Stan w aplikacji to dowolna wartość, która może się zmieniać z upływem czasu. Jest to bardzo szeroka definicja, która obejmuje wszystko, od bazy danych Room po zmienną w klasie.
Wszystkie aplikacje na Androida wyświetlają użytkownikowi swój stan. Oto kilka przykładów stanu w aplikacjach na Androida:
- Snackbar wyświetlany, gdy nie można nawiązać połączenia z siecią.
- post na blogu i powiązane z nim komentarze;
- animacji rozchodzących się fal na przyciskach, które są odtwarzane, gdy użytkownik je kliknie;
- Naklejki, po których użytkownik może rysować na obrazie.
Jetpack Compose pomaga w określaniu, gdzie i jak przechowywać i używać stanu w aplikacji na Androida. Ten przewodnik skupia się na połączeniu między stanem a funkcjami kompozycyjnymi oraz na interfejsach API, które Jetpack Compose udostępnia, aby ułatwić pracę ze stanem.
Stan i skład
Compose jest deklaratywny, więc jedynym sposobem na jego aktualizację jest wywołanie tego samego komponentu z nowymi argumentami. Te argumenty reprezentują stan interfejsu. Za każdym razem, gdy stan jest aktualizowany, następuje ponowne komponowanie. W rezultacie elementy takie jak TextField nie aktualizują się automatycznie, jak to ma miejsce w przypadku widoków opartych na imperatywnym XML-u. Aby komponent uległ aktualizacji, musi otrzymać wyraźną informację o nowym stanie.
@Composable private fun HelloContent() { Column(modifier = Modifier.padding(16.dp)) { Text( text = "Hello!", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) OutlinedTextField( value = "", onValueChange = { }, label = { Text("Name") } ) } }
Jeśli uruchomisz ten kod i spróbujesz wpisać tekst, zobaczysz, że nic się nie dzieje. Dzieje się tak, ponieważ TextField nie aktualizuje się samo, tylko wtedy, gdy zmieni się jego parametr value. Wynika to ze sposobu, w jaki w Compose działają kompozycja i ponowna kompozycja.
Więcej informacji o początkowej kompozycji i ponownej kompozycji znajdziesz w artykule Myślenie w Compose.
Stan w funkcjach kompozycyjnych
Funkcje kompozycyjne mogą używać interfejsu remember do przechowywania obiektu w pamięci. Wartość obliczona przez remember jest przechowywana w kompozycji podczas początkowej kompozycji, a przechowywana wartość jest zwracana podczas ponownej kompozycji.
remember może służyć do przechowywania zarówno obiektów zmiennych, jak i niezmiennych.
mutableStateOf tworzy obiekt observable MutableState<T>, który jest typem observable zintegrowanym ze środowiskiem wykonawczym Compose.
interface MutableState<T> : State<T> {
override var value: T
}
Wszelkie zmiany w value powodują ponowne skomponowanie wszystkich funkcji kompozycyjnych, które odczytują value.
Obiekt MutableState w funkcji kompozycyjnej można zadeklarować na 3 sposoby:
val mutableState = remember { mutableStateOf(default) }var value by remember { mutableStateOf(default) }val (value, setValue) = remember { mutableStateOf(default) }
Te deklaracje są równoważne i stanowią uproszczenie składni dla różnych zastosowań stanu. Wybierz ten, który generuje najbardziej czytelny kod w funkcji kompozycyjnej, którą piszesz.
Składnia delegowania by wymaga tych importów:
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
Zapamiętaną wartość możesz wykorzystać jako parametr innych funkcji kompozycyjnych, a nawet jako logikę w instrukcjach, aby zmieniać wyświetlane funkcje kompozycyjne. Jeśli na przykład nie chcesz wyświetlać powitania, gdy nazwa jest pusta, użyj stanu w instrukcji if:
@Composable fun HelloContent() { Column(modifier = Modifier.padding(16.dp)) { var name by remember { mutableStateOf("") } if (name.isNotEmpty()) { Text( text = "Hello, $name!", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) } OutlinedTextField( value = name, onValueChange = { name = it }, label = { Text("Name") } ) } }
remember pomaga zachować stan podczas ponownego komponowania, ale nie zachowuje go podczas zmian konfiguracji. W tym celu musisz użyć rememberSaveable. rememberSaveable automatycznie zapisuje każdą wartość, którą można zapisać w Bundle. W przypadku innych wartości możesz przekazać niestandardowy obiekt zapisywania.
Inne obsługiwane typy stanu
Compose nie wymaga używania MutableState<T> do przechowywania stanu. Obsługuje inne typy obserwowane. Zanim odczytasz w Compose inny typ obserwowalny, musisz przekonwertować go na State<T>, aby komponenty kompozycyjne mogły automatycznie ponownie się komponować, gdy zmieni się stan.
Compose zawiera funkcje do tworzenia State<T> z typów obserwowalnych używanych w aplikacjach na Androida. Zanim zaczniesz korzystać z tych integracji, dodaj odpowiednie artefakty zgodnie z poniższymi instrukcjami:
Flow:collectAsStateWithLifecycle()collectAsStateWithLifecycle()zbiera wartości zFloww sposób uwzględniający cykl życia, co pozwala aplikacji oszczędzać zasoby. Jest to ostatnia wartość wygenerowana przez funkcję ComposeState. Zalecamy używanie tego interfejsu API do zbierania przepływów w aplikacjach na Androida.collectAsStateWithLifecycle()W pliku
build.gradlewymagana jest ta zależność (powinna to być wersja 2.6.0-beta01 lub nowsza):
Kotlin
dependencies {
...
implementation("androidx.lifecycle:lifecycle-runtime-compose:2.9.4")
}
Groovy
dependencies {
...
implementation "androidx.lifecycle:lifecycle-runtime-compose:2.9.4"
}
-
collectAsStatejest podobny docollectAsStateWithLifecycle, ponieważ również pobiera wartości zFlowi przekształca je wStateCompose.Zamiast
collectAsStateWithLifecycle, które jest przeznaczone tylko dla Androida, używajcollectAsStatew przypadku kodu niezależnego od platformy.W przypadku
collectAsStatenie są wymagane żadne dodatkowe zależności, ponieważ jest on dostępny wcompose-runtime. -
observeAsState()zaczyna obserwować tenLiveDatai reprezentuje jego wartości za pomocąState.W pliku
build.gradlewymagana jest ta zależność:
Kotlin
dependencies {
...
implementation("androidx.compose.runtime:runtime-livedata:1.9.3")
}
Groovy
dependencies {
...
implementation "androidx.compose.runtime:runtime-livedata:1.9.3"
}
-
subscribeAsState()to funkcje rozszerzające, które przekształcają strumienie reaktywne RxJava2 (np.Single,Observable,Completable) wStateCompose.W pliku
build.gradlewymagana jest ta zależność:
Kotlin
dependencies {
...
implementation("androidx.compose.runtime:runtime-rxjava2:1.9.3")
}
Groovy
dependencies {
...
implementation "androidx.compose.runtime:runtime-rxjava2:1.9.3"
}
-
subscribeAsState()to funkcje rozszerzające, które przekształcają strumienie reaktywne RxJava3 (np.Single,Observable,Completable) wStateCompose.W pliku
build.gradlewymagana jest ta zależność:
Kotlin
dependencies {
...
implementation("androidx.compose.runtime:runtime-rxjava3:1.9.3")
}
Groovy
dependencies {
...
implementation "androidx.compose.runtime:runtime-rxjava3:1.9.3"
}
Stanowe a bezstanowe
Kompozycja, która używa remember do przechowywania obiektu, tworzy stan wewnętrzny, dzięki czemu jest stanowa. HelloContent to przykład funkcji kompozycyjnej z zachowywaniem stanu, ponieważ przechowuje i modyfikuje swój stan name wewnętrznie. Może to być przydatne w sytuacjach, w których dzwoniący nie musi kontrolować stanu i może korzystać z tej funkcji bez konieczności samodzielnego zarządzania stanem. Funkcje kompozycyjne ze stanem wewnętrznym są jednak mniej wielokrotnego użytku i trudniejsze do testowania.
Bezstanowa funkcja kompozycyjna to funkcja, która nie przechowuje żadnego stanu. Łatwym sposobem na osiągnięcie stanu bezstanowego jest użycie przenoszenia stanu.
Podczas tworzenia komponentów wielokrotnego użytku często warto udostępniać zarówno wersję z zachowywaniem stanu, jak i wersję bez zachowywania stanu tego samego komponentu. Wersja stanowa jest wygodna dla wywołujących, którzy nie dbają o stan, a wersja bezstanowa jest niezbędna dla wywołujących, którzy muszą kontrolować lub podnosić stan.
Przenoszenie stanu
Podnoszenie stanu w Compose to wzorzec przenoszenia stanu do wywołującego funkcji kompozycyjnej, aby uczynić ją bezstanową. Ogólny wzorzec przenoszenia stanu w Jetpack Compose polega na zastąpieniu zmiennej stanu 2 parametrami:
value: T: bieżąca wartość do wyświetlenia;onValueChange: (T) -> Unit:zdarzenie, które powoduje zmianę wartości, gdzieTto proponowana nowa wartość.
Nie musisz jednak ograniczać się do onValueChange. Jeśli w przypadku komponentu można użyć bardziej szczegółowych zdarzeń, zdefiniuj je za pomocą wyrażeń lambda.
Stan przenoszony w ten sposób ma kilka ważnych właściwości:
- Jedno źródło wiarygodnych danych: przenosząc stan zamiast go duplikować, zapewniamy, że istnieje tylko jedno źródło wiarygodnych danych. Pomaga to uniknąć błędów.
- Hermetyzacja: tylko kompozycje stanowe mogą modyfikować swój stan. Jest ona całkowicie wewnętrzna.
- Możliwość udostępniania: stan przeniesiony można udostępniać wielu funkcjom kompozycyjnym. Jeśli chcesz odczytać wartość
namew innym komponencie, możesz to zrobić dzięki przenoszeniu. - Możliwość przechwytywania: osoby dzwoniące do funkcji kompozycyjnych bezstanowych mogą zignorować lub zmodyfikować zdarzenia przed zmianą stanu.
- Odłączone: stan kompozycji bezstanowych może być przechowywany w dowolnym miejscu. Możesz teraz na przykład przenieść
namedoViewModel.
W tym przykładzie wyodrębnisz name i onValueChange z HelloContent i przeniesiesz je w górę drzewa do funkcji kompozycyjnej HelloScreen, która wywołuje HelloContent.
@Composable fun HelloScreen() { var name by rememberSaveable { mutableStateOf("") } HelloContent(name = name, onNameChange = { name = it }) } @Composable fun HelloContent(name: String, onNameChange: (String) -> Unit) { Column(modifier = Modifier.padding(16.dp)) { Text( text = "Hello, $name", modifier = Modifier.padding(bottom = 8.dp), style = MaterialTheme.typography.bodyMedium ) OutlinedTextField(value = name, onValueChange = onNameChange, label = { Text("Name") }) } }
Wyodrębnienie stanu z HelloContent ułatwia analizowanie funkcji kompozycyjnej, ponowne używanie jej w różnych sytuacjach i testowanie. HelloContent jest niezależny od sposobu przechowywania jego stanu. Oznacza to, że jeśli zmodyfikujesz lub zastąpisz HelloScreen, nie musisz zmieniać sposobu implementacji HelloContent.

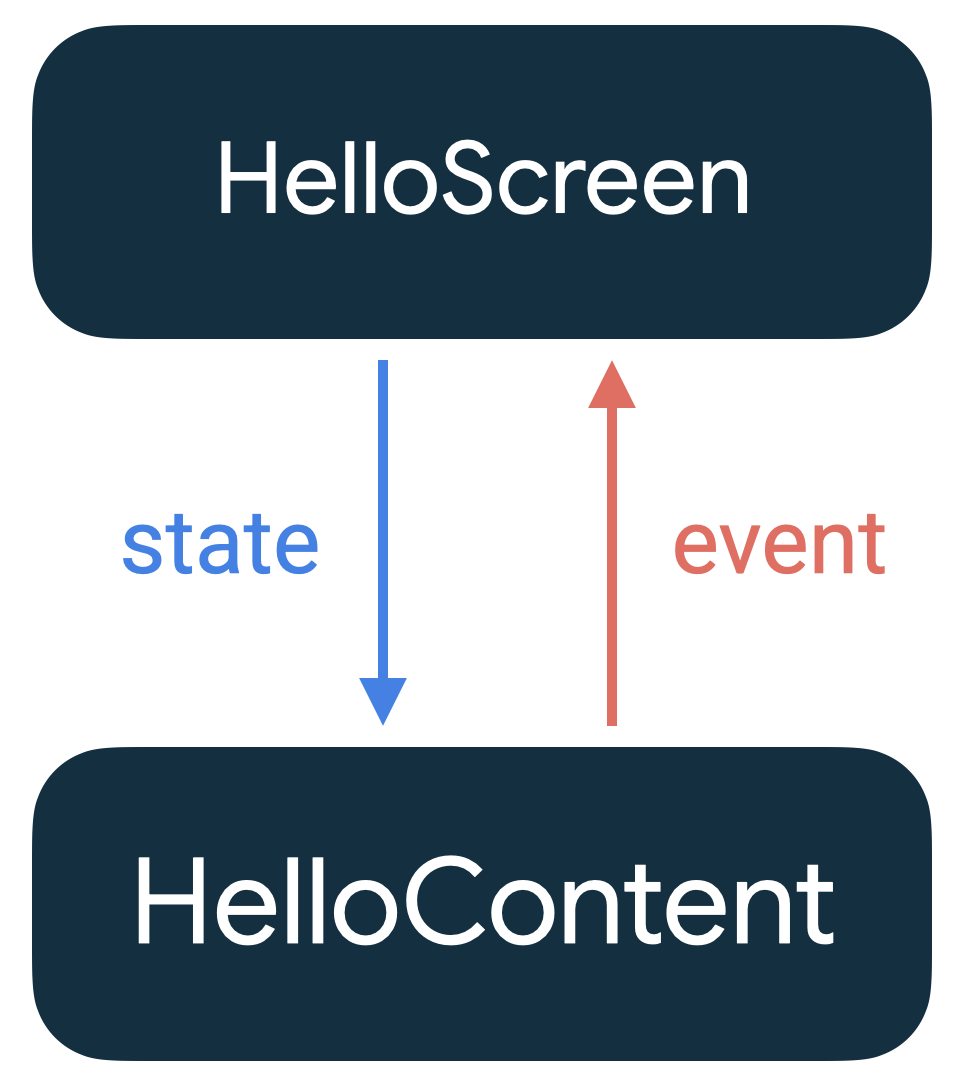
Wzorzec, w którym stan się zmniejsza, a zdarzenia rosną, nazywa się jednokierunkowym przepływem danych. W tym przypadku stan przechodzi z HelloScreen na HelloContent, a liczba zdarzeń wzrasta z HelloContent do HelloScreen. Dzięki jednokierunkowemu przepływowi danych możesz odseparować komponenty kompozycyjne, które wyświetlają stan w interfejsie, od części aplikacji, które przechowują i zmieniają stan.
Więcej informacji znajdziesz na stronie Where to hoist state (Miejsce podniesienia stanu).
Przywracanie stanu w Compose
Interfejs rememberSaveable API działa podobnie do remember, ponieważ zachowuje stan podczas ponownego komponowania, a także podczas ponownego tworzenia aktywności lub procesu za pomocą mechanizmu zapisanego stanu instancji. Dzieje się tak na przykład po obróceniu ekranu.
Sposoby przechowywania stanu
Wszystkie typy danych dodane do Bundle są zapisywane automatycznie. Jeśli chcesz zapisać coś, czego nie można dodać do Bundle, masz kilka opcji.
Parcelize
Najprostszym rozwiązaniem jest dodanie do obiektu adnotacji @Parcelize. Obiekt staje się możliwy do przekazania i można go połączyć w pakiet. Ten kod tworzy na przykład typ danych City, który można przekazywać między procesami, i zapisuje go w stanie.
@Parcelize data class City(val name: String, val country: String) : Parcelable @Composable fun CityScreen() { var selectedCity = rememberSaveable { mutableStateOf(City("Madrid", "Spain")) } }
MapSaver
Jeśli z jakiegoś powodu funkcja @Parcelize nie jest odpowiednia, możesz użyć funkcji mapSaver, aby zdefiniować własną regułę przekształcania obiektu w zestaw wartości, które system może zapisać w Bundle.
data class City(val name: String, val country: String) val CitySaver = run { val nameKey = "Name" val countryKey = "Country" mapSaver( save = { mapOf(nameKey to it.name, countryKey to it.country) }, restore = { City(it[nameKey] as String, it[countryKey] as String) } ) } @Composable fun CityScreen() { var selectedCity = rememberSaveable(stateSaver = CitySaver) { mutableStateOf(City("Madrid", "Spain")) } }
ListSaver
Aby uniknąć konieczności definiowania kluczy dla mapy, możesz też użyć listSaver
i użyć jej indeksów jako kluczy:
data class City(val name: String, val country: String) val CitySaver = listSaver<City, Any>( save = { listOf(it.name, it.country) }, restore = { City(it[0] as String, it[1] as String) } ) @Composable fun CityScreen() { var selectedCity = rememberSaveable(stateSaver = CitySaver) { mutableStateOf(City("Madrid", "Spain")) } }
Zmienne stanu w Compose
Proste przenoszenie stanu można zarządzać w samych funkcjach kompozycyjnych. Jeśli jednak ilość stanu, który trzeba śledzić, wzrośnie lub w funkcjach kompozycyjnych pojawi się logika do wykonania, warto przekazać odpowiedzialność za logikę i stan do innych klas: obiektów przechowujących stan.
Więcej informacji znajdziesz w dokumentacji podnoszenia stanu w Compose lub na stronie Obiekty przechowujące stan i stan interfejsu w przewodniku po architekturze.
Ponowne uruchamianie obliczeń zapamiętywania po zmianie kluczy
Interfejs remember API jest często używany w połączeniu z interfejsem MutableState:
var name by remember { mutableStateOf("") }
W tym przypadku użycie funkcji remember sprawia, że wartość MutableState przetrwa
ponowne kompozycje.
Ogólnie rzecz biorąc, funkcja remember przyjmuje parametr lambda calculation. Gdy funkcja remember
jest uruchamiana po raz pierwszy, wywołuje funkcję lambda calculation i zapisuje jej wynik. Podczas ponownego komponowania funkcja remember zwraca ostatnio zapisaną wartość.
Oprócz stanu buforowania możesz też używać remember do przechowywania w kompozycji dowolnego obiektu lub wyniku działania, którego inicjowanie lub obliczanie jest kosztowne. Możesz nie chcieć powtarzać tych obliczeń przy każdej ponownej kompozycji.
Przykładem jest utworzenie tego obiektu ShaderBrush, które jest kosztowną operacją:
val brush = remember { ShaderBrush( BitmapShader( ImageBitmap.imageResource(res, avatarRes).asAndroidBitmap(), Shader.TileMode.REPEAT, Shader.TileMode.REPEAT ) ) }
remember przechowuje wartość do momentu, gdy opuści ona kompozycję. Istnieje jednak sposób na unieważnienie wartości w pamięci podręcznej. Interfejs remember API przyjmuje też parametr key lub keys. Jeśli którykolwiek z tych kluczy ulegnie zmianie, przy następnym ponownym wygenerowaniu funkcji remember bufor zostanie unieważniony, a blok lambda obliczeń zostanie ponownie wykonany. Ten mechanizm umożliwia kontrolowanie czasu istnienia obiektu w kompozycji. Obliczenia pozostają ważne do momentu zmiany danych wejściowych, a nie do momentu, gdy zapamiętana wartość opuści kompozycję.
Poniższe przykłady pokazują, jak działa ten mechanizm.
W tym fragmencie kodu tworzony jest element ShaderBrush, który jest używany jako kolor tła funkcji kompozycyjnej Box. remember przechowuje instancję ShaderBrush, ponieważ jej ponowne utworzenie jest kosztowne, jak wyjaśniono wcześniej. remember przyjmuje wartość avatarRes jako parametr key1, czyli wybrany obraz tła. Jeśli zmieni się avatarRes, pędzel ponownie skomponuje obraz z nowym obrazem i zastosuje go do Box. Może się to zdarzyć, gdy użytkownik wybierze z selektora inny obraz jako tło.
@Composable private fun BackgroundBanner( @DrawableRes avatarRes: Int, modifier: Modifier = Modifier, res: Resources = LocalContext.current.resources ) { val brush = remember(key1 = avatarRes) { ShaderBrush( BitmapShader( ImageBitmap.imageResource(res, avatarRes).asAndroidBitmap(), Shader.TileMode.REPEAT, Shader.TileMode.REPEAT ) ) } Box( modifier = modifier.background(brush) ) { /* ... */ } }
W następnym fragmencie kodu stan jest przenoszony do zwykłej klasy przechowującej stan
MyAppState. Udostępnia funkcję rememberMyAppState do inicjowania instancji klasy za pomocą remember. Udostępnianie takich funkcji w celu utworzenia instancji, która przetrwa ponowne kompozycje, jest typowym wzorcem w Compose. Funkcja rememberMyAppState otrzymuje wartość windowSizeClass, która służy jako parametr key dla funkcji remember. Jeśli ten parametr ulegnie zmianie, aplikacja musi ponownie utworzyć klasę stanu prostego z najnowszą wartością. Może się to zdarzyć np. gdy użytkownik obróci urządzenie.
@Composable private fun rememberMyAppState( windowSizeClass: WindowSizeClass ): MyAppState { return remember(windowSizeClass) { MyAppState(windowSizeClass) } } @Stable class MyAppState( private val windowSizeClass: WindowSizeClass ) { /* ... */ }
Compose używa implementacji metody equals klasy, aby określić, czy klucz uległ zmianie, i unieważnić zapisaną wartość.
Przechowywanie stanu za pomocą kluczy poza ponownym komponowaniem
Interfejs rememberSaveable API to otoka interfejsu remember, która może przechowywać dane w Bundle. Ten interfejs API umożliwia zachowanie stanu nie tylko podczas ponownego komponowania, ale też podczas ponownego tworzenia aktywności i zakończenia procesu zainicjowanego przez system.
rememberSaveable otrzymuje parametry input o tym samym celu co keys otrzymywane przez remember. Pamięć podręczna jest unieważniana, gdy zmieni się którekolwiek z danych wejściowych. Przy następnym ponownym komponowaniu funkcja rememberSaveableponownie wykonujerememberSaveable blok lambda obliczeń.
W przykładzie poniżej zmienna rememberSaveable przechowuje wartość userTypedQuery do momentu zmiany wartości typedQuery:
var userTypedQuery by rememberSaveable(typedQuery, stateSaver = TextFieldValue.Saver) { mutableStateOf( TextFieldValue(text = typedQuery, selection = TextRange(typedQuery.length)) ) }
Więcej informacji
Więcej informacji o stanie i Jetpack Compose znajdziesz w tych materiałach.
Próbki
Codelabs
Filmy
Blogi
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Projektowanie interfejsu Compose
- Zapisywanie stanu interfejsu w Compose
- Efekty uboczne w Compose

