Tata letak dalam tampilan
Tata letak menentukan struktur antarmuka pengguna di aplikasi Anda, seperti di
aktivitas. Semua elemen dalam
tata letak dibuat menggunakan hierarki objek
View dan
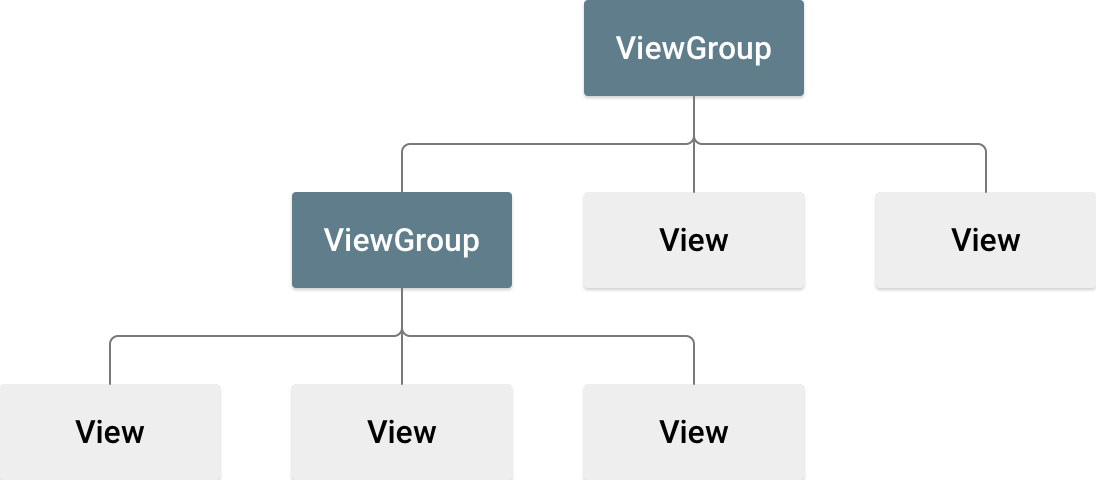
ViewGroup. View biasanya menggambar sesuatu yang terlihat, dan pengguna dapat berinteraksi dengannya. ViewGroup adalah container tak terlihat yang menentukan
struktur tata letak untuk View dan objek ViewGroup
lainnya, seperti yang ditunjukkan pada gambar 1.

Objek View sering disebut widget dan dapat berupa salah satu dari
banyak subclass, seperti
Button atau
TextView. Objek
ViewGroup biasanya disebut tata letak dan dapat berupa salah
satu dari banyak jenis yang menyediakan struktur tata letak yang berbeda, seperti
LinearLayout
atau
ConstraintLayout.
Anda dapat mendeklarasikan tata letak dengan dua cara:
- Deklarasikan elemen UI dalam XML. Android menyediakan kosakata XML
sederhana yang sesuai dengan class dan subclass
View, seperti untuk widget dan tata letak. Anda juga dapat menggunakan Layout Editor di Android Studio untuk membuat tata letak XML menggunakan antarmuka tarik lalu lepas. - Buat instance elemen tata letak pada saat runtime. Aplikasi Anda dapat membuat
objek
ViewdanViewGroupserta memanipulasi propertinya secara terprogram.
Dengan mendeklarasikan UI pada XML, Anda dapat memisahkan presentasi aplikasi dari kode yang mengontrol perilakunya. Menggunakan file XML juga mempermudah dalam menyediakan berbagai tata letak untuk orientasi dan ukuran layar yang berbeda. Hal ini dibahas lebih lanjut di Mendukung berbagai ukuran layar.
Framework Android memberi Anda fleksibilitas untuk menggunakan salah satu atau kedua metode ini untuk membangun UI aplikasi Anda. Misalnya, Anda dapat mendeklarasikan tata letak default aplikasi pada XML, kemudian memodifikasinya saat runtime.
Menulis XML
Dengan menggunakan kosakata XML Android, Anda dapat mendesain tata letak UI dan elemen layar yang dimuatnya secara cepat, sama dengan cara membuat halaman web dalam HTML dengan serangkaian elemen bertumpuk.
Setiap file tata letak harus berisi tepat satu elemen root, yang harus berupa objek
View atau ViewGroup. Setelah menentukan elemen root, Anda dapat menambahkan objek atau widget tata letak tambahan sebagai elemen turunan untuk secara bertahap membangun hierarki View yang menentukan tata letak Anda. Misalnya, berikut adalah tata letak XML yang menggunakan LinearLayout vertikal untuk menyimpan TextView dan Button:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
Setelah Anda mendeklarasikan tata letak dalam XML, simpan file dengan ekstensi .xml di direktori res/layout/ project Android Anda agar dapat dikompilasi dengan benar.
Untuk mengetahui informasi selengkapnya tentang sintaksis untuk file XML tata letak, lihat Resource tata letak.
Memuat resource XML
Saat mengompilasi aplikasi, masing-masing file tata letak XML akan dikompilasikan menjadi
resource View. Muat resource tata letak dalam implementasi callback
Activity.onCreate()
aplikasi Anda. Lakukan hal tersebut dengan memanggil
setContentView(),
yang akan meluluskan referensi ke resource tata letak dalam bentuk:
R.layout.layout_file_name. Misalnya, jika tata letak XML Anda disimpan sebagai main_layout.xml, muat tata letak tersebut untuk Activity Anda seperti berikut:
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
Framework Android memanggil metode callback onCreate() di
Activity Anda saat Activity diluncurkan. Untuk mengetahui informasi selengkapnya tentang siklus proses aktivitas, lihat Pengantar aktivitas.
Atribut
Setiap objek View dan ViewGroup mendukung berbagai atribut XML miliknya sendiri. Beberapa atribut khusus untuk objek View. Misalnya, TextView mendukung atribut textSize. Namun, atribut ini juga diwarisi oleh objek View
apa pun yang memperluas class ini. Beberapa bersifat umum untuk semua objek View, karena diwarisi dari class View root, seperti atribut id. Atribut lain dianggap sebagai parameter
tata letak, yang merupakan atribut yang mendeskripsikan orientasi tata letak
tertentu dari objek View, seperti yang ditentukan oleh objek
ViewGroup induk objek tersebut.
ID
Setiap objek View dapat memiliki ID bilangan bulat yang terkait dengannya untuk
mengidentifikasi View secara unik dalam struktur pohon. Saat aplikasi dikompilasi, ID ini dirujuk sebagai bilangan bulat, tetapi biasanya ID ditetapkan dalam file XML tata letak sebagai string dalam atribut id. Ini adalah atribut XML yang umum untuk semua objek View, dan ditentukan oleh class View. Anda sangat sering menggunakannya. Sintaksis untuk ID di dalam tag XML adalah sebagai berikut:
android:id="@+id/my_button"
Simbol at (@) di awal string menunjukkan bahwa
parser XML mengurai dan memperluas ID string lainnya serta mengidentifikasinya sebagai
resource ID. Simbol plus (+) berarti ini adalah nama resource baru
yang harus dibuat dan ditambahkan ke resource Anda dalam file
R.java.
Framework Android menawarkan banyak resource ID lainnya. Saat merujuk pada ID resource Android, Anda tidak memerlukan simbol plus, tetapi Anda harus menambahkan namespace paket android sebagai berikut:
android:id="@android:id/empty"
Namespace paket android menunjukkan bahwa Anda mereferensikan
ID dari class resource android.R, bukan class resource
lokal.
Untuk membuat tampilan dan merujuknya dari aplikasi, Anda dapat menggunakan pola umum sebagai berikut:
- Tentukan tampilan dalam file tata letak dan tetapkan ID unik, seperti pada
contoh berikut:
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- Buat instance objek tampilan dan ambil dari tata letak,
biasanya dalam
metode
onCreate(), seperti yang ditunjukkan dalam contoh berikut:Kotlin
val myButton: Button = findViewById(R.id.my_button)
Java
Button myButton = (Button) findViewById(R.id.my_button);
Menentukan ID untuk objek tampilan adalah hal yang penting saat membuat
RelativeLayout.
Dalam tata letak relatif, tampilan saudara dapat mendefinisikan tata letak secara relatif terhadap tampilan saudara lainnya, yang dirujuk melalui ID unik.
ID tidak perlu unik di seluruh pohon, tetapi harus unik di bagian pohon yang Anda cari. ID ini sering kali berupa seluruh pohon, jadi sebaiknya buat ID ini unik jika memungkinkan.
Parameter tata letak
Atribut tata letak XML bernama layout_something mendefinisikan
parameter tata letak untuk View yang sesuai untuk
ViewGroup tempatnya berada.
Setiap class ViewGroup mengimplementasikan class bertumpuk yang memperluas
ViewGroup.LayoutParams.
Subclass ini berisi tipe properti yang menentukan ukuran dan posisi setiap
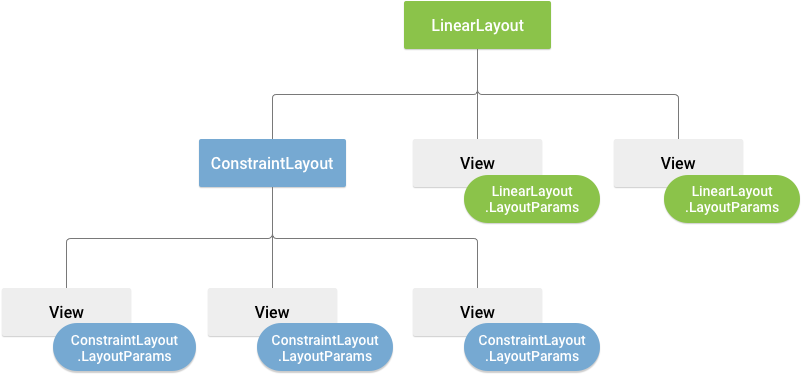
tampilan turunan, sebagaimana mestinya untuk kelompok tampilan. Seperti yang ditunjukkan pada gambar 2, kelompok tampilan induk
mendefinisikan parameter tata letak untuk setiap tampilan turunan, termasuk kelompok
tampilan turunan.

Setiap subclass LayoutParams memiliki sintaksisnya sendiri untuk menyetel
nilai. Setiap elemen turunan harus menentukan LayoutParams yang sesuai untuk induknya, meskipun elemen itu juga dapat menentukan LayoutParams yang berbeda untuk turunannya sendiri.
Semua kelompok tampilan mencakup lebar dan tinggi, menggunakan layout_width
dan layout_height, dan setiap tampilan harus mendefinisikannya. Banyak
LayoutParams yang menyertakan margin dan batas opsional.
Anda dapat menentukan lebar dan tinggi dengan ukuran persis, tetapi Anda mungkin tidak ingin sering-sering melakukannya. Anda akan lebih sering menggunakan salah satu konstanta ini untuk menetapkan lebar atau tinggi:
wrap_content: memberi tahu tampilan agar menyesuaikan ukuran dengan dimensi yang dibutuhkan oleh isinya.match_parent: memberi tahu tampilan agar menjadi sebesar mungkin sesuai yang diizinkan kelompok tampilan induknya.
Secara umum, kami tidak merekomendasikan untuk menentukan lebar dan tinggi tata letak menggunakan
satuan mutlak seperti piksel. Pendekatan yang lebih baik adalah menggunakan pengukuran relatif,
seperti unit piksel kepadatan mandiri (dp), wrap_content, atau
match_parent, karena membantu aplikasi Anda ditampilkan dengan benar di berbagai
ukuran layar perangkat. Jenis pengukuran yang diterima ditentukan dalam
Resource tata letak.
Posisi tata letak
Tampilan memiliki geometri persegi panjang. Tampilan memiliki lokasi, yang dinyatakan sebagai pasangan koordinat kiri dan atas, serta dua dimensi, yang dinyatakan sebagai lebar dan tinggi. Satuan untuk lokasi dan dimensi adalah piksel.
Anda dapat mengambil lokasi tampilan dengan memanggil metode
getLeft()
dan
getTop().
Metode pertama menampilkan koordinat kiri (x) dari persegi panjang yang mewakili
tampilan. Metode terakhir menampilkan koordinat atas (y) persegi panjang yang mewakili tampilan. Metode ini menampilkan lokasi tampilan relatif terhadap
induknya. Misalnya, jika getLeft() menampilkan 20, berarti
tampilan berlokasi 20 piksel ke kanan dari tepi kiri induk
langsungnya.
Selain itu, ada metode praktis untuk menghindari komputasi yang tidak perlu:
yaitu
getRight()
dan
getBottom().
Kedua metode ini menampilkan koordinat tepi kanan dan bawah persegi panjang
yang mewakili tampilan. Misalnya, memanggil getRight() serupa dengan komputasi berikut: getLeft() + getWidth().
Ukuran, padding, dan margin
Ukuran tampilan dinyatakan dengan lebar dan tinggi. Tampilan memiliki dua pasang nilai lebar dan tinggi.
Pasangan pertama disebut lebar terukur dan
tinggi terukur. Dimensi ini mendefinisikan seberapa besar tampilan yang
diinginkan dalam induknya. Anda dapat memperoleh dimensi terukur dengan memanggil
getMeasuredWidth()
dan
getMeasuredHeight().
Pasangan kedua disebut width dan height, atau terkadang
drawing width dan drawing height. Dimensi ini menentukan ukuran sebenarnya tampilan di layar, saat digambar dan setelah tata letak. Nilai-nilai ini mungkin, tetapi tidak harus, berbeda dengan lebar dan tinggi terukur. Anda
dapat memperoleh lebar dan tinggi dengan memanggil
getWidth()
dan
getHeight().
Untuk mengukur dimensinya, tampilan akan memperhitungkan pengisinya. Padding
dinyatakan dalam piksel untuk bagian kiri, atas, kanan, dan bawah tampilan.
Anda dapat menggunakan pengisi untuk menyesuaikan isi tampilan dengan piksel dalam
jumlah tertentu. Misalnya, pengisi kiri dengan nilai dua akan mendorong isi tampilan dua piksel
ke kanan dari tepi kiri. Anda dapat menyetel padding menggunakan metode
setPadding(int, int, int, int)
dan menguerinya dengan memanggil
getPaddingLeft(),
getPaddingTop(),
getPaddingRight(),
dan
getPaddingBottom().
Meskipun dapat menentukan pengisi, tampilan tidak mendukung margin. Namun,
kelompok tampilan mendukung margin. Lihat
ViewGroup dan
ViewGroup.MarginLayoutParams
untuk mengetahui informasi selengkapnya.
Untuk mengetahui informasi selengkapnya tentang dimensi, lihat Dimensi.
Selain menyetel margin dan padding secara terprogram, Anda juga dapat menyetelnya dalam tata letak XML, seperti yang ditunjukkan pada contoh berikut:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
Contoh sebelumnya menunjukkan margin dan padding yang diterapkan. TextView memiliki margin dan padding seragam yang diterapkan di sekelilingnya, dan
Button menunjukkan cara Anda dapat menerapkannya secara independen ke tepi yang berbeda.
Tata letak umum
Setiap subclass dari class ViewGroup menyediakan cara unik untuk
menampilkan tampilan yang Anda tumpuk di dalamnya. Jenis tata letak yang paling fleksibel, dan yang
menyediakan alat terbaik untuk menjaga hierarki tata letak Anda tetap dangkal, adalah
ConstraintLayout.
Berikut adalah beberapa jenis tata letak umum yang dibuat ke dalam platform Android.

Mengatur turunannya menjadi satu baris horizontal atau vertikal dan membuat scrollbar jika panjang jendela melebihi panjang layar.
Membuat daftar dinamis
Jika isi tata letak bersifat dinamis atau tidak ditentukan sebelumnya, Anda dapat
menggunakan
RecyclerView atau
subclass
AdapterView.
RecyclerView umumnya merupakan opsi yang lebih baik, karena menggunakan memori secara lebih efisien daripada AdapterView.
Tata letak umum yang dapat dilakukan dengan RecyclerView dan
AdapterView mencakup hal berikut:
RecyclerView menawarkan lebih banyak kemungkinan dan opsi untuk membuat pengelola tata letak kustom.
Mengisi tampilan adaptor dengan data
Anda dapat mengisi
AdapterView
seperti ListView
atau
GridView dengan
menautkan instance AdapterView ke
Adapter,
yang akan mengambil data dari sumber eksternal dan membuat View
yang mewakili setiap entri data.
Android menyediakan beberapa subclass Adapter yang berguna untuk mengambil berbagai jenis data dan membuat tampilan untuk AdapterView. Dua adapter yang paling umum adalah:
ArrayAdapter- Gunakan adaptor ini bila sumber data berupa array. Secara default,
ArrayAdapterakan membuat tampilan untuk setiap item array dengan memanggiltoString()pada setiap item dan menempatkan konten dalamTextView.Misalnya, jika Anda memiliki array string yang ingin ditampilkan dalam
ListView, lakukan inisialisasiArrayAdapterbaru menggunakan konstruktor untuk menentukan tata letak setiap string dan array string:Kotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
Java
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
Argumen untuk konstruktor ini adalah sebagai berikut:
- Aplikasi Anda
Context - Tata letak yang berisi
TextViewuntuk tiap string dalam array - Array string
Kemudian panggil
setAdapter()diListViewAnda:Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
Java
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
Untuk menyesuaikan penampilan setiap item, Anda dapat mengganti metode
toString()untuk objek dalam array Anda. Atau, untuk membuat tampilan untuk setiap item yang berbeda denganTextView—misalnya, jika Anda menginginkanImageViewuntuk setiap item array—perluas classArrayAdapterdan gantigetView()untuk menampilkan jenis tampilan yang Anda inginkan untuk setiap item. - Aplikasi Anda
SimpleCursorAdapter- Gunakan adaptor ini jika data Anda berasal dari
Cursor. Saat menggunakanSimpleCursorAdapter, tentukan tata letak yang akan digunakan untuk setiap baris dalamCursordan kolom dalamCursoryang ingin Anda masukkan ke dalam tampilan tata letak yang Anda inginkan. Misalnya, jika Anda ingin membuat daftar nama orang dan nomor telepon, Anda dapat melakukan kueri yang mengembalikanCursoryang berisi satu baris untuk setiap orang serta kolom-kolom untuk nama dan nomor. Kemudian, Anda membuat array string yang menentukan kolom dariCursoryang Anda inginkan dalam tata letak untuk setiap hasil dan array integer yang menentukan tampilan yang sesuai untuk menempatkan setiap kolom:Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
Java
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
Saat Anda membuat instance
SimpleCursorAdapter, teruskan tata letak yang akan digunakan untuk setiap hasil,Cursoryang berisi hasil, dan dua array ini:Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
Java
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
SimpleCursorAdapterkemudian membuat tampilan untuk setiap baris dalamCursormenggunakan tata letak yang disediakan dengan memasukkan setiap itemfromColumnske dalam tampilantoViewsyang sesuai.
Jika selama masa aktif aplikasi Anda, Anda mengubah data pokok yang dibaca oleh adaptor, panggil notifyDataSetChanged().
Tindakan ini memberi tahu tampilan terkait bahwa data telah diubah dan akan otomatis dimuat ulang.
Menangani peristiwa klik
Anda dapat merespons peristiwa klik pada setiap item dalam AdapterView
dengan mengimplementasikan
antarmuka
AdapterView.OnItemClickListener. Contoh:
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
Referensi lainnya
Lihat cara tata letak digunakan di aplikasi demo Sunflower di GitHub.