Un bouton d'action flottant (FAB, floating action button) est un bouton circulaire qui déclenche l'action principale dans l'UI de votre application. Ce document explique comment ajouter un FAB à votre mise en page, personnaliser son apparence et répondre aux appuis sur le bouton.
Pour savoir comment concevoir un bouton d'action flottant pour votre application en suivant les consignes Material Design, consultez Bouton d'action flottant Material Design.

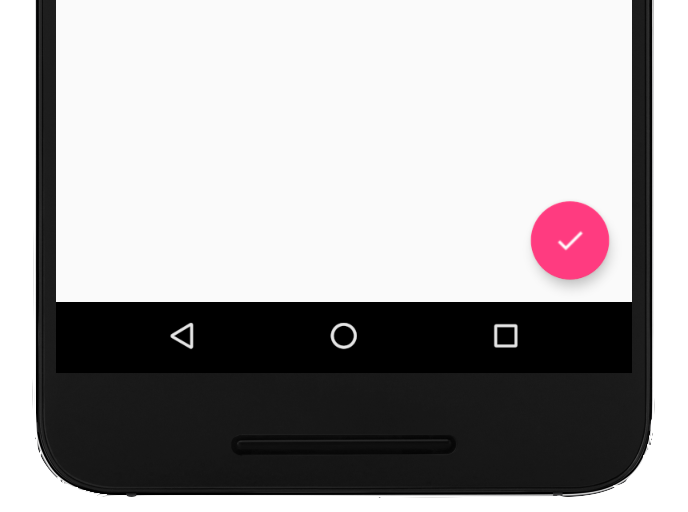
Ajouter le bouton d'action flottant à votre mise en page
Le code suivant montre comment FloatingActionButton apparaît dans votre fichier de mise en page :
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
Par défaut, un FAB est coloré par l'attribut colorAccent, que vous pouvez personnaliser avec la palette de couleurs du thème.
Vous pouvez configurer d'autres propriétés du bouton d'action flottant à l'aide d'attributs XML ou de méthodes correspondantes, comme les suivantes :
- Taille du FAB, à l'aide de l'attribut
app:fabSizeou de la méthodesetSize() - Couleur de l'onde du FAB, à l'aide de l'attribut
app:rippleColorou de la méthodesetRippleColor() - L'icône du bouton d'action flottant, à l'aide de l'attribut
android:srcou de la méthodesetImageDrawable()
Répondre aux appuis sur les boutons
Vous pouvez ensuite appliquer un View.OnClickListener pour gérer les appuis sur le FAB. Par exemple, le code suivant affiche un Snackbar lorsque l'utilisateur appuie sur le bouton d'action flottant :
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Pour en savoir plus sur les fonctionnalités du FAB, consultez la documentation de référence de l'API pour FloatingActionButton.

