La conception de l'interface utilisateur de votre application n'est pas liée à un facteur de forme d'appareil en particulier. Les applications Android doivent s'adapter à différents types d'appareils, des téléphones 4 pouces aux téléviseurs 50 pouces, en passant par les appareils sous ChromeOS dotés de fenêtres redimensionnables.
L'interface utilisateur de votre application est conçue à l'intérieur d'une fenêtre dont la taille peut changer à volonté. Vous utilisez des qualificateurs de ressources afin de proposer une série de mises en page pour différentes tailles de fenêtre. Ces différences peuvent être dues à des contraintes de taille de l'écran de l'appareil ou à l'utilisation du mode multifenêtre pour modifier la taille de la fenêtre.
Concevoir du contenu adaptatif
Vous voulez offrir une expérience riche à tous vos utilisateurs. Vous devez donc faire en sorte que chaque écran de votre application exploite pleinement l'espace d'affichage de fenêtre dont vous disposez.
Par exemple, une application s'exécutant dans une fenêtre qui occupe toute la largeur d'un écran de téléphone peut masquer les détails d'un contenu en mode multifenêtre. Elle peut également étendre son interface utilisateur pour proposer davantage de contenu lorsqu'elle s'exécute dans une fenêtre qui occupe toute la largeur de l'écran d'un appareil sous ChromeOS.
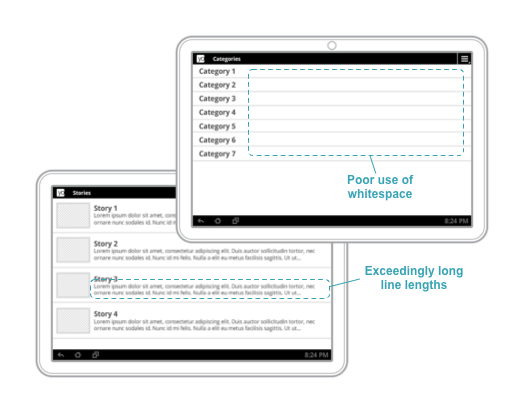
En plus de répondre aux attentes des utilisateurs, il est souvent nécessaire de proposer davantage de contenu sur des appareils plus grands pour éviter de laisser trop d'espaces blancs ou d'introduire involontairement des interactions gênantes. L'image suivante représente certains des problèmes qui peuvent se produire en adaptant une interface utilisateur à une fenêtre plus grande :

Figure 1 : Si le contenu est insuffisant dans les fenêtres larges, des espaces blancs gênants et des lignes trop longues peuvent apparaître.
Pour en savoir plus sur la conception d'expériences de navigation adaptatives, consultez la section Navigation pour les interfaces utilisateur adaptatives.
Proposer des expériences utilisateur personnalisées
Il est important de proposer des expériences uniques qui dépassent le simple élargissement de vos affichages de contenu pour remplir l'espace disponible. Vous pouvez personnaliser les interfaces utilisateur afin d'offrir l'expérience utilisateur idéale pour chaque taille de fenêtre, même avec des mises en page et des widgets complètement différents.
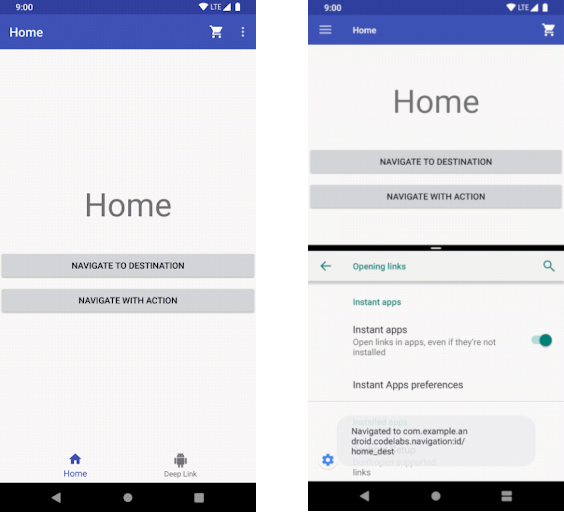
Dans l'image 2, un BottomNavigationView est utilisé comme navigation de haut niveau lorsque l'espace vertical approprié est suffisant. Lorsque la fenêtre est réduite, comme illustré à droite de l'image, la navigation de haut niveau est plutôt implémentée à l'aide d'un DrawerLayout.

Figure 2. La barre de navigation inférieure est remplacée par un panneau de navigation lorsque l'espace vertical est limité.
Autres exemples :
- Un
Toolbarpeut afficher ou masquer des éléments du menu d'actions en fonction de la quantité d'espace disponible. - Un
RecyclerView.LayoutManagerpeut modifier le nombre de ses segments pour exploiter pleinement la taille d'une fenêtre. - Plus vous disposez d'espace, plus vous pouvez augmenter le niveau de détails pour les vues personnalisées.
Toutes ces solutions garantissent que vos utilisateurs bénéficient d'une expérience optimale quel que soit l'appareil sur lequel ils exécutent votre application.
Vous trouverez d'autres exemples de modèles et d'idées de mises en page adaptatives sur material.io.
