Android platformu, durum çubuğu ve gezinme çubuğu gibi sistem kullanıcı arayüzünü çizmekten sorumludur. Bu sistem kullanıcı arayüzü, kullanıcının hangi uygulamayı kullandığına bakılmaksızın gösterilir.
WindowInsets, uygulamanızın doğru alanda çizilmesini ve kullanıcı arayüzünüzün sistem kullanıcı arayüzü tarafından gizlenmemesini sağlamak için sistem kullanıcı arayüzü hakkında bilgi sağlar.

Android 14 (API düzeyi 34) ve önceki sürümlerde, uygulamanızın kullanıcı arayüzü varsayılan olarak sistem çubuklarının ve ekran kesiklerinin altına çizilmez.
Android 15 (API düzeyi 35) ve sonraki sürümlerde, uygulamanız SDK 35'i hedeflediğinde sistem çubuklarının altına çizim yapar ve ekranda kesitler gösterir. Bu, daha sorunsuz bir kullanıcı deneyimi sağlar ve uygulamanızın kendisine sunulan pencere alanından tam olarak yararlanmasına olanak tanır.
İçerikleri sistem kullanıcı arayüzünün arkasında göstermeye kenardan kenara geçme denir. Bu sayfada, farklı içe yerleştirilmiş içerik türleri, ekranı kenarlara kadar kullanma ve kullanıcı arayüzünüzü animasyonlu hale getirmek ve uygulamanızın içeriğinin sistem kullanıcı arayüzü öğeleriyle gizlenmemesini sağlamak için içe yerleştirilmiş içerik API'lerini nasıl kullanacağınız hakkında bilgi edinebilirsiniz.
Eklemeyle ilgili temel bilgiler
Bir uygulamanın ekranı kenarlara kadar uzandığında, önemli içeriklerin ve etkileşimlerin sistem kullanıcı arayüzü tarafından gizlenmediğinden emin olmanız gerekir. Örneğin, bir düğme gezinme çubuğunun arkasına yerleştirilirse kullanıcı düğmeyi tıklayamayabilir.
Sistem kullanıcı arayüzünün boyutu ve yerleştirildiği yerle ilgili bilgiler eklemeler aracılığıyla belirtilir.
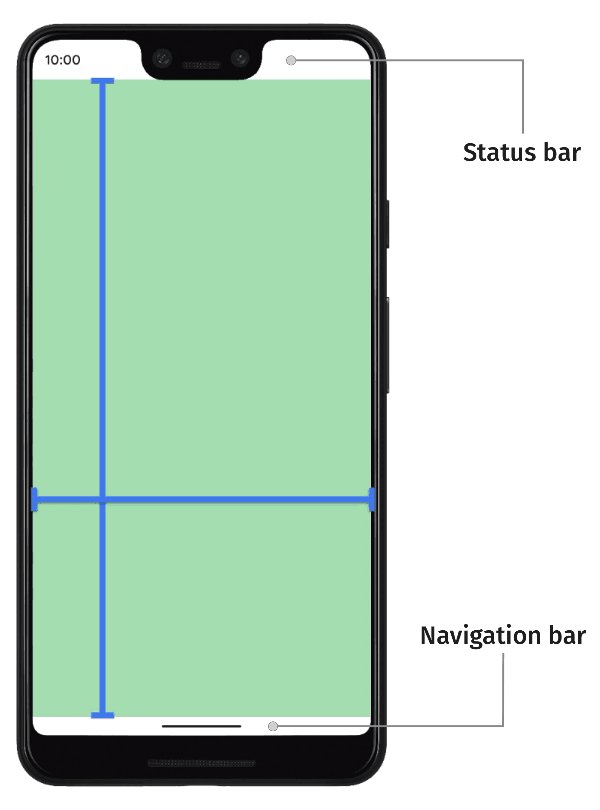
Sistem kullanıcı arayüzünün her bölümü, boyutunu ve yerleştirildiği yeri açıklayan karşılık gelen bir içe yerleştirilme türüne sahiptir. Örneğin, durum çubuğu iç içe yerleştirilmeleri durum çubuğunun boyutunu ve konumunu, gezinme çubuğu iç içe yerleştirilmeleri ise gezinme çubuğunun boyutunu ve konumunu sağlar. Her içe yerleştirilen öğe türü dört piksel boyutundan oluşur: üst, sol, sağ ve alt. Bu boyutlar, sistem kullanıcı arayüzünün uygulama penceresinin ilgili kenarlarından ne kadar uzağa uzandığını belirtir. Bu nedenle, bu tür sistem kullanıcı arayüzüyle çakışma olmaması için uygulama kullanıcı arayüzü bu miktarda içe yerleştirilmelidir.
Aşağıdaki yerleşik Android içe yerleştirilen türleri WindowInsets üzerinden kullanılabilir:
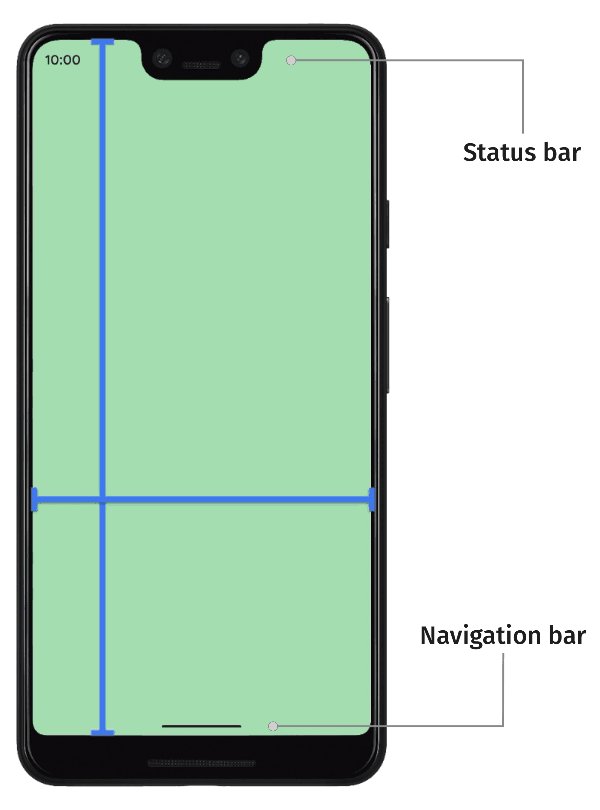
Durum çubuklarını açıklayan ek açıklamalar. Bunlar, bildirim simgelerini ve diğer göstergeleri içeren üst sistem kullanıcı arayüzü çubuklarıdır. |
|
Göründüklerinde durum çubuğu girinti yapar. Durum çubukları şu anda gizliyse (immersive tam ekran moduna girildiği için) ana durum çubuğu iç içe yerleştirilmeleri boş olur ancak bu iç içe yerleştirilmeler boş olmaz. |
|
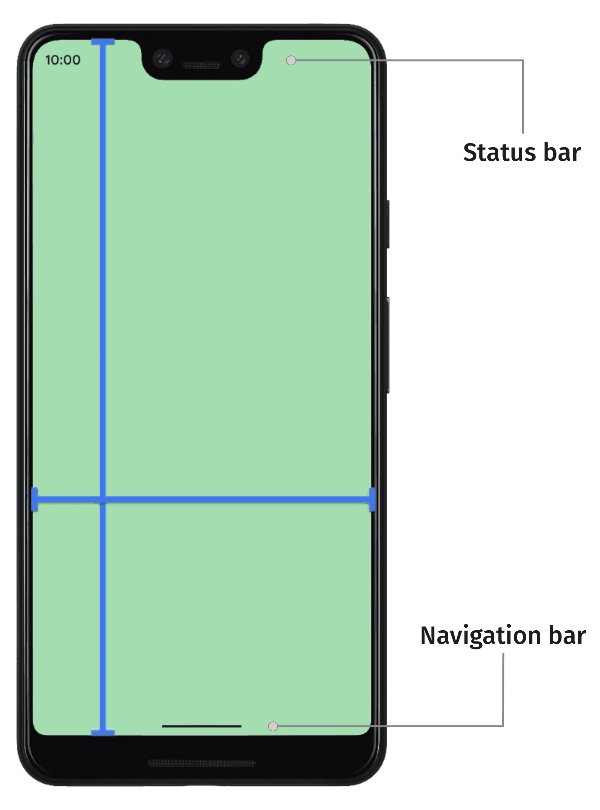
Gezinme çubuklarını açıklayan iç içe yerleştirilmiş resimler. Bunlar, cihazın sol, sağ veya alt tarafında bulunan ve görev çubuğunu ya da gezinme simgelerini açıklayan sistem kullanıcı arayüzü çubuklarıdır. Bunlar, kullanıcının tercih ettiği gezinme yöntemine ve görev çubuğuyla etkileşime göre çalışma zamanında değişebilir. |
|
Görünür olduklarında gezinme çubuğu içe yerleştirilir. Gezinme çubukları şu anda gizliyse (tam ekran moduna girildiği için) ana gezinme çubuğu iç içe yerleştirilmeleri boş olur ancak bu iç içe yerleştirilmeler boş olmaz. |
|
Üst başlık çubuğu gibi serbest biçimli bir penceredeyse sistem kullanıcı arayüzü pencere süslemesini açıklayan içe yerleştirilmiş öğe. |
|
Altyazı çubuğu, görünür olduğunda içe yerleştirilir. Altyazı çubukları şu anda gizliyse ana altyazı çubuğu iç içe yerleştirilmeleri boş olur ancak bu iç içe yerleştirilmeler boş olmaz. |
|
Durum çubukları, gezinme çubukları ve altyazı çubuğunu içeren sistem çubuğu iç içe yerleştirilmelerinin birleşimi. |
|
Sistem çubuğu, görünür olduğunda içe yerleştirilir. Sistem çubukları şu anda gizliyse (tam ekran moduna girildiği için) ana sistem çubuğu iç içe yerleştirilmeleri boş olur ancak bu iç içe yerleştirilmeler boş olmaz. |
|
Yazılım klavyenin alt kısımda kapladığı alanı açıklayan iç içe yerleştirilmiş resimler. |
|
Mevcut klavye animasyonundan önce yazılım klavyenin kapladığı alanı açıklayan iç içe yerleştirilmiş resimler. |
|
Mevcut klavye animasyonundan sonra yazılım klavyenin kaplayacak alan miktarını açıklayan iç içe yerleştirilmiş resimler. |
|
Gezinme kullanıcı arayüzü hakkında daha ayrıntılı bilgi veren ve "dokunduğunda" dokunma işlemlerinin uygulama tarafından değil sistem tarafından işleneceği alanı belirten bir tür içe yerleştirilmiş öğe. Hareketle gezinme içeren şeffaf gezinme çubuklarında, bazı uygulama öğeleri sistem gezinme kullanıcı arayüzü üzerinden dokunulabilir. |
|
Dokunulabilir öğe, görünür olduğunda içe yerleştirilir. Dokunmatik öğeler şu anda gizliyse (immersive tam ekran moduna girildiği için) ana dokunmatik öğe iç içe yerleştirilmeleri boş olur ancak bu iç içe yerleştirilmeler boş olmaz. |
|
Sistemin gezinme için hareketleri durduracağı iç içe yerleştirilmiş öğelerin miktarını temsil eden iç içe yerleştirilmiş öğeler. Uygulamalar, |
|
Sistem hareketlerinin her zaman sistem tarafından işlenecek ve |
|
Ekran kesiğiyle (çentik veya delik) çakışmamayı önlemek için gereken boşluk miktarını gösteren iç içe yerleştirilmiş resimler. |
|
Şelale ekranının kavisli alanlarını temsil eden iç içe yerleştirilmiş resimler. Şelale ekranlarda, ekranın cihazın yanlarına doğru kıvrıldığı, ekranın kenarlarında kavisli alanlar bulunur. |
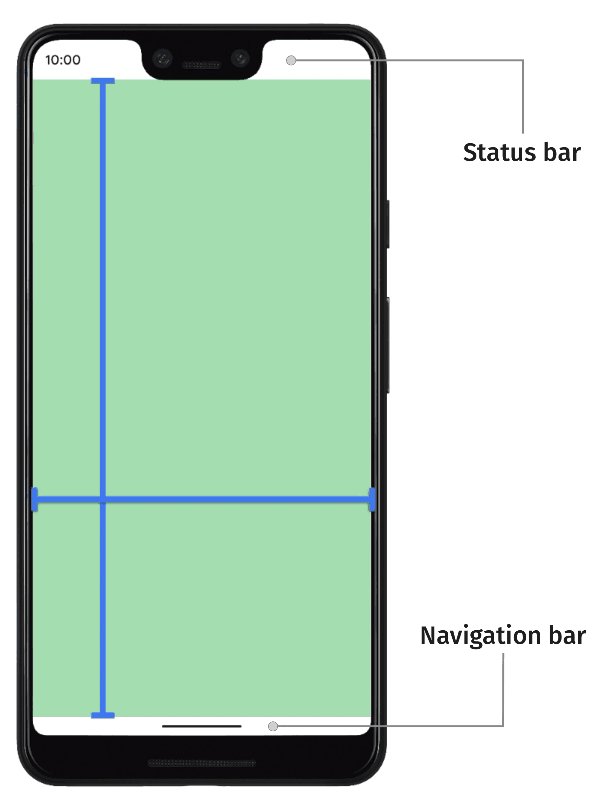
Bu türlerin özeti, içeriğin gizlenmemesini sağlayan üç "güvenli" içe yerleştirilme türüyle açıklanabilir:
Bu "güvenli" içe yerleştirilmiş türleri, temel platform içe yerleştirilmişlerine göre içeriği farklı şekillerde korur:
- Hiçbir sistem kullanıcı arayüzünün altına çizilmemesi gereken içeriği korumak için
WindowInsets.safeDrawingkullanın. İçe yerleştirilmiş içeriklerin en yaygın kullanım alanı, sistem kullanıcı arayüzü tarafından gizlenen (kısmen veya tamamen) içeriklerin çizilmesini önlemektir. - İçerikleri hareketlerle korumak için
WindowInsets.safeGesturessimgesini kullanın. Bu sayede sistem hareketleri, uygulama hareketleriyle (alt sayfalar, bantlar veya oyunlardaki hareketler gibi) çakışmaz. - İçeriğin görsel olarak örtüşmediğinden ve hareketlerin örtüşmediğinden emin olmak için
WindowInsets.safeDrawingveWindowInsets.safeGesturesile birlikteWindowInsets.safeContentöğesini kullanın.
İç içe yerleştirilmiş öğe ayarları
Uygulamanızın içerikleri nereden alacağı konusunda tam kontrol sahibi olmasını sağlamak için aşağıdaki kurulum adımlarını uygulayın. Bu adımlar uygulanmazsa uygulamanız sistem kullanıcı arayüzünün arkasında siyah veya düz renkler çizebilir ya da yazılım klavyesiyle senkronize olarak animasyon oluşturmayabilir.
- Android 15 ve sonraki sürümlerde uçtan uca ekranı zorunlu kılmak için SDK 35 veya sonraki sürümleri hedefleyin. Uygulamanız, sistem kullanıcı arayüzünün arkasında gösterilir. Eklentileri kullanarak uygulamanızın kullanıcı arayüzünü ayarlayabilirsiniz.
- İsteğe bağlı olarak,
Activity.onCreate()içindeenableEdgeToEdge()'i çağırabilirsiniz. Bu, uygulamanızın önceki Android sürümlerinde uçtan uca ekran kullanmasına olanak tanır. Etkinliğinizin
AndroidManifest.xmlgirişindeandroid:windowSoftInputMode="adjustResize"değerini ayarlayın. Bu ayar, uygulamanızın yazılım IME'sinin boyutunu içe yerleştirilmiş olarak almasına olanak tanır. Bu boyutu, IME uygulamanızda göründüğünde ve kaybolduğunda içeriği uygun şekilde doldurmak ve düzenlemek için kullanabilirsiniz.<!-- in your AndroidManifest.xml file: --> <activity android:name=".ui.MainActivity" android:label="@string/app_name" android:windowSoftInputMode="adjustResize" android:theme="@style/Theme.MyApplication" android:exported="true">
API oluşturma
Etkinliğiniz tüm içe yerleştirilen öğelerin işlenmesini kontrol altına aldıktan sonra, içeriğin gizlenmediğinden ve etkileşimli öğelerin sistem kullanıcı arayüzüyle örtüşmediğinden emin olmak için Compose API'lerini kullanabilirsiniz. Bu API'ler, uygulamanızın düzenini de içe yerleştirilen değişikliklerle senkronize eder.
Örneğin, uygulamanızın tamamının içeriğine içe yerleştirilmiş öğeleri uygulamanın en temel yöntemi şudur:
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContent { Box(Modifier.safeDrawingPadding()) { // the rest of the app } } }
Bu snippet, safeDrawing pencere içe eklemelerini uygulamanın tüm içeriğinin etrafına dolgu olarak uygular. Bu, etkileşimli öğelerin sistem kullanıcı arayüzüyle örtüşmemesini sağlarken uygulamanın hiçbirinin kenardan kenara efekt elde etmek için sistem kullanıcı arayüzünün arkasında çizilmeyeceği anlamına da gelir. Pencerenin tamamını kullanmak için ekranlara veya bileşenlere göre içe yerleştirilen öğelerin uygulandığı yerlerde ince ayar yapmanız gerekir.
Bu içe yerleştirilen türlerin tümü, API 21'e geri bağlanan IME animasyonlarıyla otomatik olarak animasyonlu hale getirilir. Ayrıca, bu iç içe yerleştirilen öğeleri kullanan tüm düzenleriniz, iç içe yerleştirilen öğe değerleri değiştikçe otomatik olarak animasyonlu hale gelir.
Composable düzenlerinizi ayarlamak için bu içe yerleştirilmiş türleri kullanmanın iki temel yolu vardır: dolgu değiştiriciler ve içe yerleştirilmiş boyut değiştiriciler.
Dolgu değiştiriciler
Modifier.windowInsetsPadding(windowInsets: WindowInsets), belirtilen pencere içe eklemelerini tıpkı Modifier.padding gibi dolgu olarak uygular.
Örneğin, Modifier.windowInsetsPadding(WindowInsets.safeDrawing) güvenli çizim iç içe eklemelerini 4 tarafın tamamına dolgu olarak uygular.
Ayrıca, en yaygın içe yerleştirilmiş metin türleri için çeşitli yerleşik yardımcı program yöntemleri de vardır.
Modifier.safeDrawingPadding(), Modifier.windowInsetsPadding(WindowInsets.safeDrawing) ile eşdeğer olan bu yöntemlerden biridir. Diğer içe yerleştirilmiş türlerde de benzer değiştiriciler vardır.
İçerik ekleme boyutu değiştiricileri
Aşağıdaki değiştiriciler, bileşenin boyutunu iç içe yerleştirilen öğelerin boyutuna ayarlayarak bir miktar pencere iç içe yerleştirilen öğesi uygular:
windowInsets öğesinin başlangıç tarafını genişlik olarak uygular ( |
|
windowInsets öğesinin son tarafını genişlik olarak uygular ( |
|
windowInsets öğesinin üst tarafını yükseklik olarak uygular ( |
|
|
windowInsets öğesinin alt tarafını yükseklik olarak uygular ( |
Bu değiştiriciler, özellikle de iç içe yerleştirilmiş öğelerin alanını kaplayan bir Spacer öğesinin boyutunu belirlemek için yararlıdır:
LazyColumn( Modifier.imePadding() ) { // Other content item { Spacer( Modifier.windowInsetsBottomHeight( WindowInsets.systemBars ) ) } }
İçe doğru tüketim
İçe yerleştirilen dolgu değiştiricileri (windowInsetsPadding ve safeDrawingPadding gibi yardımcılar), içe yerleştirilenlerin dolgu olarak uygulanan kısmını otomatik olarak tüketir. İç içe yerleştirilmiş iç dolgu değiştiricileri ve iç dolgu boyutu değiştiricileri, kompozisyon ağacında daha derine inerken iç dolguların bir kısmının dış iç dolgu değiştiriciler tarafından zaten kullanıldığını bilir ve iç dolguların aynı kısmını birden fazla kez kullanmaktan kaçınır. Bu da çok fazla ek alan kullanılmasına neden olur.
İçeriği ekleme boyutu değiştiriciler, eklentiler zaten kullanılmışsa aynı eklenti bölümünün birden fazla kez kullanılmasına da engel olur. Ancak boyutlarını doğrudan değiştirdikleri için kendileri yerleşik reklam tüketmez.
Sonuç olarak, iç içe yerleştirilmiş dolgu değiştiriciler her bir kompozit öğeye uygulanan dolgu miktarını otomatik olarak değiştirir.
Önceki LazyColumn örneğine baktığımızda, LazyColumn, imePadding değiştiricisi tarafından yeniden boyutlandırılıyor. LazyColumn içinde, son öğe sistem çubuklarının alt kısmının yüksekliğine göre boyutlandırılır:
LazyColumn( Modifier.imePadding() ) { // Other content item { Spacer( Modifier.windowInsetsBottomHeight( WindowInsets.systemBars ) ) } }
IME kapalıyken imePadding() değiştirici, IME'nin yüksekliği olmadığı için dolgu uygulamaz. imePadding() değiştiricisi hiçbir dolgu uygulamadığından, içe yerleştirilen öğe kullanılmaz ve Spacer öğesinin yüksekliği, sistem çubuklarının alt tarafının boyutu olur.
IME açıldığında IME içe yerleştirilenleri, IME'nin boyutuna uyacak şekilde animasyonlu olarak ayarlanır ve imePadding() değiştirici, IME açıldığında LazyColumn öğesini yeniden boyutlandırmak için alt dolgu uygulamaya başlar. imePadding() değiştirici alt dolguyu uygulamaya başladığında, bu miktarda içe yerleştirilmiş öğeyi de tüketmeye başlar. Bu nedenle, sistem çubuklarının aralığı imePadding() değiştiricisi tarafından uygulanmış olduğundan Spacer öğesinin yüksekliği azalmaya başlar. imePadding() değiştirici, sistem çubuklarından daha büyük bir alt dolgu miktarı uyguladığında Spacer öğesinin yüksekliği sıfır olur.
IME kapandığında değişiklikler ters yönde gerçekleşir: imePadding(), sistem çubuklarının alt tarafından daha az uygulandığında Spacer sıfır yükseklikten genişlemeye başlar. IME tamamen animasyonla kapatıldığında Spacer, sistem çubuklarının alt tarafının yüksekliğiyle eşleşir.
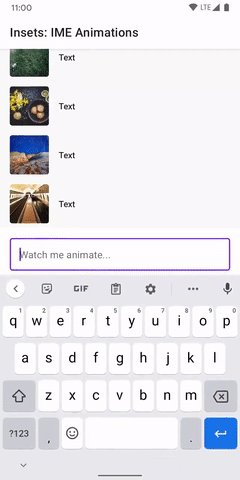
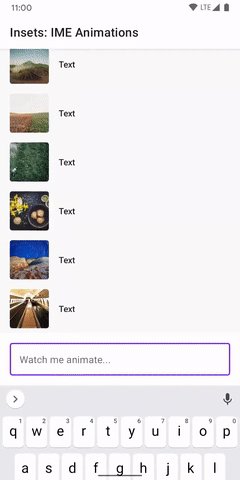
TextField ile kenardan kenara üşengeç sütun.Bu davranış, tüm windowInsetsPadding değiştiriciler arasında iletişim kurularak gerçekleştirilir ve birkaç başka şekilde de etkilenebilir.
Modifier.consumeWindowInsets(insets: WindowInsets), Modifier.windowInsetsPadding ile aynı şekilde içe yerleştirilen öğeleri tüketir ancak tüketilen içe yerleştirilen öğeleri dolgu olarak uygulamaz. Bu, belirli miktarda iç içe yerleştirilmiş öğenin zaten kullanıldığını kardeş öğelere belirtmek için iç içe yerleştirilmiş öğe boyutu değiştiricileriyle birlikte kullanışlıdır:
Column(Modifier.verticalScroll(rememberScrollState())) { Spacer(Modifier.windowInsetsTopHeight(WindowInsets.systemBars)) Column( Modifier.consumeWindowInsets( WindowInsets.systemBars.only(WindowInsetsSides.Vertical) ) ) { // content Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.ime)) } Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.systemBars)) }
Modifier.consumeWindowInsets(paddingValues: PaddingValues), WindowInsets bağımsız değişkeni olan sürüme çok benzer şekilde çalışır ancak rastgele bir PaddingValues alır. Bu, dolgu veya aralığın, iç dolgu değiştiricilerden başka bir mekanizma (ör. normal Modifier.padding veya sabit yükseklikli aralıklar) tarafından sağlandığında çocukları bilgilendirmek için kullanışlıdır:
Column(Modifier.padding(16.dp).consumeWindowInsets(PaddingValues(16.dp))) { // content Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.ime)) }
Ham pencere içe eklemelerinin tüketim olmadan gerekli olduğu durumlarda doğrudan WindowInsets değerlerini kullanın veya tüketimden etkilenmeyen içe eklemelerin PaddingValues değerini döndürmek için WindowInsets.asPaddingValues() değerini kullanın.
Ancak aşağıdaki uyarılar nedeniyle, mümkün olduğunda pencere içe ekleme dolgu değiştiricilerini ve pencere içe ekleme boyutu değiştiricilerini kullanmayı tercih edin.
İçerikler ve Jetpack Compose aşamaları
Compose, iç içe yerleştirilen öğeleri güncellemek ve animasyonlu hale getirmek için temel AndroidX çekirdek API'lerini kullanır. Bu API'ler, iç içe yerleştirilen öğeleri yöneten temel platform API'lerini kullanır. Bu platform davranışı nedeniyle, iç içe yerleştirilmiş içeriklerin Jetpack Compose aşamalarıyla özel bir ilişkisi vardır.
İçe yerleştirilenlerin değeri, kompozisyon aşamasından sonra ancak düzen aşamasından önce güncellenir. Bu, kompozisyondaki içe yerleştirilen öğelerin değerinin okunması için genellikle bir kare gecikmeli bir içe yerleştirilen öğe değeri kullanılacağı anlamına gelir. Bu sayfada açıklanan yerleşik değiştiriciler, iç içe yerleştirilen öğelerin değerlerinin yerleşim aşamasına kadar kullanılmasının geciktirilmesi için tasarlanmıştır. Bu sayede, iç içe yerleştirilen öğelerin değerleri güncellendikleri karede kullanılır.
WindowInsets ile klavye IME animasyonlarını kullanma
Kaydırma içeren bir kapsayıcıya Modifier.imeNestedScroll() uygulayarak kapsayıcının alt kısmına kaydırdığınızda IME'yi otomatik olarak açıp kapatabilirsiniz.
class WindowInsetsExampleActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) WindowCompat.setDecorFitsSystemWindows(window, false) setContent { MaterialTheme { MyScreen() } } } } @OptIn(ExperimentalLayoutApi::class) @Composable fun MyScreen() { Box { LazyColumn( modifier = Modifier .fillMaxSize() // fill the entire window .imePadding() // padding for the bottom for the IME .imeNestedScroll(), // scroll IME at the bottom content = { } ) FloatingActionButton( modifier = Modifier .align(Alignment.BottomEnd) .padding(16.dp) // normal 16dp of padding for FABs .navigationBarsPadding() // padding for navigation bar .imePadding(), // padding for when IME appears onClick = { } ) { Icon(imageVector = Icons.Filled.Add, contentDescription = "Add") } } }

Material 3 bileşenleri için içe yerleştirilme desteği
Kullanım kolaylığı için, yerleşik Material 3 bileşenlerinin çoğu (androidx.compose.material3), bileşenlerin Material spesifikasyonlarına göre uygulamanıza nasıl yerleştirildiğine bağlı olarak iç içe eklemeleri kendileri yönetir.
İçe yerleştirilmiş öğeleri işleme
Aşağıda, iç içe eklemeleri otomatik olarak işleyen Materyal Bileşenleri'nin listesi verilmiştir.
Uygulama çubukları
TopAppBar/SmallTopAppBar/CenterAlignedTopAppBar/MediumTopAppBar/LargeTopAppBar: Pencerenin üst kısmında kullanıldığı için sistem çubuklarının üst ve yatay taraflarını dolgu olarak uygular.BottomAppBar: Sistem çubuklarının alt ve yatay taraflarını dolgu olarak uygular.
İçerik kapsayıcıları
ModalDrawerSheet/DismissibleDrawerSheet/PermanentDrawerSheet(modal gezinme çekmecesinin içindeki içerik): İçeriğe dikey ve başlangıç içe eklemeleri uygular.ModalBottomSheet: Alt iç içe eklemeleri uygular.NavigationBar: Alt ve yatay iç içe eklemeleri uygular.NavigationRail: Dikey ve başlangıç iç içe yerleştirilmelerini uygular.
İskele
Varsayılan olarak Scaffold, kullanabileceğiniz paddingValues parametresi olarak içe yerleştirilmiş öğeler sağlar.
Scaffold, içeriklere içe yerleştirilen öğeleri uygulamaz. Bu sorumluluk size aittir.
Örneğin, bu iç içe yerleştirilen öğeleri Scaffold içinde bir LazyColumn ile kullanmak için:
Scaffold { innerPadding -> // innerPadding contains inset information for you to use and apply LazyColumn( // consume insets as scaffold doesn't do it by default modifier = Modifier.consumeWindowInsets(innerPadding), contentPadding = innerPadding ) { // .. } }
Aşağıdaki videoda, kenardan kenara ekranın devre dışı ve etkin olduğu bir Scaffold içinde LazyColumn gösterilmektedir:
Varsayılan iç içe eklemeleri geçersiz kılma
Kompozitin davranışını yapılandırmak için kompozite iletilen windowInsets parametresini değiştirebilirsiniz. Bu parametre, bunun yerine uygulanacak farklı bir pencere içe yerleştirilmesi türü olabilir veya boş bir örnek ile iletilerek devre dışı bırakılabilir:
WindowInsets(0, 0, 0, 0).
Örneğin, LargeTopAppBar öğesinde içe yerleştirilme işlevini devre dışı bırakmak için windowInsets parametresini boş bir örneğe ayarlayın:
LargeTopAppBar( windowInsets = WindowInsets(0, 0, 0, 0), title = { Text("Hi") } )
Görüntüleme sistemi iç içe yerleştirilen haritalarla birlikte çalışabilirlik
Uygulamanız hem Oluştur hem de Görüntüleme kodu içeriyorsa her birinin hangi sistem içe eklemelerini kullanması gerektiği konusunda net olmanız ve içe eklemelerin kardeş görünümlere gönderildiğinden emin olmanız gerekebilir.
Varsayılan iç içe eklemeleri geçersiz kılma
Ekranınızda aynı hiyerarşide hem Görünümler hem de Oluştur kodu varsa varsayılan iç içe eklemeleri geçersiz kılmanız gerekebilir. Bu durumda, hangi öğenin içe yerleştirilenleri kullanması ve hangi öğenin bunları yoksaması gerektiğini açıkça belirtmeniz gerekir.
Örneğin, en dıştaki düzeniniz bir Android View düzeniyse View sisteminde iç içe yerleştirilen öğeleri kullanmanız ve Oluştur için bunları yok saymanız gerekir.
Alternatif olarak, en dıştaki düzeniniz bir bileşense Oluştur'da iç içe eklemeleri kullanmanız ve AndroidView bileşenlerini uygun şekilde doldurmanız gerekir.
Varsayılan olarak her ComposeView, tüm iç metinleri WindowInsetsCompat tüketim düzeyinde tüketir. Bu varsayılan davranışı değiştirmek için ComposeView.consumeWindowInsets değerini false olarak ayarlayın.
Görüntüler için geriye dönük uyumlu içe yerleştirilmiş gönderme
Uygulamanızda Views kodu varsa Android 10 (API düzeyi 29) veya önceki sürümlerin yüklü olduğu cihazlarda içe yerleştirilmiş öğelerin kardeş görünümlere gönderildiğini onaylamanız gerekebilir. Daha fazla bilgi için kenardan kenara görüntüler kılavuzuna göz atın.
Sistem çubuğu simgeleri
enableEdgeToEdge çağrısı, cihaz teması değiştiğinde sistem çubuğu simgesi renklerinin güncellenmesini sağlar.
Kenardan kenara geçiş yaparken sistem çubuğu simge renklerini uygulamanızın arka planıyla kontrast oluşturacak şekilde manuel olarak güncellemeniz gerekebilir. Örneğin, açık renkli durum çubuğu simgeleri oluşturmak için:
Kotlin
WindowCompat.getInsetsController(window, window.decorView) .isAppearanceLightStatusBars = false
Java
WindowCompat.getInsetsController(window, window.getDecorView()) .setAppearanceLightStatusBars(false);
Ek kaynaklar
Kenardan kenara geçiş hakkında daha fazla bilgi için aşağıdaki referanslara bakın.
Bloglar
- Android 15'in kenardan kenara yaptırımı için içe yerleştirilen öğelerle ilgili ipuçları
- Uygulamanızın kenardan kenara kullanıcı arayüzünü önizleme ve test etme
Codelab'ler ve örnekler
Tasarım
Diğer dokümanlar
Videolar
- Kenardan kenara ve içe yerleştirilmiş resimler | Oluşturma İpuçları
- Android uygulama deneyiminizi iyileştirmenizi sağlayacak 3 özellik: Kenardan Kenara, Tahmini Geri ve Bir Bakışta
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir
- Material bileşenleri ve düzenler
CoordinatorLayout'yi Oluştur'a taşıma- Dikkat edilmesi gereken diğer noktalar

