Diseños en las vistas
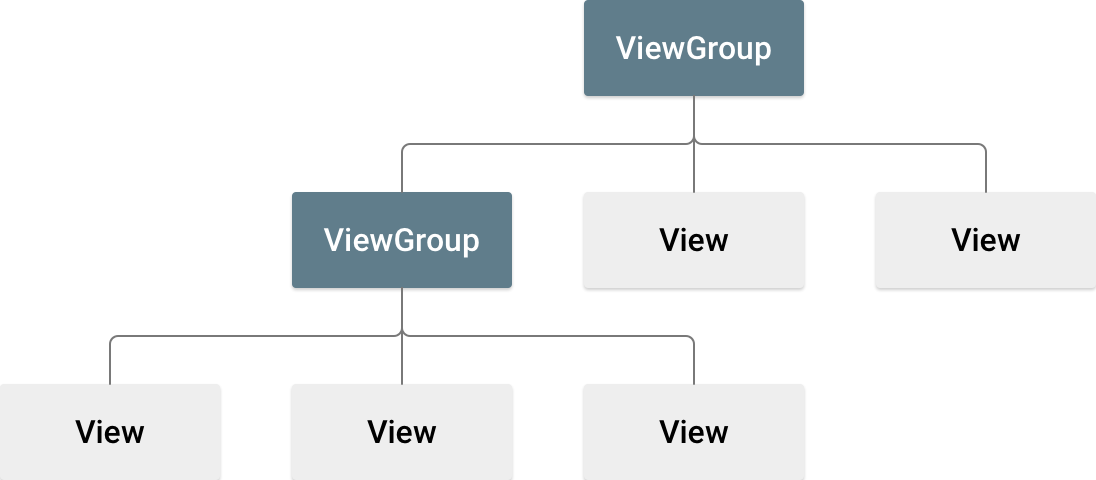
Un diseño define la estructura de una interfaz de usuario en tu app, por ejemplo, en una actividad. Todos los elementos del diseño se crean usando una jerarquía de objetos View y ViewGroup. Una View suele mostrar un elemento que el usuario puede ver y con el que puede interactuar. Un ViewGroup es un contenedor invisible que define la estructura de diseño de View y otros objetos ViewGroup, como se muestra en la figura 1.

Los objetos View suelen llamarse widgets y pueden ser una de muchas subclases, como Button o TextView. Los objetos ViewGroup se suelen denominar diseños y pueden ser uno de los muchos tipos que proporcionan una estructura de diseño diferente, como LinearLayout o ConstraintLayout.
Puedes declarar un diseño de dos maneras:
- Declarar elementos de la IU en XML Android proporciona un vocabulario XML simple que coincide con las clases y subclases de
View, como las que se usan para widgets y diseños. También puedes usar el editor de diseño de Android Studio para crear tu diseño XML con una interfaz de arrastrar y soltar. - Crear una instancia de elementos de diseño durante el tiempo de ejecución Tu app puede crear objetos
ViewyViewGroup, y manipular sus propiedades de forma programática.
Declarar tu IU en XML te permite separar la presentación de tu app del código que controla su comportamiento. El uso de archivos XML también facilita la creación de distintos diseños para diferentes tamaños de pantalla y orientaciones. Esto se analiza con más detalle en Cómo brindar compatibilidad con diferentes tamaños de pantalla.
El framework de Android te ofrece la flexibilidad de usar uno o ambos métodos para crear la IU de tu app. Por ejemplo, puedes declarar los diseños predeterminados de la app en XML y, luego, modificar el diseño durante el tiempo de ejecución.
Escribe en XML
Al usar el vocabulario XML de Android, puedes diseñar rápidamente diseños de IU y los elementos de pantalla que contienen, de la misma manera que creas páginas web en HTML con una serie de elementos anidados.
Cada archivo de diseño debe contener exactamente un elemento raíz, que debe ser un objeto View o ViewGroup. Después de definir el elemento raíz, puedes agregar widgets u objetos de diseño adicionales como elementos secundarios para crear gradualmente una jerarquía de View que defina el diseño. Por ejemplo, a continuación se muestra un diseño XML que usa un LinearLayout vertical para incluir una TextView y un Button:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
Después de declarar tu diseño en XML, guarda el archivo con la extensión .xml en el directorio res/layout/ de tu proyecto de Android para que se compile correctamente.
Para obtener más información sobre la sintaxis de un archivo XML de diseño, consulta Recurso de diseño.
Carga el recurso XML
Cuando compilas tu aplicación, cada archivo XML de diseño se compila en un recurso View. Carga el recurso de diseño en la implementación de devolución de llamada Activity.onCreate() de tu app. Para ello, llama a setContentView() y pásale la referencia a tu recurso de diseño en el siguiente formato: R.layout.layout_file_name. Por ejemplo, si tu diseño XML se guarda como main_layout.xml, cárgalo para tu Activity de la siguiente manera:
Kotlin
fun onCreate(savedInstanceState: Bundle) { super.onCreate(savedInstanceState) setContentView(R.layout.main_layout) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_layout); }
El framework de Android llama al método de devolución de llamada onCreate() en tu Activity cuando se inicia el Activity. Para obtener más información sobre los ciclos de vida de las actividades, consulta Introducción a las actividades.
Atributos
Cada objeto View y ViewGroup admite su propia variedad de atributos XML. Algunos atributos son específicos de un objeto View. Por ejemplo, TextView admite el atributo textSize. Sin embargo, cualquier objeto View que extienda esta clase también hereda estos atributos. Algunos son comunes para todos los objetos View, porque se heredan de la clase raíz View, como el atributo id. Otros atributos se consideran parámetros de diseño, que son atributos que describen ciertas orientaciones de diseño del objeto View, tal como lo define el objeto ViewGroup principal de ese objeto.
ID
Cualquier objeto View puede tener un ID entero asociado para identificar de forma única el objeto View dentro del árbol. Cuando se compila la app, se hace referencia a este ID como un número entero, pero normalmente se asigna el ID en el archivo XML de diseño como una cadena en el atributo id. Este es un atributo XML común para todos los objetos View, y se define con la clase View. Lo usas con mucha frecuencia. La sintaxis de un ID dentro de una etiqueta XML es la siguiente:
android:id="@+id/my_button"
El símbolo arroba (@) al comienzo de la cadena indica que el analizador de XML analiza y expande el resto de la cadena de ID, y luego la identifica como un recurso de ID. El símbolo más (+) significa que es un nuevo nombre de recurso que se debe crear y agregar a tus recursos en el archivo R.java.
El framework de Android ofrece muchos otros recursos de ID. Cuando haces referencia a un ID de recurso de Android, no necesitas el símbolo más, pero debes agregar el espacio de nombres del paquete android de la siguiente manera:
android:id="@android:id/empty"
El espacio de nombres del paquete android indica que haces referencia a un ID de la clase de recursos android.R, en lugar de la clase de recursos local.
Para crear vistas y hacer referencia a ellas desde tu app, puedes usar un patrón común de la siguiente manera:
- Define una vista en el archivo de diseño y asígnale un ID único, como en el siguiente ejemplo:
<Button android:id="@+id/my_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/my_button_text"/>
- Crea una instancia del objeto View y captúrala desde el diseño, generalmente en el método
onCreate(), como se muestra en el siguiente ejemplo:Kotlin
val myButton: Button = findViewById(R.id.my_button)
Java
Button myButton = (Button) findViewById(R.id.my_button);
Definir IDs para objetos View es importante cuando se crea un RelativeLayout.
En un diseño relativo, las vistas secundarias pueden definir su diseño en relación con otra vista secundaria, a la que se hace referencia por su ID único.
No es necesario que un ID sea único en todo el árbol, pero debe ser único dentro de la parte del árbol en la que buscas. A menudo, puede ser todo el árbol, por lo que es mejor que sea único siempre que sea posible.
Parámetros de diseño
Los atributos de diseño XML denominados layout_something definen parámetros de diseño para el View que son adecuados para el ViewGroup en el que reside.
Cada clase ViewGroup implementa una clase anidada que extiende ViewGroup.LayoutParams.
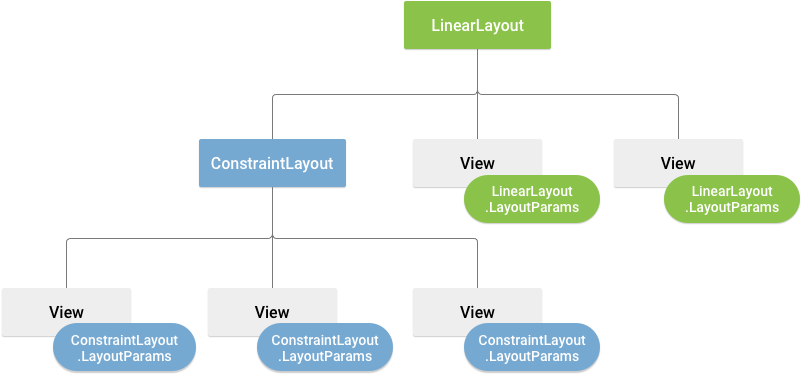
Esta subclase contiene tipos de propiedad que definen el tamaño y la posición de cada vista secundaria, según resulte apropiado para el grupo de vistas. Como se muestra en la figura 2, el grupo de vistas principal define parámetros de diseño para cada vista secundaria, incluido el grupo de vistas secundario.

Cada subclase LayoutParams tiene su propia sintaxis para configurar valores. Cada elemento secundario debe definir un LayoutParams que sea adecuado para su elemento principal, aunque también podría definir un LayoutParams diferente para sus propios elementos secundarios.
Todos los grupos de vistas incluyen un ancho y una altura, con layout_width y layout_height, y cada vista debe definirlos. Muchos LayoutParams incluyen márgenes y bordes opcionales.
Puedes especificar el ancho y la altura con medidas exactas, pero no es recomendable hacerlo con mucha frecuencia. Generalmente, se usa una de estas constantes para establecer el ancho o la altura:
wrap_content: Indica a tu vista que modifique su tamaño conforme a las dimensiones que requiere su contenido.match_parent: Le indica a tu vista que se agrande tanto como lo permita su grupo de vistas principal.
En general, no recomendamos especificar el ancho ni la altura de un diseño con unidades absolutas, como píxeles. Un mejor enfoque es usar medidas relativas, como unidades de píxeles independientes de la densidad (dp), wrap_content o match_parent, ya que ayuda a que tu app se muestre correctamente en una variedad de tamaños de pantalla de dispositivos. Los tipos de medidas aceptados se definen en Recurso de diseño.
Posición del diseño
Una vista tiene geometría rectangular. Tiene una ubicación, expresada como un par de coordenadas izquierda y superior, y dos dimensiones, expresadas como un ancho y una altura. La unidad para la ubicación y las dimensiones es el píxel.
Puedes recuperar la ubicación de una vista invocando los métodos getLeft() y getTop().
El primero devuelve la coordenada izquierda (x) del rectángulo que representa la vista. El segundo devuelve la coordenada superior (y) del rectángulo que representa la vista. Estos métodos devuelven la ubicación de la vista en relación con su elemento principal. Por ejemplo, cuando getLeft() devuelve 20, significa que la vista se encuentra a 20 píxeles a la derecha del borde izquierdo de su elemento superior directo.
Además, hay métodos convenientes para evitar cálculos innecesarios: getRight() y getBottom().
Estos métodos muestran las coordenadas de los bordes inferior y derecho del rectángulo que representa la vista. Por ejemplo, llamar a getRight() es similar al siguiente cálculo: getLeft() + getWidth().
Tamaño, padding y márgenes
El tamaño de una vista se expresa con un ancho y una altura. Una vista tiene dos pares de valores de ancho y altura.
El primer par se conoce como ancho medido y altura medida. Estas dimensiones definen cuán grande quiere ser una vista dentro de su elemento superior. Puedes obtener las dimensiones medidas llamando a getMeasuredWidth() y a getMeasuredHeight().
El segundo par se conoce como ancho y altura, o, algunas veces, ancho de dibujo y altura de dibujo. Estas dimensiones definen el tamaño real de la vista en la pantalla, en el momento de dibujarlas y después del diseño. Estos valores pueden ser diferentes del ancho y la altura medidos, pero no necesariamente. Puedes obtener el ancho y la altura llamando a getWidth() y getHeight().
Para medir estas dimensiones, una vista considera su relleno. El padding se expresa en píxeles para las partes izquierda, superior, derecha e inferior de la vista.
Puedes usar el padding para desplazar el contenido de la vista una determinada cantidad de píxeles. Por ejemplo, un relleno izquierdo de dos empuja el contenido de la vista dos píxeles hacia la derecha del borde izquierdo. Puedes establecer el padding con el método setPadding(int, int, int, int) y consultarlo llamando a getPaddingLeft(), getPaddingTop(), getPaddingRight() y getPaddingBottom().
Si bien una vista puede definir un relleno, no admite márgenes. Sin embargo, los grupos de vistas sí admiten márgenes. Consulta ViewGroup y ViewGroup.MarginLayoutParams para obtener más información.
Para obtener más información sobre las dimensiones, consulta Dimensión.
Además de configurar márgenes y padding de manera programática, también puedes hacerlo en tus diseños XML, como se muestra en el siguiente ejemplo:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="16dp" android:padding="8dp" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:paddingBottom="4dp" android:paddingEnd="8dp" android:paddingStart="8dp" android:paddingTop="4dp" android:text="Hello, I am a Button" /> </LinearLayout>
En el ejemplo anterior, se muestra cómo se aplican el margen y el padding. El TextView tiene márgenes y relleno uniformes aplicados en todo el contorno, y el Button muestra cómo puedes aplicarlos de forma independiente a diferentes bordes.
Diseños comunes
Cada subclase de la clase ViewGroup proporciona una manera única de mostrar las vistas que anidas en ella. El tipo de diseño más flexible y el que proporciona las mejores herramientas para mantener la jerarquía de diseño superficial es ConstraintLayout.
A continuación, se muestran algunos de los tipos de diseño más comunes integrados en la plataforma Android.

Organiza sus elementos secundarios en una sola fila horizontal o vertical, y crea una barra de desplazamiento si la longitud de la ventana supera la de la pantalla.
Crea listas dinámicas
Cuando el contenido de tu diseño sea dinámico o no esté predeterminado, puedes usar RecyclerView o una subclase de AdapterView.
En general, RecyclerView es la mejor opción, ya que usa la memoria de manera más eficiente que AdapterView.
Entre los diseños comunes posibles con RecyclerView y AdapterView, se incluyen los siguientes:
RecyclerView ofrece más posibilidades y la opción de crear un administrador de diseño personalizado.
Cómo rellenar una vista del adaptador con datos
Puedes completar un AdapterView, como ListView o GridView, vinculando la instancia AdapterView a un Adapter, que recupera datos de una fuente externa y crea un View que representa cada entrada de datos.
Android proporciona varias subclases de Adapter que resultan útiles para recuperar diferentes tipos de datos y generar vistas para un AdapterView. Los dos adaptadores más comunes son los siguientes:
ArrayAdapter- Usa este adaptador cuando la fuente de datos sea un arreglo. De forma predeterminada,
ArrayAdaptercrea una vista para cada elemento de arreglo llamando atoString()en cada elemento y disponiendo los contenidos en unaTextView.Por ejemplo, si tienes un array de cadenas que deseas mostrar en un
ListView, inicializa un nuevoArrayAdapterusando un constructor para especificar el diseño de cada cadena y el array de cadenas:Kotlin
val adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray)
Java
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myStringArray);
Los argumentos para este constructor son los siguientes:
- Tu app
Context - El diseño que contiene un
TextViewpara cada cadena del array - El arreglo de strings
Luego, llama a
setAdapter()en tuListView:Kotlin
val listView: ListView = findViewById(R.id.listview) listView.adapter = adapter
Java
ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter);
Para personalizar el aspecto de cada elemento, puedes anular el método
toString()de los objetos de tu array. Como alternativa, si deseas crear una vista para cada elemento que no sea unaTextView(por ejemplo, si deseas unaImageViewpara cada elemento de arreglo), extiende la claseArrayAdaptery anulagetView()para mostrar el tipo de vista que desees para cada elemento. - Tu app
SimpleCursorAdapter- Usa este adaptador cuando tus datos provengan de un
Cursor. Cuando usesSimpleCursorAdapter, especifica un diseño para cada fila en elCursory qué columnas delCursordeseas insertar en las vistas del diseño que quieras. Por ejemplo, si deseas crear una lista de nombres y números de teléfono de personas, puedes realizar una consulta que muestre unCursorcon una fila para cada persona y columnas para los nombres y los números. Luego, crea un arreglo de cadenas que especifique las columnas delCursorque desees en el diseño para cada resultado y un arreglo de números enteros que especifique las vistas correspondientes en las que se debe colocar cada columna:Kotlin
val fromColumns = arrayOf(ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER) val toViews = intArrayOf(R.id.display_name, R.id.phone_number)
Java
String[] fromColumns = {ContactsContract.Data.DISPLAY_NAME, ContactsContract.CommonDataKinds.Phone.NUMBER}; int[] toViews = {R.id.display_name, R.id.phone_number};
Cuando crees una instancia del
SimpleCursorAdapter, pasa el diseño que se debe usar para cada resultado, elCursorque contiene los resultados y estos dos arrays:Kotlin
val adapter = SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0) val listView = getListView() listView.adapter = adapter
Java
SimpleCursorAdapter adapter = new SimpleCursorAdapter(this, R.layout.person_name_and_number, cursor, fromColumns, toViews, 0); ListView listView = getListView(); listView.setAdapter(adapter);
Luego, el
SimpleCursorAdaptercrea una vista para cada fila en elCursorusando el diseño proporcionado al insertar cada elementofromColumnsen la vistatoViewscorrespondiente.
Si durante el ciclo de vida de tu app cambias los datos subyacentes que lee tu adaptador, llama a notifyDataSetChanged().
Esto notifica a la View adjunta que los datos se modificaron y deben actualizarse.
Cómo controlar eventos de clic
Puedes responder a eventos de clic en cada elemento de una AdapterView implementando la interfaz AdapterView.OnItemClickListener. Por ejemplo:
Kotlin
listView.onItemClickListener = AdapterView.OnItemClickListener { parent, view, position, id -> // Do something in response to the click. }
Java
// Create a message handling object as an anonymous class. private OnItemClickListener messageClickedHandler = new OnItemClickListener() { public void onItemClick(AdapterView parent, View v, int position, long id) { // Do something in response to the click. } }; listView.setOnItemClickListener(messageClickedHandler);
Recursos adicionales
Consulta cómo se usan los diseños en la app de demostración de Sunflower en GitHub.