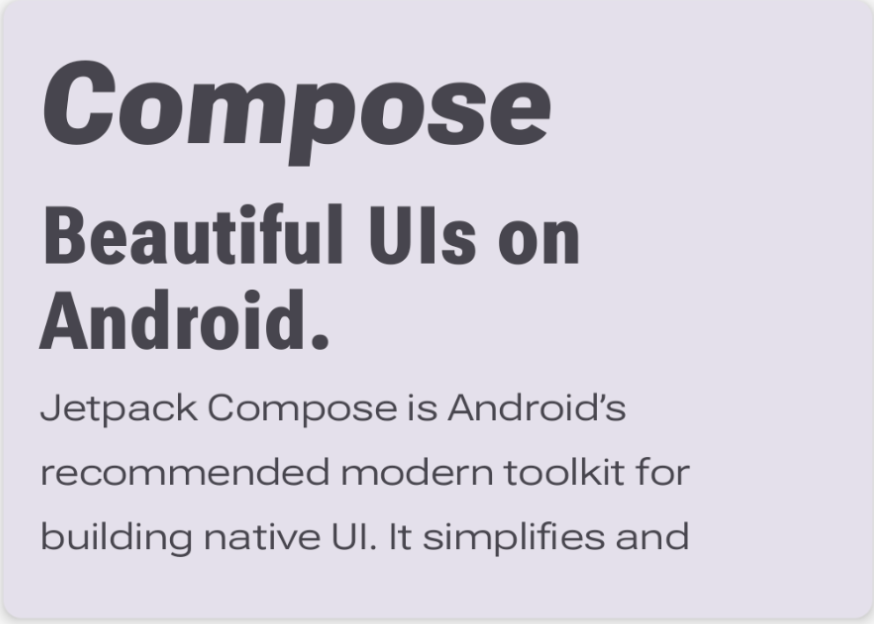
Textvà chỉ định kiểu cho một trong các kiểu chữ đã xác định,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Mỗi thành phần kết hợp
Textđược định cấu hình thông qua kiểu chủ đề Material và chứa một cấu hình phông chữ có thể thay đổi khác. Bạn có thể dùngMaterialTheme.typographyđể truy xuất kiểu chữ được cung cấp cho thành phần kết hợpMaterialThemeM3.

Sử dụng trục tuỳ chỉnh
Phông chữ cũng có thể có các trục tuỳ chỉnh. Các giá trị này được xác định trong chính tệp phông chữ.
Ví dụ: phông chữ Roboto Flex có trục chiều cao của phần chữ nhô lên ("YTAS") để điều chỉnh chiều cao của phần chữ nhô lên trong chữ thường, trong khi trục chiều rộng của khoảng trống ("XTRA") điều chỉnh chiều rộng của từng chữ cái.
Bạn có thể thay đổi giá trị của các trục này bằng chế độ cài đặt FontVariation.
Để biết thêm thông tin về các trục tuỳ chỉnh mà bạn có thể định cấu hình cho một phông chữ, hãy xem bảng các trục được hỗ trợ cho từng phông chữ.
Để sử dụng các trục tuỳ chỉnh, hãy xác định các hàm cho trục
ascenderHeightvàcounterWidthtuỳ chỉnh:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Các hàm này thực hiện những việc sau:
- Xác định các quy tắc hạn chế cho những giá trị mà họ có thể chấp nhận. Như bạn có thể thấy trong Danh mục phông chữ có thể thay đổi,
ascenderHeight (YTAS)có giá trị tối thiểu là649fvà tối đa là854f. - Trả về chế độ cài đặt phông chữ để cấu hình sẵn sàng được thêm vào phông chữ. Trong phương thức
FontVariation.Setting(), tên trục (YTAS, XTRA) được mã hoá cứng và lấy giá trị làm tham số.
- Xác định các quy tắc hạn chế cho những giá trị mà họ có thể chấp nhận. Như bạn có thể thấy trong Danh mục phông chữ có thể thay đổi,
Sử dụng các trục có cấu hình phông chữ, truyền các tham số bổ sung đến từng
Fontđược tải:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
Lưu ý rằng chiều cao của các nét nhô lên trong chữ thường hiện đã tăng lên và văn bản khác thì rộng hơn:

Tài nguyên khác
Để biết thêm thông tin, hãy xem bài đăng sau đây trên blog về phông chữ có thể thay đổi:
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Tài nguyên trong Compose
- Định kiểu văn bản
- Material Design 2 trong Compose

