Pluma stylus

En los teléfonos y dispositivos de pantalla grande que son compatibles con la pluma stylus, los usuarios esperan una experiencia coherente con ella en todas sus apps.
Admite la pluma stylus para brindar capacidades de navegación, dibujo y escritura a mano mejoradas, y pinceles avanzados con detección de inclinación y presión.
Cómo administrar la entrada de la pluma stylus
Guía
Cómo agregar escritura a tu app con la API de Ink
Usa la API de Ink para agregar compatibilidad y funciones de la pluma stylus a tu app.
Guía
Entrada de la pluma stylus en los campos de texto
Permite que los usuarios escriban a mano la entrada en los campos de texto con una pluma stylus.
Guía
Editores de texto personalizados
Habilita la escritura a mano con la pluma stylus en las vistas que no sean componentes de
EditText ni widgets de texto de WebView.
Guía
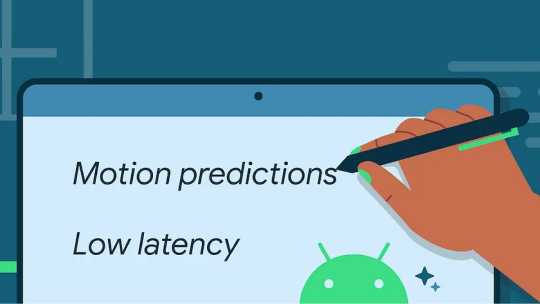
Funciones avanzadas de la pluma stylus
Admite la detección de presión, orientación, inclinación, desplazamiento y la palma de la pluma stylus. Mejora la renderización de entradas de la pluma stylus con gráficos de baja latencia y bibliotecas de predicción de movimiento.
Guía
Apps para tomar notas
Toma notas: admite la entrada de la pluma stylus en las apps para tomar notas para que los usuarios puedan escribir, esbozar y anotar el contenido de la pantalla con una eficiencia fluida.
Destaca tu experiencia con bibliotecas avanzadas
Usa las bibliotecas avanzadas de la pluma stylus para reducir la latencia, detectar la presión y la inclinación, ignorar marcas accidentales y reconocer la escritura a mano.
Bibliotecas de baja latencia
Reduce la latencia en la canalización de procesamiento de gráficos
Para mejorar la latencia, reduce el tiempo de procesamiento entre la entrada de la pluma stylus y la renderización de la pantalla.
Reduce la latencia percibida
Reduce aún más la latencia mediante la predicción de eventos de movimiento futuros, de forma sencilla con nuestra biblioteca de Jetpack para la predicción del movimiento.
Bibliotecas avanzadas
Crea pinceles avanzados con inclinación y presión
Usa la información sobre la presión y la inclinación de la pluma stylus para renderizar el trazo desde el objeto
MotionEvent.
Rechazar marcas desviadas accidentales
Evita las marcas desviadas cuando el usuario toque accidentalmente la pantalla mientras dibuja o escribe con una pluma stylus.
Reconocer escritura a mano
Reconoce texto escrito a mano y clasifica gestos en una superficie digital con ML Kit. Reconoce texto escrito a mano y clasifica gestos en una superficie digital con el reconocimiento de tinta digital del ML Kit.
Crea experiencias inmersivas
Empodera a los usuarios para que trabajen en pantalla completa y usen la navegación por gestos sin marcas desviadas.
Compila para todos los tipos de entrada
Permite que los usuarios naveguen por tu app con su pluma stylus, como lo harían con un teclado o un panel táctil. Las optimizaciones de la pluma stylus también mejoran la experiencia para otros tipos de entrada, como permite que los usuarios naveguen por tu app con su pluma stylus, como lo harían con un teclado o un panel táctil. Las optimizaciones de la pluma stylus también mejoran la experiencia de otros tipos de entrada, como el teclado y el mouse.
Guía
Mostrar enfoque al colocar el cursor sobre ellos
Ayuda a los usuarios a identificar fácilmente dónde se encuentra el foco en la pantalla para obtener una entrada precisa. Por ejemplo, agrega un indicador de enfoque, como un borde más grueso, cuando un usuario coloca el cursor sobre él.
Guía
Personaliza tus cursores
Mientras colocas el cursor, actualiza el cursor para mostrar una vista previa del tipo de pincel o la acción actual.
Guía
Arrastrar y soltar contenido
Arrastra y suelta imágenes, texto y otro contenido para que los usuarios puedan compartir contenido rápidamente desde tu app. Arrastra y suelta imágenes, texto y otro contenido para que los usuarios puedan compartir rápidamente desde tu app a otra.
Guía
Hacer que el texto se pueda seleccionar
Permite que se pueda seleccionar el texto de tu app para que los usuarios puedan seleccionarlo y compartirlo con rapidez. Permite que se seleccione el texto de tu app para que los usuarios puedan seleccionar texto rápidamente y compartirlo con otras apps con su pluma stylus.
Otros recursos
Galería
Galería de pantallas grandes
Entrada de blog
Baja latencia de la pluma stylus
Video de YOUTUBE