El diseño de la IU de tu app no está vinculado a un factor de forma de dispositivo en particular. Las aplicaciones para Android deben adaptarse a diferentes tipos de dispositivos: desde teléfonos celulares de 4 pulgadas y TVs de 50 pulgadas hasta dispositivos ChromeOS con ventanas que pueden cambiar de tamaño.
La interfaz de usuario de tu app se dibuja dentro de una ventana, cuyo tamaño puede cambiar cuando se desee. Utiliza calificadores de recursos a fin de proporcionar diferentes diseños para distintos tamaños de ventana. Esas diferencias pueden deberse a limitaciones en el tamaño de la pantalla del dispositivo, o bien el usuario puede impulsarlas mediante el modo multiventana para cambiar el tamaño de la ventana.
Cómo diseñar contenido responsivo
Debes proporcionar una buena experiencia a todos los usuarios, por lo que cada pantalla de la app debe aprovechar al máximo el espacio disponible.
Por ejemplo, una app que se ejecuta en una ventana que ocupa todo el ancho de la pantalla de un teléfono quizá oculte detalles de cierto contenido cuando se active el modo multiventana y podría expandir su interfaz de usuario para proporcionar más contenido cuando se ejecute en una ventana que ocupe todo el ancho de la pantalla de un dispositivo ChromeOS.
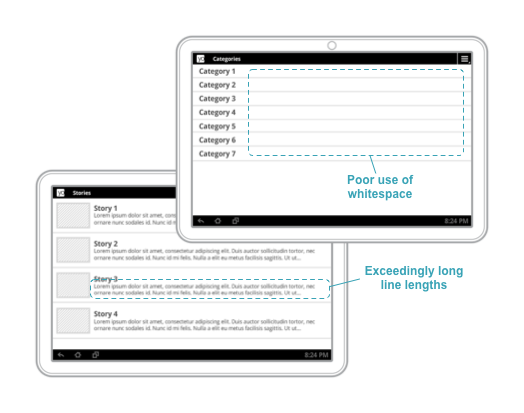
Además de abordar estas expectativas de los usuarios, a menudo es necesario proporcionar más contenido en dispositivos más grandes para evitar dejar demasiado espacio en blanco o introducir interacciones incómodas involuntariamente. En la siguiente figura, se presentan algunos de los problemas que pueden surgir cuando se adapta un diseño de interfaz de usuario para una ventana más grande:

Figura 1: Si no hay suficiente contenido en las ventanas de ancho grande, se producen espacios en blanco que son incómodos y longitudes de línea demasiado largas
Si obtener más información para diseñar experiencias de navegación responsivas, consulta Navegación para IU responsivas.
Cómo proporcionar experiencias del usuario personalizadas
Es importante proporcionar experiencias únicas que vayan más allá de la expansión de tus vistas de contenido a los efectos de llenar el espacio disponible. Puedes personalizar las interfaces de usuario con el objetivo de brindar la experiencia del usuario ideal para tamaños de ventana determinados, incluso con diseños y widgets completamente diferentes.
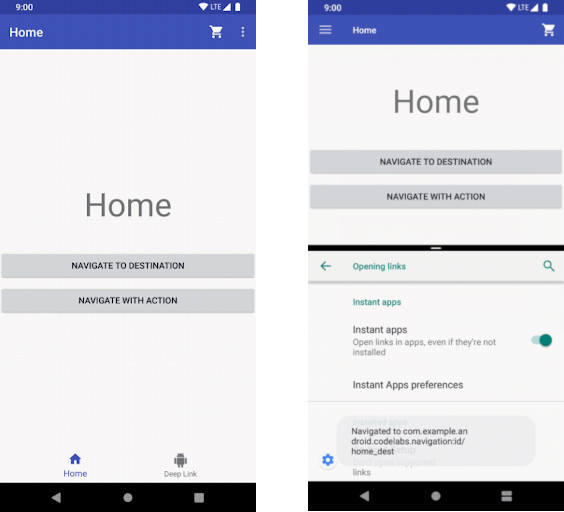
En la Figura 2, se utiliza un BottomNavigationView como navegación de nivel superior cuando hay espacio vertical adecuado para hacerlo. Cuando se reduce el tamaño de la ventana, como se muestra en el lado derecho de la figura, la navegación de nivel superior se implementa mediante un DrawerLayout.

Figura 2: La barra de navegación inferior se reemplaza por un panel lateral de navegación cuando el espacio vertical es limitado
A continuación, puedes ver algunos otros ejemplos:
- Una
Toolbarpuede mostrar u ocultar elementos del menú de acciones según la cantidad de espacio disponible. - Un
RecyclerView.LayoutManagerpodría cambiar su recuento de intervalo para aprovechar al máximo el tamaño de una ventana. - Puedes aumentar la cantidad de detalles que muestras en las vistas personalizadas, ya que tienes más espacio para hacerlo.
Estas son todas excelentes maneras de asegurarte de que los usuarios tengan grandes experiencias dondequiera que estén ejecutando tu app.
Puedes encontrar más ejemplos de ideas y patrones de diseños responsivos para diseños adaptativos en material.io.

