Navigasi menjelaskan cara pengguna berpindah-pindah di aplikasi Anda. Pengguna berinteraksi dengan elemen UI, biasanya dengan mengetuk atau mengkliknya, dan aplikasi merespons dengan menampilkan konten baru. Jika ingin kembali ke konten sebelumnya, pengguna dapat menggunakan gestur kembali atau mengetuk tombol kembali.
Membuat model status navigasi
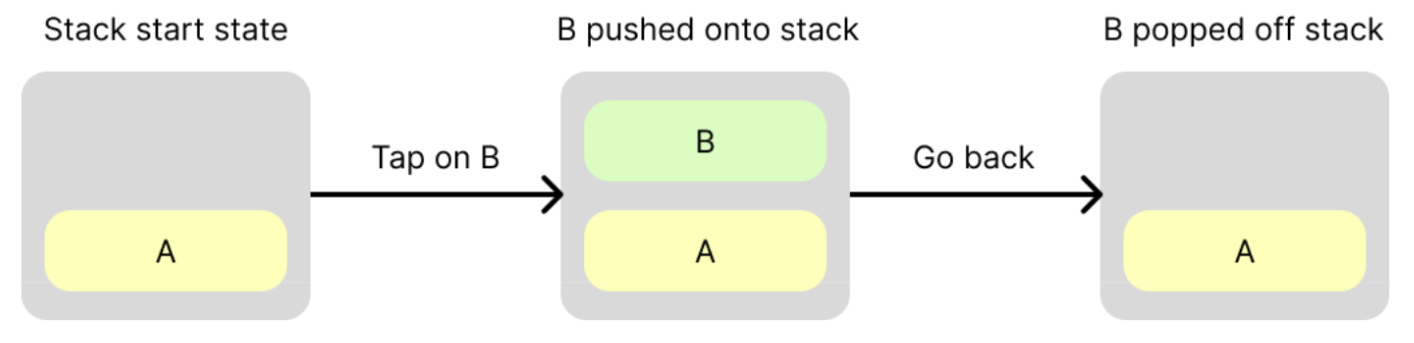
Cara mudah untuk memodelkan perilaku ini adalah dengan tumpukan konten. Saat pengguna menavigasi maju ke konten baru, konten tersebut akan didorong ke bagian atas stack. Saat mereka kembali dari konten tersebut, konten tersebut akan dikeluarkan dari tumpukan dan konten sebelumnya akan ditampilkan. Dalam istilah navigasi, tumpukan ini biasanya disebut sebagai tumpukan kembali karena merepresentasikan konten yang dapat dikembalikan oleh pengguna.

Membuat back stack
Di Navigasi 3, data sebelumnya sebenarnya tidak berisi konten. Sebagai gantinya, referensi ke konten, yang dikenal sebagai kunci, ada di dalamnya. Kunci dapat berupa jenis apa pun, tetapi biasanya berupa class data serial yang sederhana. Penggunaan referensi, bukan konten, memiliki manfaat berikut:
- Navigasi mudah dilakukan dengan mendorong tombol ke data sebelumnya.
- Selama kunci dapat diserialisasi, data sebelumnya dapat disimpan ke penyimpanan persisten, sehingga dapat bertahan saat terjadi perubahan konfigurasi dan proses berhenti. Hal ini penting karena pengguna berharap untuk keluar dari aplikasi Anda, kembali ke aplikasi tersebut nanti, dan melanjutkan dari bagian yang mereka tinggalkan dengan konten yang sama yang ditampilkan. Lihat Menyimpan data sebelumnya untuk mengetahui informasi selengkapnya.
Konsep utama dalam Navigation 3 API adalah Anda memiliki data sebelumnya. Perpustakaan:
- Mengharapkan tumpukan kembali Anda menjadi
List<T>yang didukung status snapshot, denganTadalah jenis tumpukan kembalikeys. Anda dapat menggunakanAnyatau Anda dapat memberikan kunci Anda sendiri yang lebih kuat. Saat Anda melihat istilah "push" atau "pop", penerapan yang mendasarinya adalah menambahkan atau menghapus item dari akhir daftar. - Mengamati tumpukan kembali Anda dan mencerminkan statusnya di UI menggunakan
NavDisplay.
Contoh berikut menunjukkan cara membuat kunci dan tumpukan kembali, serta mengubah tumpukan kembali sebagai respons terhadap peristiwa navigasi pengguna:
// Define keys that will identify content data object ProductList data class ProductDetail(val id: String) @Composable fun MyApp() { // Create a back stack, specifying the key the app should start with val backStack = remember { mutableStateListOf<Any>(ProductList) } // Supply your back stack to a NavDisplay so it can reflect changes in the UI // ...more on this below... // Push a key onto the back stack (navigate forward), the navigation library will reflect the change in state backStack.add(ProductDetail(id = "ABC")) // Pop a key off the back stack (navigate back), the navigation library will reflect the change in state backStack.removeLastOrNull() }
Menyelesaikan kunci ke konten
Konten dimodelkan di Navigation 3 menggunakan NavEntry, yang merupakan class
yang berisi fungsi composable. Tindakan ini merepresentasikan tujuan - satu bagian
konten yang dapat digunakan pengguna untuk berpindah ke depan dan kembali dari.
NavEntry juga dapat berisi metadata - informasi tentang konten. Metadata ini dapat dibaca oleh objek penampung, seperti NavDisplay, untuk membantu objek tersebut memutuskan cara menampilkan konten NavEntry. Misalnya, metadata dapat
digunakan untuk mengganti animasi default untuk NavEntry tertentu. NavEntry
metadata adalah peta kunci String ke nilai Any, yang menyediakan penyimpanan
data serbaguna.
Untuk mengonversi key menjadi NavEntry, buat Penyedia Entri. Ini adalah
fungsi yang menerima key dan menampilkan NavEntry untuk key tersebut. Biasanya ditentukan sebagai parameter lambda saat membuat NavDisplay.
Ada dua cara untuk membuat Penyedia Entri, yaitu dengan membuat fungsi lambda secara langsung, atau dengan menggunakan DSL entryProvider.
Membuat fungsi Penyedia Entri secara langsung
Anda biasanya membuat fungsi Penyedia Entri menggunakan pernyataan when, dengan
cabang untuk setiap kunci Anda.
entryProvider = { key -> when (key) { is ProductList -> NavEntry(key) { Text("Product List") } is ProductDetail -> NavEntry( key, metadata = mapOf("extraDataKey" to "extraDataValue") ) { Text("Product ${key.id} ") } else -> { NavEntry(Unit) { Text(text = "Invalid Key: $it") } } } }
Menggunakan DSL entryProvider
DSL entryProvider dapat menyederhanakan fungsi lambda Anda dengan menghindari kebutuhan
untuk menguji setiap jenis kunci, dan membuat NavEntry untuk setiap jenis kunci.
Gunakan fungsi builder entryProvider untuk melakukannya. Fungsi ini juga mencakup perilaku penggantian
default (menampilkan error) jika kunci tidak ditemukan.
entryProvider = entryProvider { entry<ProductList> { Text("Product List") } entry<ProductDetail>( metadata = mapOf("extraDataKey" to "extraDataValue") ) { key -> Text("Product ${key.id} ") } }
Perhatikan hal berikut dari cuplikan:
entrydigunakan untuk menentukanNavEntrydengan jenis dan konten composable tertentuentrymenerima parametermetadatauntuk menetapkanNavEntry.metadata
Menampilkan data sebelumnya
Back stack mewakili status navigasi aplikasi Anda. Setiap kali back stack
berubah, UI aplikasi harus mencerminkan status back stack baru. Di Navigation 3, NavDisplay
mengamati tumpukan kembali Anda dan mengupdate UI-nya dengan tepat. Buat
dengan parameter berikut:
- Tumpukan kembali Anda - ini harus berjenis
SnapshotStateList<T>, denganTadalah jenis kunci tumpukan kembali Anda. Ini adalahListyang dapat diamati sehingga memicu rekomposisiNavDisplaysaat berubah. entryProvideruntuk mengonversi kunci di tumpukan kembali Anda menjadi objekNavEntry.- Jika ingin, berikan lambda ke parameter
onBack. Metode ini dipanggil saat pengguna memicu peristiwa kembali.
Contoh berikut menunjukkan cara membuat NavDisplay.
data object Home data class Product(val id: String) @Composable fun NavExample() { val backStack = remember { mutableStateListOf<Any>(Home) } NavDisplay( backStack = backStack, onBack = { backStack.removeLastOrNull() }, entryProvider = { key -> when (key) { is Home -> NavEntry(key) { ContentGreen("Welcome to Nav3") { Button(onClick = { backStack.add(Product("123")) }) { Text("Click to navigate") } } } is Product -> NavEntry(key) { ContentBlue("Product ${key.id} ") } else -> NavEntry(Unit) { Text("Unknown route") } } } ) }
Secara default, NavDisplay menampilkan NavEntry teratas di data sebelumnya dalam tata letak panel tunggal. Rekaman berikut menunjukkan aplikasi ini berjalan:

NavDisplay dengan dua tujuan.Penutup
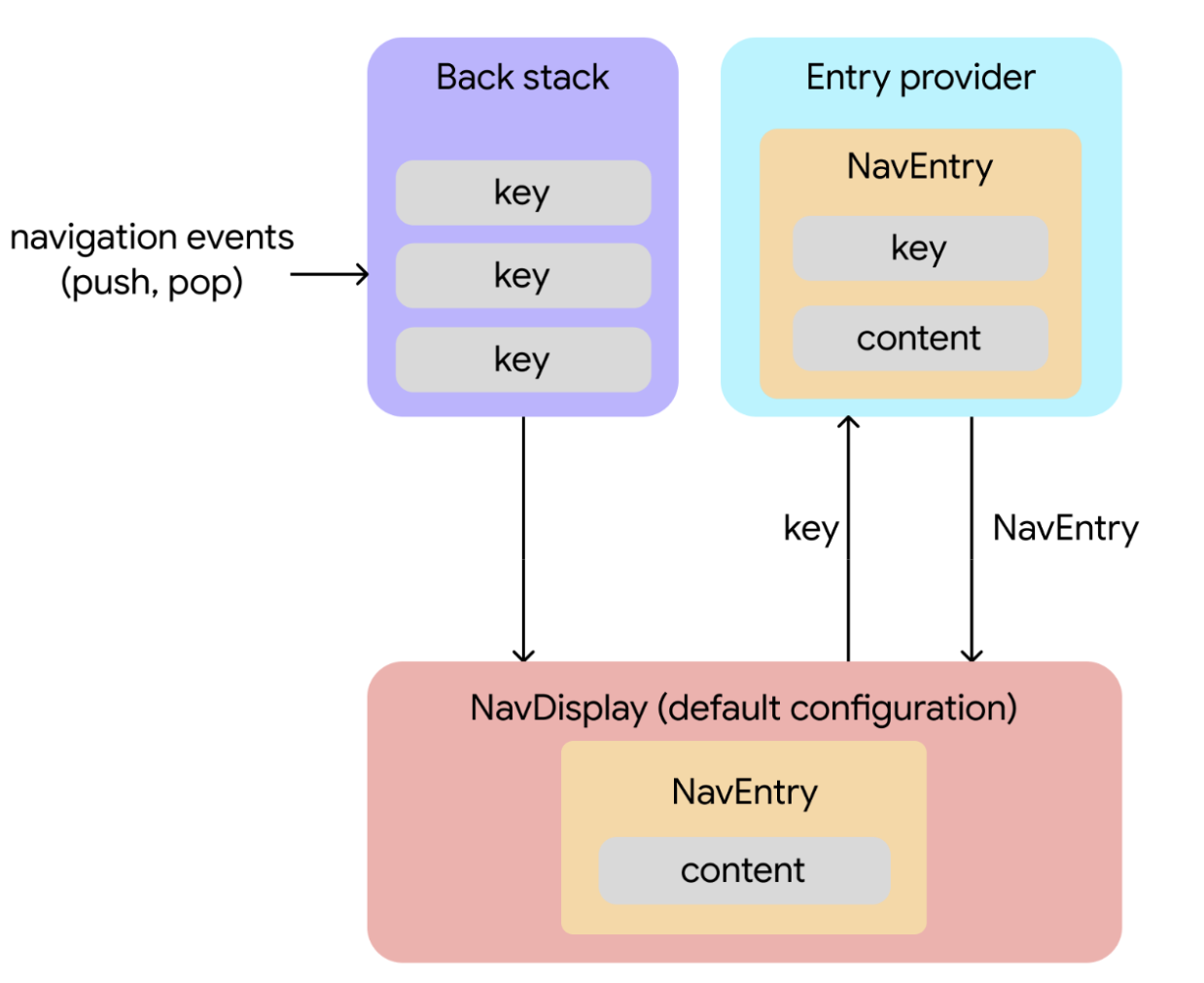
Diagram berikut menunjukkan cara alur data di antara berbagai objek di Navigation 3:

Peristiwa navigasi memulai perubahan. Kunci ditambahkan atau dihapus dari tumpukan kembali sebagai respons terhadap interaksi pengguna.
Perubahan pada status stack kembali memicu pengambilan konten.
NavDisplay(composable yang merender data sebelumnya) mengamati data sebelumnya. Dalam konfigurasi defaultnya, komponen ini menampilkan entri data sebelumnya teratas dalam tata letak satu panel. Saat tombol teratas di back stack berubah,NavDisplaymenggunakan tombol ini untuk meminta konten yang sesuai dari penyedia entri.Penyedia entri menyediakan konten. Penyedia entri adalah fungsi yang menyelesaikan kunci ke
NavEntry. Setelah menerima kunci dariNavDisplay, penyedia entri memberikanNavEntryterkait, yang berisi kunci dan konten.Konten ditampilkan.
NavDisplaymenerimaNavEntrydan menampilkan konten.

