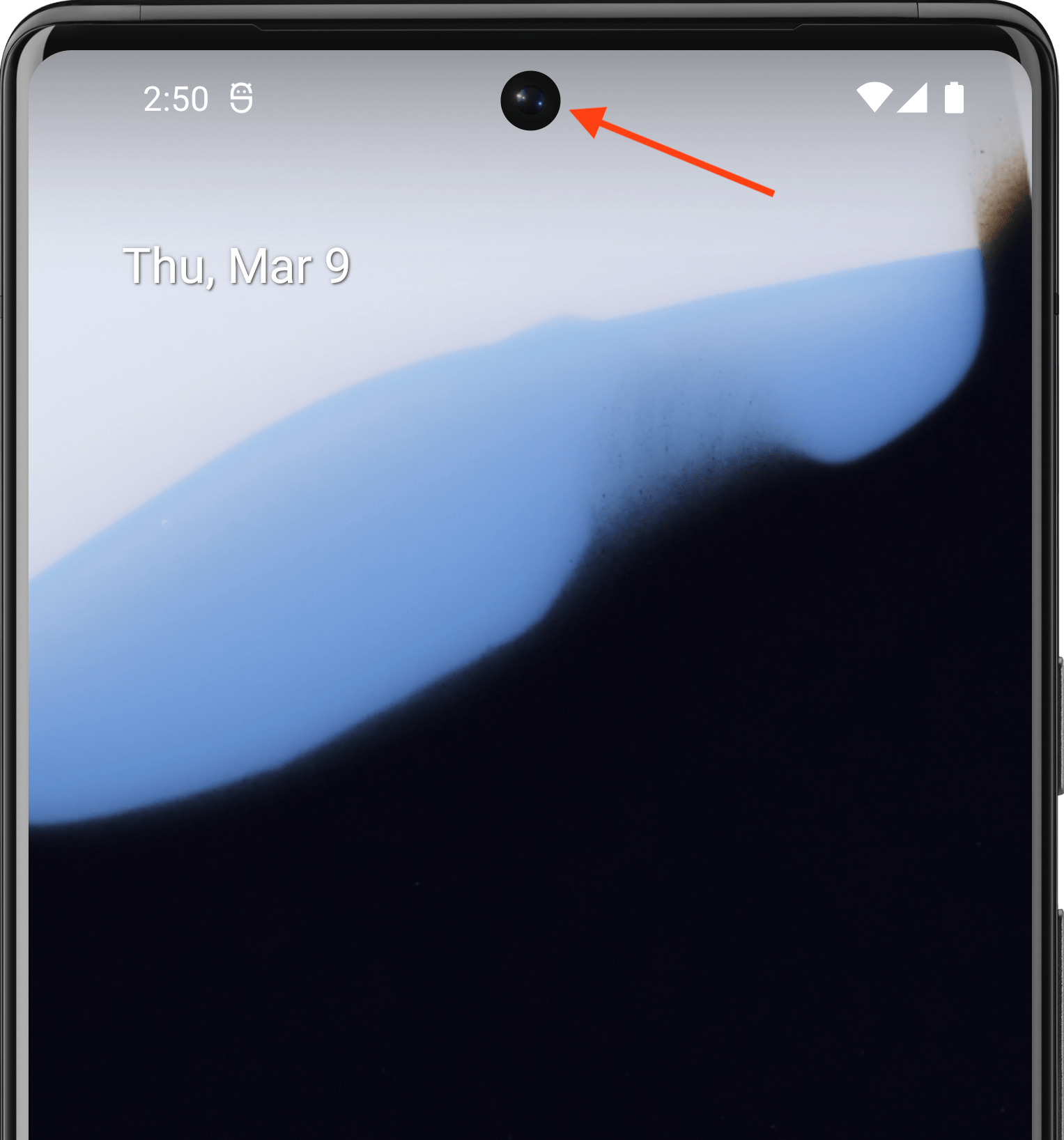
Vết cắt trên màn hình là một vùng trên một số thiết bị, mở rộng vào bề mặt màn hình. Thiết kế này mang đến trải nghiệm tràn viền, đồng thời vẫn có không gian cho các cảm biến quan trọng ở mặt trước của thiết bị.


Android hỗ trợ vết cắt trên màn hình trên các thiết bị chạy Android 9 (API cấp 28) trở lên. Tuy nhiên, các nhà sản xuất thiết bị cũng có thể hỗ trợ vết cắt trên màn hình trên các thiết bị chạy Android 8.1 trở xuống.
Trang này mô tả cách triển khai tính năng hỗ trợ cho các thiết bị có vết cắt trong Compose, bao gồm cả cách thao tác với vùng vết cắt – tức là hình chữ nhật tràn viền trên bề mặt màn hình có chứa vết cắt.
Trường hợp mặc định
Theo mặc định, các ứng dụng nhắm đến API cấp 34 trở xuống hoặc các Hoạt động không gọi enableEdgeToEdge sẽ không vẽ vào vùng vết cắt, trừ phi ứng dụng vẽ vào một thanh hệ thống có chứa vết cắt trên màn hình.
Ứng dụng nhắm đến API cấp 35 trở lên trên các thiết bị chạy Android 15 trở lên hoặc Hoạt động gọi enableEdgeToEdge, vẽ vào vùng vết cắt.
Nói cách khác, LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES và LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER được diễn giải là LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS đối với các cửa sổ không nổi trong những ứng dụng nhắm đến API cấp 35 trở lên trên các thiết bị chạy Android 15 trở lên.
Xử lý thông tin về vết cắt theo cách thủ công
Bạn phải xử lý thông tin về vết cắt để ngăn vùng vết cắt che khuất văn bản, chế độ điều khiển hoặc các phần tử tương tác quan trọng đòi hỏi khả năng nhận dạng thao tác chạm chính xác (độ nhạy cảm ứng có thể thấp hơn trong vùng vết cắt). Khi xử lý vết cắt, đừng mã hoá cứng chiều cao thanh trạng thái vì điều này có thể dẫn đến nội dung bị chồng chéo hoặc bị cắt. Thay vào đó, hãy xử lý vết cắt theo một trong những cách sau:
Sử dụng
WindowInsets.displayCutout,WindowInsets.safeContenthoặcWindowInsets.safeDrawingTruy cập vào đối tượng
Pathcủa vết cắt bằngLocalView.current.rootWindowInsets.displayCutout
Đối với Compose, bạn nên dùng displayCutout, safeContent hoặc safeDrawing để xử lý phần lồng ghép vết cắt trong các thành phần kết hợp. Phương pháp này cho phép bạn tuân thủ khoảng đệm vết cắt trên màn hình khi cần hoặc bỏ qua khoảng đệm đó khi không cần.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Phần lồng ghép cửa sổ trong Compose
- Đối tượng sửa đổi đồ hoạ
- Tạo kiểu cho đoạn văn

