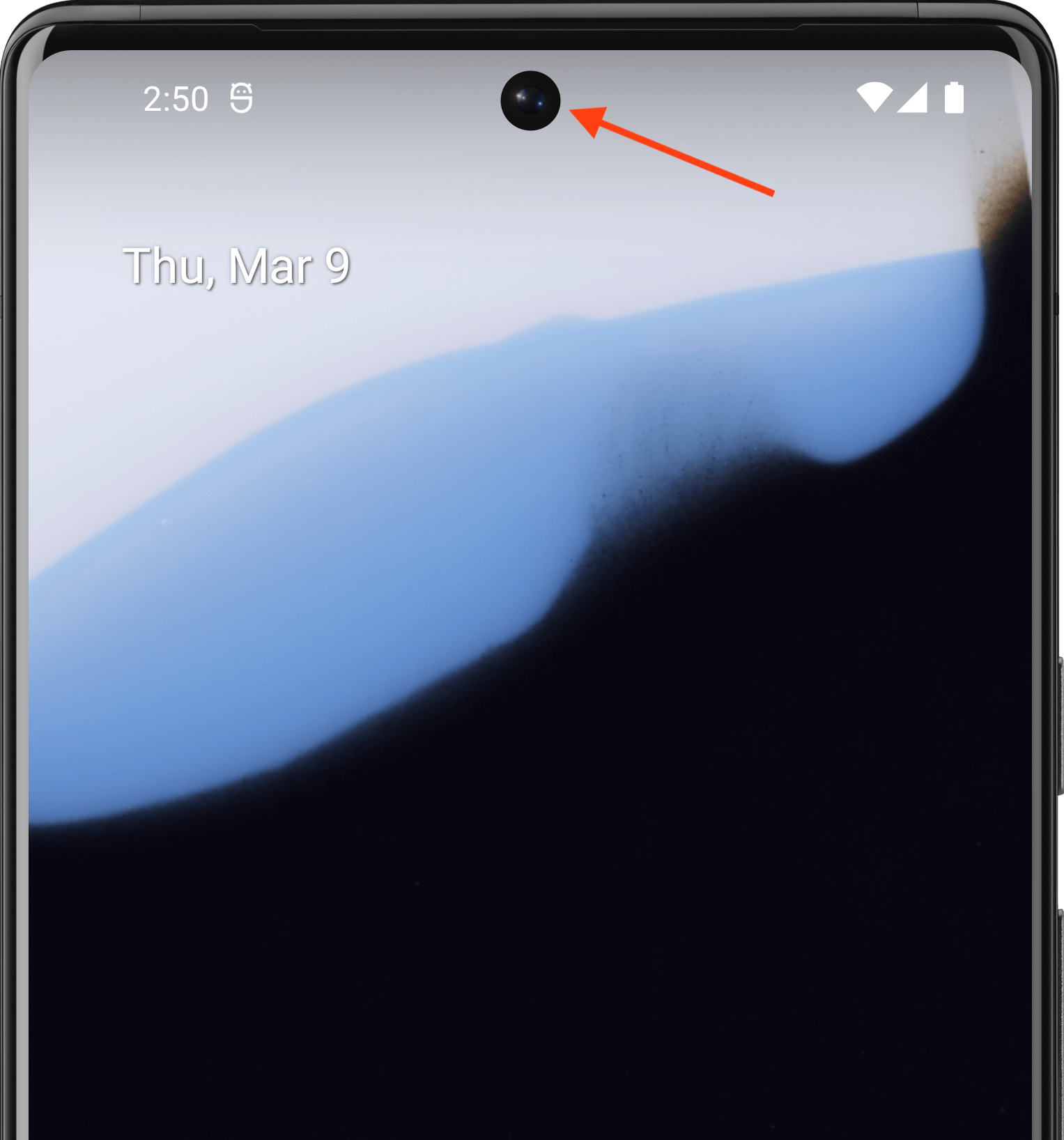
Ekran kesimi, bazı cihazlarda ekran yüzeyine doğru uzanan bir alandır. Cihazın ön tarafında önemli sensörler için yer sağlarken uçtan uca bir deneyim sunar.


Android, Android 9 (API düzeyi 28) ve sonraki sürümleri çalıştıran cihazlarda ekran kesimlerini destekler. Ancak cihaz üreticileri, Android 8.1 veya daha eski sürümlerin yüklü olduğu cihazlarda da ekran kesiklerini destekleyebilir.
Bu sayfada, ekran kesimi olan cihazlarda Compose'da destek uygulama açıklanmaktadır. Bu kapsamda, ekran kesimi alanı ile nasıl çalışılacağı da ele alınmaktadır. Ekran kesimi alanı, ekran yüzeyinde ekran kesimini içeren uçtan uca dikdörtgendir.
Varsayılan durum
API düzeyi 34 veya daha düşük olan uygulamalar ya da enableEdgeToEdge işlevini çağırmayan etkinlikler, uygulama ekran kesimini içeren bir sistem çubuğuna çizim yapmadığı sürece varsayılan olarak kesik bölgeye çizim yapmaz.
Android 15 veya sonraki sürümlerin yüklü olduğu cihazlarda API düzeyi 35 veya sonraki sürümleri hedefleyen uygulamalar ya da enableEdgeToEdge işlevini çağıran Etkinlikler, çentik bölgesine çizim yapar.
Başka bir deyişle, Android 15 veya sonraki sürümlerin yüklü olduğu cihazlarda API düzeyi 35 ya da daha yüksek sürümleri hedefleyen uygulamalardaki kaymayan pencereler için LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT, LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES ve LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER, LAYOUT_IN_DISPLAY_CUTOUT_MODE_ALWAYS olarak yorumlanır.
Kamera deliği bilgilerini manuel olarak işleme
Kesim alanının önemli metinleri, kontrolleri veya ince dokunma tanıma gerektiren etkileşimli öğeleri (kesim alanında dokunma hassasiyeti daha düşük olabilir) kapatmasını önlemek için kesim bilgilerini işlemeniz gerekir. Ekran kesiklerini işlerken durum çubuğu yüksekliğini sabit kodlamayın. Bu, içeriğin çakışmasına veya kesilmesine neden olabilir. Bunun yerine, kesikleri aşağıdaki yöntemlerden biriyle işleyin:
WindowInsets.displayCutout,WindowInsets.safeContentveyaWindowInsets.safeDrawingkullanmaLocalView.current.rootWindowInsets.displayCutoutile kırpmaPathnesnesine erişme
Compose'da, composable'larınızdaki kesik ekleri işlemek için displayCutout, safeContent veya safeDrawing kullanmanızı öneririz. Bu yaklaşım, gerektiğinde ekran kesimi dolgusuna uymanıza veya gerekmediğinde dolguyu yoksaymanıza olanak tanır.
Canvas(modifier = Modifier.fillMaxSize().windowInsetsPadding(WindowInsets.displayCutout)) { drawRect(Color.Red, style = Stroke(2.dp.toPx())) }
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da pencere iç kenarları
- Grafik Değiştiriciler
- Paragrafı biçimlendirme
