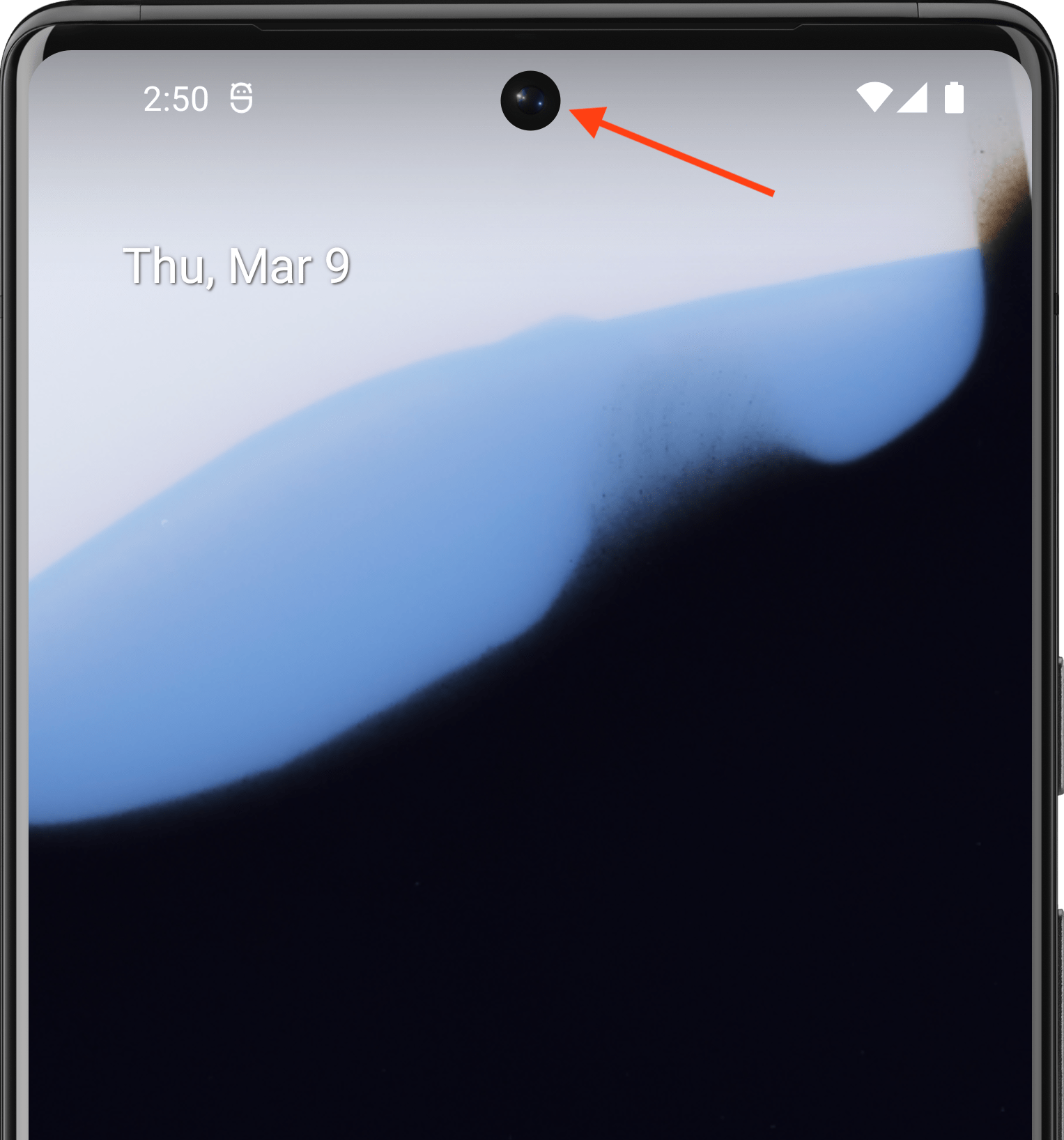
รอยบากบนจอแสดงผลคือพื้นที่ในอุปกรณ์บางรุ่นที่ยื่นเข้าไปในพื้นผิวจอแสดงผล โดยจะมอบประสบการณ์การใช้งานแบบขอบจรดขอบ พร้อมทั้งมีพื้นที่สำหรับ เซ็นเซอร์ที่สำคัญที่ด้านหน้าของอุปกรณ์


Android รองรับรอยบากบนหน้าจอในอุปกรณ์ที่ใช้ Android 9 (API ระดับ 28) ขึ้นไป อย่างไรก็ตาม ผู้ผลิตอุปกรณ์ยังรองรับรอยบากบนจอแสดงผลใน อุปกรณ์ที่ใช้ Android 8.1 หรือต่ำกว่าด้วย
หน้านี้อธิบายวิธีใช้การรองรับสำหรับอุปกรณ์ที่มีรอยบากใน Compose รวมถึงวิธีทำงานกับพื้นที่รอยบาก ซึ่งก็คือสี่เหลี่ยมผืนผ้าแบบไร้ขอบบนพื้นผิวของจอแสดงผลที่มีรอยบาก
กรณีเริ่มต้น
แอปที่กำหนดเป้าหมายเป็น API ระดับ 34 หรือต่ำกว่า หรือกิจกรรมที่ไม่ได้เรียกใช้ enableEdgeToEdge จะไม่วาดลงในภูมิภาคคัตเอาต์โดยค่าเริ่มต้น เว้นแต่แอปจะวาดลงในแถบระบบที่มีคัตเอาต์ของจอแสดงผล
แอปที่กำหนดเป้าหมายเป็น API ระดับ 35 ขึ้นไปในอุปกรณ์ที่ใช้ Android 15 ขึ้นไป หรือกิจกรรมที่เรียก enableEdgeToEdge จะวาดลงในบริเวณรอยบาก
กล่าวคือ LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES และ
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER จะตีความเป็น
LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS สำหรับหน้าต่างที่ไม่ลอยในแอป
ที่กำหนดเป้าหมาย API ระดับ 35 ขึ้นไปในอุปกรณ์ที่ใช้ Android 15 ขึ้นไป
จัดการข้อมูลการตัดออกด้วยตนเอง
คุณต้องจัดการข้อมูลการตัดออกเพื่อป้องกันไม่ให้พื้นที่ตัดออกบดบังข้อความ ตัวควบคุม หรือองค์ประกอบแบบอินเทอร์แอกทีฟที่สำคัญซึ่งต้องใช้การจดจำการสัมผัสที่ละเอียด (ความไวต่อการสัมผัสอาจต่ำกว่าในพื้นที่ตัดออก) ขณะจัดการส่วนเว้า อย่าฮาร์ดโค้ดความสูงของแถบสถานะ เนื่องจากอาจทำให้เนื้อหาซ้อนทับกัน หรือถูกตัดออก แต่ให้จัดการช่องในวิดีโอด้วยวิธีใดวิธีหนึ่งต่อไปนี้แทน
การใช้
WindowInsets.displayCutout,WindowInsets.safeContentหรือWindowInsets.safeDrawingการเข้าถึงออบเจ็กต์ภาพตัดปะ
Pathด้วยLocalView.current.rootWindowInsets.displayCutout
สำหรับ Compose เราขอแนะนำให้คุณใช้ displayCutout, safeContent หรือ safeDrawing เพื่อจัดการระยะขอบของรอยบากใน Composable แนวทางนี้ช่วยให้คุณ
เว้นที่ว่างสำหรับรอยบากของจอแสดงผลได้ตามที่จำเป็น หรือไม่ต้องเว้นที่ว่าง
หากไม่จำเป็น
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- ส่วนที่เว้นไว้ในหน้าต่างใน Compose
- ตัวปรับแต่งกราฟิก
- จัดรูปแบบย่อหน้า
