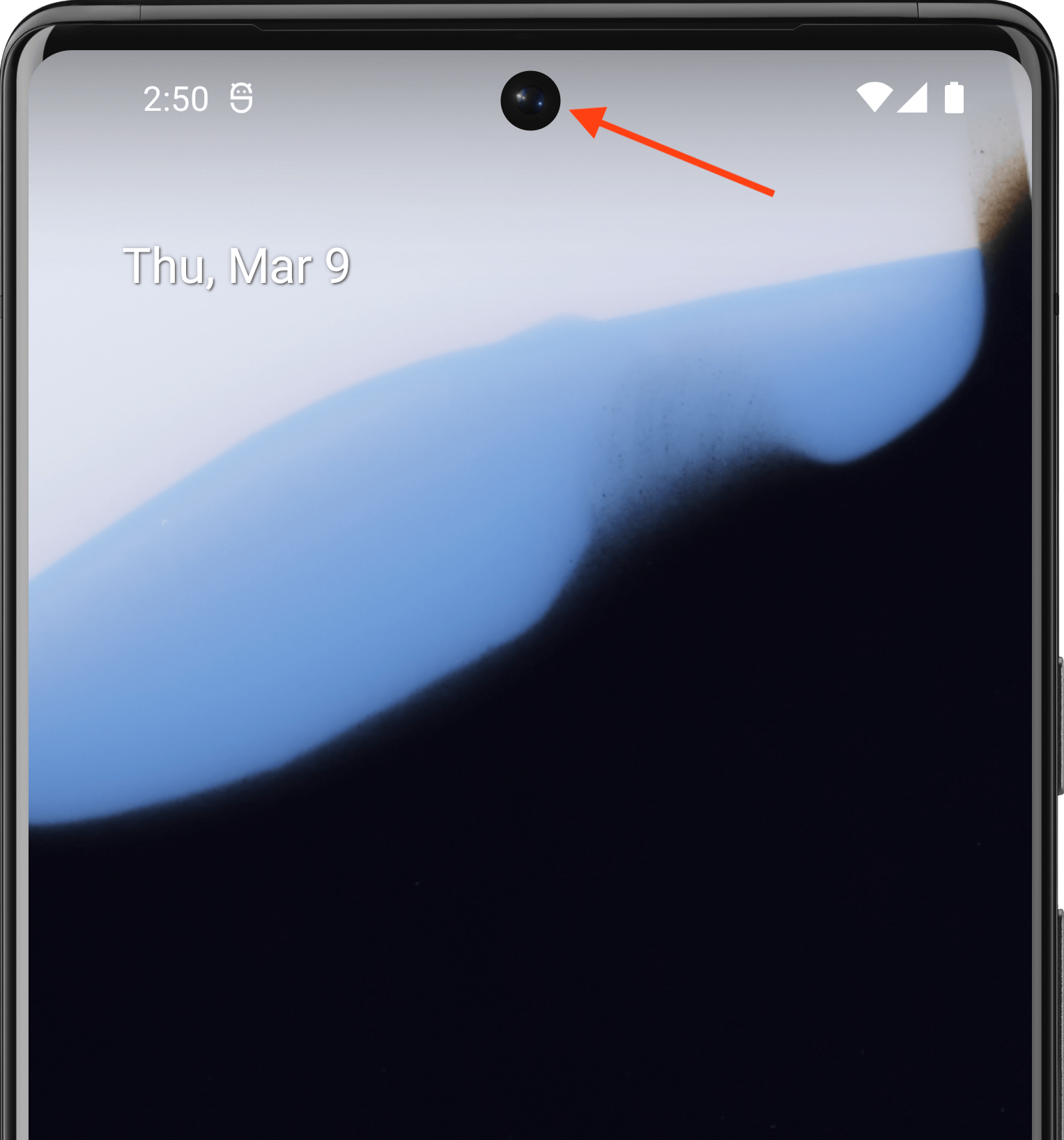
螢幕凹口是某些裝置上延伸至螢幕表面的區域。這樣一來,使用者就能享有無邊框體驗,同時裝置正面也能保留空間放置重要感應器。


Android 支援在搭載 Android 9 (API 級別 28) 以上版本的裝置上顯示螢幕凹口。不過,裝置製造商也可以在搭載 Android 8.1 以下版本的裝置上支援螢幕凹口。
本頁說明如何在 Compose 中實作支援有凹口的裝置,包括如何使用凹口區域,也就是顯示表面上包含凹口的無邊框矩形。
預設大小寫
如果應用程式指定 API 級別 34 以下版本,或活動未呼叫 enableEdgeToEdge,除非應用程式繪製到含有螢幕凹口的系統資訊列,否則預設不會繪製到凹口區域。
在搭載 Android 15 以上版本的裝置上,指定 API 級別 35 以上版本的應用程式,或呼叫 enableEdgeToEdge 的活動,會繪製到凹口區域。
換句話說,在搭載 Android 15 以上版本的裝置上,如果應用程式指定 API 級別 35 以上版本,系統會將非浮動式視窗的 LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT、
LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES 和
LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER 解讀為 LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS。
手動處理凹口資訊
您必須處理凹口資訊,以免凹口區域遮住重要文字、控制項或需要精細觸控辨識的互動元素 (凹口區域的觸控靈敏度可能較低)。處理凹口時,請勿硬式編碼狀態列高度,否則可能會導致內容重疊或遭到截斷。請改用下列任一方式處理凹口:
使用
WindowInsets.displayCutout、WindowInsets.safeContent或WindowInsets.safeDrawing使用
LocalView.current.rootWindowInsets.displayCutout存取剪裁Path物件
如果是 Compose,建議使用 displayCutout、safeContent 或 safeDrawing,在可組合函式中處理凹口插邊。這種做法可讓您在需要時遵守螢幕凹口邊框間距,或在不需要時忽略。
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- Compose 的視窗插邊
- 圖形修飾符
- 設定段落樣式
