Jetpack Compose hỗ trợ triển khai Material You và Material 3 Expressive, phiên bản cải tiến tiếp theo của Material Design. M3 Expressive là phiên bản mở rộng của Material Design 3, bao gồm các nội dung cập nhật dựa trên nghiên cứu về việc tạo giao diện, các thành phần, chuyển động, kiểu chữ và nhiều nội dung khác – tất cả đều được thiết kế để giúp bạn tạo ra những sản phẩm hấp dẫn và đáng mong muốn mà người dùng yêu thích. Phiên bản này cũng hỗ trợ các tính năng cá nhân hoá Material You như màu động. M3 Expressive bổ sung cho kiểu hình ảnh và giao diện người dùng hệ thống của Android 16.
Dưới đây, chúng ta sẽ minh hoạ cách triển khai Material Design 3 bằng ứng dụng mẫu Reply làm ví dụ. Ứng dụng mẫu Reply hoàn toàn dựa trên Material Design 3.

Phần phụ thuộc
Để bắt đầu sử dụng Material 3 trong ứng dụng Compose, hãy thêm phần phụ thuộc Compose Material 3 vào tệp build.gradle:
implementation "androidx.compose.material3:material3:$material3_version"
Sau khi thêm phần phụ thuộc, bạn có thể bắt đầu thêm các hệ thống Material Design (bao gồm cả màu sắc, kiểu chữ và hình dạng) vào ứng dụng của mình.
API thử nghiệm
Một số API của M3 được coi là thử nghiệm. Trong những trường hợp như vậy, bạn cần chọn sử dụng ở cấp độ hàm hoặc tệp bằng cách sử dụng chú thích ExperimentalMaterial3Api:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Tuỳ chỉnh giao diện Material
Giao diện M3 chứa các hệ thống con sau: bảng phối màu, kiểu chữ và hình dạng. Khi bạn tuỳ chỉnh các giá trị này, các thay đổi sẽ tự động được phản ánh trong các thành phần M3 mà bạn sử dụng để tạo ứng dụng.

Jetpack Compose triển khai các khái niệm này bằng thành phần kết hợp MaterialTheme M3:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Để tạo giao diện cho nội dung ứng dụng, hãy xác định bảng phối màu, kiểu chữ và hình dạng dành riêng cho ứng dụng của bạn.
Phối màu
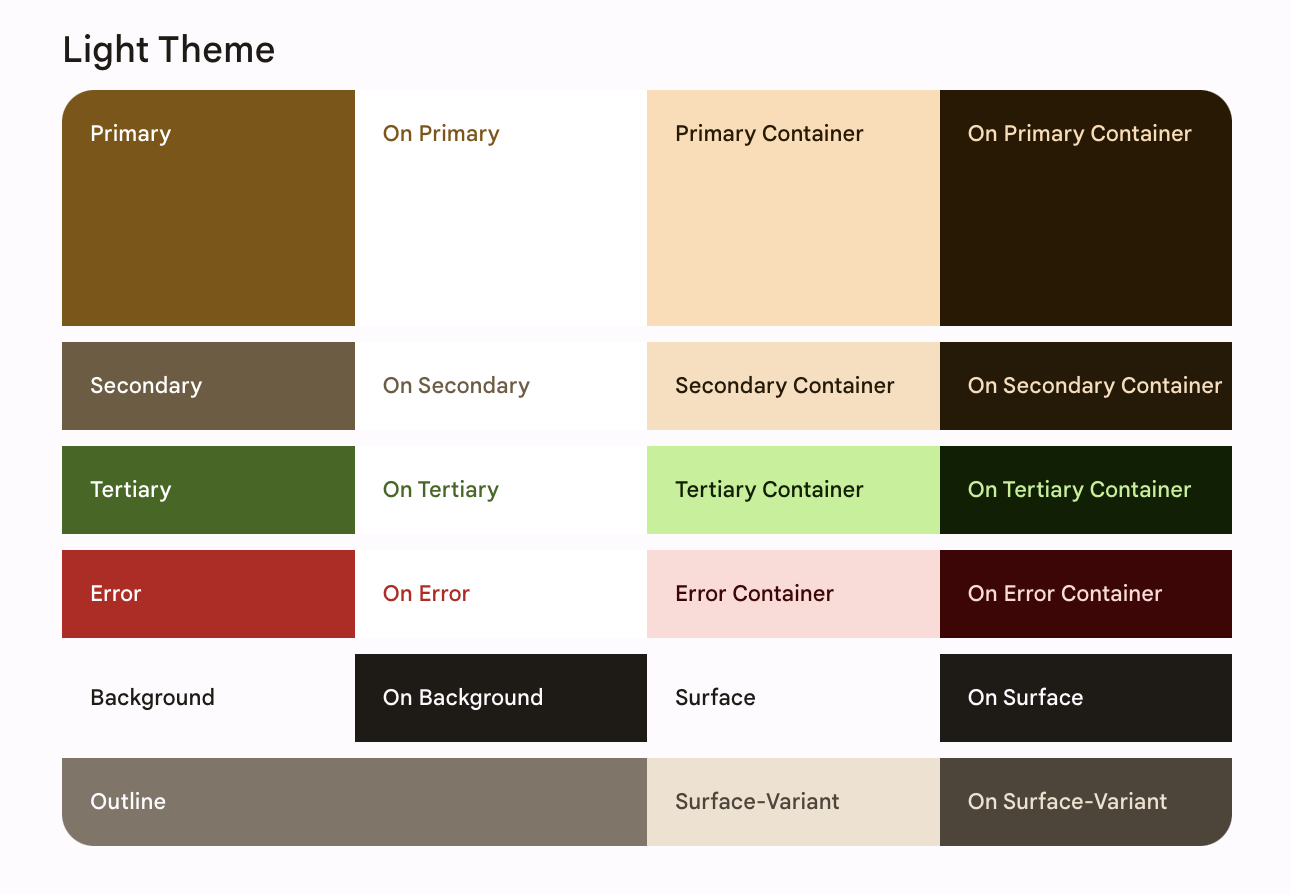
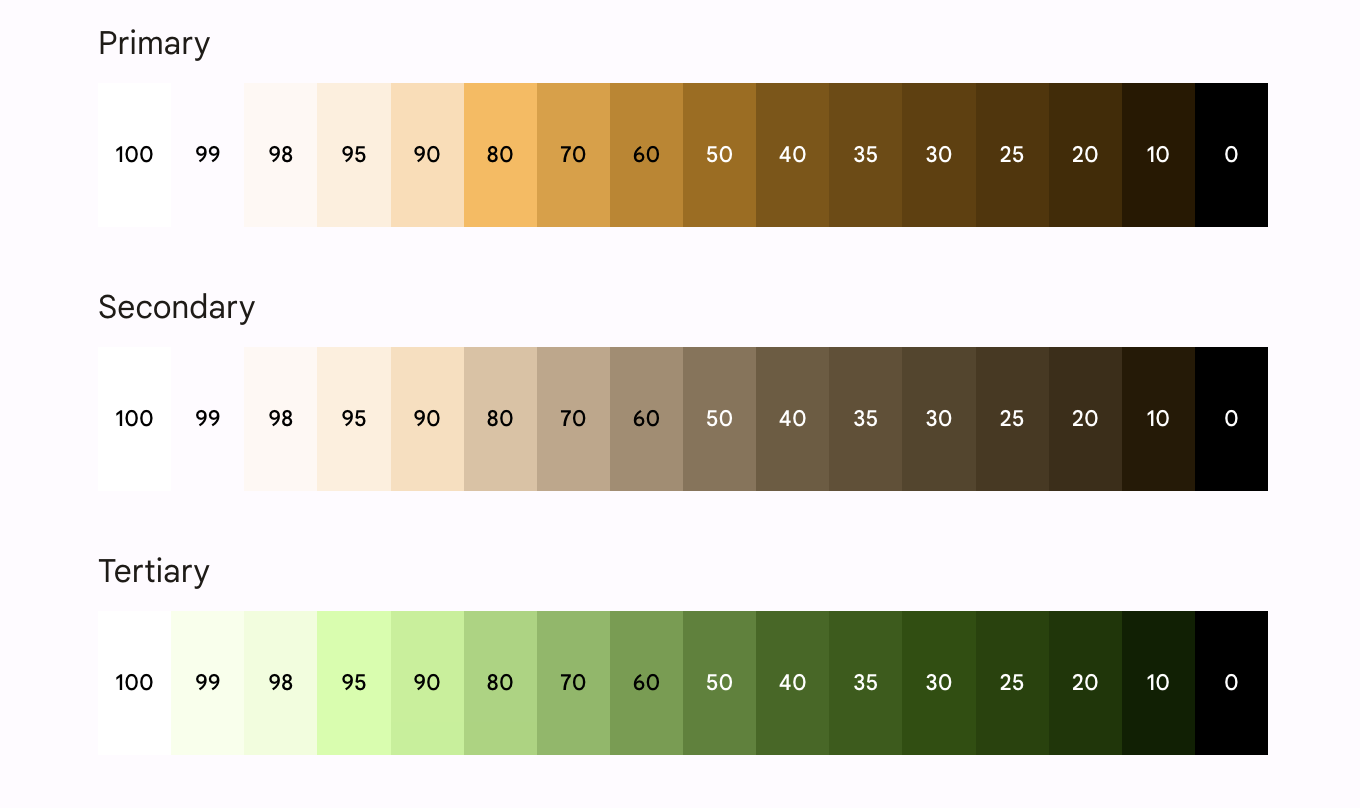
Nền tảng của bảng phối màu là bộ 5 màu chủ đạo. Mỗi màu trong số này liên quan đến một bảng sắc độ gồm 13 tông màu, được các thành phần Material 3 sử dụng. Ví dụ: đây là bảng phối màu cho giao diện sáng của ứng dụng Reply:

Đọc thêm về Bảng phối màu và vai trò của màu.
Tạo bảng phối màu
Mặc dù bạn có thể tạo ColorScheme tuỳ chỉnh theo cách thủ công, việc tạo một bảng phối màu bằng màu gốc trong thương hiệu thường sẽ dễ dàng hơn. Công cụ tạo giao diện Material cho phép bạn làm điều này và có thể tuỳ ý xuất mã giao diện Compose. Các tệp sau đây sẽ được tạo:
Color.ktchứa màu sắc của giao diện với tất cả vai trò được xác định cho cả màu sắc của giao diện sáng và tối.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktchứa thông tin thiết lập về bảng phối màu sáng và tối cũng như giao diện của ứng dụng.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Để hỗ trợ các giao diện sáng và tối, hãy dùng isSystemInDarkTheme(). Dựa trên chế độ cài đặt hệ thống, hãy xác định bảng phối màu sẽ sử dụng: sáng hoặc tối.
Bảng phối màu linh động
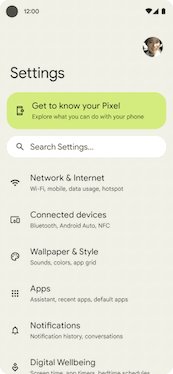
Màu linh động là phần quan trọng của Material You, trong đó một thuật toán lấy màu tuỳ chỉnh từ hình nền của người dùng để áp dụng cho ứng dụng và giao diện người dùng của hệ thống. Bảng màu này được dùng làm xuất phát điểm để tạo bảng phối màu sáng và tối.

Màu động hiện có trên phiên bản Android 12 trở lên. Nếu màu linh động có sẵn, bạn có thể thiết lập ColorScheme linh động. Nếu không, bạn nên quay lại sử dụng ColorScheme sáng hoặc tối tuỳ chỉnh.
ColorScheme cung cấp các hàm tạo để tạo bảng phối màu linh động sáng hoặc tối:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Việc sử dụng màu sắc
Bạn có thể truy cập vào các màu trong giao diện Material trong ứng dụng thông qua MaterialTheme.colorScheme:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Mỗi vai trò của màu sắc có thể được sử dụng ở nhiều nơi, tuỳ thuộc vào việc thể hiện trạng thái, làm nổi bật và tạo điểm nhấn cho thành phần.
- Màu chính là màu cơ bản, dùng cho các thành phần chính như nút nổi bật, trạng thái đang hoạt động và sắc thái của các vùng hiển thị được nâng lên.
- Màu phụ được dùng cho các thành phần ít nổi bật hơn trên giao diện người dùng, chẳng hạn như thẻ bộ lọc, đồng thời mở rộng cơ hội thể hiện màu sắc.
- Màu khoá thứ cấp được dùng để xác định vai trò của các điểm nhấn tương phản có thể dùng để cân bằng màu chính và màu phụ hoặc thu hút sự chú ý đến một thành phần.
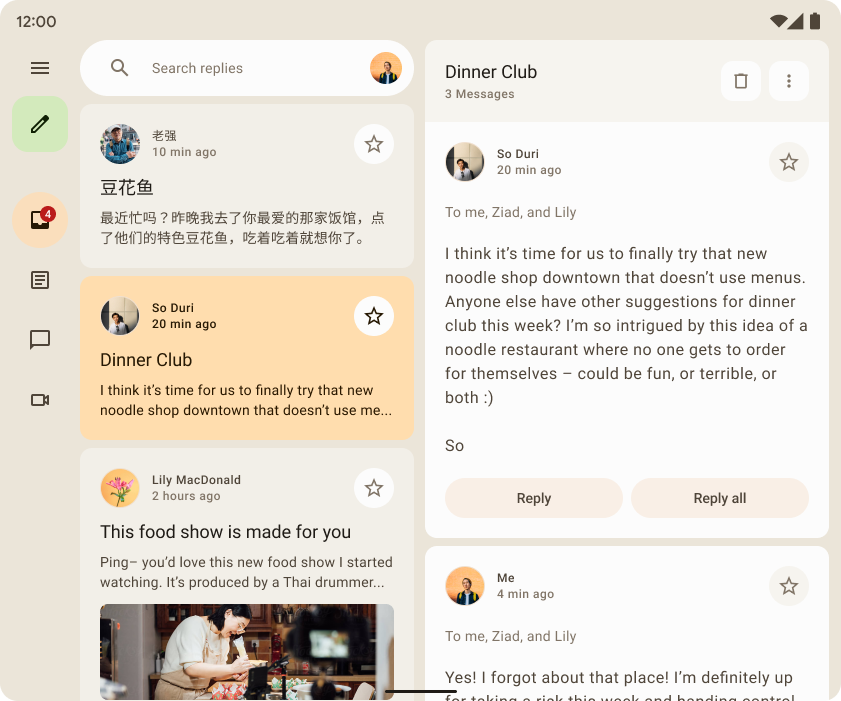
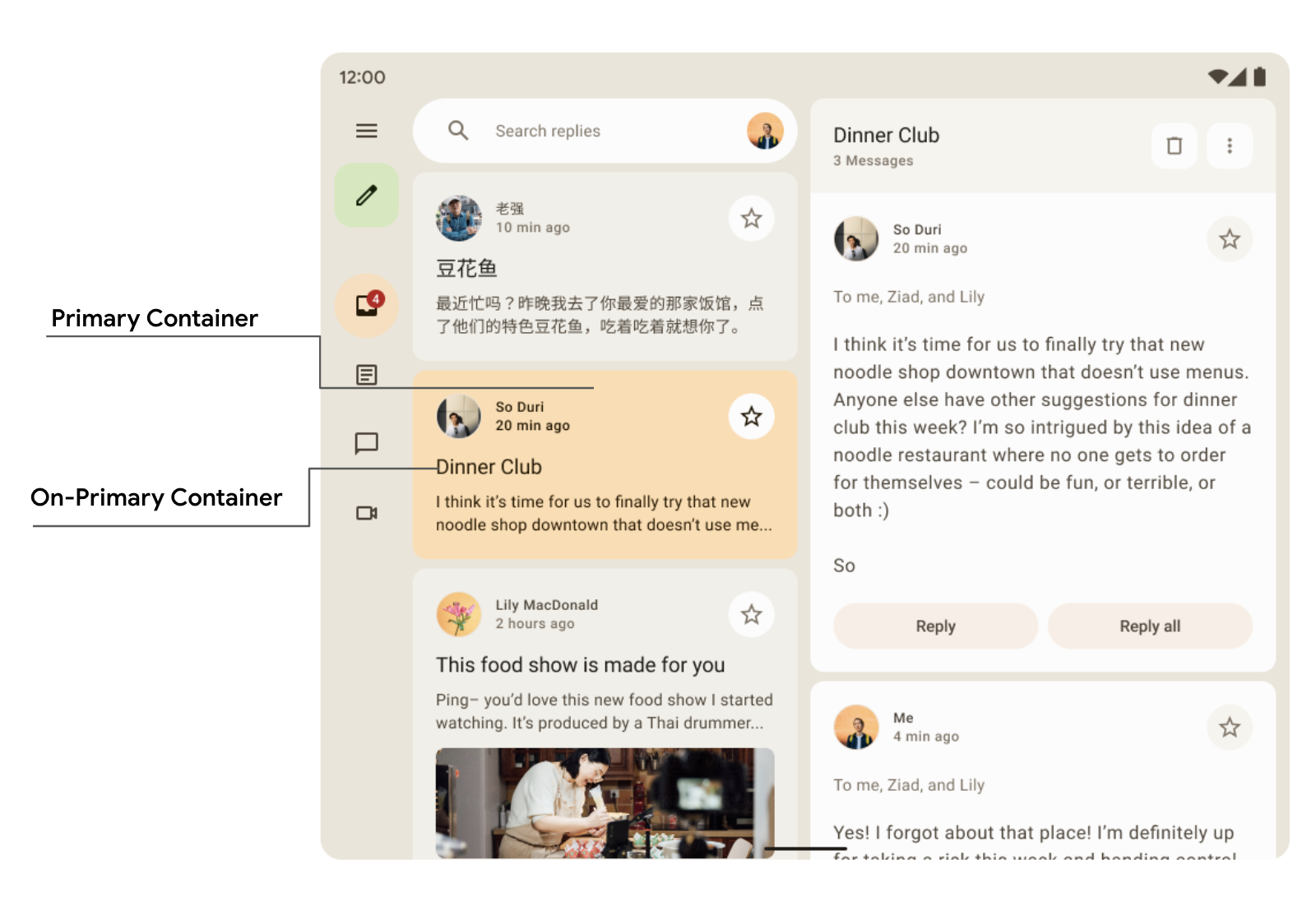
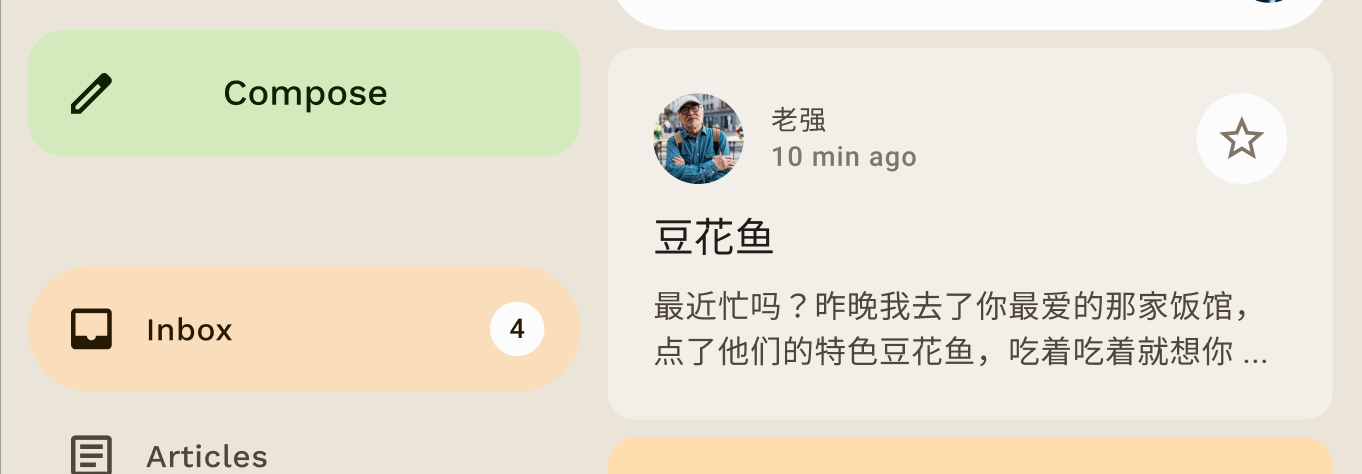
Thiết kế của ứng dụng mẫu Reply sử dụng màu on-primary-container (màu nền của màu chính cho vùng chứa) trên màu primary-container (màu chính cho vùng chứa) để nhấn mạnh vào mục đã chọn.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
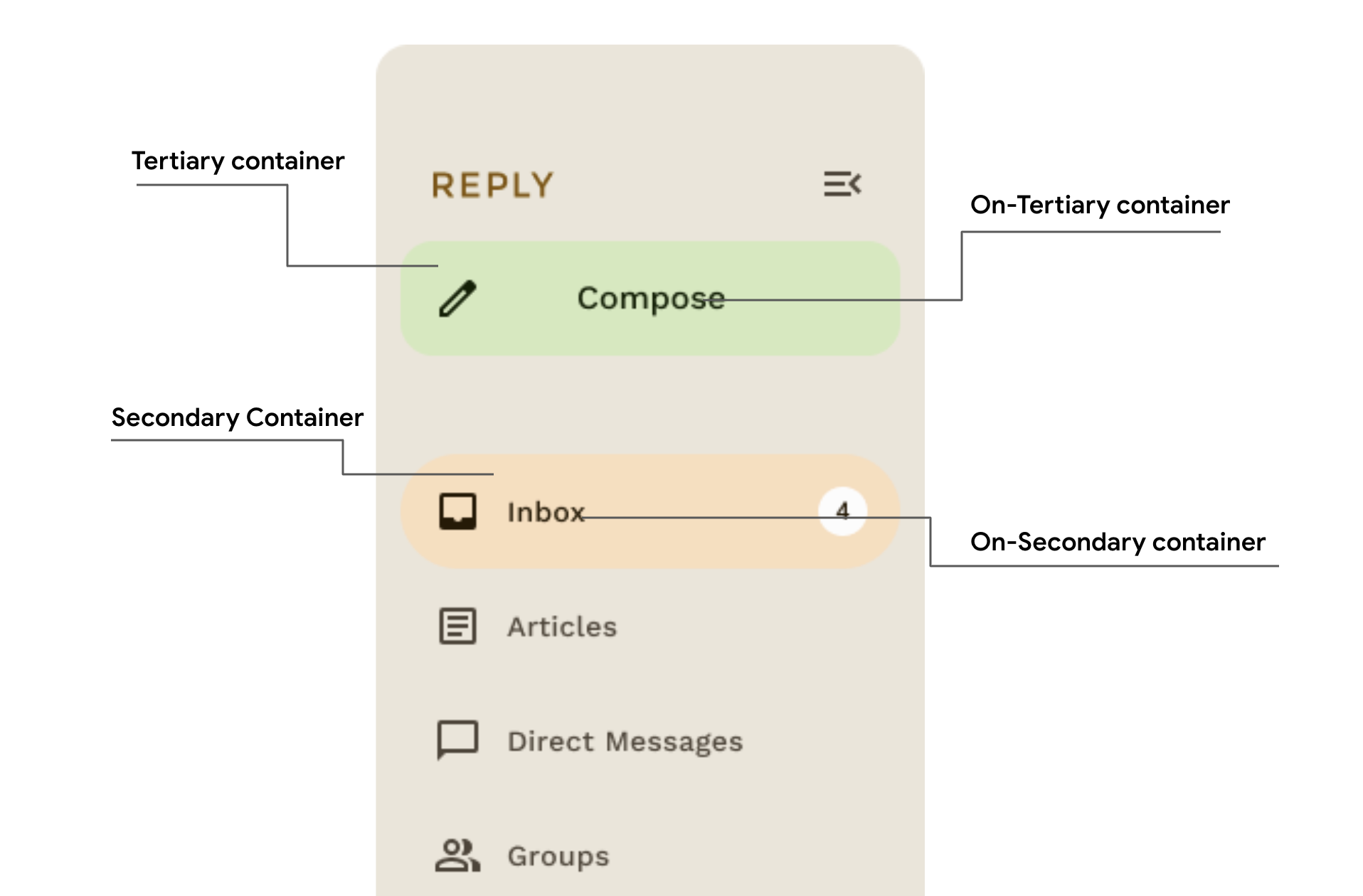
Trong ngăn điều hướng Phản hồi, bạn có thể thấy cách màu vùng chứa phụ và vùng chứa cấp ba được dùng để tạo độ tương phản, từ đó nhấn mạnh và làm nổi bật.

Kiểu chữ
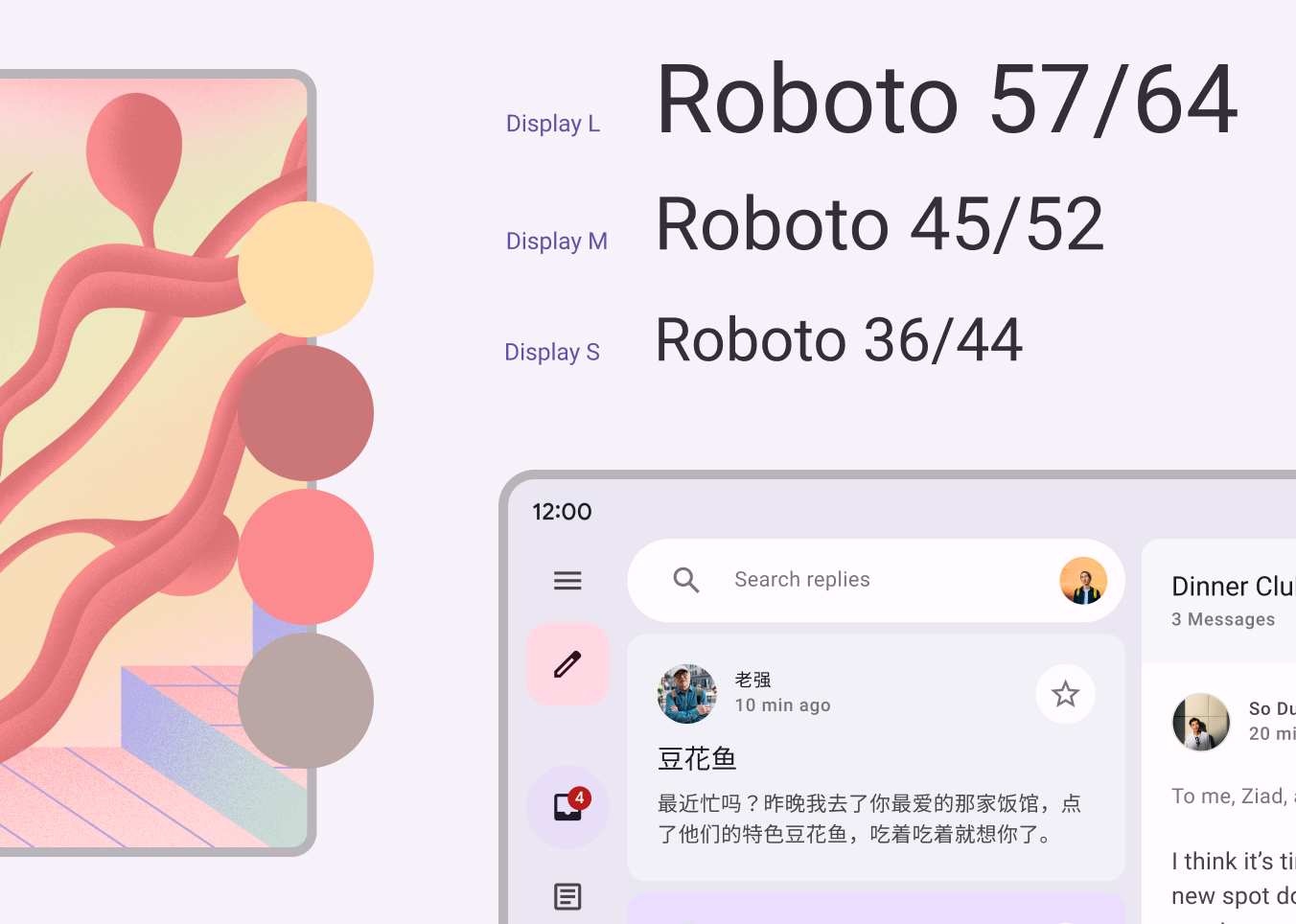
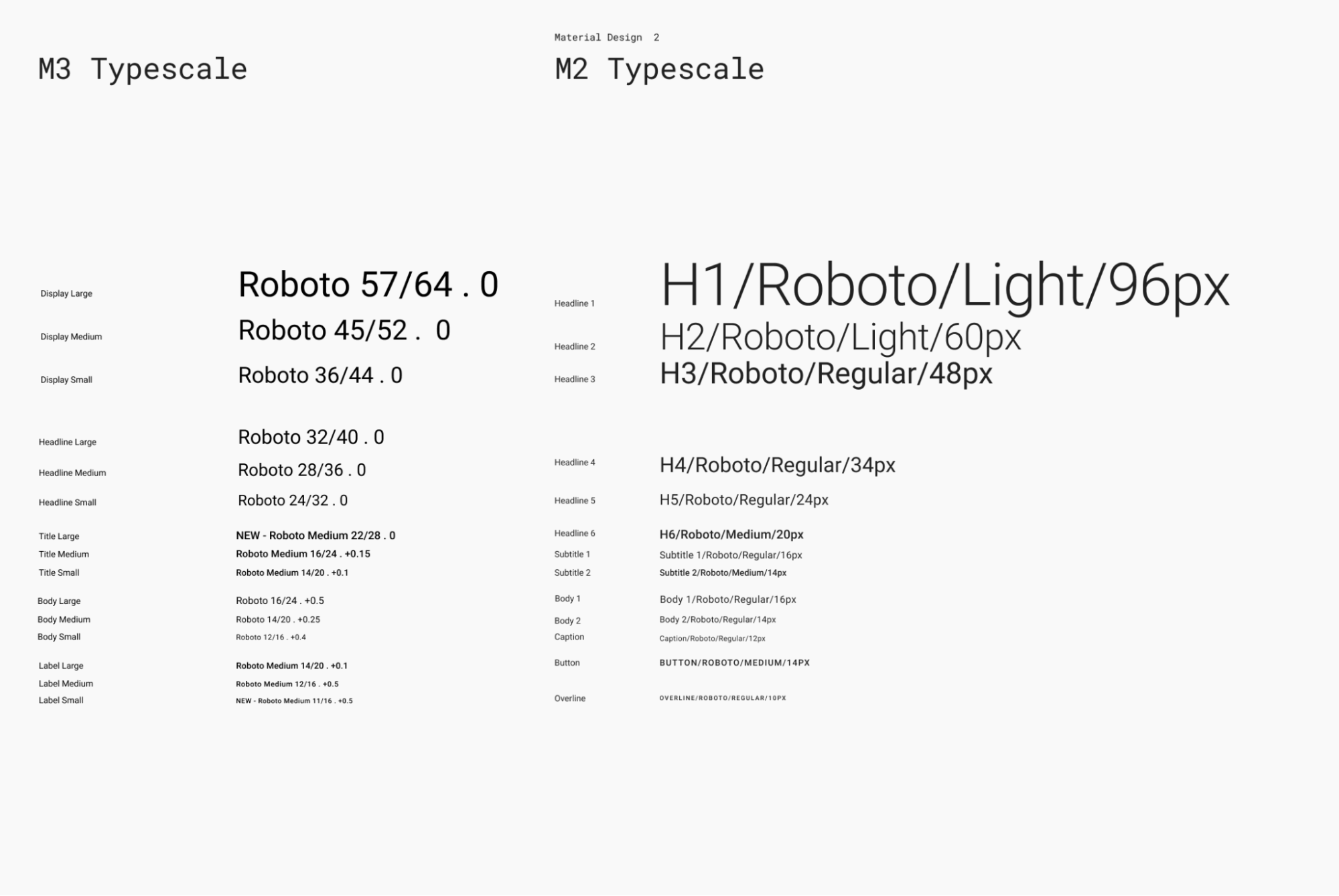
Material Design 3 xác định một tỷ lệ cỡ chữ, bao gồm cả các kiểu văn bản đã được điều chỉnh từ Material Design 2. Cách đặt tên và phân nhóm đã được đơn giản hoá thành: hiển thị, dòng tiêu đề, tiêu đề, nội dung và nhãn, với kích thước lớn, trung bình và nhỏ cho mỗi nhóm.

| M3 | Cỡ chữ/Chiều cao dòng mặc định |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Xác định kiểu chữ
Compose cung cấp lớp Typography của M3 – cùng với các lớp TextStyle và liên quan đến phông chữ hiện có – để mô hình hoá tỷ lệ cỡ chữ Material 3. Hàm khởi tạo Typography cung cấp các lựa chọn mặc định cho từng kiểu để bạn có thể bỏ qua mọi tham số bạn không muốn tuỳ chỉnh:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Sản phẩm của bạn có thể sẽ không dùng đến toàn bộ 15 kiểu mặc định trong tỷ lệ kiểu chữ trên Material Design. Trong ví dụ này, bạn chỉ cần dùng 5 kích thước cho một tập hợp kích thước thu gọn.
Bạn có thể tuỳ chỉnh kiểu chữ bằng cách thay đổi các giá trị mặc định của TextStyle và các thuộc tính liên quan đến phông chữ như fontFamily và letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Sau khi xác định Typography, hãy truyền nó đến MaterialTheme M3:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
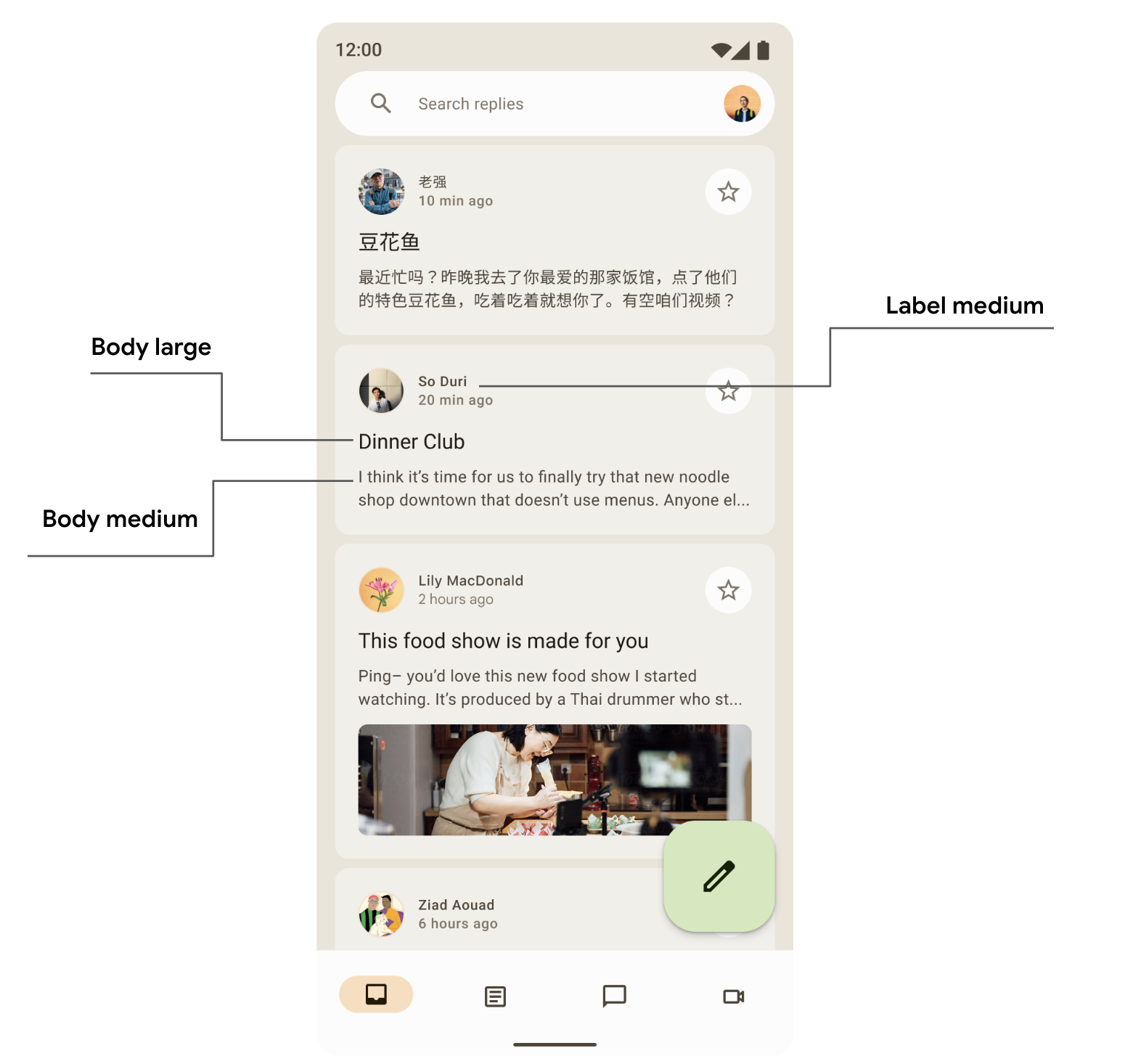
Sử dụng kiểu văn bản
Bạn có thể truy xuất kiểu chữ được cung cấp cho thành phần kết hợp MaterialTheme M3 bằng cách sử dụng MaterialTheme.typography:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Bạn có thể đọc thêm về các nguyên tắc của Material đối với việc áp dụng kiểu chữ.
Hình dạng
Vùng hiển thị của Material có thể hiển thị ở nhiều hình dạng. Hình dạng thường chi phối sự chú ý, cách xác định các thành phần, trạng thái giao tiếp và thể hiện thương hiệu.
Thang hình dạng xác định kiểu của các góc vùng chứa, cung cấp một dải độ bo tròn từ hình vuông đến hình tròn hoàn toàn.
Xác định hình dạng
Compose cung cấp lớp Shapes M3 với các tham số mở rộng để hỗ trợ các hình dạng mới trong M3. Tỷ lệ hình dạng trong M3 giống với tỷ lệ cỡ chữ hơn, cho phép thể hiện nhiều hình dạng trên giao diện người dùng.
Hình dạng có nhiều kích thước:
- Quá nhỏ
- Nhỏ
- Trung bình
- Lớn
- Rất lớn
Theo mặc định, mỗi hình dạng có một giá trị mặc định, nhưng bạn có thể ghi đè các giá trị đó:
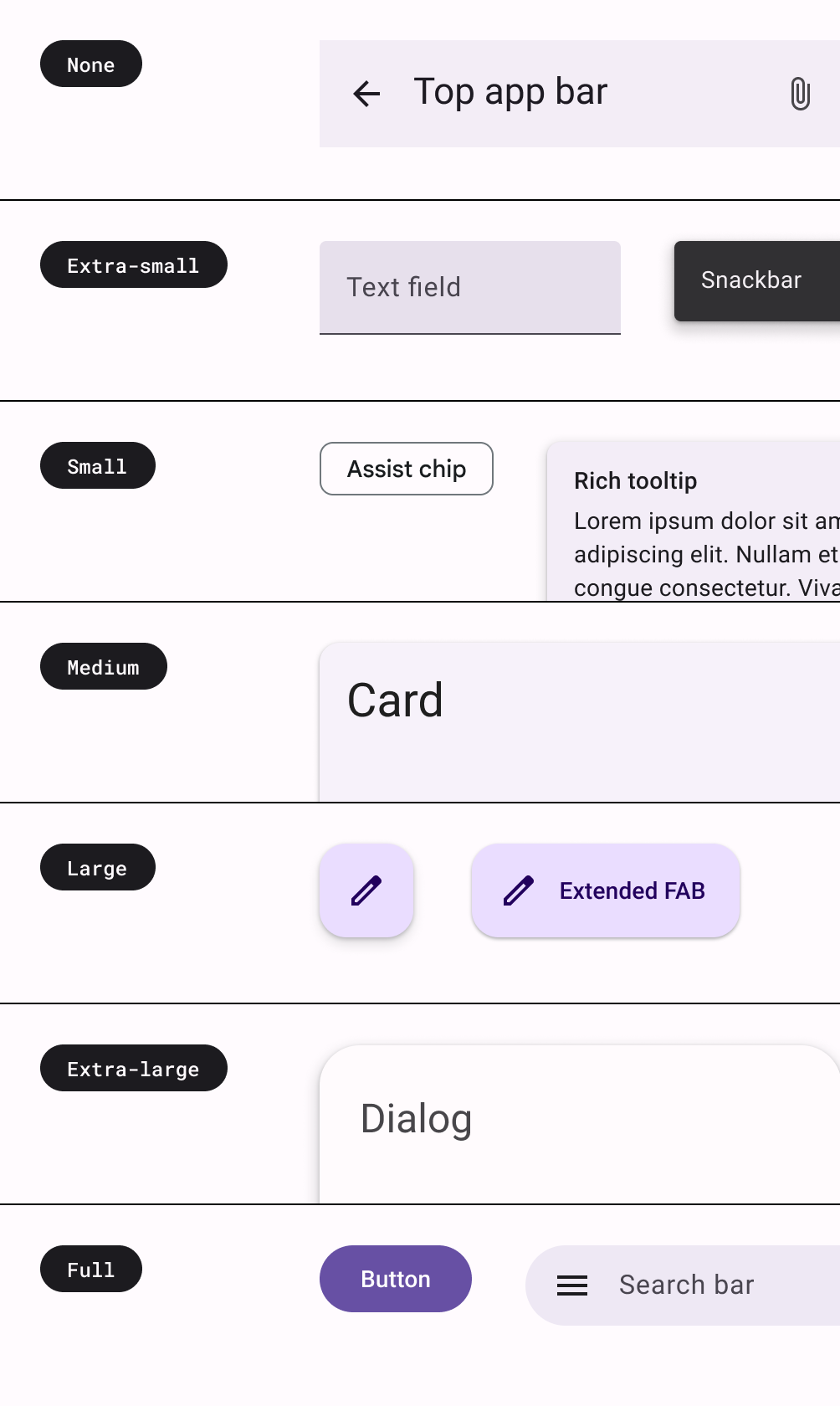
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Sau khi xác định Shapes, bạn có thể truyền nó đến MaterialTheme M3:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Sử dụng hình dạng
Bạn có thể tuỳ chỉnh tỷ lệ hình dạng cho tất cả thành phần trong MaterialTheme hoặc bạn có thể thực hiện theo từng thành phần.
Áp dụng hình dạng trung bình và lớn với các giá trị mặc định:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Bạn có thể sử dụng hai hình dạng khác trong Compose: RectangleShape và CircleShape. Hình chữ nhật không có bán kính bo góc còn hình tròn hiển thị các cạnh tròn:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Các ví dụ dưới đây minh hoạ một số thành phần có giá trị hình dạng mặc định được áp dụng cho chúng:

Bạn có thể đọc thêm về Nguyên tắc của Material về cách áp dụng hình dạng.
Điểm nhấn
Điểm nhấn trong M3 được cung cấp bằng cách sử dụng các biến thể màu sắc và sự kết hợp dựa trên màu sắc. Trong M3, có 2 cách để thêm điểm nhấn vào giao diện người dùng:
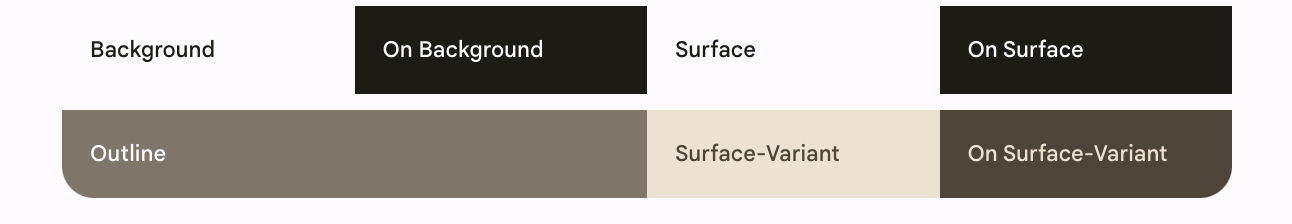
- Sử dụng surface (vùng hiển thị), surface-variant (biến thể của vùng hiển thị) và background (nền) cùng với màu on-surface (màu nền cho vùng hiển thị), on-surface-variants (màu nền cho biến thể của vùng hiển thị) từ hệ thống màu sắc mở rộng của M3. Ví dụ: bạn có thể sử dụng vùng hiển thị với màu on-surface-variant và biến thể vùng hiển thị có thể dùng với màu on-surface để tạo các mức độ nổi bật khác nhau.

- Sử dụng nhiều độ đậm phông chữ cho văn bản. Ở trên, bạn đã thấy rằng bạn có thể cung cấp trọng số tuỳ chỉnh cho kiểu chữ để thể hiện mức độ nhấn khác nhau.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
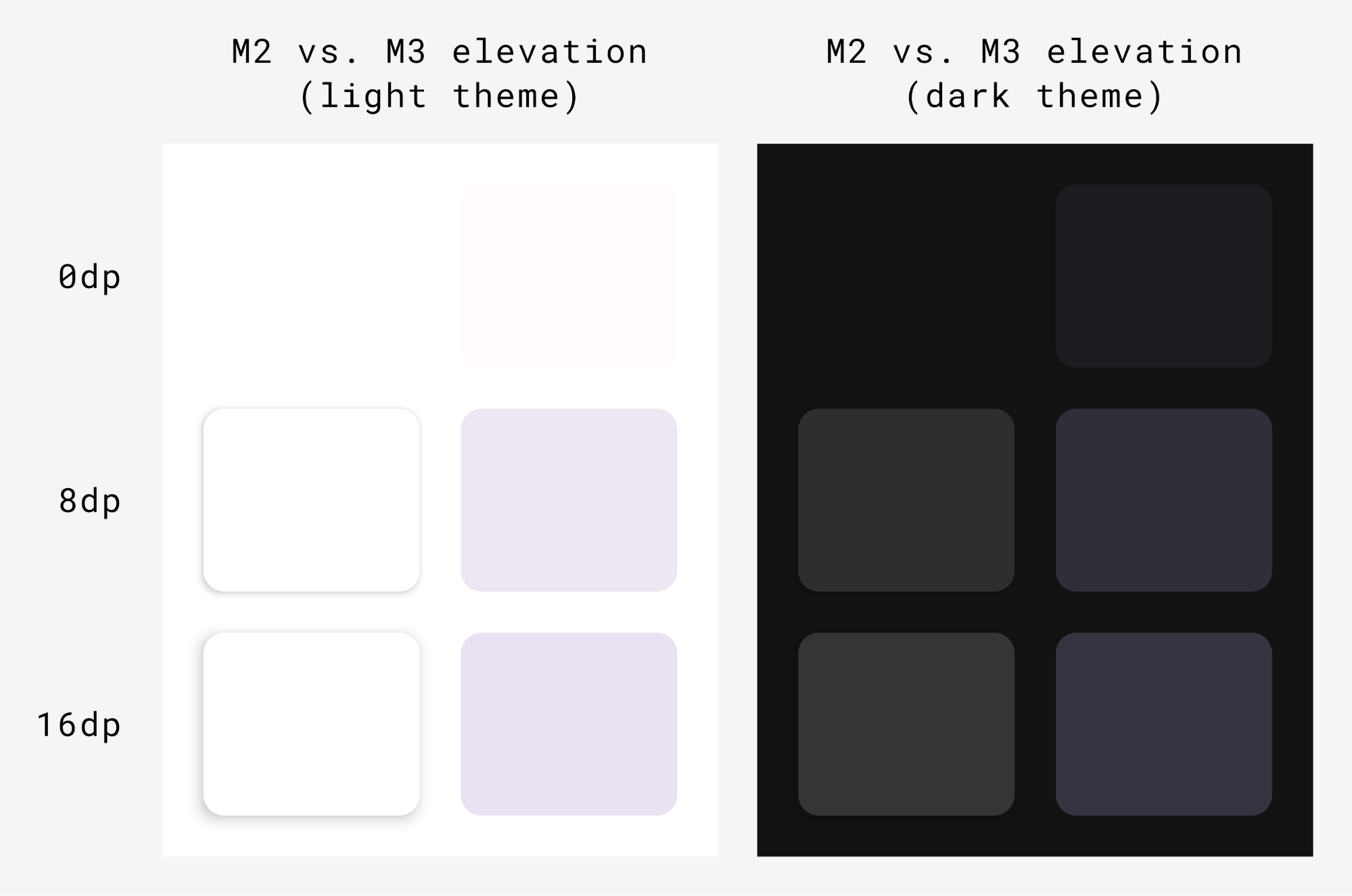
Độ nâng
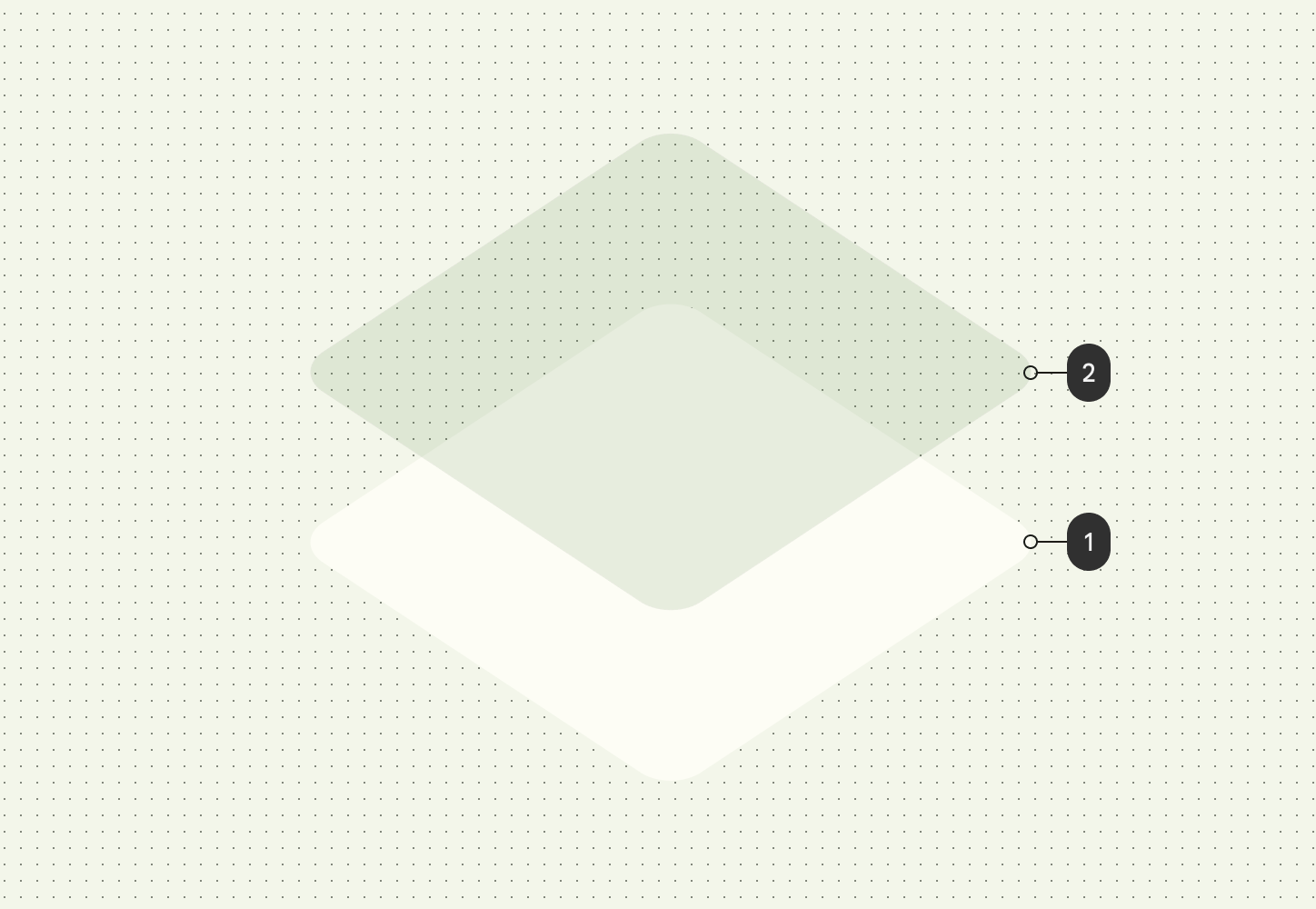
Material 3 thể hiện độ nâng (elevation) chủ yếu bằng cách sử dụng lớp phủ sắc độ màu. Đây là một cách mới để phân biệt vùng chứa với bề mặt — sử dụng tông màu nổi bật để tăng độ nâng màu (bên cạnh hiệu ứng đổ bóng).

Lớp phủ độ nâng trong giao diện tối cũng đã thay đổi thành lớp phủ sắc độ màu trong Material 3. Màu của lớp phủ lấy dựa trên màu chính.

Surface (vùng hiển thị) của M3 — thành phần kết hợp sao lưu là yếu tố cơ bản của hầu hết các thành phần trong M3 — có độ nâng dựa trên sắc độ và đổ bóng:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Thành phần Material
Material Design đi kèm với một bộ thành phần Material phong phú (chẳng hạn như nút, chip, thẻ, thanh điều hướng) vốn đã tuân theo tính năng Tuỳ chỉnh giao diện Material và giúp bạn tạo các ứng dụng Material Design đẹp mắt. Bạn có thể bắt đầu sử dụng các thành phần có thuộc tính mặc định ngay lập tức.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 cung cấp nhiều phiên bản của cùng một thành phần để sử dụng trong các vai trò khác nhau tuỳ theo mức độ nhấn mạnh và chú ý.

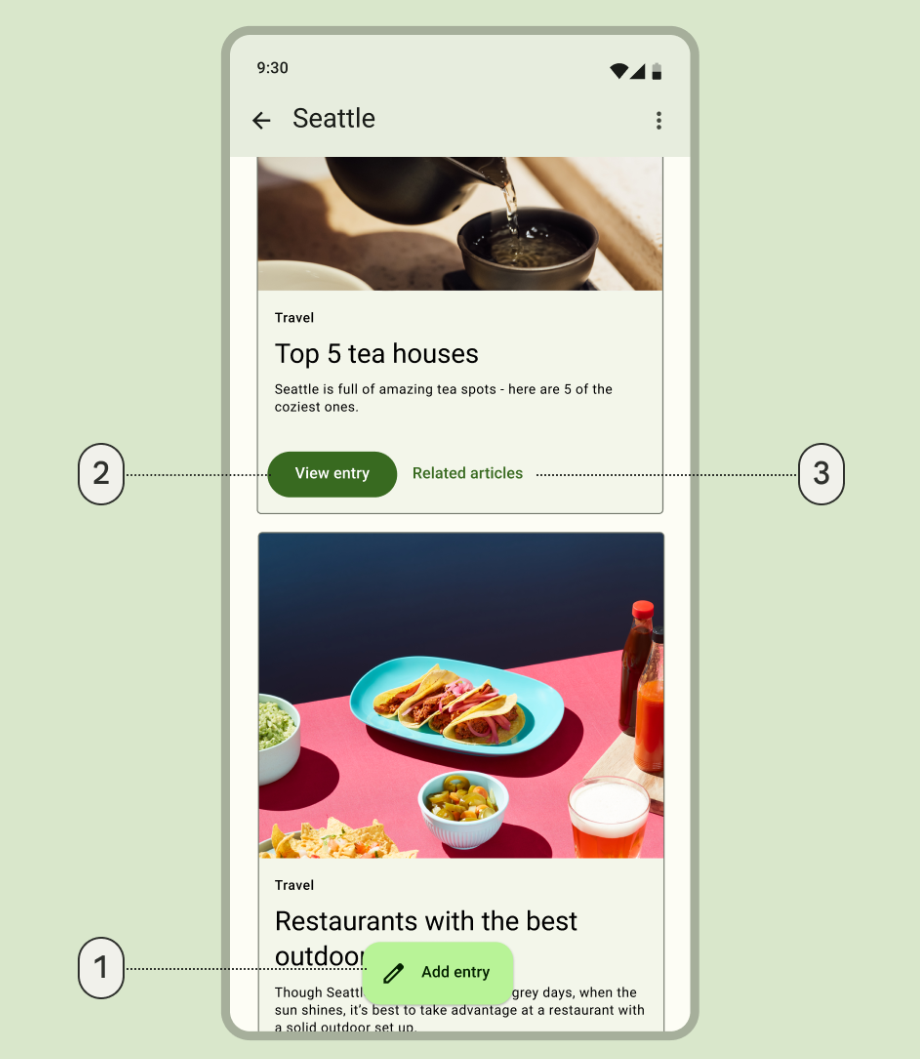
- Nút hành động nổi mở rộng cho hành động có mức độ nhấn mạnh cao nhất:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Nút được tô màu nền cho một hành động có mức độ nhấn mạnh cao:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Nút văn bản cho một thao tác có mức độ nhấn mạnh thấp:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Bạn có thể đọc thêm về các nút và thành phần khác của Material. Material 3 cung cấp nhiều bộ thành phần như Nút, Thanh ứng dụng, Thành phần điều hướng được thiết kế riêng cho nhiều trường hợp sử dụng và kích thước màn hình.
Thành phần điều hướng
Material cũng cung cấp một số thành phần điều hướng giúp bạn triển khai hoạt động điều hướng, tuỳ thuộc vào kích thước và trạng thái màn hình.
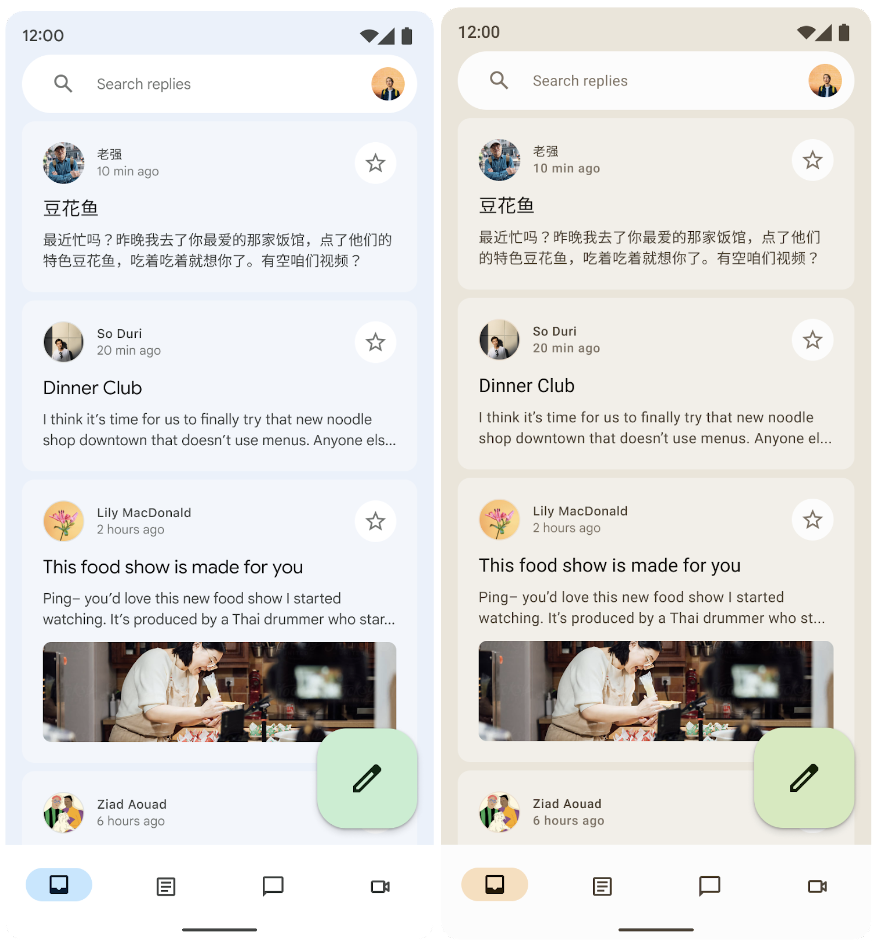
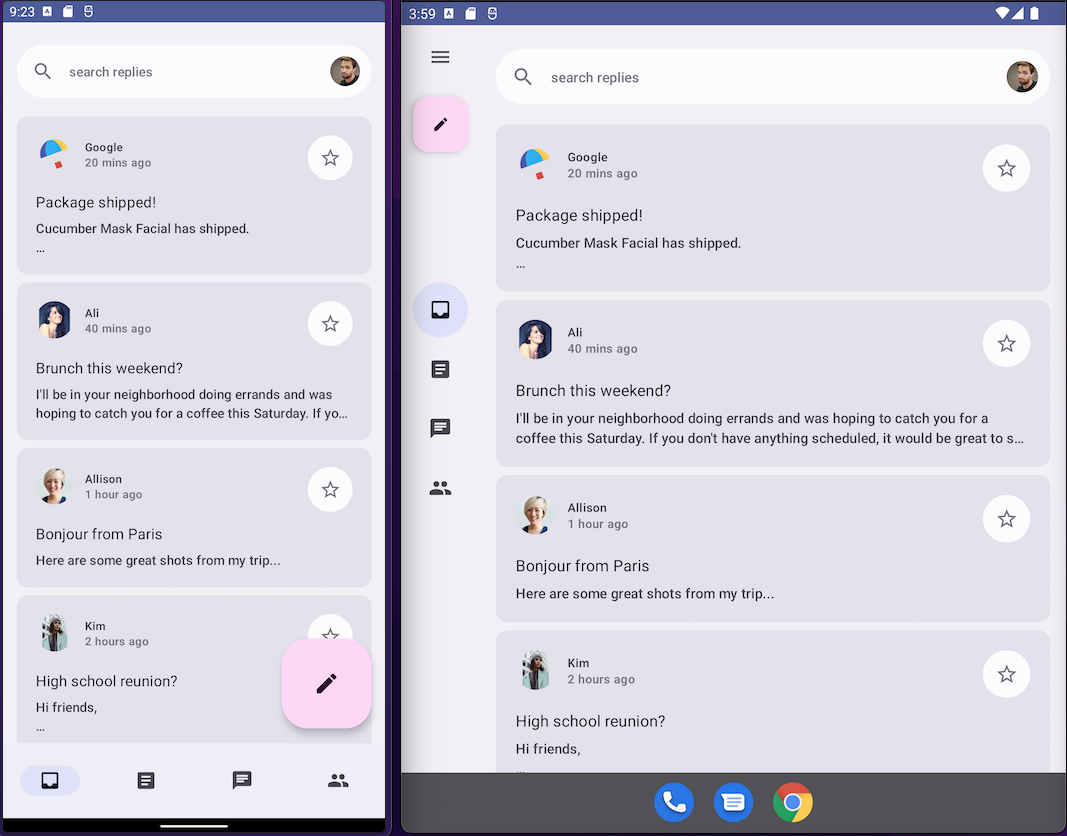
NavigationBar được dùng cho các thiết bị nhỏ gọn khi bạn muốn nhắm đến tối đa 5 đích đến:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail được dùng cho máy tính bảng hoặc điện thoại có kích thước từ nhỏ đến trung bình ở chế độ ngang. Tính năng này mang lại sự thoải mái cho người dùng và cải thiện trải nghiệm người dùng trên những thiết bị đó.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (Trái) và NavigationRail (Phải)Trả lời bằng cả hai cách trong chủ đề mặc định để mang đến trải nghiệm sống động cho người dùng trên mọi kích thước thiết bị.
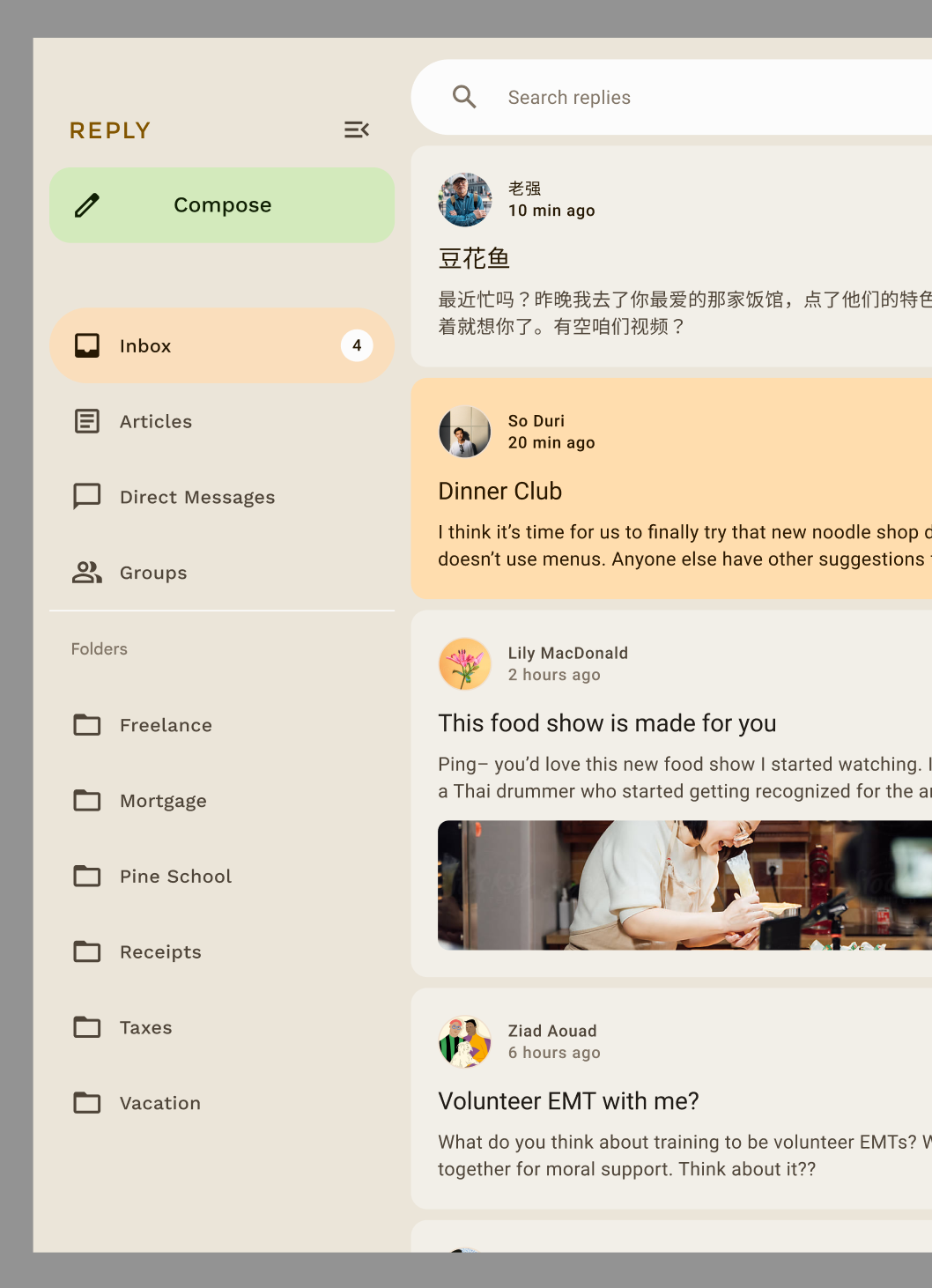
NavigationDrawer được dùng cho máy tính bảng có kích thước từ trung bình đến lớn, nơi bạn có đủ không gian để hiển thị thông tin chi tiết. Bạn có thể sử dụng cả PermanentNavigationDrawer hoặc ModalNavigationDrawer cùng với NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Các lựa chọn điều hướng giúp nâng cao trải nghiệm người dùng, công thái học và khả năng tiếp cận. Bạn có thể tìm hiểu thêm về các thành phần điều hướng Material trong lớp học lập trình về khả năng thích ứng của Compose.
Tuỳ chỉnh việc sắp xếp theo chủ đề của một thành phần
M3 khuyến khích hoạt động cá nhân hoá và tính linh hoạt. Tất cả các thành phần đều có màu mặc định được áp dụng cho chúng nhưng sẽ hiển thị các API linh hoạt để tuỳ chỉnh màu sắc nếu cần.
Hầu hết các thành phần, chẳng hạn như thẻ và nút, đều cung cấp một đối tượng mặc định hiển thị các giao diện màu và độ cao mà bạn có thể sửa đổi để tuỳ chỉnh thành phần:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Bạn có thể đọc thêm về cách tuỳ chỉnh Material 3.
Giao diện người dùng hệ thống
Một số khía cạnh của Material You bắt nguồn từ kiểu thị giác và giao diện người dùng hệ thống mới trên Android 12 trở lên. Hai khía cạnh chính có thay đổi là hiệu gợn sóng và cuộn quá mức. Bạn không cần thực hiện thêm công việc nào để triển khai những thay đổi này.
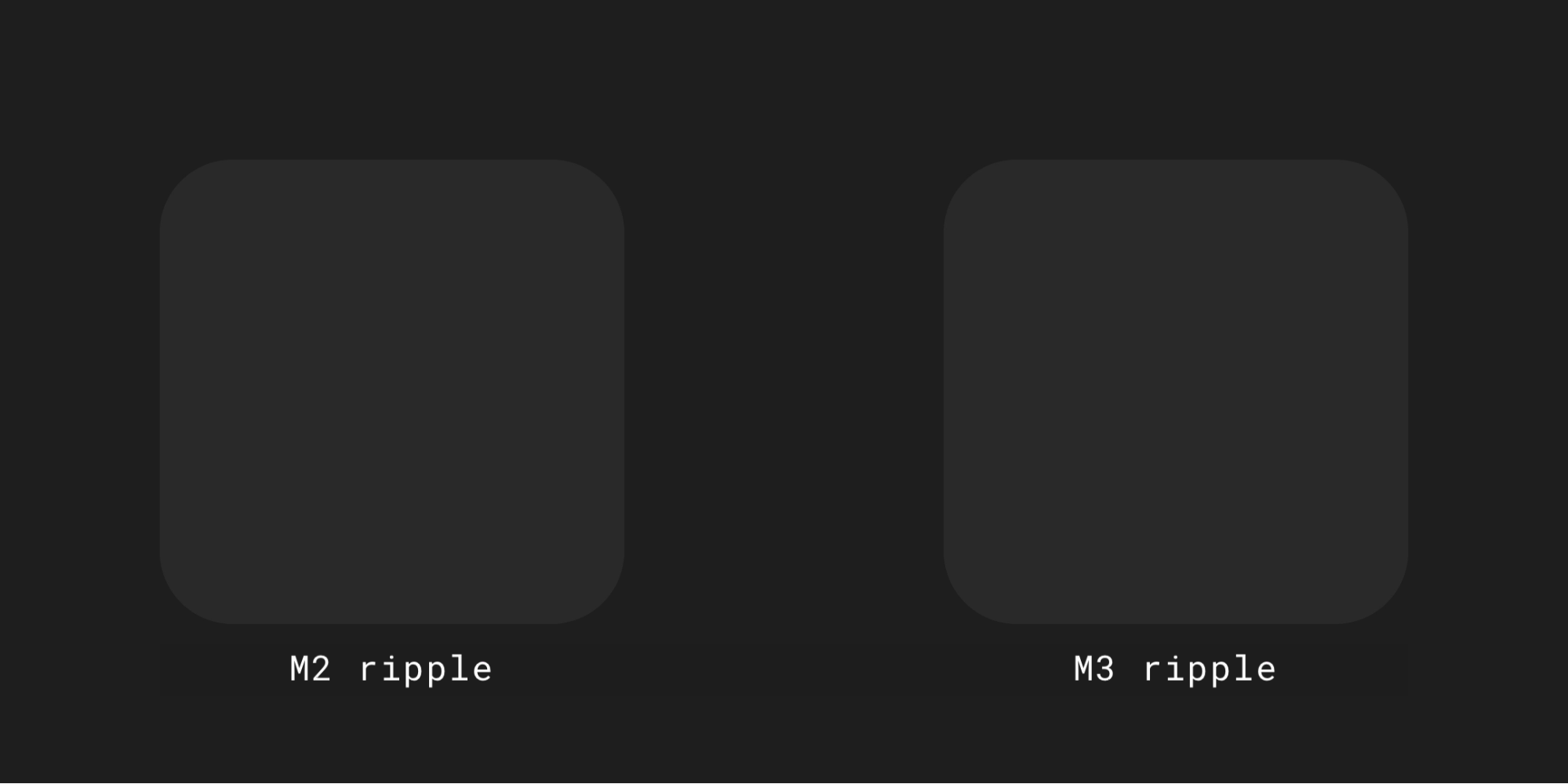
Hiệu ứng gợn sóng
Hiệu ứng gợn sóng hiện sử dụng ánh sáng lấp lánh để chiếu sáng các bề mặt khi nhấn. Compose Material Ripple sử dụng RippleDrawable nền tảng tiềm ẩn trên Android, nhờ đó hiệu ứng gợn sóng lấp lánh có sẵn cho tất cả thành phần Material đối với phiên bản Android 12 trở lên.

Cuộn xuống cuối cùng (overscroll)
Khi cuộn xuống cuối cùng sẽ xuất hiện hiệu ứng kéo giãn ở cạnh của vùng chứa cuộn.
Hiệu ứng kéo giãn khi cuộn xuống cuối cùng được bật theo mặc định trong các thành phần kết hợp của vùng chứa cuộn — ví dụ: LazyColumn, LazyRow và LazyVerticalGrid — trong Compose Foundation phiên bản 1.1.0 trở lên, bất kể cấp độ API.

Hỗ trợ tiếp cận
Các tiêu chuẩn hỗ trợ tiếp cận được tích hợp trong các thành phần Material được thiết kế để cung cấp nền tảng cho thiết kế sản phẩm toàn diện. Việc hiểu rõ khả năng hỗ trợ tiếp cận của sản phẩm có thể nâng cao tính hữu dụng cho tất cả người dùng, kể cả những người bị suy giảm thị lực, mù loà, khiếm thính, suy giảm nhận thức, suy giảm vận động hoặc khuyết tật do tình huống (chẳng hạn như gãy tay).
Khả năng hỗ trợ tiếp cận bằng màu sắc
Màu động được thiết kế để đáp ứng các tiêu chuẩn về hỗ trợ tiếp cận đối với độ tương phản màu. Hệ thống bảng tông màu đóng vai trò quan trọng trong việc giúp mọi bảng phối màu đều dễ tiếp cận theo mặc định.
Hệ thống màu của Material cung cấp các giá trị sắc độ và thông tin đo lường chuẩn có thể dùng để đáp ứng tỷ lệ tương phản dễ tiếp cận.

Tất cả các thành phần Material và tính năng tạo giao diện động đều đã sử dụng các vai trò màu nêu trên từ một tập hợp bảng sắc độ, được chọn để đáp ứng các yêu cầu về khả năng tiếp cận. Tuy nhiên, nếu bạn đang tuỳ chỉnh các thành phần, hãy nhớ sử dụng vai trò màu phù hợp và tránh trường hợp không khớp.
Dùng màu on-primary (màu nền của màu chính) trên màu chính và màu on-primary-container (màu nền của màu chính cho vùng chứa) trên màu chính cho vùng chứa. Tương tự, hãy phối màu cho các màu nhấn và màu trung tính khác để đáp ứng được tỷ lệ tương phản.
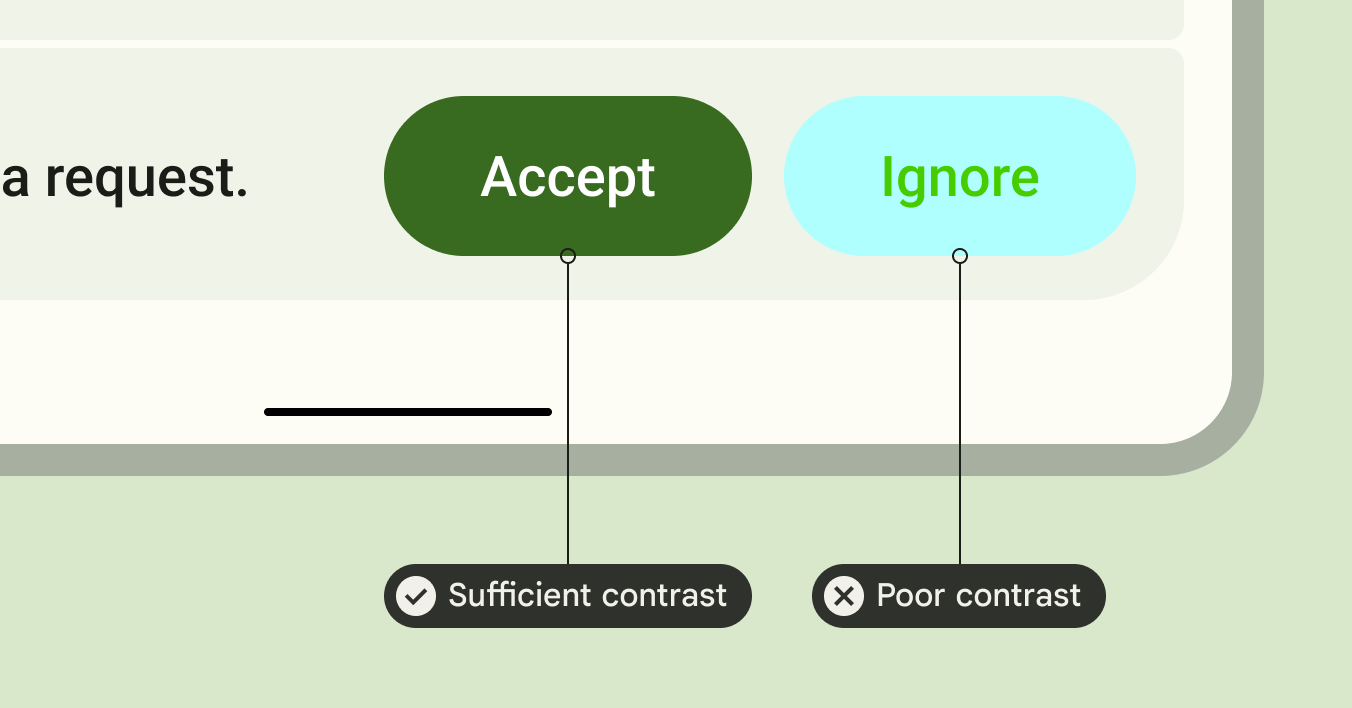
Việc sử dụng vùng chứa cấp ba trên vùng chứa chính sẽ khiến người dùng nhìn thấy nút có độ tương phản kém:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Hỗ trợ tiếp cận kiểu chữ
Thang kiểu chữ M3 cập nhật các giá trị và thang kiểu chữ tĩnh để cung cấp một khung đơn giản nhưng linh hoạt về các danh mục kích thước có thể điều chỉnh trên nhiều thiết bị.
Ví dụ: trong M3, Display Small có thể được chỉ định các giá trị khác nhau tuỳ thuộc vào ngữ cảnh của thiết bị, chẳng hạn như điện thoại hoặc máy tính bảng.
Màn hình lớn
Material cung cấp hướng dẫn về bố cục thích ứng và thiết bị có thể gập lại để giúp ứng dụng của bạn dễ tiếp cận và cải thiện sự thoải mái cho người dùng khi cầm các thiết bị lớn.
Material cung cấp nhiều loại thành phần điều hướng để giúp bạn mang lại trải nghiệm người dùng tốt hơn cho các thiết bị lớn.
Bạn có thể tìm hiểu thêm về nguyên tắc về chất lượng ứng dụng cho màn hình lớn trên Android và xem Mẫu ứng dụng Reply của chúng tôi để biết thiết kế thích ứng và dễ tiếp cận.
Tìm hiểu thêm
Để tìm hiểu thêm về việc tuỳ chỉnh giao diện Material trong Compose, hãy xem các tài nguyên sau:
Ứng dụng mẫu
Tài liệu
Tài liệu tham khảo API và mã nguồn
Video
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Di chuyển từ Material 2 sang Material 3 trong Compose
- Material Design 2 trong Compose
- Hệ thống thiết kế tuỳ chỉnh trong Compose
