Fragment는 앱 UI의 재사용 가능한 부분을 나타냅니다. 프래그먼트는 자체 레이아웃을 정의 및 관리하고 자체 수명 주기를 보유하며 자체 입력 이벤트를 처리할 수 있습니다. 프래그먼트는 단독으로 실행될 수 없습니다. 활동 또는 다른 프래그먼트에서 호스팅해야 합니다. 프래그먼트의 뷰 계층 구조는 호스트 뷰 계층 구조의 일부가 되거나 여기에 연결됩니다.
모듈성
프래그먼트는 UI를 개별 청크로 분할할 수 있도록 하여 활동의 UI에 모듈성과 재사용성을 도입합니다. 활동은 앱의 사용자 인터페이스(예: 탐색 창) 주위에 전역 요소를 배치하기에 적합합니다. 반대로 프래그먼트는 단일 화면이나 화면 일부의 UI를 정의하고 관리하는 데 더 적합합니다.
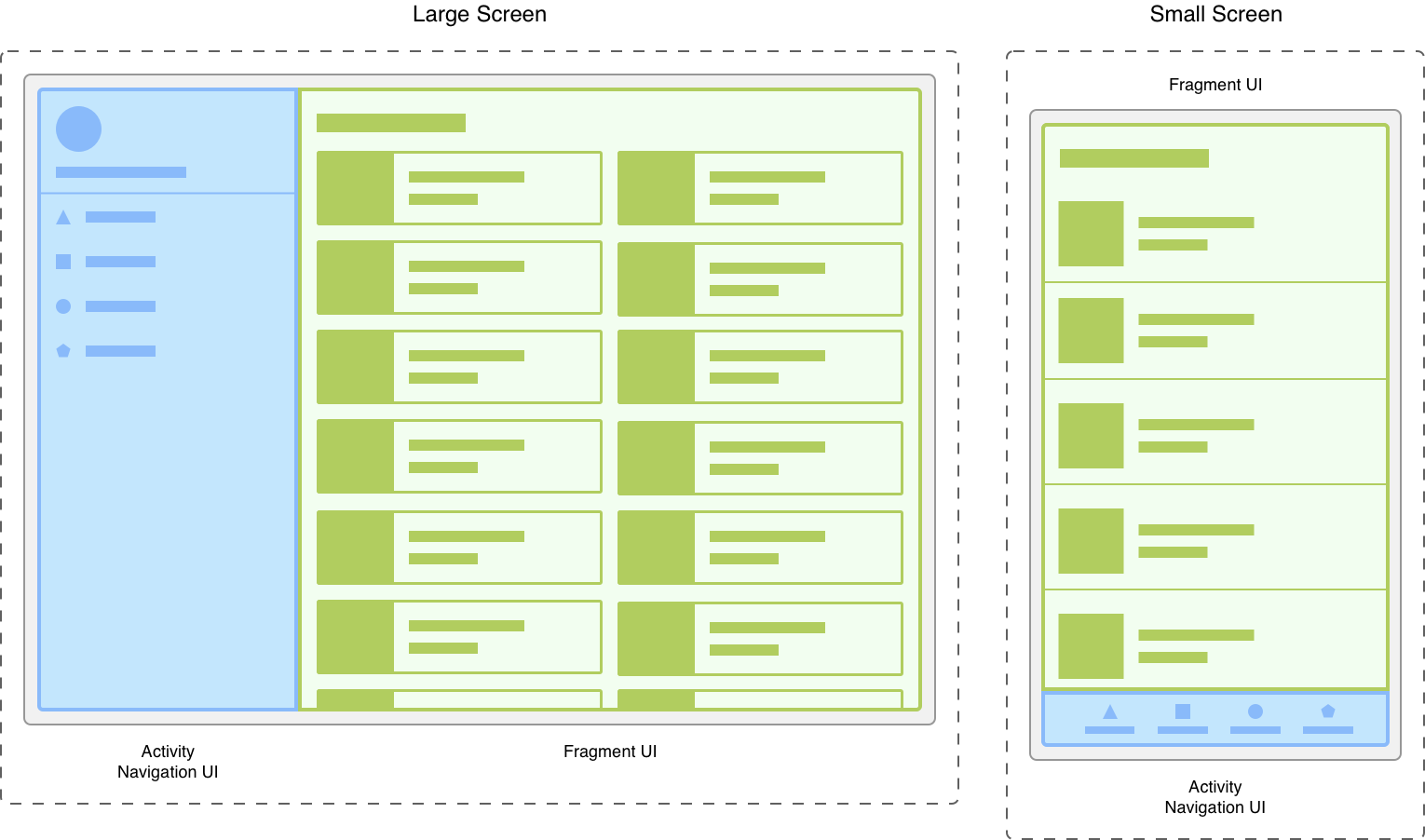
다양한 화면 크기에 반응하는 앱을 생각해 보세요. 큰 화면에서는 앱이 정적 탐색 창과 목록을 그리드 레이아웃으로 표시하도록 할 수 있습니다. 작은 화면에서는 앱이 하단 탐색 메뉴와 목록을 선형 레이아웃으로 표시하도록 할 수 있습니다.
활동에서 이러한 변형을 관리하는 것은 쉬운 일이 아닙니다. 콘텐츠에서 탐색 요소를 분리하면 이 프로세스를 더 쉽게 관리할 수 있습니다. 그러면 활동은 올바른 탐색 UI를 표시하고 프래그먼트는 적절한 레이아웃으로 목록을 표시합니다.

UI를 프래그먼트로 나누면 런타임 시 활동의 모양을 더 쉽게 수정할 수 있습니다. 활동이 STARTED 수명 주기 상태 이상에 있는 동안 프래그먼트를 추가하거나 교체, 삭제할 수 있습니다. 이러한 변경사항 기록을 활동에서 관리하는 백 스택에 보관할 수 있으므로 변경사항을 취소할 수 있습니다.
동일한 활동 내에서, 여러 활동에서 또는 다른 프래그먼트의 하위 요소로도 동일한 프래그먼트 클래스의 여러 인스턴스를 사용할 수 있습니다. 이 점을 고려하여 자체 UI를 관리하는 데 필요한 로직만 프래그먼트에 제공하세요. 한 프래그먼트에 의존하거나 다른 프래그먼트에서 프래그먼트를 조작하지 마세요.
다음 단계
프래그먼트 관련 추가 문서와 리소스는 다음을 참고하세요.
시작하기
추가적인 주제
- 프래그먼트 관리자
- 프래그먼트 트랜잭션
- 애니메이션을 사용하여 프래그먼트 간 탐색
- 프래그먼트 수명 주기
- 프래그먼트로 상태 저장
- 프래그먼트와 통신
- AppBar 사용
- DialogFragment로 대화상자 표시
- 프래그먼트 디버그
- 프래그먼트 테스트
