Scaffold
Materyal Tasarım'da iskele, karmaşık kullanıcı arayüzleri için standartlaştırılmış bir platform sağlayan temel bir yapıdır. Uygulama çubukları ve kayan işlem düğmeleri gibi kullanıcı arayüzünün farklı bölümlerini bir arada tutarak uygulamalara tutarlı bir görünüm ve tarz kazandırır.
Örnek
Scaffold composable'ı, uygulamanızın yapısını Materyal Tasarım yönergelerine göre hızlı bir şekilde oluşturmak için kullanabileceğiniz basit bir API sağlar.
Scaffold, parametre olarak çeşitli composable'ları kabul eder. Bunlardan bazıları şunlardır:
topBar: Ekranın üst kısmındaki uygulama çubuğu.bottomBar: Ekranın alt kısmındaki uygulama çubuğu.floatingActionButton: Ekranın sağ alt köşesinde yer alan ve temel işlemleri göstermek için kullanabileceğiniz bir düğme.
Ayrıca, diğer kapsayıcılara yaptığınız gibi Scaffold içerik de iletebilirsiniz. Boyutunu sınırlamak için içeriğinizin kök composable'ına uygulamanız gereken content lambda'sına PaddingValues değerini iletir.
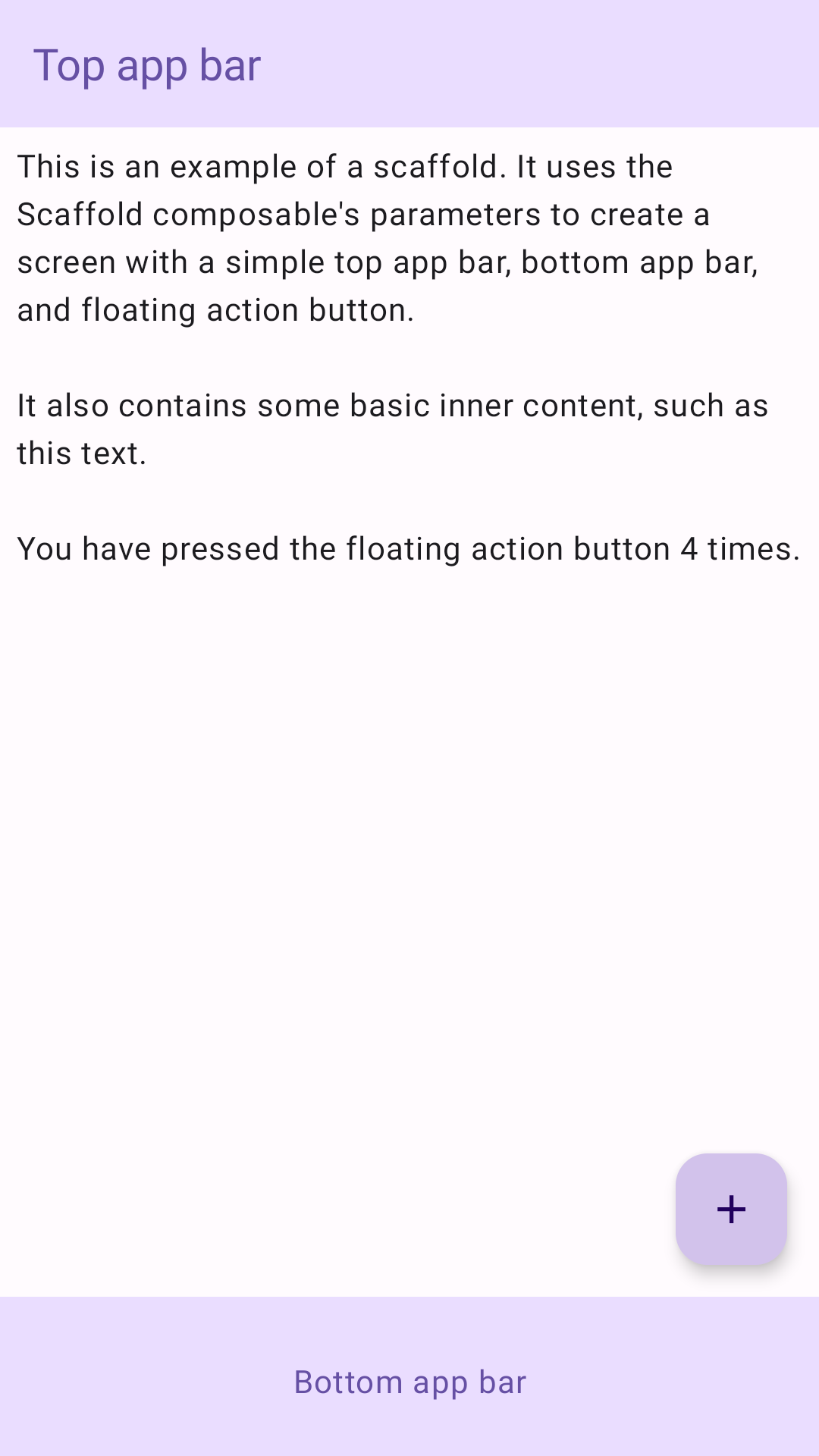
Aşağıdaki örnekte eksiksiz bir Scaffold uygulaması gösterilmektedir. Üst uygulama çubuğu, alt uygulama çubuğu ve kayan işlem düğmesi içerir.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Bu uygulama aşağıdaki gibi görünür: