![]()
Un'icona adattiva, o
AdaptiveIconDrawable,
può essere visualizzata in modo diverso a seconda delle funzionalità del singolo dispositivo e dei temi
dell'utente. Le icone adattive vengono utilizzate principalmente dal launcher nella schermata Home,
ma possono essere utilizzate anche nelle scorciatoie, nell'app Impostazioni, nelle finestre di dialogo di condivisione e
nella schermata Panoramica. Le icone adattive vengono utilizzate in tutti i fattori di forma Android.
A differenza delle immagini bitmap, le icone adattive possono adattarsi a diversi casi d'uso:
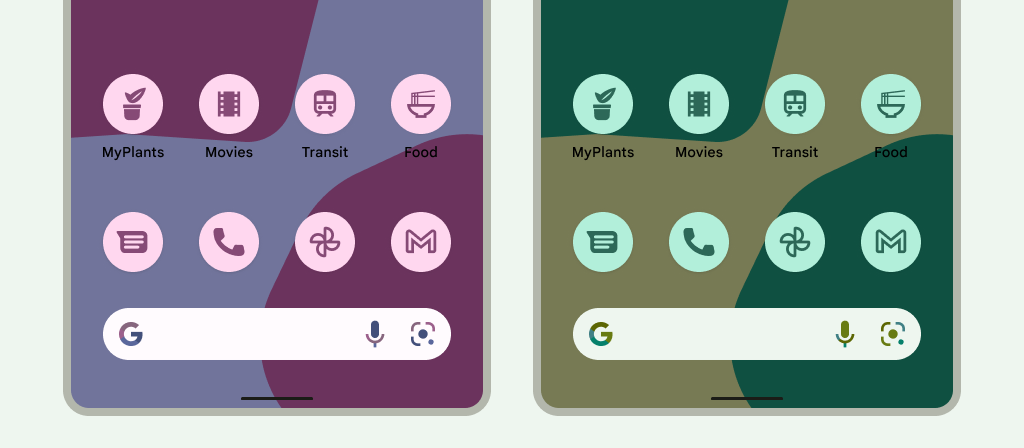
Forme diverse:un'icona adattabile può mostrare una varietà di forme su diversi modelli di dispositivi. Ad esempio, può visualizzare una forma circolare su un dispositivo OEM e un quadrato arrotondato (una forma tra un quadrato e un cerchio) su un altro dispositivo. Ogni OEM del dispositivo deve fornire una maschera che il sistema utilizza per visualizzare tutte le icone adattive con la stessa forma.

Figura 1. Le icone adattive supportano una serie di maschere, che variano da un dispositivo all'altro. Effetti visivi:un'icona adattiva supporta una serie di effetti visivi coinvolgenti, che vengono visualizzati quando gli utenti posizionano o spostano l'icona nella schermata Home.

Figura 2. Esempi di effetti visivi visualizzati da un'icona adattiva. Temi per gli utenti:a partire da Android 13 (livello API 33), gli utenti possono applicare un tema alle loro icone adattive. Se un utente attiva le icone delle app a tema nelle impostazioni di sistema e il launcher supporta questa funzionalità, il sistema utilizza la colorazione dello sfondo e del tema scelti dall'utente per determinare il colore della tinta delle icone delle app per le app che hanno un livello
monochromenell'icona adattiva. A partire da Android 16 QPR 2, Android applica automaticamente i temi alle icone delle app che non forniscono le proprie.
Figura 3. Icone adattive che ereditano lo sfondo e i temi dell'utente. Nei seguenti scenari, la schermata Home non mostra l'icona dell'app a tema e mostra invece l'icona dell'app adattiva o standard:
- Se l'utente non attiva le icone delle app a tema.
- Se la tua app non fornisce un'icona monocromatica e il dispositivo dell'utente esegue una versione di Android precedente ad Android 16 QPR 2.
- Se il launcher non supporta le icone delle app a tema.
Progettare icone adattive
Per assicurarti che l'icona adattiva supporti forme, effetti visivi e temi utente diversi, il design deve soddisfare i seguenti requisiti:
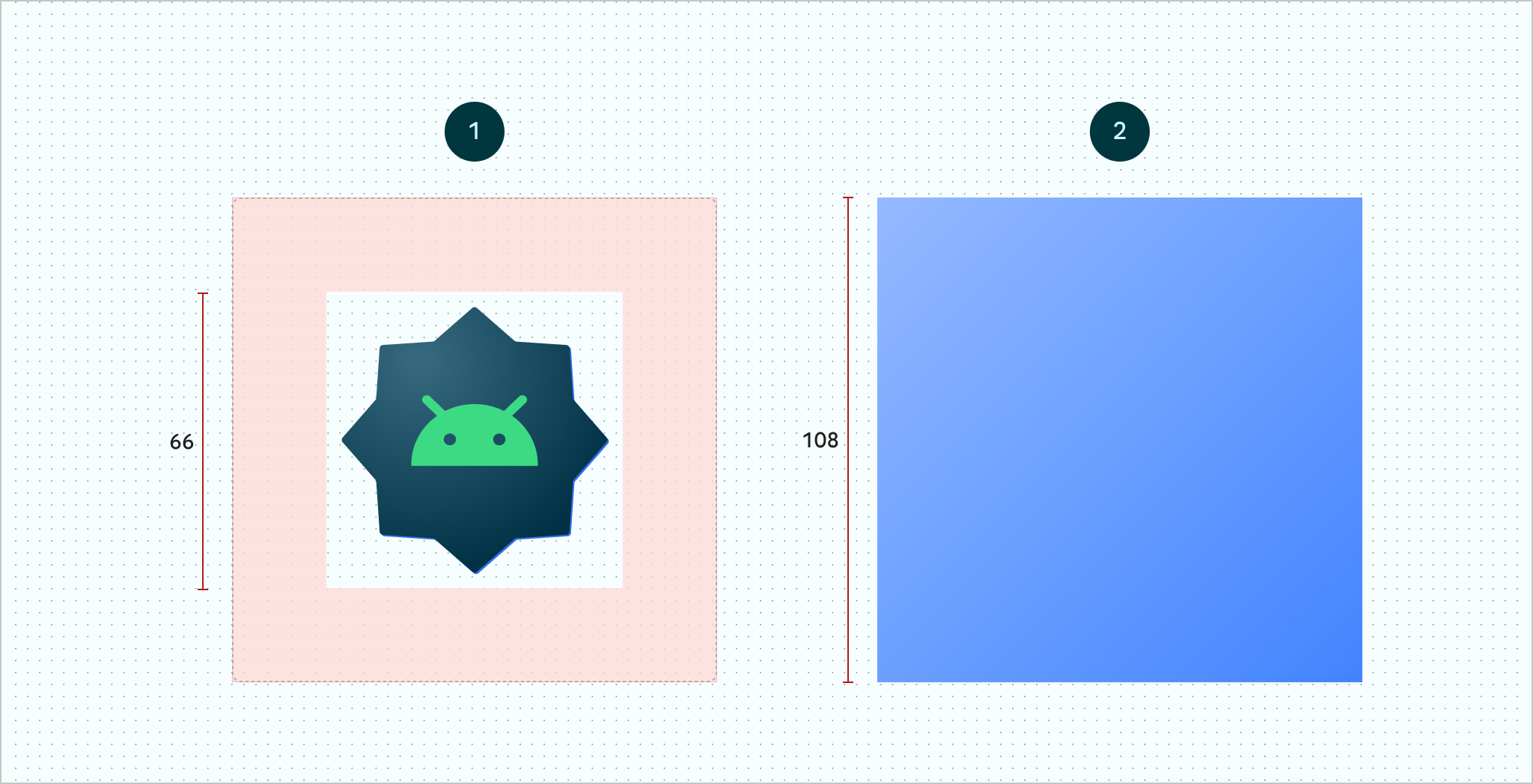
Devi fornire due livelli per la versione a colori dell'icona: uno per il primo piano e uno per lo sfondo. I livelli possono essere vettoriali o bitmap, anche se sono preferibili i vettoriali.

Figura 4. Icone adattive definite utilizzando i livelli di primo piano e di sfondo. La zona di sicurezza 66x66 mostrata è l'area che non viene mai ritagliata da una maschera sagomata definita da un OEM. 
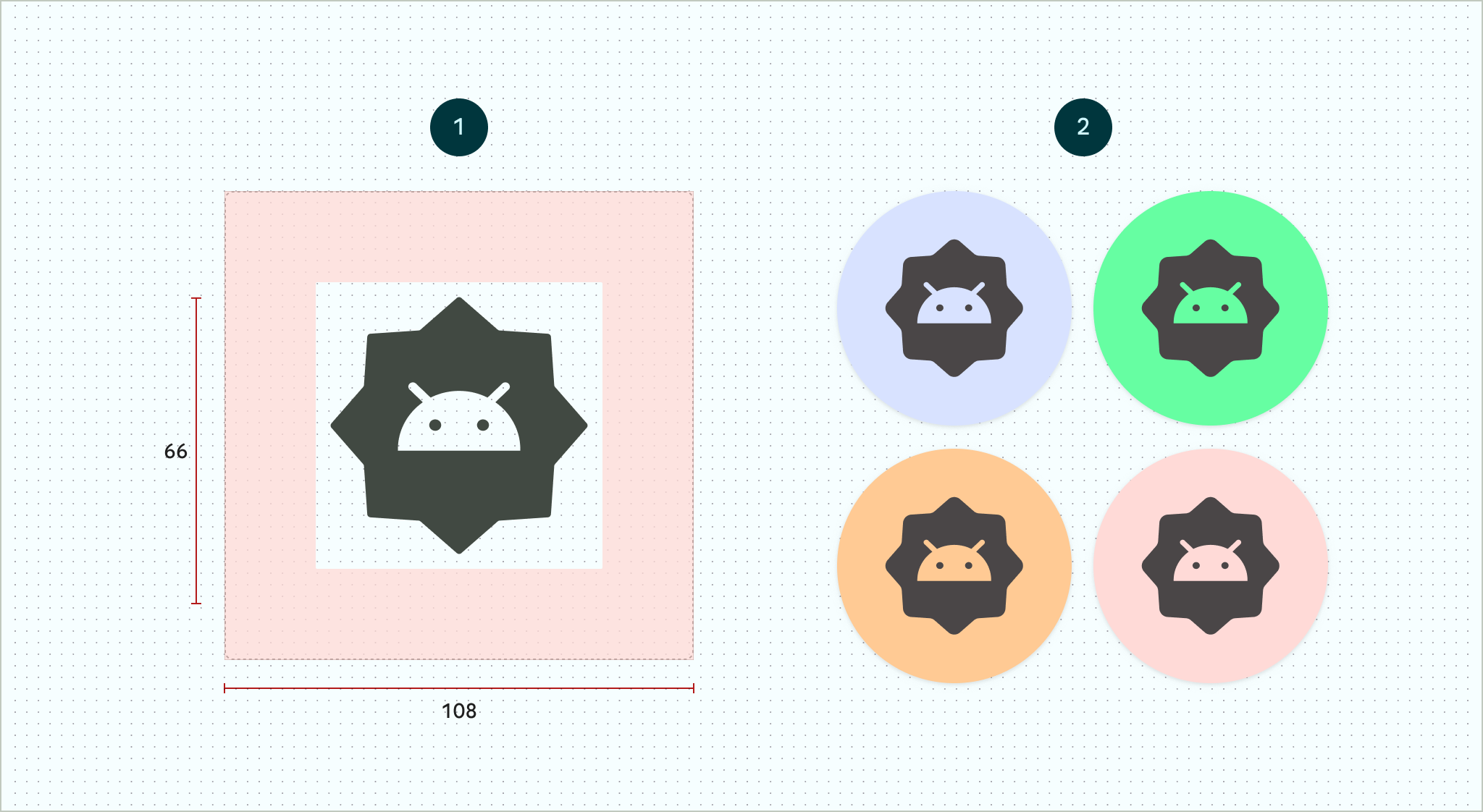
Figura 5. Un esempio di come appaiono insieme i livelli in primo piano e in background con una maschera circolare applicata. Se vuoi supportare i temi utente delle icone delle app, fornisci un singolo livello per la versione monocromatica dell'icona.

Figura 6. Un livello di icone monocromatiche (a sinistra) con esempi di anteprime dei colori (a destra). Ridimensiona tutti i livelli a 108 x 108 dp.
Utilizza icone con bordi puliti. I livelli non devono avere maschere o ombre di sfondo attorno al contorno dell'icona.
Utilizza un logo di almeno 48 x 48 dp. Non deve superare i 66x66 dp, perché i 66x66 dp interni dell'icona vengono visualizzati all'interno dell'area visibile mascherata.
I 18 dp esterni su ciascuno dei quattro lati dei livelli sono riservati al mascheramento e alla creazione di effetti visivi come parallasse o pulsazione.
Per scoprire come creare icone adattive utilizzando Android Studio, consulta il nostro template Figma per le icone delle app per Android o la documentazione di Android Studio per la creazione di icone di avvio. Inoltre, consulta il post del blog Progettazione di icone adattive .
Aggiungere l'icona adattiva all'app
Le icone adattive, come quelle non adattive, vengono specificate utilizzando l'attributo
android:icon nel manifest
dell'app.
Un attributo facoltativo, android:roundIcon, viene utilizzato dai launcher che rappresentano
app con icone circolari e può essere utile se l'icona dell'app include uno
sfondo circolare come parte fondamentale del suo design. Questi launcher devono
generare icone delle app applicando una maschera circolare a android:roundIcon e questa
garanzia potrebbe consentirti di ottimizzare l'aspetto dell'icona dell'app, ad esempio
ingrandendo leggermente il logo e assicurandoti che, una volta ritagliato, lo
sfondo circolare sia a pagina intera.
Il seguente snippet di codice illustra entrambi gli attributi, ma la maggior parte delle app
specifica solo android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Poi, salva l'icona adattiva in res/mipmap-anydpi-v26/ic_launcher.xml. Utilizza
l'elemento <adaptive-icon> per definire le risorse dei livelli di primo piano, sfondo e
monocromatico per le tue icone. Gli elementi interni <foreground>,
<background> e <monochrome> supportano sia
le immagini vettoriali che quelle bitmap.
L'esempio seguente mostra come definire gli elementi <foreground>, <background> e
<monochrome> all'interno di <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
I livelli in primo piano e monocromatico utilizzano lo stesso drawable. Tuttavia, se necessario, puoi creare risorse disegnabili separate per ogni livello.
Puoi anche definire le risorse disegnabili come elementi incorporandole negli elementi
<foreground>, <background> e <monochrome>. Il seguente
snippet mostra un esempio di come eseguire questa operazione con la risorsa disegnabile in primo piano.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Se vuoi applicare la stessa maschera ed effetto visivo alle scorciatoie come alle normali icone adattive, utilizza una delle seguenti tecniche:
- Per le scorciatoie statiche, utilizza l'elemento
<adaptive-icon>. - Per le scorciatoie dinamiche, chiama il metodo
createWithAdaptiveBitmap()quando le crei.
Per ulteriori informazioni sull'implementazione delle icone adattive, consulta Implementazione delle icone adattive. Per ulteriori informazioni sulle scorciatoie, vedi Panoramica delle scorciatoie delle app.
Risorse aggiuntive
Consulta le seguenti risorse per ulteriori informazioni sulla progettazione e l'implementazione delle icone adattive.
- Modello di pagina della community di Figma
- Informazioni sulle icone adattive di Android
- Progettare icone adattive
- Implementare le icone adattive
- Creare icone delle app in Android Studio
- Specifiche relative alla struttura delle icone Google Play
