تتحمّل منصة Android مسؤولية رسم واجهة مستخدم النظام، مثل شريط الحالة وشريط التنقّل. يتم عرض واجهة مستخدم النظام هذه بغض النظر عن التطبيق الذي يستخدمه المستخدم.
WindowInsets يوفّر معلومات عن واجهة مستخدم
النظام لضمان أن يرسم تطبيقك في المنطقة الصحيحة وألا تحجب واجهة مستخدم النظام
واجهة المستخدم الخاصة بك.

في الإصدار 14 من نظام التشغيل Android (المستوى 34 من واجهة برمجة التطبيقات) والإصدارات الأقدم، لا يتم رسم واجهة مستخدم تطبيقك أسفل أشرطة النظام وفتحات الشاشة تلقائيًا.
في الإصدار 15 من نظام التشغيل Android (المستوى 35 لواجهة برمجة التطبيقات) والإصدارات الأحدث، يرسم تطبيقك تحت شريط عمود التطبيقات في النظام وفتحات العرض بعد أن يستهدف الإصدار 35 من حزمة تطوير البرامج (SDK). ويؤدي ذلك إلى توفير تجربة مستخدم أكثر سلاسة والسماح لتطبيقك بالاستفادة الكاملة من مساحة النافذة المتاحة له.
يُطلق على عرض المحتوى خلف واجهة مستخدم النظام اسم العرض من الحافة إلى الحافة. في هذه الصفحة، يمكنك التعرّف على الأنواع المختلفة من العناصر المضمّنة وكيفية عرضها من الحافة إلى الحافة، وكيفية استخدام واجهات برمجة التطبيقات للعناصر المضمّنة لإضافة تأثيرات متحركة إلى واجهة المستخدم والتأكّد من عدم حجب عناصر واجهة مستخدم النظام لمحتوى تطبيقك.
أساسيات العناصر المضمّنة
عند عرض التطبيق على الشاشة بالكامل، عليك التأكّد من أنّ واجهة مستخدم النظام لا تحجب المحتوى والتفاعلات المهمة. على سبيل المثال، إذا تم وضع زرّ خلف شريط التنقّل، قد لا يتمكّن المستخدم من النقر عليه.
يتم تحديد حجم واجهة مستخدم النظام ومعلومات عن مكان وضعها من خلال العناصر المضمّنة.
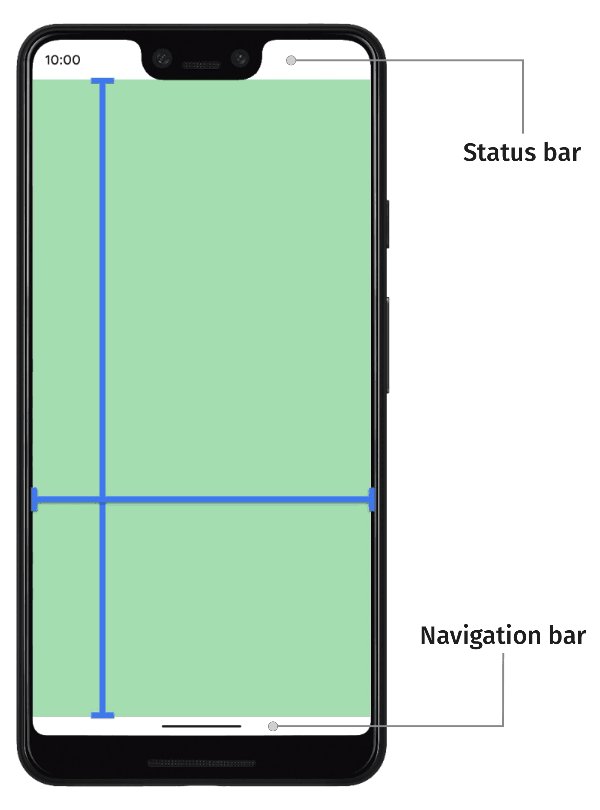
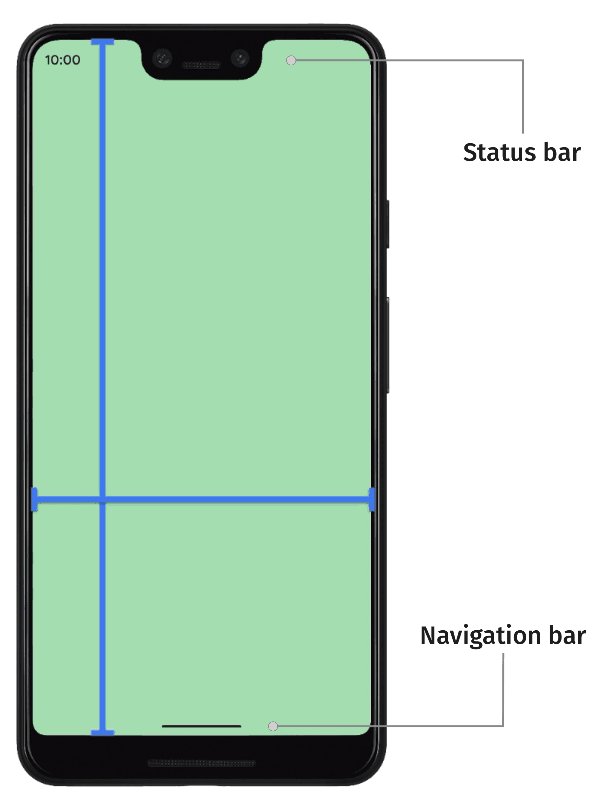
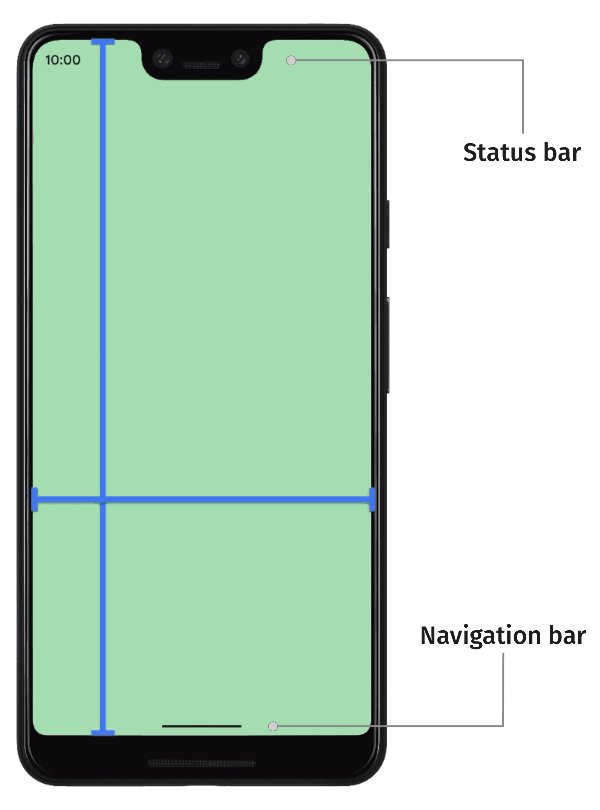
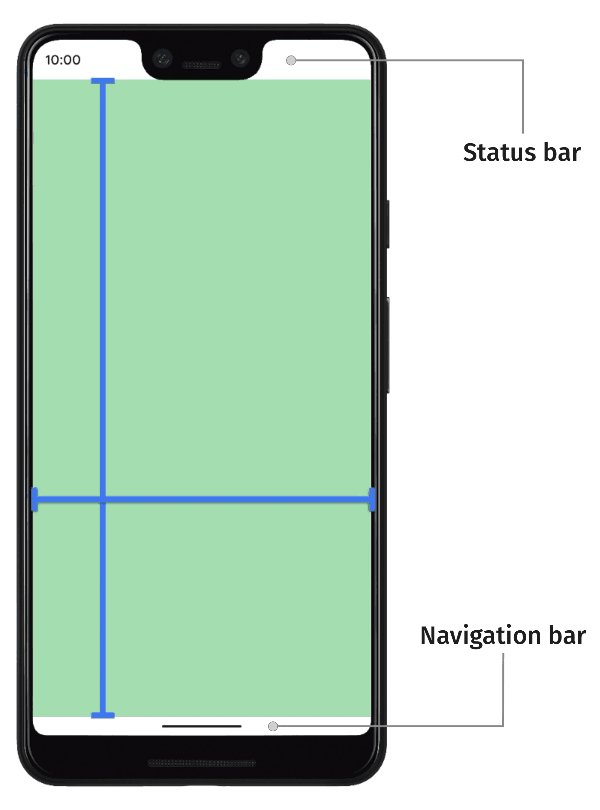
يحتوي كل جزء من واجهة مستخدم النظام على نوع مقابِل من المكوّنات المضمّنة يصف حجمه ومكان وضعه. على سبيل المثال، تقدّم الأجزاء المضمّنة من شريط الحالة حجمه وموضعه، في حين تقدّم الأجزاء المضمّنة من شريط التنقّل حجمه وموضعه. يتكوّن كل نوع من أنواع الصور المضمّنة من أربع سمات بكسل: الأعلى واليسار واليمين والأسفل. وتحدِّد هذه الأبعاد مدى امتداد واجهة مستخدم النظام من الجوانب المقابلة لنافذة التطبيق. لتجنُّب التداخل مع هذا النوع من واجهة مستخدم النظام، يجب أن يكون موضع واجهة مستخدم التطبيق مضمَّنًا بتلك الكمية.
تتوفّر أنواع الشرائح المضمّنة هذه في Android من خلال WindowInsets:
الأجزاء المضمّنة التي تصف أشرطة الحالة هذه هي أهم أشرطة واجهة المستخدم للنظام التي تحتوي على رموز الإشعارات وغيرها من المؤشرات. |
|
يتم إدراج شريط الحالة عندما يكون مرئيًا. إذا كانت أشرطة الحالة مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون أقسام شريط الحالة الرئيسية فارغة، ولكن لن تكون هذه الأقسام فارغة. |
|
الأجزاء المضمّنة التي تصف أشرطة التنقّل هذه هي أشرطة واجهة مستخدم النظام على يمين أو يسار أو أسفل الجهاز، والتي تصف شريط التطبيقات أو رموز التنقّل. ويمكن أن تتغيّر هذه الإعدادات أثناء التشغيل استنادًا إلى طريقة التنقّل المفضّلة للمستخدم وتفاعله مع شريط التطبيقات. |
|
يتم إدراج شريط التنقّل عندما يكون مرئيًا. إذا كانت أشرطة التنقّل مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون الأجزاء المضمّنة في شريط التنقّل الرئيسي فارغة، ولكن ستكون هذه الأجزاء غير فارغة. |
|
جزء مُدمَج يصف زخرفة نافذة واجهة مستخدم النظام إذا كانت في نافذة ذات شكل حر، مثل شريط العنوان العلوي |
|
يتم إدراج شريط الترجمة والشرح عندما يكون مرئيًا. إذا كانت أشرطة الترجمة والشرح مخفية حاليًا، ستكون الأجزاء المضمّنة في شريط الترجمة والشرح الرئيسي فارغة، ولكن ستكون هذه الأجزاء غير فارغة. |
|
اتحاد أقسام شريط النظام، بما في ذلك أشرطة الحالة وأشرطة التنقّل وشريط الترجمة والشرح |
|
يتم إدراج شريط النظام عندما يكون مرئيًا. إذا كانت أشرطة النظام مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون أقسام شريط النظام الرئيسية فارغة، ولكن ستكون هذه الأقسام غير فارغة. |
|
المخطّطات التي تصف مقدار المساحة التي تشغلها لوحة المفاتيح في أسفل الشاشة |
|
المخطّطات المضمّنة التي تصف مقدار المساحة التي كانت تشغلها لوحة المفاتيح البرمجية قبل عرض الرسم المتحرّك الحالي للوحة المفاتيح |
|
الأجزاء المُدمَجة التي تصف مقدار المساحة التي ستشغلها لوحة المفاتيح البرمجية بعد الصورة المتحركة الحالية للوحة المفاتيح |
|
نوع من الأجزاء المضمّنة يصف معلومات أكثر تفصيلاً عن واجهة مستخدم التنقّل، ويحدّد مقدار المساحة التي سيعالج فيها النظام "النقرات" وليس التطبيق. بالنسبة إلى أشرطة التنقّل الشفافة التي تتضمّن تنقّلًا بالإيماءات، يمكن النقر على بعض عناصر التطبيق من خلال واجهة مستخدم التنقّل في النظام. |
|
يتم إدراج العنصر القابل للنقر عندما يكون مرئيًا. إذا كانت العناصر القابلة للنقر مخفية حاليًا (بسبب الدخول إلى وضع ملء الشاشة الغامر)، ستكون مساحات العناصر القابلة للنقر الرئيسية فارغة، ولكن ستكون هذه المساحات غير فارغة. |
|
العناصر المضمّنة التي تمثّل عدد العناصر المضمّنة التي سيعترض فيها النظام إيماءات التنقّل يمكن للتطبيقات تحديد عدد محدود من هذه الإيماءات يدويًا من خلال |
|
مجموعة فرعية من إيماءات النظام التي سيتعامل معها النظام دائمًا، ولا يمكن إيقافها من خلال |
|
الأجزاء المُدمَجة التي تمثّل مقدار المسافة اللازمة لتجنُّب التداخل مع الجزء المُقتطع من الشاشة (القطع العلوي أو الفتحة الصغيرة) |
|
تظهر الأجزاء المضمّنة التي تمثّل المناطق المنحنية من الشلال. تحتوي شاشة العرض بدون انقطاع على مناطق منحنية على طول حواف الشاشة حيث تبدأ الشاشة بالالتفاف على جوانب الجهاز. |
يمكن تلخيص هذه الأنواع في ثلاثة أنواع "آمنة" من العناصر المضمّنة تضمن عدم حجب المحتوى:
تحمي أنواع "الملصقات الآمنة" هذه المحتوى بطرق مختلفة، استنادًا إلى الملصقات الأساسية للنظام الأساسي:
- استخدِم
WindowInsets.safeDrawingلحماية المحتوى الذي لا يجب رسمه أسفل واجهة مستخدم النظام. هذا هو الاستخدام الأكثر شيوعًا للعناصر المضمّنة: لمنع رسم المحتوى الذي يحجبه واجهة مستخدِم النظام (إما جزئيًا أو تمامًا). - استخدِم
WindowInsets.safeGesturesلحماية المحتوى باستخدام الإيماءات. ويؤدي ذلك إلى عدم تداخل إيماءات النظام مع إيماءات التطبيق (مثل إيماءات الاطّلاع على الصفحات في أسفل الشاشة أو لوحات العرض الدوّارة أو في الألعاب). - استخدِم
WindowInsets.safeContentكمجموعة منWindowInsets.safeDrawingوWindowInsets.safeGesturesلضمان عدم تداخل المحتوى بصريًا وعدم تداخل الإيماءات.
إعداد المُدرَجات
للسماح لتطبيقك بالتحكّم بشكل كامل في مكان عرض المحتوى، اتّبِع خطوات الإعداد التالية: بدون اتّباع هذه الخطوات، قد يرسم تطبيقك ألوانًا سوداء أو ألوانًا صلبة خلف واجهة مستخدم النظام، أو قد لا يعرض الرسوم المتحركة بشكل متزامن مع لوحة المفاتيح البرمجية.
- استهدِف الإصدار 35 من حزمة تطوير البرامج (SDK) أو إصدارًا أحدث من أجل فرض العرض على كامل الشاشة على نظام التشغيل Android 15 والإصدارات الأحدث. يتم عرض تطبيقك خلف واجهة مستخدم النظام. يمكنك تعديل واجهة مستخدم تطبيقك من خلال التعامل مع العناصر المضمّنة.
- يمكنك اختياريًا استدعاء
enableEdgeToEdge()فيActivity.onCreate()، ما يسمح لتطبيقك بالعرض على كامل الشاشة في إصدارات Android السابقة. اضبط
android:windowSoftInputMode="adjustResize"في إدخالAndroidManifest.xmlفي "نشاطك". يسمح هذا الإعداد لتطبيقك بتلقّي حجم محرِّر الكتابة الآلي للبرامج كإدراج، والذي يمكنك استخدامه لملء المحتوى وتنسيقه بشكل مناسب عند ظهور محرِّر الكتابة الآلي واختفائه في تطبيقك.<!-- in your AndroidManifest.xml file: --> <activity android:name=".ui.MainActivity" android:label="@string/app_name" android:windowSoftInputMode="adjustResize" android:theme="@style/Theme.MyApplication" android:exported="true">
واجهات برمجة التطبيقات لإنشاء المحتوى
بعد أن يتولّى النشاط معالجة جميع العناصر المضمّنة، يمكنك استخدام واجهات برمجة التطبيقات Compose لضمان عدم حجب المحتوى وعدم تداخل العناصر التي يمكن التفاعل معها مع واجهة مستخدم النظام. تعمل واجهات برمجة التطبيقات هذه أيضًا على مزامنة تنسيق تطبيقك مع تغييرات الإطارات المضمّنة.
على سبيل المثال، في ما يلي الطريقة الأساسية لتطبيق المكوّنات المضمّنة على محتوى تطبيقك بالكامل:
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) enableEdgeToEdge() setContent { Box(Modifier.safeDrawingPadding()) { // the rest of the app } } }
تطبِّق هذه المقتطفات عنصرَي إدراج النافذة safeDrawing كعنصر تمويه حول
محتوى التطبيق بالكامل. وفي حين أنّ ذلك يضمن عدم تداخل العناصر التي يمكن التفاعل معها
مع واجهة مستخدم النظام، يعني ذلك أيضًا أنّه لن يتم رسم أي جزء من التطبيق في
واجهة مستخدم النظام لتحقيق تأثير من الحافة إلى الحافة. للاستفادة بشكل كامل من
النافذة بأكملها، عليك ضبط مكان تطبيق الأجزاء المضمّنة على أساس شاشة أو
مكوّن معيّن.
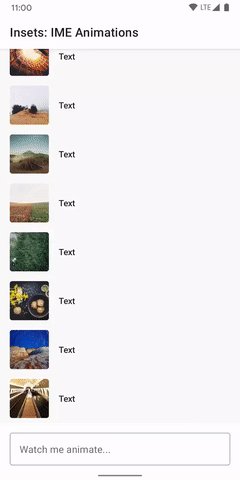
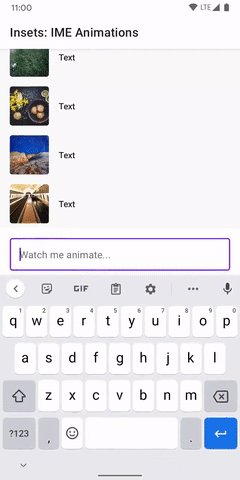
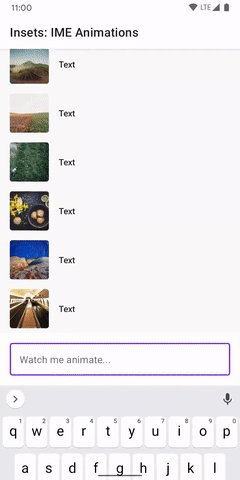
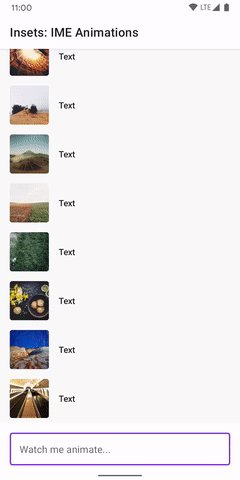
يتم عرض جميع أنواع العناصر المضمّنة هذه تلقائيًا باستخدام الرسوم المتحرّكة لنظام IME التي تم نقلها إلى الإصدار 21 من واجهة برمجة التطبيقات. بالإضافة إلى ذلك، يتم أيضًا تلقائيًا استخدام الرسوم المتحركة في جميع التنسيقات التي تستخدم هذه الأجزاء المُدمَجة عند تغيير قيم الأجزاء المُدمَجة.
هناك طريقتان أساسيتان لاستخدام أنواع الحشو هذه لتعديل تنسيقات العناصر القابلة للتجميع: عناصر تعديل الحشو وعناصر تعديل حجم الحشو.
مُعدِّلات المساحة المتروكة
يطبّق Modifier.windowInsetsPadding(windowInsets: WindowInsets)
العناصر المضمّنة في النافذة المحدّدة كحشو، تمامًا كما يفعل Modifier.padding.
على سبيل المثال، يطبّق Modifier.windowInsetsPadding(WindowInsets.safeDrawing)
إدراج الرسم الآمن كوسادة على جميع الجوانب الأربعة.
تتوفّر أيضًا عدة طرق مدمجة لأدوات الاستخدام الأكثر شيوعًا لأنواع العناصر المضمّنة.
Modifier.safeDrawingPadding() هي إحدى هذه الطرق، وهي مكافئة لمحاولة
Modifier.windowInsetsPadding(WindowInsets.safeDrawing). هناك عوامل تعديل مشابهة
لأنواع العناصر المضمّنة الأخرى.
مُعدِّلات حجم الملحقات
تُطبِّق المُعدِّلات التالية مقدارًا من الأجزاء المُدمَجة في النافذة من خلال ضبط حجم المكوّن ليكون حجم الأجزاء المُدمَجة:
تُطبِّق جانب البداية من windowInsets على أنّه العرض (مثل |
|
يطبّق الجانب النهائي من windowInsets على أنّه العرض (مثل |
|
تطبيق الجانب العلوي من windowInsets على الارتفاع (مثل |
|
|
تُطبِّق هذه السمة الجانب السفلي من windowInsets كارتفاع (مثل |
تكون هذه المُعدِّلات مفيدة بشكل خاص لتحديد حجم Spacer الذي يشغل
مساحة المُدرَجات:
LazyColumn( Modifier.imePadding() ) { // Other content item { Spacer( Modifier.windowInsetsBottomHeight( WindowInsets.systemBars ) ) } }
الاستهلاك داخل الرسم البياني
إنّ معدِّلات الحشو المُدمَجة (windowInsetsPadding والمساعدين مثل
safeDrawingPadding) تستهلك تلقائيًا جزءًا من المُدمَجات التي يتم
تطبيقها كحشو. عند الانتقال إلى مستوى أعمق في شجرة التركيب، يُدرك مُعدِّلات الحشو المُدمجة للعناصر المُدمجة ومُعدِّلات حجم العناصر المُدمجة أنّه سبق أن تم استخدام جزء من العناصر المُدمجة من قِبل مُعدِّلات الحشو الخارجي للعناصر المُدمجة، لذا يتجنّبون استخدام الجزء نفسه من العناصر المُدمجة أكثر من مرّة، ما قد يؤدي إلى توفير مساحة إضافية كبيرة جدًا.
وتتجنّب أيضًا عوامل تعديل حجم المقتطفات استخدام الجزء نفسه من المقتطفات أكثر من مرّة إذا سبق أن تم استخدام المقتطفات. ومع ذلك، بما أنّها تغيّر حجمها مباشرةً، لا تستهلك العناصر المضمّنة نفسها.
نتيجةً لذلك، تغيّر مُعدِّلات الحشو المُدمجة تلقائيًا مقدار الحشو المُطبَّق على كلّ عنصر قابل للتجميع.
بالنظر إلى مثال LazyColumn نفسه كما في السابق، يتم
تغيير حجم LazyColumn باستخدام المُعدِّل imePadding. داخل LazyColumn، يتم تحديد حجم العنصر الأخير
ليكون ارتفاع أسفل أشرطة النظام:
LazyColumn( Modifier.imePadding() ) { // Other content item { Spacer( Modifier.windowInsetsBottomHeight( WindowInsets.systemBars ) ) } }
عندما يكون IME مغلقًا، لا يطبّق المُعدِّل imePadding() أيّ مساحة تملأ الفراغ، لأنّه
لا يملك IME أيّ ارتفاع. بما أنّ المُعدِّل imePadding() لا يطبّق أيّ مساحة تملأ الفراغ،
لا يتم استخدام أيّ مساحات مضمّنة، وسيكون ارتفاع Spacer هو حجم
الجانب السفلي من أشرطة النظام.
عند فتح IME، يتم عرض مؤثرات متحركة للعناصر المضمّنة في IME لمطابقة حجم IME، ويبدأ مُعدِّل
imePadding() بتطبيق الحشو السفلي لتغيير حجم
LazyColumn عند فتح IME. عندما يبدأ المُعدِّل imePadding() بتطبيق
المَعلمة bottom padding، يبدأ أيضًا في استخدام هذه الكمية من المَعلمات المُدمَجة. لذلك، يبدأ
ارتفاع الرمز Spacer في الانخفاض، لأنّه سبق أن تم تطبيق جزء من المسافة بين عمودَي النظام
باستخدام المُعدِّل imePadding(). بعد أن يطبّق المُعدِّل
imePadding() مقدارًا من الحشو السفلي أكبر
من أشرطة النظام، يصبح ارتفاع Spacer صفرًا.
عند إغلاق IME، تحدث التغييرات بالترتيب العكسي: يبدأ Spacer في
التوسّع من ارتفاع صفري بعد أن يصبح imePadding() أصغر من
الجانب السفلي من أشرطة النظام، إلى أن يتطابق Spacer أخيرًا مع ارتفاع
الجانب السفلي من أشرطة النظام بعد أن يتم إخفاء IME بالكامل من خلال صورة متحركة.
TextField.يتم تحقيق هذا السلوك من خلال التواصل بين جميع عوامل تعديل
windowInsetsPadding، ويمكن أن يتأثر بطريقتين مختلفتين.
يستهلك Modifier.consumeWindowInsets(insets: WindowInsets) أيضًا المكوّنات المضمّنة
بالطريقة نفسها التي يستهلك بها Modifier.windowInsetsPadding، ولكنّه لا يطبّق
المكوّنات المضمّنة المستهلكة كحشو. يكون ذلك مفيدًا مع عوامل تعديل حجم المقتطف، للإشارة إلى العناصر الشقيقة بأنّه سبق أن تم استخدام كمية معيّنة من المقتطفات:
Column(Modifier.verticalScroll(rememberScrollState())) { Spacer(Modifier.windowInsetsTopHeight(WindowInsets.systemBars)) Column( Modifier.consumeWindowInsets( WindowInsets.systemBars.only(WindowInsetsSides.Vertical) ) ) { // content Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.ime)) } Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.systemBars)) }
يتصرّف Modifier.consumeWindowInsets(paddingValues: PaddingValues) بطريقة مشابهة جدًاModifier.consumeWindowInsets(paddingValues: PaddingValues) للإصدار الذي يتضمّن وسيطة WindowInsets، ولكنّه يأخذPaddingValues عشوائيًا للاستهلاك. يكون ذلك مفيدًا لإعلام
الأطفال عندما يتم توفير المسافة أو الحشو من خلال آلية أخرى غير عوامل تعديل الحشو المضمّنة، مثل Modifier.padding العادي أو المسافات
بارتفاع ثابت:
Column(Modifier.padding(16.dp).consumeWindowInsets(PaddingValues(16.dp))) { // content Spacer(Modifier.windowInsetsBottomHeight(WindowInsets.ime)) }
في الحالات التي تكون فيها إدراجات النوافذ الأوّلية مطلوبة بدون الاستهلاك، استخدِم
قيم WindowInsets مباشرةً، أو استخدِم WindowInsets.asPaddingValues() لمحاولة
عرض PaddingValues للإدراجات التي لا تتأثر بالاستهلاك.
ومع ذلك، بسبب التحذيرات الواردة أدناه، يُفضّل استخدام مُعدِّلات الحشو
للنافذة المُدمَجة ومُعدِّلات حجم النافذة المُدمَجة كلما أمكن ذلك.
مراحل Jetpack Compose وعناصر الحشو
يستخدم Compose واجهات برمجة التطبيقات الأساسية في AndroidX لتعديل الأجزاء المُدمجة وإضافة مؤثرات متحركة إليها، والتي تستخدِم واجهات برمجة التطبيقات الأساسية للنظام الأساسي التي تُدير الأجزاء المُدمجة. بسبب سلوك الادراج في المنصة، ترتبط الأجزاء المُدمَجة بعلاقة خاصة مع مراحل Jetpack Compose.
يتم تعديل قيمة العناصر المضمّنة بعد مرحلة التركيب، ولكن قبل مرحلة التنسيق. وهذا يعني أنّ قراءة قيمة المكوّنات المضمّنة في التركيب تستخدِم بشكل عام قيمة المكوّنات المضمّنة بعد لقطة واحدة. تم تصميم المُعدِّلات المضمّنة الموضّحة في هذه الصفحة لتأخير استخدام قيم العناصر المضمّنة إلى أن تصل إلى مرحلة التنسيق، ما يضمن استخدام قيم العناصر المضمّنة في الإطار نفسه عند تعديلها.
صور متحركة لنظام IME في لوحة المفاتيح مع WindowInsets
يمكنك تطبيق Modifier.imeNestedScroll() على حاوية قابلة للانتقال لفتح ميزة IME
وإغلاقها تلقائيًا عند الانتقال إلى أسفل الحاوية.
class WindowInsetsExampleActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) WindowCompat.setDecorFitsSystemWindows(window, false) setContent { MaterialTheme { MyScreen() } } } } @OptIn(ExperimentalLayoutApi::class) @Composable fun MyScreen() { Box { LazyColumn( modifier = Modifier .fillMaxSize() // fill the entire window .imePadding() // padding for the bottom for the IME .imeNestedScroll(), // scroll IME at the bottom content = { } ) FloatingActionButton( modifier = Modifier .align(Alignment.BottomEnd) .padding(16.dp) // normal 16dp of padding for FABs .navigationBarsPadding() // padding for navigation bar .imePadding(), // padding for when IME appears onClick = { } ) { Icon(imageVector = Icons.Filled.Add, contentDescription = "Add") } } }

إتاحة استخدام ميزة "العرض المضمّن" مع مكوّنات Material 3
لتسهيل الاستخدام، تتعامل العديد من العناصر القابلة للتجميع المضمّنة في Material 3
(androidx.compose.material3)
مع الأجزاء المضمّنة بنفسها، استنادًا إلى كيفية وضع العناصر القابلة للتجميع في تطبيقك
وفقًا لمواصفات Material.
عناصر قابلة للتركيب في مساحة داخلية
في ما يلي قائمة بمكونات Material التي تدخّل تلقائيًا في عمليات الحشو.
أشرطة التطبيقات
TopAppBar/SmallTopAppBar/CenterAlignedTopAppBar/MediumTopAppBar/LargeTopAppBar: يطبّق الجانبَين الأعلى والأفقي من أشرطة النظام كوسادة لأنّه يتم استخدامه في أعلى النافذة.BottomAppBar: يطبّق الجانبَين الأيمن والأفقي من أشرطة النظام كمساحة فارغة.
حاويات المحتوى
ModalDrawerSheet/DismissibleDrawerSheet/PermanentDrawerSheet(المحتوى داخل درج تنقّل مشروط): تُطبّق العناصر المضمّنة الرأسية والجانبية على المحتوى.ModalBottomSheet: يُطبِّق العناصر المُدمَجة في أسفل الصفحة.-
NavigationBar: لتطبيق العناصر المضمّنة في أسفل وأفقيًا -
NavigationRail: لتطبيق المكوّنات المضمّنة عموديًا والبداية
سقالة
بشكلٍ تلقائي، يقدّم
Scaffold
العناصر المضمّنة كمَعلمة paddingValues لاستخدامها.
لا تطبّق Scaffold العناصر المضمّنة على المحتوى، بل تقع هذه المسؤولية على عاتقك.
على سبيل المثال، لاستخدام هذه المكوّنات المضمّنة مع LazyColumn داخل Scaffold:
Scaffold { innerPadding -> // innerPadding contains inset information for you to use and apply LazyColumn( // consume insets as scaffold doesn't do it by default modifier = Modifier.consumeWindowInsets(innerPadding), contentPadding = innerPadding ) { items(count = 100) { Box( Modifier .fillMaxWidth() .height(50.dp) .background(colors[it % colors.size]) ) } } }
إلغاء القيم التلقائية للعناصر المضمّنة
يمكنك تغيير المَعلمة windowInsets التي يتم تمريرها إلى العنصر القابل للتجميع لمحاولة
ضبط سلوك العنصر القابل للتجميع. يمكن أن تكون هذه المَعلمة نوعًا مختلفًا من
نافذة مضمّنة لتطبيقها بدلاً من ذلك، أو يمكن إيقافها من خلال تمرير مثيل فارغ:
WindowInsets(0, 0, 0, 0).
على سبيل المثال، لإيقاف معالجة الحشو في
LargeTopAppBar،
اضبط المَعلمة windowInsets على مثيل فارغ:
LargeTopAppBar( windowInsets = WindowInsets(0, 0, 0, 0), title = { Text("Hi") } )
إمكانية التشغيل التفاعلي مع مربّعات عرض النظام
قد تحتاج إلى إلغاء الأجزاء المضمّنة التلقائية عندما تحتوي شاشتك على كلٍّ من "طرق العرض" و "رمز الإنشاء" في التسلسل الهرمي نفسه. في هذه الحالة، عليك تحديد بوضوح العنصر الذي يجب أن يستخدِم المكوّنات المضمّنة والعنصر الذي يجب أن يتجاهلها.
على سبيل المثال، إذا كان التنسيق الخارجي هو تنسيق عرض Android، يجب
استخدام الأجزاء المضمّنة في نظام العرض وتجاهلها في أداة الإنشاء.
بدلاً من ذلك، إذا كان التنسيق الخارجي هو عنصر قابل للتركيب، يجب استخدام
العناصر المضمّنة في أداة "الإنشاء"، وإضافة مساحة بين العناصر القابلة للتركيب AndroidView وفقًا لذلك.
يستهلك كل ComposeView تلقائيًا جميع المكوّنات المضمّنة على مستوى الاستهلاك
WindowInsetsCompat. لتغيير هذا السلوك التلقائي، اضبط
ComposeView.consumeWindowInsets
على false.
حماية شريط النظام
بعد أن يستهدف تطبيقك الإصدار 35 من حزمة تطوير البرامج (SDK) أو إصدارًا أحدث، يتم فرض العرض حتى حافة الشاشة. يكون شريط حالة النظام وأشرطة التنقّل بالإيماءات شفافين، ولكن يكون شريط التنقّل المزوّد بثلاثة أزرار شفافًا.
لإزالة الحماية التلقائية الشفافة لخلفية شريط التنقّل المكوّن من ثلاثة أزرار،
اضبط Window.setNavigationBarContrastEnforced
على false.
المراجع
- أشرطة نظام Android، إرشادات تصميم شريط النظام
- الآن في Android: تطبيق Android مُفعّل بالكامل تم إنشاؤه بالكامل باستخدام Kotlin وJetpack Compose
- معالجة عمليات التنفيذ من الحافة إلى الحافة في Android 15: درس تطبيقي يشرح عملية التنفيذ من الحافة إلى الحافة في Android 15
- نصائح حول التعامل مع المَعلمات المخصّصة للعرض على الشاشة بالكامل في نظام التشغيل Android 15
- معاينة واجهة المستخدم الشاملة لتطبيقك واختبارها
- 3 أمور لتحسين تجربة استخدام تطبيقات Android: ملء الشاشة والرجوع التوقّعي وميزة "نظرة سريعة": فيديو على YouTube يتناول ميزة ملء الشاشة في نظام التشغيل Android 15
- الرسم من الحافة إلى الحافة والعناصر المضمّنة | نصائح حول إنشاء المحتوى: فيديو على YouTube يعرض كيفية التعامل مع العناصر المضمّنة للرسم من الحافة إلى الحافة
أفلام مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون لغة JavaScript غير مفعّلة.
- مكونات Material وتنسيقاتها
- نقل
CoordinatorLayoutإلى ميزة "إنشاء" - اعتبارات أخرى

