คอมโพเนนต์การนำทางช่วยให้คุณสามารถเพิ่มทั้งคุณสมบัติและดูภาพเคลื่อนไหวลงใน การดำเนินการ หากต้องการสร้างภาพเคลื่อนไหวของคุณเอง โปรดดูที่ แหล่งข้อมูลเกี่ยวกับภาพเคลื่อนไหว
การไปยังส่วนต่างๆ ยังมีภาพเคลื่อนไหวเริ่มต้นหลายรายการเพื่อช่วยให้คุณเริ่มต้นใช้งานได้อีกด้วย หากต้องการเพิ่ม เป็นภาพเคลื่อนไหวได้โดยทำดังนี้
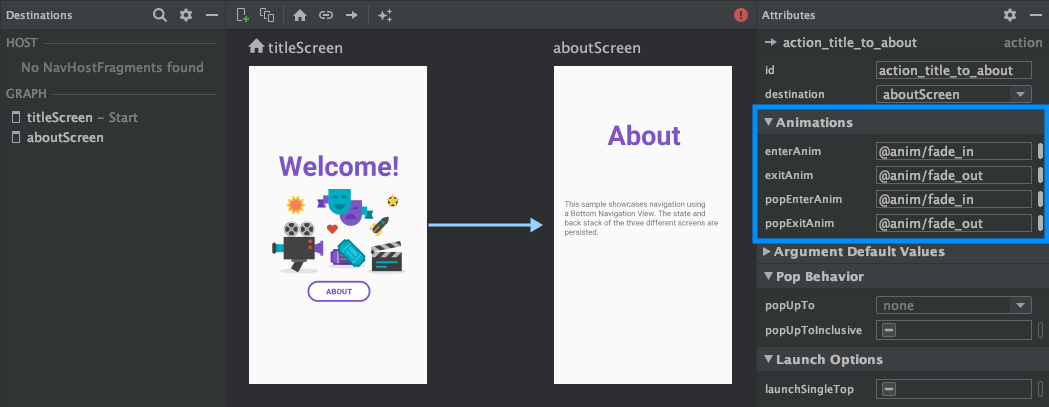
- ในตัวแก้ไขการนำทาง ให้คลิกการทำงานที่ภาพเคลื่อนไหวควร เกิดขึ้น
- ในส่วนภาพเคลื่อนไหวของแผงแอตทริบิวต์ ให้คลิกเมนูแบบเลื่อนลง
ลูกศรข้างภาพเคลื่อนไหวที่ต้องการเพิ่ม คุณสามารถเลือกระหว่าง
ประเภทต่อไปนี้
- การป้อนจุดหมาย
- การออกจากปลายทาง
- การป้อนปลายทางผ่าน แอ็กชันป๊อป ที่จะแสดงปลายทางเพิ่มเติมออกจากแบ็กสแต็กขณะนำทาง
- การออกจากปลายทางผ่านการดำเนินการของป๊อปอัป
- เลือกภาพเคลื่อนไหวจากรายการภาพเคลื่อนไหวของโปรเจ็กต์ที่ปรากฏขึ้น

เมื่อเพิ่มภาพเคลื่อนไหวแล้ว ให้คลิกแท็บข้อความเพื่อสลับเป็นข้อความ XML
XML สำหรับภาพเคลื่อนไหวจะปรากฏใน
องค์ประกอบ <action> ในตัวอย่างต่อไปนี้ specifyAmountFragment คือค่า
ปลายทางต้นทางสำหรับการดำเนินการ confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
เพิ่มการเปลี่ยนองค์ประกอบที่แชร์ระหว่างปลายทาง
เมื่อมีการแชร์มุมมองระหว่างปลายทาง 2 แห่ง คุณสามารถใช้ การเปลี่ยนองค์ประกอบที่แชร์ เพื่อกำหนดลักษณะการเปลี่ยนมุมมองเมื่อ การนำทางจากจุดหมายหนึ่งไปยังอีกจุดหมายหนึ่ง องค์ประกอบแบบใช้ร่วมกันในการเปลี่ยนภาพ เป็นส่วนหนึ่งของเฟรมเวิร์กการเปลี่ยน
องค์ประกอบที่แชร์จะได้รับการจัดเตรียมแบบเป็นโปรแกรมแทนที่จะดำเนินการผ่าน
ไฟล์ XML การไปยังส่วนต่างๆ ปลายทางของกิจกรรมและส่วนย่อยแต่ละรายการมีคลาสย่อย
ของNavigator.Extras
อินเทอร์เฟซที่ยอมรับตัวเลือกเพิ่มเติมสำหรับการนำทาง รวมทั้ง
จากองค์ประกอบเหล่านี้ คุณผ่าน Extras เหล่านี้ได้เมื่อโทร
navigate()
องค์ประกอบที่แชร์จะเปลี่ยนเป็นปลายทางของส่วนย่อย
FragmentNavigator.Extras
ช่วยให้คุณสามารถจับคู่องค์ประกอบที่แชร์จากปลายทางหนึ่งไปยังปลายทางถัดไป
ตามชื่อการเปลี่ยน คล้ายกับการใช้
FragmentTransaction.addSharedElement()
จากนั้น คุณสามารถส่งต่อบริการเสริมไปยัง navigate() ตามที่แสดงไว้ใน
ตัวอย่าง:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
องค์ประกอบที่แชร์จะเปลี่ยนเป็นปลายทางของกิจกรรม
กิจกรรมจะใช้ ActivityOptionsCompat เพื่อควบคุมการเปลี่ยนองค์ประกอบที่แชร์ตามรายละเอียดในเอกสารประกอบของเริ่มกิจกรรมด้วยองค์ประกอบที่แชร์ และดังที่แสดงในตัวอย่างด้านล่าง
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
ใช้ภาพเคลื่อนไหวแบบป๊อปกับการเปลี่ยนกิจกรรม
เมื่อคุณไปยังหรือจาก Activity ระบบจะไม่ใช้ภาพเคลื่อนไหวแบบป๊อป
โดยอัตโนมัติ แต่คุณจะต้องโทรหา
ActivityNavigator.applyPopAnimationsToPendingTransition()
จากปลายทาง Activity เป้าหมายที่ภาพเคลื่อนไหวควรเกิดขึ้น:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }
