การเปลี่ยนกิจกรรมในแอป Material Design จะช่วยเชื่อมโยงภาพระหว่างสถานะต่างๆ ผ่านการเคลื่อนไหวและการเปลี่ยนรูปแบบระหว่างองค์ประกอบทั่วไป คุณสามารถระบุภาพเคลื่อนไหวที่กำหนดเองสำหรับทรานซิชันของการเข้าและออก รวมถึงทรานซิชันขององค์ประกอบที่แชร์ระหว่างกิจกรรม
รูปที่ 1 ทรานซิชันที่มีองค์ประกอบที่ใช้ร่วมกัน
- ทรานซิชันเข้าจะกำหนดวิธีที่มุมมองในกิจกรรมจะเข้าสู่ฉาก เช่น ในทรานซิชัน
explodeเข้า มุมมองจะเข้าสู่ฉากจากภายนอกและบินเข้าด้านในไปยังตรงกลางของหน้าจอ - ทรานซิชันออกจะกำหนดวิธีที่มุมมองในกิจกรรมออกจากฉาก เช่น ในทรานซิชันออก
explodeมุมมองจะออกจากฉากโดยออกจากตรงกลาง - การเปลี่ยนองค์ประกอบที่แชร์จะกําหนดวิธีเปลี่ยนมุมมองที่แชร์ระหว่าง 2 กิจกรรม ตัวอย่างเช่น หากกิจกรรม 2 รายการมีรูปภาพเดียวกันในตำแหน่งและขนาดที่แตกต่างกัน
changeImageTransformการเปลี่ยนองค์ประกอบที่ใช้ร่วมกันจะแปลและปรับขนาดรูปภาพให้สอดคล้องกันระหว่างกิจกรรมเหล่านี้อย่างราบรื่น
Android รองรับทรานซิชันเข้าและออกต่อไปนี้
explode: เลื่อนมุมมองเข้าหรือออกจากจุดศูนย์กลางของฉากslide: เลื่อนมุมมองเข้าหรือออกจากขอบด้านใดด้านหนึ่งของฉากfade: เพิ่มหรือนำมุมมองออกจากฉากโดยเปลี่ยนระดับการทึบแสง
ระบบรองรับทรานซิชันที่ขยายคลาส Visibility เป็นทรานซิชันเข้าหรือออก
ดูข้อมูลเพิ่มเติมได้ที่การอ้างอิง API สำหรับคลาส Transition
Android ยังรองรับการเปลี่ยนองค์ประกอบที่ใช้ร่วมกันเหล่านี้ด้วย
changeBounds: สร้างภาพเคลื่อนไหวการเปลี่ยนแปลงในขอบเขตเลย์เอาต์ของมุมมองเป้าหมายchangeClipBounds: แสดงภาพเคลื่อนไหวการเปลี่ยนแปลงขอบเขตคลิปของมุมมองเป้าหมายchangeTransform: ทำให้การเปลี่ยนแปลงขนาดและการหมุนของมุมมองเป้าหมายเคลื่อนไหวchangeImageTransform: ทำให้การเปลี่ยนแปลงขนาดและมาตราส่วนรูปภาพเป้าหมายเคลื่อนไหว
เมื่อเปิดใช้การเปลี่ยนกิจกรรมในแอป การเปลี่ยนแบบเฟดเข้า/ออกเริ่มต้นจะเปิดใช้งานระหว่างกิจกรรมที่เข้าสู่และออกจากแอป

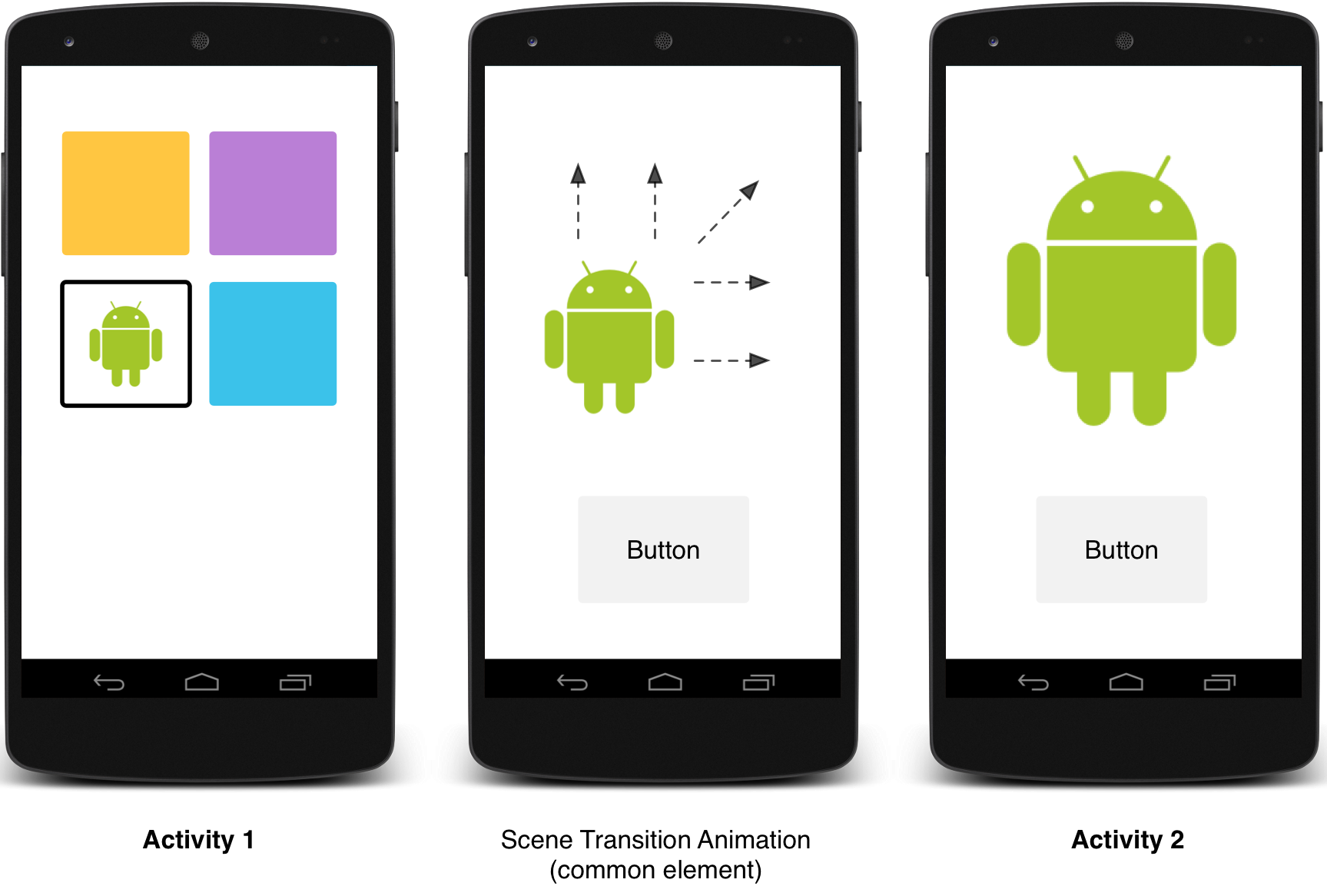
รูปที่ 2 การเปลี่ยนฉากที่มีองค์ประกอบที่ใช้ร่วมกัน 1 รายการ
ดูตัวอย่างโค้ดที่สร้างภาพเคลื่อนไหวระหว่างกิจกรรมโดยใช้องค์ประกอบที่แชร์ได้ที่ ActivitySceneTransitionBasic
ตรวจสอบเวอร์ชันของระบบ
API การเปลี่ยนกิจกรรมพร้อมใช้งานใน Android 5.0 (API 21) ขึ้นไป หากต้องการคงความเข้ากันได้กับ Android เวอร์ชันเก่า ให้ตรวจสอบ version ระบบ ขณะรันไทม์ก่อนที่จะเรียกใช้ API สำหรับฟีเจอร์เหล่านี้
Kotlin
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Java
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
ระบุทรานซิชันที่กำหนดเอง
ก่อนอื่น ให้เปิดใช้การเปลี่ยนเนื้อหาของหน้าต่างด้วยandroid:windowActivityTransitions
แอตทริบิวต์เมื่อคุณกำหนดสไตล์ที่รับค่ามาจากธีม Material นอกจากนี้ คุณยังระบุการเปลี่ยนองค์ประกอบที่เข้ามา ออก และที่แชร์ได้ในคําจํากัดความของสไตล์
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
การเปลี่ยน change_image_transform ในตัวอย่างนี้มีการกําหนดดังนี้
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
องค์ประกอบ changeImageTransform สอดคล้องกับคลาส ChangeImageTransform ดูข้อมูลเพิ่มเติมได้ที่ข้อมูลอ้างอิง API สำหรับ Transition
หากต้องการเปิดใช้การเปลี่ยนเนื้อหาของหน้าต่างในโค้ดแทน ให้เรียกใช้ฟังก์ชัน ดังนี้
Window.requestFeature()
Kotlin
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Java
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
หากต้องการระบุทรานซิชันในโค้ด ให้เรียกใช้ฟังก์ชันเหล่านี้กับออบเจ็กต์ Transition
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
ฟังก์ชัน setExitTransition() และ setSharedElementExitTransition() จะกําหนดการเปลี่ยนสถานะออกสําหรับกิจกรรมการเรียก ฟังก์ชัน setEnterTransition() และ
setSharedElementEnterTransition() จะกําหนดการเปลี่ยนผ่าน "เข้า" สําหรับกิจกรรมที่เรียก
หากต้องการใช้ทรานซิชันอย่างเต็มประสิทธิภาพ คุณต้องเปิดใช้ทรานซิชันเนื้อหาในหน้าต่างทั้งในกิจกรรมที่เรียกให้แสดงและกิจกรรมที่เรียกให้แสดง มิเช่นนั้น กิจกรรมการโทรจะเริ่มทรานซิชันการออก แต่คุณจะเห็นทรานซิชันของหน้าต่าง เช่น การปรับขนาดหรือเลือนออก
หากต้องการเริ่มทรานซิชัน "เข้า" โดยเร็วที่สุด ให้ใช้ฟังก์ชัน Window.setAllowEnterTransitionOverlap() ในกิจกรรมที่เรียก วิธีนี้ช่วยให้ทรานซิชันของช่วงอินโทรดูน่าสนใจยิ่งขึ้น
เริ่มกิจกรรมโดยใช้ทรานซิชัน
หากคุณเปิดใช้ทรานซิชันและตั้งค่าทรานซิชันออกสําหรับกิจกรรมหนึ่ง ทรานซิชันจะเปิดใช้งานเมื่อคุณเปิดกิจกรรมอื่น ดังนี้
Kotlin
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Java
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
หากคุณตั้งค่าทรานซิชัน "เข้า" สําหรับกิจกรรมที่ 2 ทรานซิชันนั้นจะเปิดใช้งานเมื่อกิจกรรมเริ่มต้นด้วย หากต้องการปิดใช้ทรานซิชันเมื่อคุณเริ่มกิจกรรมอื่น ให้ระบุกลุ่มตัวเลือก null
เริ่มกิจกรรมด้วยองค์ประกอบที่แชร์
หากต้องการสร้างภาพเคลื่อนไหวการเปลี่ยนหน้าจอระหว่างกิจกรรม 2 รายการที่มีองค์ประกอบที่แชร์ ให้ทําดังนี้
- เปิดใช้การเปลี่ยนเนื้อหาหน้าต่างในธีม
- ระบุการเปลี่ยนองค์ประกอบที่แชร์ในสไตล์ของคุณ
- กําหนดการเปลี่ยนเป็นทรัพยากร XML
- ตั้งชื่อทั่วไปให้กับองค์ประกอบที่แชร์ในเลย์เอาต์ทั้ง 2 รูปแบบด้วยแอตทริบิวต์
android:transitionName - ใช้ฟังก์ชัน
ActivityOptions.makeSceneTransitionAnimation()
Kotlin
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Java
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
สําหรับมุมมองแบบไดนามิกที่แชร์ซึ่งคุณสร้างในโค้ด ให้ใช้ฟังก์ชัน View.setTransitionName() เพื่อระบุชื่อองค์ประกอบทั่วไปในทั้ง 2 กิจกรรม
หากต้องการเปลี่ยนภาพเคลื่อนไหวการเปลี่ยนฉากกลับเมื่อคุณทำกิจกรรมที่ 2 เสร็จแล้ว ให้เรียกใช้ฟังก์ชัน Activity.finishAfterTransition() แทน Activity.finish()
เริ่มกิจกรรมที่มีองค์ประกอบที่แชร์หลายรายการ
หากต้องการสร้างภาพเคลื่อนไหวการเปลี่ยนฉากระหว่างกิจกรรม 2 รายการที่มีองค์ประกอบที่แชร์มากกว่า 1 รายการ ให้กําหนดองค์ประกอบที่แชร์ในเลย์เอาต์ทั้ง 2 รายการด้วยแอตทริบิวต์ android:transitionName หรือใช้ฟังก์ชัน View.setTransitionName() ในทั้ง 2 กิจกรรม แล้วสร้างออบเจ็กต์ ActivityOptions ดังนี้
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));


