Puntos clave
- Un elemento de diseño vectorial es un gráfico vectorial definido en un archivo XML como un conjunto de puntos, líneas y curvas, junto con sus datos de color asociados.
- Los elementos de diseño vectoriales son escalables, lo que significa que se puede cambiar su tamaño sin perder calidad de imagen. Esto los hace ideales para usarlos en apps para Android, ya que pueden ayudar a reducir el tamaño de los archivos APK y mejorar el rendimiento.
- Para crear elementos vectoriales dibujables en Android Studio, haz clic con el botón derecho en la carpeta de elementos dibujables de tu proyecto y selecciona New > Vector Asset. También puedes importar archivos SVG a Android Studio como elementos de diseño vectoriales.
Introducción
UnVectorDrawable es un gráfico vectorial definido
en un archivo XML como un conjunto de puntos, líneas y curvas, junto con sus datos de
color asociados. La principal ventaja de usar un elemento de diseño vectorial es la escalabilidad de la imagen. Se puede ajustar sin perder la calidad de imagen, es decir,
se cambia el tamaño del mismo archivo en función de las distintas densidades de pantalla sin afectar la calidad.
De esta manera, se obtienen archivos APK más pequeños y se reducen las tareas de mantenimiento del desarrollador. También puedes
usar imágenes vectoriales para la animación si utilizas varios archivos XML en lugar de diferentes
imágenes para cada resolución de pantalla.
En esta página y en el video a continuación, se brinda una descripción general de cómo crear elementos de diseño vectoriales en XML. Android Studio también puede convertir archivos SVG al formato de elemento de diseño vectorial, como se describe en Cómo agregar gráficos vectoriales de varias densidades.
Android 5.0 (nivel de API 21) fue la primera versión que admitió oficialmente los elementos de diseño vectoriales con VectorDrawable y AnimatedVectorDrawable, pero puedes admitir versiones anteriores con la biblioteca de compatibilidad de Android, que proporciona las clases VectorDrawableCompat y AnimatedVectorDrawableCompat.
Acerca de la clase VectorDrawable
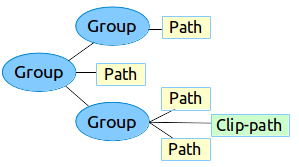
VectorDrawable define un objeto de elemento de diseño estático. Similar al formato SVG, cada gráfico vectorial se define como una jerarquía de árbol, que se compone de objetos path y group.
Cada path contiene la geometría del esquema del objeto y
group contiene los detalles de la transformación. Todas las rutas se dibujan en el mismo orden en que aparecen en el archivo XML.

Figura 1: Ejemplo de jerarquía de un recurso de elemento de diseño vectorial
La herramienta Vector Asset Studio ofrece una forma sencilla de agregar un gráfico vectorial al proyecto como un archivo XML.
Ejemplo de XML
A continuación, se muestra el ejemplo de un archivo XML VectorDrawable que renderiza la imagen
de una batería en modo de carga.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Este XML renderiza la siguiente imagen:

Acerca de la clase AnimatedVectorDrawable
AnimatedVectorDrawable agrega animación a las propiedades de un gráfico
vectorial. Puedes definir un gráfico vectorial animado como tres archivos de recursos separados o como un archivo XML único que define todo el elemento de diseño. Observemos
ambos enfoques para una mejor comprensión: varios archivos XML y archivo XML
único.
Varios archivos XML
Si usas este enfoque, puedes definir tres archivos XML separados:
- Un archivo XML
VectorDrawable -
Un archivo XML
AnimatedVectorDrawableque define elVectorDrawablede destino, las rutas y los grupos de destino para animar, las propiedades y las animaciones definidas como objetosObjectAnimatoroAnimatorSet. - Un archivo XML animador
Ejemplo de varios archivos XML
En los siguientes archivos XML, se muestra la animación de un gráfico vectorial.
- Archivo XML de VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Archivo XML de AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- Archivos XML de animador que se usan en el archivo XML de AnimatedVectorDrawable:
rotation.xmlypath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Archivo XML único
Al utilizar este enfoque, puedes fusionar los archivos XML relacionados en un
archivo XML único a través del formato de conjunto de XML. En el momento de compilar la app, la etiqueta aapt crea recursos separados y hace referencia a ellos en el vector animado. Este enfoque requiere la versión 24 o versiones posteriores de Herramientas de compilación, y el
resultado es retrocompatible.
Ejemplo de un archivo XML único
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Solución de retrocompatibilidad de elementos de diseño vectoriales
Para ofrecer compatibilidad con elementos de diseño vectoriales y elementos de diseño vectoriales animados en dispositivos que ejecutan versiones de plataforma anteriores a Android 5.0 (nivel de API 21), o bien usar las funcionalidades de fillColor, fillType y strokeColor en versiones anteriores a Android 7.0 (nivel de API 24), VectorDrawableCompat y AnimatedVectorDrawableCompat están disponibles a través de dos bibliotecas de compatibilidad: support-vector-drawable y animated-vector-drawable, respectivamente.
Android Studio 1.4 introdujo una compatibilidad limitada para elementos de diseño vectoriales mediante la generación de archivos PNG en el tiempo de compilación. Sin embargo, las bibliotecas de compatibilidad de elementos gráficos vectoriales y elementos gráficos vectoriales animados ofrecen flexibilidad y una amplia compatibilidad: son bibliotecas de compatibilidad, por lo que puedes usarlas con todas las versiones de la plataforma de Android hasta Android 2.1 (nivel de API 7 y versiones posteriores). Para configurar tu app para que use bibliotecas de compatibilidad de vectores, agrega el elemento vectorDrawables a tu archivo build.gradle en el módulo de la app.
Usa el siguiente fragmento de código para configurar el elemento vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Puedes usar VectorDrawableCompat
y
AnimatedVectorDrawableCompat en todos
los dispositivos que ejecutan Android 4.0 (API nivel 14) y versiones posteriores. Por la forma en que Android
carga los elementos de diseño, no todos los sitios que aceptan un ID de elemento de diseño, como un archivo XML, admiten la carga de elementos de diseño vectoriales. El paquete
android.support.v7.appcompat agregó varias
funciones para que sea más sencillo usar elementos de diseño vectoriales. En primer lugar, cuando usas el paquete
android.support.v7.appcompat con
ImageView o con subclases como
ImageButton y
FloatingActionButton, puedes
utilizar el nuevo atributo app:srcCompat para hacer referencia a los elementos de diseño vectoriales
y a cualquier otro elemento de diseño disponible para android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Para cambiar los elementos de diseño en el entorno de ejecución, puedes usar el
método
setImageResource() como antes. El uso de AppCompat
y app:srcCompat es el método más infalible para integrar
elementos de diseño vectoriales a tu app.
La biblioteca de compatibilidad 25.4.0 y las versiones posteriores admiten las siguientes funciones:
- Transformación de ruta (evaluador PathType): Se usa para transformar una ruta en otra.
- Interpolación de ruta: Se usa para definir un interpolador flexible (representado como una ruta) en lugar de los interpoladores definidos por el sistema, como LinearInterpolator.
La versión 26.0.0-beta1 y las posteriores de la biblioteca de compatibilidad admiten las siguientes funciones:
- Movimiento junto con la trayectoria: El objeto de geometría puede moverse, junto con una trayectoria arbitraria, como parte de una animación.
Ejemplo de varios archivos XML que usan la biblioteca de compatibilidad
En los siguientes archivos XML, se muestra el enfoque del uso de múltiples archivos XML para animar un gráfico vectorial.
- Archivo XML de VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Archivo XML de AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- Archivo XML de animador que se usa en el archivo XML de AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Archivo XML único
El siguiente archivo XML muestra el enfoque de usar un archivo XML único
para animar un gráfico vectorial. En el momento de compilar la app, la etiqueta aapt crea recursos separados y hace referencia a ellos en el vector animado. Este enfoque requiere la versión 24 o versiones posteriores de Herramientas de compilación, y el
resultado es retrocompatible.
Ejemplo de un único archivo XML que usa la biblioteca de compatibilidad
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>


