El color dinámico, que se agregó en Android 12, permite a los usuarios personalizar sus dispositivos para que se alineen tonalmente con el esquema de color de su fondo de pantalla personal o a través de un color seleccionado en el selector de fondos de pantalla.
Puedes aprovechar esta función agregando la API de DynamicColors, que aplica este tema a tu app o actividad para que tu app sea más personalizada para el usuario.

En esta página, se incluyen instrucciones para implementar Colores dinámicos en tu app. Esta función también está disponible por separado para widgets e íconos adaptables, como se describe más adelante en esta página. También puedes probar el codelab.
Cómo Android crea esquemas de colores
Android realiza los siguientes pasos para generar esquemas de color a partir del fondo de pantalla de un usuario.
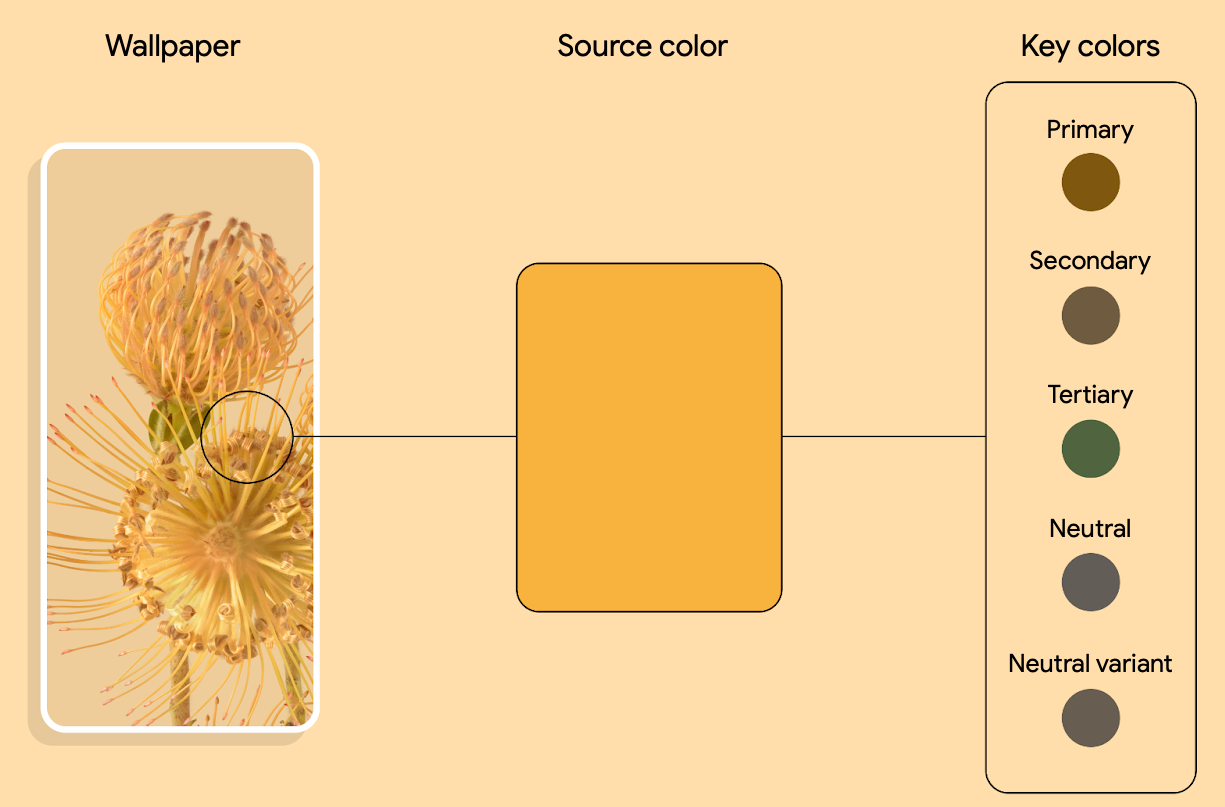
El sistema detecta los colores principales de la imagen de fondo de pantalla seleccionada y extrae un color de origen.
El sistema usa ese color de origen para extrapolar aún más cinco colores clave conocidos como Primario, Secundario, Terciario, Neutro y Variante neutra.

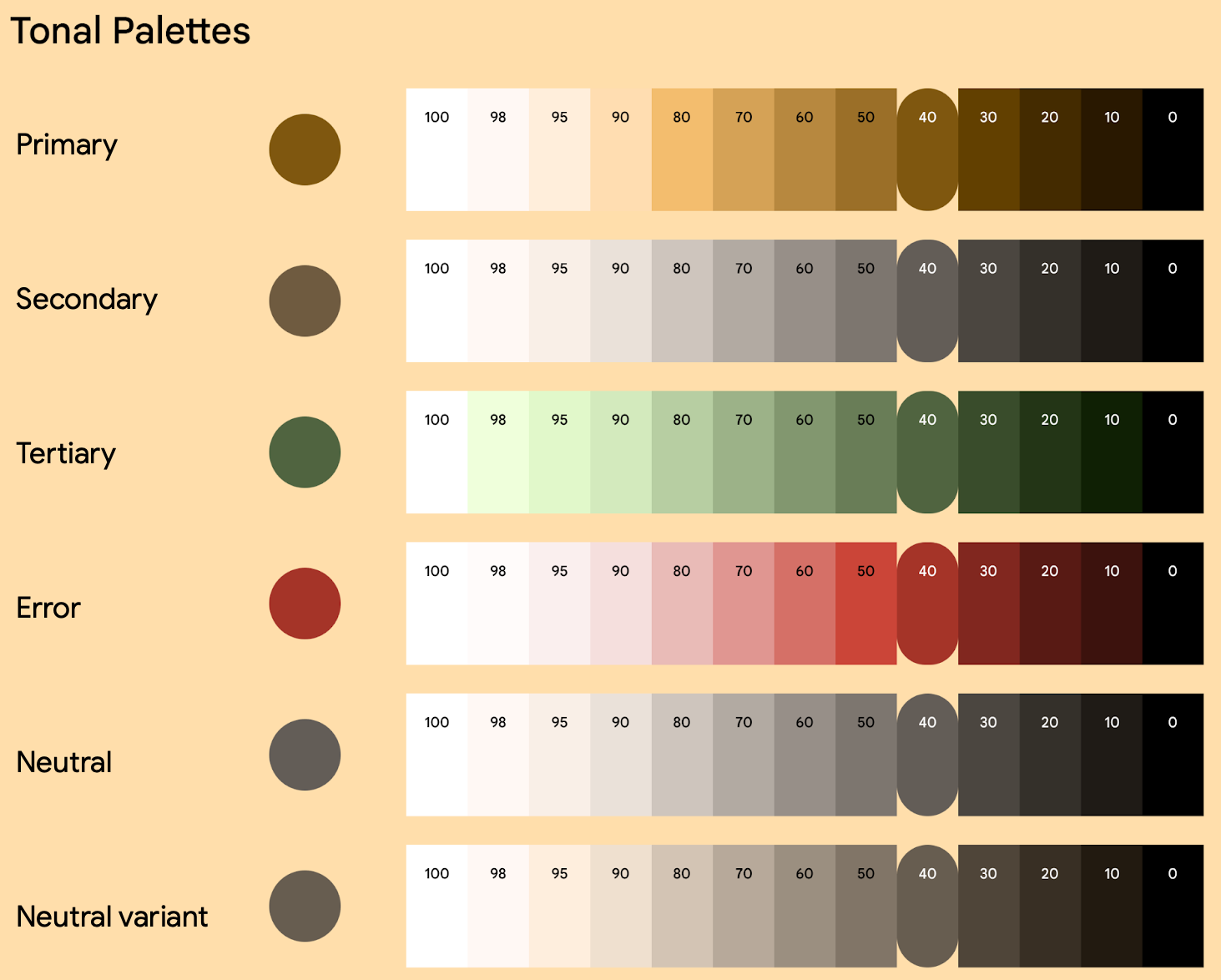
Figura 2: Ejemplo de extracción de color fuente de una imagen de fondo de pantalla y extracción a cinco colores clave El sistema interpreta cada color clave en una paleta tonal de 13 tonos.

Figura 3: Ejemplo de generación de paletas tonales determinadas El sistema usa este único fondo de pantalla para derivar cinco esquemas de color diferentes, que proporcionan la base para cualquier tema claro y oscuro.
Cómo se muestran las variantes de color en el dispositivo de un usuario
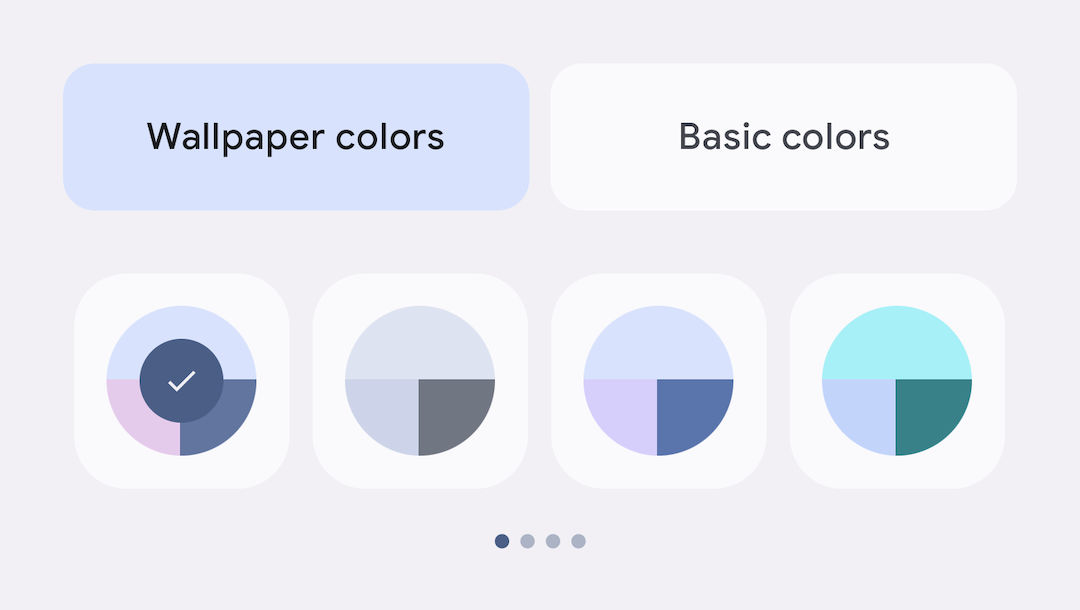
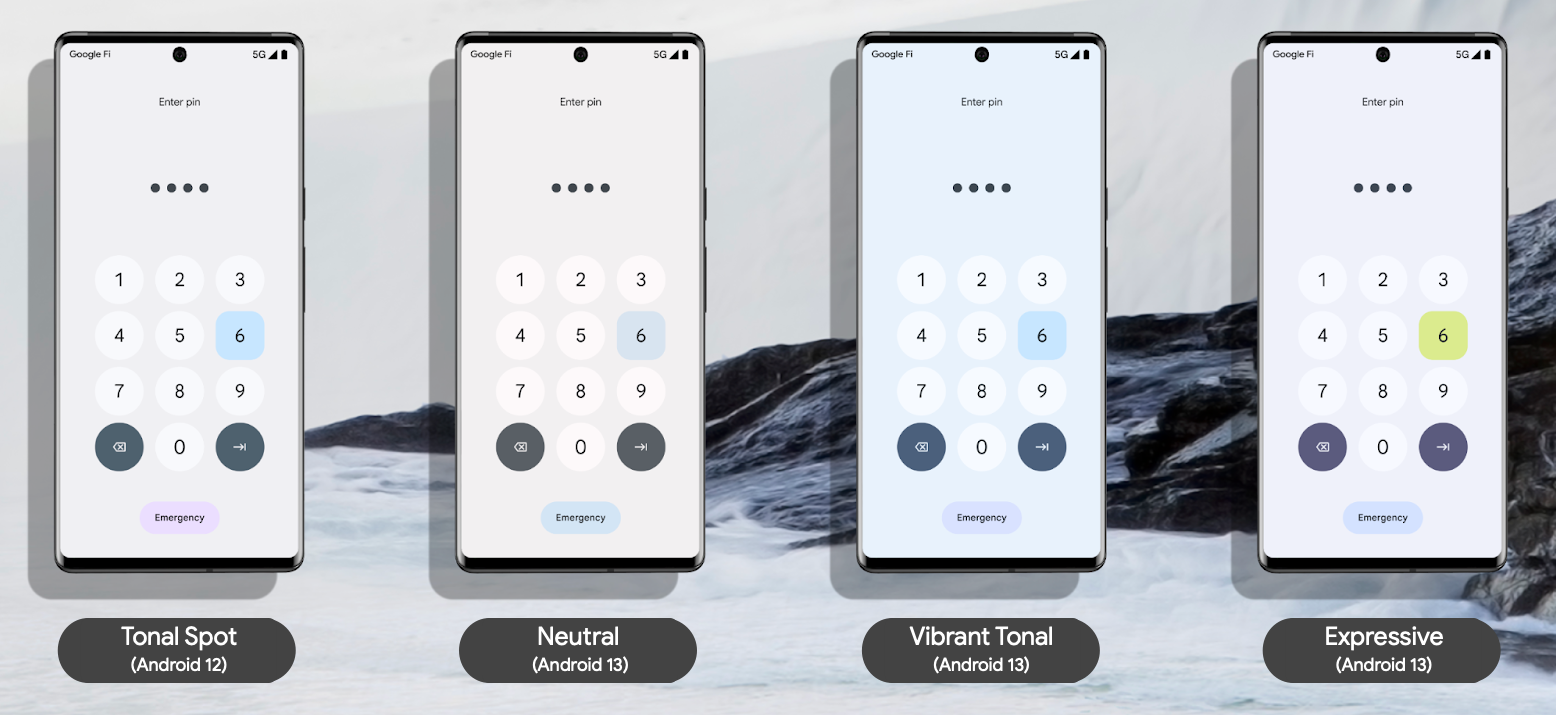
A partir de Android 12, los usuarios pueden seleccionar variantes de color a partir de los colores extraídos del fondo de pantalla y diferentes temas, y se agregaron más variantes en Android 13. Por ejemplo, un usuario con un teléfono Pixel que ejecute Android 13 seleccionaría una variante en la configuración de Fondo de pantalla y estilo, como se muestra en la figura 4.

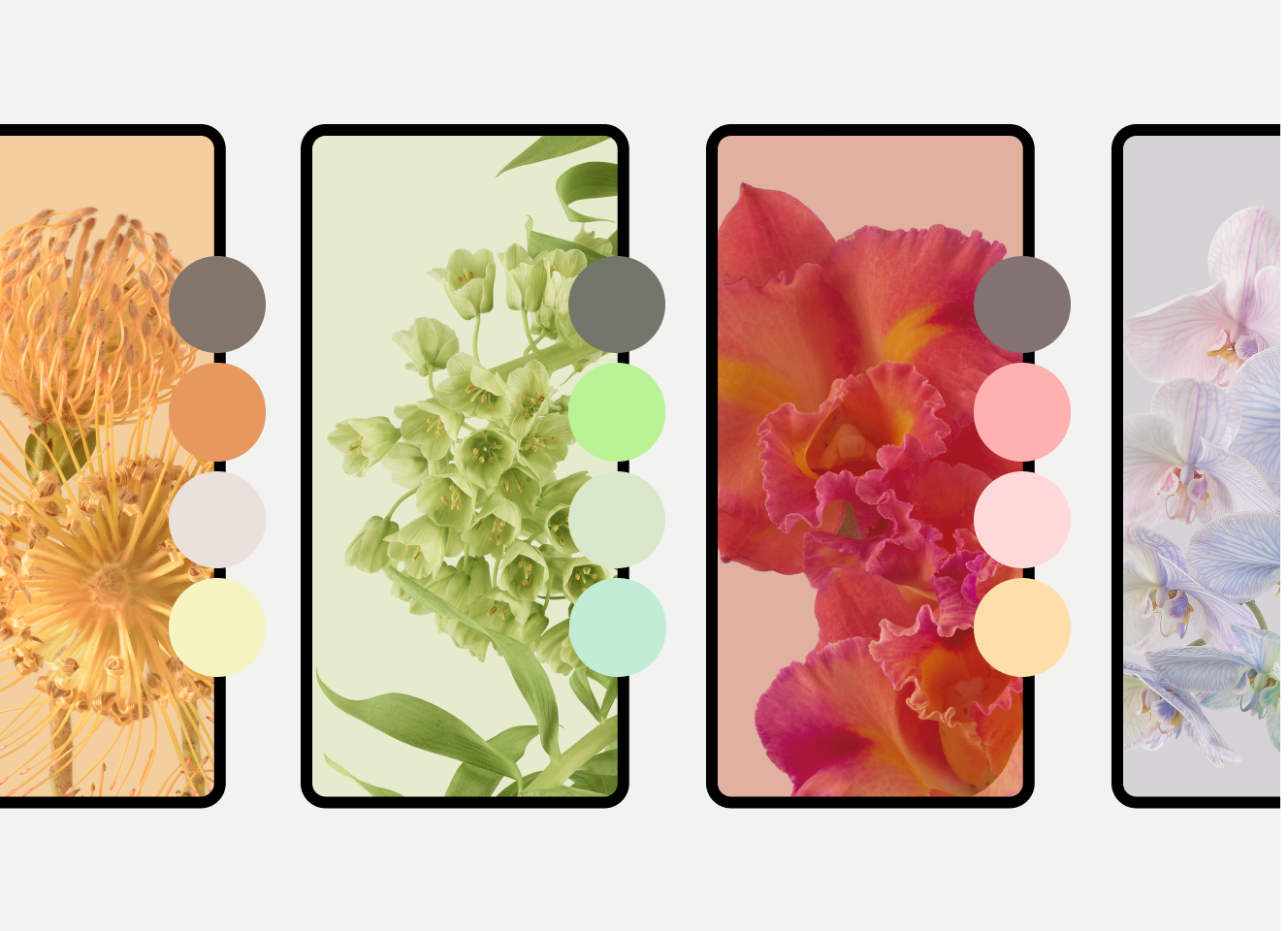
Android 12 agregó la variante Tonal Spot, seguida de las variantes Neutral, Vibrant Tonal y Expressive en Android 13. Cada variante tiene una receta única que transforma los colores iniciales del fondo de pantalla de un usuario a través de la intensidad y la rotación del tono. En el siguiente ejemplo, se muestra un solo esquema de color expresado a través de estas cuatro variantes de color.

Tu app sigue usando los mismos tokens para acceder a estos colores. Para obtener detalles sobre los tokens, consulta Crea tu tema con tokens en esta página.
Comienza a usar Views
Puedes aplicar Color dinámico a nivel de la app o la actividad. Para ello, llama a applyToActivitiesIfAvailable() para registrar un ActivityLifeCycleCallbacks en tu app.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
A continuación, agrega el tema a tu app.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Crea tu tema con tokens
El color dinámico aprovecha los tokens de diseño para que la asignación de colores a diferentes elementos de la IU sea más optimizada y coherente. Un token de diseño te permite asignar de forma semántica roles de color, en lugar de un valor establecido, a diferentes elementos de una IU. Esto permite que el sistema tonal de tu app tenga más flexibilidad, escalabilidad y coherencia, y es particularmente útil cuando diseñas temas claros y oscuros, y colores dinámicos.
En los siguientes fragmentos, se muestran ejemplos de temas claros y oscuros, y un archivo XML de color correspondiente, después de aplicar tokens de color dinámico.
Tema claro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Tema oscuro
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
XML de colores
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Para obtener más información:
Para obtener más información sobre el color dinámico, los colores personalizados y la generación de tokens, consulta la página Color dinámico de Material 3.
Para generar la paleta de colores base y los colores y el tema de tu app, consulta Material Theme Builder, disponible a través de un complemento de Figma o en el navegador.
Para obtener más información sobre cómo el uso de esquemas de color puede mejorar la accesibilidad en tu app, consulta la página de Material 3 sobre la accesibilidad del sistema de color.
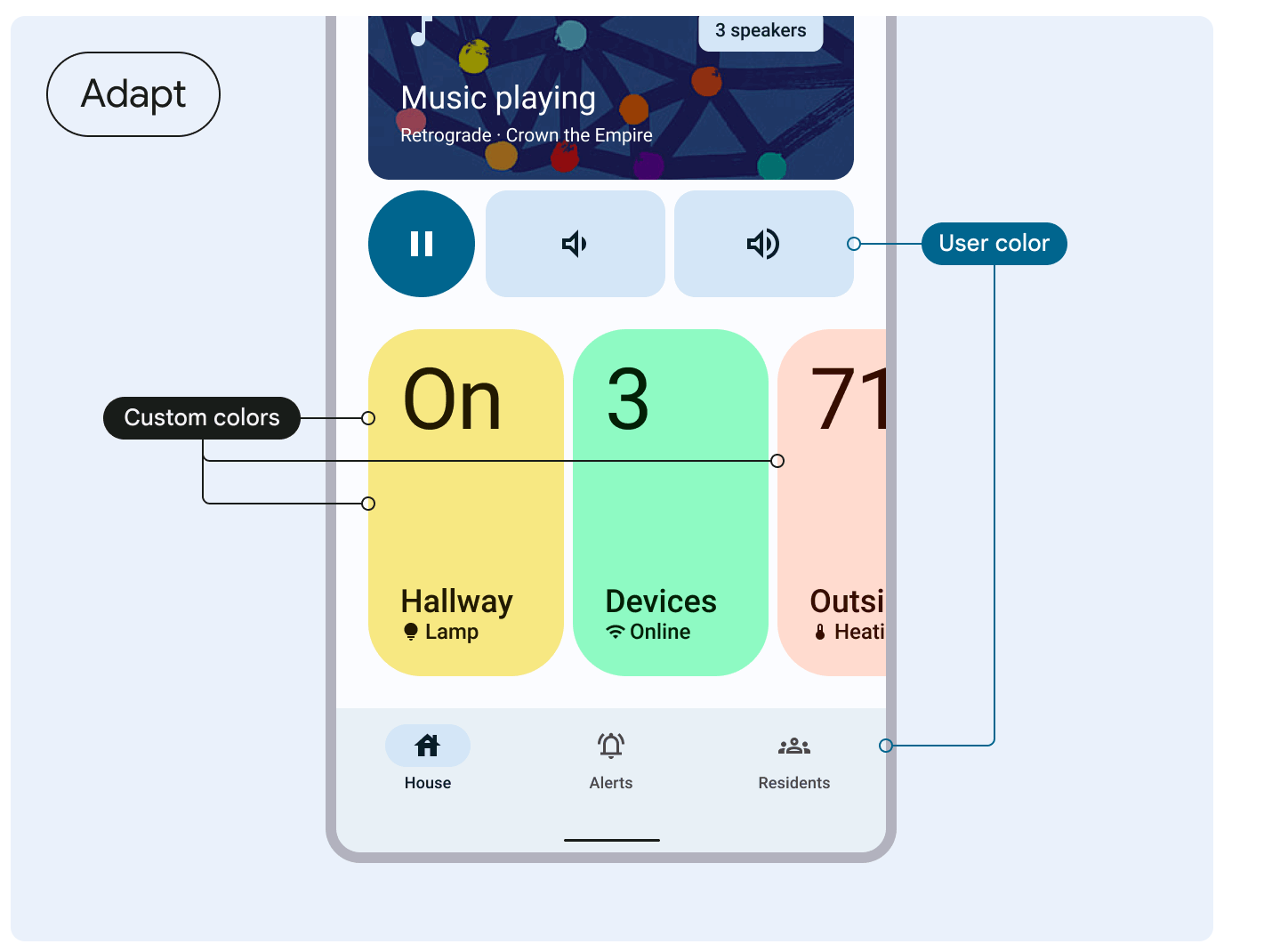
Conserva los colores personalizados o de la marca
Si tu app tiene colores personalizados o de marca que no quieres cambiar según las preferencias del usuario, puedes agregarlos de forma individual a medida que desarrollas tu combinación de colores. Por ejemplo:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
Como alternativa, puedes usar Material Theme Builder para importar colores adicionales que extiendan tu esquema de colores y, así, crear un sistema de color unificado.
Con esta opción, usa HarmonizedColors para cambiar el tono de los colores personalizados. Esto logra un equilibrio visual y un contraste accesible cuando se combina con los colores generados por el usuario. Se produce en el tiempo de ejecución con applyToContextIfAvailable().

Consulta la guía de Material 3 sobre la armonización de colores personalizados.
Aplica el color dinámico a tus íconos adaptables y widgets

Además de habilitar el tema de color dinámico en tu app, también puedes admitir el tema de color dinámico para los widgets a partir de Android 12 y para los íconos adaptables a partir de Android 13.

