Плавающая кнопка действия (FAB) — это круглая кнопка, которая запускает основное действие в пользовательском интерфейсе вашего приложения. В этом документе показано, как добавить FAB в макет, настроить некоторые элементы её внешнего вида и настроить реакцию на нажатие кнопки.
Дополнительную информацию о том, как разработать FAB для вашего приложения в соответствии с Руководством по материальному дизайну, см. в разделе Material Design FAB .

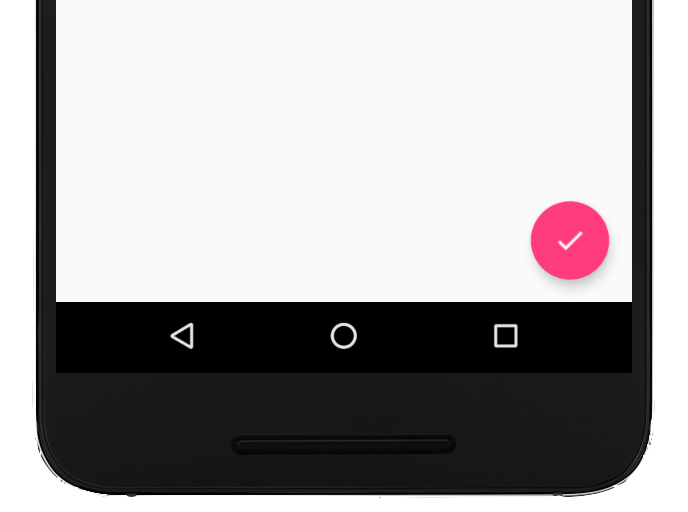
Добавьте плавающую кнопку действия в свой макет
Следующий код показывает, как FloatingActionButton выглядит в вашем файле макета:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
По умолчанию FAB окрашен атрибутом colorAccent , который можно настроить с помощью цветовой палитры темы .
Вы можете настроить другие свойства FAB, используя атрибуты XML или соответствующие методы, например следующие:
- Размер FAB с помощью атрибута
app:fabSizeили методаsetSize() - Цвет ряби FAB с использованием атрибута
app:rippleColorили методаsetRippleColor() - Значок FAB с использованием атрибута
android:srcили методаsetImageDrawable()
Реагировать на нажатие кнопок
Затем вы можете применить View.OnClickListener для обработки нажатий FAB. Например, следующий код отображает Snackbar при нажатии пользователем FAB:
Котлин
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Ява
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Более подробную информацию о возможностях FAB см. в справочнике API для FloatingActionButton .


