توفّر Jetpack Compose تنفيذًا لتصميم Material You وMaterial 3 Expressive، وهو التطوّر التالي لتصميم Material Design. M3 Expressive هو إصدار موسّع من Material Design 3، ويتضمّن تحديثات مستندة إلى الأبحاث بشأن السمات والمكوّنات والحركة وأسلوب الخط وغير ذلك، وكلها مصمَّمة لمساعدتك في إنشاء منتجات جذابة ومرغوبة يحبها المستخدمون. يتوافق أيضًا مع ميزات التخصيص في Material You، مثل الألوان الديناميكية. يتكامل M3 Expressive مع النمط المرئي وواجهة مستخدم النظام في Android 16.
في ما يلي، نوضّح كيفية تنفيذ Material Design 3 باستخدام تطبيق Reply النموذجي كمثال. يستند نموذج تطبيق Reply بالكامل إلى Material Design 3.

التبعية
لبدء استخدام Material 3 في تطبيق Compose، أضِف تبعية Compose Material 3 إلى ملفات build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
بعد إضافة التبعية، يمكنك البدء في إضافة أنظمة Material Design، بما في ذلك اللون وأسلوب الخط والشكل، إلى تطبيقاتك.
واجهات برمجة التطبيقات التجريبية
تُعدّ بعض واجهات برمجة التطبيقات M3 تجريبية. في مثل هذه الحالات، عليك الموافقة على استخدامها على مستوى الدالة أو الملف باستخدام التعليق التوضيحي ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
تحديد نسق المواد
يحتوي تصميم M3 على الأنظمة الفرعية التالية: مخطط الألوان وأسلوب الخط والأشكال. عند تخصيص هذه القيم، يتم تلقائيًا تطبيق التغييرات على عناصر M3 التي تستخدمها لإنشاء تطبيقك.

تنفِّذ Jetpack Compose هذه المفاهيم باستخدام الدالة البرمجية القابلة للإنشاء MaterialTheme M3:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
لتحديد مظهر محتوى تطبيقك، عليك تحديد نظام الألوان وأسلوب الخطوط والأشكال الخاصة بتطبيقك.
الألوان
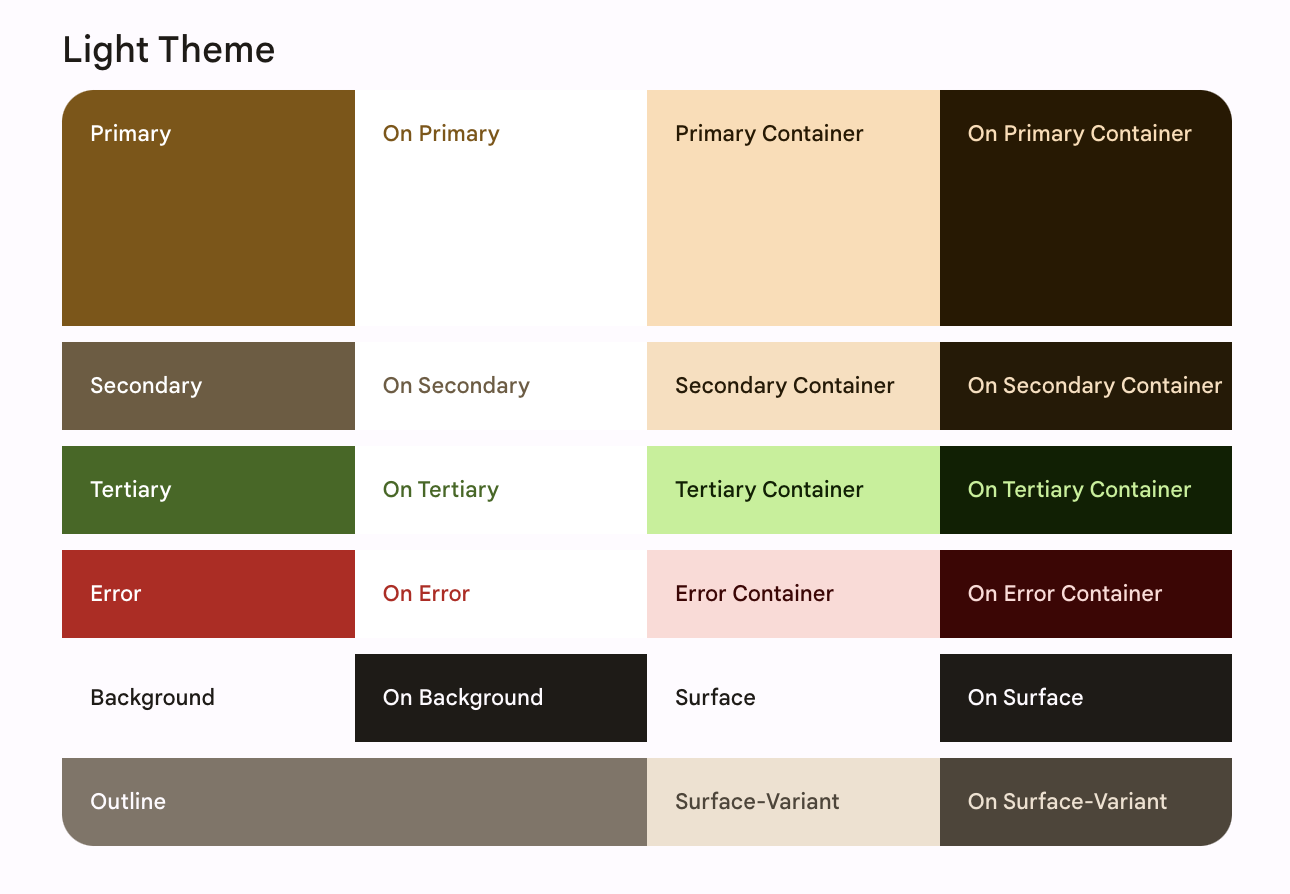
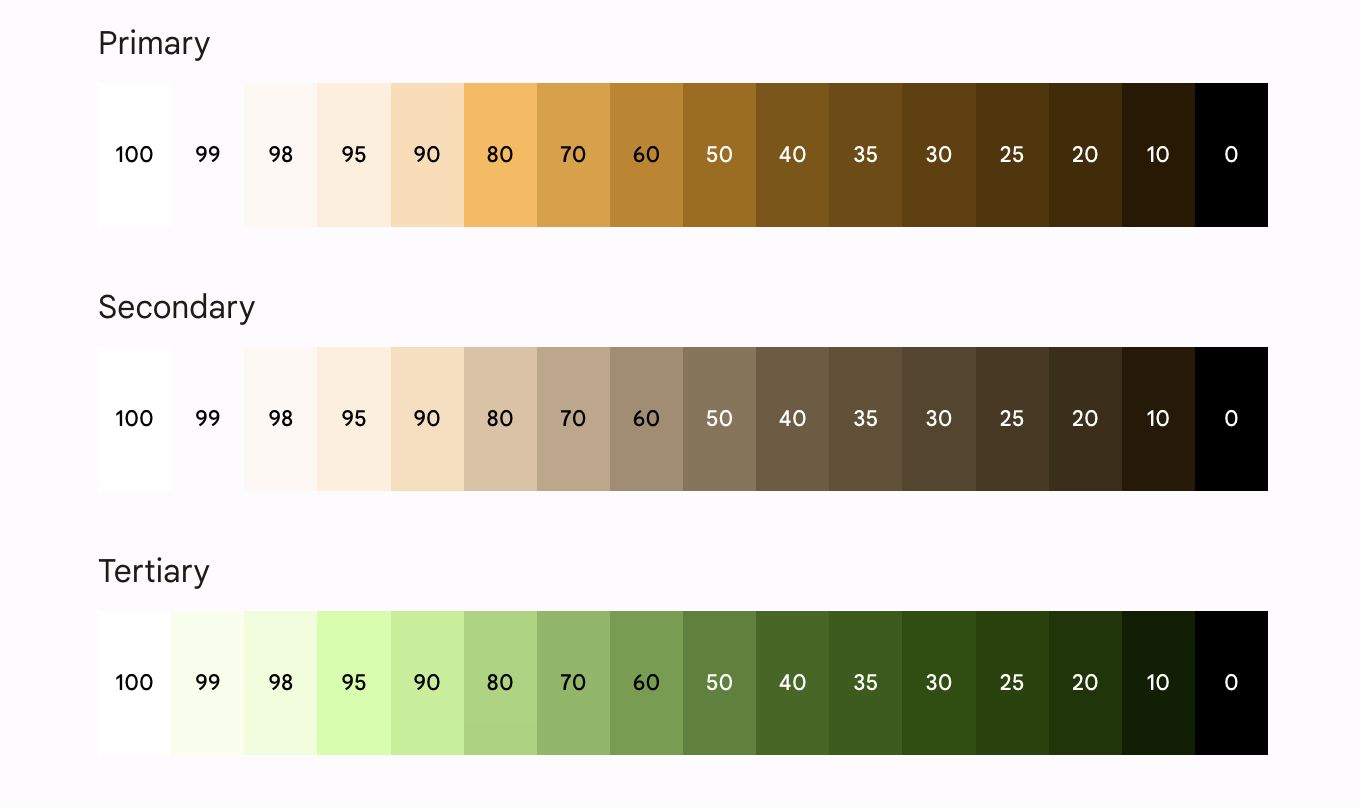
أساس نظام الألوان هو مجموعة من خمسة ألوان رئيسية. يرتبط كل لون من هذه الألوان بلوحة ألوان تتضمّن 13 درجة لونية، وتستخدمها مكوّنات Material 3. على سبيل المثال، إليك نظام الألوان للمظهر الفاتح في الردّ:

مزيد من المعلومات حول نظام الألوان وأدوار الألوان
إنشاء أنظمة ألوان
على الرغم من أنّه يمكنك إنشاء ColorScheme مخصّص يدويًا، غالبًا ما يكون من الأسهل إنشاء ColorScheme باستخدام ألوان المصدر من علامتك التجارية. تتيح لك أداة Material Theme
Builder إجراء ذلك، كما تتيح لك اختياريًا تصدير
رمز تصميم Compose. يتم إنشاء الملفات التالية:
- يحتوي
Color.ktعلى ألوان المظهر مع جميع الأدوار المحدّدة لكل من ألوان المظهر الفاتح والداكن.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
- يحتوي ملف
Theme.ktعلى إعدادات خاصة بمخططات الألوان الفاتحة والداكنة ومظهر التطبيق.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
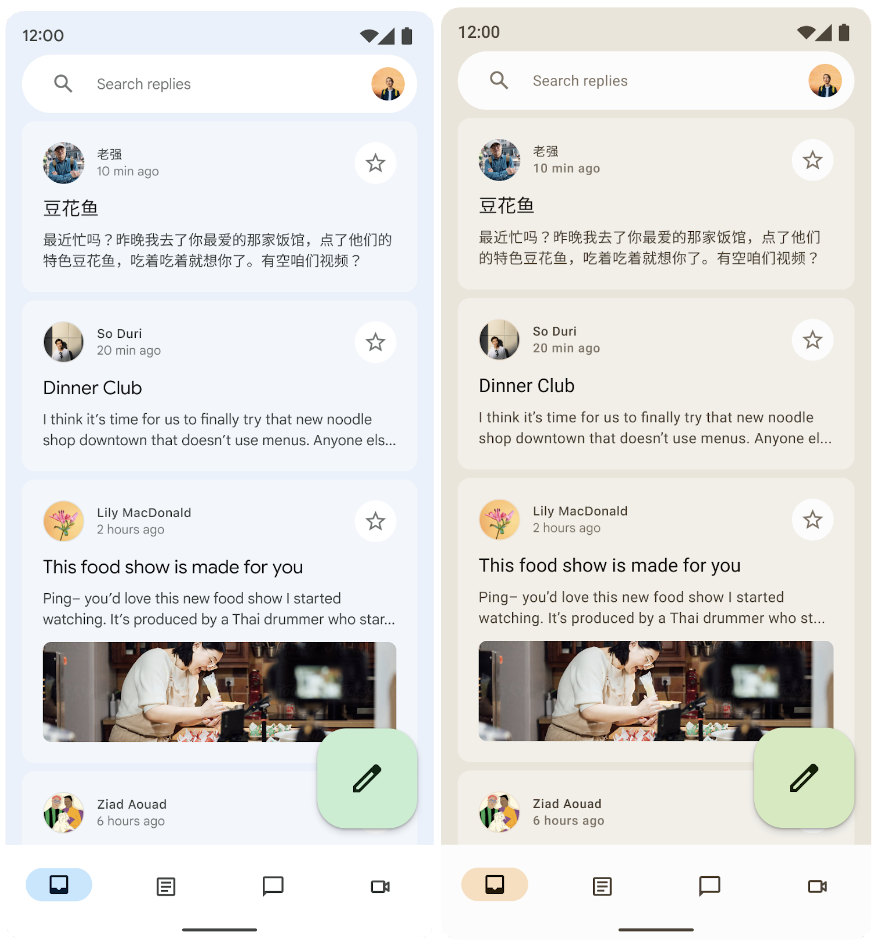
لاستخدام المظهرَين الفاتح والداكن، استخدِم isSystemInDarkTheme(). استنادًا إلى إعدادات النظام، حدِّد نظام الألوان الذي تريد استخدامه: فاتح أو داكن.
الألوان الديناميكية
الألوان الديناميكية هي الجزء الأساسي من Material You، حيث تستخلص خوارزمية ألوانًا مخصّصة من خلفية المستخدم لتطبيقها على تطبيقاته وواجهة مستخدم النظام. تُستخدَم لوحة الألوان هذه كنقطة بداية لإنشاء أنظمة ألوان فاتحة وداكنة.

تتوفّر ميزة "الألوان الديناميكية" على الإصدار 12 من نظام التشغيل Android والإصدارات الأحدث. إذا كانت ميزة "الألوان الديناميكية" متاحة، يمكنك إعداد ColorScheme ديناميكي. إذا لم يكن الأمر كذلك، عليك الرجوع إلى استخدام ColorScheme مخصّص فاتح أو داكن.
توفّر السمة ColorScheme دوال إنشاء لإنشاء نظام ألوان ديناميكي فاتح أو داكن:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
استخدام الألوان
يمكنك الوصول إلى ألوان تصميم Material في تطبيقك من خلال
MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
يمكن استخدام كل دور لون في مجموعة متنوعة من الأماكن حسب حالة المكوّن وأهميته ودرجة تركيزه.
- اللون الأساسي هو اللون المستخدَم في المكوّنات الرئيسية، مثل الأزرار البارزة والحالات النشطة وتدرّج الألوان للأسطح المرتفعة.
- يُستخدَم لون المفتاح الثانوي للمكوّنات الأقل بروزًا في واجهة المستخدم، مثل شرائح الفلتر، ويوسّع فرص التعبير عن الألوان.
- يُستخدَم اللون الأساسي الثلاثي لاشتقاق أدوار ألوان التمييز المتباينة التي يمكن استخدامها لتحقيق التوازن بين الألوان الأساسية والثانوية أو لجذب الانتباه بشكل أكبر إلى أحد العناصر.
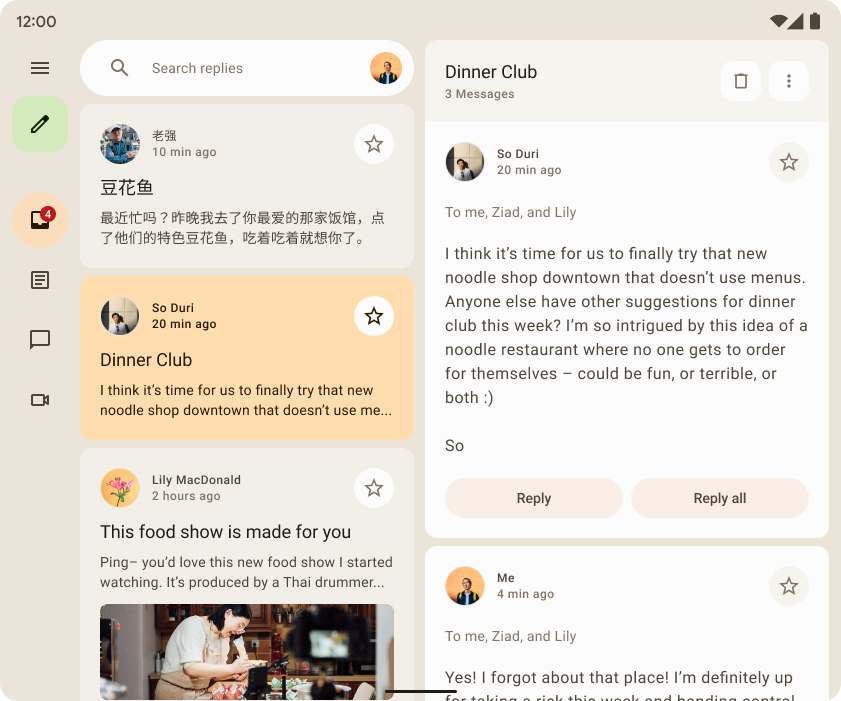
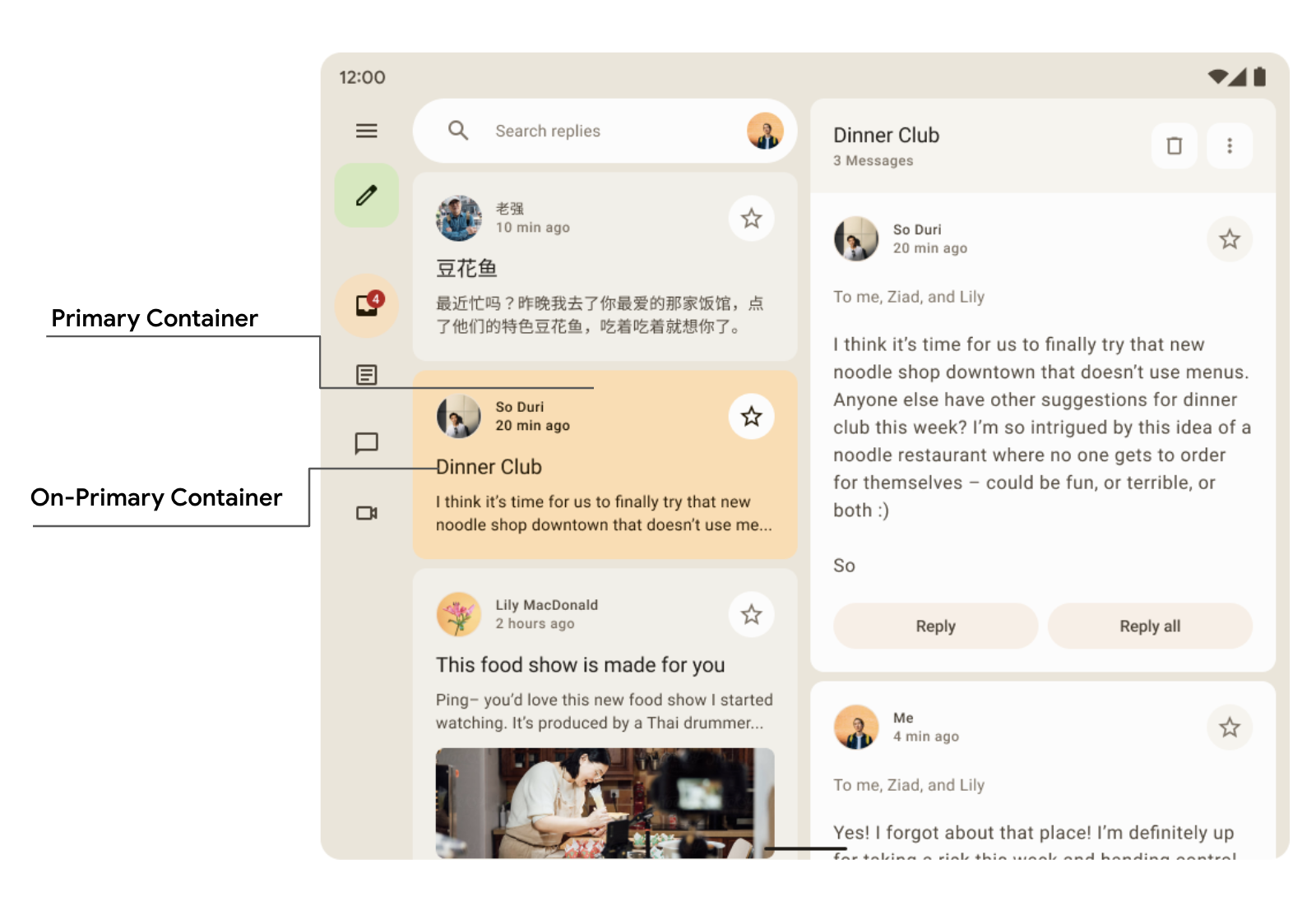
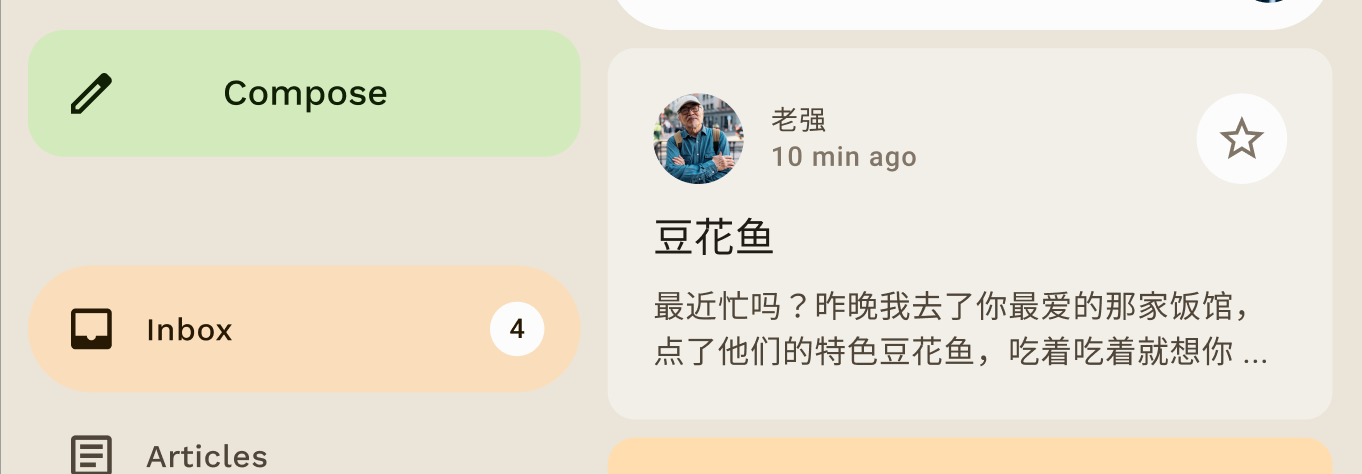
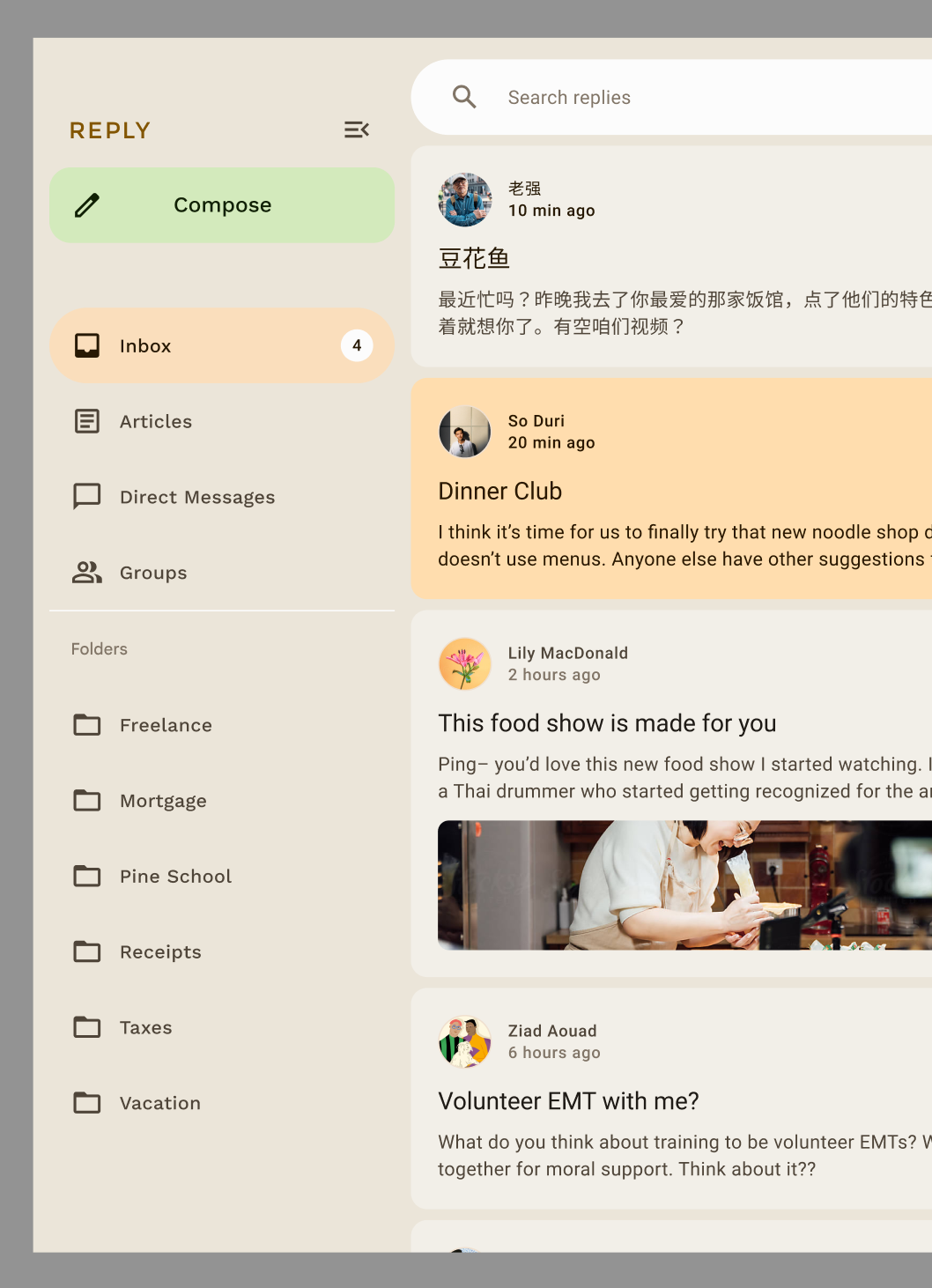
يستخدم تصميم تطبيق Reply النموذجي اللون on-primary-container فوق primary-container للتأكيد على العنصر المحدّد.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
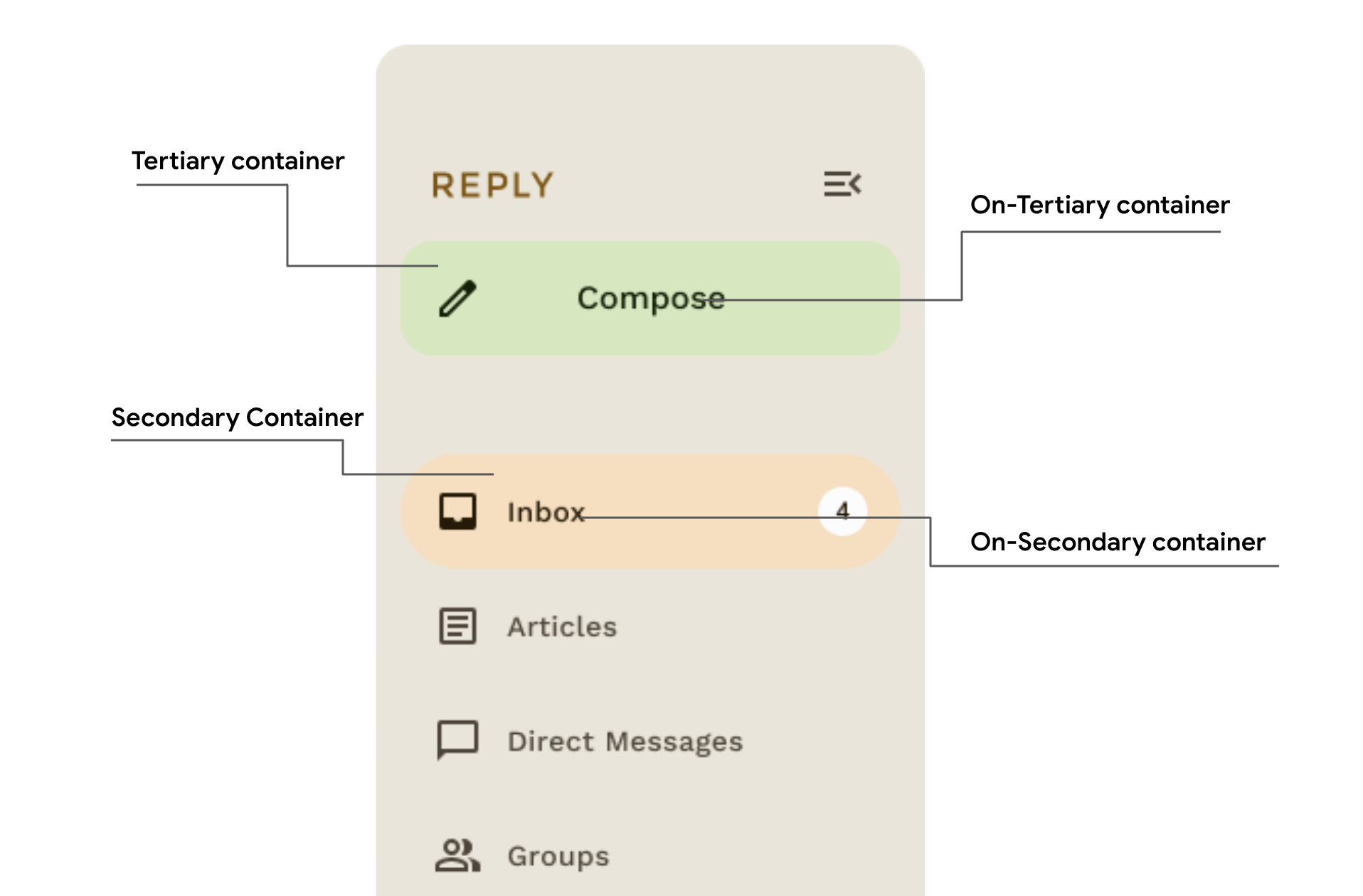
يمكنك هنا الاطّلاع في لوحة التنقّل الخاصة بالردود على كيفية استخدام ألوان الحاويات الثانوية والثالثة في التباين لإنشاء تأثيرات بارزة.

أسلوب الخط
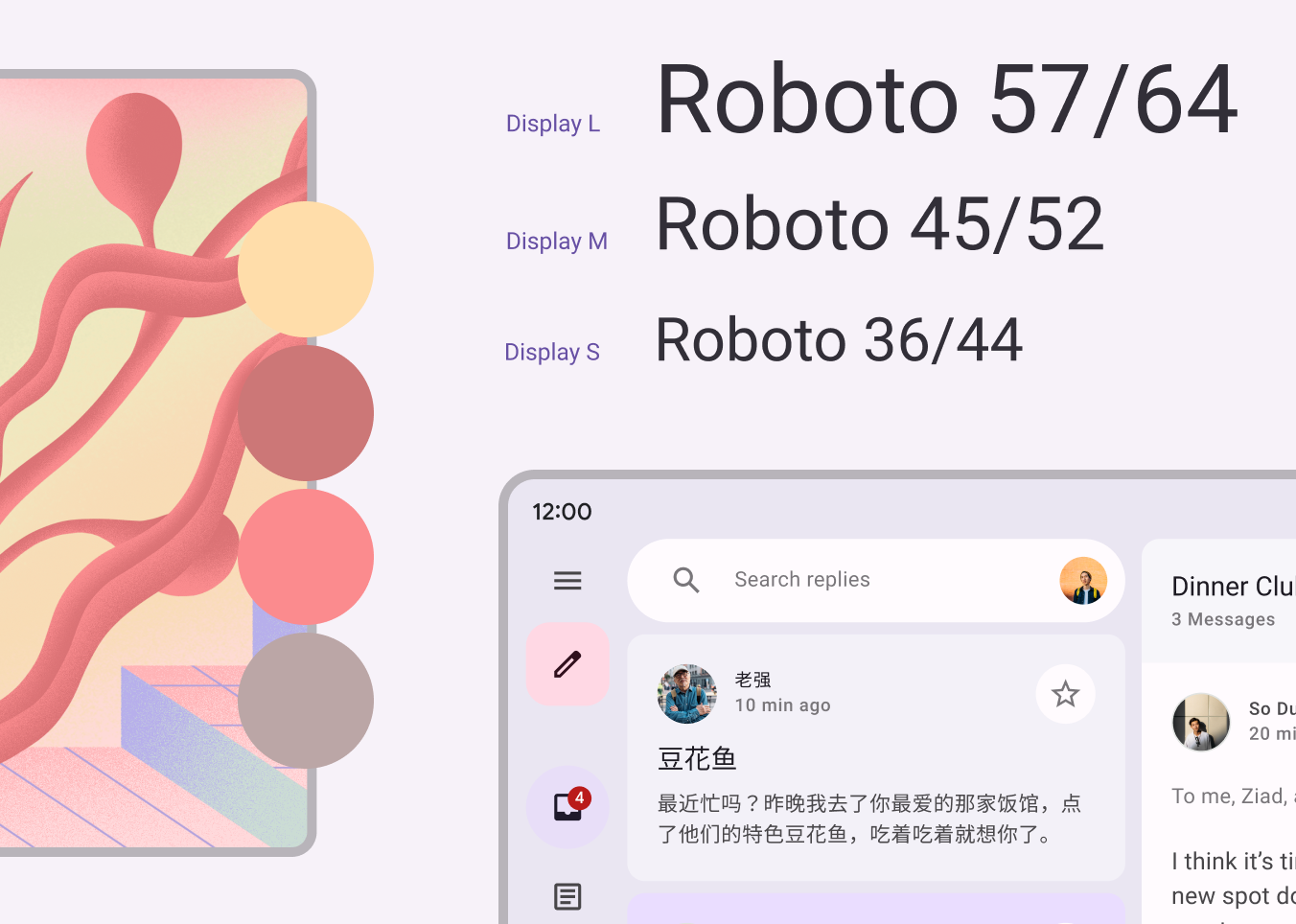
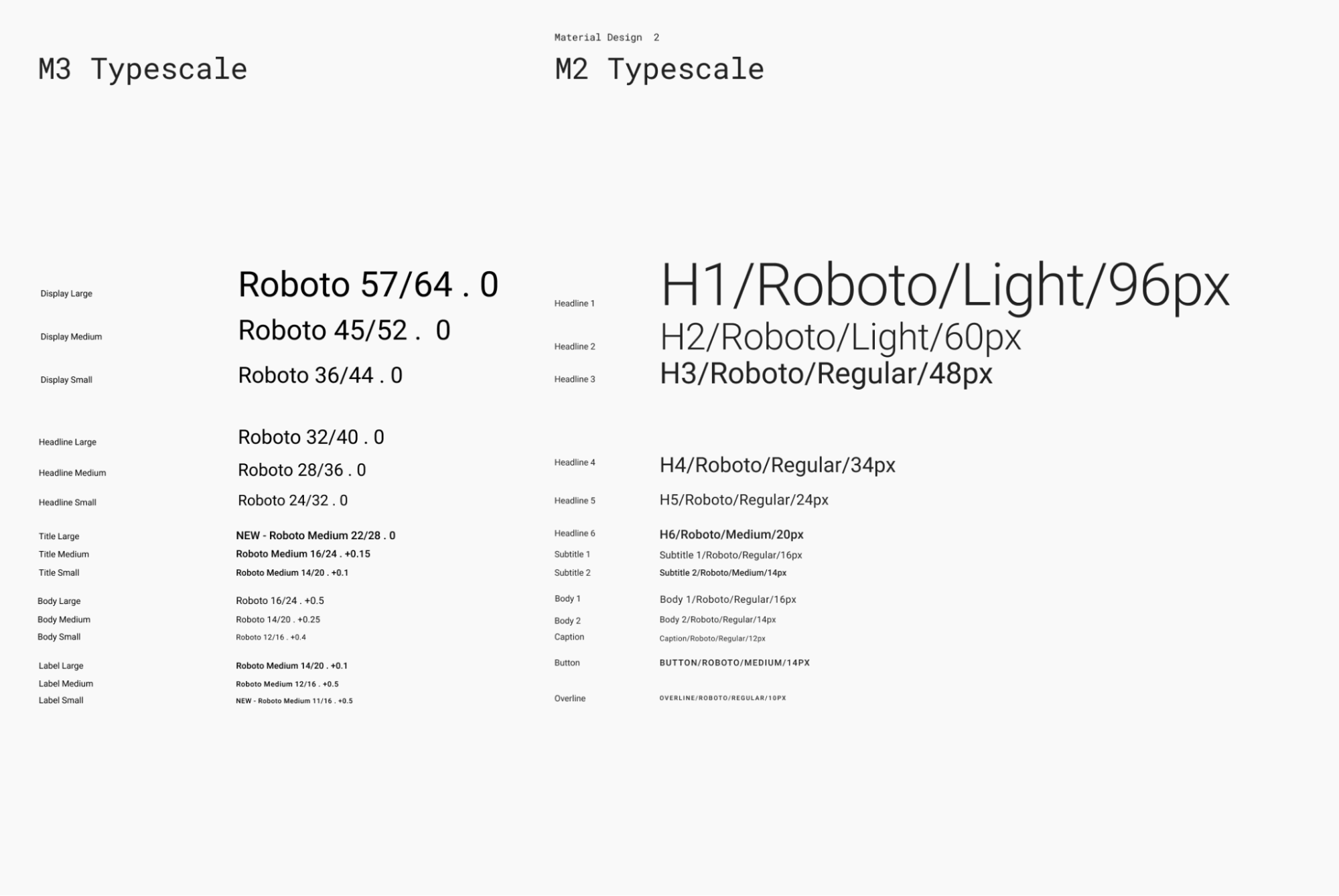
يحدّد الإصدار 3 من Material Design مقياسًا للخطوط، بما في ذلك أنماط النصوص التي تم تعديلها من الإصدار 2 من Material Design. تم تبسيط عملية التسمية والتجميع لتشمل: العرض والعنوان الرئيسي والعنوان والنص الأساسي والتصنيف، مع أحجام كبيرة ومتوسطة وصغيرة لكل منها.

| M3 | حجم الخط/ارتفاع السطر التلقائي |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
تحديد أسلوب الخط
توفّر Compose فئة Typography الخاصة بالتصميم المتعدد الأبعاد 3، بالإضافة إلى الفئتين الحالتين TextStyle والمتعلقتين بالخط، وذلك لإنشاء نموذج لمقياس نوع التصميم المتعدد الأبعاد 3. تقدّم طريقة وضع التصميم Typography إعدادات تلقائية لكل نمط، ما يتيح لك حذف أي مَعلمات لا تريد تخصيصها:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

من المحتمل ألا يحتاج منتجك إلى جميع الأنماط الـ 15 التلقائية من مقياس الكتابة في Material Design. في هذا المثال، تم اختيار خمسة أحجام لمجموعة مخفَّضة، وتم استبعاد الباقي.
يمكنك تخصيص تصميم الخطوط عن طريق تغيير القيم التلقائية لخصائص TextStyle والمتعلقة بالخط مثل fontFamily وletterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
بعد تحديد Typography، مرِّره إلى MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
استخدام أنماط النص
يمكنك استرداد أسلوب الخط المقدَّم إلى العنصر القابل للإنشاء MaterialTheme في M3 باستخدام MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
يمكنك الاطّلاع على مزيد من المعلومات حول إرشادات Material بشأن تطبيق الطباعة.
الأشكال
يمكن عرض مساحات عرض Material بأشكال مختلفة. توجّه الأشكال الانتباه، وتحدّد المكوّنات، وتوضّح الحالة، وتعرض العلامة التجارية.
يحدّد مقياس الشكل نمط زوايا الحاوية، ما يوفّر مجموعة من أشكال الاستدارة من المربّع إلى الدائرة الكاملة.
تحديد الأشكال
توفر Compose الفئة Shapes M3 مع مَعلمات موسّعة لتوفير أشكال M3 جديدة. يتشابه مقياس الأشكال في M3 مع مقياس الخطوط،
ما يتيح مجموعة معبّرة من الأشكال في جميع أنحاء واجهة المستخدم.
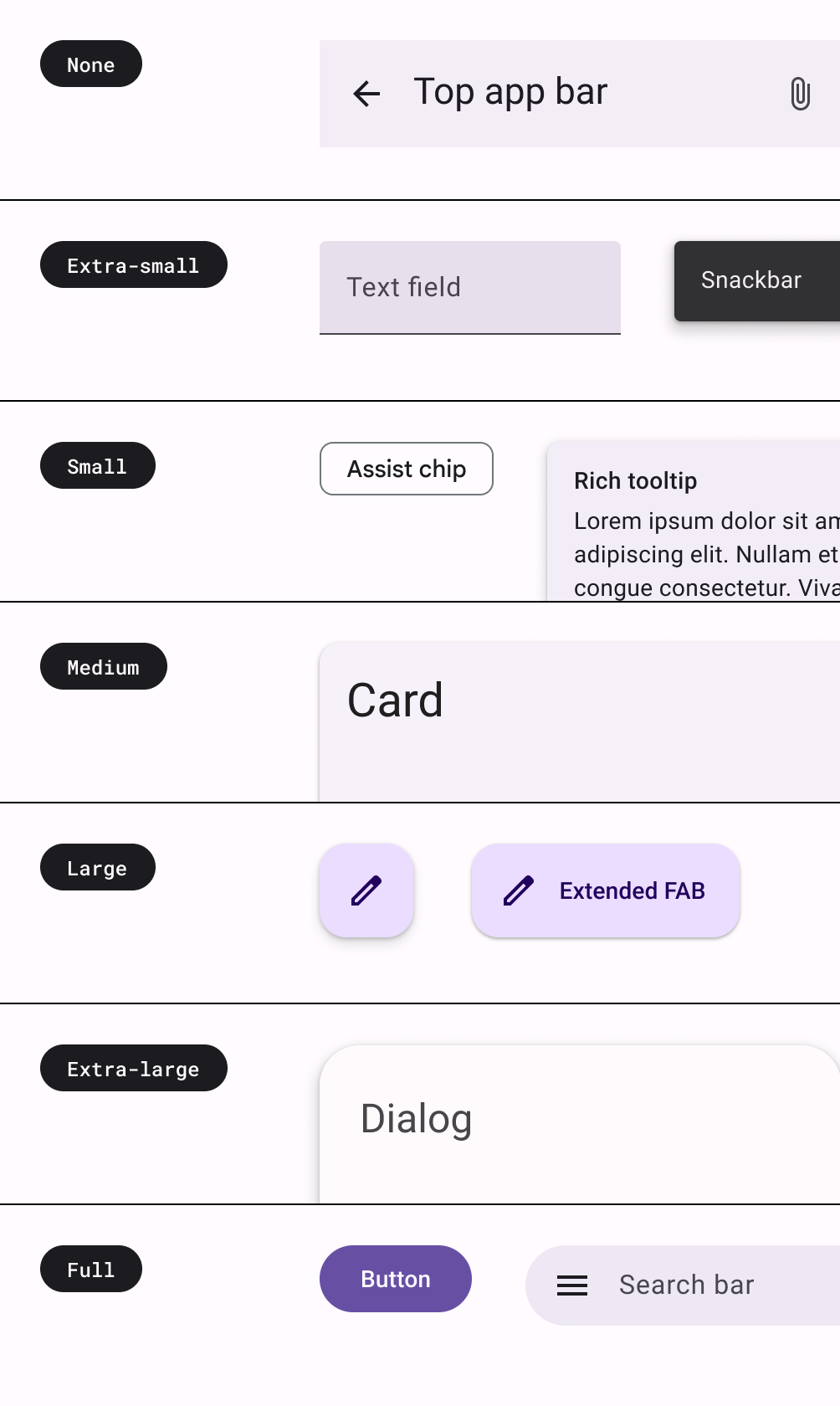
تتوفّر أحجام مختلفة للأشكال:
- صغير جدًا
- صغير
- متوسط
- كبيرة
- كبير جدًا
تحتوي كل شكل تلقائيًا على قيمة تلقائية، ولكن يمكنك تجاهل هذه القيم:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
بعد تحديد Shapes، يمكنك تمريره إلى MaterialTheme M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
استخدام الأشكال
يمكنك تخصيص مقياس الشكل لجميع المكوّنات في MaterialTheme أو يمكنك إجراء ذلك على أساس كل مكوّن.
تطبيق شكل متوسط وكبير مع القيم التلقائية:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

هناك شكلان آخران، RectangleShape وCircleShape، وهما جزء من Compose. الشكل المستطيل بدون نصف قطر للحدود والشكل الدائري مع حواف دائرية كاملة:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
توضّح الأمثلة أدناه بعض المكوّنات التي تم تطبيق قيم الأشكال التلقائية عليها:

يمكنك الاطّلاع على مزيد من المعلومات حول إرشادات Material بشأن تطبيق الشكل.
تسليط الضوء
يتم توفير التأكيد في M3 باستخدام أشكال مختلفة من الألوان ومجموعات الألوان المتوافقة. في M3، تتوفّر طريقتان لإضافة التوكيد إلى واجهة المستخدم:
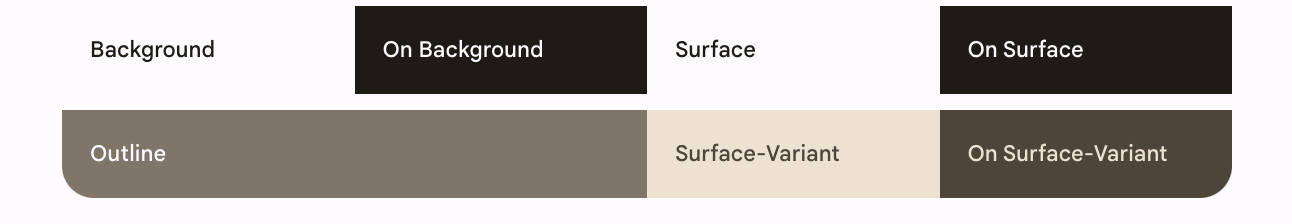
- استخدام ألوان "السطح" و"السطح البديل" و"الخلفية" مع ألوان "على السطح" و"على السطح البديل" من نظام ألوان Material 3 الموسّع على سبيل المثال، يمكن استخدام السطح مع on-surface-variant، ويمكن استخدام surface-variant مع on-surface لتوفير مستويات مختلفة من التركيز.

- استخدام أوزان خطوط مختلفة للنص في الأعلى، رأيت أنّه يمكنك تقديم قيم تقديرية مخصّصة لمقياس الخطوط لتوفير مستويات مختلفة من التركيز.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
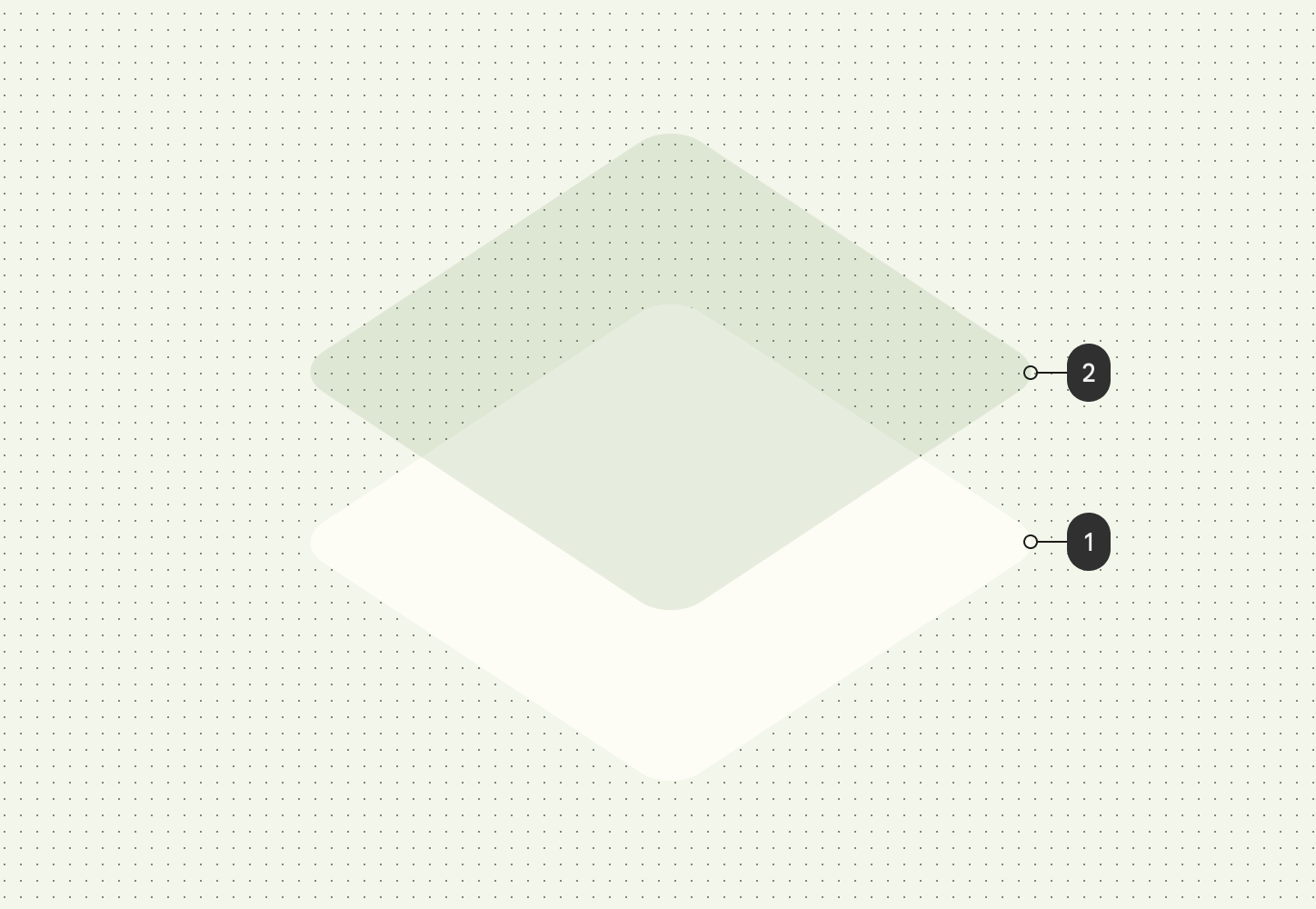
الارتفاع
تمثّل Material 3 مستوى الارتفاع بشكل أساسي باستخدام تراكبات الألوان الدرجات اللونية. هذه طريقة جديدة للتمييز بين الحاويات والمساحات، إذ يؤدي رفع مستوى التباين اللوني إلى استخدام لون أكثر بروزًا، وذلك بالإضافة إلى الظلال.

تم أيضًا تغيير التراكبات المرتفعة في التصاميم الداكنة إلى تراكبات ألوان متناغمة في Material 3. يأتي لون التراكب من خانة اللون الأساسي.

تتضمّن Surface في M3، وهي العنصر القابل للإنشاء في الخلفية لمعظم عناصر M3، إمكانية استخدام كلّ من الارتفاع اللوني وارتفاع الظل:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
مكوّنات Material
يتضمّن Material Design مجموعة كبيرة من مكوّنات Material (مثل الأزرار والرقائق والبطاقات وشريط التنقّل) التي تتّبع حاليًا نظام Material Theming وتساعدك في إنشاء تطبيقات رائعة تستخدم Material Design. يمكنك البدء في استخدام المكوّنات مع الخصائص التلقائية فورًا.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
توفّر M3 العديد من إصدارات المكوّنات نفسها لاستخدامها في أدوار مختلفة وفقًا للتركيز والانتباه.

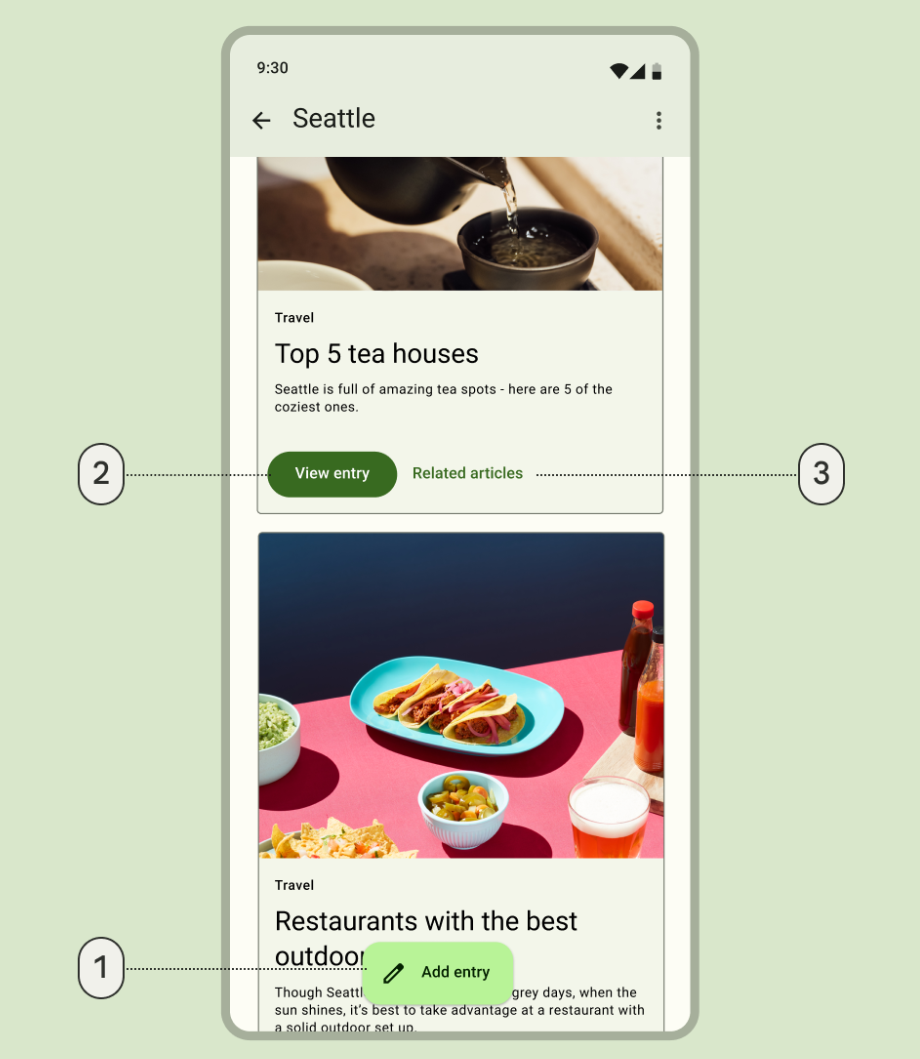
- زر إجراء رئيسي موسّع للإجراء الذي يحظى بأهمية قصوى:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- زر تعبئة لإجراء يحظى بأهمية كبيرة:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- زر نصي لإجراء ذي أهمية منخفضة:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
يمكنك الاطّلاع على مزيد من المعلومات حول الأزرار والمكوّنات الأخرى في Material. توفّر Material 3 مجموعة كبيرة من حِزم المكوّنات، مثل الأزرار وأشرطة التطبيقات ومكوّنات التنقّل المصمَّمة خصيصًا لحالات الاستخدام وأحجام الشاشات المختلفة.
مكوّنات التنقّل
توفّر Material أيضًا العديد من مكوّنات التنقّل التي تساعدك في تنفيذ التنقّل، وذلك حسب أحجام الشاشة والحالات المختلفة.
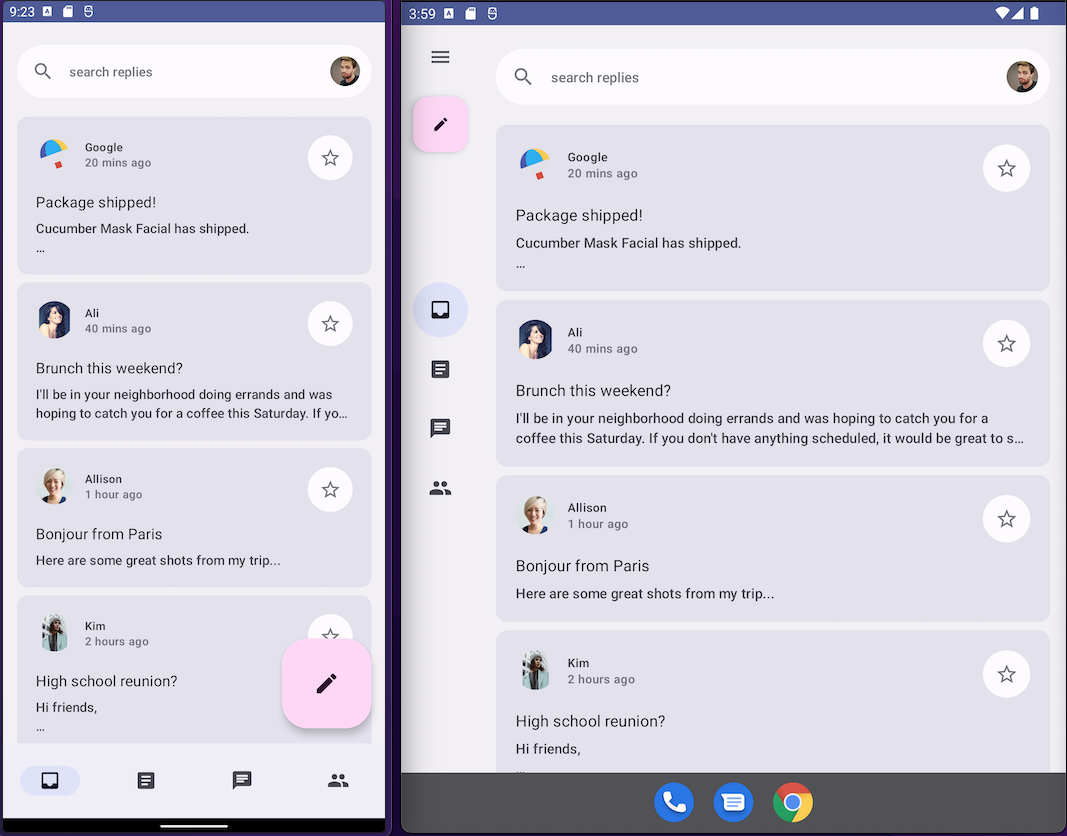
يتم استخدام NavigationBar للأجهزة المدمجة عندما تريد استهداف 5 وجهات أو أقل:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
يُستخدم الرمز NavigationRail للأجهزة اللوحية أو الهواتف الصغيرة إلى المتوسطة الحجم في الوضع الأفقي. ويوفّر هذا الوضع بيئة عمل مريحة للمستخدمين ويحسّن تجربة استخدام هذه الأجهزة.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (على اليمين) وNavigationRail (على اليسار)يمكنك الرد باستخدام كليهما في التصميم التلقائي لتوفير تجربة شاملة للمستخدمين على جميع أحجام الأجهزة.
يتم استخدام NavigationDrawer للأجهزة اللوحية متوسطة إلى كبيرة الحجم التي تتوفّر فيها مساحة كافية لعرض التفاصيل. يمكنك استخدام PermanentNavigationDrawer أو ModalNavigationDrawer مع NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

تعمل خيارات التنقّل على تحسين تجربة المستخدم وبيئة العمل وإمكانية الوصول. يمكنك الاطّلاع على مزيد من المعلومات حول مكوّنات التنقّل في Material في التدريب العملي حول التصميم المتكيّف في Compose.
تخصيص تصميم أحد المكوّنات
تشجّع M3 على التخصيص والمرونة. تتضمّن جميع المكوّنات ألوانًا تلقائية، ولكنها توفّر واجهات برمجة تطبيقات مرنة لتخصيص ألوانها عند الحاجة.
توفّر معظم المكوّنات، مثل البطاقات والأزرار، عنصرًا تلقائيًا يعرض واجهات الألوان والارتفاع التي يمكن تعديلها لتخصيص المكوّن:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
يمكنك الاطّلاع على مزيد من المعلومات عن تخصيص Material 3.
واجهة مستخدِم النظام
تستند بعض جوانب Material You إلى التصميم المرئي الجديد وواجهة مستخدم النظام على الإصدار 12 من Android والإصدارات الأحدث. هناك تغييران رئيسيان في تأثيرَي التموج والتمرير السريع. ليس عليك اتخاذ أي إجراء إضافي لتطبيق هذه التغييرات.
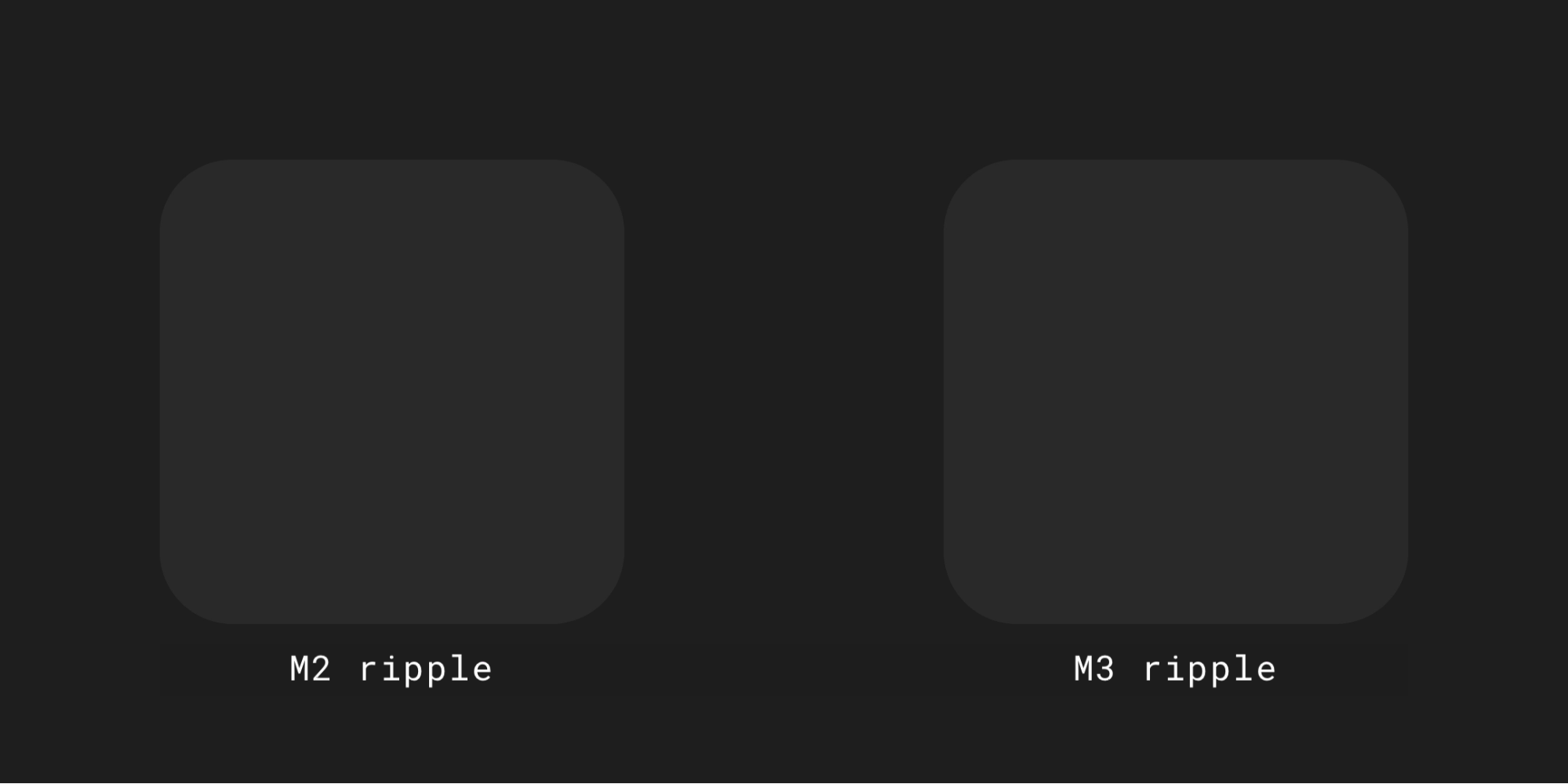
تمويج
تستخدم ميزة "تموّج" الآن وميضًا خفيفًا لإضاءة الأسطح عند الضغط عليها. تستخدم Compose Material Ripple ميزة RippleDrawable الأساسية على نظام التشغيل Android، لذا تتوفّر ميزة التموّج المتلألئ على الإصدار 12 من نظام التشغيل Android والإصدارات الأحدث لجميع مكونات Material.

تجاوز حد التمرير
يستخدم التمرير الزائد الآن تأثير التمديد على حافة حاويات التمرير.
يتم تفعيل ميزة "التمرير السريع" تلقائيًا في عناصر Compose القابلة للإنشاء التي تتضمّن حاوية قابلة للتمرير، مثل LazyColumn وLazyRow وLazyVerticalGrid، في الإصدار 1.1.0 والإصدارات الأحدث من Compose Foundation، بغض النظر عن مستوى واجهة برمجة التطبيقات.

تسهيل الاستخدام
تم تصميم معايير تسهيل الاستخدام المضمّنة في مكوّنات Material لتوفير أساس لتصميم منتجات شاملة. يمكن أن يؤدي فهم إمكانية الوصول إلى منتجك إلى تحسين سهولة الاستخدام لجميع المستخدمين، بما في ذلك الذين يعانون من ضعف البصر أو العمى أو الإعاقات السمعية أو الإدراكية أو الحركية أو الإعاقات الظرفية (مثل الذراع المكسورة).
سهولة الوصول إلى الألوان
تم تصميم الألوان الديناميكية لتلبية معايير تسهيل الاستخدام المتعلقة بتباين الألوان. يعد نظام لوحات الألوان أمرًا بالغ الأهمية لجعل أي نظام ألوان متاحًا تلقائيًا.
يوفّر نظام الألوان في Material قيمًا وقياسات موحّدة للدرجات اللونية يمكن استخدامها لاستيفاء نسب التباين التي تتيح سهولة الاستخدام.

تستخدم جميع مكوّنات Material والتصميم الديناميكي الأدوار اللونية المذكورة أعلاه من مجموعة لوحات ألوان نغمية تم اختيارها لاستيفاء متطلبات تسهيل الاستخدام. ومع ذلك، إذا كنت تخصّص المكوّنات، احرص على استخدام أدوار الألوان المناسبة وتجنُّب عدم التطابق.
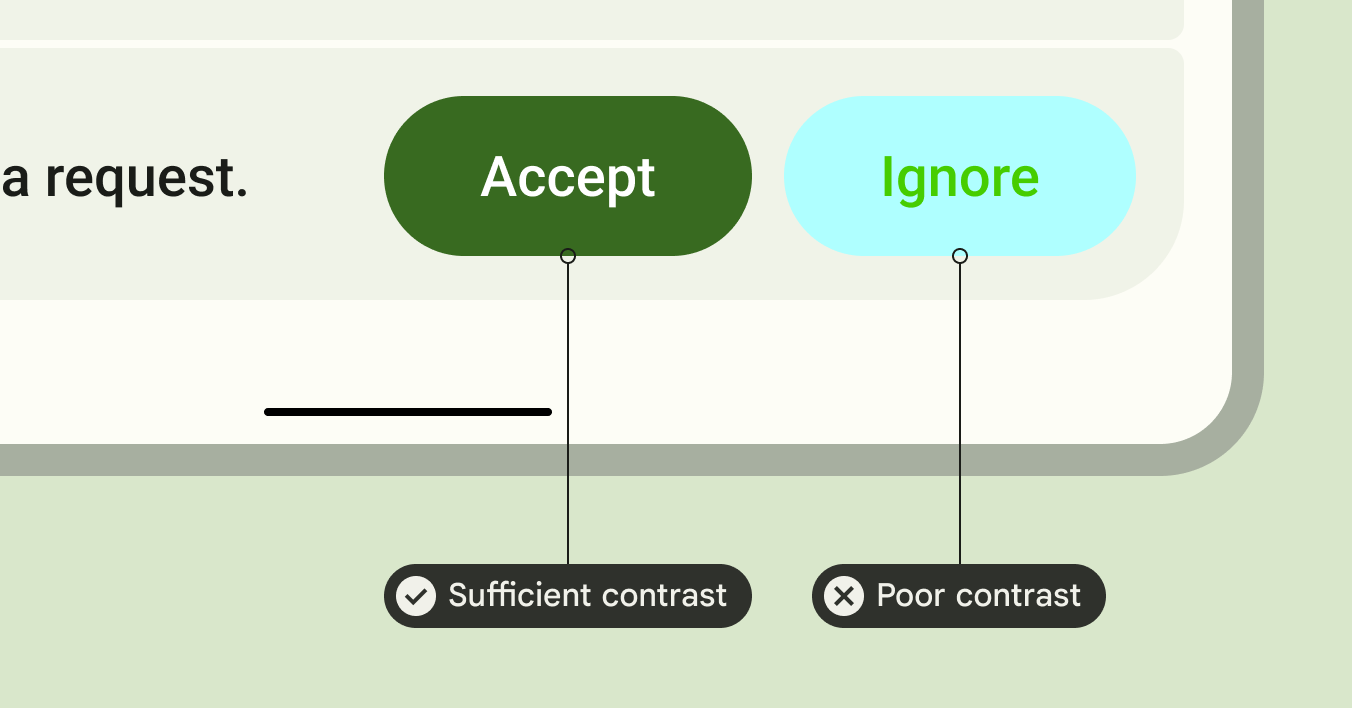
استخدِم on-primary فوق primary، وon-primary-container فوق primary-container، وينطبق الأمر نفسه على ألوان التمييز والألوان المحايدة الأخرى لتوفير تباين يسهل الوصول إليه للمستخدم.
يؤدي استخدام حاوية ثانوية فوق حاوية أساسية إلى ظهور زر ذي تباين ضعيف للمستخدم:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

سهولة استخدام أسلوب الخط
يعدّل مقياس النوع M3 منحدر النوع الثابت والقيم الثابتة لتقديم إطار عمل مبسط ولكن ديناميكي لفئات الحجم التي يمكن تغيير حجمها على جميع الأجهزة.
على سبيل المثال، في M3، يمكن تعيين قيم مختلفة لـ Display Small استنادًا إلى سياق الجهاز، مثل الهاتف أو الجهاز اللوحي.
شاشات كبيرة
تقدّم Material إرشادات بشأن التصميمات التكيّفية والأجهزة القابلة للطي لجعل تطبيقاتك متوافقة مع هذه الأجهزة وتحسين بيئة العمل للمستخدمين الذين يحملون أجهزة كبيرة.
توفّر Material أنواعًا مختلفة من التنقّل لمساعدتك في تقديم تجربة أفضل للمستخدمين على الأجهزة الكبيرة.
يمكنك الاطّلاع على مزيد من المعلومات حول إرشادات جودة التطبيقات على الشاشات الكبيرة في Android ونموذج الردّ الذي يقدّمه فريقنا بشأن التصميم التكيّفي الذي يسهّل الاستخدام.
مزيد من المعلومات
لمزيد من المعلومات حول ميزة "تخصيص المظهر" في Compose، اطّلِع على المراجع التالية:
نماذج التطبيقات
مستندات Google
مرجع واجهة برمجة التطبيقات ورمز المصدر
الفيديوهات
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- نقل البيانات من Material 2 إلى Material 3 في Compose
- Material Design 2 في Compose
- أنظمة التصميم المخصّصة في Compose
