Android 스튜디오에는 탐색 그래프를 만들고 수정할 수 있는 GUI가 포함되어 있습니다. 이는 기본적으로 기본 XML 리소스 파일을 위한 편집기입니다.
개요
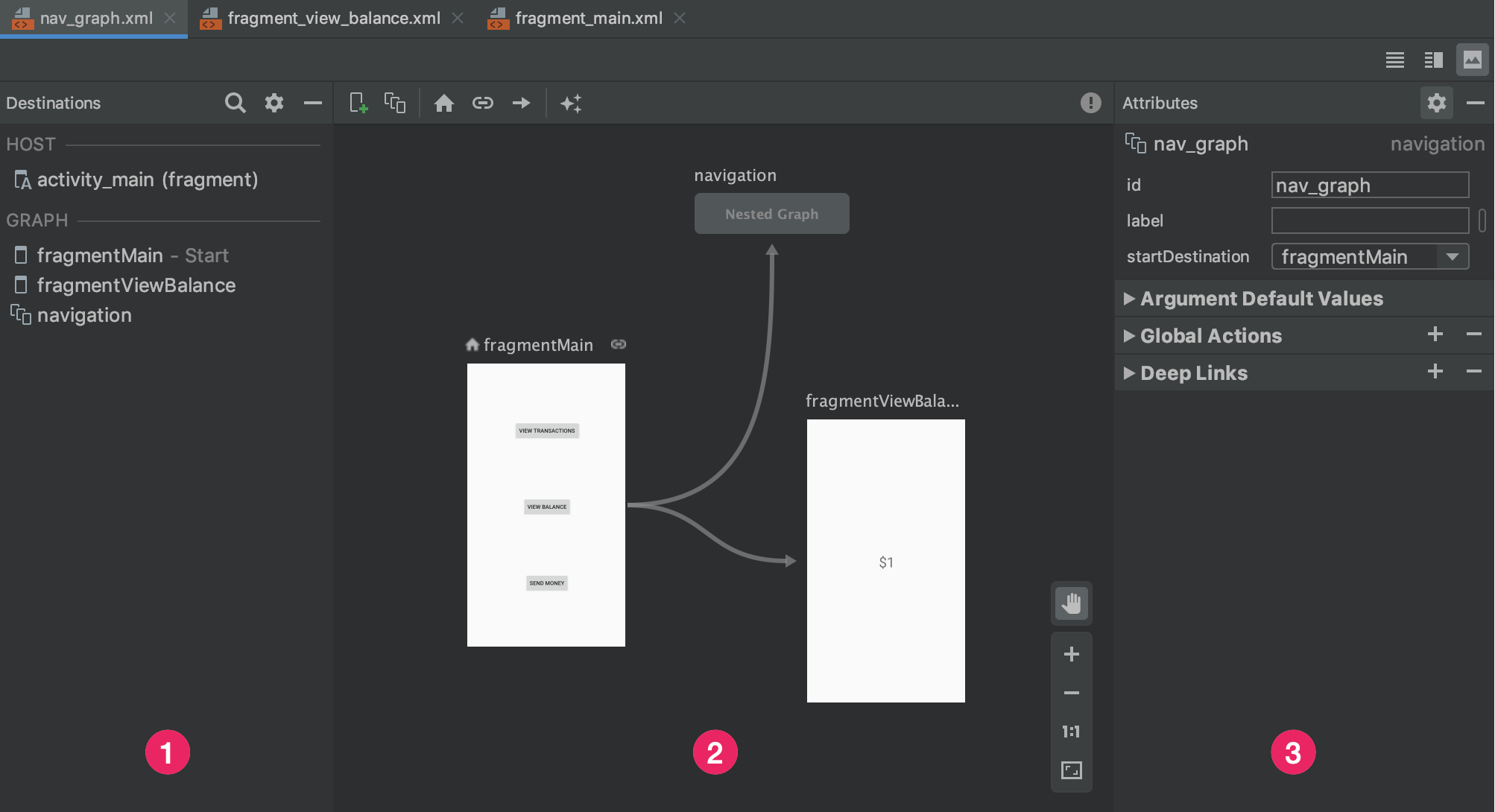
앱에 XML 그래프를 추가하면 Android 스튜디오의 Navigation Editor에서 그래프가 열립니다. Navigation Editor에서 탐색 그래프를 시각적으로 편집하거나 기본 XML을 직접 편집할 수 있습니다.

- Destinations 패널: Graph Editor에 있는 탐색 호스트와 모든 대상을 나열합니다.
- Graph Editor: 탐색 그래프를 시각적으로 표시합니다. Design 뷰와 기본 XML 표현이 있는 Text 뷰를 전환할 수 있습니다.
- Attributes: 탐색 그래프에서 선택된 항목의 속성을 보여줍니다.
Text 탭을 클릭하면 다음 스니펫과 비슷한 XML을 확인할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> 요소는 탐색 그래프의 루트 요소입니다. 대상과 연결 작업을 그래프에 추가하면 여기에서 그에 대응하는 <destination>과 <action> 요소를 하위 요소로 확인할 수 있습니다. 중첩된 그래프가 있다면 하위 <navigation> 요소로 표시됩니다.
대상 추가
기존 프래그먼트 또는 활동에서 대상을 만들 수 있습니다. 또한, Navigation Editor를 사용하여 새 대상을 만들거나 자리표시자를 만들어 추후 프래그먼트 또는 활동으로 교체할 수 있습니다.
이 예에서는 새 대상을 만드는 방법을 보여줍니다. Navigation Editor를 사용하여 새 대상을 추가하려면 다음 단계를 따르세요.
- Navigation Editor에서 New Destination 아이콘
 을 클릭한 다음 Create new destination을 클릭합니다.
을 클릭한 다음 Create new destination을 클릭합니다. - New Android Component 대화상자가 표시되면 프래그먼트를 만듭니다. 프래그먼트에 관한 자세한 내용은 프래그먼트 개요를 참고하세요.
다시 Navigation Editor에서 Android 스튜디오가 이 대상을 그래프에 추가한 것을 확인할 수 있습니다.
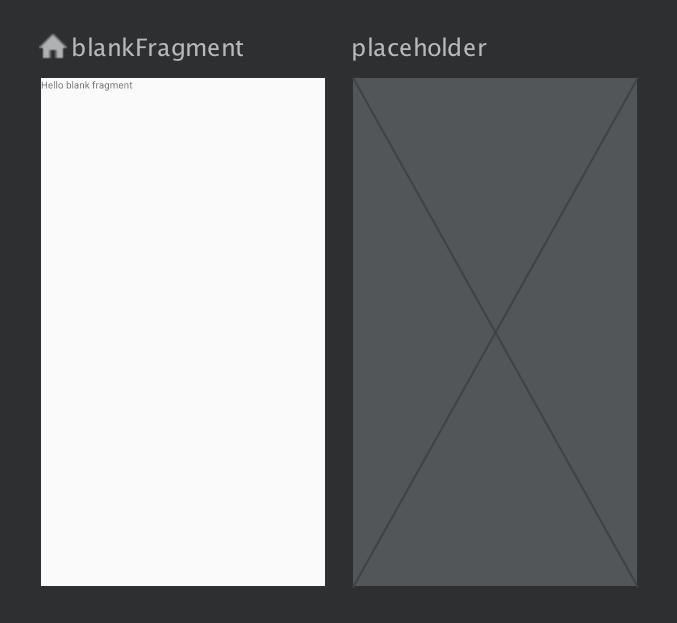
그림 2는 대상 및 자리표시자 대상의 예를 보여줍니다.

대상을 탐색 그래프에 추가하는 다른 방법은 추가 대상을 참고하세요.
기존 프래그먼트 또는 활동에서 대상 만들기
탐색 그래프에 추가하려는 기존 대상 유형이 있는 경우 Navigation Editor에서 New Destination ![]() 을 클릭합니다.
을 클릭합니다.
그런 다음 표시되는 드롭다운에서 해당 대상을 클릭합니다. 이제 탐색 그래프의 Design 뷰에서 대상의 미리보기를 볼 수 있으며 Text 뷰에서 대상에 해당하는 XML을 볼 수 있습니다.
새 프래그먼트 대상 만들기
Navigation Editor를 사용하여 새 대상 유형을 추가하려면 다음을 실행합니다.
Navigation Editor에서 New Destination 아이콘
 을 클릭합니다.
을 클릭합니다.그런 다음 Create new destination을 클릭합니다.
New Android Component 대화상자가 표시되면 프래그먼트를 만듭니다.
다시 Navigation Editor에서 Android 스튜디오가 이 대상을 그래프에 추가한 것을 확인할 수 있습니다.
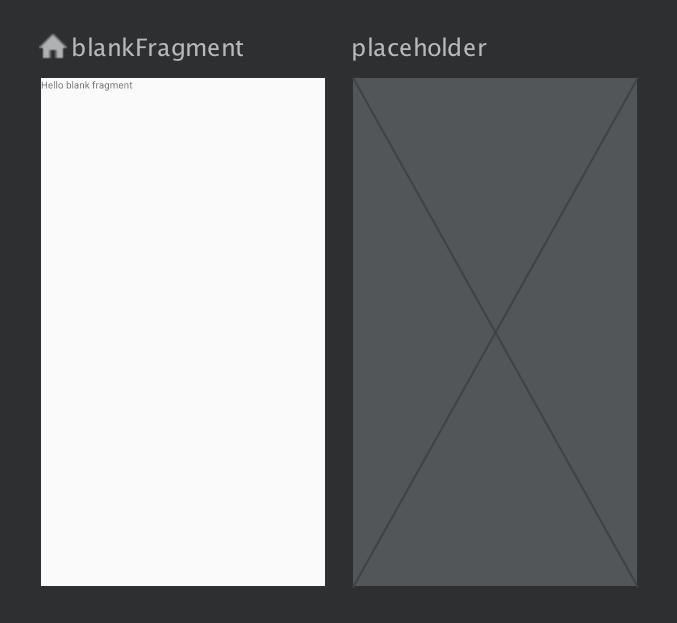
그림 3은 대상 및 자리표시자 대상의 예를 보여줍니다.

대상의 구성
대상을 클릭하여 선택하고 Attributes 패널에서 다음 속성을 확인합니다.
- Type 필드는 대상이 소스 코드에서 프래그먼트, 활동 또는 기타 맞춤 클래스로 구현되는지 여부를 나타냅니다.
- Label 필드는 사용자가 읽을 수 있는 대상 이름을 포함합니다.
NavGraph를setupWithNavController()를 사용하여Toolbar에 연결한 경우와 같이 UI에 이 필드 값이 표시될 수 있습니다. 따라서 이 값에는 리소스 문자열을 사용합니다. - ID 필드에는 코드에서 대상을 참조하는 데 사용되는 대상 ID가 포함됩니다.
- Class 드롭다운에는 대상과 연결된 클래스의 이름이 표시됩니다. 연결된 클래스를 다른 대상 유형으로 변경하려면 이 드롭다운을 클릭합니다.
Text 탭을 클릭하면 탐색 그래프의 XML 뷰를 확인할 수 있습니다. XML에는 다음 스니펫과 같이 대상의 동일한 id, name, label, layout 속성이 포함되어 있습니다.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
또한 다음과 같은 방법으로 Layout Editor를 사용하여 NavHostFragment를 활동에 추가할 수 있습니다.
- 프로젝트 파일 목록에서 활동의 레이아웃 XML 파일을 더블클릭하여 Layout Editor에서 엽니다.
- Palette 창 내에서 Containers 카테고리를 선택하거나 'NavHostFragment'를 검색합니다.
- 활동으로
NavHostFragment뷰를 드래그합니다. - 표시되는 Navigation Graphs 대화상자에서 대응하는 탐색 그래프를 선택하여 이
NavHostFragment와 연결하고 OK를 클릭합니다.
대상 연결
작업은 대상 간의 논리적 연결입니다. 작업은 탐색 그래프에서 화살표로 표시됩니다. 일반적으로 작업은 한 대상을 다른 대상에 연결하지만, 전역 작업을 만들어서 앱의 어디에서나 특정 대상으로 이동할 수도 있습니다.
작업을 사용하여 사용자가 앱에서 선택할 수 있는 다양한 경로를 표시합니다. 실제로 대상으로 이동하려면 탐색을 실행하기 위한 코드를 작성해야 합니다.
Navigation Editor를 사용하여 두 대상을 연결하는 방법은 다음과 같습니다.
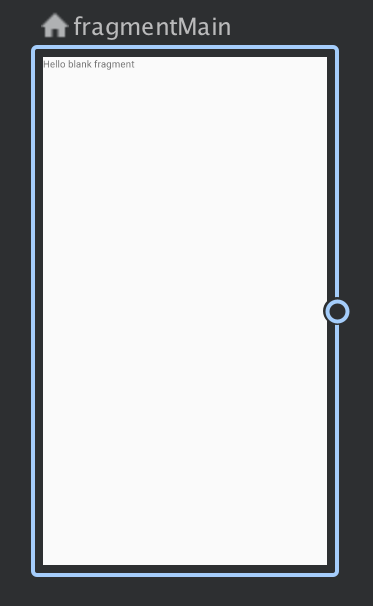
Design 탭에서 포인터를 사용자가 이동하려는 대상의 오른쪽 위로 가져갑니다. 그림 4와 같이 대상의 오른쪽에 원이 나타납니다.

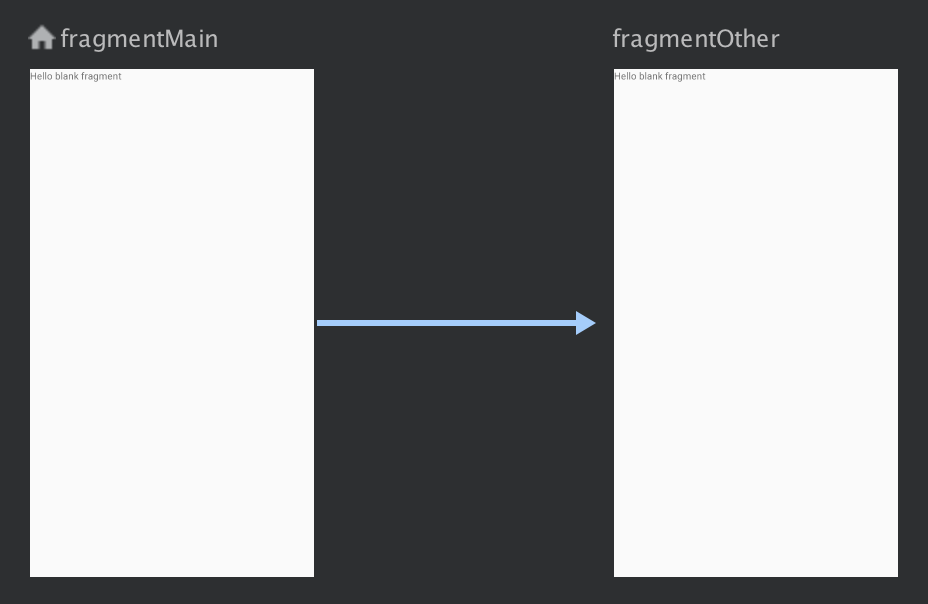
그림 4. 작업 연결 원이 있는 대상 사용자가 이동할 대상 위로 커서를 드래그한 후 놓습니다. 그림 5와 같이 두 대상 사이의 결과 선이 작업을 나타냅니다.

그림 5. 작업으로 대상 연결 화살표를 클릭하여 작업을 강조 표시합니다. 다음 속성은 Attributes 패널에 표시됩니다.
- Type 필드에는 '작업'이 포함됩니다.
- ID 필드에는 작업의 ID가 포함됩니다.
- Destination 필드에는 대상 프래그먼트 또는 활동의 ID가 포함됩니다.
Text 탭을 클릭하여 XML 뷰를 전환합니다. 이제 작업 요소가 소스 대상에 추가되었습니다. 다음 예와 같이 작업에는 ID와 다음 대상의 ID가 포함된 대상 속성이 있습니다.
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
탐색 그래프에서 작업은 <action> 요소로 표시됩니다. 최소한 작업에는 자체 ID와 사용자가 탐색해야 하는 대상의 ID가 포함됩니다.
자리표시자 대상
자리표시자를 사용하여 구현되지 않은 대상을 나타낼 수 있습니다. 자리표시자는 대상을 시각적으로 표현하는 역할을 합니다. Navigation Editor에서 다른 대상과 마찬가지로 자리표시자를 사용할 수 있습니다.
